Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "vuejs"
-
I hired a woman for senior quality assurance two weeks ago. Impressive resume, great interview, but I was met with some pseudo-sexist puzzled looks in the dev team.
Meeting today. Boss: "Why is the database cluster not working properly?"
Team devs: "We've tried diagnosing the problem, but we can't really find it. It keeps being under high load."
New QA: "It might have something to do with the way you developers write queries".
She pulls up a bunch of code examples with dozens of joins and orderings on unindexed columns, explains that you shouldn't call queries from within looping constructs, that it's smart to limit the data with constraints and aggregations, hints at where to actually place indexes, how not to drag the whole DB to the frontend and process it in VueJS, etc...
New QA: "I've already put the tasks for refactoring the queries in Asana"
I'm grinning, because finally... finally I'm not alone in my crusade anymore.
Boss: "Yeah but that's just that code quality nonsense Bittersweet always keeps nagging about. Why is the database not working? Can't we just add more thingies to the cluster? That would be easier than rewriting the code, right?"
Dev team: "Yes... yes. We could try a few more of these aws rds db.m4.10xlarge thingies. That will solve it."
QA looks pissed off, stands up: "No. These queries... they touch the database in so many places, and so violently, that it has to go to therapy. That's why it's down. It just can't take the abuse anymore. You could add more little brothers and sisters to the equation, but damn that would be cruel right? Not to mention that therapy isn't exactly cheap!"
Dev team looks annoyed at me. My boss looks even more annoyed at me. "You hired this one?"
I keep grinning, and I nod.
"I might have offered her a permanent contract"45 -
Son: Dad why is my sister named Rose?
Dad: Because your Mom loves roses! Son: Thanks dad!
Dad: No problem, vue.js16 -
She - So. Do you read ?
Me - Yes. Infact a lot. Daily. My life is filled with it.
She - Wow. Nice. So what do you read mostly ? Which one is your favourite
Me - Mostly Documentations. Vuejs documentation is my favourite followed by express and mongodb documentation. And yeah webpack. You should read them too. Then there is a book on ES6, 'Understanding ES6' by Nikolas S Zakas, famous author and programmer. Great stuff44 -
To all the people giving advice in my previous rant (https://devrant.com/rants/1627035/...), thanks!
I've spent a weekend running high and naked through the forest, and decided to quit my job.
Fuck PHP. Fuck Laravel. Fuck hipster startup companies. Rasmus Lerdorf, Taylor Otwell and my CEO can all go suck each other's cocks in a sloppy mess of saliva, cum and type errors.
I'm so sick of spinach smoothies and weakly typed languages. All active record ORMs are retarded, VueJS is worse than JQuery, Fatal error: Call to a member function iHatePHP() on null. WHY DOES PHP EVEN HAVE METAPROGAMMING METHODS, WHY THE FUCK DOES LARAVEL CHOOSE EASY OVER SAFE.
I'm going to use my heavily abused Macbook to surf out of this mess, on a collapsing wave of unresolved bugs.
On to the next PHP/Laravel job at a hipster startup!26 -
“Fullstack dev continues to unleash his terror.”
We were in a meeting the other day discussing how we can integrate our React component with other existing systems easily — other React apps, Ionic, Angular, Vue and vanilla HTML.
All of a sudden, he opens his mouth.
Fullstack dev: So the thing is... it’s like...ummm... (he always starts after with these words. Always) since Ionic and Vue are both “angular-based”. It shouldn’t be a problem.
Me: excuse me! What do you mean vue is “angular-based”? What’s vue gotta do with angular?
Fullstack dev: You need angular installed to run vue apps and you have data binding in vue and in angular.
Me: (fuck me dead) I don’t know what that means, but I know what the Rock is cookin’. (My exact words in the meeting)
They flew him in from India and they keep extending his stay. He’s been working on the project for 2+ years now.
More to come!26 -
*In GitHub*
Manager: "Team, we've not made any changes in UI recently.. we've to do something".
UI: "Let's switch right pane to left."
Public: "Wow.."2 -
Client asked for Two Factor Authentication as a part of the webapp we're building and then were confused as to why they needed a second password to login
"we don't want to add an extra step into the login process, can you remove it please"
fml6 -
Let's make something in angular sounds like a great idea.
6 months later
Let's port everything from angular to react as angular 2 is a complete rewrite.
Another 6 months later.
I think i like the simplicity of vuejs.
Lets try that now. 😂😂😂1 -
I spent 30 minutes trying to find out why this element wasn't hiding. This isn't a Vue.js project. It's AngularJS.
 9
9 -
!rant
Boss: ehi I was checking out our latest product (made in vuejs) it's blazing fast and responsive.
Me : shiny eyes "... Can I refactor our biggest project from angular 1.5 to vuejs?"
Boss: "mmh what can you save from the old code base? "
Me: "mmh.. A lot.. Mmh like.. The CSS!"
Boss : "no"
I hoped!5 -
This is like the hundredth time that I fucking forgot the motherfucking "s" for "props" 😠😠😠
It is fucking props, props, props 14
14 -
Due to popular demand (and we being unable to produce a smooth performance out of JavaFX), we decided to switch to Electron for devRantFX collab. It is now called devRantron!
Relevant collab: https://devrant.io/collabs/420025/
Under the hood we are using the following techs:
- React (ReactJS, Redux, React-Router)
- Jest
- ES6 and Webpack
- MaterializeCSS
If you have knowledge about React-native or VueJS, you should be able to understand the code (eventually). If you want to contribute let me know! I will add you to our slack group :) 12
12 -
VueJS FTW!
Today I realised I've been a fucking idiot.
For the last few years I have familiarized myself with libraries like React, VueJS, Preact etc.
All while playing around on my own side projects but when it came to doing actual work (perhaps from a lack of confidence/working experience with them) I always reverted to vanilla js or jQuery because I convinced myself it wasn't the `right` use case or `the project was too simple or small`.
I WAS AN IDIOT.
The below screenshot is a prototype of a n invoicing tool I needed to write which uses VueJS and is implemented in 50 beautiful, clean, maintainable loc. Combined with TypeScript it is a dream - never did I think I would see the day where I could grab an inputs numerical value without prepending the variable with + so I don't end up concatenating them as strings.
If your like me and haven't started using some kind of data binding view framework stop procrastinating and just do it. I feel like I wasted a large chunk of my life clinging onto my old ways. 7
7 -
I joined a "multi-national" company in middle-east where 90% of the developers are Indian. And since it's a "multi-national" company with 50+ developers I thought they already figured it out. Most of them have 5-10 years of experience. They should know at least how to use git properly, deployment should be done via CI/CD. database changes should be run via migration script. Agile methodology, Code Review - Pull Request. Unit testing. Design Patterns, Clean Code Principle. etc etc
I thought I'm gonna learn new things here. I have never been so wrong in all my life...
Technical Manager doesn't even know what Pull Request is. They started developing the software 4 years ago but used Yii v1 instead which was released almost a decade ago. They combined it with a VueJS where in some files contains around 4000 lines of code. Some PHP functions contain 500+ of code. No proper indentions as well. The web console is bloody red with javascript errors. In short, it's the worst code I've seen so far.
No wonder why they keep receiving complaints from their 30+ clients.10 -
PM: hows the android app going?
Android Dev: gradle downloading... blocked by network admin.
PM: anyway how is the iOS app going?
iOS Dev: cocoapods downloading... blocked by network admin.
PM: ... i guess the only thing running now is the web admin right?
Laravel/VueJS Dev: composer nodejs/npm/yarn downloading... blocked by network admin.
PM: team lets retest the api endponts
Team: Postman downloading... blocked by network admin.
Team: -_- Insomnia REST Client downloading... blocked by network admin.
PM: code study?
Team: even visual studio code/android studio/xcode is blocked. :(
.... sad dev life
anyone here with the same problem?14 -
On the presentation for my database project my team and I showed a NodeJS + Mongo + VueJS project with cloud storage capability, nothing fancy but did everything from scratch (from token auth and system encryption to the frontend CSS and the database) the teacher made some questions and meh'd at it.
Behold team two's project, WordPress with a standard template and phpMyAdmin, teacher loves it because "it's so beautiful"
Guess who just failed that class?
God I love college, it's the best time investment I've ever done and it'll surely pay out. 11
11 -
I was straight out of uni so I didn't mind recruiters getting in touch, I just wanted a job.
The whole conversation was just generally awkward, it was just as if he hated his job, being there, and me. He had a wordpress project lined up which I was extremely ambivalent about, but I didn't want to rule anything out. We talked about my experiences with VueJS, React, material styling, how I had done a project which is live in production more or less solo fullstack, and some of my side projects.
He nods knowingly through it all while taking notes, before asking if I had heard of javascript or if I'd be willing to look at it until next time.
That's when you just get struck with this sense of "what can I do to leave this room as soon as possible without making a scene".2 -
The company I interned at last summer decided to adopt a JS framework a little over a year ago. The managers went with the old Angular 1.x because they didn't want a JS build process. Each page has ~100 script tags on it, and these are manually included in various files (no automated way to include dependencies). None of the CSS/JS files are minified, either.
They really should have chose Angular 2+, or an entirely different framework (React, VueJS). They're also just now upgrading the codebase from PHP 5.6 to PHP 7.2 (5.6 support ended a long time ago, and security support ends this month).
I love the company itself but these practices are poor.
I may be working there full time eventually. I hope to eventually help with the inevitable transition to a newer framework once Angular 1.x is dead since I am an avid user of newer JS technologies. Any tips on convincing manager(s) towards newer technology? (Or at least convincing them to combine+minify these files in production to reduce # of requests and bandwidth.)
Also this company's product has millions of active users. 16
16 -
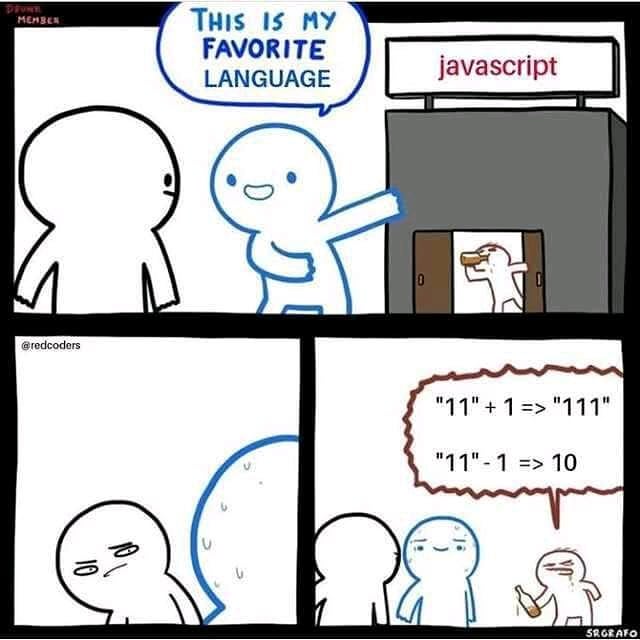
I come from PHP and have been using jQuery as a crutch for years. I've dabbled in Node and obviously writing some vanilla JS is unavoidable, but now I'm starting to use ES6 with Babel and VueJS and the more I dig in, the more I hate javascript. Everything is an object (null, array), there seems to be a few gotchas with math (including the one pictured), nothing is strongly typed but types are very important (for instance, you can't loop an object and an array using the same code), and there are a lot of inconsistencies/functions missing. ucwords for instance. Why doesn't that exist? typeof only returns object, but Array.isArray and Object.isObject work fine. I'm going to give typescript a go soon and cross my fingers.
 20
20 -
After months and months of slaving away, I quit my start-up job and feel completely amazing- here's what happened:
Met a classmate in grad school and he talked about starting his own company and he had full funding and etc. After graduation, moved to the new city where the job was located.
There were all these promises of us being co-workers and working on cool things and many other promises made. Soon after starting the job, most of these promises we're just smoke and mirrors.
Started working day in day out. Worked from 8am-9pm most days and worked on weekends too. Treated me like a I was a dog, talked down to me, gave unrealistic deadlines, pressured me with attitude and threats of losing my job. Hell, they thought they were the smartest person to touch the earth basically- example being that they mixed jQuery with VueJS in our Django template.....who the F*** does that. Another thing being that they had issues with me soft deleting records since they wanted them completely hard deleted and we had gotten into a giant argument about that fml.
What led to me leaving the job was that I had gotten sick one of the weeks, and I still showed up to work. Each day I was gradually getting sicker and sicker. Still tried my best to get work done. Saturday morning I get the most passive aggressive and bitchy text from my co-worker. "if you don't complete blah blah blah by Monday, we are going to have issues. Then on Monday you will work on blah blah blah". They blew the fuse with me. They would always punish me for being sick or taking a vacation. I'm not a dog, not a machine, I'm a f****** person. Went into his office when the work week started and gave my resignation on the spot and felt like it was the best decision I've ever made.
Now I just feel like a giant toxic cloud has disappeared from my life. I did walk away with so much experience and knowledge but now I just feel extremely burnt out from programming. Is this what I even wanna do anymore?
Few lessons I learned along the way:
1. If it sounds too good to be true, it probably is
2. Free lunches aren't worth it
3. Unlimited PTO doesn't really mean unlimited- there's always stipulations
4. Start-up life isnt as cool as they say- don't take TV portrayals as the real thing
5. Your mental health is extremely important
6. It's okay to admit to yourself that you're burnt out
7. Take a break
8. STARTUPS ARE NOT FOR EVERYONE
This is just my experience and what I learned, so telling my story. Phew, feels so good to get that off my chest6 -
setup my new private project with react, to dive deeper into react.
brain: hey, how about to read a little bit about vue vs. react vs. angular?
me: ok?
me: *reading some articles about the topic*
brain: hey, how about to play around with vue a little bit?
me: ok.
and this is me right now: 3
3 -
Me: I want to try Angular2 as a frontend framework.
Boss: Just use jQuery.
Me: That's not a framework but syntactic sugar for JavaScript. I rather not use it at all and rely more on ES6 shims. Let's maybe try vuejs.org?
Boss: Other devs know jQuery, just write it in jQuery. We'll need to build it fast and you have used jQuery before, haven't you?
Me: Yes, but ...
Boss: And you haven't used these recommendations.
Me: Yes, but ...
Boss: I won't take the risk. I want something that is known to work.
Me <dying on the inside>: If you insist.
Image source: https://hakanforss.wordpress.com/20...
PS: I don't work there anymore ;) undefined too busy to improve time pressure jquery angular2 learning on the job innovation vuejs agency work javascript11
undefined too busy to improve time pressure jquery angular2 learning on the job innovation vuejs agency work javascript11 -
So I decided to commit to a big project. Since I want every user to have some default avatar before I implement file system, so I wrote a simple avatar generator:
https://txstc55.github.io/simple-av...
Feel free to generate some avatars! 32
32 -
Vuejs is great. I havent read any of the docs, only the first part of how to make components, and pretty sure i just hackes shit together but i now have a working site. It just speeds everything up, unlike fucking angular lol.10
-
¯\_(ツ)_/¯
 joke/meme angular4 programmer angularjs funny illuminati vanilla js js javascript reactjs vuejs js framework2
joke/meme angular4 programmer angularjs funny illuminati vanilla js js javascript reactjs vuejs js framework2 -
Damn, I really love Vue! 🥰
It's so clean and refreshingly simple compared to the shitfuckery called AngularJS (should be renamed to AngularJK or AngularRIP btw.).
I don't understand why I haven't tried Vue sooner... much mind boggle, so regret, many thinking...16 -
This rant is inspired by another rant about automated HR emails like "we appreciate your interest [bla bla] you got rejected [bla bla]". (Please bare with me).
I live in an underdeveloped country, I graduated in September, did Machine Learning for my thesis and I will soon publish a paper about it, loved it wanted to work as ML/data science engineer. On all the job postings I found there was only one job related, I sent resume, they didn't answer, couple months later that company posted that they want a full stack web dev with knowledge of mobile dev and ML, basically an all in one person, for the salary of a junior dev.
- another company posted about python/web scraping developer, I had the experience and I got in touch, they sent me a test, took me 3 days, one of the questions took me 2 days, I found an unanswered SO question with the exact wording dating to 6 months ago, I solved it, sent answers, never heard back from them again.
- one company weren't really hiring, I got in touch asking if the have a position, they sent a test, I did it, they liked it, scheduled an interview, the interviewer was arrogant, not giving any attention to what I am saying, kept asking in depth questions that even an expert might struggle answering. In the end they said they're not really hiring but they interview and see what they can find. Basically looking for experts, I mentioned that im freshly graduated from the very beginning.
- over 1000 applications on different positions on LinkedIn across the whole world, same automated rejection email, but at least they didn't keep me waiting.
- I lost hope. Found a job posting near me, python/django dev, in the interview they asked about frontend (react/vueJS) and Flutter, said I don't have experience and not interested in that, they asked about databases, C and java and other stuff that I have experience in, they hired me with an insulting salary (really insulting) cuz they knew im hopeless, filling 2 positions, python dev and tech support for an app built in the 90s with C/java and sorcery... A week into the job while I'm still learning about the app I'm supposed to support, the guy called me into the office: "here's the thing" he said, "someone else is already working on python, i want you to learn either react or vueJS or flutter" I was in shock, I didn't know what to say, I said I'll think about it, next week I said I'll learn react, so I spent the week acting like im learning react while I scroll on FB and LinkedIn (I'm bad, I know).
- in the weekend a foreign company that I applied to few weeks ago got in touch, we had some interviews and I got hired as DevOps/MLOps. It's been a month and I'm loving it, the salary is decent and I love what I do.
Conclusion: don't lose hope.8 -
Tl;DR; version:
French designer, Mexican PSD -> HTML converter, Indian VueJS developer, Spanish project manager and a Taiwanese back-end developer. Application was made like an tower of pizza from bullcrap held by boogers and constantly licked by an orangutang to keep it standing.
Longer version:
We had to take a "half-finished" project from one of our clients, received the code for full-stack project. The css/design was so unbearable that it mostly broke on anything that had higher than 720px wide screen, structure was full of tables/divs and no fucking flexbox/grid... Then the fun part - we saw it's conversion to vueJS - a single fucken App.vue file that had shitton of conditions for pages.... yea, not even multi-component/routed app, just conditions!!!! And then... A back-end (in which I mainly specify myself) - it was made by a developer that had to mainly use Java/C# as their daily driver while all being build on php and Laravel. 0 Fucken laravel functions used, 0 of models, logic and so on.... Most of the page was running on RAW sql queries. Names... Oh my god the function names....
`getTheUsersThatHasAtLeastOneSpaceAssignedToThemByGivenCompanyId(int $id)`
And it held an RAW sql that was coming from a model....
All of this was managed by a random spanish manager who couldn't really understand what our client needed and what he actually wanted so from 100% of the site, only 20% was correct in logic....
And yet, according to the whole "package" (team) - they did everything correctly, saw no issues and our client was ungrateful fucker that refused to pay 10x the amount that we asked in order to completely re-do the application....
Morale: Remote teams are great... As long as all of them can work remote in TEAM.5 -
I was thinking about using Drupal for project, just to try out a CMS. Before using it, I decided to search devRant for "drupal" to see how bad it is.
Nope, I am just going to use plain old VueJS with flexbox.9 -
Here in Philippines, you can basically do whatever you want if you're a corrupt politician.
This is an example of a peak human (or politician, whatever you want to call it) displaying dominance by discussing about VueJS while having 0% experience on the technology. 6
6 -
Just completed learning vuejs, and made a pwa app along side , and since IPL2018 is going on, so I though why not create one dashboard show all past IPL Season data. https://github.com/imshubhamsingh/...
 5
5 -
So there is this programming competition i regularly enter. I dont give a shit about the competition part, its just fun to make something in a limited time. This year, i was kinda hyped that i threw together a modern stack, with Java Spark and VueJS, that would be really cool to use.
Today we got the requirements.
Php and jquery.
Well fuck me for living in 2017 apparently.1 -
I've been waiting for my girlfriend to try some clothes for the past 40 mins and we were still in the first shop. I swear it's been 2 days since we arrived at the mall.
I just want to finish my first vuejs project (vuejs from a back end dev perspective is simply awesome).
Not a true devrant but a rant non the less. Save me devbrothers2 -
A Vue application I'm tasked with fixing consists of one single huge component, wouldn't survive even the most liberal use of linting, and has a reloadPage() function.
How fucked am I?6 -
I've kinda ghosted DevRant so here's an update:
VueJS is pretty good and I'm happy using it, but it seems I need to start with React soon to gain more business partnerships :( I'm down to learn React, but I'd rather jump into Typescript or stick with Vue.
Webpack is cool and I like it more than my previous Gulp implementation.
Docker has become much more usable in the last 2 years, but it's still garbage on Windows/Mac when running an application that runs on Symfony...without docker-sync. File interactions are just too slow for some of my enterprise apps. docker-sync was a life-saver.
I wish I had swapped ALL links to XHR requests long ago. This pseudo-SPA architecture that I've got now (still server-side rendered) is pretty good. It allows my server to do what servers do best, while eliminating the overhead of reloading CSS/JS on every request. I wrote an ES6 component for this: https://github.com/HTMLGuyLLC/... - Frankly, I could give a shit if you think it's dumb or hate it or think I'm dumb, but I'd love to hear any ideas for improving it (it's open source for a reason). I've been told my script is super helpful for people who have Shopify sites and can't change the backend. I use it to modernize older apps.
ContentBuilder.js has improved a ton in the last year and they're having a sale that ends today if you have a need for something like that, take a look: https://innovastudio.com/content-bu...
I bought and returned a 2019 Macbook pro with i9. I'll stick with my 2015 until we see what's in store for 2020. Apple has really stopped making great products ever since Jobs died, and I can't imagine that he was THAT important to the company. Any idiot on the street can you tell you several ways they could improve the latest models...for instance, how about feedback when you click buttons in the touchbar? How about a skinnier trackpad so your wrists aren't constantly on it? How about always-available audio and brightness buttons? How about better ports...How about a bezel-less screen? How about better arrow keys so you can easily click the up arrow without hitting shift all the time? How about a keyboard that doesn't suck? I did love touch ID though, and the laptop was much lighter.
The Logitech MX Master 3 mouse was just released. I love my 2s, so I just ordered it. We'll see how it is!
PHPStorm still hasn't fixed a couple things that are bothering me with the terminal: can't reorder tabs with drag and drop, tabs are saved but don't reconnect to the server so the title is wrong if you reopen a project and forget that the terminal tabs are from your last session and no longer connected. I've accidentally tried to run scripts locally that were meant for the server more than once...
I just found out this exists: https://caniuse.email/
I'm going to be looking into Kubernetes soon. I keep seeing the name (docker for mac, digitalocean) so I'm curious.
AWS S3 Glacier is still a bitch to work with in 2019...wtf? Having to setup a Python script with a bunch of dependencies in order to remove all items in a vault before you can delete it is dumb. It's like they said "how can we make it difficult for people to remove shit so we can keep charging them forever?". I finally removed almost 2TB of data, but my computer had to run that script for a day....so dumb...6 -
Me when I finally understand how VueJS works, how simple, easy and customizable it is, how I built a working contact form in 5mn and how I'm gonna stick with this gorgeous motherfucker for the rest of my life.
 4
4 -
Modify the front-end code and noting change.
Empty the cache... ✔️ not work
Check xampp open... ✔️ not work
Check my sass compile... ✔️ not work
Compile vuejs webpack... ✔️ not work
Check my laravel route... ✔️ not work
Check with Xdebug... ✔️ not work
Go get coffee... ✔️Not work
See the url on stagging.<website>.ca in my browser ❌
😲🙄😅 Holy fucking retard i am...4 -
Just wrote my own webpack plugin for VueJS.
In serverless application there isn't a good way to pre render a single page web application as there is no server to do this task.
What we can do is use serverside rendering with webpack to locally (or in CI) generate the static HTML markup and include them in a template file like EJS.
In that way, the client browsers would not have to wait for the initial render and the search engines will also be happy.
This feels good! Time to upload it as a npm package 😇2 -
That moment of feeling ..
When you are working month with Vuejs
and then you see articles like
Don't read VueJS it is worthless and no jobs are there for VueJS..
But then also feel good that Vuejs is mostly inspired from Angular and ReactJS and it willl be easy to migrate :) 8
8 -
I hope and wish that a big company will support/back up VueJS. Maybe then VueJS can be commonly seen as a job requirement.
Jeff Bezos, Elon Musk?15 -
Vuejs guide has answers for every possible questions I have, never asked question on stack overflow or even referred answer in stack overflow. Irony is its maintained by Chinese. A big applause to those guys at Vuejs, you guys are awesome.
PS: Weex also needs some good documentation just like Vuejs, since Evans is working closely with them I believe it's possible in futute.2 -
This Vue project I took over uses document.getElementById(...).innerHTML = stuff in its async created method.
That's the rant.9 -
!rant
Disregarding completely the anonimity factor...!
Guys vuejs conf in Amsterdam is happening tomorrow! If you are attending and see three guys with green t shirt with pulilab written on it just approach us!
We can't wait to meet some fellow ranters -
So I hear some drama going on in Vuejs community related to next version which will bring breaking changes.
https://dev.to/danielelkington/...
I was just getting into Vue and feeling happy about learning such a beautiful and simple framework.
What do you guys think?11 -
Decided to dive a bit into frontend and discovered vue-js.
Why didn't I know you, back when I contributed to my highschools website?!2 -
1) Apply Vue.js to a real life project
2) Make a CMS for a private school (unluckily, they don't want a standard CMS)
3) Learning wisely of the mistakes I made this year with clients ("what if we added this?")1 -
My Back-End dev suggest me to switch NodeJS to NodeJS+VUEJS&BABEL and told me that I would like it because it's fast even when I do the Front-End....
I regret it... 6
6 -
Thanks, vuejs, for correctly rendering ${ note.title }, but taking \'${ note.title }\' as a string literal, that is truly helpful and not inconsistent at all.3
-
I started noticing something about startups here. They all think they r innovative and full of fresh ideas, but they all just copy bigger companies. My old coworker started a small web dev company and they are using php with react, the company ladder is the fucking same as anywhere else.
I noticed these as i was collecting ideas for a company (if i write that word again pls shoot me). So far we are thinking
0) no, or minimal local storage, we would have a github subscription, jira cloud, vps
1) no strict hierarchy, ultimately the ceos would make the decisions but in every meeting we would include even the interns
2) the stack would not be set in stone, java spark and vuejs are good starting points but frameworks exist to serve a purpose
3) like 2-3 days office time per week, if someone wants to work from a café, why not2 -
Lately I hear talking about vue.js and redux and I wanted to learn them. Now I'm realizing what's their future. Thank you StackOverflow
 3
3 -
What should I go for? AngularJS, ReactJS, EmberJS or VueJS? I'm confused. Help!?question angular 2 angular ember.js angular4 js angular2 javascript emberjs javascript fatigue ember angularjs38
-
Yesterday I tried out VueJS and I gotta say it's really really nice!
I even modernized my site with it :v
https://panduro.guru/10 -
As much as i fucking hate javascript and hope with a gleaming heart that it burns in the seventh circle of hell along with everyone who pushes it and the creators get their asses whipped with their own spines for all eternity as they slowly burn on the eternal flame
vuejs is pretty cool2 -
Well I wish I could abandon jQuery and bootstrap all together and just use some vuejs admin template with my Laravel app. But things are not that easy and I am a lvl 1.0 vuejs user.
So sorry V girl, you gotta learn how to live with Mr.J for a few more months.4 -
Apart from linux, it has to be vue.js, quasar and express.js
Vue.js had made my development extremely easy, faster and managable
Quasar brought great Styling and various other powerful features to vuejs. Thus helping save even more time
And express.js don't need any explanation. Better code organization and easy to get started. -
This is 1:05AM and this is the 3rd time I start over my question to Stack Overflow because I don't know what the fuck is going on with jQuery UI, and when I finally get it, Google finds me both the question and the answer of the same and only dude that had the same problem than me FIVE FUCKING YEARS AGO and he couldn't solve it.
Fuck this, tomorrow I'll start over with VueJS.3 -
This type of post might be good for a weekly rant (if it has not been done yet) "Most Bizarre bug"
So I am working with laravel and vuejs and I use phpstorm as my IDE and today I had the MOST bizarre bug. I'm working on a cryptocurrency website and I'm making a vue component that is going to be a stratum generator for miners and I wanted to make it a component in vue so it can be used anywhere in the site. So I wanted to call the component "StratumGenerator.vue" and i didnt think that this would be an issue. Oh boy was I wrong. So immediately my syntax highlighting did not work nor did emmet autocomplete which is something I can't work without. So i go on for about an hour to fucking figure out how to fix jetbrains vuejs syntax plugins and a very long story short it was because THE FUCKING NAME WAS "StratumGenerator.vue" LITERALLY ANY OTHER NAME WORKS
I've checked its not a blacklisted keyword Stratum and Generator work fine on there own its also not a length thing so right now I have not a fucking clue on why it does not work but i'm glad I figured out.8 -
Best: learned a lot of new things: vueJS, ES6, Bootstrap, CSS3 transitions and transforms, use of some cool JS libraries...
Worst: an awesome web page turns a nightmare because of endless "upgrades" that the client wanted (I'm aiming to finish it soon)1 -
I'm still studying computer science/programming, I still have one year to do in order to graduate (Master). I am in a work study program so I'm working for a company half of the time, and I'm studying the other half. It is important to mention that I am the only web developer of the company
When I arrived in the company 9 months ago, I was given a Vue project which had been developed by a trainee a few weeks before my arrival and I was asked to correct a few things, it was mostly about css. Then, I was ask to add a few functionalities, nothing really hard to code, and we were supposed to test the solution in a staging environment, and if everything was ok, deploy it to prod.
However, the more I did what I was asked, the more functionalities I had to implement, until I reached a point where I had to modify the API, create new routes, etc. I'm not complaining about that, that's my job and I like it. But the solution was supposed to be ready when I arrived, it was also supposed to be tested and deployed.
The problem is, the person emitting these demands (let's call him guy X) is not from the IT service, it's a future user of the website in the admin side. The demands kept going and going and going because, according to him, the solution was not in a good enough state to be deployed, it missed too many (un)necessary features. It kept going for a few months.
The best is yet to come though : guy X was obviously a superior, and HIS superior started putting pressure on me through mails, saying the app was already supposed to be in production and he was implying that I wasn't working fast enough. Luckily, my IT supervisor was aware of what was going on and knew I obviously wasn't to blame.
In the end, the solution was eagerly deployed in production, didn't go through the staging environment and was opened to the users. Now, guy X receives complaints because none of what I did was tested (it was by me, but I wasn't going to test every single little thing because I didn't have time). Some users couldn't connect or use this or that feature and I am literally drowning in mails, all from guy X, asking me to correct things because users are blocked and it's time consuming for him to do some of the things the website was doing manually.
We are here now just because things have been done in a rush, I'm still working on it and trying to fix prod problems and it's pissing me off because we HAVE a staging environment that was supposed to prevent me from working against the clock.
On a final note, what's funny is that the code I'm modifying, the pre-existing one needs to be refactored because bits and pieces are repeated sometimes 5 times where it should have been externalized and imported from another file. But I don't know when and if I will ever be able to do that.
I could have given more context but it's 4am and I'm kinda tired, sorry if I'm not clear or anything. That's my first rant -
I hate doing front-end development...
I was hired along with another dev to build a webapp to manage the personnel of this big (2000+) company.
I made the backend and some of the frontend (mainly handling the data movement between the two), but my partner was let go after we delivered a first version because "there was not enough work for both of us".
The backlog is months of work for me and now I have to do everything and it's wearing me down...
I want to quit but it's paying well and I don't want to search for something new.
What do?6 -
Hi Everybody,
Here by I introduce you the new Java Script framework and package manager that is going to change your life forever. We have considered all the problems developers are facing during their everyday career. We use latest techniques used in configuration files (xml, yaml, json, etc.), package managers (npm, gulp, yawn, etc) and other frameworks (require-js, vuejs, reactjs, etc) into consideration to bring you a framework that has them all together in ONE BIG PACKAGE! HAHAHAHAAHAAA!
Nope. I'm just kidding :-D1 -
In a time where a web dev is expected to know, well.. everything... Backend -JAVA, python, nodejs and C++ would be great.
Front- angular, react, other 10 libs
DBs -sql, mongo, redis, elastic, kafka, rebbitmq
Also be devops on the side with AWS and docker kubernetis and more stuff
How the f is that possible?
In my real job for the last couple of years and different companies, I usually use 1 language/framework & 1 main DB.. and although it's possible in some companies, but in mine, ppl dont get access to AWS etc..
So let's say there's me.. a server side dev for years.
So I decide to be better and learn Golang.. cool lang, never needed in my job, after few days of not using it I forgot all I learned and that was it.
Then I realized I gotta know some frontend cause everyone want a fullstack ninja nowadays.. so I tried Vuejs.. it was amazing .. never got to use it at work, cause i was a backend, and we didnt use frameworks on our products back then..
Also forgotten.
Then I decided to learned nodejs, because this is the coolest thing ever.. hated it, but whatever... Never got to use it at work, cause everything was written in other lang which the whole team knew... Forgot the little i knew.
Then I decided, its time to see what Angular is, cause everyone started using it... similar idea to vuejs which i barely remembered, but wow it's a lot of code to remember, or I'll have to google everything.. so I went over it, but can't say i even learned it.
Now Im trying to move on to python, which, I really am learning in depth.. however, since I dont have real experience with it, no one gives me a shot at being a python dev, so again i feel like I'm trying to memorize syntax and wasting my time..
Tired of seeing React in all job ads, i decided to have a look what's that all about.. and whadoyaknow... It's fucking the same idea as vue/angular with again different syntax..
THIS IS CRAZY!
in how many syntaxes do i need to know how to make a fucking crud api, and a page with same fucking post form, TO BE A GOOD PROGRAMMER?!?6 -
Do you recommend Vue Press for documentation? Or do you know a good alternative?
https://vuepress.vuejs.org/2 -
Struggling
Started a new job not super long ago with the intention of "learning new tech" and so I get my wish, I'm thrown into a project as the LEAD ENGINEER
And my junior dev proceeds to run circles around me and I know literally nothing about what is going on in this project aside from the architectural / feature planning discussions I've had with marketing/junior
I've been trying to learn vuejs for what seems like weeks and weeks and I'm just not "getting it" I come from a strong oop php background and this paradigm is using tons of tech I know basically nothing about. Every time I talk to junior I get super depressed cause he's speeding along and I'm still completely clueless.. what the FUCK do I do6 -
Being a front end developer and working in a team of motivated "full stack" developers sucks big time.
So, recently joined this new company with a very small project which just started, basically a cloud version of a really old desktop app. Few people from the team completely from the asp dotnet background decided the architecture few months before I joined in.
So, they did it something like this -
- mono repo dotnet project with VueJs app served within it (because that would be maintainable 😑)
- vue app served by pointing the built files through dotnet index file (simply because they didn't care about the gift to the front end world which is webpack or even had any knowledge about it 😑)
- added typescript because, u know it's cool 😑, without even knowing that they don't possess that team which know how to write the types (f***ers write classes for every payload object coz they don't know what interfaces are)
- no loader to load typescript, they are running tsc in watch mode and we have .js and .js.map for every .ts file in our project which some teammates are even pushing to repo
Recently, I added eslint with git hooks to the project so that everyone will at least stick to the coding standards. Now, to avoid the errors they are bypassing the git hooks by uninstalling the library and then installing it after the commit😂😂
Then we have a girl who uses document.getElementById to programmatically change styles in a Vue project😑😑😑😂
Then we have dotnet people using dotnet coding conventions all over the front end app.
People, how do I deal with these so called "full stack" people?12 -
I always had this mentality that I shouldn’t rely on a certain library or framework for my entire project because what if one day they stop supporting it. (Yeah I’m talking to u vuetify) That’s why I came up with this code structure that for everything that I wanna do I have a ‘driver’ library all coded by myself that interacts with that third party framework or library so if they stop supporting it I could just change a couple of lines of code in my driver file and my codebase should be working again. But I feel like this ‘driver’ approach is not the most efficient way of going in terms of memory usage. Do you guys think I should keep it simple and directly use those libraries or this is actually not a bad approach.6
-
"We're gonna use React Native for our project."
Me:"If that's your decision, then I would decline your offer."
After few weeks...
"Are you vacant for this kind of job? We'll be switching to Flutter".
----
I don't know what happened. I worked for him as a freelancer using VueJS for their project. and he insisted to use React Native to make that web into mobile. I declined his offer. Now he wants to work with me again using Flutter.11 -
God I hate React so bad
I get the hype but omg it is so confusing
Literally everytime I try adding something nothing works and I have to troubleshoot, EVERYTHING is a problem
And don't even get me started on REACT + TYPESCRIPT
IMO VueJS is just a smoother nicer experience overall7 -
Hey guys i made an online stock market simulator. It won't work but I just want the feed back of the game's frontend. I used Vue.js 2. Please give your feedback in the feedback tab inside the game. I used the templates from creative Tim. Link for the game http://dalalbull.deeaarbee.tech14
-
Just gonna leave this here because I am too lazy to write a proper article for my website:
If anyone is trying to create a Vue.js website with Node.js backend do NOT use express-vue, it is unnecessarily complicated and broken. Instead use this method I found.
You will need:
- IntelliJ IDEA / WebStorm / other IDE supporting multiple modules per project and tasks
- Nodejs and npm
- vue-cli
Step by step:
1. Create new empty project
2. Add your frontend module using vue-cli generator
3. Add your backend module using Express generator
4. Run npm build in your frontend module once
5. Move or remove public folder in your backend module
6. Create a symlink from your backend module root called public pointing to dist folder in your frontend module root
7. Make sure to add "Run npm build" from frontend module to your "bin/www" task (default task for Express module)
8. Enjoy developing your REST API in Node/Express and your frontend in Vue.js with single-file components and it being served by the same server that is providing the backend.
(Since they are separate modules and you are not mixing webpack and Node/Express you can add ts-loader, stylus-loader, pug-loader or any other loaders without screwing anything up)
For deployment you just need to copy the contents of dist into public on the server. (and not upload the symlink)6 -
So I work for an IT consulting firm (web development) and was hired by a customer 7 months ago for coaching Git, implementation of VueJS on the front-end and fostering teamwork with devs who'd been in their solo comfort zone for the last 15 years.
I asked for confirmation multiple times on whether they were sure they wanted to go through with a bigger investment in front-end. Confirm they did, multiple times.
After half the team's initial enthusiasm faded (after 1 month), the 'senior' of them who's worked there for 18 years on a single -in the end, failed- project got a burn-out after half a week of showing up (without doing actual work) from the stress, and started whining about it with management that has no technical clue whatsoever. This and other petty office politics lead to the dumbest organizational and technical decisions I've seen in my short 5-year career (splitting a Laravel app that uses the same database in two, replacing docker container deployment with manual ssh'ing and symlinking, duplicating all the models, controllers, splitting a team in two, decreasing productivity, replacing project management dashboards with ad-hoc mail instructions and direct requests).
Out of curiosity I did a git log --author --no-merges with the senior's name on the 2 projects he was supposed to help on, and that turned up... ZERO commits. Now the dept. hired 3 new developers with no prior experience, and it's sad to see the seniors teach them "copy paste" as the developer's main reflex.
Through these 7 months I had to endure increasingly vicious sneers from the IT architect -in name only- who gets offended and hysterical at every person who dares offer suggestions. Her not-so-implicit insinuation is that it's all my fault because I implemented Vue front-end (as they requested), she has been doing this for months, every meeting at least once (and she makes sure other attendees notice). Extra background: She's already had 2 official complaints for verbal abuse in the past, and she just stressed another good developer into smoking again.
Now I present her my timesheet for January, she abuses her power by refusing to sign it unless I remove a day of work.
Earlier this week I asked her politely to please stop her unjust guilt-tripping to which she shouted "You'll just have to cope with that!", and I walked out of the room calmly (in order to avoid losing my nerves). She does this purely as a statement, and I know she does it out of bad faith (she doesn't actually care, as she doesn't manage the budgets). She knows she wields more power over me than the internal devs (I am consultant, so negative reviews for me could delay further salary raises).
I just don't know how to handle this person: I can't get a word in with her, or she starts shouting, and it's impossible to change her (completely inaccurate technological) perception.3 -
How fucked are you if someone mistakenly deletes the codebase for Nodejs, reactjs, npm, vuejs, angularjs?21
-
<rant>
I was once a pure server side developer. Then came full stack development. So in order to keep up with the competition, I had to brave through front-end development.
But goddamn javascript, make up your mind between functions, and “Objects”.
Also variable visibility. Goddamnit. I thought ES6 was widely supported. I was happy doing const and let bbut goddamn testing frameworks, grunt and shit. Can’t make up it’s mind to support it unitedly.
And lastly, IE. Goddamn it, why the fuck are you not supporting Promise by default. We’re fucking 2017. [insert slowpoke meme]
</rant>
One good thing though, I like the library vuejs.
Bad thing is, this is just the beginning of a much more upcoming headache.4 -
So the files I deleted by mistake and took me 3 days to write ( was writing vuejs for the first time ), took me just 4-5 hours to re-write 90% of it, again. Damn1
-
I knew AngularJS, just learnt Angular. Realized what typescript is and how amazing it is. I am a .Net guy so creating lambda functions in typescript made me excited lol. It's a little frustrating to write "imports" in every TS file though. Can now add ✔️Angular and ✔️typescript to my resume 😉. Starting with Vue.JS as soon as I am done playing with Angular.2
-
So, I am building this UI library / component system for VueJS and finally finished the first "real" component: button...
I don't want to share the link yet, because I was lazy that this component is still not tested, but hopefully I will get to it...
What do you guys think?
Full image: https://imgur.com/0kRHBln 2
2 -
Ok, so I need some clarity from you good folk, please.
My lead developer is also my main mentor, as I am still very much a junior. He carved out most of his career in PHP, but due to his curious/hands-on personality, he has become proficient with Golang, Docker, Javascript, HTML/CSS.
We have had a number of chats about what I am best focusing on, both personally and related to work, and he makes quite a compelling case for the "learn as many things as possible; this is what makes you truly valuable" school of thought. Trouble is, this is in direct contrast to what I was taught by my previously esteemed mentor, Gordon Zhu from watchandcode.com. "Watch and Code is about the core skills that all great developers possess. These skills are incredibly important but sound boring and forgettable. They’re things like reading code, consistency and style, debugging, refactoring, and test-driven development. If I could distill Watch and Code to one skill, it would be the ability to take any codebase and rip it apart. And the most important component of that ability is being able to read code."
As you can see, Gordon always emphasised language neutrality, mastering the fundamentals, and going deep rather than wide. He has a ruthlessly high barrier of entry for learning new skills, which is basically "learn something when you have no other option but to learn it".
His approach served me well for my deep dive into Javascript, my first language. It is still the one I know the best and enjoy using the most, despite having written programs in PHP, Ruby, Golang and C# since then. I have picked up quite a lot about different build pipelines, development environments and general web development as a result of exposure to these other things, so it isn't a waste of time.
But I am starting to go a bit mad. I focus almost exclusively on quite data intensive UI development with Vue.js in my day job, although there is an expectation I will help with porting an app to .NET Core 3 in a few months. .NET is rather huge from what I have seen so far, and I am seriously craving a sense of focus. My intuition says I am happiest on the front end, and that focusing on becoming a skilled Javascript engineer is where I will get the biggest returns in mastery, pay and also LIFE BALANCE/WELLBEING...
Any thoughts, people? I would be interested to hear peoples experiences regarding depth vs breadth when it comes to the real world.8 -
It's almost 4 am
I want to continue developing my vuejs stuff
The files are in a folder on my desktop
I open the Terminal to navigate there
I type 'npm desktop'
Suddenly the whole terminal is filled with an error message
I suddenly realize why
Story of my life -
Holy crap, just ran npm install on the vueJS webpack template. node_modules is 272.7mb with 21785 items :/6
-
Spent my sunday coding AMZ Hot Searches, a visualizer for trending Amazon search queries, inspired by Google Hot Searches. Will host it on a server soon. Feels good :)
 1
1 -
Guess you guys don't care about goals like "losing weight" and that stuff. So my code-related goal is MASTER VUE.JS ONCE AND FOR ALL. Seriously, I need to start using it in production or I will keep wasting my time.2
-
So Im taking over an project from an colleague. And it involves a lot of things from an external API. I cool with that, I enjoy working with APIs in general.
Let me explain it a bit more. I enjoy consuming APIs with frontend frameworks like reactjs and angularjs.
But my colleague had allready started some with consuming one of the endpoints.
He did it with ajax....for god sake. Are you serious?!?!?!!
Ajax calls??? Why ????
So I pointed out that we could use vuejs, we don't have to compile anything like with react or angular.
Things that we need to do are not that interesting nor big. Mostly getting items and maybe filter these items.
But he insisted on using Ajax because there wasn't that must time to use fancy frontend frameworks.5 -
Hello guys. A newbie to the app. I would like to ask - start a conversation with you about adopting new technologies, if should we follow or just wait? I am a PHP developer. I would set myself around mid to senior level. Since I graduated and I start working on a Marketing/Development Company, I have been develop a lot of websites, platforms with pure PHP, JavaScript, SQL. Later I start using framework like laravel. Now I am thinking about JS frameworks such as node, vue, react, angular and maybe later noSQL. The problem is that there are many new technologies that companies required when you apply. I want to learn new technologies but I don't know if that would be helpful than focus on LAMP and get better and better to that. Many orgs have implemented their own technologies and each company is getting mad to it. You see each company adapt these new technologies even if they don't want em or projects required it. So my question is: are we talking about dramatically speed and light use to server when we use new frameworks like these, previous mentione + etc? Or companies are just trying to look cool by mentioning many techologies while projects could never ask for em? (Nothing serious, I am just trying to make conversation and clear my thoughts by getting others opinion)17
-
Betrayals and Affairs ..
After trying development with vanilla js, then with the help of jQuery, then AngularJS, then Angular, then Vuejs, then React,
I spent the last 3-4 years of my life loving React and devoting all my frontend projects to React. React was so simple and straightforward and I ... I committed to it
but, I recently checked out Svelte, and maybe i shouldn't have let curiosity take the better of me but i did and, im heartbroken to say, I can no longer love react the same way. as nice as react was, like in any relationship, we had some ups and downs, i got bothered by some little details that i learned to live with, but Svelte .. Svelte solved these little twirks and it just felt even simpler...
I created a new Vite project today, and it asked me what framework to initialize, and i kept hopping between React and Svelte. for 10 minutes i was thinking of all the history i shared with React, of how scary it is to commit to something new, but i clicked on Svelte.
I know i may have betrayed a commitment to React, but sometimes things pile up and i .. I had to listen to my heart
Forgive me and thank you for reading my confession1 -
Hello world 👋...
i just finished a mini project... i made a page for creating quick temporary apis. I'm not much of a front end developer, please check the page and tell me how i can improve it🙂.
http://pseudo-api.herokuapp.com/ 5
5 -
What is the whole hype about Vue? It just feels like angular 1 with vdom, inline styles and a custom file extension.4
-
Single page apps? Why are there not more complaints?
Why are there so many ways to "build" these apps? Where are the standards?
Also, what do you prefer, framework wise? Please don't say Ember.10 -
Hot reload blows my mind. It's so good, time efficient and beautiful. Why doesn't those pesky doorsaledmen advertise this?
Jehovas witnesses are praying to the wrong God! -
Is there anyone who actually likes using Angular?
I decided to learn it (im backend only for many years) to be less clueless in the frontend world.. and so far i find it horrible.
Is it just a "culture shock" or do frontent angular devs also find it.. not so fun to use?
What i dont like so far is the inconsistency of syntax.. i feel like similar things done differently and not following rules that can be learned, i can't remember/guess anything, everything needs to be googled
i.e- `*ngIf` vs `[ngSwitch]`
Not to mention 3 different syntaxes to simply bind a property..
I tried vueJs about 3 years ago and it was so fun and EASY18 -
its hard to keep yourself updated with apis, specially when you are nodejs/javascript developer.
Creating a simple application to keep track of changes in api and inform the subscribers about changes.
Stack - Vue.js (quasar), nodejs, mongoDb3 -
💪😎👍Why VueJS? Please read this Medium article. Very worth it and detailed.
https://medium.com/@vyaron/...2 -
How is that there are so many JavaScript frameworks and fkn no actual way to learn. Tried vue js, this fucker doesn't work half the time, I'm under a no sleep mod tablet, thought it'd help me but I am just raging right now.7
-
I just learned vue.Js, its very easy to learn, and it introduced me to node js, now i can build node apps with express and i can even use modules and build my proper ones.
#javascript #VueJS2 -
Static site generators are fun and games until you try to add a self hosted image file to your site. 😢3
-
Why is there no VueJS job requirements in my area? It is all about Angular and React. Quite sad my favorite JS Framework is not a favorite here.
Guess I'll be forced to study Angular or React for job requirements purposes only *sigh* 😩 It is like - forced eating the only available food that you don't like in order to survive. Oh well supply and demand.
I haven't seen any VueJS requirements yet in all the job posts that I browsed 😕11 -
Remaking my portfolio site using VueJS. Finish that character design sketchbook I started years ago. And move out of my parents' house.
-
Arrghhh, now it is chatbot (+_+)
I am not even sure if my vuejs codes are in right direction or not and needless to say ES6. But now another task, freaking chatbots. I have trouble following and learning Facebook tools. It confuses the hell out of me every single time. -
That feeling of utter uselessness when you read "Really? That took you all day?" in your gf's eyes when (proudly) showing that you finally got the map markers working reactively on map drag.
-
Interview: looked like I'm gonna use headless cms and jamstack ecosystem
Actual job: xml server with pike for the backend. Frontend served serverside + vuejs so good luck doing anything reactive without refreshing the page
After complaining I got to work on my tech stack but no signs of jamstack/headless. Even worse experience!2 -
So. I maintain few open source vuejs components for my company.
We use a lot of open source so when we can and is not conflicting with the work schedule we open source stuff that we do for ourselves, document them and publish them on npm.
All fine, actually all nice!
To be honest the components are not super used but today I got an issue on one of them: "I want this pleaaase implement"
I want? WTF? Am I nervous or this is not the correct approach? What open source santa Claus? I understand that some people may not take the burden of submitting a pr (after i wrote an entire doc section about how to develop the component more) but starting with: I want??
Not okay. NOT OKAY!2 -
Imposter syndrome.
A question guys, I'm a web dev since 2012, started with php, then shifted to frontend, for 3 years my main was PHP and basic HTML CSS, in 2017 I shifted to / did courses on vuejs, angular and react (loved angular the most) also laravel. Have also dabbled a bit in python, for crawling and mining. The problem is I've never worked with a team or for a full fledged Dev company, so I'm unsure as to how to judge my growth and whether I'm moving in the right direction. I feel like I need a lot better understanding of Linux usage and server control, or should I learn nativescript etc.
What do you suggest? Should I simply look for a mentorship program, if yes any clue where?4 -
I am currently using angular from 1.5 years. With angular 2 coming to production i was thinking of moving to it.
But i have some questions:
I am hesitating to move because it encourages typescript over javascript. It adds 1 more dependency to my code ( code will break after angular updates and also when typescript updates).
I do not have any such problem learning vuejs or reactjs.
So, which one do i choose.4 -
Transferring our website from (outdated) SAPUI5 to VueJS.
It's so painful to look at 6 years old code... And at least 10 different coding styles.3 -
Ok, I'm actually raging at vuejs right now, and this is coming from my second year using it.
the fucking shit is weird.
functional components cannot use v-model.
functional components also cannot reference other components via components property, that child component needs either to be global or be injected (an ugly hack).
v-model behaves differently on checkboxes. checkboxes are fucking shit on vue. things update or do not update.
functional components with checkboxes? hahahahahaha.
vue 3 is taking an ungodly shitload of fucking amount of time.
fuck react, but im actually considering giving vue the middle finger as well.
started this product migration 2 months ago and regretting it, looking at svelte with curious eyes.11 -
10 minutes into VueJS and I already dislike it over just shmacking my back-end PHP code into the front-end template...1
-
I am working on vuejs for a year
And every company offers me to work with them on Reactjs and i am unable to leave current job.2 -
I really want to develop a mobile app that chooses a random combination of clothing and keeps track of the times I've used it, warning me when It's time wash them. Already decided that I want to try weex+vuejs, just need to be in the mood to start.
-
- VueJS
- Develop a cross platform app
- Try get job overseas, pref in Switzerland
- be self employed using my dev powers
- make my bike connected to internet. Dev a real-time dashboard. Try to add consciousness to bike.4 -
Boss : make me a project with serverless and vue js
Me: you renounce to the SEO
Boss: no i need full visibility on search engines
Me: i will prerender it :'(
Rant :what i can do to save de seo of an vuejs application ? ... My html file have div id app ... End XD3 -
It is usual in business to do backend code with 0 basic Interface to enter data or seeing data ? Or anything else .. im fullstack but i don't want to make onnllyyy backend ... When vuejs look at me with petty3
-
Quite confused between choosing one out of two job opportunities
Little background - I am currently working on my own startup/project. I have been thinking of taking a break from it, for now, for various reasons, pick a job, earn some more experience and money, and get back to my gig after couple of months.
18 months ago, I had to choose a framework. I decided to go with Vuejs, and I feel, I made the correct choice. My motive was not to select a framework for job market or prepare for job, but to learn the best framework for project ( Good learning curve, easy, and fast )
Just recently, I got internship opportunity at two good startups (one YC selected and one funded), one using Vuejs and other Reactjs, which will be converted into full-time job.
The advantage with vuejs startup is, I am good with vuejs and looking to use it in future also. But with reactjs startup, I will have to dive deeper in reactJs in coming 2-3 weeks, which I don't think I am going to use in future for personal projects.
Compensation of reactjs startups looks more than vuejs company. Around 20-30% more. Vuejs company had asked for 3 month internship, while reactjs company will decide to convert it to full-time in a month.
Have anything to say ??
*Vuejs is adapted from and bit similar to angular and reactjs*1 -
Any .NET Core and Vue.js developers here?
https://github.com/danijelh/...
I made this template( Nuget ) showcasing how to use .NET Core MVC with Vue as a multi-page application. You can build multiple "mini spa's" to enhance UI or simply use plain .cshtml and razor if you don't need Vue on a particular page.
I would like to know, how many of you fellow .NET developers actually use full SPA applications and is something like this useful?
It features Vue.js, Typescript, Vuex, Vue router, Bulma, Sass and Webpack 4.
I heavily use Vue CLI and SPA's but have notices that a lot of people around me still like this approach.9 -
After contemplating on it so long, I finally made a blog for code snippets:
https://txstc55.github.io/But-how-d...
Completely written by myself, except, I mean, the vuejs and tailwind css part.
It’s so beautiful
Open to suggestions for code snippets to add!11 -
Fuck vuex
Spent hours trying to Integrate it to my Vue app in vain
Why not bundle it with vuejs?
Fuck
🚶🚶🚶6 -
Just started my first small laravel project (a chat app). current state: i can chat with myself -awesome! Almost forgot about this good feeling learning great new stuff :)1
-
I am creating a PWA using quasar, which uses vue.js at core.
Now the router is working fine. In production code, The address url is updating dynamically upon clicking route-links. Say, there are 4 routes, namely /user , /friends, /human, /robots. But when I visit one of those route paths using web address or say I reload the application/web page, when the route path is /robot or any other path, server reply with cannot GET /[route path]. I know that I had not set up the route handler at server, but I am not expecting this behavior. I dont want to make request to server like this.
While in dev mode, everything is working fine and as expected. when I visit /robot or any other route path , instead of contacting the server, it render the component that was bound to handle that route path34 -
Motherfucking peace of shit....
Dont know to whom I should direct this to .
Was creating a new login page for web app using Quasar(vue.js). Since my application have 2 different types of user, which also have different UI, and functionality.
One is written in vanilla ( and is quiet heavy) and the other one in vuejs ( though earlier it was written in vanilla too ). Login page too was written in vanilla which was working fine.
Now just yesterday I finished a prototype for the third type of user, which is also written in vuejs. Now I decided to re create login page using vuejs. Quiet small and easy to do. Finished it yesterday itself. Now since today's morning I am trying to configure it so that it this piece of shit just let me log in. It was authentication and verifying but not letting me log in.
( On server after authentication, I set cookies/token on clients browser and auto reload the page, so during next request to server/ or during reload, server will read the cookie/token and send the specific admin panel to user)
Prick. Dick.
It was setting cookie, but not at the '/' path. Mother fucker.
It was setting cookie to the path I was sending login credentials ( which was different from '/', I.e.- /login/verify=password )
So it was setting cookie/token at '/login/verify=password'.
Even tried setting path for cookie at server. Read everything on internet. MF nothing worked. All I came across was, 'this is CORS' .... 'this is CORS'. Assholes, if it were CORS', how then I am able to make request to server and getting response without error
Only a hour ago, when I made get request to '/login/verify=password' I figured out, cookie is being sent to server for this path only. Then did some changes at server, so to send login credentials to '/'. Now that shit is working
Fucking waste of time. Wasted more than 6 hours. Asshole.
Btw, if you can suggest a better way to login, then please. -
What do people think of Vue.js over something like Polymer for making Progressive Web Apps?
I've used Polymer a lot (Angular 1 before that) and I'm not a fan of it's data binding. It is using a web standard though, so should have more components available than any library that makes it's own component system (like Vue.js). -
anyone care to share their opinion on using angular over vue?
I'm going to have a project come up soon that's driven heavily by multiple api backend services and I'm leaning heavily towards vue due to the extensibility and the small learning curve.9 -
Last year, I wasn't able to make something theorically simple with CSS3 animations and ReactJS. Last night, I made it work with VueJS (and CSS3 animations yeah). Feels. So. Fuckin. Good.3
-
I have a question. I currently use PHP when creating my API's, however, I am unsure wether to move on from it. I use either laravel or lumen to do so and use vuejs for the client apps. I am proficient in Java and JavaScript and wondering wether I should move over to spring/spark or express. I have been programming for almost 10 years now and just finished my first year in uni. I want to appeal to employers for my placement year and I know they look down on php. So, should I go with java spring/spark or express ? Other suggestions are welcome!6
-
I wonder how much traffic Vue cinemas' website gets from web developers searching for "Vue" on Google and clicking on the first link presented.1
-
I'am trying to monetize my vuejs app
But google is telling me that there is no content inside my website
And of course there is no content because vuejs render engine compress everything in JavaScript
What the hell is this?😠😨😨😨.
So should i conclude that frameworks app cannot be monetize?
Please tell me no
So how can i monetize it?7 -
According to a site I was reading, theres 7 different ways to write a vue component.
Does anyone else think this situation is gonna come back to bite vue in the ass?
Did they even consider userbase fragmentation?1 -
Ok so hear me out, a project that uses React but remove JSX and replace with a VueJS style of conditional rendering. JSX is so gross and I can’t believe people still use it.15
-
finishing existing projects, resurrecting abandoned projects with dev friends from uni (where we had actual customers calling us and saying they wanna pay us, but we are idiots and couldn't come up with effective pricing)
meanwhile learn proper JS (and node.js, also getting from noob to pro in vue.js/vuex and react/redux)
also getting better in linux server management -
Why is programming life so terrible and shit. I don't mean I hate it, but it gets me FUCKING mad sometimes. I was writing a post full of "fuck" and "shit" words about vuejs error which has stucked with me for about 3 days and before posting it, my problem got solved. for the love of god... WHAT THE FUCK2
-
I'm trying to load an SVG icon sprite file in a Webpack based application. It's been almost three hours with no success.
This is why I hate frontend development. Libraries are not structured and make no sense. It's a game of luck.7 -
What is the best way, in your opinion, to use vue.js for mobile development? I'm currently trying nativescript with Vue and it seems pretty good. Do you think it's worth using Vue, or it's better to stick with Ionic or React?1
-
Have been working all my life so far mainly with css only, tried scss again yesterday and its just amazing 😍
Now looking forward to finding what I should pick from all the frameworks that are angular, vuejs, react etc.3 -
In the beginning there was Vanilla that generate HTML which felt in love with CSS .....it passes a long time thus this pure essences creates a lot of frameworks and libraries thus the time has passed and Angular make love with React saying each other "I LoVue" and thus generate Vue.... a Vue-tiful creature 😄1
-
I am real tired of learning new stuff every day to keep up with technology I just wish someone invent some sort of pill, so when angular js, 3.0 released or vuejs or python or ruby or any new discovery , we just go buy a pill drink it and get smart, sorry if I offended you that how dum i am and that's how I feel lmao3
-
Don't you have when a job offer expects people to know certain specific libraries?
And I'm not talking about frameworks or something essential for a certain field (Like Web3js for blockchain).
I once lost a job opportunity because I didn't have experience working with a specific UI toolkit for Vue so I took longer doing certain things because I needed to check the docs...
I mean, I understand companies want people with experience but I feel it's stupid to expect us to know every single library for every use case imaginable from the beginning. Most of the time, it's stuff we can learn very quickly7 -
Do you usually study and choose a technology that you like/prefer or what a job requirement requires? 🤔2
-
We've reached a point where every fucking thing is made so gosh darn easy... It's impossible to do something else with said thing.
Vue.js in typescript which will be translated with webpack for web?
How about fuck u?2 -
Anyone know of tutorials which use...unconventional project premises? Usually you see To-do apps, sample blogs, and other such generic offerings. Not that those are bad, but I'm interested in finding more outlandish, unconventional examples. Like, say, developing a mock GUI for a spacefaring vessel.
I'm personally interested in examples pertaining to React, VueJS, and Laravel, but if it fits the outlandish and unusual criteria I'd love to see it all the same!3 -
Angular/vueJs and cordova android development is a blessing where hardware intensive apps are not needed. 👍1
-
Le me.
Tasked with eval’ing SPA frameworks.
Gets down to business with Vue.
Fuck this shit.
It’s lovely when it works, but heaven help you if *anything* is slightly off.
What the fuck is Webpack?! Fucking ugly-ass, hydra-looking fuckery is what it is.
Cypress? Hah! Does it want to work? No it fucking does not.
Does anything tell me what’s wrong? Nope.
I love OSS, but so much of it a complete clusterfuck of duct tape and prayers.4 -
Want to write a webapp to practice my Nodejs and Vuejs skills. Any ideas, you were wondering about (no to-do list)?
I was thinking about to involve some external API.4 -
Does anyone use nativescript to build mobile apps? Can you mention some popular apps built using nativescript?1
-
How I wish my job interviews would end like this:
HR: "So, we're looking for a developer with experience in Nuxt.js. Can you tell us about your experience with that framework?"
Developer: "Honestly, I'm not very familiar with Nuxt.js. But I have a lot of experience with Vue.js, which Nuxt.js is built on top of."
HR: "Oh, well that's just fantastic. So you're telling me that we're supposed to hire someone who doesn't know the most important part of our stack? How hilarious!"
Developer: "Look, I understand that Nuxt.js is important to your team. But I'm a quick learner, and I'm confident that I can pick it up quickly."
HR: "Oh, I'm sure you are. I mean, it's not like Nuxt.js is a completely different framework or anything. You can just magically learn it overnight, right?"
Developer: "I never said it would be easy, but I'm willing to put in the work to learn it. My experience with Vue.js and JavaScript is still valuable, and I think I could make a positive contribution to your team."
HR: "Oh, I'm sure you could. I mean, it's not like there's a million other developers out there who already know Nuxt.js. We might as well just hire someone who doesn't know anything and hope for the best, right?"
Developer: "Okay, that's enough. I get it, you're not interested in my skills. But maybe you should consider the fact that your job description didn't even mention Nuxt.js as a requirement. If it was so important, you should have made that clear from the beginning."
HR: "Oh, don't get angry. We're just trying to find the best candidate for the job. And clearly, that's not you."
Developer: "Fine. I don't need this kind of attitude from someone who doesn't even know the difference between Vue.js and Nuxt.js. Good luck finding someone who meets your impossible standards."
HR: "Yeah, good luck to you too. I'm sure you'll find a job where you don't have to learn anything new or challenging."
Developer: "At least I'll be working with people who appreciate my skills and experience."
HR: "Sorry, what was that? I couldn't hear you over the sound of your arrogance."
Developer: "You know what? I don't need this. I'm out of here."
HR: "Wait, wait, wait. Don't be like that. We were just having a little bit of fun. You know, trying to lighten the mood."
Developer: "I don't think it's funny to belittle someone for not knowing everything. And I don't appreciate being treated like I'm not good enough just because I haven't used Nuxt.js before."
HR: "Okay, okay. You're right. We shouldn't have been so hard on you. But the truth is, we really do need someone who knows Nuxt.js. We can't afford to waste time on training someone who doesn't know the technology."
Developer: "I understand that, but I'm willing to learn. And I think my experience with Vue.js and JavaScript could still be valuable to your team."
HR: "You know what? You're right. We've been looking for someone with Nuxt.js experience for so long that we forgot to consider other skills and experience. We'd like to offer you the job."
Developer: "Really? Are you serious?"
HR: "Yes, really. We think you'd be a great fit for our team, and we're willing to provide you with the training you need to get up to speed on Nuxt.js. So, what do you say? Are you interested?"
Developer: "Yes, I'm definitely interested. Thank you for giving me a chance."
HR: "No problem. We're excited to have you on board. Welcome to the team!"4 -
With these requirements
4gb RAM
Core i3
500 gb hard drive HDD
What can i learn and develop apps?
-Reactjs
-Vuejs
-Flutter10 -
I got an assignment grom a company I interviewed in to make a simple CRUD app using Node and vue.js.
I have already built the entire server(it even serves html and static files now) but I'm a noob regarding frontend web.
I tried to use webpack and scaffolding tools but they make the job much more complicated than it needs to be.
How do I build a frontend in Vue using only the tags and local files, no special bundlers or tools?2 -
Is there any Vue.js tutorial that show you step by step how to build a full aplication with database interaction?
We are building a page with inventory features in Vue.js and would be nice to have a reference.
So far all the tutorials and articles I've seen shows only the classic "app" with some limited features.2 -
Ok! My new project still haven't started and I'm so bored , running out things to look into!!!
So far I have looked into
Firebase
Ethical Hacking
Some web developing concept...
Any suggestions??? Related to web developing, laravel , vuejs ???1 -
I'm teaching myself React lately since it's what my work mostly uses. I'm in backend but having used Vuejs for a couple of years I figured I'd have a head start.
Man, it's painful to go from one library to one that has issues which became the motivation for building the library I already know. I keep catching myself in wanting to make little helpers to basically make the Vuejs syntax for React.
The first time i tried JSX I had a reaction similar to that of when I tried writing inline assembly in C; "heh! That's funny".2 -
SO, after finishing uni I joined a startup.
"We'll cover devops stuff! Aws certifications for everyone! And later k8s!"
So I'm here, learning VueJS.
(Tbf, the situation is better than it seems, like being here, boss is a honest person. Still, fuck.)4 -
Is client side rendering really that bad? Do you prefer sites without any JavaScript or are you ok with it?
To me it's very convenient to have JS in very dynamic pages. For things like documentation I think server side rendered pages are good enough. I mean it's 2017, right? Do we really need to care for those who deactivate JS? I mean I really like it to separate the front end backend.
What do you think?6 -
I think that Android native is great, but it takes too much time for a tiny progression, i might use one of the frameworks such as flutter or react native or even nativescript since I'm learnings vue js currently.
Any help or advice?6 -
I recently refactored a form with complex client side interactivity for one of my clients replacing jquery with vuejs in the process and I'm absolutely baffled by how easier it is to reason about everything when you think of the UI as a function of the state. Only devs who have done both imperative and declarative DOM manipulation at some point in their life can understand the joy of doing this. And all of this can be done with just a simple script tag without having to bring in complex build process that has plagued the Javascript ecosystem.
-
That feeling when you get the job because of the JS but most of the work is fixing server side xml to play nicely with several vuejs components on the client side.
Or vice versa. Probably the vice versa.2 -
I am doing some vue tutorial, then I came across this: https://github.com/vuejs-templates/...
One comment says:
This issue is closed, and ideally, issues are not for support questions, but only for bugs and feature discussions.
Please ask your question on the forum , Stack Overflow or on gitter and are happy to help you out there.
It gets down-votes.
The following comment:
........
........
Lastly, I really appreciate the Elixir community's philosophy that poor documentation and unintuitive error messages are considered bugs. -
Ya tu qu'elle qu'un qui sais si vuejs et PWA marche bien ensemble ? Je veux bien me tiré une bûche puis tester tout sa !8
-
!rant
I prefer to write desktop applications or mobile applications (android). Only time I touched web-applications so far was for school.
Tbh, I hate it the way have to do it in school. vanilla js, no css framework, JSP backend (sometimes php 5.4) and that rounded up with eclipse indigo.
Let's not even talk about the fact that we never really talked about js or css in school, so that was even harder for me too begin with (still suck at both of them imo)
I can't express my gratitude for js and css frameworks. They make web development much more fun for me.
💖 laravel, vuejs, materializecss💖
Feel free to suggest me other things, I only completed 2 project with these1 -
I'm really worried about my future as a programmer. should i learn a new language? I already experienced in PHP and a little javascript and vuejs and recently i learned some golang for web and previously I do some java/kotlin for android app.
should i learn a new language such as python? node? or some new framework/library like react?
or i should stick with what i already know?5 -
Question:
Is there a good tool I can use to design my UI with vuejs support
I am looking at bootstrap studio but since I will be using multiple JS script as well as .vue file, it doesn’t seem to be good. -
Experienced in django and vueJs, desperately looking fr a freelance job fr some extra bucks.. Any1 have any projects??
-
hmm... since i cant really code at work due to network restrictions and sh*ts planing to start on a personal project at home which will be like a cashless payment / e-wallet and planing to use node(express) as endpoint reactjs at web dashboard/admin and react-native for mobile client or i can just stay with laravel as endpoint and build the web ui using vuejs integrated with laravel? what do you guys think should i stick with node(express) or just use laravel?1
-
Can't seem to find any vuejs jobs here.
There are more react/angular jobs than vue here.
Can't find flutter jobs either. I'm thinking I'm light years away from the industry.2 -
So I ran a yarn build for a vuejs project in a php7.4 docker container on a raspberry pi 3.
Wasn't as fun as I thought it to be.6 -
Confusion is i know AngularJs, VueJS and ReactJs but i am not a frontend developer
who does CSS,LESS,SCSS ..
Always in doubt should i apply or not ...1 -
So I'm not sure what I should learn next. Developers love vue more than react. But I prefer to work remotely and I lost the count of how many job ads require React js experience. Every employer wants react. Would you still suggest to learn vuejs despite this? Right now I know javascript and I abuse jquery (front end developer here)2
-
I am going to make e commerce website . What technologies should I use? Is vue.js is good? And back end is pho1
-
!rant
That moment when you choose a JavaScript frontend framework based on the color of its logo (really love green color)2 -
Good morning guys. I am developing a vue project and want to implement push notifications.
The problem: I have never had programmed push notifications before.
What is your favorite device for this and why? -
!rant
I have worked with VueJS for some time, and i like the fact that i can split html, js & scss.
Now i am going to work on a project with React, and i can’t find a propper answer on what is the best way to split the code there.
Does anyone have experience in this?3