Details
-
Skillsdevops, js (node, angular, vue)
Joined devRant on 5/25/2017
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
-
I taught my 9yo sister to SSH from my Arch Linux system to an Ubuntu system, she was amazed to see terminal and Firefox launching remotely. Next I taught her to murder and eat all the memory (I love Linux, as Batman, one should also know the weaknesses). Now she can rm rf / --no-preserve-root and the forkbomb. She's amazed at the power of one liners. Will be teaching her python as she grew fond of my Raspberry Pi zero w with blinkt and phat DAC, making rainbows and playing songs via mpg123.
I made her use play with Makey Makey when it first came out but it isn't as interesting. Drop your suggestions which could be good for her learning phase?13 -
I do push-ups and sit-ups whilst running long running CPU-intensive jobs so that I can feel the burn along with my CPU.5
-
Me on Google: how to run node.js.....
Girlfriend shoulder surfing: wtf? Why do you want to run nude?
Exception caught9 -
Encouraged a friend to quit his current job. He is mentally unstable now because of his employer. His jerk employer harasses him and blames him stuff he didn't do. Blames him pre-existing bugs/bad features/bad codes from three years ago! He just got employed by that jerk employer two months ago. I know how my friend works because he was once my team leader for 19 months. He works harder and is one of the best devs I've ever met. He doesn't deserve a dickhead employer and that dickhead employer DOES NOT deserve a talented(skillful) software engineer like my friend. If anything happens to my friend, a lot of people will be hunting him down.3
-
Application has had a suspected memory leak for years. Tech team got developers THE EXACT CODE that caused it. Few months of testing go by, telling us they're resolving their memory leak problem (finally).
Today: yeah, we still need restarts because we don't know if this new deployment will fix our memory leak, we don't know what the problem is.
WHAT THE FUCK WERE YOU DOING IN THE LOWER REGIONS FOR THREE FUCKING MONTHS?!?!?! HAVING A FUCKING ORGY???????????????
My friends took the time to find your damn problem for you AND YOU'RE GOING TO TELL ME YOU DON'T KNOW WHAT THE PROBLEM IS???
It was in lower regions for 3 MONTHS and you don't know how it's impacting memory usage?!?!?! DO YOU WANT TO STILL HAVE A JOB? BECAUSE IF NOT, I CAN TAKE CARE OF THAT FOR YOU. YOU DON'T DESERVE YOUR FUCKING JOB IF YOU CAN'T FUCKING FIX THIS.
Every time your app crashes, even though I don't need to get your highest level boss on anymore for approval to restart your server, I'M GOING TO FUCKING CALL HIM AND MAKE HIM SEE THAT YOU'RE A FUCKING IDIOT. Eventually, he'll get so annoyed with me, your shit will be fixed. AND I WON'T HAVE TO DEAL WITH YOUR USELESS ASS ANYMORE.
(Rant directed at project manager more than dev. Don't know which is to blame, so blaming PM)28 -
On a break I went into a Best Buy to browse laptops. I had no intention on buying from them because they suck, but I just wanted to touch a few and look at specs. A salesman then thought it was a smart idea to approach me. Immediately, he was talking down to me about specs and asking if I needed it for email, Facebook, Instagram, and the like. I'll be honest, I am super girlie in my appearance and mannerisms. So I get it, I suppose. The big pseudo-nerd is going to help the little girl find a cute, social media laptop. He actually walked me over to a pink HP Stream lol. Sure, I like pink, but I don't want a useless paperweight of a machine. When I mentioned I need a new rig for coding, he actually chuckled and said "really?". So I replied "yes really, you presumptuous cockbag" and walked out. Needless to say, I won't be buying there.153
-
So this happened to me today.
After spending the whole night coding / watching Netflix I was sitting in my chair and looking at my screen with VSCode (dark theme of course) open. It was pretty dark in my room because the only source of light was my computer screen, which was still pretty dark because of the dark theme.
So, while looking at my code I suddenly noticed that the room had gotten a bit brighter. I wondered wtf was going on.
I looked out the window and saw that the sun was rising. Then I looked at the clock:
5:30 am.
Me: 'oh, lol'14 -
Developer Says: We have trained a model to automatically categorize user posts.
Sales Department Says: We are building a decentralized peer to peer blockchain neural network based on a scalable containerized cloud of quantum computers to power internet of things devices in augmented reality while users get driven around in autonomous vehicles powered by machine learning and pay for renewable energy with cryptocurrencies.6 -
A repo on GitHub I'm maintaining has grown with 200k downloads / month since I started working on it a year ago. My recipe? I added an npm badge in the readme showing downloads / month and I responded to every issue and reviewed every PR. Now there's so much issues and PRs coming in that we had to add an extra maintainer, feels great! Teamwork, fuck yeah!
Not every PR got merged of course, but every single one of them got reviewed. Just being a good and friendly developer, giving back to the community that has given me so much. Some tips for you maintainers out there. If you have a popular project and no time there's always someone else who's willing to spend time on it, ask around and you will surely find someone else.6 -
Boss: Need the software ready till evening.
Me: Haste makes waste.
Boss: You are going to write waste anyway.7 -
I'm happy the announce the official devRant bug/feature suggestion tracker, now on GitHub!
It just went live, and you can find it here: https://github.com/devRant/devRant
Going forward, please use that issue tracker for all bug reports and feature suggestions. We decided to move bugs/features reports to GitHub because we've had a lot of people tell us they'd prefer that method since it makes tracking issues easier, and we also think it will improve searchability and maintainability of current bugs and feature suggestions.
Since we're starting from scratch with it, if there's a bug/feature that you're interested in submitting, and it's not already there, then please go ahead and add it! Even if it's been suggested before in a rant, we want to get them in the GitHub issue tracker, so please add it there too.
Feel free to let me know if you have any questions, and we hope this new method makes it easier to see what bugs we're working on fixing and makes it easier to see and discuss possible new features!46 -
!rant
I'm getting married in 3-ish days. This Friday at 11am. Super stoked and super nervous at the same time. Sorry that this post isn't dev related I just needed to say this somewhere!11 -
The person who found this toilet paper company, probably was a programmer. Also probably the best way to describe Array with an Object
 4
4 -
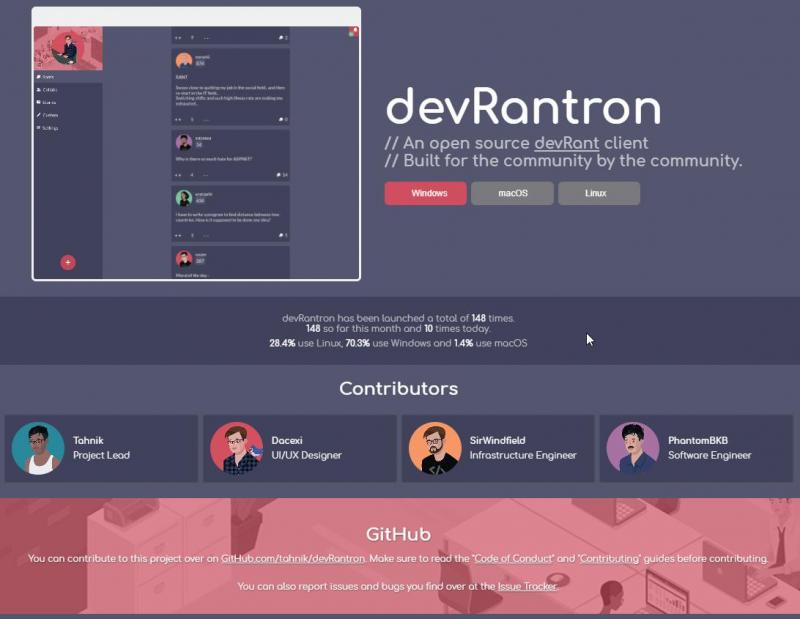
🔥 🔥 Release day! 🔥 🔥
devRantron has reached v1.0.0 today! Here is what you can do with devRantron:
1. @mention someone when posting comments
2. Filters rants with keywords
3. Add emoji when posting rants and comments
4. Get notifications
5. Browse rants, collabs and stories
6. Browser user profiles
7. Post rants
8. Create custom columns of your own choice
Thank you so much to all the contributors, especially @Dacexi for designing the app and @sirwindfield for setting up our build infrastructure.
We plan to add more features in future. For example, searching rants, edit/delete rants or comments and most importantly, themes. Right now it has a dark theme by default.
Thank you to the users to opened issues on GitHub during development. Your feedback has helped a lot.
Whenever you find a bug or want a new feature, please open a new issue on GitHub and we will look into it.
Contributors are always welcome. I am still working on writing a article about the structure of the application, I will let you guys know when that is done. It will be easier for you to contribute when you have a bigger picture.
Relevant collab: https://devrant.io/collabs/420025/ 46
46 -
On my first dev job ever, I got sent to the client's office after studying CSS on my own for 2 weeks.
Client: "So, you're the great expert your manager told me about?"1










