Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
Context. You are trying to style around a third party library that includes css. You need to override these styles to fit a given design.
Would you rather:
A) Deal with really long selectors
B) Deal with !important
Neither is ideal, but which is worse/harder to work around? -
@ElectroMantis selectors because the goddamn third-party-theme already uses !important
-
You should have neither of both!
!important is for exceptional circumstances e.g. with a media breakpoint where you need to reset a property that you had to set via JS in another media breakpoint interval AND don't need JS in the new interval.
Eerily long CSS selector chains mean that you don't modularise your containers, or that your architecture is bad so that you abuse long chains with their specificity to paper over the crap. -
@M1sf3t Worse, dealing with the Gravity Forms wordpress plugin lol. 🙂🔫
@Fast-Nop bootstrap is _kinda_ palatable if you strip all the junk out of the library via custom sass imports. Still at that point, you may as well be just making your own grid system. -
Here's a tidbit of code found in the library
```css
.gform_wrapper .top_label li.gfield.gf_left_third div:not(.ginput_container_date) input:not([type=radio]):not([type=checkbox]):not(.ginput_quantity), .gform_wrapper .top_label li.gfield.gf_left_third div:not(.ginput_container_date) select, .gform_wrapper .top_label li.gfield.gf_middle_third div:not(.ginput_container_date) input:not([type=radio]):not([type=checkbox]):not(.ginput_quantity), .gform_wrapper .top_label li.gfield.gf_middle_third div:not(.ginput_container_date) select, .gform_wrapper .top_label li.gfield.gf_right_third div:not(.ginput_container_date) input:not([type=radio]):not([type=checkbox]):not(.ginput_quantity), .gform_wrapper .top_label li.gfield.gf_right_third div:not(.ginput_container_date) select {
width: 100%!important;
}```
(just for the record, I think devrant should support markdown) -
@ElectroMantis The problem with CSS frameworks is that the whole approach is dead wrong and born out of gross misunderstanding what CSS is even about.
It litters the HTML with presentational classes like it's 1996 and people still think in terms of HTML3. -
@ElectroMantis OMG, even a first look shows the same crap approach. No surprise of course.
-
@M1sf3t I'm talking about avoiding presentational garbage classes altogether. Semantic markup. Or, HTML like has always been meant to be. The classnames should not say how shit looks, but what shit is, and use CSS selectors appropriately.
-
@M1sf3t Uhm, no, not a naming convention. Nothing to do with that. Just one random eyebleacher from the Bootstrap homepage:
class="col-md-4 p-3 p-md-5 bg-light border border-white"
The problem is not the naming of the classes. These classes shouldn't even exist! -
@M1sf3t Naming convention is only about names of things, by definition, and not about their content. That's structure.
Well, as I already said, the class of an element should say WHAT this element is, and not be concerned AT ALL with how this element will look like. The latter has ZERO business in the markup. Apart from a few div containers for technical reasons, the markup should not be concerned with looks at all. It should be lean.
And that's another crap aspect of all Bootstrap sites I've seen, the tons of garbage classes ("classitis") go hand in hand with tons of superfluous divs ("divitis") that only exist because of the garbage classes and failing to grasp CSS selectors.
It's completely failing to understand the whole point of CSS and reverts back to the shitty ways of the 90s, only with lip-service to CSS. -
@Fast-Nop
Next you'll be telling us some nonsense like selector queries evaluate right to left. Who needs to know CSS or compositing rules, or the render pipeline when you can just defer to a library and let the users watch paint dry. 😛 -
@SortOfTested I have a simple litmus test for that. If all children of a node (typically LIs in a UL) have the same class, the dev needs a smack in his face and fucking read up on selectors.
-
@Fast-Nop There's a valid case for siblings sharing the same class and that is it is more flexible in allowing you to change the HTML over time without having to re-tweak the CSS.
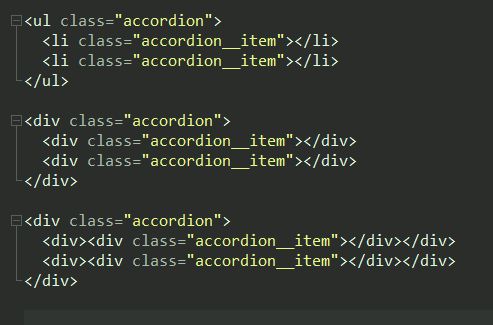
E.g. in the screenshot below, the styling for ".accordion" & ".accordion__item" does not need to be adapted in any of the cases, while obviously "ul li" or ".accordion > *" selectors would.
-
@webketje In that example, you don't need the latter two because the semantics of an accordion is a UL. The latter two seem like garbage anyway.
-
@webketje Here's why I think it's garbage: screenreaders can properly announce lists with a number of list items if proper semantic markup is used, but they can't do that with an unstructured div soup. So this creates accessibility problems for no good reason.
"Helping" devs to create inaccessible div soups is an anti-feature IMO, or at least it's a badly chosen example. -
@Fast-Nop Agreed the example may be badly chosen, although the point remains valid: more flexibility in restructuring HTML (BEM also prefers class-attached styling).
I guess context also matters: although I'm keen on using semantic HTML and accessibility, most of the webdevs I meet, and employers I work for don't give a sh*t. It's hard to sell and developer xp usually trumps it. -
@webketje Well yeah, that's basically the complementary point to my observation that many frontend devs havn't understood CSS: they havn't understood HTML either.
Or, as I also frequently say: the average frontend dev is a completely clueless moron.
And then employers like Domino's wonder why they got sued for their inaccessible trash website and lost (last year). Well, because they have been hiring dipshits to do the job, that's why. -
@M1sf3t That's because I don't start from the visuals, but from the logical structure. I only care about layout once the content is there. The layout must fit the content, not the other way around: content first!
-
@M1sf3t Actually not - but I did use a lot of LaTeX in my uni years, so I'm used to think of a document as logical structure. It's also a bit like programming where you have to name variables. Only that in HTML the question is "what type of content is this here".
It also helps if you install NVDA, a free screenreader, and then listen whether your structure makes sense. Plus of course the live checker https://wave.webaim.org/ with regard to structural issues (and contrast for visual ones). I assume that you already validate HTML and CSS via https://validator.w3.org/ .
Related Rants


 How to vertically center in css..
How to vertically center in css.. Yeah no
Yeah no
Overly long/specific css selectors are just as bad or worse than making your styles !important.
Change my mind.
rant
css
styleshits
stylesheets