Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
Probably because they don't know how CSS and specifically CSS selectors work. That's common among webdevs.
-
I find it funny that there is this Line dangerouslySetInnerHTML...
I don't know react. But just by reading that line I'm like... It's an misfortune cookie. -
@IntrusionCM innerHTML does have a potential security problem if the source string is not from a trusted (i.e. internal) source, so maybe that's intended as reminder for devs.
-
 Sumafu21905yI think it is because of React. Why can’t React just be regular HTML? Why are making people things more complicated then they should be?
Sumafu21905yI think it is because of React. Why can’t React just be regular HTML? Why are making people things more complicated then they should be? -
@Fast-Nop Oh yes. That could be.
But then I'm even more wondering if that is an correct approach.
I really didn't remember the fun of having to inject special encoded strings for eg. JS events or HTML (data-) attributes...
But explicitly pitching that in an component which seems to be representing a form of element seems... Lackluster?
Shouldn't the data be instead properly encoded? -
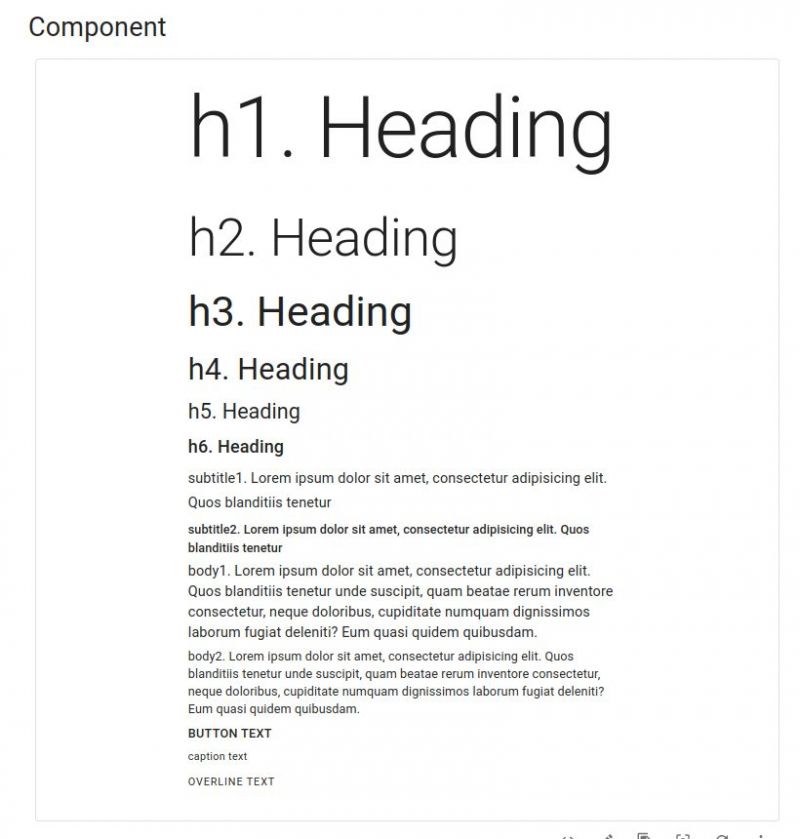
The Typography component is used in the Material-UI library to apply the global theme styling (font, margin, padding, color etc) to the components. Without that you have to set up all the styling from scratch and then apply it, or use a .scss setup to apply that.
I know it's not very KISS and intuitive, but that's just a design decision by the library designers and well, you can do things differently but even that has a work load of setting up and implementing the styles.
I would agree that it increases the load and makes the builds slower. -
 Gogy2215y@alcatraz627 Could you please help me understand that approach?
Gogy2215y@alcatraz627 Could you please help me understand that approach?
For example, they do have something like this:
<Typography component="span" className={styles.someClass}>Something</Typography>
And when I check the styles object and someClass property it's just a string "text-black-lighter text-5xl py-30 md:text-8xl leading-none uppercase"
So why this approach if you consider the code I screenshoted? They could write a simple span tag with className -
@Gogy the Typography element is supposed to use one of the pre-defined variants of text types as dictated by the Material Design guidelines.
One is supposed to set the variant tag, like
> variant="subtitle1"
and then maybe add a minimal extra styling in the styles.someClass
(Ref: https://material-ui.com/components/...)
The original coder is stuck between the two different ways of styling text(plain HTML and CSS v/s using the predefined variants), and so has produced the worst possible code. (I admit I didn't fully see that clusterfuck the first time I saw this post).
It seems like the original coder is the kind of person who is barely interested in proper coding guidelines and is only bothered just enough to get something out, no matter how smelly and disgusting, which is how it ends up being, figuratively 💩.
-
 Gogy2215y@alcatraz627 I'll quote this:
Gogy2215y@alcatraz627 I'll quote this:
"It seems like the original coder is the kind of person who is barely interested in proper coding guidelines..."
Isn't it ironic that they are in charge of the code quality for the company I work for? :D Fortunately, we can tell them they are wrong when they are... And they are wrong very often. Ah, politics...
But yeah, they probably stuck in some weird mix of styling techniques... -
@Gogy abhorrent is the human condition where a rational course of action is only agreed upon based on convenience and other not so rational considerations.
-
This looks like some reactnaut came to angular and couldn't be bothered to learn anything, then went back to react and got even worse.
-
 sqlkid415yreact is fast becoming the PHP of frameworks, with so many 'junior' devs coming out of bootcamps and BuiLd an AmAZOn Cl0n3 iN 3 hOurs w1TH REAcT youtube videos.
sqlkid415yreact is fast becoming the PHP of frameworks, with so many 'junior' devs coming out of bootcamps and BuiLd an AmAZOn Cl0n3 iN 3 hOurs w1TH REAcT youtube videos. -
 hitko29955y@Fast-Nop That's a major flaw with React. They should provide a default safe method to insert HTML (where it gets sanitised automatically) and tell users to use that method unless they absolutely need to insert some content as-is. This way, users would only go for the more complicated unsafe method if they really needed it.
hitko29955y@Fast-Nop That's a major flaw with React. They should provide a default safe method to insert HTML (where it gets sanitised automatically) and tell users to use that method unless they absolutely need to insert some content as-is. This way, users would only go for the more complicated unsafe method if they really needed it.
Instead, they just tell users to write the word "dangerously" and wrap input inside { __html : "" }, and nobody bothers sanitising their input until something bad happens.
Related Rants


 This had to be posted!
This had to be posted! Nowadays......¯\_(ツ)_/¯
Nowadays......¯\_(ツ)_/¯
FFS why?! Just why....are people making things more complicated then they should be? And they use that for divs, headings, spans...
rant
react
just-why