Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
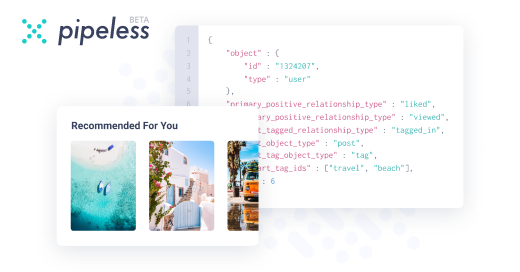
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 Root831083yI agree.
Root831083yI agree.
Objects should implement their own comparators for truthy/falsy values.
Honestly, ‘.empty?’ would cover most of these: [] {} “” -
@Root except "truthiness" of objects and arrays is not based on whether or not they're empty. `!= null` would cover those.
-
 MM8312433yIt's a symptom of the insanity inherent in JS rather than a bad idea in itself, I guess. I've never really had much cause to use the strict comparators outside of a linter reprimand, you just get used to working around JS's uh 'type system'
MM8312433yIt's a symptom of the insanity inherent in JS rather than a bad idea in itself, I guess. I've never really had much cause to use the strict comparators outside of a linter reprimand, you just get used to working around JS's uh 'type system' -
JavaScript and css have a lot of gotcha stupid rules that I tend to forget. You have to (sadly) commit a lot of these dumb rules to memory
-
biscu83yJS board meeting: Make sure you add extra simbols in the syntax. Developers love that shit!
Related Rants

 What only relying on JavaScript for HTML form input validation looks like
What only relying on JavaScript for HTML form input validation looks like Found something true as 1 == 1
Found something true as 1 == 1
Not gonna lie; having both != == and !== and === in JavaScript is one of the most stupid bad design moments; in my opinion.
I am not even going to bother trying to come up with a better syntax for that. I will never get over how bad it is. So bad. === is 🤡
random
js
javascript