Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Related Rants

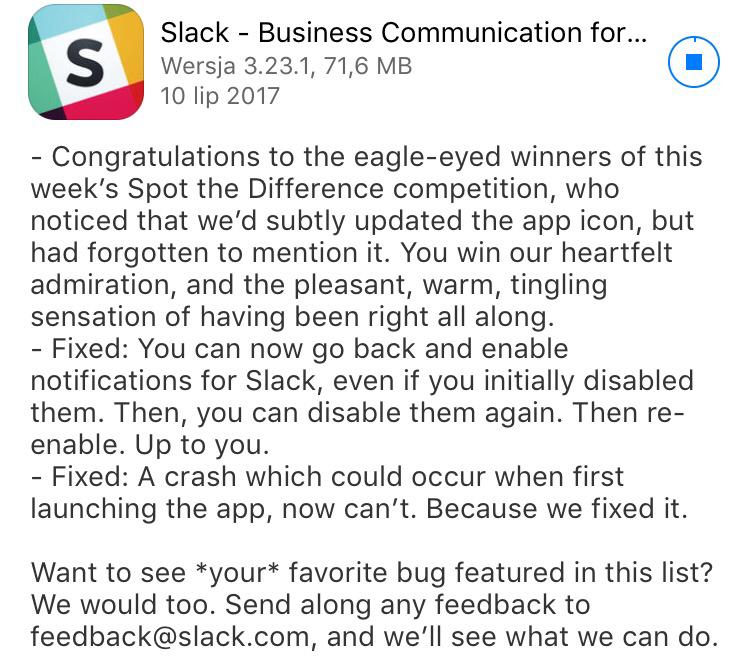
 When you are so lazy to make a dark theme so you just add warning.
When you are so lazy to make a dark theme so you just add warning. I love the Slack changelogs 😂
I love the Slack changelogs 😂 oh boi
oh boi
I finaly managed to make a dark mode on slack desktop app! Still has some bugs (like scrollbar being white) but works well enough for me. If anyone is interested tell me in the comments 🙂
How i did it (Linux paths but should be the same process for Windows):
You can execute scripts in /usr/lib/slack/resources/app.asar.unpacked/src/static/index.js
Using that i figgured out that slack desktop is basically an actual webview to their website and some os hooks.
To edit the contents of the webview you can call `document.getElementsByClassName('WebViewContext')[0].executeJavaScript("alert(1)")`
Then i just simply packaged up some custom css to be loaded with JS.
Quite simple actually.
Using this method you can create all kinds of plugins for slack, so go wild!
undefined
dark theme is <3
slack