Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 M4R1KU3199y@thmnmlst none of the animations are unneeded they have all their purpose and they are all there because it makes sense and it is very pleasing to the eye and makes a good ui self-explanatory.
M4R1KU3199y@thmnmlst none of the animations are unneeded they have all their purpose and they are all there because it makes sense and it is very pleasing to the eye and makes a good ui self-explanatory. -
 Chippy14179yAnd I must add, black bars are my worst nightmare as I've destroyed an S5's screen with them, because AMOLED Screens burn-in, and my S5 has a portion of the screen at the top which is more white than the rest of the screen.
Chippy14179yAnd I must add, black bars are my worst nightmare as I've destroyed an S5's screen with them, because AMOLED Screens burn-in, and my S5 has a portion of the screen at the top which is more white than the rest of the screen. -
@thmnmlst whoever thought of material design can go suck a chode, the colors are dull so i cant even ditstingush between the icons without reading the app names
-
Sure let's all use foundation because I like it more than bootstrap.
But... but Data, Bootstrap is really nice I like it much more...
Nah screw it. Some guys defined how everything should look like. Here take this as an example. Implement the stuff I like on the next update because, you know it's my preference! Also why not completely redesign the app to make it 100% meet the guidelines.
Are you paying for that?
Haha fuck no it's your damn job to please me!!!
Oh wait we aren't arguing about that
Related Rants



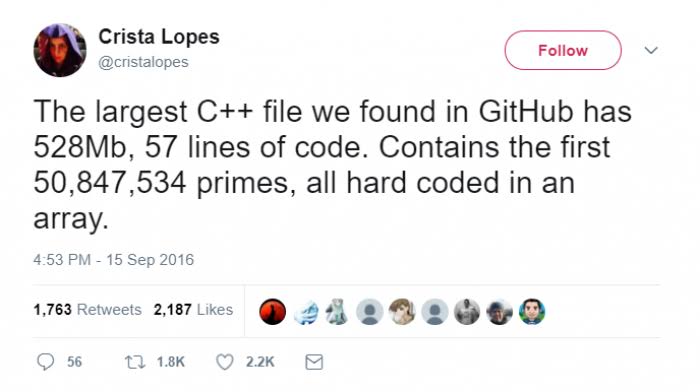
 !rant, HTML is the toughest
!rant, HTML is the toughest We got a winner here!
That guy should be remembered.
We got a winner here!
That guy should be remembered. !Rant
So the interns tried to 3d print a rubberduck and it got stuck mid way.
Guess i have a coding duck no...
!Rant
So the interns tried to 3d print a rubberduck and it got stuck mid way.
Guess i have a coding duck no...
!rant
I really like the Material Design guidelines that Google has released with Android 5.0, and maybe, @dfox, you could make the status bar match a darker tint of the app's color, as this color is also used on the recents menu and on my keyboard, and it really (IMO) makes an app stand out.
Thanks!
undefined
tinted status bar
material design
!rant