Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
That's what I 've encounter right now. Editing the custom.js
And also tried it just to make the code consistent. Hahahaha -
 C0D4643076ythis.is().going().to().annoy().someone().but().lets().do(this).anyway();
C0D4643076ythis.is().going().to().annoy().someone().but().lets().do(this).anyway();
🤷♂️how could this possibly go wrong? -
Its fucking awesome man. Saves a lot of time making variables for each of the process.
p.s: I am new to devrant. So, need your support to collect my avatar. :p -
Your sample reminded me of:
if (goingToCrash){
dont()
}
When chaining:
drone.fly().please().dont().crash().if().about(toCrash).goFuck(yourSelf) -
What I hate particularly with this style is if these functions even involve DOM traversals that don't get cached. Idiomatic jQuery code is littered with this shit because the syntactic sugar makes it seductive. And then wondering why the whole crap has performance problems and drains mobile batteries!
-
-
React and flutter are so like that.
And imagine nesting in this shit some html-alike code , sometimes wrapped with parentheses sometimes with braces...
Fuck that shit hate it la satan -
There are cases where it really helps readability though, esp. on data streams / arrays.
stream
.map(fn)
.filter(booleanFn).
.flatMap(otherFunction)
.reduce(yetAnotherAggregatorFn)
My example is of course contrived and does a poor job at highlighting why this can be a good approach. The trick is though that you are dealing with pure functions and you can think of each in isolation and you don't always have the entire flow in mind. I prefer this over many (nested) for loops in regards of readability and depending on the language, this code style will net you parallelization out of the box.
That being said, I hate chaining if it hides away loads of sideeffects and you have no clue what is going on. This is the downside of OOP gone awry.
someObject.doStuff().setSomeProperty("Foo").doThatStuff(). -
@k0pernikus I can see where chaining can be useful, and I'm definitely not saying it's always shit, but it's USUALLY shit.
Imagine error handing when your entire fucking program is one line. -
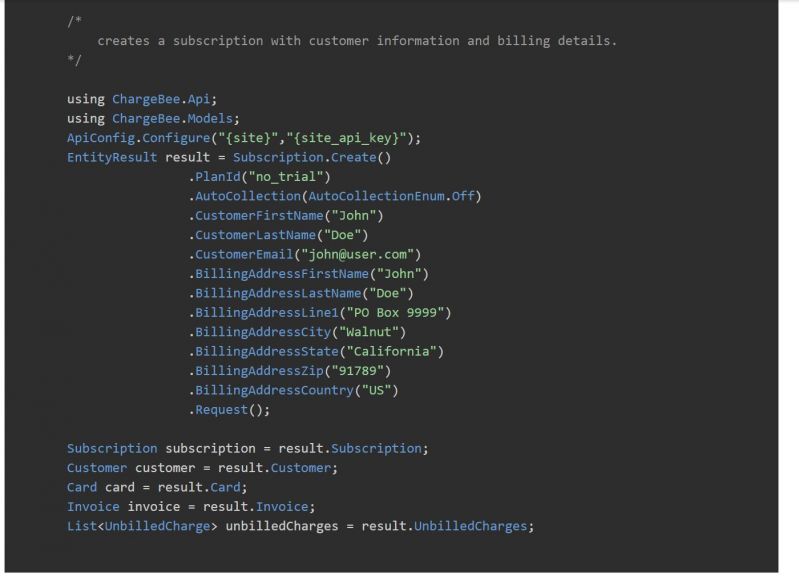
Here you go !!
From official doc
Look at examples
https://apidocs.chargebee.com/docs/...
(I put one in screenshot for lazy people)
-
kamen67746yImagine having to assign everything to a variable and then calling a method on that variable - even worse...
-
 duckWit55576y@NoToJavaScript that's manipulating a request, as in a single object, in this case a DTO. As such it's a builder pattern which abstracts away some of the details on how to add those optional properties. There may be some business logic like adding necessary headers or other sets etc that the package manages for each. Those are ok imo. That's not the same thing as a chain of jQuery (or similar) that is doing who knows what with the DOM of a webpage on each chained function as previously mentioned in this thread. Even still though there are other ways to write it.
duckWit55576y@NoToJavaScript that's manipulating a request, as in a single object, in this case a DTO. As such it's a builder pattern which abstracts away some of the details on how to add those optional properties. There may be some business logic like adding necessary headers or other sets etc that the package manages for each. Those are ok imo. That's not the same thing as a chain of jQuery (or similar) that is doing who knows what with the DOM of a webpage on each chained function as previously mentioned in this thread. Even still though there are other ways to write it.
Imo, in specific, selective situations (like manipulating generic data structures) it can be tolerated but know what it's doing in each situation and make smart decisions. Be able to back it up when critiqued. -
@duckWit Just let me provide an object and I’ll just leave at “null” property I don’t want. Less code. Less errors. Cleaner (I can have different builders for my object if necessary). Right now it’s “If (somethingNeeded) { add a property to request}”.
It works, but it’s not pretty. And it eats in 30 lines limit for methods for nothing.
But I guess that’s what “cool kids” do to “scale down traffic” (I would imagine they don’t include properties without value in JSON request). -
 duckWit55576y@NoToJavaScript definitely, there are other ways to write it. Arguably better ways. The methods as they are could be abstracting away necessary logic internally, which was my primary point that I attempted to convey over the course of way too many words.
duckWit55576y@NoToJavaScript definitely, there are other ways to write it. Arguably better ways. The methods as they are could be abstracting away necessary logic internally, which was my primary point that I attempted to convey over the course of way too many words. -
@k0pernikus Yeah, these expressions with map and filter are one of few applications where I think this chaining makes sense.
Such chains are cool but shouldn't be forced in places where they don't improve readability. -
How about curring?
@highlight
export default composeWithMagic(MyComponent)(stateSelectors)(dispatchers)(session)(dataset)(key) as PresentationalComponent
Related Rants
-
 netikras13No, listen to me. I cannot approve this PR because your code does not comply with our code style. All the impo...
netikras13No, listen to me. I cannot approve this PR because your code does not comply with our code style. All the impo... -
 Coffe2Code7Let's comment out this block of code so later we know we have this feature and bring it back if we need it. L...
Coffe2Code7Let's comment out this block of code so later we know we have this feature and bring it back if we need it. L... -
 zemaitis15Was forced to code like this: if(condition) { //code } Instead of this if(condition){ //code } Also I shou...
zemaitis15Was forced to code like this: if(condition) { //code } Instead of this if(condition){ //code } Also I shou...



Dude chaining in JavaScript is so fucking ugly but so trendy.
thing.doStuff().doThing().then().doMoreStuff().orDont()
Like fuck off with that.
rant
wk190