Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "designer"
-
CEO: You need to use git.
Designer: No
CEO: You can backup stuff.
Designer: No
CEO: You don't have to save copies!
Designer: No
CEO: You will use a really cool command line!
Designer: No
CEO: It has unlimited storage
Designer: So when we start?19 -
Me: That's not how browsers work.
Designer: Well, our users need it.
Me: Uh, I'm not arguing with your idea, but no browser supporters that kind of thing
Designer: Well, figure it out because it's not optional.
Me: ... I'm not disagreeing with you, I'm saying that's not something we can do.
Designer: So, what will it take? What do we need to do to get this in?
Me (not actually): motherfucker this isn't a negotiation! I'm not arguing I'm fucking explaining the limitations of web apps!25 -
I charmed the graphic designer and we "hung out" a lot at my place during lunch.
The graphic designer was the boss' daughter.5 -
Designer: can we put the popup at the top of the screen?
Me: You mean op top of the navigation?
Designer: Yeah.
Me: I sure can. Would be stupid to block off the site navigation with a popup, but definately possible.
Designer: Cool, let me know when done!
Me: ....
Me: I am done.
Designer: Well now I can't click on the navigation anymore.
Me: That's correct. Let me know when you want to change it again.13 -
text-align: center
Designer: “it’s not cantered, it’s 2px too much to the left”
Me: *does nothing* “what about now?”
Designer: “perfect”
Yup. This IS the Truman show.17 -
Me: "I did it, I finally finished implementing the design!"
Designer: "The client wants a complete overhaul of the design." 5
5 -
The face of a developer when he makes the similar UI as mentioned in the png file given by designer and the designer points out some minor spacing issue
 15
15 -
Designer: The design is done and approved by you. Set the launch date. We just need to put some code behind it and the shop project is finished.
After the meeting the programmers heard what the designer said to the customer in the meeting.
Programmer: *facepalm*
PM: *facepalm*6 -
Writes program.
Doesn't comment code.
*Yeah totally gonna remember everything* 🕶
*5 weeks later*
what the heck was I writing.? 🙄😥😭7 -
UI Designer : please make the border under the title a lighter shade of grey
Me : How much lighter?
UI Designer : I'm not sure... I'll know it when I see it. Just try a few shades out.
Me: *tries a lighter shade* Is this okay?
UI Designer : No! Now it's too light.. Make it juuuust a little darker.
*This goes on for two hours back and forth*
Me : ....... (╯°□°)╯︵ ┻━┻22 -
Now I'm no designer but I once had a client complain about the colour of his footer because it was grey and he didn't want grey he wanted "light black"6
-
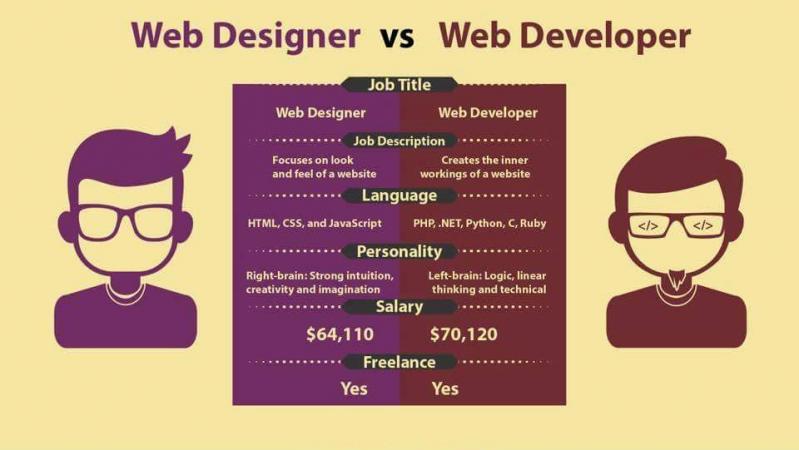
Recruiters and HR plz note there is difference between Web Developer and Web Designer... I repeat there is difference between Developer and Designer.10
-
Designer (to the client): Yes it'll be exactly like this mock up after I hand it over to the iOS developer.
Client: Awesome! Looking forward to it.
* Designer goes to developer *
Designer (to developer): Hey these are the new designs for the app, let me know if you have any questions, ok?
Developer: Cool.
* 1 minute later *
* developer goes to designer *
Developer (to designer): How should error messages or notifications look like?
Designer: Oh we should just email those because it won't look good.
Developer: The fuck? And are you going to design this email service too?2 -
Designer: Can you hide scrollbar and still make web scrollable?
I: Sure.
Designer: Ok fine, i'll do that in next design.
I: Wait, how users will know the web has more content?
Designer: I'll put the mouse icon on the bottom.
I: It is not good idea. People can overlook it.
Designer: It will be fine.
I: I strongly recommend to you not to do it.
Designer: Why?
I: Confusion besides other reasons.
Designer: If you can do it, do it.
I: Ok than.
$request->getIP() == 'his_ip' ? 'hide-scrollbar';4 -
Me — A normal web designer
*How my relatives introduce me to someone new *
- " Meet my nephew. He works for an IT company. He is a computer engineering."
😶6 -
I’m a graphs designer, hardware expert, free software generator, marketing evangelist, networking wizard, and troubleshooter bot9
-
Designer - *showing an animation made with after effects* Lets add this really cool animation in our website
Me - Actually that will be very difficult with plain CSS. We will have to use some heavy animation libraries, and we don’t have that much time for the project.
*next day*
Designer - Found a better animation
*shows another animation*
Me - *awkwardly* This is more difficult to implement than the previous one
*next day*
Designer - What about this one
*shows yet another difficult animation*
Me - *ashamed and questioning my skills* ummm....
Designer - you know what, just add fade-in-out7 -
*project manager + designer are showing new designs*
PM: so, can we get some estimates?
Devs (literally all of us): do we have a mockup for this interaction?
Designer: no.
Devs: What about that one?
Designer: not yet.
Devs: What happens when you click here? Hover there? How does this look if I select that option + this option at the same time? Does it make sense that a user can select *this* option with *that* option? They're kind of mutually exclusive.
PM: Well...
BTW: code freeze is in two weeks...4 -
I got a design from designer on making a website. I made it responsive all the way to screens as wide as 2000px.
Designer: Why didn’t you follow my design. The site is so wide now on my screen. Can you follow my design?
Me: So limit the site to a max width of 700px as per you design.
Designer: yes please
Me: ok.
[ A week later]
Designer: Just checked out the site on a wide screen. It looks so empty. Can we do something to make the content fit to the window so it looks less empty on a wide screen?
Me: 🤨🖕🏽6 -
Dev: This content might be too large to fit into this area on mobile.
We might need to add scrolling or design it differently.
Designer: It fits perfectly in the design.
Dev: But the user might have a smaller screen size than in the design.
Designer: We don‘t optimize for small screens.
Dev: But we still need to handle it somehow.
Also, the text might be longer for other languages.
Designer: No problem, we will provide short text for all translations.
Dev: We have 30 languages and the translations are made by a third party. We can not control it.
Designer: We‘ll manage somehow.
Dev: Also, the user might be using an accessibility setting on the device which makes the font size larger.
Designer: Unlikely
Dev: Also, the available screen size might be reduced by the on-screen keyboard.
Designer: … Ok then.
-
It‘s always a conversation like this. It repeats indefinitely.8 -
Starting to work with a new senior designer in the remote office (red). Spent 4 days explaining to him that we need .png's in multiple sizes for the app, trying to teach him to use Zeplin to let us export them. Everything failed, his manager told him to just send us the .png's via slack ..... has he seen a computer before?
 11
11 -
While writing a Xamarin Forms app in C#.
Graphic designer: "Can you increase the letter spacing of this label by 1.5em?"
Me: "Uhhhh...."
Graphic designer: "I know you can do it, I've done it in CSS before"
Me: "...."11 -
Stop using 5 year old, terrible drag and drop website designer which uses inline CSS and JavaScript and let us actually write it. They (barely) teach us html and then say that using a website designer is how it works in the real world. They actually disallow us writing it from scratch. Just glad I taught myself it already!6
-
Long rant...
*Designer Posted image of newly designed layout for our app on trello.
Dev 1 (me, being the junior, on ios) : so... What's the size for x, Y, z, a, B, C?
She: it's 9 for the small text, 10 for sub title, 12 for main title.
*shows her the design on app
Dev 1: seems too small
She: just make it to look not small.
Dafug?
*finishes the app layout for that screen.
*working on next screen
Dev 1: your new design is for the screen of 1920x1080. But our supported screen size starts from 320 width. So there'll be text overlapping each other and ui might screw up.
She: uh.. Just... Put those that will overlap to the next line.
*shrugs
Dev 1: ok
=======
2 days later
Dev 2 (senior, working on Android)
Dev 2: so... What's the colour for x, Y, z
*Dev 1 laughs on the inside because of the struggles we have with her.
Dev 1 to Dev 2: is it common for her not to follow the design guidelines?
Dev 2: yeah man.. We just have to adapt her design into our app guidelines.
*sigh
Dev 2: there's a new icon here on this screen, so you wanna change the icon? Can I have the icon file?
She: oh.. No.. Use back the old one, because I just copy and paste.
Dev 1: so... This progress bar of yours, doesn't show its background colour, because you filled it already. So what's the background colour if the bar isn't filled?
She : hmm.... Oh.. Well.. Maybe try x.. ? *doesn't look nice* how about Y? *doesn't look nice* how about...
Me : why not you try in your computer first instead of me changing it here by code, it's much faster this way.
*seriously, wth?
Dev 1 and 2: there's additional text in your new design, what is it for?
She : oh.. No no. I copied extra due to copy and paste. Just ignore it.
Dev 1 and 2: what's the spacing gap between x and Y? And how about the size of the box?
She : oh.. I just estimate it, and for the box, not sure either, you can follow old design, because I'm just putting a box there for illustration purpose.
Mother fickle, what fuck man.
Dev 1 and 2: *flips table.
*we didn't, but.. It's freaking annoying.7 -
The sell: “become a designer, change the world”
The reality: “become a designer, create Jira tickets for devs to fix stuff you’ve noticed” -
rant.
when you're a programmer surrounded by designer friends, it feels frustrating sometimes.
people appreciate what they do more because they can clearly see the end product: beautifully designed ui, animated splash screens, clean colorful themes. even though it probably does squat other than to print statements.
then they look at your overly simple design and cant see the beautiful underlying code within.
end rant.3 -
At a previous job, I worked with a graphic designer who knew it all.
The first design he gave me, all font sizes were in points, and way too big.
I asked for them in pixels.
He said points and pixels are exactly the same.
I explained that they were not, when you're using a browser. He got visibly angry, and stormed out of the office to cool down.
When he came back, I sent him a link explaining the difference between points and pixels for digital media.
He sent me pixel sizes.
Next project, same exact thing happens, complete with him angrily storming out of the room.
By the third project, I just started picking my own font sizes, and ignored his point specs.14 -
I'm the guy who posted Surface Pro photos recently, just in case you see some similarities.
=========
This, is the Microsoft Designer Bluetooth Mouse.
It is beautiful. Magnificient. Minimalistic. Fast. Accurate.
I first thought it would be my future mouse.
I thought I would use it for years.
I used for an hour, and literally threw it away.
I thought it would be comfortable, since i used cheap logitech mouse which of those were all too high in height.
But, this mouse, is so low in height. It literally puts your hand in the floor.
You, the devRant members, pointed out at my previous rant that it looks, and would be uncomfortable, and I literally said shut up!
Well, sorry about that, I regret my words.
It is piece of beautiful trash.
The click sound is very quiet, the scrolling is very good, but the height of the mouse....
If I keep using this mouse, I would probably get a carpel-tunnel disease(is this correct?).
I guess I should only use this mouse when I need to use it quickly outside, since portability is number one among all mouse in the world.
Next coming, some more Surface pro coding sessions, and Surface pen.
Anything interested about the surface pro? Leave in the comments below! 26
26 -
96% of the programmers just want to program. Don't try to transform them in project manager, designer, UX, etc..3
-
*senior designer*
Last year I had a meeting with the newly hired Senior Graphics Designer.
She was presenting the new design of the company's website with all the features she wants.
After a few minutes, I asked her, did you design it as a responsive website?
"What is that?" She said. I said that the website should display or have atleast a design for mobile view and desktop view.
And she replied, "is that a requirement?"
Talks to myself: how the hell we hire designers like this?
PS, she earns 4x my salary5 -
Which do you think designers are tired of hearing?
"Make the logo bigger"
"Looks great but can you make it pop"
"Can you make it pretty"
"Something is missing in the design but I'm not sure what is."
After 15 Revisions
"I think the first design you made was better."8 -
Just web designer things 😂
Share your experiences with such designs in comments. Would love to hear a few 3
3 -
!Rant
Designer decide to have a meeting with stakeholders about UX/UI workflow for control panel of our new embedded system (no framework, no library, gui is bit per bit rendered on frame buffer).
A week later, still nothing on my table, not a mail, not a call. Meanwhile I wrote a framework, the control system, renderer, and messaging queues between tasks.
Wrote some widgets, a layout system and a view swtching mechanism, and a separate stack control to use a "back" button.
Now I am stuck for I do not know what should happen when clicking on various (non obvious) items on the touchscreen.
Fine, I'll ask the designer.
"Oh, I will write the workflow next week" (ETA time, 2 weeks. Seriously? You take a week to draw on Adobe Illustrator 20 screenshot with text and I have another week to write it from scratch in C?)
Ok, while you write it, just tell me what should happen when I click an active item.
"Well, we didn't talk about that. We just decided the colour of the icons on the screen..."
For fuck sake...8 -
Just got Affinity Photo and Affinity Designer!
That splash screen is sleek!
P.S. This photo was edited with Affinity Photo 22
22 -
Discussion between a new hire (NH) and a designer (D) in our project :
D : "I need the final designs"
NH : "You haven't given me any content"
D : "I'm sending you a layout with dummy text"
*2 days later*
NH : "WHATS LOREM IPSUM?!"2 -
My dev colleagues, the ceo, a external designer and me (dev) are sitting in the meeting room
and we discuss the result from the designer. He designed a complete relaunch of a
small CRM for the logistics sector.
The designer is a designer as you know him, big beart, small macbook, chai late
and he designed nothing, he hired a freelancer from romania.
My boss studied software development in the 80s but didn't really developed a software
for about 20 years, but he thinks he knows all and everything.
My boss is constantly complaining about the colors in the design and he would like
a iOS approach. Our system should complete copy the styles from iOS.
The really funny thing happend in just 1 minute. My boss is complaining again about the
colors and told the blue color is way to dark and the designer meant thats not possible the
blue color very bright. My boss sat next to the designer and looked not on the wall where
the picture was thrown from a projector, instead he looks from the side in the macbook screen
of the macbook which was in front of the designer. Then the designer says "Oh my god, the color
changes if I look from the side or from the top of the macbook." The Designer was blown away. My
boss couldn't believe it and did the same movements with his head and said. "Wow, you are right
the color changes".
We all other people couldn't believe that they are so dumb and thought this must be a joke. But
that wasn't a joke. After the meetin my boss told everyone in our company his results regarding the screen.
I wrote every story in a document, and I'm planning to create a book with dumb shit like this.1 -
Just implemented a design from a UI/UX designer in code. Works perfectly on iOS, now to test on android.
 2
2 -
Yay. I was yet again asked to make a whole module that is meant to compete with stuff companies have made who have funding of millions - without even a designer to help out. I'm the single frontend guy in the team.
"Let's make our website like that super beautiful website we saw that actually paid a designer, UI/UX guy, interaction designer and graphic guy. But let's not hire any of them. Who needs them anyway? Such a waste of money which their high fees"
I guess I'll just take "inspiration" from Pinterest/dribbble/behance1 -
Hey, Unity!
I love you and how your bug system works, but can you polish your errors?
I don't have any experience in programming and I am only a level designer.
I have no idea what this error meant so I begged to my boss crying that this FATAL error popped up.
Then my boss comforted me with pizza and coke.
I just realized that my boss is better than Unity.
I'm sorry, Unity. I was just about to buy the Unity license, but I changed my mind to just use the [personal edition and hack the dark theme by hex edit.
Best regards,
cozyplanes
(* This is a real e-mail sent to Unity Help Center *) 8
8 -
That feeling when you're on Facebook or Social Media and you see companies promoting their new website thanking and congratulating the guy who designed and developed their website and you see it was made with with wix, or a free WordPress template.
HOLD MY REDBULL, YOU AINT NO FUCKING DESIGNER OR DEVELOPER —YOU DRAGGED AND DROPPED, LIKE YOU WERE AS A BABY. (😂) -
Designer reporting a UI/Design related bug:
I noticed the wrong colour is being used on screen X. It should be xxxxx. Its imperative that we fix this, as it destroys the entire design motif. Our colour scheme draws influence from the ancient Mayans. They were relentless in their pursuit of excellence, whether it be their temples, their sophisticated writing system, their complex calendars, or their advanced mathematics.They sought immortality through their work, as do we with ours. Users will become lost in our onboarding unless we harmonise the flow, the slightest deviation could be catastrophic. Please fix this as priority 1, to avoid running the balance of the app
Designer reporting a technical bug:
Oh yeah, app crashed last week. Not sure what I was doing, maybe look into that7 -
Designer ranting about designer.
Most graphic designer in switzerland have no clue on how to build a proper InDesign document. The design looks astonishing but when they want their design printed, they get roasted everytime.
No I can't print this ultra vibrant rgb color. This image has only 72ppi I need 300ppi in order to print this! WTF? What is this color setting? Japanese ICC color profiles? Are you retarded? No this layer composition is horrendous and unusable. WTF? a 60 page business report and no paragraph format presets? How I'm supposed to typeset this shit next year? No I can't print this fucktard, how long have been a graphic designer? 15 years? And you've still produce this crap? .... Every single time.
Thank goodness I don't work in print anymore.1 -
PM and UX designer talks.
About a feature on android with viewpager (swipeable views) and a header with buttons.
PM : We need a back button and a close button on the header.
UX : A customer will be confused by both, with the swipe too.
PM : Then we need a close button alone.
UX : Customer will search for back button and not everyone might swipe left.
PM : We need a back button alone.
UX : Customer might not know how to close the view. He can't keep going back back back.
PM : we don't need any buttons.
UX : Customer should find it easy to close or go back.
PM : bruv.2 -
I'm seriously moving to a full-on designer now since programming stopped requiring any creativity from me recently,
 6
6 -
Me: We shouldn't change anything in the design if its not broken.
Also Me:
I regret being a designer 7
7 -
Product gets launched in 2 hours. Just casually updating the documentation. Nice chill day. Everything tested and validated.
Then some random f**king designer comes barging in vomiting all these "necessary" features to the product owner.
This was yesterday. The designer and product owner are currently complaining to us devs that there are bugs everywhere...
I need a beer.3 -
!rant
I'm a developer turning into product designer guys. But I'll never forget my roots, my development origin. What I'm learning is, most of the UX designer are ignorant about development and developers in general and many developers are ignorant about usability. My future aim would be to build a well communication bridge between these two entities and get designer to empathize with developers and vice versa.13 -
well, for now, my biggest dev ambition is to become a compiler designer/programmer... or OS designer/programmer.
In short, systems programmer (compilers or OS).
😅😅😁😁3 -
I’m developing a fairly sophisticated desktop app in Python with PyQt5 as the widget set. Because my partner insists that all the kids these days love Python.
Piss on Python. And that goes double for PyQt5.
I’m on the absolute hardest section of the app. It’s a fairly complex import of data from PDF reports. There are so many different parts that I decided to go with a wizard.
So, I built a QWizard in Qt Designer. It generates a C++ .ui file, but you just truck it over to the command line and run this pyuic5 command, and it converts to a handy dandy Python class. Woo. You can subclass it and consume it from your Python script.
Sounded SO MUCH EASIER than writing the wizard from scratch. But OH NO. I need to do custom validation on my custom text control at every stage to control when the Next and Finish buttons are enabled, which means I gotta overwrite some damn event.
But I can’t. Because I can’t subclass the individual pages. Because they’re part of the same damn file and the wizard offers no access to them.
I’m almost certain that I’m going to have to completely redesign the wizard so that it’s pages are in separate files, which means I have to recode the bitch as well.
The cherry on top is that there’s zero documentation for this specific thing. None. No QWizard documentation exists for PyQt5 (if there is, they’re doing a damn good job of hiding it), so I have to read the documentation for PyQt4. Not the same animal. Close, but different. Even with the differences aside, this documentation is minimal and useless. “We’re going to tell you in very general terms what you should do, but we’ll give you zero idea how to do it. And we know the very common code method you’ll want to try first won’t work.”
And getting at this stuff when you do it in Qt Designer is WAY different. And all that documentation is in C++. Because apparently you HAVE to speak C++ if you want any real info about PyQt. Because that’s perfectly reasonable, right?
So, now I’ve lowered myself and posted a question on Stack. Because, hey, once you get past the power-tripping, mouth-breathing, basement-dwelling, neck-bearded high school punching bags picking apart your question rather than, I dunno..., BEING HELPFUL, sometimes you can get good info there. Sometimes. They seriously saved my ass at least one time.
But yeah. Fuck Python. Fuck everything Qt.17 -
I wish I was a goddamn designer. Spending hours on a design only to find out it looks like shite. So effing frustrating...6
-
Designer: These nine logo's come after the intro text...
Me: Wait... nine? How do we know the number of company logo's in that section is always nine?
Designer: Well that looks the best.
Me: That may be, but we're working with CMS content here. We cannot be sure that this company works for exactly nine clients.
Designer: What do you mean?
Me: In general the idea is that a CMS allows a customer to determine that for themselves. That is kind of what a Content Management System does.
Designer: But shouldn't I, the Designer, be in control of that? Nine logo's simply looks the best!
Me (trying to cope with the fact this guy's formal education is a joke compared to his ego): The reality is that the client being able to determine his own content is the reason we make this website. We will have to take into account the actual number of items in the CMS may be less or more. We could paginate it or randomize it if you want to use that grid of nine.
Designer: I don't see why I can't determine that.
Me: Designing around those constraints is what my boss hired you to do.14 -
Designer: here's the layout/mockup file, how long will it take to build this page if I extract all the assets for you?
Me: well if you extract them in the right format and size this time, probably by end of day...
Designer: perfect! (Actually gets me everything in the right format)
*4:30 pm*
Me: alright I'm done
Designer: wait where are all the videos, and animations, and the parallax, and hover states and tool tips and interactive charts?
Me: WTF are you talking about? You gave them all to me as images?
Designer: ...they are supposed to be interactive.
Me: 😑 -
When my client boss made me a Front-end Developer, Back-end Developer, Graphic Designer, UI Designer, and an Architect (using AutoCAD) with an annual salary of $6,000USD (i live in the third-world hell in Asia).
i escaped after a month1 -
My usual day at work, as a Designer.
Boss: Wow! Awesome design. Great work. I loved it.
Me: Thank you.
Boss: But wait, I have some change suggestions.
(After a while, gives 10-15 change suggestions that will completely change the overall design)10 -
I’m a developer, not a designer, y r u making me do wireframes and shit, it’s short-circuiting my brain4
-
It is true what they say; Designers are from Omicron Persei 7, Developers are from Omicron Persei 9.
 2
2 -
I'm on a trial day for a new designer job. Now i'm tasked to implement my screen design into html. I feel so lost.8
-
Client to designer: “It doesn’t really look purple. It looks more like a mixture of red and blue.”2
-
I label myself as a graphic designer. I can't even make a decent-looking logo for my portfolio. I know I don't need one but it's annoying.3
-
That moment you have a designer fix something on the project you working on and pushes conflicts to your repository..

-
Phantom Code: Code that was written in dose state with very little knowledge what the hell fuck you were doing 😧😭
-
"A good designer finds an elegant way to put everything you need on a page. A great designer convinces you half that shit is unnecessary." - Mike Monteiro2
-
I work with a designer who provides me with the mockups of the websites we do where I work. We use Figma, which is a tool similar to Sketch. I do design myself and with this tool is quite easy to mockup sites.
This designer is the worst person I've ever met in terms of document organization. He never organizes the layers of the documents, or even cares to assign names to each layer. It's not that hard with simple designs but when it comes to develop a full website it becomes awful.
I've been asking him politely to organice those documents into layers and groups for almost three years to which he never does.
I'm not able to find the proper words to ask again politely and when I do, he just puts the layers without order into a bunch of groups and calls the job done.
How hard is to be a bit emphatic to your coworkers and spend 5 minutes of your time making their life easier?4 -
The worst thing that could actually happen: I was working with a designer on a side project which wanted to build and see it grow. Everything went good until... He stops the communication without any reason!
and because of us working remote from each other there was no way of finding out why...
The project died :(7 -
The problem with being a designer and a programmer is that Photoshop and Illustrator is on Windows and I code on Ubuntu.
You have to restart and boot a different OS everytime goddamnit12 -
Working with a bad designer:
Designer: Here is the new layout
You externally: Proceed to politely explain why this design breaks logic and eliminates crucial flows etc.
You internally: 2
2 -
This, fucking, designer. He has no fucking clue what he's doing. Every minor fucking thing has to be a new fucking screen.
Toast notification? Snackbar? At least dialog? NOPE, WE NEED A NEW SCREEN.
Lead fucking designer my ass. Wasting everyone's time flapping your dick around.2 -
Once I had to help our graphic designer with a problem and I asked him to show me his console to see the error. He just answered: "I don't own any console".
-
Designer using Adobe Muse can output html. says to me... "Sorry. It looks like I've taken your job" oh dear.3
-
Though I'm not a designer, I've designed some wallpapers based on design principles.
https://github.com/amitguptagwl/... 2
2 -
I am pretty much a designer.
I hope I didn't give others bad experiences~
Oh well I always loudly rant and get insulting when I see comic sans (in wrong usage) or ugly websites (not old or weird but old looking AND overdesigned 😓).
Probably that's what's most annoying when you're talking about me as a designer.5 -
"A designer who gives her art away, makes no pay. A designer who keeps her art to herself, makes no friends. " - Amber Seree Allen1
-
Hello everyone! 👋
Work on Chaaat is going rapid so far. We got our own js.org domain – https://chaaat.js.org
We now need a designer help! All we need is to create a simple SVG icon we just can’t draw ourselves.
We are always open for contributors! If you’re intern or junior developer and you want a real world experience with NodeJS/Express, REST API, OAuth2, MongoDB and React/Redux stack with detailed code reviews from senior developer, we’re open for your contributions. No experience required.
Cheers!11 -
My client might just make our designer ragequit. 30 days ago he said: ohh this login page looks empty, I want images in the background. 15 days ago he said: I like the images, but change this part and this part. Today he said: I don't like any of the imagea, get rid of them. ლ(ಠ益ಠლ)3
-
are there some graphic designers here? 😎
Do you code?
Did you learn some stuff here on devRant? What did you learn?
What do you design mostly?
How do you deal with programmers who don't obey your design specs because they're lazzy fucks? muhaha 😆
how do you think this profession will evolve in the next 10 years?
and you devs, what do you think of us? what are your experiences with designers? good and bad ones?8 -
So my manager is making the designer (who didn't know how to code) of our team learn front-end development. We are so hopeful for a peaceful future.4
-
Designer: hey, can you add this thing
Me: Sure, but that's probably a day's worth of work
Designer: oh, I thought it was just a line of code
Me: 😑😡🤦♂️ -
designer: the distance from the baseline of the letter "p" to the bottom of the box should be 150px exactly. You are 4px off.
me: Erm... baseline?
designer: Yes. Not the "base" or the "beardline". It must be the "baseline" of the font.
me: uh huh....
designer: And it must be the same in all browser, chrome, firefox, internet explorer
me: Orite, lets save the whole Psd and <img src="whole-website.jpg"> Tada!5 -
Me(to client): I'm the designer for your website. Should I proceed with the landing page?
Client: I...actually just want my images to be watermarked with my logo3 -
Don't you hate it when the designer uses a blend mode on a visual inside Photoshop or Sketch. I mean, I can't export this for web...4
-
"A good designer finds an elegant way to put everything you need on a page. A great designer convinces you half that shit is unnecessary." - Mike Monteiro
-
Ideally
UX designer:
User oriented, design stuff that fullfill actual needs of user
Engineer:
Focus on utility, how to execute designer's desin
Reality
UX designer:
Personal oriented, design stuff that "they" think user will prefer. End up design some unrealistic functions.
Engineer:
Working overtime to fullfil designers' fantasy thought -
Arghh! Designers, why, when you have the actual content, do you design for the content that you can make look the prettiest instead of the content on most of the documents which would not fit your design. Assess the content and design to the lowest common denominator. You lazy, useless cunt!2
-
oh yes, i'm a print designer and stuying UX / Interaction Design. And on every interview for a digital designer job they expect some kind of messiahs who will save them into the world of digital design. They want that I do print & digital design and slowley replace their outsourced dev team of 40 people. With solid knowledge of Wordpress, Typo3, php and js.
good luck finding somebody who can do that fucktards -
when the designer wants you to rewrite a built-in control to change something minor like the corner radius.
-
So I've just seen a post on Facebook looking for a website designer. Which need to use Vue.js and Laravel.
So what your looking for is a website developer and not a designer.
Why do agencies and employers/clients using the terms "website designer" for development now as well. Design and development are separate.8 -
So I was hired as a Graphic Designer. Now I'm tasked with the new job title of Graphic Designer/Web Coder/IT/Warehouse Inventory Inspector/Intern/Secretary. I have no idea what I'm doing anymore...2
-
Designer said to put app title below app bar on every screen. I suggested to put title on app bar. He said no. We released the app. Now he says, please could you change the titles to the app bar. What a waste of time.
-
My worst experience with a designer was when one forgot to design the website mock up for 2 weeks... so I just did it myself. Thankfully I have a degree in both development & design and bullshited my way through it. We were swamped at the time so I wasnt too thrilled to be doing his job. He somehow still has a job here, even though he's lazy and his mockups suck. 🤐😵👎
-
Well, we have a designer/front-ender who's forced to work the same way the devs work (local development environment), yet he doesn't understand a single thing he's doing.
I'm pretty sure he's never going to understand it, and I feel like he's better off just doing UI/UX, he's pretty good at that!1 -
designrant / As a prepress media designer who study part time interaction design on fridays, I'm fucked. Every agency in switzerland is searching like crazy for Senior UX Interaction Designer. Because of that, they wont hire me as junior, until i have my degree as interaction designer. And printshops won't hire me because of my study. They say I'm overqualified as a prepress operator. fml! :-/undefined interaction designer design print ineedajob fml switzerland printisdoomed outdatedmindset businesslike20yearsago6
-
A home designer ( a.k.a Interior Designer )
Ever since I got my home renovated 5 years ago, I love finding ways to make the houses look and feel better. -
I already ranted about this particular designer and his need to mess with the client's server configurations.
Last time he thought it would be a good idea to use cloudflare for the 1 visitor per day website. And because he missed adding some important subdomains, the admin and register page didn't work. And oc the client called me in the night and during work because I destroyed her system.
And the worst is that this designer tries to redesign everything for 3 years. Every time he sends me new stuff, something is missing. Then I write him, that xyz is missing and he doesn't respond for months. Then the client calls me, why I still didn't finish the redesign and I have to discuss with her about the designer missed something. Then the designer writes the next time, that he will send me new stuff because the design will change again.
Oh, and I already wrote, that the designer is the client's boyfriend, so he probably sits beside her when I have to defend myself about not being able to finish the redesign.1 -
That moment when a designer messes up their commit, sees it has conflicts and still decides to push...
Just leave.. -
Considering that I'm the designer on most projects and work mostly frontend... Well yeah I'm a bad experience for myself from times to times 🤔 but at least I know my tools and web limitations (haven read others rants about ignorant designers).. so.. that's something 🎉
-
Designer: The web design muset be beautiful, clean and follow modern trends.
Me: Actualy no, design should be just functional part of website. There is no need to be beautiful, clean and has nothing to do with modern graphic trends. Sad truth is almost nobody, besides css galleries, cares.
Designer: 2
2 -
Designer:
Responzivity looks little off:
I:
1) Yep, by default all elements are excesively large, so i need to do many breaks to fit all scenarios and keep important informations in first few screens.
2) Sometimes you follow 1280 max-width, sometimes 1440, sometimes others. It is hard to achieve some consistent look on smaller devices than your biiig monitor.
3) Design is heavily dependent on large and various images with text overlay. In some scenarios text become unreadable.
4) You did not design a responzive version in first place, so FUCK OFF! I just trying to do my best to fix your shit because you suck as hell!
Escaled quickly, but i'm so tired of this idiot.4 -
first experience with ios development and ios designer with xamarin.ios..
as an Android guy, I find yhe way apple make building UI too disturbing and not helping dev to do the job more fastly.
but anyway, it's a good opportunity -
spent two weeks fixing a solution for designer who constantly changes his mind...
manager takes one look at it and says it's too complicated and proceeds to change it to something simple which completely ignores all of designers specifications...
designer no longer cares about his specifications...
I guess this means I shouldn't care about specifications...
yea right... -
A developer's true soul mate is a designer. It's like yin and yang. They will make a perfect couple atleast in professional sense.
If I'm gonna marry, she's gonna be a UI / UX designer.7 -
designer sent over a mockup that uses Illustrator's missing font color as button/brand color. why??
 3
3 -
Just in : Saw an HTML designer writing professional "coder" in his resumé. Can HTML(and CSS) designers be considered coders?6
-
Is it necessary for a UX designer to have front-end programming knowledge to give technically feasible and maintainable designs??4
-
When will managers understand that there is a huge difference between a UX designer and a graphical designer?!
FML. The time wasted trying to explain that the proposed GUI is rubbish because they put a graphical designer in charge of planning the entire application flow..4 -
Let me tell you a little story about a butthurt designer.
Once upon a time there was a butthurt designer.
And he lived butthurt ever after.
The end.2 -
Don't you love when the designer can do their pretty shit without consulting you and then the client ask you why the shit the designer made looks so different.1
-
Someone was made redundant because of me.
Or so I think?
So two designers - (senior and junior) work in our company and I'm a UX designer but I don't really interact with them ( I'll get into that) and so the junior designer just told me our senior designer was just made redundant. Apparently when I was hired they weren't even told I was being hired and he became redundant.
I feel so guilty and so awkward.
Also the reason I don't interact with them cause when I was hired i was told I won't be working with them I will be working with other seniors... They feel very left out of the process and I feel for them.
I was explaining my frustrations about design and how certain things suck to the junior designer and my boss I think overheard and it's been a bit awk..
I don't know how to make everyone happy... I want to help the designers and my boss .... But I dunno when I try to fix the designs I don't want to hurt anyone... Sigh3 -
!rant
I'm a designer and just found out about a hackathon by Deutsche Bank hosted at the end of October in Berlin. Are some devs out there interested in forming a team (and brainstorming about an idea, obviously)? Preferably from around Germany, since one has to pay travel costs on his/her own, but I'm open, really.
More information: https://api-open.db.com
Just hit me up if you're interested!
P.S. I'm not bad at getting some front-end development done...8 -
Trying to explain to a designer the different between padding and margin 🙈 FFS , like come on ! Then I do as the designer wants and it's wrong !
-
"Being a graphic designer gets you used to rejection of your brilliance. So it’s good practice for dating. " - Heather Phillips1
-
Designer: I hate responsive websites.
Me: Come to the other side and see and feel the pain of responsive websites.4 -
Sigh.. KILL ME.. It's of those days.
Unfortunately I'm one of the few that has experience with PHP at the office. I'm asked to add some features to a website and it's custom CMS, both written by a designer. Spaghetticode here I come 😕😡1 -
When the product designer ask me to move my bug fix Jira ticket back because there's a style change.

-
Having to sit and explain the difference between json and jsonp to a graphic designer and and SEO manager
-
Spent 4 hours playing the role of a designer and crafted some great UI and showed my fellow Dev's and we were all in agreement to implement.Eight hours later our lead designer crafts a totally new look that my boss is so into forcing us to redo the app
Lesson learnt keep your lane1 -
Recently, my graphic designer friend who started learning web development has seen Dennis Ritchie calling him in his dream.
-
My wife is a pretty decent artist and we were talking about AI and what affect it can have on folks in the graphic artists industry.
I fire up Microsoft's Designer, enter a prompt and this is what it generated.
She said "Oh good. We're gonna be OK." 2
2 -
When the designer uses a react component in the design and we have to convert to vanilla or redo..2
-
Stop fucking argue with awwwards you shithead. I have no time argue back to your tiny designer brain.10
-
"A graphic designer is a machine that turns coffee into beautiful, functional imagery." - Lisa Manson1
-
Once a week because I’m studying Web Development. Once a month because I’m a fulltime freelance designer.
-
Hmmmmm, the Web designer, that's designer not developer, for an ecommerce job I'm working on, just suggested we use WordPress or a html template, rather than create her own. (obvs I denied WordPress as a tool) She's not new to the game either, is she being lazy and cutting corners, or just utilising what's already available with templates?5
-
Stop fucking waste my time with background image, I'm a fucking backend developer you pice of shit. Reach into your pocket and hire a designer or Web developer, I don't care that I can do it too, I don't fucking want to do it.4
-
this.type = PostType.FEATURE_REQUEST;
What about adding a Racing Chair as a chair in the Avatar Designer.1 -
When a designer walks into your office and asks you to turn on a feature that is not ready for production...1
-
How would you call this role? Product Owner? Graphics Designer?, Both? Neither?
I work for a small startup besides university and we do need a person responsible for how site looks. But then again we also need a product owner for the frontend. So why not combine these roles? A person who's responsable as product owner for all the frontend related bits plus does the designing. Initially this person would work with just one frontend dev, possibly more over time.
Question:
- How would you call this role/job?
- What would be an appropriate salary?
- How would you evaluate an application to this role?3 -
I recommended, that you have at least 1 wall between designer and developer, otherwise someone can get hurt.3
-
"Why expect spec work from a graphic designer when you don’t expect the same from a dentist?" - Samadara Ginige2
-
As a graphic designer who works on side as front end developer and UI designer... Starting with asp.net is notjing just hell 😑 I miss my layout designs already...1
-
Remember, you're not just the dev. You're the asset designer, UI designer, UX designer, translater, network assistant, general computer help, and more! What wonders you can work!
Actually, I'm wondering what management actually does other than "making decisions", whatever those could possibly be. We seem to make all the others. F*&#%*! -
MANAGER FOLISH:
frontend devel asks wher's our graphics designer. he get sick as fuck. and manager noticed some bullshit we where talking about that...
I am team leader and python backend devel. Manager asked me: hey, how's graphic for backend going? Didn't you asks where's graphic designer? I hope you handle that...
😁😁 fuuuuu 😁2 -
How to become a UX/UI designer given my situation?
So, I have worked as Software Developer for 3.5 years now. My work has involved mostly Backend, Java. For sometime I worked on front end but I am not aware of the front end architecture etc.
I am a graduate in Computer Science.
So right now, I have a good salary in a big MNC. How can I become a UX UI Designer for a good company?14 -
The fact that affinity designer,photo is better than Adobe illustrator , Photoshop affinity is killing the game1
-
"A designer is an emerging synthesis of artist, inventor, mechanic, objective economist and evolutionary strategist." - Buckminster Fuller
-
So last weekend I started digging into openhab2 and tried to integrate my Philips Hue lamps with the help of "Eclipse Smarthome Designer". But they refused to work. I checked the error log of openhab, I double checked my code then the tutorials then the official documentation. I did everything as described. After hours of try and error I tried to switch off the lamps with my openhab android app and bang it worked! Turns out: the integrated web browser of eclipse Smarthome Designer was sending broken data to openhab and the official apps did not...
-
Anyone had any luck installing Affinity Photo/Designer on Linux via Wine? The forums don't provide a lot of help :/1
-
"Why expect spec work from a graphic designer when you don’t expect the same from a dentist?" - Samadara Ginige1
-
When your designer thinks the app you're building is a website halfway through the project. "It's written in JavaScript right?"
-
Anybody here a graphic designer? If you are, I'd love to see some sample work linked in the comments!3
-
Hummm(flash back)... I was studying art and design when I've decided to become a web designer, but by the time it came to take my degree also took some frontend languages and them(big explosion and fireworks) it was like magic, I could design and give life to my creations!!! 6 years later still is magic(not the rainbow and unicorns type) ...you know dam well i am talking to you javascript(and your dam post apocalypse bugs)... 😁😁😁 still wouldn't imagine my self doing anything else!
-
"The challenge is for the graphic designer to turn data into information and information into messages of meaning." - Katherine McCoy1
-
"Stop looking at yourself as a designer, and start thinking of yourself as a deliverer of ideas." - Ståle Melvær1
-
Do you think this product would be cool to use for macros in ex. PyCharm or Visual Studio Code? How useful do you think it would be? https://amazon.co.uk/Leslaur-Design...3
-
Not a rant more of a guidance question. That being said,
What are some of the best websites, tutorials, books to becoming a UI/UX designer? Or just a graphic designer?
Thank you all in advance 😁7 -
"A graphic designer is a machine that turns coffee into beautiful, functional imagery." - Lisa Manson1
-
Really bring down mood to hell, when discussing things with designer that does not fully aware of application's mechanicsm
-
I: Sure i can code this event calendar. We have two options. Adjust design and use plugin like fullcalendar. I can adjust the look pretty fast and cheap. Second option is code this from scratch. It will look and act exactly the same as design but will be bit expensive. You know, whole javascript, CSS, HTML and so. Basicaly like entire new calendar plugin or so.
He: Client already saw the design and we do not have high budget.
I: Ok, no problem, let's use fullcalendar.
He: Designer promised to him to be exactly like design.
I: Without asking developer for solution in available price range and time frame?
He: Hm...
I: Good luck.
---
It's just funny.1 -
The Guide for Selecting the Ideal Bag
The bag's function and style should be considered when looking for handbags. You will be able to find the ideal one due to this. There are numerous distinctive bag designs, from traditional totes to crossbody bags. Particularly when investing in a high-quality item that will last many years, you should consider it. Below mentioned are the ultimate guide for choosing the right bag:
Lightweight and comfortable:
Undoubtedly, the design is a distinctive feature. But you should consider important elements like weight or adaptability when selecting Replica Dior Bags for years to come. Your ideal bag should be small, with several sections. This feature is crucial if you don't want to lose your mind searching for your wallet or keys.
Brand:
You should pick a brand you can trust because most designer Replica Valentino Bags appreciate over time, even timeless totes that will never go out of style. It is acceptable for a trustworthy vendor to offer product reviews and more pictures to help you decide whether the item is pricey or not.
Material:
Women must take numerous factors into account while selecting a Replica Designer Handbag. The material is one of the most crucial considerations, along with design, size, and color. Different materials are used to make handbags, and each one has advantages. For instance, leather bags are fashionable and strong.
Price:
When searching for a handbag, the cost is an important issue. It is important to remember that a designer bag will cost a lot of money. Even though it could seem significant, high-end trademark bags typically have higher resale values.
Bottom line:
Avoid purchasing excessively heavy bags since they unnecessarily strain your hands and shoulders. When choosing a bag, take in mind your individuality. Fortunately, you can buy handbags online while relaxing in your house. -
"A good designer finds an elegant way to put everything you need on a page. A great designer convinces you half that shit is unnecessary." - Mike Monteiro3