Details
-
AboutSelf-taught Full Stack Web developer with a love for Node, Data visualization and Web Accessibility. I enjoy gaming, airsoft, and my wonderful family.
-
SkillsHTML5, CSS3/Less/Stylus, Node.js, Sails.js, ESJ, Express, Bulma, Bootstrap, Sitecore, WordPress, ProcessWire, GRAV, Drupal, SharePoint Enterprise, Sitecore Cloud, Azure Cloud, Affinity Designer, Affinity Photo
-
LocationToronto, Canada
-
Website
-
Github
Joined devRant on 2/21/2018
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
-
A Client's hotshot webmaster just asked us to provide a JavaScript 301 redirect script for a CMS we don't own/have admin access at all.
"Must be 301 style for SEO benefits... "
So, hows your day going? 🤣🤣6 -
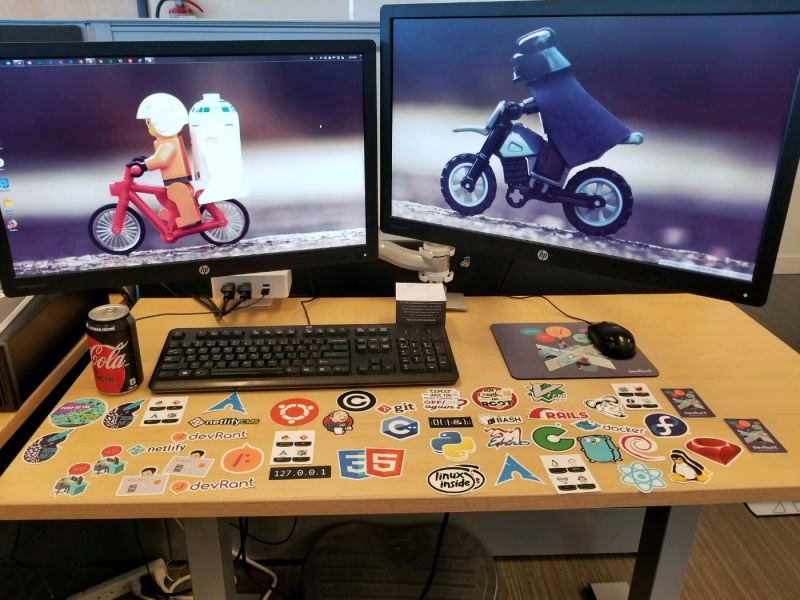
Sticker post!! Recently got to play with Stackbit, a slick way to spin up JAMStack sites and being a super early beta adopter netted me some sweet stickers.
As a dev stickers always make me giddy like a little kid. So dumb but I love it.
What's your fav dev sticker you've ever Recieved and what's the story behind it?? 10
10 -
Fellow Freelancers, can you recommend a platform you use to track and share project progress with your clients?
What do you typically use to keep clients updated about project status? There a Fancy SaaS solution or do you use a simple excel file??
Would like some ideas and recos!4 -
How do you get fellow teammates to participate in Lunch and Learns?
Anyone have good tips or tactics in how to engage your team to want to present or talk about topics they care about?
How can they do this without it feeling like it's Extra work on top of all the jira fires they fight?
Besides bribe them with food ... That's a given. 😉😉3 -
Oooh latest Smashing Mag book its here!! 😁😁
What dev books do you recommend or can't live without ?? Must grow the library... 15
15 -
Got in trouble today during a Data integrity meeting, everyone kept talking about data massaging. "Massage this data", "massage that data table", "insert massaged data".
Finally I just blurted out, "yeah massage it all you want but how do I get a data happy ending?"
I thought it was hilarious. The other DBA and backend devs thought it was jokes, my manager... Not so much.
Apparently, I need to keep "thoughts and comments about data happy endings to myself moving forward".
Okay. 😆😆5 -
Pro tip. How to cut down on those pesky support emails? Break the only email link in your app I can find.
Genius. 3
3 -
When developers have no idea what the fundamental concepts of semantic html is and a solid grasp of Accessibility Design Patterns and just stuff improperly used aria tags everywhere - aka - the output of every enterprise CMS I come across **cough** Sitecore **cough** but it's apparently WCAG 2.0 "friendly". 😪😪 Do you even aria tags bro?!
-
Frontend JS devs - did you take the plunge into Typescript?
I've done some reading and a simple intro course but I'm still on the fence, what pushed you over the edge to adopt it?4 -
After fixing content and workbox issues for 5 hours today in Sitecore, a hot trash heap of a CMS, I actually caught myself looking forward to using WordPress later. Yeah, I just said that, let that sink in.
Sitecore 8.1 is frustrating to say the least.1 -
What's your team's best practice when using JIRA (on premises or cloud) and VSTS or GitHub?
Who manages issues/tickets and are they duplicated in both locations? Is one for PM only and other for Devs??
We have both tools and I'm trying to figure out a workflow that doesn't kill devs and PMs.
We have Office 365 so I heavily use MS Flow to help (Jira bug turns into vsts work item) etc, but any insight from anyone who has a similar setup would be appreciated! -
Fellow front end coworker got asked via email today to "capitalize the '2019' in the headline".
Still laughing over this.14 -
!rant
Woot, that moment your free hosting company sends ya some swag. Netlify, stay awesome.
... Hey there Heroku, how you doin'? 4
4 -
Ok, if your going to let me type a message before you connect to the chat session, don't make enter fucking send the message, all I wanted was a new line. Ugh.
 1
1 -
Noticed another fellow dev vapes. Cool.
"I got Sparkling Grape, what flavour do you got?"
"Its...Azure Cloud...haha"
Haha ... still didn't tell me the flavour though... -
Just replaced a mess of a 6 row, 6 column grid done using bootstrap with 4 lines of CSS3 grid layout (shorthand).
Why do we even need full Bootstrap when ya got Grid and flexbox now? Oh right, .btn colours... 😖😫😭3 -
When you have so many projects you need your buddy to send you the good stuff all the way from America.
 13
13 -
That moment when you realize you forgot your headphones. 😭😭
Can't drown out co-workers. Can't jam to awesome beats.
It's gonna be a long Monday.7 -
Client asks for a sponsorship page that has rows of logos, 6 rows total. "Okay."
They want the logos at the top to be bigger than the ones below. "Sure."
They want the logos to decrease in size by 20% per row. "But there are 6 rows...?"
"Our agreement says 20% difference between each sponsor tier. Can you do it?"
"Okay...but, I don't think you want 20%..."
"Hey, why can't we see any logos on the bottom row..."
😤😤😤14 -
!rant
If you haven't checked it out yet, all devs need Devdocs.io + Station
Hands down the most useful resources I've ever come across.
This one site and tool saves me so many chrome tabs it's worth its weight in gold.
Combined with Station (getstation.com) I've cut my RAM usage down by 1/3 overall.
When you have PS CC2018 and Visual Studio 2017 running on a netbook it's helpful to squeeze every little bit.4 -
Had our 3rd party vendor finally check their code into our github. Great.
Checking the recent commits, they only add changed .CSS files. Hmm..odd.
We use less so why did they update the compiled CSS file...? Did they forget to checkin the Less changes...?
Nope. Backend sitecore developer updated the bundled, minified CSS files and checked those in along with the fucking node_modules folder.
Didn't even know what LESS is.
The vendors PM swears the frontend developer did the changes. I don't know what's worse.