Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
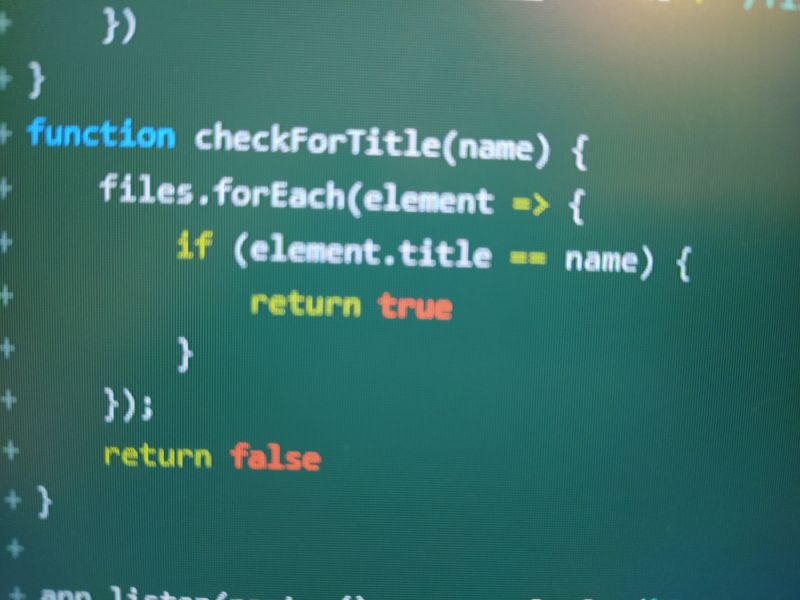
This problem is so typical that now whenever I want to put a return I search between the top of the desired function and the point for "=>" and "function".
-
 Root772336y`forEach` accepts a function, and calls it each iteration.
Root772336y`forEach` accepts a function, and calls it each iteration.
`(args) => { ... }` defines an anonymous function. Think lambda, etc. This is functionally identical to a static, named function with the exception that it lacks a name and can be assigned to a variable.
What's happening is that you are returning from the arrow function you pass to `forEach` -- which has the effect of exiting from that particular iteration call, not exiting from the parent function or loop. You're using it like a `continue`/`next`, not a `break`.
To illustrate it more clearly, this is what you're doing:
```
function iterate(x) {
return true; // returns from this function
}
function processArray(array) {
for(var i=0; i<array.length; i++) {
iterate( array[i] ); // evaluates to true, which is then discarded
}
return false; // returns from this function
}
```
`processArray(array)` will look at every element of `array` and will always return `false` after completing.
Related Rants
-
 rephiscorth37Everyone here ranting about a fucking missing semicolon. I can't remember the last time a missing semicolon wa...
rephiscorth37Everyone here ranting about a fucking missing semicolon. I can't remember the last time a missing semicolon wa... -
 tahnik65So I need to create a nice new web app. Let's look at some cool JS frameworks that I can work with. *5 mins l...
tahnik65So I need to create a nice new web app. Let's look at some cool JS frameworks that I can work with. *5 mins l... -
ahmedam23
 What only relying on JavaScript for HTML form input validation looks like
What only relying on JavaScript for HTML form input validation looks like


node/JS is retarded
TIL that you can call return multiple times but it wont break
6 hours down the drain
rant
fucking
sux
js