Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
This is really cool! You should setup a server to host it or use a cloud service, that way it can be responsive all the time ☺
Also, obvious security risks... haha! -
 vivek78209y@omer its great to impress interviewer and get a job...ll not share the url to anyone to make it secure
vivek78209y@omer its great to impress interviewer and get a job...ll not share the url to anyone to make it secure -
@coookie I suppose the machine hosting is safe in that case ya. I don't know much about containerization, especially using docker. I know a bit about LXC. Isn't there still the possibility that the user could muck up the container though? That is, assuming you're giving access to the full functionality of bash.
-
@coookie I guess it's like they're a user with low rights though. Maybe not too much damage can really be done! 😛
-
 coookie26029y@vivek7 Probably later this week. But the broad idea is this, make a web app, which can listen for websocket connections. When connecting, try to authenticate, if successful save the connection in a new variable. Now, forward all the data received from non authenticated connections to that authenticated one.
coookie26029y@vivek7 Probably later this week. But the broad idea is this, make a web app, which can listen for websocket connections. When connecting, try to authenticate, if successful save the connection in a new variable. Now, forward all the data received from non authenticated connections to that authenticated one.
On your client side, as in THE user who is hosting the app, you've got to connect to the server, manage auth and then whenever server sends something, run it on a shell, get the output and send it back.
This is the very basic gist of it. -
i think it's a great idea. i did something similar but is just a mockup on HTML:
http://MrGalleguillos.com
Related Rants


 How CV works...
How CV works... Motherboard cake 😱😱😱😱
YouTube channel: Rosanna Pansino
Motherboard cake 😱😱😱😱
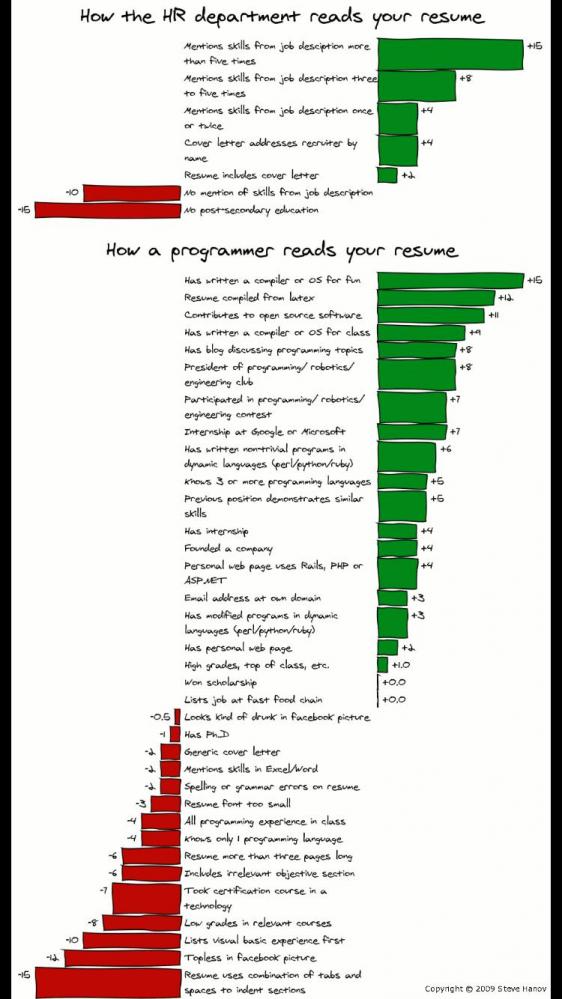
YouTube channel: Rosanna Pansino How HR department reads your resume vs how a programmer reads your resume 😂
How HR department reads your resume vs how a programmer reads your resume 😂
And then I thought why not turn my resume into something weird and nerdy. And the result is this, a web app which looks like a terminal and connects to an actual Ubuntu terminal. It's not great, but it's something. 😃
https://resume-rahul-ramteke.herokuapp.com/...
undefined
resume
nerdy