Details
-
Aboutlove programming
-
Skillsprogramming
-
Locationmelbourne Australia
-
Website
-
Github
Joined devRant on 11/27/2017
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
-
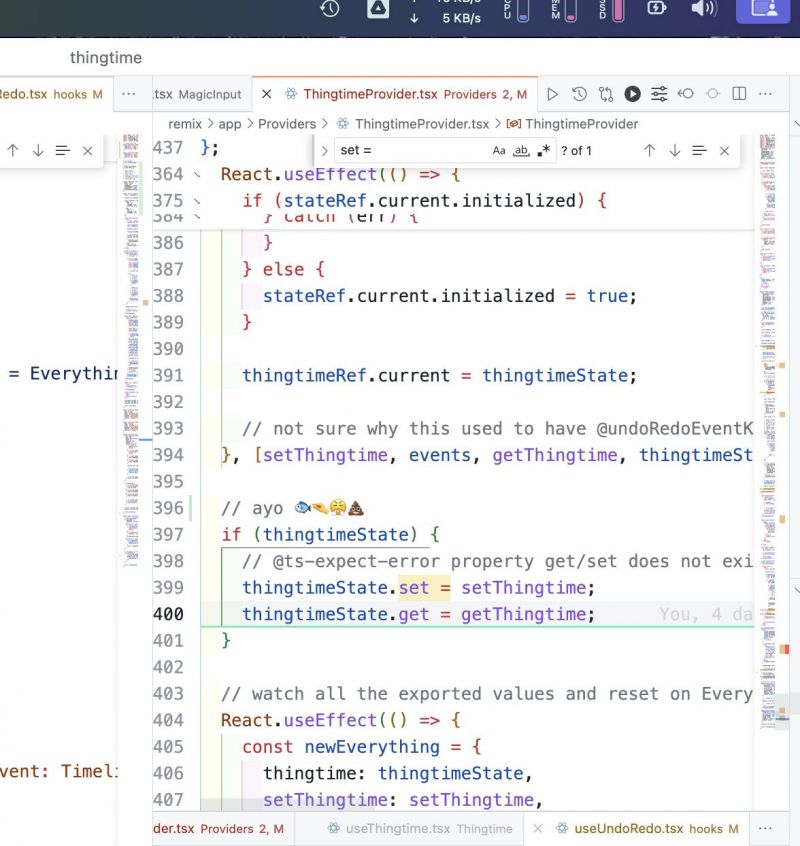
How bad would you say it is to have plain javascript in the root of a functional React component lifecyle loop scope.
I sometimes do hardwired modifcations right before the return because I know it needs to run everytime and the performance hit is minimal... Or is it ? 🤔
And sometimes it's just not worth the hassle of all the dependancy management just to save a couple of operations ..?
See pic attached .. Even looking at this picture now I realised I've accidentally added another React hook BELOW this code, luckily only 1.
I think my reasoning for this was to allow some provider functions to be passed around and used anywhere in this app which accesses the context. Is this a no-no too? 5
5 -
I think I'm now a tabs person, it's the only character where the width can be easily adjusted for different devs without changing the underlying file's data28
-
How the fuck does browser not have Buffer class support ???????? Isn't Buffer a fundamental programming function.... ??3
-
I was today-years-old when I found out that a form with a post action will auto-redirect to the response URL, how about that!2
-
Mac OS X has finally gone open source !
You need to run custom scripts to get basic behaviour back 🤣🤣🤣🤣
Thanks Apple ! 😘
https://github.com/luckman212/...2 -
Hey all, not sure what the mod rules are around this but.. I'd love some feedback on my project..
This project, I call it Thingtime, is my life's work..
It's a GUI for web development with a direct connection to HTML, CSS and JavaScript using React and Chakra UI..
It's like writing code and adding it to a runtime while being in that runtime, and that runtime is powering itself..
So, it aims to fully elliminate the gap between code editors and the end result.. I jokingly refer to it as code-no-code.
Anyway, it's a long 13 minute video which goes over the basics to a pretty cool demo..
I'm trying to work out what direction to take with the platform and idea.. private investment, shares, crowdfunding.. etc..
So I was hoping for some input from some fellow 9000 IQ devrant degenerates..
Here's the vid !!! 🥰
https://youtube.com/watch/...
Lopu 🌈💖✨♾️✨💖🦄 15
15 -
My commenting has really gotten a lot better since Github Copilot.
# do my code like this
...code
# and then also do this with that
...lmfao
🤣🤣🤣🤣🤣🤣🤣🤣2 -
Why can't html just render boxes with backgrounds next to each other without lines in between at some zoom levels 🙄
 5
5 -
Well, after using stage manager for the longest time, I'm fucking ditching it.... It just gets way too messy and takes up more time than it saves... 🙌
1 -
Ok mate, you know what, you can FUCK. OFF.
MY H1 HAD EXTRA SPACE AT THE TOP. DEVTOOLS ELEMENT SHOWED NO DIFFERENCE.
I COMBED THROUGH THE FUCKING STYLES AND COMPUTED.
TURNS OUT IT WAS THE WHITESPACE THE FORMATTER WAS ADDING CAUSING LEADING \N
HEY CHROME DEVTOOLS.
HOW ABOUT IN ELEMENT VIEW.
YOU SHOW THE FUCKING PURE INNERHTML/INNERTEXT AND NOT JUST THE FUCKING NORMIE NON-DEVTOOLS TEXT THAT GETS RENDERED.
IM A FUCKING DEV.
THATS WHY ITS CALLED DEV TOOLS
SHOW
ME
EVERYTHING
FUCK3 -
So, 1920x1080 hey !
The perfect fucking resolution !
you want 12 columns with equal gutters? FUCK YOU!
you want 12 rows with equal gutters? FUCK YOU MORE!4 -
wait..... can you auto indent console logs depending on their nesting in functions?
I just realised it can be hard to read console logs because say you do
log('here 1')
callFunction()
log ('here 2')
But callFunction does a bunch of logging, then your here1 and here2 become separated !
But if you could make console log automatically add a couple spaces for every level of nesting/scoping that would be ideal .. ? 👀11 -
⚠️🚨 PRO TIP 🚨⚠️
ZOOM IN ON TERMINALS + STAGE MANAGER = LITTLE SIDEBAR PREVIEW OF TERMINAL PROGRESS 3
3 -
When you forgot that you downloaded something directly into your src directory and then download a few other pics and then run a build 😂
 3
3 -
If you centre align a 1080x1920 rectangle within a 1920x1920 square, you get two 420x1920 rectangles.
420
Coincidence? 4
4








