Details
-
Skillshtml, css, js, php, sql and so...
Joined devRant on 12/4/2019
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
-
Girlfriend: How much water did you drink today?
Me: About 3 litres.
Girlfriend: How much of that is coffee?
Me: 5 cups.
Girlfriend: How can you count coffee in that?
Me: Why not?
Girlfriend: It's diuretic.
Me: Yes, but it's still water that goes through my body.
Girlfriend: You're such a smart-ass, huh?
Me: Well, yes, I am.
Girlfriend: So why are you so tired if you think you're drinking enough water? Well?
Me: Never ask a question you don't want to know the answer to.
Girlfriend slammed the door.
So no, women don't want honest men. Guys, lie, lie, lie.
And now I can look at the error message.8 -
Client: can you filter boats by location?
Me: Let me see... As you know, there are three remote systems that feed data into your database. I'd have to make a connection between the location records. But I can't rely on coordinates, name, ID or anything else. You'd have to manually create those links for me by remote systems records IDs. Telling me that record XY from system A is identical to record YX from system B, etc...
Client: How many records are we talking about?
Me: 504.
Three days later...
Client: Got it, is that enough for you in excel?
Me: Let me see... Very nice work, I can work with that.
Client: I almost died on it!
An hour later...
Me: Got it, test it and let's run it on the production version.
Client: It works beautifully.
A minute later...
Can we filter the ships by ports?
Me: Let me see... Yes, it's theoretically possible, but it's the same situation as with places...
Client: How many records are we talking about?
Me: 12,647.
Skype relayed to me the sound of something heavy falling, something grunting. Something dying.3 -
It must be a dreadful bore when you decide to write a lightbox. Another lightbox. Another fucking lightbox. Don't judge me. I was bored and spent some time with plain javascript. I still hate that language. I may still suck at it.
https://lexybox.leximo.cz/2 -
When your apprentice keeps offering to write regex when all you need is a simple trim(), you know he's outgrown you.1
-
I got caught...
Hi Lexter, we think our web is broken. This message does not seems right:
For Biden.
I love my job, those little things.1 -
The WP Gutenberg editor is really amazing. Clients can now fuck up their websites with much less effort. So yeah, IT IS FASTER.8
-
After years of experience in the industry, I find that I have 1000% more skills and 2000% more knowledge.
I have come to the realization that I need to do 500% less things and demonstrate 1000% less knowledge.
2022, Lex Lexter, a collection of wisdom3 -
I never understood why designers design radio and checkbox inputs like that. I guess the standard design is too much accessible.
 19
19 -
Even with something as simple as pagination, it's possible to create a complete accessibility abomination. Dear designer, you've perfected your flat design style.
Fuck you! I'm not coding this.
It's a website about selling solar panels, underfloor heating etc... Not a single piece of design reminds it. 7
7 -
Can you, dear fuckers, write meaningful subjects of e-mails? Bug in order process on XXX project instead of: Something wierd happened... Programing posts statistics instead of: You will not like this one. GA code insertion instead of: Here is the thingy. Saturday visit instead of Here we go sweety.
Seriously, fuck you.2 -
The pandemic is more serious than I thought. Out of boredom, I started writing a book. Post-apocalyptic sci-fi horror. I have 75 standard pages behind me and I still have something to write.
I guess a lot of people trying to do the same.13 -
Me: So, let me clear this out. On ship course detail page is main header fixed to the top. Phone number fixed to the left side and subnavigation fixed under the main header when it reaches the top. From start it is fixed to the bottom.
Designer: Yes.
Me: Client also want chat icon on right bottom corner and usual cookie bar on the bottom. Both elements has fixed position.
Designer: Is this problem?
Me: Do YOU think this is problem? -
He: Hi Lexter, our client made a website on WIX.
Me: And he wants to remake the website due to SEO, shit code, design and all other aspects.
He: How do you know?
Me: Realy?3 -
I've been healthy since spring. I follow all precautions. Now I've been diagnosed with covid, at Christmas and I feel like shit. I hope I don't lose my taste.
Realy, fuck me...8 -
I: I see, this web contain user functions, like registrations, product adding, details editing and many other stuff. Can i ask one question?
Client: Sure.
I: Why designer did not designed those elements?
Client: You can do it better directly from the code.
Should i be mad or delighted? I have no idea. -
Whenever client say to me, Honzo, you are magician. How can you do this job?
My respond is: https://youtube.com/watch/....
They all feel a bit disappointed. -
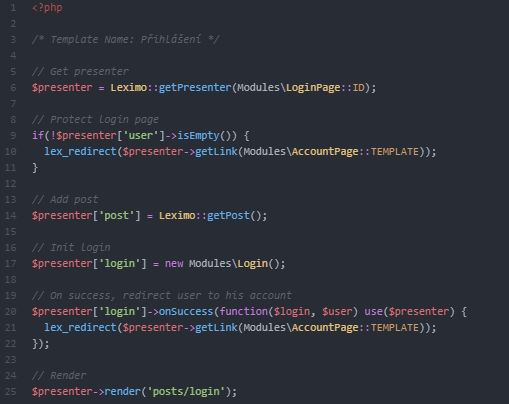
It was actualy funny when normal wordpress developer look into my Login page template and see what is in attachment.
He: Where the fuck is template?
-
When grafic designer design a list of products where on top of the page is header with title, category description, big fucking image, big fucking category navigation and on second screen list of the products.
Just why? Why put the important stuff (products) on second screen? Just why? You have three asses of space, you fucker. You can put category list on fucking SIDE. How many time you did this shit?
What about multilevel categories when menu just show current category children? I need to go fucking back or what? FUCK YOU! Stick this stupid boxes into your ass and design real navigation.
What is so fucking great to having big ass monitors and design more and more one column websites, just why you fucking retard?4 -
Honzo, can we make this website responzive?
Looking ito code:
position:absolute; position:absolute; position:absolute; position:absolute; position:absolute; position:absolute; position:absolute; position:absolute;
Response: Sure.
Client: Cost?
Me: Much.4 -
I thinking about new PC with around 1500 USD budget.
1) I don't play new games, so there si no need for more powerfull PC.
2) I'm mainly coder, PHP developer and sometimes graphic designer, so there is no need for more powerfull PC.
3) PC is also used as multimedia centrum, so there is no need for more powerfull PC.
Sometimes i have wierd thoughs.13 -
Just, just don't be an ass and wear a mask and wear it in right way, ok? I'm fine, my work is not really affected by Covid, but many others are in deep fuck. It not cost much, just sacrifice a little comfort. Please.
Czech republic9 -
Designer:
Responzivity looks little off:
I:
1) Yep, by default all elements are excesively large, so i need to do many breaks to fit all scenarios and keep important informations in first few screens.
2) Sometimes you follow 1280 max-width, sometimes 1440, sometimes others. It is hard to achieve some consistent look on smaller devices than your biiig monitor.
3) Design is heavily dependent on large and various images with text overlay. In some scenarios text become unreadable.
4) You did not design a responzive version in first place, so FUCK OFF! I just trying to do my best to fix your shit because you suck as hell!
Escaled quickly, but i'm so tired of this idiot.4 -
I bet you, this time will fucking come.
Minimum requirements for access this website:
CPU - 1.8 GHz Intel Core 2 Duo
RAM - 1 GB of ram
Hard Drive - 500 MB of free space
Video - 1 GB RAM
Recommended requirements for access this website:
CPU - 2.4 GHz Intel Quad Core
RAM - 2 GB
Hard Drive - 500 MB of free space
Video - 4 GB RAM
<requirements></requirements>7 -
Do you prefer:
$order->getShippingAddressCountry();
or
$order->getShippingCountry();
Fuck me, being a perfectionist slows me down.
Beign stuck on: Save that shit as address_shipping_country or shipping_country is purely stupid, i know.6 -
Hm, is **website** progressive enhancement still a thing?
Please be welcome into slaughter discussion. I just read some articles today and i'm realy curious what your thoughts are.16 -
I just animating third type of button. Now i have.
.link.type-button - standard button with default, primary and destruct color, small, default and large size, animation on it's back, selectable icon.
.link.type-roll - wierd type of button, with only icon visible and text on hover with some wierd shit animation, selectable icon ofcourse. Various sizes and colors as well.
.link.type-more - More or less static link with right arrow and ofcourse animation on hover.
So one site has three types of buttons with various properties.
And thinking about how overengeneered JS world is.
Fuck you JS world.6 -
Damn, why you don't want integrate twig in your framework? Why you using latte?
{% if blah %}
<div>{{blah}}</div>
{% endif %}
<div n:ifcontent>{$blah}</div>
Fuck TWIG. Give me break already you TWIG suckboy.
---
Sorry guys, i just want to send this to some ass publicly.15
