Details
-
AboutHuman male. Not dead yet.
-
SkillsYes, some
-
Locationblindfolded, so not sure
-
Website
-
Github
Joined devRant on 7/23/2021
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
-
Just finished writing a Git Mini Handbook for beginners. Plan on releasing it on Amazon this week and then begin finalizing the Mega handbook.
I just find it better writing my knowledge into books other than sodding around a software project. -
I am working on a personal project for 4 years now and after year 1 I learned something:
Write your code as if every other developer is stupid.
Because you are that developer in a year.3 -
It is time. I have to admit it.
I don't understand Git.
I just memorized some basic commands: git commit, git push, git push -u origin master, git clone, git checkout [-B], git merge. That's it, that's the full list. I use them like they're some kind of magic spells that do what I need. Everything else, those intricacies like rebasing, resetting, HEAD and all that shit, is beyond me.
I'm not a real programmer. Real programmers know Git.29 -
Company i work for just posted updated pay rates.
It's good. They went from lower end of spectrum to a little above the average in terms of pay, and benefits stay the same - solid. -
First proper vacation in 12 years. Six days in sunny Gran Canaria.
Lost two days to a hurricane, one day to misleading holiday description and then caught COVID.
3/10 would not recommend.4 -
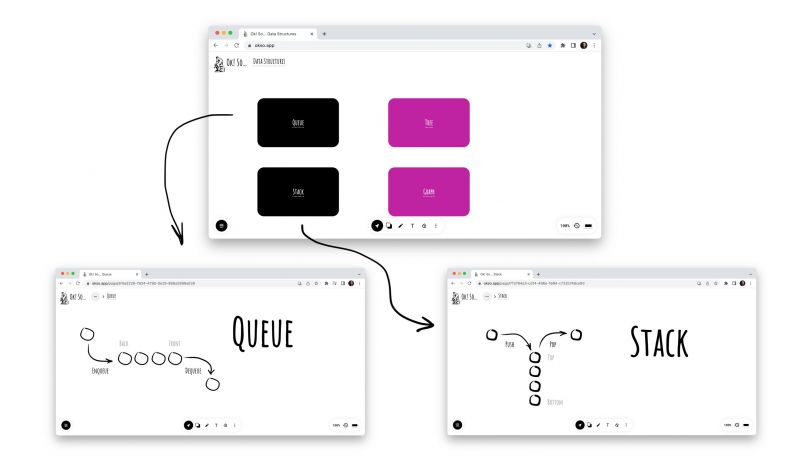
Hey folks, I've just launched the https://okso.app - it is a drawing app that you may use to express, grasp, and organize your thoughts and ideas.
One key feature there is that you may organize your drawings/sketches into a hierarchical tree structure so that a large amount of data would be more manageable and less overwhelming.
I hope you find this app useful! 10
10 -
It only took us 5 hours to debug. It's fine. I'm not mad that it was just rate limiting. I'm fine. We're fine. It's fine.
 10
10 -
Finally resigned.
I didn't hate my work but I need to grow. I was 4 years experienced and I was working on entry level positions. That's because for getting promoted I need to work like I'm on the next level for a year consistently, I don't know if I was working on next level but I felt confident that I can, so I switched companies finally. I don't know if work will be a lot what will I do but I have enough hard skills, my soft skills might not be that good but I'm finally doing something to achieve growth in that area. I'll be scared, anxious, helpless and all but let it be. I'll sprint, rest and repeat.8 -
I managed to re-negotiate my offer to reach the (accidentally) advertised range exceeding my original (realistic) expectations and this is in huge part thanks to the helpful bunch of you here.
So: Thank you!!
And I can't belive that in a single fucking day I benefitted more from posting to devrant than all the time spent on toxic subreddits, calling useless recruiters, forums and others. Here, even those comments that I disagreed with were phrased in a reasonable manner and they also helped me formulate an apparently very strong argument in the compensation meeting.7 -
Started a large own project more than a month ago and still not abandoned it. Just realized that this is my biggest achievement.3
-
css quick maffs
so you did this:
.foo:hover {
transform: scale(1.1);
}
and now ugly scrollbar is there when the element is scaled.
No, don't do overflow: hidden. There's a better way. Instead, do this:
.container {
padding: 1rem;
box-sizing: border-box;
}
the element total width is calculated based on the width of its content. That's true unless you specified width and height explicitly (if you did so, you're a doofus, I'm sorry).
Scaling makes content somewhat larger. With border-box, paddings work differently with the total width.
By default, if you set width to say 100px, and paddings are 20px, total width will be 140px — it's your 100px of content plus two paddings of 20px. width property set the width of the content, not the total width.
With border-box, width property sets the total width. So if you set width to 100px and paddings to 20px, total width would be 100px, just like you set it, and content will be 60px wide — it's 100px minus 20px times two.
The key part is it doesn't end with explicit width. The algorithm remains. When some node is rendered, its total width is calculated. When you use border-box, the total width will stay the same even if your content grows by some value that is less than your paddings. So, your content was 100px, you scaled it, and it became 110px. Well, then that extra 10px will be subtracted from your paddings, and they will be 15px each instead of 20px.
No more ugly scroll bar. Yaaay!
aight bye8 -
Dev manager: Can you fix this issue?
Me: Yeah, but i cant reproduce it using the explanation given in the ticket. Can i get a step by step guide and a confirmation that the issue is reproducible.
Dev manager: you're the lead dev, you figure it out.
askdjasfkjksadjkasd!!
Do you want me to spend an hour not developing things trying to guess? because that is how you make me spend an hour not developing things6


