Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "netlify"
-
I SENT YOU THE EXACT SIGNUP URL ON NETLIFY
I TOLD YOU STEP BY STEP WHAT WOULD HAPPEN, AND HOW I CAN TRANSFER THE SITE TO YOU
AND NOW YOU COME TO ME COMPLAINING YOU DON'T UNDERSTAND??!?!?!?!
fucking toxic clients I swear, never again
this is what I get for doing something for free for an acquaintances friend
if you can't handle ownership of your own website, maybe get the hell out of the internet
🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡🎪🤡9 -
It was when I ditched React. I replaced it with raw JavaScript, with frontend being built with Gulp and Twig (just because HTML has no includes). Here are the results:
1. Previously, a production frontend build took 1.5 minutes. Build time became so fast that after I push the code, the build was done before me going to Netlify to check build status. I go there, and it’s almost always already done.
2. In a gallery with a lot of cards, with every card opening a modal, the number of listeners was reduced from N to one. With React, I needed 1000 listeners for 1000 cards. With raw JavaScript, I needed just one click listener with checking event target to handle all of the cards.
3. Page load time and time-to-interactive was reduced from seconds to milliseconds.
4. Lighthouse rating became 100 for desktop and 93 for mobile.
But there is one more thing that is way better than all of the above: cognitive complexity.
Tasks that took days now take hours. Tasks that took hours now take minutes.
Tasks that took thousands of lines now take hundreds. Tasks that took hundreds of lines now take tens.
In real business apps, it is common to build features and then realize it’s not needed and should be discarded. Business is volatile, just because the real world is volatile too. With this kind of cost reduction per feature, it became way less painful to discard them. Throwing out something you spent time and emotional resource on doesn’t feel good. But with features taking minutes to build, it became easier.22 -
!rant
Woot, that moment your free hosting company sends ya some swag. Netlify, stay awesome.
... Hey there Heroku, how you doin'? 4
4 -
Relax, they said. Eat some turkey, spend time with family.
What do I do? Work on a personal project.
ft. my grandma's house 2
2 -
!rant
le moment when the program finally does what you want. After hours and hours fixing things in a myriad of stacks ands frameworks...
YEEEESSSSS 1
1 -
Netlify.
The only one of them which will build your frontend for you and can handle a custom HTTPS domain in one click.
Perfect for spontaneous side projects, especially when they added form handlers.
Too bad it’s blocked here in Russia.4 -
I got a contract with this schools to build a student portal,
I do all the needful and the project whatever guy insists that I use their current shared hosting to host this MERN stack application.
first of all, cPanel is my least favorite place when it comes to deploying, I actually dont do deploying I just hand it over to whoever is the IT guy there.
I discovered there's no provision for nodejs in their current plan, I go through all the stress of contacting the shitty customer support and the process of squeezing out useful information from them.
I'm only doing this because the project whatever has refused to pay me until their site is deployed. throughout the process of creating this project I had setup continous deployment on heroku and netlify and I had to beg this guy to look at the changes and review them.
well, today I asked the former guy that built the current site for the login details to the schools dashboard on the hosting providers site and he says he used his personal details for it, according to him projects from other organizations are there too.
I swear I'm going to loose my shit, freelancing sucks3 -
tl;dr. web hosting && a panic attack && security threat
i wasn't sure whether my brother's domain was hosted or not (because it wasnt showing a website and he didnt know any better).
so i decided to host a react-app for it on netlify and pointed the domain's nameservers towards it (a separate security threat at bottom).
all went well and now when you punch in the domain it ..all-behold.. shows a website.
NOW, i remember my brother was using the domain's email which probably means it was hosted, right?. so im panicking because im not sure whether i just deleted all his emails or not because it's 1:15 am and he's asleep.
there is a rant in there somewhere but im in too much of a shock as to how much data i might have just accidentally deleted
.
.
another tl;dr: my domain registrar let me change someone else's settings..
the reason i didnt know his domain settings is that he didnt know his password.
i had bought a couple of domains and was gonna host them on netlify. while i was doing this a bright idea hit me.. "you should finally build a website for your brother for the domain he bought 7 years ago"..
this is where the fun begins.
i sent an email to my registrar to point all nameservers of all domains to my nameservers and just to try out i included my brother's domain into it (i dont own this domain it's not registered by my email), and the next day i get an email telling me they've successfully made all changes.
.
Now tomorrow is monday and i'm going to their office to tell them i found a security flaw and see how long i can stall before actually telling them what it was and how their live's could've been made hell.3 -
Ever tried to do something “simple” and it ended up taking several days and a piece of your sanity?
Trying to connect my website to a blog site made with Hexo has been that for me.
I am actively trying to not think about the fact that my live website is so horrendously broken.
Dying inside.3 -
JESUS FUCKING CHRIST
Working with google shit is a fucking nightmare.
WHY DO THEY HAVE TO REINVENT EVERYTHING ALL OVER AGAIN?
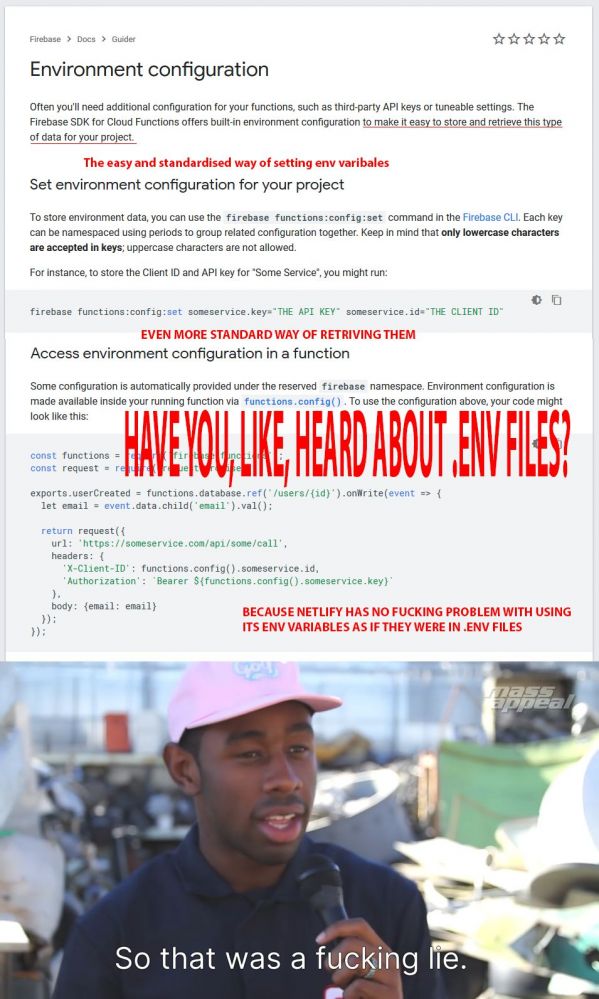
Javascript already have a very standardised way of handling env variables. It's called dotenv. It's simple. It's efficient. But of course google can't have it and must use their own version WITH ENV VARIABLES BEING SETTABLE ONLY THROUGH CLI. Because who would ever want some kind of end user friendliness. That's for the weak, like users of netlify.
Fuck you, google. I wish you could rot in hell. 5
5 -
I swear that Netlify CMS is straight up magic. Finally something that is simple and unopinionated and just works out of the box. After understanding how it works I just plugged it into a hardcoded project and the hardest part was just copy-pasting the content.2
-
I just knew about netlify
I paid so much less (10$ first year and 15$ second year) instead of 45$/year with OVH for a domain.
Is there any cons with Netifly ?14 -
Got a new job and I'm moving from academia to industry. Decided to step up my web dev game by using Netlify and GatsbyJS to build a static site blog.
Not a difficult task but it forces me to look at more current technologies. -
#Suphle Rant 9: a tsunami on authenticators
I was approaching the finish line, slowly but surely. I had a rare ecstatic day after finding a long forgotten netlify app where I'd linked docs deployment to the repository. I didn't realise it was weighing down on me, the thought of how to do that. I just corrected some deprecated settings and saw the 93% finished work online. Everything suddenly made me happier that day
With half an appendix chapter to go, I decided to review an important class I stole from my old company for clues when I need to illustrate something involved using a semblance of a real world example (in the appendix, not abstract foo-bar passable for the docs)
It turns out, I hadn't implemented a functionality for restricting access to resources to only verified accounts. It just hasn't been required in the scheme of things. No matter, should be a piece of cake. I create a new middleware and it's done before I get to 50 lines. Then I try to update the documentation but to my surprise, user verification status turns out to be a subset of authentication locking. Instead of duplicating bindings for both authentication and verification, dev might as well use one middleware that checks for both and throws exceptions where appropriate.
BUT!
These aspects of the framework aren't middleware, at all. Call it poor design but I didn't envisage a situation where the indicators (authentication, path based authorisation and a 3rd one I don't recall), would perform behaviour deviating from the default. They were directly connected to their handlers and executed after within the final middleware. So there's no way to replace that default authentication scheme with one that additionally checks for verification status.
Whew
You aren't going to believe this. It may seem like I'm not serious and will never finish. I shut my system down for that day, even unsure how those indicators now have to refactored to work as middleware, their binding and detachment, considering route collections are composed down a trie
I'm mysteriously stronger the following day, draw up designs, draft a bunch of notes, roll my sleeves, and the tsunami began. Was surprisingly able to get most of previous middleware tests passing again before bed, with the exception of reshuffled classes. So I guess we can be optimistic that those other indicators won't cause more suffering or take us additional days off course 2
2 -
What have devs tried for creating and hosting their own blog?
I have tried multiple options with goal of being least painful to maintain. Recent is based on Netlify + Gatsby. Have documented here - https://abhi2rai.com/blog/...
But want to hear what others have done.5 -
Just wanted to say that netlify is so nice. Just 4 clicks and you continuously deploy your Frontend from a git repo. Even free for personal use 👌2
-
https://github.com/netlify/...
This repository has been archived by the owner on Oct 10, 2022. It is now read-only.
Well fuck, whats the alternative? Absolutely NOTHING in the README that points to any new tool or documentation.
I swear to fucking god I write better documentation for MY FUCKING HOBBY PROJECTS THAN YOU BILLION DOLLAR VALUATION FUCKING DUMB FUCK STUPID FUCK COMPANIES THAT WASTE MY FUCKING TIME EVERY DAY AND HOUR AND MINUTE AND SECOND I HATE YOU I HATE YOU I HATE YOU I HATE YOU
I swear I HATE all CA software employees, all that they stand for, and all that they do (apparently not much)
How the fuck can I list out all my users? Just fucking clowns.
God I'm fucking fuming. How irresponsible is it to archive a repository (thereby blocking new issues) and then NOT linking to any new tool or documentation!?!?!?!
I MEAN HELLLOOOOOOO AM I SPEAKING A DIFFERENT LANGUAGE HERE
just leave me to die5 -
After completing the startup, all about api calls;
Supabase as server, netlify calls for storing data into supab, some frontend and stripe as payment method, using webhooks to do some logic behind,
I never thought that I could finish it, now I'm answering questions on Quora about it and doing content for it. Feels odd and want to code AGAIN!2 -
Can i do api call every hour a free service so that it will not fall asleep? Like www.repl.it, netlify and Heroku?
What is the duration when they fall asleep? 2 hours?6 -
Integrating Netlify Identity into a modern app.
You'll think for such a tool, that it will have up-to-date examples and guides. And that once someone logs in, they're redirected to whatever route they were on instead of being stuck on the "Logged in as ..." modal?
But no, it's several years behind. -
How to separately host the backend and the frontend ???
I have express API repository which is currently hosted in Heroku along with its documentation site written in ejs.
But now I'm planning on separating the docs website with gatsby and moving it into another repo and hosting it on netlify while the API service still remains in Heroku.
Here is the end goal :
"/" : the docs website.(netlify)
"/api" : the API services.(heroku)
Can someone help me with how to implement this in the actual application?3
