Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
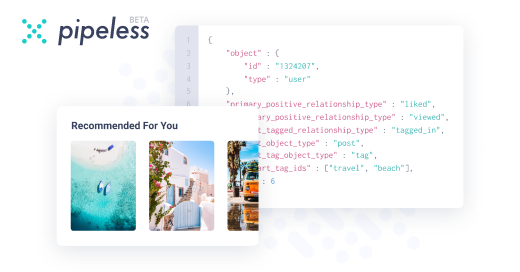
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
My point of view may be totally wrong, and if so please enlighten me because I'm learning this stack right now and I'm having a hard time grasping the sense of it all
-
@oscarascal Vuex stores state in its store. What is a store:
1. Stores state of entire website
2. Can include sub stores (called modules) so that you separate everything, for example userModule for user requests like login, fetch profile ...etc. service actions for features user can use.
3. Store/modules can do the following:
A)- Mutate state using Mutation functions
B)- Give access to part of the state using Getter functions.
C)- Contains "Actions" that usually handles API calls or whatever you want.
You can request state to be updated from outside store but this means your views are tightly coupled with that specific store module state (for example a state that has a prop called User, if that changed your view will break. Whereas; if you call an action from the store that the state needs to be updated using x values, then your view only cares about having that action available and doesn't care what the state is formed of.
To be continued -
@oscarascal You can also map the entire state to your view and not use getters, but then your view is tightly coupled with that state being available. While mapping to "getters" from your store will save you time in-case changes are made to the state, or maybe that state is moved to a sub module, then the only part to change is the namespace that is, you made your sub modules namspaced.
What is namespaced modules:
Sub modules in the store can either be merged as one into your store or be separated using the name you assign for them in:
Store = {
modules: {
moduleA: MyModule
moduleB: MyOtherModule
}
}
-------------
TO be contintued -
@oscarascal So to keep things organized in your vue website, do the following:
1. Avoid mutating state outside the store, always let the store handle mutation, store actions can do that. Views can mutate the state (this.$store.dispatch if I'm not mistaken) but it is not their job to do so
2. Put your actions in their correct store module and map to the module getters when you want to read the state, and when you want to update throw an action for it.
3. Avoid updating multiple modules from the same any of the store sub modules. If you must update multiple module states, let the store handle it and pass the data to your root store and it will dispatch to others
4. Move all the common data to the root state, for example use Auth token goes to store root state and not auth state, so that it can be accessed by all sub modules and you don't face the problem of having to pass token on each action call -
@oscarascal Components do not map to anything, only your views. Components read data from their parent (views)
Don't do the mistake of making your components rely on store action/getter it is no their job to do so
Edit:
Hope that cleared your doubts :) -
@gitpush Well thanks for that explanation, I'll try to process this with the vuex documentation. It adds a lot of new concepts for me :p
-
 dder23766yI think this in ever thechnogy.
dder23766yI think this in ever thechnogy.
Every software
Every stack.
This is the circle of software development.
You code, have a simple app, add features, until it is too much, you create another app for a part of the previous, then you add features again...
Related Rants

 What only relying on JavaScript for HTML form input validation looks like
What only relying on JavaScript for HTML form input validation looks like Found something true as 1 == 1
Found something true as 1 == 1
This is pretty much how I understand Native JavaScript, Vue and Vuex.
Source : https://imgs.xkcd.com/comics/...
joke/meme
js
vue
vuex
javascript