Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "undefined"
-
“Any application that can be written in JavaScript, will eventually be written in JavaScript.” — Jeff Atwood
Fast-forward 20 years, a plane crashes, they find and open the black box and in the flight logs they can see the cause clearly: ”undefined is not a function”.13 -
LONG RANT AHEAD!
In my workplace (dev company) I am the only dev using Linux on my workstation. I joined project XX, a senior dev onboarded me. Downloaded the code, built the source, launched the app,.. BAM - an exception in catalina.out. ORM framework failed to map something.
mvn clean && mvn install
same thing happens again. I address this incident to sr dev and response is "well.... it works on my machine and has worked for all other devs. It must be your environment issue. Prolly linux is to blame?" So I spend another hour trying to dig up the bug. Narrowed it down to a single datamodel with ORM mapping annotation looking somewhat off. Fixed it.
mvn clean && mvn install
the app now works perfectly. Apparently this bug has been in the codebase for years and Windows used to mask it somehow w/o throwing an exception. God knows what undefined behaviour was happening in the background...
Months fly by and I'm invited to join another project. Sounds really cool! I get accesses, checkout the code, build it (after crossing the hell of VPNs on Linux). Run component 1/4 -- all goocy. run component 2,3/4 -- looks perfect. Run component 4/4 -- BAM: LinkageError. Turns out there is something wrong with OSGi dependencies as ClassLoader attempts to load the same class twice, from 2 different sources. Coworkers with Windows and MACs have never seen this kind of exception and lead dev replies with "I think you should use a normal environment for work rather than playing with your Linux". Wtf... It's java. Every env is "normal env" for JVM! I do some digging. One day passes by.. second one.. third.. the weekend.. The next Friday comes and I still haven't succeeded to launch component #4. Eventually I give up (since I cannot charge a client for a week I spent trying to set up my env) and walk away from that project. Ever since this LinkageError was always in my mind, for some reason I could not let it go. It was driving me CRAZY! So half a year passes by and one of the project devs gets a new MB pro. 2 days later I get a PM: "umm.. were you the one who used to get LinkageError while starting component #4 up?". You guys have NO IDEA how happy his message made me. I mean... I was frickin HIGH: all smiling, singing, even dancing behind my desk!! Apparently the guy had the same problem I did. Except he was familiar with the project quite well. It took 3 more days for him to figure out what was wrong and fix it. And it indeed was an error in the project -- not my "abnormal Linux env"! And again for some hell knows what reason Windows was masking a mistake in the codebase and not popping an error where it must have popped. Linux on the other hand found the error and crashed the app immediatelly so the product would not be shipped with God knows what bugs...
I do not mean to bring up a flame war or smth, but It's obvious I've kind of saved 2 projects from "undefined magical behaviour" by just using Linux. I guess what I really wanted to say is that no matter how good dev you are, whether you are a sr, lead or chief dev, if your coworker (let it be another sr or a jr dev) says he gets an error and YOU cannot figure out what the heck is wrong, you should not blame the dev or an environment w/o knowing it for a fact. If something is not working - figure out the WHATs and WHYs first. Analyze, compare data to other envs,... Not only you will help a new guy to join your team but also you'll learn something new. And in some cases something crucial, e.g. a serious messup in the codebase.11 -
Teacher: Homework for next time is to make 2 web pages with three javascript.
* whole class is quiet *
Me: What's "three JavaScript"
T: undefined
M: Do you mean three files?
T: No, I mean three JavaScript.
M: Okay, so let's go with five CSS and twelve HTML as well then...
Please, go somewhere else when you can't explain your OWN HOMEWORK ASSIGNMENT. Holy fuck.16 -
StackOverflow: let's marginalize your "problem" and focus on the real issue at hand, which is that line 4 doesn't conform to the language standards and thus will lead to undefined behavior on a single kind of 8-bit microcontroller made in 1984 that is no longer in use.5
-
How to properly confuse an unqualified IT teacher:
Step 1: Go to https://windows93.net/
Step 2: Press F11
Step 3: undefined12 -
My resolution for this year is to stop hating javascript.
Error: cannot read property "year" from undefined.2 -
DevRant squad!!!1!1
@Alice aka Madame Pink
@AlexDeLarge aka Swearer Supreme
@linuxxx aka Privacy Knight
@jase aka Master of Clones
If i missed someone just tell me31 -
Today I was wandering through the code of the project I work on. The project is on JS, turns out someone named an object key `undefined`. They had the wonderful idea since they didn't want to pass a key through on the side where the info stored in the object is used(or at least that's what I assume).
Look at the image. (not the actual implementation but you get it and it actually works if you want to try it)
👏🏼 I don't know who did it and I rather not git blame it, but pray to the 7 gods you never do something like that again while I'm around or you are going to be in need of prosthetic fingers to code again motherfucker. 16
16 -
The single cuntiest error I ever had in one sentence:
Cannot read property 'undefined' of undefined. 4
4 -
I drink hoping that one day I’ll invent something when I’m drunk bcz drunk me is smarter than sober me.
 4
4 -
Programmer one-line horror stories? A few off the top of my head:
Segmentation fault (core dumped)
'Undefined' is not a function
Unit test failed: expected '0' but got '-1'
Connection to 'localhost:8080' has been lost
Malformed JSON string at col: 46,372. Expected '}'7 -
I’m a civil engineer working in IT and this is the view from my new office, watching the construction work every day and think did I take the right decision.
 12
12 -
- Find an old js project in your computer
- Try to start it
"Uncaught TypeError: Cannot read property 'undefined' of undefined"
- Delete it -
Use profanity labelled variables... like the $penis I just used in my code... (makes coding fun, until u get "undefined variable: cannot find $penis on line 31")1
-
Just got my masters degree in AI
Now it's time to relax and work on my old old projects that i left 😊12 -
I spent more than an hour trying trying to debug why two functions were always returning undefined. I even put in conditional breakpoints and executed the statements to confirm the logic was correct.
I forgot return.4 -
So our university website was recently refurbished with new design. But fucking hell it's bad. Not only the whole website is full of bugs, the design choices are extremely poor.
Sometimes, when I open a course page, it opens a modal with undefined as it's title. And I have to click close button ten times to close the modal.
I can't even blame university. The guy was a former student and Uni probably trusted him. What a retard!5 -
Who the hell decided to put 'null' in JavaScript when there is already an 'undefined'
...😤😡...
Like one empty value isn't enough24 -
We should disable the “verify that you are a human” captcha for a day and see if aliens try to contact us via internet.3
-
Oh PHP, I love your silly quirks ❤️
Error: Use of undefined constant JSON_THROW_ON_ERROR - assumed JSON_THROW_ON_ERROR (this will throw an Error in a future version of PHP)2 -
Damn, Natasha Bedingfield's Unwritten accurately describes the start of my workday coding sessions.
 1
1 -
I finally built my own neural network model.
I did start this journey a long time ago. Maybe 2 or 3 years ago. My first ("undefined") rant :) was about it.
https://devrant.com/rants/800290/... 10
10 -
Actual production code:
function isEmpty(val) {
return typeof val === 'undefined'
|| val === undefined
|| !(val !== undefined);
}
I'm starting to think the "infinite monkeys" metaphor is not a metaphor...5 -
C has too much undefined behaviour because the standards comittee was being lazy and slapped that on a lot of issues that ought to have been implementation defined instead.
The most ridiculous example for UB: An unmatched ' or " character is encountered on a logical source line during tokenization.
Like WTF, that should be a compile time error, and it's easy to detect.17 -
Does anyone know an extension or library that helps determine if a co-worker is into me?
Or how to handle such inputs
I keep getting a fatal error: call to undefined function4 -
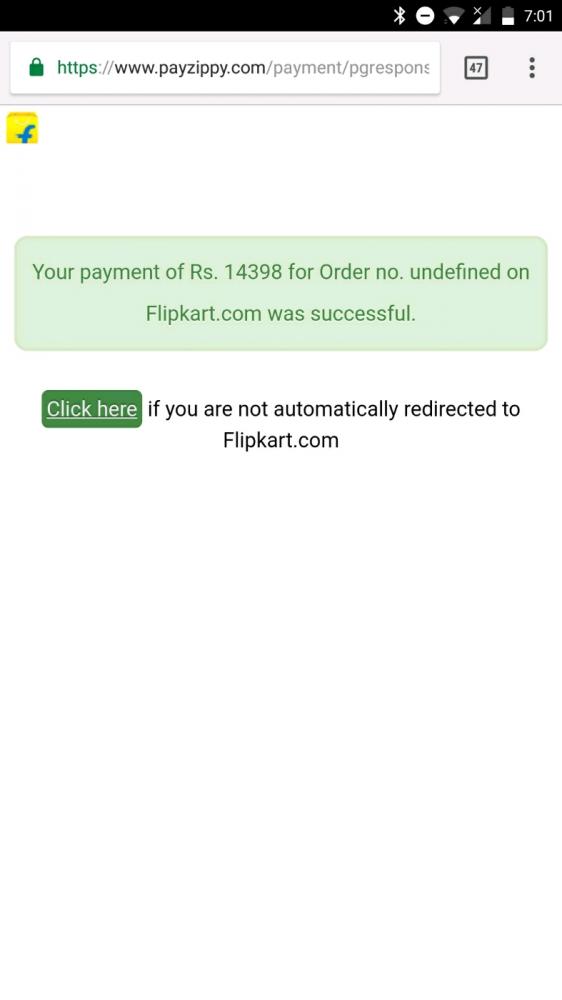
A customer was complaining that the twitter feed on their homepage was listing strange tweets containing curses. somehow a JavaScript variable was not assigned correctly and got a value of 'undefined'. because @undefined is an existing twitter handle the code did not crash and went on displaying the wrong tweets.2
-
I read this in stackoverflow today:
Welcome to every C/C++ programmers bestest friend: Undefined Behavior.
There is a lot that is not specified by the language standard, for a variety of reasons. This is one of them.
In general, whenever you encounter undefined behavior, anything might happen. The application may crash, it may freeze, it may eject your CD-ROM drive or make demons come out of your nose. It may format your harddrive or email all your porn to your grandmother.
source:
http://stackoverflow.com/questions/...1 -
Was forced to do some work on Windows this week (CAD tools that runs only on Windows). I spent a few days just setting up the tools. There were quite a few things I realized I forgot about Windows (as compared to Linux).
1) Installation times are down right horrific. What exactly are the installer doing for 10 minutes?
2) .NET is a cluster fuck. Not even Microsofts repair tool can fix it, but rather just hangs. I ended up using another tool to nuke it and reinstall.
3) Windows binary installs are insanely huge, thus, takes forever to download.
4) The registry is a pointless database that must have been written in hell with the single intent of destroying users will to live. The sole existence of the registry is another proof that completely incompetent engineers designed Windows.
5) Rebooting is the only way to solve many problems. This is another sure sign of a fundamentally fucked up OS design.
6) What the heck is wrong with the GUIs designers? The control panel must be the worst design ever. There are so many levels to get to a particular setting I'm getting dizzy. Nothing gets better by the illogical organisation.
7) Windows networking. A perversion of the tcp/ip stack that makes it virtually impossible to understand a damn thing about the current network configuration. There are at least 3 different places that effects the settings.
8) Windows command prompt. Why did they even bother to leave it in? The interpreter is as intelligent as retarded donut. You can't do anything with it, except typing "exit" and Google for another solution.
8) Updates. Why does it takes hundreds of updates per month to keep that thing safe?
9) Despite all updates that is flying out of Redmond like confetti, it is still necessary to install antivirus to keep the damn thing safe. That cost extra money, and further cost you by degrading performance of your hardware.
10) Window performance. Software runs like it was swimming in molasses. The final stab in the back on your hardware investment, and pretty much sends performance on your hardware back a few hundred bucks more.
11) Closed source is evil. If something crash consistently, you might find a forum that address the issues you have. Otherwise you're out of luck. On the other hand, it might be for the better. I imagine reading the code for Windows can lead to severe depression.
I'm lucky to be a Linux dev, and should probably not complain too much... But really, Windows, go get yourself hit by a truck and die. I won't miss you.14 -
Me in the Gym 😃😉😀
weights = [12.5, 15, 17.5, 22.5]
sets = 0
while (sets <2):
for i in weights:
print(i)
print("Rest")
sets = sets + 1
And people say keep your work at office. 10
10 -
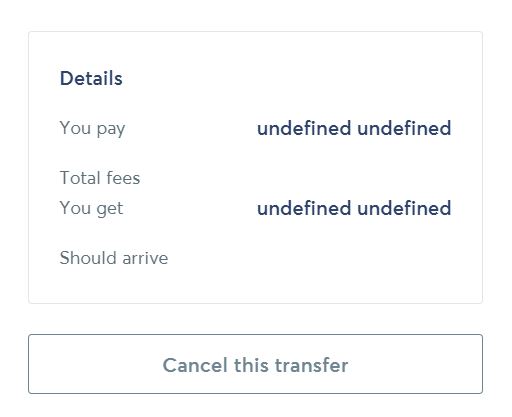
String nullabity check duel...
null, isEmpty(), "", " ", '', ' ', " null", boolean, NaN, undefined, isNullOrEmpty and finally try-catch
-
Reported a security bug in Chrome two years ago, got the response now -
Moral - even google products are fucked up. 5
5 -
JS Console: user_name is undefined
Señor Dev: can't be the API response has it!
The API response: usre_name8 -
Code comments #1: A way to document bad code that wasn't reduced to it's essentials and thus unreadable. Bad.
Code comments #2: A way to explain for non-programmers how the code works. Wrong place.
Code comments #3: Company policy. No one really knows why, but others do that, so we better do it to. The management sucks.
Code comments #4: Because some hip methodology/guru describes how to document code. After a few years, when the methodology has been (unofficially) forgotten, everyone still comments the code the same way. The old management sucked.
Code comments 5#: For insecure programmers who want to convince them self they understand the code they've written. Maybe apply at McDo?
Code comments #6: Some programmers are apparently paid by lines of code. Possibly understandable.
// Comments, anyone?8 -
Dear JavaScript,
"TypeError: Object(...)(...) is undefined" is not a helpful error message.
Sincerely,
Me11 -
Spent 30 minutes figuring out WHY THE FUCK is toggle not working.
Turned out the value was undefined because of a fucking typo!1 -
Since morning, I’ve used-
Facebook, Instagram,whats app
Google search, chrome, YouTube ,Gmail
iPhone, Apple Music, Apple podcasts
Netflix
Amazon video, kindle
Can’t believe how much our lives revolve around these giants! -
I think javascript is a great language, but it has some really ugly parts.
For some reason, it really annoys me that JS developers are ok with things like
if (typeof something === "undefined")
I mean, comparing strings like that!3 -
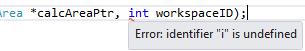
I was done arguing with people about undefined and implementation defined behaviors and what the standard is. I had to make this after someone told "which standard book are you talking about? Which university teaches it?"
 3
3 -
Life of dev
birth();
while(alive()) {
....code();
....debug();
....insertRandomBugRant();
}
while(dead())
{
....ThereWasBugInMyCode();
}
Fatal error: Call to undefined function birth(); on line 11 -
My No.1 interview question for UX developers:
What are the CSS default text and background colours?
The correct answer is: "undefined-on-undefined".
If your 1st thought was "black-on-white", you're the reason we can't have nice things.24 -
My senior just created this beauty of an API...
Mixing undefined/null values with empty strings & random hyphens for other variables. And the phone number not following standarised notation (we are a telephone provider) 6
6 -
If everyone on devrant was in a bar fight, what would they do?
I would run around and get killed...109 -
Someone else always have git log like this??
Or just me? 😂 ;-)
commit 6e71f545c3
Author: ShellAddicted
Date: Sat Sep 9 02undefined21 2017
it Works!!!
commit 6ac2c98bf
Author: ShellAddicted
Date: Sat Sep 9 01undefined47 2017
works more or less
commit 411b8e12
Author: ShellAddicted
Date: Sat Sep 9 00undefined00 2017
Initial state not working.
EDIT:
I just noticed that devrantron modified (bug) my rant (see the undefined in times)3 -
In the Agrarian Age, wealth originated from nature.
In the Industrial Age, wealth originated from machines.
In the Digital Age, wealth originates from information and knowledge.13 -
I really dislike when people don't use braces { } on if/else statements.
If(almond.harvestStatus == undefined) almond.harvestMode=false
almond.dropdown = false.2 -
I love javascript, but sometimes it's just an incredibly stupid language, such as when undefined variables get interpreted as string literal "undefined" when concatenating strings. I like it better how, for example, PHP handles undefined values, that nulls just turn into "". Better still: typed languages, where most stupid mistakes are caught already at compilation, instead of having to spend hours to track down where that mysterious "undefined" comes from. As I said, I love javascript - because it is easy to code, flexible and forgiving in many ways. But I hate it for the exact same reason, for being such a sloppy fluffy...thing, and a bugger to debug. If javascript would be an animal, it would be a cute and cuddly cat that you instantly find adorable, but it's actually quite fat and lazy, plus its fur is littered with ticks and other bugs.12
-
Me: I hate Windows/PHP/Gradle builds/etc
Other devRanters: Did we just became friends?
Me: friends is undefined. Please go to StackOverflow for undefined error.
*I'm still socially awkward* -
HEY!
JAVASCRIPT!
I wasted 3 hours on your this. self. null, undefined, + asynch functions, bullshit "features"...
AGAIN...
and your taking 8 seconds to compile and test each wild guess that I make until I finally console.log every single fucking variable in order to make sense of it all
so, as usual, FUCK YOU17 -
The tons of undefined behaviour in C that ought to have been implementation defined instead, and increasingly sadistic compiler writers on the other side.
Like signed integer overflow that should just do what the underlying machine does, i.e. in practice, wrap around two's complement.
But the wierdest UB is when a C source code line has a non-matching ' or ". WTF, this should have been a compile time error!2 -
When someone defines a Bool3 type in swift to represent true, false and undefined. Even tho swift already has Optionals as a first class feature. 😳
-
My CTO uses an array instead of objectto keep list of items with random numerical keys. I told him you’re creating multiple unintended undefined members in between, he said: yeah that’s how silly JavaScript is :-|2
-
my frontend colleagues always keep amazing me with their create way of writing code:
```
const input = "a";
const result = {
"a": () => console.warn("A was selected"),
"b": undefined,
"c": () => console.log("hello")
}[input || "c"]?.();
```
Poor man's switch construct ... (facepalm)16 -
I just wasted 2 hours trying to figure out why the properties of a destructured object returned undefined, even though everything was fine in JSON format. Tried to request data on the frontend from my server with a database attached. Tried accessing each object of my array separately, it worked. In a loop: dataArray[index].propertyX ... undefined??
Turns out I used the wrong property names to access the info inside each object.
🤦1 -
Today i spent one hour and half trying to understand why my ajax request was returning "undefined" instead of a json object. It turns out i had just to restart ionic because of some bug in the ts transpiler.
Fuck you typescript.6 -
In what fucking programming language a constructor can return a nullable value???
Swift of course. :|
Fuck apple :-)5 -
> Am writing code
> Life is good
> Add debugger keyword
> Script pauses
> Type in var name... Undefined.
> ...What?
> Check out local scope. It's there. What the fuck?
> Add console.log(myVariable)
> Refresh
> Logs variable no problem. Cool.
> Type in my var name
> Undefined
FFFUUUUUUU-7 -
RSpec:
Undefined method 'agent_authorization=' for #<Periodic::Payment:0x000000C0FFEE>
Rails Console:
> Periodic::Payment.last.agent_authorization = "PPD"
=> "PPD"
> puts "Hmmm."
=> "Hmmm."rant oh rails you drunk rspec i've spent two hours on this already rails too tired for your shenanigans11 -
If got to do some bugfixing at work today.
Looking through code:
if (x !== undefined || x !== null){
I want the person who wrote this to wear the ugliest and scratchiest christmas sweater with "i write bad code" written on it15 -
God I hate JavaScript.
Why on earth would some variable * somthing.other (where somthing is undefined) result in 653957364??????17 -
I propose the brand new, AI-powered debugger.
When your program returns an error, like this one:
“x is undefined”,
…you convert it to SpongeBob case and add a clown emoji, like this:
“x iS uNdEfInEd 🤡”
and the program fixes itself and apologizes.1 -
var myLove =0;
var myLife = 'you';
if(yourHeart =='Me'){
myLove =+1;
else {
myLife = null;
myLove = undefined;
}4 -
I don't understand some developer's thought processes when they fix a bug/issue.
Let's say the error is -> "Cannot read property id of undefined".
My first thought is to add a check for undefined and null and figure out if further code should be executed if a null or undefined is encountered, depending on what the code is supposed to do.
But some devs are like, "Yesterday the sunrise was at 5:30 AM, Earth's rotational axis is titled at 15 degrees to the left, My aunt asked me about how I am doing today, so therefore the bug fix is required at line 65,456 of this particular kernel file".
And they implement it, and it WORKS.
Weird.4 -
Most of my time coding in Javascript goes to handling null checks and fixing crashes caused due to missed null checks.
`"abc" is undefined` is an error which I must have seen more number of times than any other bug in console and even in real life.2 -
I must be a madman.
Trying to log in to appDynamics. enter account name, hit ENTER -- <...>/appdynamics.com/controller/undefined, 404: Page not found.
Go back, do that again -- same result
Go back, ctrl+F5, try again -- same result.
So in the end I did 17 or 19 back-retry attempts in a row and the last one DID log me in.
Peachy.
<F><U><C><K.<J><S>1 -
I don't know how to tell but my love to JavaScript is undefined. I can't stop const sharing this information wherever i am.4
-
Poll: I see a lot of Windows users here, naturally as it's the dominant OS. I do wonder how many of you dev's that would be willing to accept lower compensation in exchange for instead working in Linux?9
-
How to get your website reach out people with no advertisements!?
1. Once it's built, make another mock up by changing a few main highlighted words to "(null)" or undefined!
2. Then send the link to any person in the software development field, anonymously!
That person will take care of the rest!
Note: don't forget to change the mock up with the original after u have sent the link!4 -
My favorate bookmarklet (ES6 only):
javascript:(()=>{var b,c,a=document,f="onreadystatechange",h="https://rawgithub.com/smore-inc/...=(p,q)=>{p.readyState?p[f]=()=>{"loaded"!=p.readyState&&"complete"!=p.readyState||(p[f]=null,q&&q())}:p.onload=function(){q&&q()}},k=()=>{clippy.load("Clippy",p=>{$(".clippy").css("position","fixed"),$(".clippy").css("z-index",1e3),p.show(),p.moveTo(100,100)})},m=()=>{(c=a.createElement("script")).src=h+"clippy.js",a.body.appendChild(c);var p=a.createElement("link");p.rel="stylesheet",p.type="text/css",p.media="all",p.href=h+"clippy.css",a.getElementsByTagName("head")[0].appendChild(p)};"undefined"==typeof jQuery?(b=a.createElement("script"),b.src="https://ajax.googleapis.com/ajax/...,j(b,()=>{m(),j(c,k)})):"undefined"==typeof clippy?(m(),j(c,k)):k()})();13 -
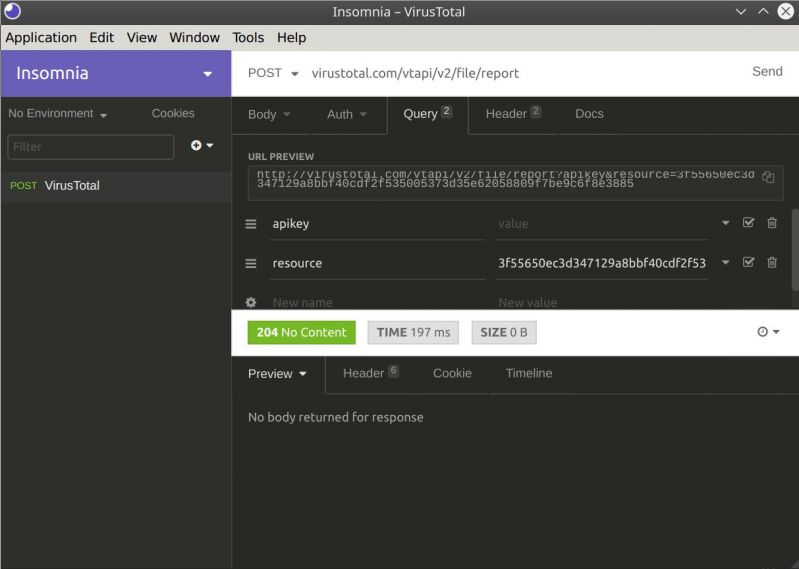
VirusTotal's API could do with a make over.
Though it is quite nice actually, you're able to provide them with a hash of a file and (provided they've scanned it) VT is able to tell you what up to 60 different virus scanners thinks about the file (and how many scanners that has an opinion about it). Now if there's an error, like the file not having been scanned or the hash being incomplete, it give you some JSON back where there will be an error message that tells you the error and an error code of 0.. wait wh
Although since it's an API they also need give us plebs whose only got access to an API key that limits us to 4 requests pr minutes. Naturally when you try to do another request within a minute of your limit the response you get is absolutely nothing what so ever. "" Naturally.
And of course the same response should be given when the API key you provide isn't valid. Who needs errors amiright?
No wonder JSON.parse kept throwing exceptions 4
4 -
Access undefined as undefined....
Apple devs need a break. Xcode devs need to be sent to another planet -_- 4
4 -
When you check whether Carphone Warehouse stocks the phone you want to buy. Well, bloody undefined! 😳 Some other weird shit is going on with this UI. 🤷♂️
 3
3 -
Why are some of my previous rants tagged with "undefined"? I definitely don't remember doing that 🤔2
-
* Customer reports bug.
* I fix the bug.
* This highlights another issue that I haven't got enough resources to fix.
* I revert the fix.
* <insert hacky workaround here>
We have code that invokes undefined behaviour (freeing memory twice), but somehow people have managed to build around it and now it depends upon it to work.
FML. -
In the darkest dankest parts of the code, I have discovered a way to get the tag UNDEFINED to show up in this rant. They call things that are unknown a black box. But you see, if you have a good enough shot gun, you can begin to blow enough holes through the box to figure out what's inside. I never said that whatever was inside the box was going to make it out... I just wanna get a good idea of what was inside.4
-
'Undefined' is not a function
that moment at work when your boss asks you do something that has not been defined as your 'function' -
Thinking how the fuck did the variable became undefined and realizing you defined the variable in an asynchronous rest call...
-
I was in dependency hell for two days.
Im a junior working in a team creating an ember app. Suddenly a main component refuses to work since an addon threw "EmberObject undefined"... Nobody could reproduce it and we where out of ideas, so I tried fixing it for 2days (7h total). I finally got it working after updating yarn :D
It never felt so good working again :) -
I created an undefined rant. And it never received any attention. I shouldn't be surprised, but I'm a little surprised. Kinda cool. I could create entirely public but unnoticeable rants.
Kind of like my life
/s 7
7 -
I've come to realize that when I get annoyed, it's usually because my lack of tolerance that is the problem. Annoying co workers is the perfect self improvement tool.1
-
JQuery DataTable is awesome when you just want to show a nice table without doing anything else.
As soon as you want to customize behavior it's hellish. My productivity slows to a crawl because of all unpredictable behavior and non-helpful errors.
Last one was something like $.f is undefined in console, all because I made a footer with a colspan bigger than the table.
Fuck this (Whatever 'this' is at the moment, probably undefined).10 -
30 years ago several people said they saw UFOs, poor videos of black dots in the sky appeared all the time. Today, 3B people with great cameras in their pockets but still no new material. 🤷♂️5
-
just had my annual review. it felt like parsing a poorly formed JSON response.
{
"name": "Me",
"metrics_met": true,
"innovative_solutions": null,
"complex_problems_solved": undefined,
"mentorship_provided": null,
"overall_feedback": "excellent, good job, Keep up the good work."
}
all the real work—the late-night debugging, the patient mentoring of the junior dev, the architectural insight that saved us from a rewrite, it all just gets returned as null or undefined.
the system only has fields for the stuff that's easy to measure, not the stuff that actually matters. my career is being evaluated by a broken API.
i'm gonna start writing my own damn API documentation for my brain. at least then the payload would be accurate.13 -
Each day, I read the vast swath of ticket hell hole that is our JIRA.
I read tickets that are written by people with not just 0, but an undefined understanding of technology...
I read tickets that are technically impossible due to this 0 understanding...
And finally, I laugh in bitterness seeing the time estimates stack up to months and months worth of work for which the managers expect to be done in 2-3 weeks 😂3 -
IF YOU WANT MULTIPLE COMPOSER FILES PER ENVIRONMENT AND NO LOCK FILE YOU HAVE NO IDEA HOW COMPOSER WORKS!
-
And just when my boss thought I was done with spending too much time on StackOverflow, I discover devRant.
-
Hi everyone... Great to be back but not feeling so great. I keep feeling... "tired", "bored", like everything I do has no fucking meaning. Like I lost all of that fun I had when I was making my own projects. I get home at 6PM from work and it feels like time passes by so fast. I can't even muster up the enthusiasm to start my own personal projects.
What do you do when you feel like this? How can I get back my enthusiasm?8 -
HDL choices:
Verilog: Spend hours finding bugs in implicit type casts.
VHDL: Spend hours writing type casts.1 -
Hey, I have a cool idea about a new way to solve a problem our users are having!
Type type type, now I have a working prototype! Show it to the team, everyone loves it. Polish it a little, it works really great!
Now let's test it on an iPad like the ones our users have... Nope, nothing works, undefined is not a function.
F*CK YOU SAFARI, you're why we can't have nice things. 😤 -
I found a bug in the web app. (Yes, i will go to https://github.com/devRant/devRant/...). If you don't have an avatar you get the avatar url https://avatars.devrant.com/undefin... in the notifs (which doesnt exist)
 3
3 -
Focused on debugging Javascript after being asked for help. Original developer narrowed it down to an if statement. It was acting like the if statement was assigning the variable and causing undefined. Tested console.log before evaluation. Tried !== instead of != and same thing. Even swapped undefined and variable so it would try to assign a variable named undefined instead... It took way too long for the both of us to realize the word "let" in front of the variable on the line withing the if statement block... It overwrite the variable the moment it entered the block.... FML.1
-
Got bored and decided to try and compile X11 Quake (WinQuake) so far trying to troubleshoot some undefined references
-
if null was the billion dollar mistake https://hackernoon.com/null-the-bil...
then what is javascript with null and undefined22 -
When console.log is undefined. Thankfully I don't need to support versions of IE that old anymore.1
-
I am going to set up my own mini company and I am wondering about the name I will choose. Definitely want something strange and sarcastic like "undefined" or "null"...but these two are already taken? I was thinking about "1;DROP TABLE users" but it is too long. Any ideas out there? xD2
-
I feel retarded. Just spent a good solid 15 minutes trying to figure out what was wrong:
<input id="#example" type="text">
let data = $('#example').val()
And I was sending data to the backend and wondering why it always came across as undefined...5 -
mov al, [var]
var db 07h
Error on line 1: undefined operation size.
Silly me defining a byte, using mov on a byte-wide register with said byte-wide variable. What size it could be, the byte-wide variable is soo fucken unknown i'm so sorry.1 -
Need some advise. I suggested a feature over an email to a CEO of a B$ company, he replied “we also have same idea in pipeline”, they developed it 3 years later. A lot of screens are same as I sent.
Can I ask for credit legally.13 -
Durandal raises parsing errors as "no property 'instance' on undefined", thrown in a context where "module.instance" is visible but the path the module was loaded from is not.
Have some fucking pride in your work man. If the module name is null, just throw.3 -
Oh lord, may all GUI's come alive and eat their users, disintegrate their dev's and finally burst into flames and leave nothing but ashes.
-
try{
If(!res || typeof res == undefined || res == undefined){}
}catch(err){
// you just had to throw an error
} -
Okay I always found these js weirdnesses that you see in memes more or less logical if you think about it, but so far I could not find any logic behind this:
true&&undefined
>undefined
false&&undefined
>false
can anyone explain wtf they thought about there? undefined is falsy so why not just convert it to boolean implicitly!4 -
Problems with Dynamic typing (eyyy JS)
0 < undefined // false
0 == undefined // false
0 > undefined // false6 -
since universe is expanding.
what was there in it before our universe reached there.
I think JS can answer this question.
it was 'undefined`
once our universe reaches there it becomes null.
its still nothing but no longer 'undefined'.10 -
Spend the whole day trying to figure out why that API call returns undefined...
Whitespace character after the variable -
(Fork of the current Chuck Norris wave)
Jack Bauer can assign values to undefined variables just yelling "Gimme a name!!!!"
-
Why the pointer of member function so special.
trying make a non-template class that like std::function but simpler:
1. wrap static function pointer.
2. wrap class member function pointer and the class object pointer.
3. WITHOUT ALLOCATE MEMORY.
I can't store member function pointer because the size is undefined?! -
So today I tried to code in c++ by separating class code into header and cpp file which I had not done before. Compiler was throwing error while compiling, "undefined reference to std::cout". Took me nearly an hour to figure out I was using gcc instead of g++.6
-
An undefined ArrayList coupled with NullPointerExceptions because of it really know how to raise your blood pressure up.
Spent almost 1 hour trying to figure out why and all I needed to do was look a couple lines above.
But I guess that's what 4am development is all about -
Only math would be so bold to use an undefined value/parameter name as the argument for a function. I gave it an Uncaught ReferenceError.
 1
1 -
Using void 0 instead of undefined is just ridiculous. Sure, you save 3 bytes but I've seen the code you write, you definitely should not care about that.6
-
What the f*...
SomeType {
var something = {
somethingElse: "blah",
whatever: "halb"
}
var doStuff = function() {
this.something.whatever = "foo";
}
}
Based on what fucking logic are you claiming "something" is _undefined_ while running doStuff()??? What the fuck is wrong with you??? It's a freakin' static context!!!! "SOMETHING" IS DESIGNED TO BE DEFINED ! ! ! ! !8 -
Hi! I've Been Watching a Tutorial series on How to make Amazon clone by nodejs,mongodb. He used Faker Api to insert Product but I tried to make a seperate Layout to insert product but using Async but it keeps saying "Cannot read Property '_id' of undefined.
 12
12 -
Do you think we need one more option for sharing and getting feedback on ideas/projects we have in mind/ working on.
 5
5 -
I expect somebody else has chosen this as well, but anyway:
Async.<any-function>, cause they brought me out of callback hell and taught me the undefined ways async...arghhhh fuck -
How do you know that you are stuck in a job without longterm perspective (besides some undefined gut feeling)?
And what to do then? It seems to me, only possible action is to change job. Is there any, less extreme, alternative? -
How my family thinks websites are made:
"I need a website with a good theme with a community and blog system".
Reality:
PHP Warning: Creating default object from empty value in ...
PHP Fatal error: Call to undefined method stdClass::bar() in ...2 -
last day before holidays starts. It was horrible so much to do, organizing, meetings and still no end...
but the rain is droping on the window and this sound make my feels much better1 -
My colleague just started using "something = null;", resulting in all my "if (something) {}" breaks... #someonehastogo
-
Decided to try the beta build of WP 5.0 today to get a feel for Gutenberg block development, but it's not building confidence. Following the examples in the Handbook (Link: https://wordpress.org/gutenberg/...) and it's failing when trying to set up the rich text editor because apparently the object it relies upon is undefined. Been trying to track down the code for the basic paragraph box for an hour or so now so I can see how it's doing things, and haven't turned up anything useful.
-
Dear frontend dev,
if you can't check whether a variable is defined or not, why do i have to change the back end to accept urlparam='undefined' as valid and replace it with your default value in my backend? Why are you afraid of 40X's? You should be interested in the bugs of your code.
It feels awful to have a middleware in place catching all errors and replacing them with empty 200 responses 😭. All of this because you don't fucking ensure your variables exist before use.3 -
While building this site I decide to check if it works in internet explorer (you know, would be kinda nice) only to find out that apparently even edge does not support the js notation:
class MyClass {
// Stuff here.
}
Throws an exception 'MyClass' is undefined... Fuck you ie. Making me rewrite my damn classes.2 -
Can someone explain why xc7a35t have a bunch of power pins for bank 13? There IS no bank 13 on that silicon. Wtf?
-
So, I have a problem I'm working with mongoose in nodejs and I want to make a dynamic query like I have 2 fields gender and type of room and these are optionals so what I did I wrote an if condition that if gender is not undefined a variable which is q += "gender:" + " ' " + gender + " ' " + ","; and when I pass this variable in find() it doesn't work but if i write the same query directly there in find() it works what seems to be the problem?1
-
I opened this app after few years.
It is something that needs many updates.
But opening it after 4-5 years, there are many tags which are showing up as undefined.
This app needs some UI updates.
Something related to coding, algorithms and something related to open source can also be implemented.
UX is already good.
This app could be a key part of developer's life. 10
10 -
I know null is not undefined and there is a very good reason for that - yet I'm still surprised every time something behaves differently depending on which is used.1
-
Me: I found the problem. The function call is being given a reference to an undefined variable as an argument. The quotes around that argument were accidentally omitted; it's supposed to be a string.
A "Senior" Developer: No, that wouldn't cause it break.
Me: 😐1 -
Javascript is my main tool at work right now, Typescript to be precise. It never ceases to amaze me, I guess as most of you.
What I've encountered recently still doesn't make sense to me but it seemingly works:
function a(){
someString && someFunction()
// other stuff ...
}
someString can be a string or undefined, someFunction can be a function or undefined.
How is that valid Javascript, without an assignment? Haven't found any explanation yet.22 -
"rust is great it's gonna kill C and C++ and all other low-level languages" i'm still hitting undefined behavior on printing a string to console and nothing else so i'm gonna say no as it's got the same issues C has8
-
You should leave undefined to the browser and keep null for yourself.
Don't '' var keep = undefined; ",
Do " var keep = null; "1 -
I'm having troubles with gRPC inside Docker, cannot figure out why some references are undefined in the *_pb.go files
pkg/proto/notify/notify_grpc.pb.go:14:11: undefined: grpc.SupportPackageIsVersion7
pkg/proto/notify/notify_grpc.pb.go:71:30: undefined: grpc.ServiceRegistrar
More details: https://stackoverflow.com/q/...1 -
> Webpack is a great tool!
> Webpack config is easy!
> Webpack bundles everything!
> Runs webpack, no errors are displayed!
[it's weird]
> Opens web browsers dev console and see lots of errors!
> Uncaught ReferenceError: All your work is undefined! 4
4 -
So many years of web dev and I still google the "jQuery $" function every time...
(function (window, $, undefined) {
}(window, jQuery));4 -
Anyone know why the fuck ld would fail with undefined references on a file it's told to include by wildcard? Do I have to manually order all these fucking .o files?6
-
Axios docs recommend me to use catch() callback for server error
- Not working
Then in git issue someone told to provide error callback as second parameter in then()
- Not working
And I just sit here wondering why it return undefined result when the server return 400 :s6 -
Ever copied code from somewhere and had to deal with searching and fixing the stupid undefined Unicode character error for an hour (¬_¬)3
-
My understand of null
0,empty = values explicitly set
Null = variable exists but it's still virgin.
Undefined = variable doesnot exists7 -
Why in god's name does protobuf treat all enum values in the same scope??
Who would have thought that multiple enums may have values like "Undefined" or "Automatic"?
It's current year and somehow C style enums still haunt me1 -
{
regular: function () { return this }, // ok
arrow: () => { return this } // you mean undefined?
}1 -
I am using MERN to develop a poll app. I have 6 collections in my database. I have an API for each collection, 4 of those API returns the data whereas the other 2 return 'undefined'. What is the issue I am facing? Is MongoDB not allowing me to use more than 4 collections?6