Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
@Gregozor2121 The initial screenshot I posted was from the project I'm working on, Everything was working fine then suddenly React CDN started throwing errors.
-
In the devRant picture, I don't see any problem.
And the first picture looks like a misconfiguration for me, but nothing to worry about. -
The first one is on localhost and tries to access a remote script. Are you testing a web project locally that has absolute names for the scripts? Don't use absolute names, use relative ones.
-
@sbiewald Yeah at first it looks like a misconfiguration but I did not set any Access-Control-Allow-Origin header. And I keep seeing random url as the Access-Control-Allow-Origin header
-
@theKarlisK The CDN has been working for about 3 days now, I checked online and no one is talking about any issue
-
Isn't this due to the recent changes in angular 6? (Guessing because I noticed a .ng tld)
Good luck solving, we are currently working on the same issue.. let us know if and how you've solved it when you do 😅 -
@incognito No lol, I think it was a google vulnerability https://forbes.com/sites/...
Related Rants
-
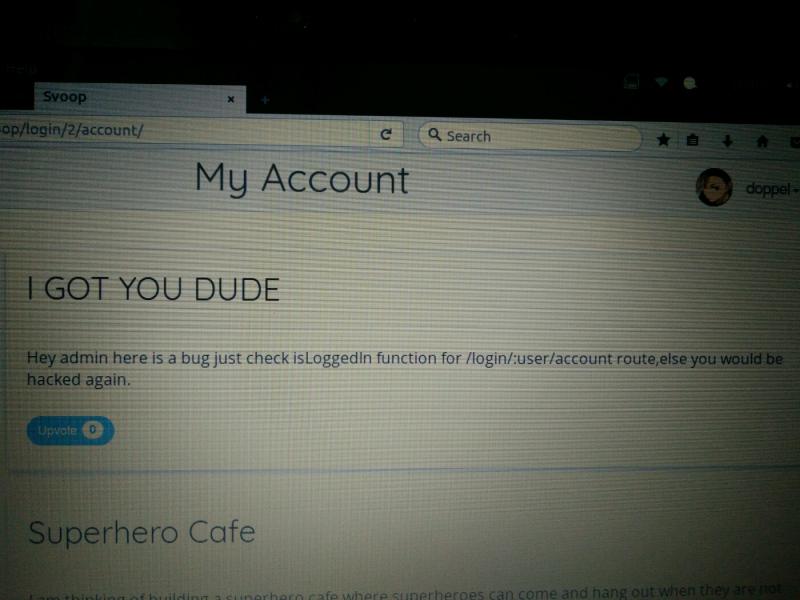
 doppelman33
doppelman33 Got hacked in a day after deploying my first site. 😑 I just started developing. Well, I am thankful for tha...
Got hacked in a day after deploying my first site. 😑 I just started developing. Well, I am thankful for tha... -
 harshitks12My email password has been hacked. That's the third time I've had to rename the cat.
harshitks12My email password has been hacked. That's the third time I've had to rename the cat. -
 AlexanderNorup7
AlexanderNorup7 We have info screens around Danmark where companies can buy local ads. This happend yesterday..
We have info screens around Danmark where companies can buy local ads. This happend yesterday..


I have been hacked with cross-site request forgery and I don't know what to do. I have been up all night trying to fix.
question
fraustrated
cross-site request forgery
hacked