Ranter
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Comments
-
 Skayo79547yAlso check out my other bot:
Skayo79547yAlso check out my other bot:
@RandomQuote
And the bot @ewpratten made (which also kinda motivated me to make another bot):
@devDNS -
 Parzi81527ybut what about Python?
Parzi81527ybut what about Python?
@highlight
import os
import math
while True:
print("tester12")
tester13 = 0
tester14 = os.walk("/") -
@highlight
<html>
<head>
<!-- 👀 -->
<!-- 👃 -->
<!-- 👄 -->
</head>
<body>
<!-- muscles -->
</body>
</html> -
 Skayo79547y
Skayo79547y -
 Skayo79547y<@kescherRant>
Skayo79547y<@kescherRant>
Honestly, I'm okay with the fact that emojis don't work xD
Emojis are not created for fucking code -
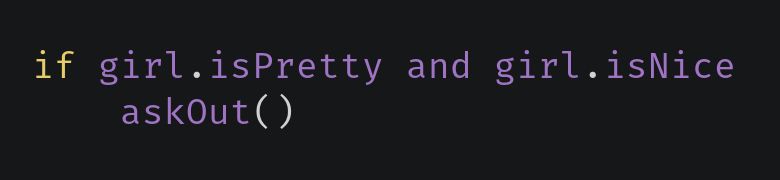
@Skayo is there an option that you and your team will look forward into adding more stuff into this? For example custom themes like the one attached.

-
@highlight
<script>alert('pretty cool B-)');</script>
SELECT * FROM good_bots WHERE name = 'highlight'
source ireallylovethis.sh -
 Skayo79547y<@all>
Skayo79547y<@all>
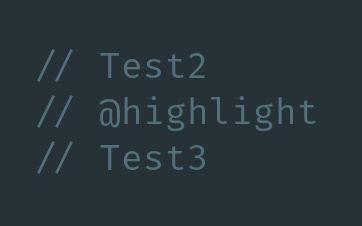
I've changed the comment parsing a bit!
Now it handles everything after the FIRST @-highlight mention as the code!
// Test1
@highlight
// Test2
// @highlight
// Test3 -
 Skayo79547y<@RootPixl>
Skayo79547y<@RootPixl>
Maybe sometime :)
But for these kinds of features I want to wait for the release of the official Carbon.now.sh API -
 nnee4547y@highlight
nnee4547y@highlight
[@highlight]
char * highlight()
{
printf("%s\t@%s\n", "@highlight", "á§₣");
return "@highlight";
} -
 hack61487ySome angular and typescript?
hack61487ySome angular and typescript?
@highlight
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-home'
})
export class HomeComponent implements OnInit {
message: string;
num: number;
constructor() {}
ngOnInit() {
this.message = 'Wello Horld';
this.num = 0.24;
}
} -
No3x277y
-
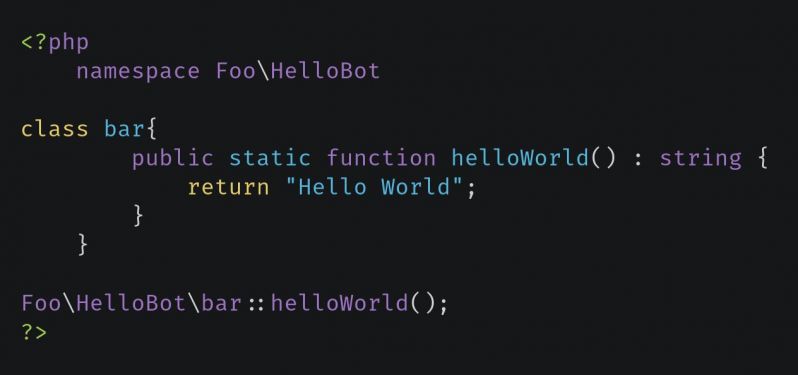
 C0D4643077y@highlight
C0D4643077y@highlight
<?php
namespace Foo\HelloBot
class bar{
public static function helloWorld() : string {
return "Hello World";
}
}
Foo\HelloBot\bar::helloWorld();
?> -
@C0D4 It's not spaces, which would be bad but you can't tell because it's four. The bad thing is the inconsistency
-
 C0D4643077y@highlight
C0D4643077y@highlight
<?php
namespace Foo\HelloBot;
class bar{
public static function helloWorld() {
return "Hello World";
}
}
Foo\HelloBot\bar::helloWorld();
?> -
 C0D4643077y@highlight
C0D4643077y@highlight
<?php
namespace Foo\HelloBot;
class bar{
public static function helloWorld(){
return "Hello World";
}
}
Foo\HelloBot\bar::helloWorld();
?> -
 C0D4643077y@Skayo I think it's devrant doing something weird.
C0D4643077y@Skayo I think it's devrant doing something weird.
I've spaced it out in the comment correctly, and copy/pasted it in.
🤷♂️ I give up
-
 Skayo79547y<@C0D4>
Skayo79547y<@C0D4>
No clue what's wrong here...
But definitely a devRant issue!
Maybe a hidden character somewhere? Like \r? -
 Skayo79547y<@xzvf>
Skayo79547y<@xzvf>
Oh like my DevRant-Stats but better!
Sounds cool!!
Ask me if you need any help with something. I have plenty of experience with the devRant API ;D -
 Skayo79547y
Skayo79547y -
 Skayo79547y
Skayo79547y -
 Skayo79547y<@AlgoRythm>
Skayo79547y<@AlgoRythm>
You don't have to use it :D
But thank you for ya opinion!
I know that some users WILL be using it to annoy some people, but they could also just manually mention everyone by hand so...
It's a tool. It does things that were already possible. But makes it easier. -
@Skayo Honestly probably the second biggest reason I hate it is because it says "Here mentioned you in a comment" rather than "Skayo mentioned you in a comment" on the notification so it doesn't even really do it's job very well. It only brings you to the thread, if you choose not to ignore it.
-
@Skayo so mayyybe a bot isn't the right way to solve the problem (since it just created another problem). More like a browser plugin job.
Plus, I'm not totally sure I'm on board morally with a bunch of bots. Obviously they're constantly pulling their notifications? Maybe one or two is fine but once you get into making tens, and with other users doing the same, we're DDOSIng the servers just for the sake of half-baked ideas -
 Skayo79547y<@AlgoRythm>
Skayo79547y<@AlgoRythm>
Yeah a browser plugin would be better indeed, but only works on the WebApp...
And I'm using the same notifications refresh rate as the notifications page on the WebApp.
So it's like having the WebApp open 24/7.
If dfox choose to use this high rate, it's not my problem if network issues occur.
And my bots don't post THAT much. The amount of comments per day is similar to the one of a normal active devRant user. -
 Skayo79547y<@AlgoRythm>
Skayo79547y<@AlgoRythm>
Well if the bot would be running and fulfilled your request, the blame would go towards you.
Not towards my bot. (Well kinda)
You choose to use here.
Not my bot.
I'm currently thinking of only allowing the OP of the rant to execute @ here tho...
Would THAT be okay for you?
If a user then get's annoyed, he can just for example mute the rant or (when the feature's finally available) block @ here. -
@Skayo I would be among the first to block here but yeah, only OP being allowed to @here is more responsible. This can be easily classified as a spam bot and while you're "only providing the tool" that doesn't morally clear you for how much this bot can be abused. There's probably a very good UX reason @here hasn't been implemented by @dfox already. It's a very simple thing to implement.
-
-
@Skayo you should add a feature to highlight bot so that it only highlights a certain part of the text delimited by something like ```
For example:
-----------------------------------------------
Below is some cool js
@highlight
```
function greet(name) {
console.log(`Hello ${name}!`);
}
``` -
@highlight
#include <stdio.h>
int main(){
printf("This bot is so cool, Wonderful! The %dst bot that I like", 1);
} -
-
-
montrax17y@highlight
int main () {
do {
std::cout << "I really like this!" << std::endl;
} while (it_works);
} -
 gvnix18996y
gvnix18996y -
@Skayo @rutee07
Can we make a fork of this to react @assmaster s comments with downvote? At this speed, only a bot can take it down.
Related Rants




























































 It changed my life, really. 😁
It changed my life, really. 😁 No questions asked
No questions asked
INTRODUCING:
---
SYNTAX HIGHLIGHT BOT
---
I have lots of ideas.
This was one of them.
Last week I was playing around with https://carbon.now.sh and found it quite cool!
Then I thought: https://carbon.now.sh supports Twitter. Cool. But what about devRant?
So yeah, then I got the idea: A devRant Bot that generates https://carbon.now.sh images!
Now, 4 days and 800 lines of code later, the bot is ready!
I even had to rewrite the notification checking code 4 times, because none of them worked perfectly...
But on the other hand, the final solution is so good that I want to keep it a secret for now ;D
---
HOW TO USE:
All you need to do is to mention the bot!
Example:
<rant>
@highlight
console.log('Hello World!');
</rant>
The bot then generates your syntax highlighted code (as an image) and posts it as comment a few seconds later.
Everything before the "@highlight" will be ignored!
Example:
<rant>
Look at this code:
@highlight
function add(a) {
return a + 1;
}
</rant>
Here, "Look at this code:" will not be included in the syntax highlighted code.
If the comment text ends right after the "@highlight", the bot wont reply, btw.
---
THEME SELECTION:
That's not all!
You can even select the theme for your syntax highlighted code!
Just go to my other rant and read the instructions!
The theme will be used for every image the bot generates for you!
Link:
https://devrant.com/rants/2178551
---
Feel free to ask any questions in the comments!
My creator (and father thanks to @rutee07), @Skayo, will try to answer all of them!
P.S.: Speaking of @rutee07: I'm a girl. (Also thanks to him)
random
image
util
carbon
highlight
tool
code
bot
carbon.now.sh
script
comment
syntax