Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
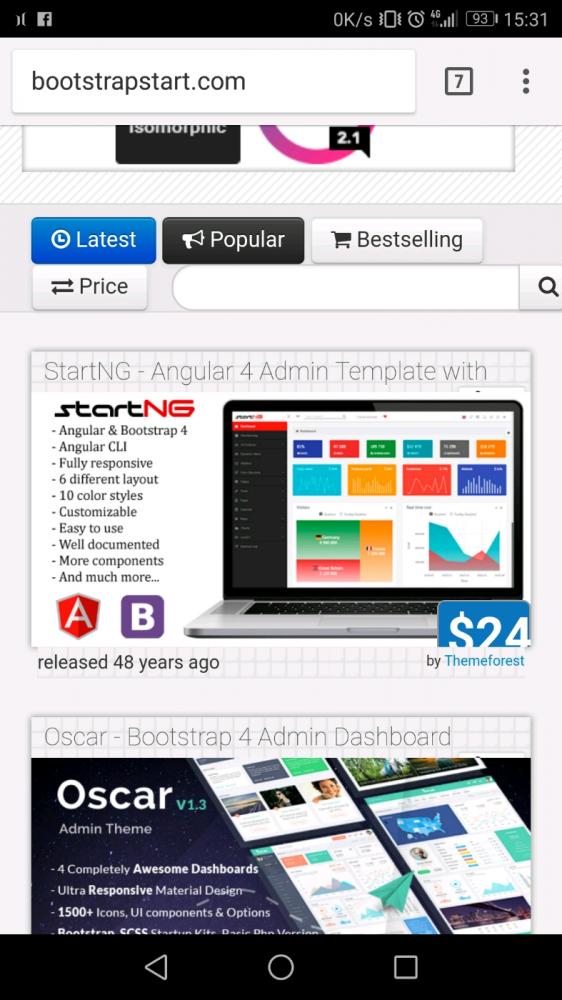
Search - "bootstrap"
-
Design team: "Is it okay if I put this here?"
Me: "No, it's not okay if you put that there."
Design team: "Are you sure? It'd be really cool if I could put that there."
Me: "No, I will need to fuck with a lot of things if you put that there, just put it in the bootstrap columns."
Design team: "Hold on, lemme see if it's okay to put that there."
Lead-dev: "He's right, you shouldn't put that there."
Company: "We should have a meeting to discuss where the design team can and can't put things."
Lead-dev: "Just put the things in the middle and devide them in these twelve columns on seperate rows, 'kay?"
Company: "Okay, the design team will now put the thing in those things, right design team?"
Design team: "Yes, we agree to putting the thing where we should put the thing."
Me: "So where do you want the thing now?"
Design team: "I want it all the way to the right, outside of the container, that'd look cool."
Me: "Fuck you."23 -
Custom CSS? Who am I kidding, I'm a backend/security/server guy.
Fuck this shit, bootstrap, here I come!18 -
Me: So we've used Bootstrap for front-end and Django for ...
Teacher: Bootstrap is not a front-end framework.
Me: Uh..Okay. It's a CSS framework ? My bad.
Teacher: No, Python is for front-end.
Me: You mean templating ? Yeah! We've used Jinja templates.
Teacher: No. Use Python for front-end.10 -
After 3-4 FUCKING hours I finally found a bootstrap thingy which properly centers a div!
In my defense, this shit is all Chinese to me so it's copy-paste-lets-hope-this-works 😅25 -
Guess I still like css 🤷
For once I didn't use Bootstrap for this. Instead used Bulma, very promising! 18
18 -
Classmate: You should use Bootstrap!
Me: Why?
Classmate: It's "the framework" that makes your site responsive.
Me: *a long moment of silence*
Me: *goes home*10 -
Ummm ..
I'm a PHP dev.
I still accept WordPress Websites.
I usually use bootstrap but haven't tried 4.0 yet.
I occasionally touch jQuery.
:3 still wanna hear my disappointment stories?7 -
Working on the privacy site.
DAMN frontend can be a FUCKING pain in the ass!
I JUST WANT TO GET A SIMPLE BOOTSTRAP PAGE WORKING, IS THAT TOO MUCH TO ASK FROM A BACKENDER? 😭29 -
Your resume:
Git
SSL
Vue
Angular
React
Node
Spring boot
MySQL
MongoDb
HTML
CSS
Java
Javascript
Bootstrap
Cassandra
Hive
Hadoop
Block chain
GraphQL
Kubernetics
Jenkins
Azure
GCP
Interviewer:
Sorry, we need someone who knows AWS8 -
I had a manager who wouldn't allow me to use bootstrap modals because he learned somewhere that adblockers block popups.
 7
7 -
So I found a bug in Bootstrap 4 today that was causing responsive tables to break. I looked at it for a while and threw a bunch of potential fixes at it, to no avail.
I was about to open a bug report when I stumbled upon the cause...
I spelled “table-responsive” wrong 🤦♂️5 -
My friend loves Dreamweaver... And continuously says that he doesn't understand what people see in it that is so wrong... It does the job right?...... Fucking blind...
Uses a bootstrap plugin which generates HTML code for bootstrap.
I did not know this at the time.
Comes to me the night before submission.
He: Dude i need help quick! I've got the presentation tomorrow morning and bootstrap fucked up the links to my style sheets or something, my page is broken and won't work. I should have done what you did and gone for Foundation...
Me: Yeah, because the bootstrap framework definitely affects the style links...
He: help me out man, please! I can't do this anymore!
I had my submission the day after him to prepare still...
Me: Teamviewer. Now.
Log on to Teamviewer.
See what he's using to code...
Dreamweaver..... Niiiiice....
I go through the code. There are empty divs with &nbsc; in them everywhere.. some HTML elements haven't been closed, no comments, indentation seems to be completely random. All the usual shit storm of a novice web designer.
The only thing is, this guy I know knows how to indent, I've seen his previous work. Why is this so horrible then???
I ask what the hell happened, it looked like a nuclear explosion happened!
He: Yeah I'm using this great plugin for Dreamweaver which lets me click and it puts in Bootstrap elements! It's great!
........ You're blaming the bootstrap framework for affecting your links to your stylesheets, you're using an elements generator, you're not checking what the FUCK it puts into your code, not fixing the indenting, not checking the standard HTML rules are followed AND YOU WONDER WHY IT'S BROKEN???
Kill me now.4 -
Started a new job.....
Requirements:
html
css.
jquery
bootstrap
First day:
BAM you have to work on angular🤦♂️7 -
[when starting out with web dev] Just use bootstrap!
Please don't. I teach web dev now, and when people learn a framework initially, they often get a warped and incomplete understanding of how things work. They spend their time learning the framework instead of learning the systems they're actually working with, and then when the want to do something the framework can't do, they're just at a loss.
Don't get me wrong, bootstrap and jquery and so on have their places, but those places aren't when you're just starting out.12 -
me, browsing the web: oh wow what a cool css framework, bookmarked, ill totally use it for my next project
me, making a project: "free bootstrap templates"4 -
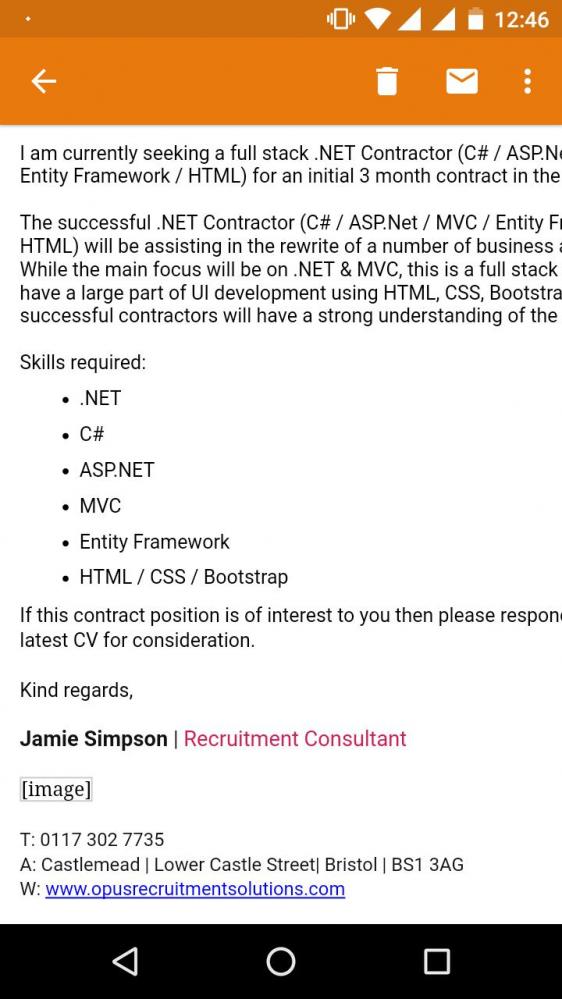
I hate seeing Bootstrap under "Required skills" for the front end jobs.
Why? Why is it REQUIRED? Why not "Bootstrap is a plus"?
I know HTML,CSS and JS well enough to be able to do anything without a framework.
I know it might be faster, but that's only is you want similar looking websites.
I'm sorry Bootstrap, it's not you, I'm just not ready to make a commitment yet.8 -
Job Qualifications:
...
Proficient in PHP, MySQL, and PHP Frameworks
Experience in Bootstrap CSS
...
Required Skill:
...
- PHP
- MySQL
- C <----------------- ??? The hell is this!
- C# <---------------- ??? What the?!
- CSS
...
Probably a startup company???9 -
I DID IT :D
I VERTICALLY ALIGNED A DIV IN CSS
I'm a noob in front-end development, I usually use bootstrap but now I did it in vanilla CSS inside ReactJs =D
or is it lol, I don't know, I used these:
position: "relative",
top: "50%",
transform: "translateY(-50%)"
source: https://stackoverflow.com/a/441616615 -
No, css is not evil, that God forsaken mother fucking useless piece of horse shit wanking ass fucking whore framework known as bootstrap is.12
-
Fuck all these CSS frameworks using Jquery as their dependency. Cross-browser my ass.
I am going full flexbox.2 -
Fun is, when you get to fix the front-end made by a "front-end expert" consisting of bootstrap and a single "custom.css" of 3800 lines.
Peak sadism. 🤡15 -
You know what does my fucking head in?
Designers or developers who shit on Twitter bootstrap because of something to do with how it looks.
Bootstrap is a framework. Not a theme.
If I can look at your site and tell, just by looking, that you’ve used bootstrap, then you’re a lazy developer / designer.
A site / app should look like how it was designed by the designer (even if that’s you). It SHOULDN’T look like the default version of the css framework you’ve used.6 -
Almost every dev on devRant put HTML and CSS as their skills, but damn I suck at HTML and CSS. Bootstrap FTW!15
-
I’m a baby and for some reason thought that bootstrap would take too long to learn :/ just learned, redesigned and implemented an entire site using bootstrap in like an hour :/
Y am i like this5 -
WHY THE FUCKING FUCK CAN FUCKING DESIGNERS NOT FUCKING DESIGN TO FUCKING STANDARDS.
Do they have to just piss all over photoshop and expect us developers to turn their insanity into something that doe snot make us fucking cringe.
To top it off its some old ass legecy product bloated up with that useless peice of shit bootstrap, guess they forgot to mention that to the designer too, not that it would of made any difference with this pile of shit he churned out.1 -
interviewer: name something basic
me: your crappy ass bootstrap php5.4 website you call a “cloud data infrastructure”
interviewer: oh that’s very basic indeed7 -
WTF is with the entire Angular2 eco system and "half instructions". Started learning it and every inch is a struggle, out dated docs and code samples and then this style of shit:
Google: "Angular2 and bootstrap"
Result: "Install ng-bootstrap to get native bootstrap components written in Angular by the Angular UI team"
Me: Install != work
Google: "ng-bootstrap not working"
Result: "You also need to install bootstrap css, heres how"
Me: Install, plus try component
Error: "Bootstrap requires jQuery"
Google: "Installing jQuery in Angular 2"
Result: <Instructions>
Me: Install, still not working
Google "Angular2 ng-bootstrap bootstrap jQuery"
Result: "Don't forget to also include Tether"
WHY DID THE FUCKING "ANGULAR-UI" TEAM NOT MENTION ANY OF THIS6 -
I've realised in most of my website development I've spent most of my time modifying the nav bar then developing other parts2
-
The guy that developed this template redefined every bootstrap class and now i have to maintain it... kill me please
 6
6 -
I just realized that i can do better in designing websites without bootstrap or other CSS frameworks. Thanks to CSS GRID. FTW4
-
"Knowing" Bootstrap or Foundation is not the same as knowing CSS. If you claim to know css and you can't even tell me what media query is or how to make a page even semi-responsive without a css framework, please do everyone a favor and fuck off.2
-
When I was in highschool we had to make a project in team. A friend of mine said to a girl in his team to override a bootstrap CSS class. She started doing it at home and after an entire week my friend found out that she opened the bootstrap.css MINIFIED and she was indenting MANUALLY to find the CSS class in order to modify it. ( Obviously he taught her about CSS cascading ).
We still laughing.5 -
Working with this dev who loaded bootstrap, then went on and defined his own class for every freaking helper class in bootstrap..
 9
9 -
So did any of you guys use bulma as work or side project? I tried it and I find that it’s documentation isn’t as good as bootstrap or semantic ui, there’s some stuff that’s not stated there and I have to find out myself.10
-
Why the fuck would someone use bootstrap . Seriously now . Only for the fucking grid ? For the forms ? For the useless js ? Why ?12
-
I love materializecss.com .. I love the concept and I don't know why, but I like it ways better than bootstrap. Materialize looks kinda fresh to me - not the classic Material Design. Aaaaaand it's very easy to work with it.5
-
Why in the fucking world did I decide to manually use @media screen in CSS instead of Bootstrap, I'm down to 212px wide screen now just because I can't stand that SOMEBODY might have a bloody screen that size.9
-
In the course of our development, one day we switched to a different, more elegant bootstrap theme. One of our users called me to appreciate the improvement. He said, the new firmware on the system looks great.
-
Me skills
Angular, jQuery? YES AND YES
Laravel? YES,
JS? YES, ES6 INCLUDED
Employer: "Kay, we have a project. Can you make a website? "
...
How to do slicing...
how to bootstrap
How to CSS
HTML is magical -
“Hi - we’ve done an analysis of the front end codebase and we’ve determined that it would be a good idea to start using Bootstrap. Are there any concerns with this?”
“Hey - no concerns, we actually already use Bootstrap in all those places.”
“I was not aware. So you’re saying there are concerns?”3 -
Hold yourself, this may be controversial.
...
I prefer to write CSS by hand instead of using a framework like Bootstrap because at least I know the way I'm fucking up my page layout.
...
I am gonna hide under a blanket now.19 -
I now know why I'm a developer and not a designer, it's so fucking hard like it's goddamn bootstrap that shit is basically built for me but it still looks like an egg took a shit on a toaster
-
Any alternative to Googles reCAPTCHA?
Backstory we have a contact form, in a bootstrap modal, loading the form as an ajax request. The form has (as of today) a captcha, as we where getting a lot of spam.
Guess what it does on safari? Right... It renders outside the modal and since there's no need for scrolling, bootstraps modal adds an overflow hidden to the body. Results in non submitable forms on some resolutions.
Any idea on how to fix this, or other captcha systems we could use (it's a Symfony app). 4
4 -
Hey devRant! The first episode of the Runtimerror Live podcast has been postedby @yarwest and I, and next week we're having @dfox and @trogus on the show as guest speakers! Check it out at https://runtimerror.com/podcast/...3
-
‘Hey let’s use bootstrap’
‘Hey let’s make it pixel perfect to this design’
‘Hey, lets completely ignore bootstrap when designing’
‘Hey lets pile it all on dev while he fights this framework for 8 hours a day instead of working to bootstraps limitations’
I wish people would just accept that if you use bootstrap, you have to let a pixel here or there go for the sake of responsiveness.8 -
A mail I got two days ago started out like this:
"Hello Mr. $myLastname,
I know the Internet Explorer is quite old but we found some errors[...]"
My mind: "NooooOOoOOOO"
They find a lot of weird stuff too, dropdowns, carousels all that major stuff didn't work.
Turns out it was a bug with bootstrap 4.1.0. It's fixed in 4.1.1 and until, release we can use 4.0 just fine.
My feelings in those 15 minutes resemble a sine wave.2 -
Managed to succesfully tweak bootstrap 3 into using flex-box like attributes. Works perfectly... Aaaaand then there's Internet explorer...2
-
We are tasked with creating a site for a tv channel with livestream and stuff. Nobody has relevant experience so we have to research what's on other channels' sites. So far the industry standard seems to be broken bootstrap, inconsistent style and 2008 design.
-
If you're going to fucking build a fucking templating system, you fucking better make sure it fucking follows proper structure -- Bootstrap, vanilla CSS, whatever -- so that when I follow conventions your fucking shit doesn't fucking shit all over the fucking place in fifty fucking different ways.1
-
Think my brain is drowning in my nasty thoughts.
I wasn't sure whether boobstrap or bootstrap for seconds.1 -
Made my first Node.js Todo list today! Got myself a new front end design tool, Bootstrap Studio (50% off). Learned about REST, using Node as an API and MongoDB and Angular! Had a lot of fun learning and I would recommend it to anyone that's a Node.js beginner. I want to do a video tutorial series on Node.js, is that a good idea?
 9
9 -
When folks install Bootstrap and then continue to hack directly in the Bootstrap source files instead of just overriding the Sass variables...2
-
i want you to make zoom available in this bootstrap fancybox , but it should work perfectly in IE , tv, phones, bilboards , fridges, and microwaves...1
-
Talking to a computer: change bootstrap class onclick javascript
Talking to an human: Good morning, please how do I change the bootstrap class when I click on an element with Javascript, thank you, I love you. -
!rant
Just discovered bulma.io! I've got to say I am completely in love with it! It's sooooo much faster than bootstrap and it's completely JavaScript free, you have full control over what parts of bulma you import and use, making it even faster.
I haven't had this much fun re-doing a front-end in years!
So what's your opinion on bulma.io (and/vs bootstrap) ? :)4 -
Recently one of my friends got an internship in front-end web, today he messaged me "dude, where I can find a responsive template for xyz category." I gave the link to that.
I told, "why you guys not using bootstrap to make responsive, to begin with".
He said, "my mentor said no to that."
I'm like, you guys download a fucking template but can't use bootstrap. wow.13 -
Okay, can we just all agree to stop making YABSS? (Yet Another Bootstrap Standard Site)
Yes, Bootstrap can be used for nice things, if you actually dig into it and tweak it, but please don't just copy/paste a fucking getting started template!
FFS! Stop it!6 -
I remember a time during my internship in the field of web dev, my Bootstrap didn't seem to work, and since I was quite a beginner, I was having a painful time figuring out the bug.
Turns out, one of my seniors had purposely changed the CDN URL from bootstrap to bootystrap :|
He said, "and that's why in web dev, when nothing works, start by checking your imports"
Lesson Learnt xD -
Bootstrap:
Making developers say "fuck it...ill just build it myself" since its inception.
I swear....for small intranet shit sure...whatever y know...but when it comes to actual design this piece of shit is so quirky.7 -
Need some advice guys/gals. I'm a back-ender working to create a new web application where I do the UI creation as well. I'm very familiar with bootstrap but do you people have any tips on how to create interfaces easily and fast?6
-
*Debugs a thread synchronization issue in a C program*
*Gives up after few attempts to debug a bootstrap table that’s not showing a column* -
"Aww yeah, Bootstrap 4 is coming!"
Shut up bitch! I started 2 years back with web development when I was a noob and since then you are coming.1 -
I hate responsive shit and the MF who coined it! It’s shit work, and I am tired of fucking doing it. Bootstrap sucks and still fucks up. FML!4
-
Guys , I have been asked to fucking merge two bootstrap themes together. Why does my lead think that's a good idea ? I mean they are complete themes for a reason and both have their own custom css. I have been busting my ass for the last two days to make it work.I fucking hate css now.3
-
When you enjoy writing and owning all the CSS, but your colleague always recommends bootstrap. Is it just me that thinks bootstrap is used as a cop-out sometimes?18
-
Protip: proposing a "simple yet beautiful" login form on Bootsnip with absolutely no knowledge of Bootstrap whatsoever, making it not responsive and centering it with hardwritten margins (such as: 'margin-left: 170px'), AND THEN proudly display "theme developed by WhoGives AShit" at the bottom won't make you any publicity at best. At worst, I'm gonna travel to India and won't leave before I erased the code you wrote by smashing your face on the "erase" key.1
-
Well I wish I could abandon jQuery and bootstrap all together and just use some vuejs admin template with my Laravel app. But things are not that easy and I am a lvl 1.0 vuejs user.
So sorry V girl, you gotta learn how to live with Mr.J for a few more months.4 -
Best: learned a lot of new things: vueJS, ES6, Bootstrap, CSS3 transitions and transforms, use of some cool JS libraries...
Worst: an awesome web page turns a nightmare because of endless "upgrades" that the client wanted (I'm aiming to finish it soon)1 -
Front end web development :
In 7 the standard : HTML
In First semester : HTML , CSS , BOOTSTRAP
Now : HTML , CSS , BOOTSTRAP , JS , SASS , JSX , REACT , JS libraries and what not . It's seriously very deep . -
Every new front end framework these days, i remember the time when I used bootstrap through cdn link... Yup those were the good old days1
-
New side project just started, node_module weights 135 mo.
By the way, Bootstrap 4 and its thousands of depencies should suck a round of cocks3 -
That's funny how as a student in apprenticeship, hating front-end and wanting to do backend for the rest of my life, I currently assigned to redo the entire front of a website by adding bootstrap and stuff. I'm doing this for a week and it bores me so much...2
-
Today our webdev prof: "you must use bootstrap! You are not allowed to define your own classes!"
He's a nice guy, but I don't like frameworks, especially if they rely on other frameworks so much that you basically have another language.3 -
Currently working on two site builds in two different CMSes, one using Bootstrap 3 (LESS) and the other Bootstrap 4 (SASS). Great way to confuse yourself 😂1
-
I've been using Bootstrap for my websites for a long time now. I'm looking to change things up a lot on a couple of them. Anyone have any recommendations for some great bootstrap alternatives?7
-
Dear Webdevs who are able to use bootstrap and CSS properly. I appreciate ur work but hell fucking shitfuck I can't get my mind about it to work. FUCK this piece of container loving table ruining and not aligneable dump4
-
Twas the night before deadline,
And all through my house,
tons of bugs were scurrying from the
onClick event of the mouse.
Seriously though... Dreamweaver CC needs to revamp the way they implement bootstrap snippets. Specifically the navbar hover and click on <ul> dropdown menus.3 -
I just spent way way too long trying to get my Bootstrap navbar to not be a giant ugly grey block.
And somehow I've set my website to shrink on mobile devices, so all that fussing over a hamburger menu... bloody pointless.
#growingpains 21
21 -
The problem with bootstrap is that when implemented in full, it is extremely easy to identify (same goes for the likes of materialize). However, I find if it is used sparingly it can be incredibly useful without being obvious. My question is, is utilizing something like bootstrap a "cop-out" or is it an incredibly useful tool, but needs to be used sparingly? So to speak, are you less of a dev if you don't write all of your css from the ground up? Or is it just common sense to make use of something that simplifies the task? Please discuss and happ new year 🎉3
-
Got an idea that needed prototyping, remembered that people always said Bootstrap is a good UI framework for quick prototyping. Had a doubt though, as the last time I checked Bootstrap sucks.
I ended up wasting hours to make it work with webpack. Turned out it still sucks.
The most irritating thing was they tell people to install the latest beta, or even alpha version on their website, not the stable one. Who the fuck would do that?
When you do the bare `npm install bootstrap`, it will install the latest stable version, but the docs page defaults to the... guess what, the latest beta version. I wasted nearly an hour just to figure out why the styles weren't working like the examples in the docs.3 -
Included a widget on a website (JS that adds its own code in a division, like Facebook like boxes). The script added its own CSS file that overwrites bootstrap classes, with !important and at the very end on the <head>. Even worse is that there's no alternative, its a widget from a government association and there's no API. And of course, the client insisted to have it so I had to rewrite some part to use custom classes instead of bootstrap's.1
-
A colleague of mine had a 'great idea' and started a crowdfunding project on kickstarter;
A microblogging application to host on your own server. The max amount of characters per message was 140.
The prototype was even built on bootstrap!
Such a original idea!! 4
4 -
Why did this world have to curse use with bootstrap 2.0, sorry I mean tailwind fucking piece of shit v4 upgrade shenanigans MF <hr>s aren't changing colour3
-
Project teammate has abnormally erotic feelings for bootstrap. I understand why it's useful in some cases but he's using only like 10% of it (the grid) and not even using it properly1
-
Why everyone in management wants to know how i solve the bug if you do not even know what is Bootstrap. All that matter is fucking bug is resolved PERIOD
-
take it easy
even you do not like w3schools as first result when searching for some related content? *** I just searched bootstrap tooltip *** bootstrap tooltip you heard it // 2
2 -
When you go to apply to a web design company and they have this exact bootstrap layout http://adventurega.me/bootstrap/
A company that designs websites can't make itself one?!?2 -
So it's 2020 and still no native RTL support in 'modern' text editors or 'modern' web frameworks/libraries.
I'm looking at you sublime text and bootstrap. 9
9 -
"We have a rockstar react dev on our side"
*Me, after deploying my first react based app using CRA to bootstrap*
<_<
>_>
¯\_(ツ)_/¯
'I guess this is my life now' -
What fucking moron thinks Bootstrap is a skill? It's a crappy CSS and js library with the same crappy overused design and the (metaphorical) size/quality of an elephant turd. It's times like this I wish I could forget about not upsetting people and reply with a big fat go fuck yourself. Fuck me.
 9
9 -
>Was given a task to create a fashion lookbook with no instructions regarding the design
>Spent 4 hours thinking of a design.
>Show design to boss
>'We don't need a slider for our lookbook, use one of our templates instead' -
!rant
Okay, I try not to swear even when I am frustrated and I’ve had it up to my neck with a certain issue; it’s my personal ideal, and I have my reasons - I also have my ways of venting anger.
I searched for bootstrap on Google just once. Since then, I’ve just been using the actual website to get where I need to. Now, at the beginning of every YouTube video I watch, I get a Udemy ad asking me to enroll into the Bootstrap class. I use Adblock (I know it doesn’t protect me from all their ad scripts) but seriously, can they please tone down on the aggressive ads.
It’s so infuriating. If I have clicked the ad link to be redirected to Udemy, perhaps your AdSense should understand that I don’t want to learn Bootstrap from Udemy. If I see one more f$&@?!#g Udemy web development ad... I might just make it my mission to become a l337 h4x0r and wreck Google. Hehe
Now that that’s out, thanks for reading.6 -
Note: I posted this as a comment, but figured it could be a rant on its own.
I absolutely hate what frameworks like Bootstrap did for the web. True, 10 or 20 years ago quick personal / pet project sites looked plain and boring, and only sites with dedicated developers had a nice layout. But what did Bootstrap bring? Those "minimal effort" sites still look boring as fuck, except now they have Bootstrap look & feel. What's even worse is that thanks to Bootstrap, every fucking UI kit is just Bootstrap with more bloat. To further prove my point, if you google "material CSS" you'll find a ton of projects, and except for the official Google projects, they all look & feel like a mutilated incest child of Bootstrap and MD because instead of making their own implementations, everyone just started with Bootstrap. And the same goes for all sorts of templates which look & feel nothing like Bootstrap, but thanks to its shitty influence devs still start with Bootstrap instead of writing clean CSS which does what a template needs without extra bloat.1 -
I don't know what's wrong with using Bootstrap
*insert office dude meme*
And at this point I'm afraid to ask5 -
When I was 11 or 12, and wrote my first webpage in php, designed with tables. Tables was the shit back then. none of that fancy flex box or bootstrap, and 50% of the internet was flash. T'was a good time to be alive.3
-
for everyone that likes podcasts, the new runtimerror live podcast released its first episode today :)
https://runtimerror.com/podcast/...6 -
I have this friend who says that using bootstrap(prebuilt css styles) is freeloading if other people’s work. So, I asked him to create his own OS cause he is freeloading of Apple create his own laptop cause he his freeloading Apple. What an Idiot!3
-
Started the Course "Web Development with JavaScript and DOM" a week ago. I love it. First time I've tried Bootstrap. It's great.3
-
"We use top of the art, endgame, final boss, super technology"
What they actually use: Java 1.8, jQuery, JSP and an old version of bootstrap
Why is this still a thing?2 -
At a "guided internship".
Task: Develop a complete web application form
Was assigned to a team of 7 where all are "Frontend Developers" who have never heard terms like "bootstrap" or "mobile-first web pages".
That aside, all are seniors in age and qualifications, hence me telling them something to do is "ordering them around". And if I tell them to leave things to me, they be like "No, we wanna contribute and do the Frontend, as these things don't matter, inline css just works fine". 🤷🏻♂️🤷🏻♂️🤷🏻♂️🤷🏻♂️🤷🏻♂️
Why Lord? Just why?4 -
Fucking hell, our .net site uses a modal pop-up after the user submits data so they can explain what the did and why. Bootstrap styles it with an x in the top right, but the x doesn't do anything. I can't find where bootstrap adds it, I can't find any way to access it, it just annoys users because if they don't need to explain, they click it, and it doesn't work. Only the cancel button closes it. Where the fuck does this thing come from?3
-
A guy (who is ending the same master degree as me) just launched his personal website saying he is webdesigner but used a very common bootstrap template. The future is good for this one 😂14
-
For the past week I've been rewriting an application with just pure php, html, js and css (with a sprinkle of bootstrap), and I gotta say that in this new modern world of frameworks & CMSs, it feels great building a "problem solving" application with nothing but my bare hands!4
-
Trying to get some cool project for fun using CSS framework. Don't want to use bootstrap. What's fancy yet powerful for a basic HTML/CSS site maybe with some jQuery/JS?8
-
Does anyone use WYSIWYG editors when doing bootstrap websites anymore or just straight notepad++ (I've been doing the latter, wondering if I'm missing a trend)2
-
There's this one kid in my web design lab (I go to a technical highschool) and he always brags about using bootstrap and that's all he does is copy from the bootstrap library pisses me off!
-
Nine months learning django and react only to find a job that requires php and bootstrap 3... Omg how tf I'm gonna find time for all this?14
-
!Question.
Why Web Designs are all the same ? Is it Bootstrap & Cie's fault or the Web Designers one ?4 -
When another "front-end developer" appends the entire bootstrap CSS file to your templates because it needs to align two elements. To templates that never included any css framework cuz i hate them... Then he asked me for help because it did not work... I fixed an invalid CSS file reference.
FUCK HIS LIFE 8
8 -
Today i faced a "bug" which caused an element not to trigger a Bootstrap 3 accordion by klicking on it. Only on iOS/iPhone - Desktop and Android worked fine.
The actual problem was that almost the same structure worked fine on another website...
took me about 3 hours to figure out that the element which was supposed to trigger the accordion needs the css property 'cursor: pointer;'.
why the hell does a touch device, which got no coursor, need this property?!3 -
Removed a package from my web app yesterday, turns out the package also removes Bootstrap as it's a dependency. TF?! Who removes Bootstrap with an insignificant plugin? Why?!2
-
Frontend devs who mindlessly use bootstrap because everyone does and end up using only the responsive grid component, which they mess up completely in the end as well3
-
man... tons of people are on the bootstrap train here.. I'd only use that if I wanted to double the size of my codebase and get 0 value out of it.5
-
Bootstrap 3 is dogshit, bottom-tier, atrocious, unhelpful, bloated, failed software.
Bootstrap 4 actually isn't too awful though.9 -
Building a Project Manager with Electron.
Does anyone of you has experience with lowbd? If yes, feel free to share!
Image is my messed up first try :P 2
2 -
A colleague told me today Bootstrap and others CSS frameworks was shit... I answered him if you have no time to deal with CSS hell on a project with people not able to produce good CSS code, you need to use this.
What do you think about that ?8 -
Semantic ui is bullshit.
I have been css frameworks
Bootstrap
Foundation
2 more that i forgot.
They are huge and simple to understand.
Now fucking with semantic ui. Bullshit docs. Javascript problems conflicts.
Will try bulma without js.
Or back to bootstrap.5 -
I always use bootstrap or anything else except writing CSS from scratch. I cant help it, I dont like writing CSS from nothing.2
-
I know we all start from the bottom but for fuck's sake some people have no fucking clue what the are doing.
I saw this in a previous senior of mine's stylesheet.
.col-sm-offset-1 { margin-left: 0%; }
I cannot believe that a person can be this stupid. -
That moment when you spend your whole night building something to look like a website skeleton in CSS bootstrap so that your colleague who supervises it tells you that it needs to be revamped...1
-
A Joke/Meme/Story. Sit down and enjoy
In my job we develop WebApps for any company that uses accounting stuff (like you must be wondering, all types of companies).
Some web developers may understand the problem with Internet Explorer and Bootstrap and some libraries 😂 and yes, we had a situaion where we had to put a message at the login to say that you must use Chrome or Firefox in order to use our system properly instead of Internet Explorer (unfortunately, too many factories in my city only use Internet Explorer)
The last week I had too much deadtime and I found this video (watch it from minute 0:55)
https://youtu.be/dfuMvkaDNfg
I laughed so hard 😂 it represents our situation with those Internet Explorer lovers 😂👊🏻
P.D. The video is in spanish, but don‘t worry. If you don‘t speak spanish, in few words, this video is about two roomies (alternative Bert and Ernie) and Bert is mad because Ernie installed Internet Explorer on Bert‘s laptop, so he ask him to uninstall it. Ernie uninstalled it, but he also erased disk C 😂joke/meme internet explorer compatibility bootstrap bert and ernie internet explorer sucks web development sesame street6 -
I was assigned a project which was previously done by another fresher, the project used angular and bootstrap. That fucker wrote custom styles for the fucking bootstrap classes!!! Every time I use "btn-primary" the button won't become blue, it becomes white!! Fuck! He even wrote his own fucking styles for the grid classes!!
I was so frustrated, I had a discussion with my CTO, he told me, that after 3 months, we'll be scraping this and moving to a new frontend. So I'm stuck in this hell for 3 months. -
It seems he is trying to replace HTML with svg and canvas when basic html and css can be used to make beautiful dashboards.
Like i anticipated it is gonna be a ux cluster fuck, where most of the website is an ugly bootstrap contraception and some parts gonna look like futuristic. -
How do you guys handle the design part of your app/website if you are not very good at design? Do you use Material ui or bootstrap or do you ask someone else make the design for you?8
-
Our OS instructor gave us a written assignment about concept of Bootstrap, some of my course mates copy about BOOTSTRAP CSS(Front-end) at least 3 pages and the deadline is now2
-
TLDR: I'm switching between many webstacks and its starting to hinder my progress. What is the best stack to use with bootstrap?
Ok, guys I really need your help with this.
Currently, I'm working on a bootstrap page and it requires more dynamic pieces to work. It has become frustrating to continue moving on from where I'm standing and thus I would like to switch it up a little. I'm not used to dealing with several languages at once. Right now, I'm pulling data from the server with PHP, and I'm trying to quickly pick up AJAX to update data asynchronously in the page. However, the problem I'm running into now is how do I connect everything within my page in a coherent way that doesn't become a disjointed mess?
My question is in order to start building a dynamic bootstrap website --that communicates with a server to get data-- what can I do to keep myself sane and make everything a little more organized?5 -
.Net Dev here with a degree in graphic design. Almost 9 months into my first dev job, 85% of it has been dealing with god damn webforms. Unfortunately, sometimes it doesn't play too nice with a bootstrap / jQuery especially with code behind and when you have post backs. I never thought I would say this but fuck the front end lol at least when it come to this dumpster fire. At least I'm learning a lot but damn I can't wait to get back into an MVC project or service work.1
-
I just upgraded a large project from bootstrap 3 to bootstrap 4.
It was more annoying than I thought it was going to be. -
what the mothetfucking fucked fuck of a fucking shit is going on man!!!!?!
FUCK YOU BOOTSTRAP!!!!!
on codepen i just deleted the bootstrap build in, but i had a cdn link in header... i tried different links now and other stuff BUT MY SITE LOOKS NOW UGLY AS SHIT AND I DONT GET OLD SITE BACK FUFUUUUUUUUUJUUUUU
.. spent so many hours in it i was so proud
FUCK YOU SON OF A MOTHRRFUCKING BOOTSTRAP BITCH😠😠😠😠😠1 -
Trying out Bootstrap for my new Admin Panel - So far so good, very beautiful.
I do front and backend design but I love to concentrate on the functionality of my system instead of the style. Thy Bootstrap 1
1 -
When you're discussing Twitter bootstrap w a fellow dev and someone else chimes in about how Twitter raised funds and is not a bootstrapped company..

-
lately, I was thinking to practice my coding with responsive front-end frameworks, I will create few demo websites templates/web applications.
any suggestion to responsive front-end framework besides bootstrap which I'm pretty familiar with.4 -
web devs... what are the commom screen sizes you use for responsive design. I used the bootstrap grid but there are some tablets which resolution is higher than a normal conputer and that tablet is considered as a computer. Is there any css-only-way to make a difference between desktop, tablet and cellphone?4
-
when u see a bootstrap template use !important on multiple classes and id's u know someone kinda fucked up😅🙄5
-
so close yet so far :(
anyone got any tips for how to remove unused css? is there any tool that can remove classes from bootstrap i don't use? 12
12 -
I need some help people. Need a good tutorial to understand Bootstrap grid and responsive framework. I have always worked on Media queries before. Couldn't find a good tutorial.11
-
Last week I was working on a web development assignment (php and bootstrap).
I had a few problems but the most annoying was that bootstrap didn't want to apply to one specific element.
I sat there, looking for the error for about 2 hours. When I finally found it I was raging inside. I mistyped a - instead of an = after the class attribute (i.e. class-"Foo").
The mistake was hard to spot because of a combination of the font and the low screen resolution - 2 hours wasted because of that shit -
*shows a demo with bootstrap to PM*
PM: This is shit
So we sticked to the current version by a designer. That version crashed when....change screen resolution in a pc.
Thanks that was long ago. -
I am really frustrated and angry when my friends only think that web development is easy you just do everything in bootstrap thats it, but really not all web apps are made in bootstrap, i make mine using css media query and thats hard to set everything manually, im so pissed that they take my job for granted and they cant even right a single decent php function , ignorant retards4
-
Really hate working on front end sites where the designer has no idea how to use Twitter Bootstrap.
Instead of using SASS to customise the framework they have included the entire library and their owned CSS file titled "custom.css".
"custom.css" has 768 lines on plain css (not SASS) that simply overrides Twitter Bootstrap CSS.
Seriously :(1 -
I have to confess, the first time I saw a framework like bootstrap I hated it because I didn't understood most of the HTML with a lot of tags with classes everywhere. It took me like 3 weeks to learn how to use it right and I made 3 websites from 0 in the process.
One day I read about a framework that uses Material Design rules (which I apply in my electronic projects with rgb screens). Since that moment I started to use it. I love how easy it´s to do a complex thing with a few lines.
For those who are starting with web design, give it a try to these frameworks. They will make your life easier. I was the kind of guy that writes every single line of html, css and javascript by hand.5 -
Q. How did the doctor revive the developer?
A. The dev wasn’t responsive so the doc picked him up by his bootstraps -
My idea is really good actually my startup is doing great now.
But my first time pitch was a terrible one in front of a small investor. He trolls me but now in bootstrap mode we have more than 50+ customers world wide2 -
Goddamn react bootstrap modalbox and select2 dialogbox inputbox freezing bug!@#$
2 fucking days in my mind and I can finally discard you. It was tabindex="-1" on sibling DOM Nodes. Sweet cherry bananas. From now on I'll keep an eye on you. -
As someone who isn't very good at actual design or implementing design very well, I usually have to start with a template for admin dashboards on my sites. Which means I have to deal with bootstrap. I've come to life with that fact. But what I can't stand is getting these templates and the HTML is so bad, all I see are flying v's! Don't these people know that you don't need 12 levels of divs? And for fuck's sake, run your code through HTMLTidy! Thank God I didn't pay money for this one.
-
Just spent 30 mins vertically centering a damn image in a two-column Bootstrap row. Yeah, flexbox is great unless you want to stack the columns at mobile screen size like they do with Bootstrap normally. Then everything breaks and the original ugly hack just gets replaced by a slightly lesser evil.
I really hope that we sort this out somehow before colonising Mars.5 -
Front-end development leaves me slightly in awe of the developers. How do you do it?
I come from a background in scientific computing. I can write boundary element code that's fast, performant and safe. I can build Monte Carlo simulations that work well. I'm even decent with backend development in Flask somehow. But ask me to build a simple web form and... argh!3 -
Spent 30minutes trying to find What was wrong in my Bootstrap code because some things didn't appear on my screen (grey background, lines).
Turns out it was because of the crap quality of my second monitor. -
What's your favorite multi-select dropdown?
My designer says dropdowns suck and I'm trying to convince them otherwise.
(Codepens/jsFiddles are welcome)
My personal favorite is bootstrap on desktop or native on mobile but not sure that's gonna fly...
/sorry for not-a-rant2 -
I'm creating a little web application and I was considering using Bootstrap to make my site flexible in terms of formatting on different devices. Also some of the built in functionality seems convenient (I am doing the back-end as well and front-end is consuming a lot of time) and easier to apply. Does anyone protest the use of Bootstrap for any reason? If so why?6
-
The biggest issue I have with bootstrap is that some old school back-end dev always insist on using it even if the design doesn't work with it at all..
-
Ever since I started building a site using Bootstrap, I've noticed Bootstrap on a good portion of websites I use. This is gonna be something I can't unsee, isn't it?1
-
I'm beginning to design websites using WordPress. The issue is, every client wants their website to be styled differently. ive looked into creating my own themes, but a new theme for each client is just unrealistic.
Somebody pointed me towards dopewp.com, which is a Bootstrap based theme with a page builder. I've settled for the idea that I need one theme that'll do the job everywhere, but there's more questions past that.
should I develop my own Bootstrap theme, or use freemium software (which I hate) like dopewp? another option would be to build my own Bootstrap theme, or a completely new Bootstrap CMS.
I just don't know...6 -
I'm a lazy piece of shit that feels backend code is more important than frontend code (it kinda is though...). But this resulted in me using bootstrap and jQuery in just about every project so I did not have to put effort into it. So this year, I'll ditch them. They've served me well, but they are so bloated and also fuck up your HTML. Removing bootstrap and jQuery for existing projects is gonna be a pain, but I'll try...7
-
So we have duplicate code because dumb devs thinks Bootstrap (4) is kick-ass for mobile. 😒 Can't do jack with their tables.
I told them to use Flexbox instead. Bootstrap (even 4) is antiquated and there's better options.
My recommendation is to use Flexbox Grid with React to build a modular living style guide with built in unit testing for styles and interactions.
Basically got told that my opinion is just an opinion and is the same as using Bootstrap. 😭
Anyone have some solid "facts" on Bootstrap I can use in the long run? We haven't even launched anything and we're already in technical debt because of this stupid framework decision. Someone please help. 😞3 -
Collect project specifications & details.
- order by relevance.
List & install dependencies (possibly spin up a vm).
mkdir ~/Code/{lang}/{framework?}/{project}
Bootstrap skeleton & scaffold.
- ensure functional base.
Iterate specs list & create test case(s) one at a time, going: test => minimal to pass => refactor => next(repeat_cycle)1 -
Hello my dear friend. I hate you. You are asking me why? You know exactly why.
I'm fucking tired with dealing with your fucking projects. Yeah, your unresponsive websites projects. You shove me a website, with crapton of images, JavaScript fireworks and you even dare to ask why website is lagging on mobile?
Also I hate you for ugly, custom fonts without Polish letters and you fucking are mad at me why some letters look different?
Last thing. If you ever again ask me why a website (look again at projects you are giving to me) is looking different on mobile, then I swear I will fucking rape you. (but maybe I will maybe kill you instead) -
Just replaced a mess of a 6 row, 6 column grid done using bootstrap with 4 lines of CSS3 grid layout (shorthand).
Why do we even need full Bootstrap when ya got Grid and flexbox now? Oh right, .btn colours... 😖😫😭3 -
CSS.... vertical centering back around 2000 before flexbox and frameworks
HTML- before we head css frameworks looked bootstrap. I am done make things pretty ..I make them functional -
So basically
-I have a project to finish due next week from an interview i had and i mentioned that i want a server side role, i am more of a PHP & MySQL (laravel).
-Also told them i am not very good at the front end
-So good so far
-They gave me the requirements
-BUILD A FU##ING website using
{
- BOOTSTRAP AND WORDPRESS
}
two let's call them tools i have NEVER used and also mentioned that
So here i am having my fking pulse over 100 trying to damn figure out how this bs works.
End my suffering
Have a nice day!!8 -
Let‘s talk about time travel and the bootstrap paradox (look it up if you don‘t know what it is)
I think that I have a solution for this paradox, but it requires the many worlds interpretation (quantum mechanics) to be true.
I‘m in the many worlds camp anyway.
So, how can an object exist in a time loop? The paradox is that it looks like it has no origin. It wasn‘t created. It just exists.
What if the act of time travel puts you into a different world, just like any decision puts you into a different world?
I‘d argue that the object has an origin and it was created. But it was created in a different world (different timeline, if you will). The person who observes the object in a loop is not in the same world as the person who observes the object being created.
After its creation, the object has entered the loop and by traveling in time it also traveled into a different world, where the creation event never happened.
This also solves the grandfather paradox in my opinion, because there is no contradiction when you go back in time and kill your grandfather. You are in a different world. You will never be born in that world, but so what, you are from a different world.
What do you think?11 -
I just released version 2.0 of my UI package.
Laravel Livewire & Bootstrap 5 UI starter kit. This package is a modernized version of the old laravel/ui package for developers who prefer using Bootstrap 5 and full page Livewire components to build their projects. It also comes with a few features to boost your development speed even more.
GitHub: https://github.com/bastinald/ui
Demo Video: https://youtube.com/watch/...3 -
"Hey, we're gonna add bootstrap to your project but bootstrap doesn't exist in your project. That's fine? Yeah it's fine."
Like, ffs asp.net core mvc.
https://i.imgur.com/eQVfE5w.png 3
3 -
Oh my... Webkit is trolling me again. How easy was it to style a website in Firefox and then I found out it looks like shit in Chrome. I can't event fix it fuckkkk.
The best part of the story - it's Bootstrap so I would assume it could work the same across the browsers.undefined no way to fix i wont change my whole template webkit rip chrome eat it google fags bootstrap ez firefox2 -
Can anybody recommed a simple UI-Library for React? Can't evaluate them because I've never used one.
And please no Bootstrap-stuff, I have seen too much of it.12 -
Yes, Bootstrap and Bulma are good. But have you tried semantic UI??
The CSS gods are with this one...1 -
classmates attend a paid workshop on WordPress for 2 days.... now everyone needs my github id for learning bootstrap!! (had used bootstrap in a project around 8-10 months ago)3
-
I'm using bootstrap again (1st time was 4 years ago) and it's amazing! But I barely remember css and html.
Are the docs in their official website enough to create a simple forum/album with login?5 -
I love HTML and last night, I discovered Material Design Lite. It did not have many design features. So, I looked and found a better responsive website designer. Bootstrap looks great! I will making some website with it to learn some of it classes.3
-
QUESTION RAILS + FRONT END, COME INSIDE AND TAKE A LOOK.
In the last months I started learning Ruby on Rails because I'd like to switch my job.
I developed few small projects from The odin project and today I was trying to implement Bootstrap inside my Rails app (simple flight booker) and I had several problems.
Chatting with other Odiners, they confirmed rails+bootstrap is not an easy combination.
Sooo here my questions:
1) what would you suggest to use with rails to create the frontend?
2) what would you suggest to use to create simple websites/landing pages? WordPress?
Thanks and regards!5 -
Working on a project (auction website) with a group, one of them described himself as an experienced web developer (both front and back end). Two weeks into the project, he won't shut up about using Bootstrap and how great it is (even tho we decided on not using it); fucks up even the simplest queries and doesn't know any OOPHP. Needless to say, he got kicked pretty soon and after making some nonsensical threats to the group members we never heard of him again. Or so we hope.5
-
Been sketching websites with HTML CSS and Bootstrap, I’m trying to make a website with JS so it can actually be a searchable and sortable database. I ask for help online in different communities and now I have someone teaching me react and mongodb. Enough with the faking it guys. “Admit whatch you don’t know.”4
-
Not only is it a link to bootstrap grid for something that will never work... but it's a link to W3schools - that teaches you bootstrap! HAHAHAHA what a good one! https://w3schools.com/bootstrap/...8
-
I started this trainee job as web developer and they want me to learn JavaScript, Node.Js, React, PostgreSQL, Axios, Bootstrap and some other stuff all from scratch in less than month... I know is crazy, but I kinda love it lol2
-
Hey guys I've been learning reactjs , jquery bootstrap basically a lot of static stuff but now I want to build a dynamic site like a blog I have no idea how to get started any tips or advice...8
-
I'm currently looking for a front-end framework to work with. I looked at bootstrap a bit and it looks too sluggish. Any suggestions ?13
-
If any of you are quite good at :
- bootstrap 4
- wordpress
i NEED YOUR HELP
i got headache
i need someone to explain me the practices of both
If any of you are able to during skype or discord call , just comment and I'll leave my skype.
Thanks4 -
The stuff like bootstrap has made the life of developers pretty simple..........that if someone even wants to enable validation would think ........Man I should google it out there would be something in bootstrap.....
-
Hi Devs.
Does anyone has the bootstrap theme, DashKit from themes.getbootstrap.com, or has a coupon code I can use the get some dollars off the purchase price?
I urgently need to use the template.3 -
hoi guys,
on freecodecamp i had a lesson to build a website on codepen.io with bootstrap.
except that it has some code features, it felt like normal coding.
i have to write all on my own also.
And then I opened a html5 project on netbeans with downloaded bootstrap and it filled the index. html plus css and other files with much content (but looked like shit)..
why is there such a big difference between codepen bootstrap and netbeans bootstrap?6 -
everything is fine when you didn't forget to put container class inside div. otherwise you need to find out why everything messed up for few hours.
-
Is it reasonable to use materialize for a personal portfolio? I just like the minimalistic and simple appearance, and it makes making responsive layouts a breeze...
Also, I'm tired of using bootstrap for everything7 -
its already 2019 and still.. why do most of the popular html5 ui framework still needs minimum of 3 divs deep just to get a grid view!?2
-
I've been stuck with bootstrap in the last projects at work but I wish to break free. Been looking a bit on material design. What other UI frameworks do you guys use?7
-
Am I doing something wrong in integrating bootstrap into my web design.
I'm just making some cool looking password reset forms and stuff.
1. Is it overkill?
2. Is there a better alternative?
3. Any good tutorials to understand bootstrap better than what I do know? (afaik it's just a collection of html elements and css styles)
4. I still have a problem with auto padding at different resolutions which messes up the alignments and stuff I'm really inexperienced at this.
5. I'm a noob at web UI and I want to add it to my skill set so I don't mind a good recommendation to some sort of path I can follow. (I'm alright with Photoshop concept designs, I'm bad at implementing them)4 -
Not sure if I should implement Bootstrap on my website for cross device scalability, grid system placement and basic animations, or just stick to raw CSS3... Any suggestions?5
-
Using bootstrap modals in an angular project and using the same spelling for ng-modal and not knowing why I'm not getting my model data for hours
-
Do anyone here uses Bootstrap Studio? Is it worth purchasing? Or just stick with traditional text editor?9
-
There better be a special place for the frontend dev I just replaced. All this absurd html, angular and css obsolete code everywhere 😩
Who other than none-devs uses bootstrap? And who makes a layout, using only 11 columns and shifting it 1 to the side? Whyyyy5 -
https://youtu.be/5OhJ00an0mI?t=148
As per this ad Samsung use HTML & bootstrap to change voice of bixby.
can someone tell me how can i do this?
(If anyone from Samsung. Inline CSS is bad practice)3 -
Should I refer to the bootstrap from the bootstrap servers or stould I dovnload bootstrap and refer to the local bootstrap? Im using the weblink to bootstrap.2
-
Review about 45+ bootstrap admin templates, and haven’t found one that fit into what’s in my head.5
-
How would you name a scoped npm package?
I have a bootstrap theme and a package with angular components. The angular components package is the main feature of the library.
My proposals:
bootstrap-theme - @bla/theme
angular-components - @bla/bla | @bla/ngx | @bla/ngx-bla
or something else?
I need help.3 -
Been playing around with bootstrap and mvc, with custom fonts. Feedback on font. www.diginotes.co.uk
-
Really want to switch away from bootstrap any recommendation for a light weight grid or flex framework7
-
I thought I might give bootstrap a chance by recreating an existing website. Problem is that this website is "simpler" with a carousel and a dark mode toggle being the few more complicated features, so it might be even faster to simply write the CSS myself and get my hands dirty. Using bootstrap for this seems more and more overkill, the more I look at it. On the other hand I know bootstrap already takes much care of responsiveness and vendor-prefixes and so on. What have I gotten myself into with bootstrap...21
-
huge unused space when nav-items collapsed, how do i change breakpoint for this
https://i.imgur.com/ZhD2ufh.gif 1
1 -
used bootstrap, and the found a prety elastic side menu animation, turned out it can'twork with the best css fw.. fml
-
Hello everyone,
I wanted to share with you a useful resource. There are many frameworks that help to create responsive and flexible web apps.
According to me, Bootstrap 5 is the best framework as it offers many features such as experimental support for CSS Grid and offcanvas in the navbar. Also, a new placeholders component, horizontal collapse support, and many more.
As we all know, it is an open-source framework that offers responsive structure and styles for building new projects and websites.
Here, in Today's rant, I am sharing some useful Bootstrap Practice projects that will help you to learn and sharpen your skills as a developer.
https://themeselection.com/bootstra...
You can check the above blog for more detailed info.
Thanks5 -
While developing whatever website that uses Boostrap, my boss always says:
"PLEASE JUST USE BOOTSTRAP CLASSES to make it easier for everyone else to actually operate on that after you're done"
I'm now working on a project started by him and OMG the mess.
The only bootstrap classes he's using are col-* and text-*, the rest is all custom classes like nopad, which is the equivalent of p-0 m-0.
I mean, I might get you use less bytes writing nopad, but be consistent with what you say7 -
I have been searching for a suitable bootstrap web app template for a project for two days now...
I am done with the backend, it’s just remaining a nice template, I can tweak to fit in my requirements.2 -
I just started a web dev course.
I definitely hate bootstrap, jquery-mobile and all their fucking classes.
Does it exist a good reference poster (or something else printable) with all these classes and what they do?3 -
Question:
Is there a good tool I can use to design my UI with vuejs support
I am looking at bootstrap studio but since I will be using multiple JS script as well as .vue file, it doesn’t seem to be good. -
Can someone teach me how to use bootstrap 4 and fawesome I've been trying it doesn't work for me 😑😑😑2
-
I just launched my new UI package.
bastinald/ui allows you to create web apps using Laravel Livewire + Bootstrap 5 in record time.
https://github.com/bastinald/ui
Thanks for checking it out. -
I have been arguing with my company's analytic on bootstrap grid system for two days now. The guy doesn't understand what is so wrong about hardcoding bootstrap column percentages when in our company's layout rules it states we use the col 12 system
-
i just want to say i dont like material ui because customizing it is so painful . bootstrap is so much breeze to work with.
-
I am trying to git clone my existing bootstrap website project and open it on my nginx localhost server.. I have already cloned it but its not opening while I am browsing my localhost. can anyone please help me with that ? I am usig ubuntu.
-
Whyyyy whyyy can a billion dollar company be the last regarding Kubernetes as a service!! EKS has such a fat ass, damn slow to bootstrap and a pain to manage the lifecycle, while all other clouds even the small ones have figured it out. Can't just get it.6
-
I recently released my latest UI, Auth, & CRUD scaffolding package called Laravel Livewire UI.
This package provides Laravel Livewire & Bootstrap UI, Auth, & CRUD scaffolding commands to make your development speeds blazing fast. With it, you can generate full, preconfigured Bootstrap UI, complete Auth scaffolding including password resets and profile updating, and Create, Read, Update, and Delete operations. The CRUD files even have searching, sorting, and filtering. This package also comes with full PWA capabilities.
- Demo Video: https://youtube.com/watch/...
- Github Repo: https://github.com/bastinald/...
Thanks for your time. -
How to make attractive immersive web pages design
I do not want to make it on my own, else need something like TailwindCSS or Bootstrap
Anyone?3 -
Any thoughts about bootstrap studio? I don't think I like it. Purchased and played around with it for a little bit and it just doesn't seem like a good tool.3
-
I started to build a blog with Bootstrap, to practice, my doubt is if I should write it in English or Spanish (I'm from Argentina)2