Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Related Rants

 As a long-time iPhone user, I am really sorry to say it but I think Apple has completed their transition to be...
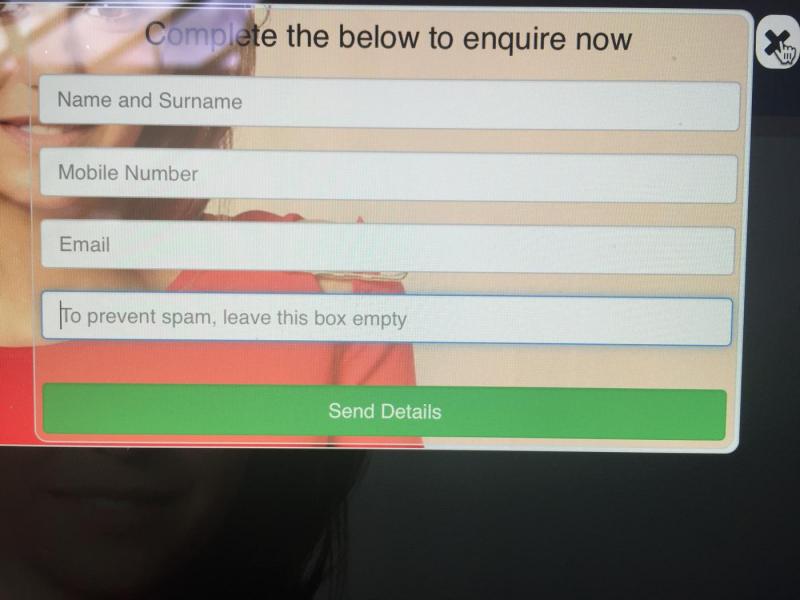
As a long-time iPhone user, I am really sorry to say it but I think Apple has completed their transition to be... This is gold. This developer has a bold captcha solution.
This is gold. This developer has a bold captcha solution. Most of semi active Github projects be like...
Most of semi active Github projects be like...
A couple of weeks ago I had an internship. I worked there with a classmate. We had a simple assignment, but since we're noobs when it comes to web applications (and because you don't learn that in school), we even had a hard time preparing.
Finally, I... I mean "we" decided to use React because it's close to the way we learned to solve problems in school. I asked him to implement a page with a date picker/calendar. I even searched for a repo that. 2 Days later he was still not able to implement it, he experimented with the code, but he
1. didn't even read the readme, just copied the tutorial expecting it to work
2. Didn't even look at the logic behind it.
3. Demanded to use this other repo with less functionality
10-30 minutes should have been more than enough. Instead, I wasted time telling him to read and code properly. He refused the second (and probably also the first), because "Why should I care? We'll be here for 3 weeks and then we're done with this"
Guess whom I'll avoid in any possible group project
undefined
incompetent
lazy
masked obstacle