Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Related Rants

 No questions asked
No questions asked As a Python user and the fucking unicode mess, this is sooooo mean!
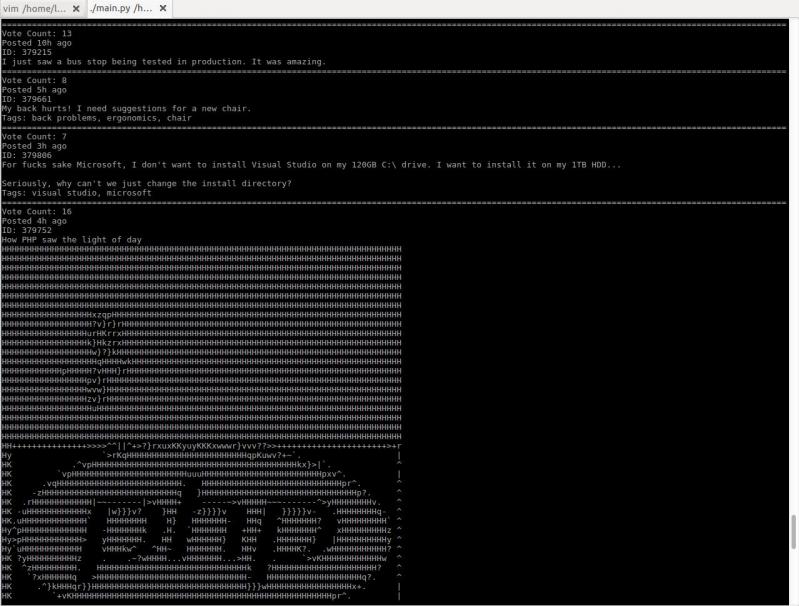
As a Python user and the fucking unicode mess, this is sooooo mean! I just started working on a little project to browse devrant from terminal. It converts images to ascii art!
I just started working on a little project to browse devrant from terminal. It converts images to ascii art!
so I have both PyCharm and VScode running for the same project. It’s React Redux Django so my servers and stuff are running through pycharm while i edit and code on VS cause PyCharm is crap for react and javascript.
But VS cant seem to run my crap without additional steps which PyCharm does for you automatically like the virtual env
Is there a better way to do this or is this my life now?
rant
vscode
react
pycharm
django
python
redux