Details
Joined devRant on 4/12/2019
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
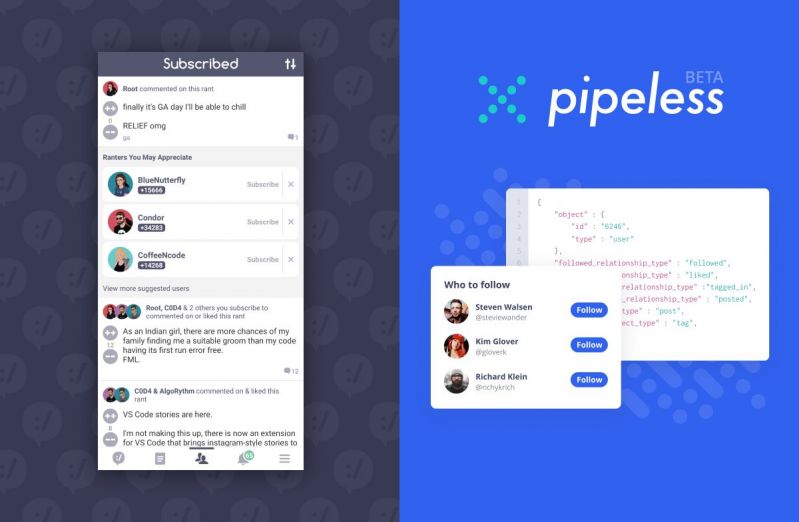
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
-
*Romantic candlelit dinner*
GF: "What are you thinking about, my love?"
Me: "The chocolate custard always seems to behave differently under stress than vanilla. It has a lower base viscosity, but a similar shear thickening. I was wondering whether anyone has ever made a database of all custard brands and flavors together with their viscosities"
My brain: *Oh fuck, that's not what I'm supposed to say during a romantic dinner*
GF: "Do you wanna check whether we can find a cheap second hand viscometer.... wait.... no.... you'd need a rheometer for that, right? Do you think we could build one ourselves?"
Me: *blinks in awe*
Even after 15 years, I'm still just puzzled, she really fucking is my soulmate22 -
I'd like to extend my heartfelt fuck-you to the following persons:
- The recruiter who told me that at my age I wouldn't find a job anymore: FUCK YOU, I'll send you my 55 birthday's cake candles, you can put all of them in your ass, with light on.
- The Project Manager that after 5 rounds of interviews and technical tests told me I didn't have enough experience for his project: be fucked in an Agile way by all member of your team, standing up, every morning for 15 minutes, and every 2 weeks by all stakeholders.
- The unemployment officer who advised me to take low level jobs, cut my expenses and salary expectations: you can cut your cock and suck it, so you'll stop telling bullshit to people
- The moron that gave me a monster technical assignment on Big Data, which I delivered, and didn't gave me any feedback: shove all your BIG DATA in your ass and open it to external integrations
- the architect who told me I should open my horizons, because I didn't like React: put a reactive mix in your ass and close it, so your shit will explode in your mouth
- the countless recruiter who used my cv to increase their db, offering fake jobs: print all your db on paper and stuff your ass with that, you'll see how big you will be
To all of them, really really fuck you.12 -
Hey everyone,
We have a few pieces of news we're very excited to share with everyone today. Apologies for the long post, but there's a lot to cover!
First, as some of you might have already seen, we just launched the "subscribed" tab in the devRant app on iOS and Android. This feature shows you a feed of the most recent rant posts, likes, and comments from all of the people you subscribe to. This activity feed is updated in real-time (although you have to manually refresh it right now), so you can quickly see the latest activity. Additionally, the feed also shows recommended users (based on your tastes) that you might want to subscribe to. We think both of these aspects of the feed will greatly improve the devRant content discovery experience.
This new feature leads directly into this next announcement. Tim (@trogus) and I just launched a public SaaS API service that powers the features above (and can power many more use-cases across recommendations and activity feeds, with more to come). The service is called Pipeless (https://pipeless.io) and it is currently live (beta), and we encourage everyone to check it out. All feedback is greatly appreciated. It is called Pipeless because it removes the need to create complicated pipelines to power features/algorithms, by instead utilizing the flexibility of graph databases.
Pipeless was born out of the years of experience Tim and I have had working on devRant and from the desire we've seen from the community to have more insight into our technology. One of my favorite (and earliest) devRant memories is from around when we launched, and we instantly had many questions from the community about what tech stack we were using. That interest is what encouraged us to create the "about" page in the app that gives an overview of what technologies we use for devRant.
Since launch, the biggest technology powering devRant has always been our graph database. It's been fun discussing that technology with many of you. Now, we're excited to bring this technology to everyone in the form of a very simple REST API that you can use to quickly build projects that include real-time recommendations and activity feeds. Tim and I are really looking forward to hopefully seeing members of the community make really cool and unique things with the API.
Pipeless has a free plan where you get 75,000 API calls/month and 75,000 items stored. We think this is a solid amount of calls/storage to test out and even build cool projects/features with the API. Additionally, as a thanks for continued support, for devRant++ subscribers who were subscribed before this announcement was posted, we will give some bonus calls/data storage. If you'd like that special bonus, you can just let me know in the comments (as long as your devRant email is the same as Pipeless account email) or feel free to email me (david@hexicallabs.com).
Lastly, and also related, we think Pipeless is going to help us fulfill one of the biggest pieces of feedback we’ve heard from the community. Now, it is going to be our goal to open source the various components of devRant. Although there’s been a few reasons stated in the past for why we haven’t done that, one of the biggest reasons was always the highly proprietary and complicated nature of our backend storage systems. But now, with Pipeless, it will allow us to start moving data there, and then everyone has access to the same system/technology that is powering the devRant backend. The first step for this transition was building the new “subscribed” feed completely on top of Pipeless. We will be following up with more details about this open sourcing effort soon, and we’re very excited for it and we think the community will be too.
Anyway, thank you for reading this and we are really looking forward to everyone’s feedback and seeing what members of the community create with the service. If you’re looking for a very simple way to get started, we have a full sample dataset (1 click to import!) with a tutorial that Tim put together (https://docs.pipeless.io/docs/...) and a full dev portal/documentation (https://docs.pipeless.io).
Let us know if you have any questions and thanks everyone!
- David & Tim (@dfox & @trogus) 52
52 -
A few months back, me and my friends built our own Web Dev firm. I'm the one who talk to clients, customers, etc. and these have been the most ridiculous messages I received from them:
1. I don't like it, but I don't know why?
2. I have an idea! Can we change the design?
3. We want something with more of a `wow` factor.
4. Can't you just copy their logo?
5. But we are also a startup. You must understand that we can't pay the full price.
6. So do you have the file open and ready to edit/
7. Can't you just copy and paste it in?
8. We don't have much of a budget but there are plenty of projects coming your way.
These are just a few of the huckleberryfuck our clients sent. I'm not sure if I can handle them anymore.5 -
This guy's calculator program in python has 20000 + lines of code
Link: https://github.com/AceLewis/... 17
17 -
“Fullstack dev continues to unleash his terror.”
We were in a meeting the other day discussing how we can integrate our React component with other existing systems easily — other React apps, Ionic, Angular, Vue and vanilla HTML.
All of a sudden, he opens his mouth.
Fullstack dev: So the thing is... it’s like...ummm... (he always starts after with these words. Always) since Ionic and Vue are both “angular-based”. It shouldn’t be a problem.
Me: excuse me! What do you mean vue is “angular-based”? What’s vue gotta do with angular?
Fullstack dev: You need angular installed to run vue apps and you have data binding in vue and in angular.
Me: (fuck me dead) I don’t know what that means, but I know what the Rock is cookin’. (My exact words in the meeting)
They flew him in from India and they keep extending his stay. He’s been working on the project for 2+ years now.
More to come!25 -
GUYS!!! SHE SAID "YES" !!!!
I'M SOOOO HAPPYYYYY!!!
All my dreams are becoming real! I was so nervous to ask, but it was worth it! I waited for the right moment, looked her in her eyes, she looked at mine.. And there I asked it: "are you willing to give it a try and install libreoffice instead of ms office?"
AND SHE SAID: "yes"!!!
Do I have the best wife or what!21 -
Algorithms real life implementation
On the way to your college canteen? -> A* search
Waiting in line in the canteen? -> Queue
Notice that girl standing in front? -> Linear search
Searching for her dad in the phone book? -> Binary search
Stupid! Google it! -> Trie
Search for her on Facebook! -> Depth-first search
Found her! Friend request? Accepted! Send a Hi! -> Graph
Writing her a secret love letter? -> Caesar cipher
Uploading your first date pic on fb? -> Image compression algorithms
Looking through her Whatsapp messages? -> KMP algorithm
She found out and had your first fight? -> Start over with some gifts! Backtracking
Got her list of items to buy? -> Array
Too many items! Low on cash, maybe? -> Priority queue
Making her play treasure hunt for her gifts? -> Linked list
Wait! Go back! Is that a ring? -> Stack
Girl’s family not agreeing to your proposal? -> Divide and conquer
Got married? Congrats! Going for your honeymoon? -> Travelling salesman problem
Your mom packing luggage for you? -> 0/1 Knapsack problem
She packed your favorite pickles? -> Hash table
Driving to the airport? -> Breadth-first search1 -
I‘m currently in my first job, so it should be the one with best and also worst start, shouldn’t it?
-
Shared screen with a client over Skype. Showed them in Postman that their API wasn't working as expected. It was expecting a json. Instead it was giving error code 400 instead of 200.
Message :
"Error: No error. All OK"
I'll never forget the words of the client:
"Don't use all this fancy software, you don't know how to call APIs, open Internet Explorer or chrome and paste it in the bar. You'll see All OK, means all is okay."
*insert you dense mf meme here*20 -
TLDR : I left a company which doesn't understand the concept of email id and passwords.
Me (trying to login to the alumni website) *no register user option*
Customer support - you've to click on forgot password to create an account.
Me - Wonderful
*clicks on reset password*
*enters employee id, name, email, father's name, DOB, date of joining , date of leaving, current city because apparently if I just enter my employee id it is as if they never knew me. Sigh*
*your password will be sent to your email id*
Me - okay. *waits for two weeks because I assumed someone will manually go and create my account and email me, considering the state of system. *
After two weeks,
Me - I still haven't received my password on email after I created my account. Can you please check?
After one week,
Customer support - you need to click on forget password if you forgot your password.
Me - *inventing new curse words* I have not forgot my password, I never received it in the first place!
After one week,
Customer support - yes you'll receive your password on your email id.
Me - *runs out of curse words* seriously dude?
* proceeds to reset password*
System - your password has been reset. Your new password will be sent to your email id. *apparently anyone can reset passwords if you have the employee id, which is an integer*
After a week
Me - Am I going to ever receive the password? I've tried generating passwords, resetting my password. I never get my passwords. What should I do!!
Customer support - yes you need to click on Forgot password.
Me - are you fucking kidding me!!!
You fuckers need to be fired and replaced by a FAQ page which has no question and just a single answer, because a peanut has higher IQ than you. For any questions you may have, just reset password. Goddammit idiots!
Also, which email id are you sending my passwords to?
Customer support - myname@oldcompany.com
Me - you do realize that this is the alumni website for the company. Alumni means ex members.
Being ex members, you can assume we don't have access to our company email ids obviously?
Customer support - yes.
Me - how am I supposed to get the password using my old email id then?
Customer support - you need to click on forgot password option.
I think I should probably move to the Himalayas for my anger management issues. Plus it'll be probably easier to throw idiots off a mountain.31