Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Related Rants

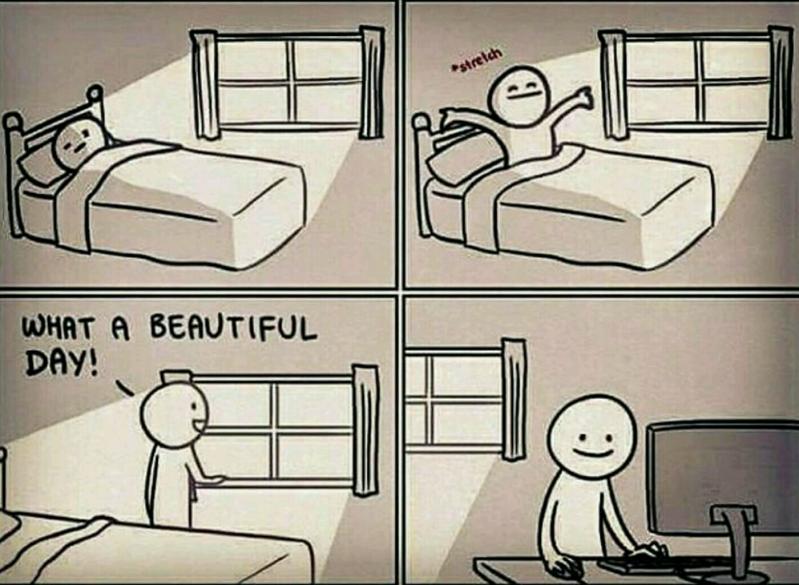
 Is it just me or are you like this too? 😆 #devLife
Is it just me or are you like this too? 😆 #devLife
I gave backend dev my frontend code and he had no idea about SCSS.
So he copied the compiled AND minified CSS, prettified/formatted it and put his own changes by searching the class names.
And he had made lots of design changes arbitrarily so when new changes were to be made I had to cope with it.
As a hack I kept his css as it is and compiled another file with new changes. And now there's two css files all huge, like 800kb multiply by two huge.
It covers about 33+ custom pages with all the bells and whistles.
#let me do the frontend
#I wont bother you either
rant
backend