Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Related Rants


 Nice try
Nice try Thats what i saw on a wall in New Delhi, India... Lol
Thats what i saw on a wall in New Delhi, India... Lol Ha good try
Ha good try
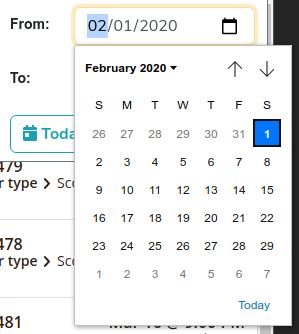
2020 and Chrome has yet to decide upon a standard style for they inner form controls.
This is a date field with:
- a blue gradient "clear"
- a gray-bg spinner
- and a transparent bg calendar dropdown
2020!!!! I don't want to use huge date pickers anymore, Chrome!
rant
html5
chrome
design standards