Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 kurtr124757yIt would depend on the auth flow your using...
kurtr124757yIt would depend on the auth flow your using...
It looks like dotnet has abstracted regular http headers and put them in your Authorize and Policies classes which is lovely aside from the part where it hides the actual HTTP methods. I don't actually know of or use any auth flow libraries since it is always easier to directly inject the required HTTP headers yourself.
Basically your call would add headers like:
[if not authenticated]
WWW-Authenticate: {{auth url / challenge}}
[If authenticated]
Authorisation: {{type i.e.token}}
It would also likely add ACL's (access allow policy) headers and CSP headers (content secure policy) as well as CORS (cross origin sharing).
My best advice to any web dev is to actually learn the HTTP protocol or at the very least the headers. We create apps to distribute information globally and in reality most devs have no idea how they got a request from their own localhost. Headers are great and quick to learn, totally worth it. -
@kurtr that is a great answer thank you :D
Though the only thing here is policy/roles are part of the token and is called Policy/Role based authentication
As for those headers, thanks for mentioning them I will need to make use of them cuz I honestly return my token in response body when calling authentication api :\ -
@irene in that's Labmda sweetness makes life easy, and also made it easy for me to learn JS
-
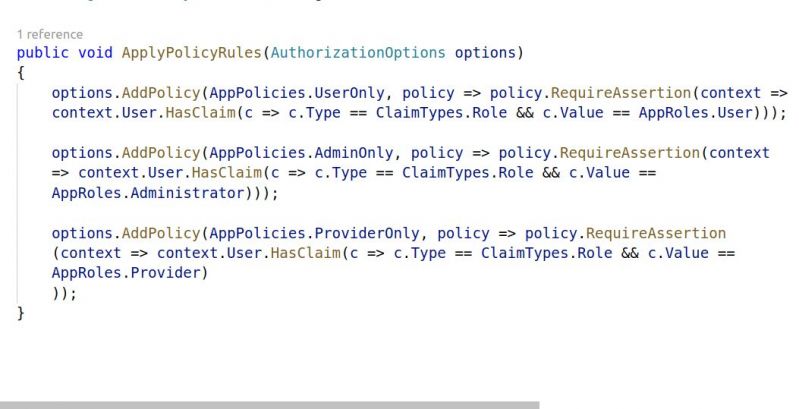
@irene it doesn't work that way, policy => is an expression, adding that to a parameter then using it defeats the purpose and makes things complicated here, in Js it is better but not here. What I can is make the content call a function that does the work it is doing now
-
@irene that's how it is after moving code to a function, I guess this is what you mean by more readable right?

-
@irene Well it hides these so that no matter how many rules I add, I only edit this function
I know light theme but during day sun is behind me I can't see with a dark theme lol
-
@irene turns out yes it can be done: https://stackoverflow.com/a/4379105
That's something new, thanks man :D
Related Rants



Random thoughts...
Just implemented policy-based authorization in dotnet core, long story short to lock an endpoint to a certain policy I just add: [Authorization(Policy = "NAME")]
on top of function/controller declaration
Was wondering how it is done in other languages, like NodeJs, Java, Kotlin ...etc
random
thoughts random
random thoughts