Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
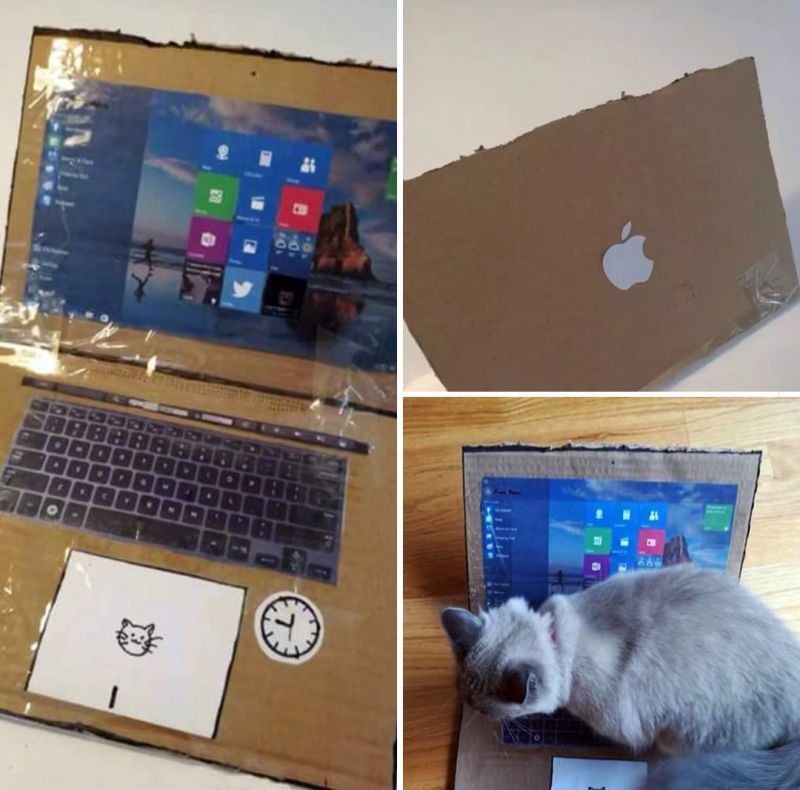
 Ezard19258y"The image below shows the documentation for this this week's Javascript framework-of-the-month"
Ezard19258y"The image below shows the documentation for this this week's Javascript framework-of-the-month" -
 arnulfol1328yThey are not using ES6, that code is so last year. I would have set an environment with Yarn and Babel, import some polyfills to support IE10, import some other useless libraries, and so on...
arnulfol1328yThey are not using ES6, that code is so last year. I would have set an environment with Yarn and Babel, import some polyfills to support IE10, import some other useless libraries, and so on... -
@rc5-asdf psshhh callbacks... It's all promises now. There's an npm package of the polyfills for browsers that don't natively support the brand new thing that every cunt is using... You'll want to use es6 too so make sure you've got Babel in place, honestly... Best off webpacking it because webpack is literally a wizard that sits on your computer and makes your Javascript amazing just by mentioning it. If you're gonna webpack you might as well get karma/mocha in there to test, it takes like 2 seconds to write your spec. Oh and fuck it, who uses "progress", get a better reporter so everyone knows your 2+2 test is running. Shit mayn, you gonna run karma and not get a coverage reporter? Istanbul will do you, don't forget to hook up source maps though or your coverage won't make a blind bit of sense... What module format are you using? You'd better be using an es6 class and hell if your "calculator" class is mostly static then make half the shit static too.... Where are you deploying this? In browser or on node? Have you thought of putting it on a microservice API? Because you'll want a basic dockerfile to instantiate that for you. You gonna build that yourself? Fuck that, just use fastlane... It's free* honestly you might need a week and some coke to code this cause fucking good luck getting it right first time when each npm package uses a completely inconsistent pattern for its config files, cli, and naming strategy.
I'm a JS dev... I wouldnt have it any other way. -
@rc5-asdf mother fucker 6 months is like 2 years in the js world... Es2017 will be on point, there will be a separate node module just for creating webpack configs that breaks it down into really simple questions and answers. Angular will fuck the semvar thing off for something new and react will have another integration into toasters or something because react-native couldn't make toast.
Haha yeah my original comment wasn't far from the truth tbh, I based it on the last project I bootstrapped. The karma and webpack comes were both es6 too... Made for interesting times. -
@rc5-asdf it'll be a language without all the OO concepts in typescript that transpiles into typescript. 😂
-
This is a picture of react developers figuring out how to migrate from React to Preact because react isnt cool anymore
-
@rc5-asdf Fuck what is this Preact..... To google or not to google..... Nope! I will not sir!
Okay I lied... -
 Ezard19258y@kilobytelogic If you're referring to the fact that there are 2 of them then it's a typo
Ezard19258y@kilobytelogic If you're referring to the fact that there are 2 of them then it's a typo
I can't fix it now since you can only edit posts up to 5m after you submit them :( -
@Ezard no, I tried to make a pun on the fact that people rarely feel certain what this refers to when coding JS.
Related Rants

 Deep Learning enthusiasts.
Deep Learning enthusiasts. When you read others source code...
When you read others source code... Life hack
Life hack
Every js dev I know
undefined
might be a repost
stolen