Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 Voxera108838yYou either learn to live with it or hate js ;).
Voxera108838yYou either learn to live with it or hate js ;).
Just make sure you use var to declare your variables and they at least keep inside the function scope, that is the only scope js have before es6 standard.
But pretty soon you might have the new es6 on all relevant browsers snd you could then use let which is scoped at the block level, that is inside {}
If you use typescript and recompile that you can do it today. -
 plusgut59668y@billgates no you don't get classes because you use a framework. You get classes when you use buildscripts, like the ones used for angular or react.
plusgut59668y@billgates no you don't get classes because you use a framework. You get classes when you use buildscripts, like the ones used for angular or react.
Or you just use a modern browser and you have your classes without Angular and React.
Never the less, it has nothing to do with global variables. If you declare a variable outside of a class/function it will be global.
But on that note, there would be the possibility that you use the module-system of js, where nothing would be global anymore.
In conclusion: js is quite big and confusing in the beginning. -
 donuts232478y@plusgut yes I guess new ES6 or whatever added classes to the language. My experience is only with those 2 frameworks (and JS of the 90s), and I guess that's like what you said. Frameworks enforce modules and closure as back then JS didn't have that easily (I remember something about prototypes)
donuts232478y@plusgut yes I guess new ES6 or whatever added classes to the language. My experience is only with those 2 frameworks (and JS of the 90s), and I guess that's like what you said. Frameworks enforce modules and closure as back then JS didn't have that easily (I remember something about prototypes)
Related Rants

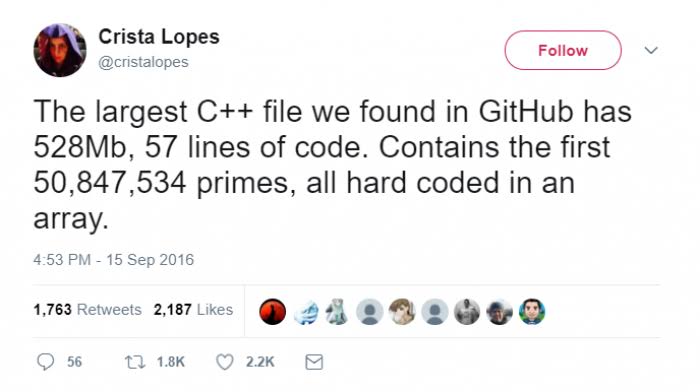
 !rant, HTML is the toughest
!rant, HTML is the toughest We got a winner here!
That guy should be remembered.
We got a winner here!
That guy should be remembered. !Rant
So the interns tried to 3d print a rubberduck and it got stuck mid way.
Guess i have a coding duck no...
!Rant
So the interns tried to 3d print a rubberduck and it got stuck mid way.
Guess i have a coding duck no...
I'm just beginning to learn about Javascript, and I'm not sure if I like the fact that variables, declared outside of functions, become global. How do other people feel about it?
undefined
opinion
noob
!rant