Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 DarkSwan582yI tried Latex for a few times but just wasn't happy with it. Gave up on docs too for the same reason.
DarkSwan582yI tried Latex for a few times but just wasn't happy with it. Gave up on docs too for the same reason.
Nowadays I just keep a Markdown file updated and render with https://resumey.pro/. Since all my notes are either text files MD formatted it works well and does not get in my way.
When I'm really lazy of updating my MD I just export my LinkedIn. -
Use bootstrap and build it online. 😂
But seriously that's how I built mine. It's super easy to print and add to it. -
Web sites are designed in Figma... And that is the tool I recommend
Export to PDF works fine out of it -
 korrat6582yI've used Latex for my CV a few times.
korrat6582yI've used Latex for my CV a few times.
I started with the komacv class, but I didn't like the layout that much anymore.
So I did my last one in limecv, which IMHO looked better. However, limecv leaves the entry formatting completely up to the user, which is nice if you want the flexibility but takes some time and may be harder for beginners.
There is also Awesome CV (https://github.com/posquit0/...) but I haven't tried that one yet.
If you decide against Latex, there is also https://rxresu.me/, which is open-source if you care about that. -
You might hate me for this but if you want an easy solution, ms word has a bunch of simple templates that look nice.
if you want full control, and are a perfectionist, go for latex! It’s a lot of fun once you get used to the syntax. -
 sariel86362yWhy not use HTML and publish it as both online portfolio and printable resume?
sariel86362yWhy not use HTML and publish it as both online portfolio and printable resume?
Then you won't need to port it every time, and you can host it from anywhere super cheap. -
I use React because I'm used to it.
No idea if the fancy visual effects are actually beneficial, the idea behind them is that the CV itself is a demonstration of my CSS skills so one less doubt.
https://lbfalvy.github.io/cv/...
Edit: now looking at it, this also deserves an update.
When I want to send it somewhere I print to PDF. -
 bioDan62182y@Root , Linkedin serves as a great alternative for business people. Otherwise I'd suggest using markdown with a template.
bioDan62182y@Root , Linkedin serves as a great alternative for business people. Otherwise I'd suggest using markdown with a template. -
 JsonBoa28572yMy approach:
JsonBoa28572yMy approach:
- Made in LaTeX, but on Overleaf (online LaTeX tool). It keeps things tidy but not crowded.
- Place a QR code at the top, with a link to your LinkedIn.
- Put your name right at the top in big letters. Recruitment tools have a tendency of shrinking the page to fit in their crowded screens, so big font name makes it much easier to see.
- Put just your last three companies (or last eight years, whatever is longer).
- Describe only the last position you had in each company in like 8-15 words, but if you had more than one position, do not forget to mention each and the year/month of the career movement.
- Include your education since bachelor's degree. Place it after you work experience, preferably in the same page.
- Avoid putting in short courses and whatnot, but certifications from AWS or databricks or Microsoft and the gang might make it to the page.
- limit it all to two pages. In the second you put your language and tech skills and interests. Make it fit the company! -
I used LaTeX for a while (not only for my resume) until I switched to Troff recently and I much prefer it overall, check out Gavin Freeborn's examples and videos for an introduction: https://github.com/gavinok https://youtube.com/playlist/...
-
 MLPops4122yRecently I found gitconnected.com and I'm happy!
MLPops4122yRecently I found gitconnected.com and I'm happy!
The standard formatting is quite clean and makes sense. Plus, you can just hand out your cv with a URL, like https://gitconnected.com/bgalvao/...
And I've used LaTeX before.
Now if you want to version control this cv - I for one want to keep a branch for every company I apply for - you can pull the resume.json from gitconnected, which is an open source standard for resumes on top of which you can render any style you like!
And put that resume.json in a git repo ✨️✨️ -
Move back in time in youth and make better choices. That's the only good way to rewrite your résumé from scratch. The other way is to just lie, but then you only get half of the benefits.
-
@lbfalvy One thing caught my attention in your code, if you are using a hook why are you not allowing multiple uses of it? Just curious (file in question: https://github.com/lbfalvy/...)
-
@gitpush Because by the logic of safe languages a data race is an early error. My options were to either build some kind of override negotiation system to avoid the race (which is simpler than one would expect but still takes more time than I cared to spend on this) or throw when the second component tries to take ownership of the monolithic data.
-
Thanks to you I noticed that the link in the CV still points to the blog's repo even though I extracted it a while ago
-
@lbfalvy But shouldn't in this case you not use a hook since their use-case is re-usability and independence?
If your goal here is to prevent title changes for the document why not make the hook just return the title string and you update when you want? Just my thoughts -
@gitpush Hooks allow us to tie something to component lifetimes. In this case, that something is the semaphore. I'm safe to set the site up such that some pages set the title while others outsource it to some specific subcomponent, and I'll reliably get an error when I mess it up such that two simultaneously mounted components are both trying to set the title.
-
@gitpush I just understood your question. I'm not simply preventing title changes, I'm preventing changes _until the previous change has been rescinded at effect cleanup_. I'm using React Router so on a navigation event I need to be able to update the title assigned by the previous page, while maintaining that no two components can simultaneously own the title.
-
Don’t forget to grind leetcode since that’s what everyone wants these days. Want a frontend position? Solve leetcode hard in 30 mins, go!
-
@lbfalvy I understand your point I'm not appropriate in react but I'm this case I'd use a lock but I'm not sure if this is even possible in react tbh
-
@gitpush There's no such thing as a lock in JS, this is the closest you can get. There's also a whole library full of progressively more generic mutex implementations based on the event loop I wrote last year as the design parameters kept changing, but I didn't feel like importing that just to set the title of a document, especially since a data race here would be an error anyway so any handling other than a crash is incorrect.
-
 jeeper59892yEverybody doing fancy LaTex n shits… me over here rocking a Google docs template and a Pages template
jeeper59892yEverybody doing fancy LaTex n shits… me over here rocking a Google docs template and a Pages template -
 donuts239332yFrom what I heard, if it's a recruiter they probably select all and paste the text into their system... And present their own version of your resume with bolded text to the hiring manager.
donuts239332yFrom what I heard, if it's a recruiter they probably select all and paste the text into their system... And present their own version of your resume with bolded text to the hiring manager.
Just make sure it can export to PDF correctly -
@lbfalvy some tips:
* the site isn’t responsive, having to scroll horizontally on my phone. An alarm bell if you’d send this as a front end application
* the text ÁRNYÉKEGYETEM looks odd, the only thing on the page with that font, not sure if it’s a company name or something you forgot to translate
* Looks like ”Languages” and ”Open Source” should be table formatted but they are slightly off
* I would write some more plaintext explanations instead of EnglishC1 / IELTS 8.0 as I have no idea if that’s grade school level or advanced level -
@donuts That’s a pretty good tip actually (for those using an advanced layout) to copy-paste to plain text and see if it’s still readable in order or becomes messed up.
-
@jiraTicket Thanks for the suggestions
The document is hardcoded to an A4 page, I use it with print to pdf. I don't think responsive design would be a very good idea for a CV which is supposed to be hyperoptimized for a specific form factor.
Árnyékegyetem is a name for an alternate reality game, it roughly translates to Shadow University but it's not an international project so I didn't think it right to translate it.
I'll correct the layout issue, thanks for bringing it to my attention.
C1 is advanced in the international standard system, but considering the absolute lack of quality control in the recruitment industry I should probably spell that out. -
When I was in college I used to LateX a lot and I also wrote my first CV in it. However after X years, i forgot how to write anything :D
I found an online service that let create and store indefinitely your cv for couple of dollars and I stick to it.
My wife recently surprised me , when she showed her CV made in figma
Related Rants

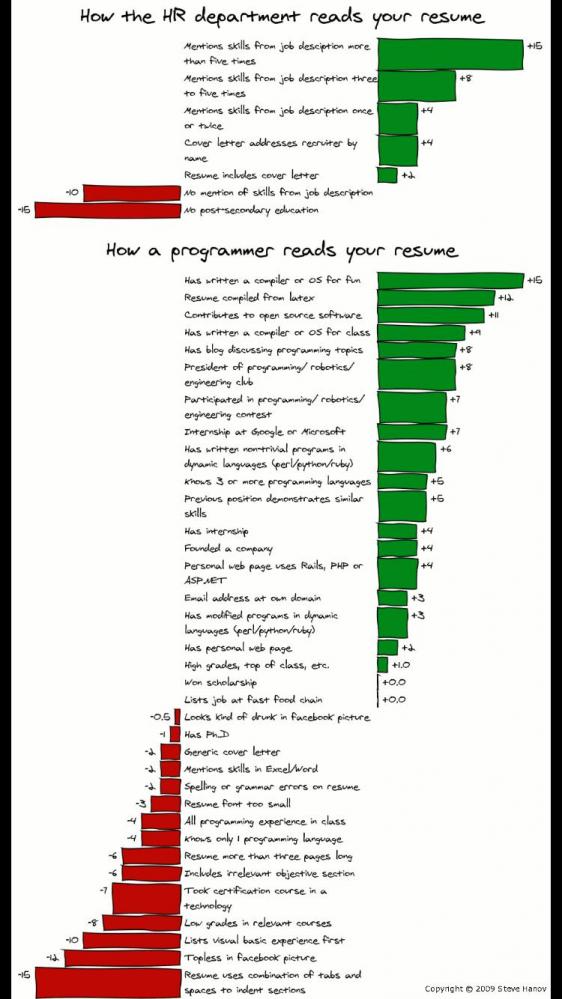
 How CV works...
How CV works... How HR department reads your resume vs how a programmer reads your resume 😂
How HR department reads your resume vs how a programmer reads your resume 😂
I’m updating my résumé, and want to redo it from scratch — I’ve just been migrating the same document between OpenOffice (and later LibreOffice) versions for 15+ years, so it’s pretty buggy now.
As I’m redoing it from scratch anyway, does anyone have any suggestions on what I should build it in/with instead? Is there anything that works particularly well?
I’ve been considering learning and using Latex, but I’m not sure.
question
resume