Details
-
AboutA ui/ux designer with an appetite for front end development
-
SkillsDesign, javascript, node.js, angular, mongodb
-
Locationedison, nj
-
Github
Joined devRant on 7/9/2016
Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
-
Okay so I’m swiping through tinder for my fellow coding mate and I’m either looking at a porn star or an lg.
Sooooo figures I might as well throw this out here:
Any females? Melbourne Australia??
I’m tired of swiping and I don’t want him to be lonely 😢13 -
Ever heard of event-based programming? Nope? Well, here we are.
This is a software design pattern that revolves around controlling and defining state and behaviour. It has a temporal component (the code can rewind to a previous point in time), and is perfectly suited for writing state machines.
I think I could use some peer-review on this idea.
Here's the original spec for a full language: https://gist.github.com/voodooattac...
(which I found to be completely unnecessary, since I just implemented this pattern in plain TypeScript with no extra dependencies. See attached image for how TS code looks like).
The fact that it transcends language barriers if implemented as a library instead of a full language means less complexity in the face of adaptation.
Moving on, I was reviewing the idea again today when I discovered an amazing fact: because this is based on gene expression, and since DNA is recombinant, any state machine code built using this pattern is also recombinant[1]. Meaning you can mix and match condition bodies (as you would mix complete genes) in any program and it would exhibit the functionality you picked or added.
You can literally add behaviour from a program (for example, an NPC) to another by copying and pasting new code from a file to another. Assuming there aren't any conflicts in variable names between the two, and that the variables (for example `state.health` and `state.mood`) mean the same thing to both programs.
If you combine two unrelated programs (a server and a desktop application, for example) then assuming there are no variables clashing, your new program will work as a desktop application and as a server at the same time.
I plan to publish the TypeScript reference implementation/library to npm and GitHub once it has all basic functionality, along with an article describing this and how it all works.
I wish I had a good academic background now, because I think this is worthy of a spec/research paper. Unfortunately, I don't have any connections in academia. (If you're interested in writing a paper about this, please let me know)
Edit: here's the current preliminary code: https://gist.github.com/voodooattac...
***
[1] https://en.wikipedia.org/wiki/...29 -
Some empty-headed helpdesk girl skipped into our office yesterday afternoon, despite the big scary warning signs glued to the door.
"Hey, when I log in on my phone, the menu is looking weird"
"Uh... look at my beard"
"What"
"Just look at this beard!"
"Uh.... OK"
"Does this look like a perfectly groomed beard"
"Uh... it's pretty nice I guess"
"You don't have to lie"
She looks puzzled: "OK... maybe it could use a little trimming. Uh... a lot of trimming". "I still like it though" she adds, trying hard to be polite.
"I understand you just started working here. But the beard... the beard should make it clear. See the office opposite to this one?"
"Yeah"
"Perfectly groomed ginger beards. It's all stylish shawls and smiles and spinach smoothies. Those people are known as frontend developers, they care about pixels and menus. Now look at my beard. It is dark and wild, it has some gray stress hairs, and if you take a deep breath it smells like dust and cognac mixed with the tears caused by failed deploys. Nothing personal, but I don't give a fuck what a menu looks like on your phone."
She looked around, and noticed the other 2 tired looking guys with unshaven hobo chins. To her credit, she pointed at the woman in the corner: "What about her, she doesn't seem to have a beard"
Yulia, 1.9m long muscled database admin from Ukraine, lets out a heavy sigh. "I do not know you well enough yet to show you where I grow my unkempt graying hairs... . Now get lost divchyna."
Helpdesk girl leaves the scene.
Joanna, machine learning dev, walks in: "I saw a confused blonde lost in the hallway, did you give her the beard speech?"
"Yeah" -- couldn't hold back a giggle -- "haha now she'll come to you"
Joanna: "No I already took care of it"
"How?"
"She started about some stupid menu, so I just told her to smell my cup". Joanna, functional alcoholic, is holding her 4pm Irish coffee. "I think this living up to our stereotype tactic is working, because the girl laughed and nodded like she understood, and ran off to the design department"
Me: "I do miss shaving though"66 -
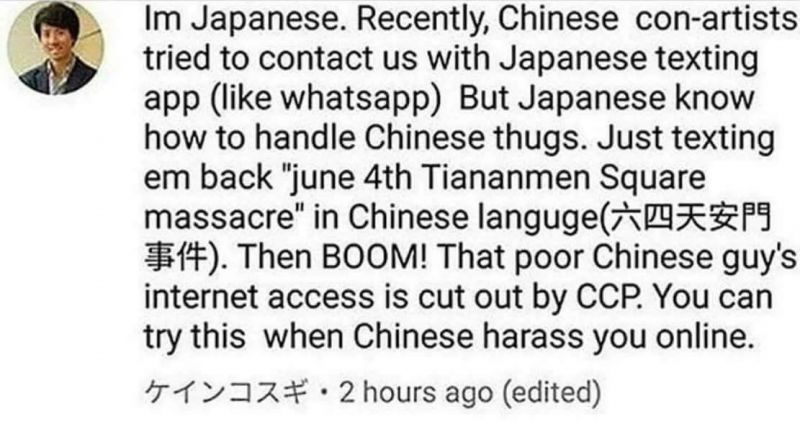
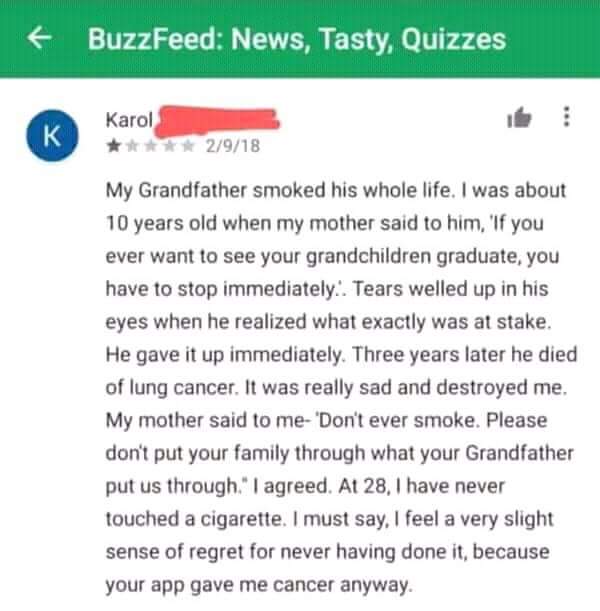
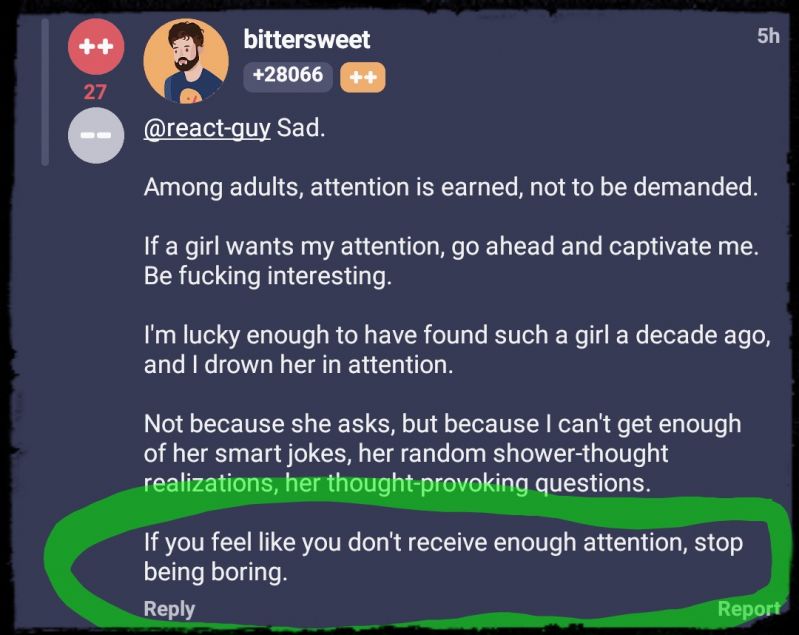
Found this quote from a really awesome person on the internet.
Can't agree more on the last sentence. 10
10 -
I've never had a great experience working with designers, but this one might be the laziest! Props if it's for a friend and unpaid though.
 15
15 -
require "universe"
require "bioDan"
class ProductManager
def initialize(person_type)
@ideas = Universe.import_random_ideas({ mostly_shitty: true, association: person_type })
life_purpose
end
def life_purpose
@ideas.find_each do |idea|
bioDan.interrupt! unless bioDan.bad_mood?
bioDan.queue << idea
end
end
end
ProductManager.create "enthusiastic prick"
%x[crontab -e "0 09 * * * ruby this_script.rb > /dev/null"]
# 😥7 -
Client: I want a mobile game with Leaderboards, Social media sign-ins, In-game store, Ads, IAP etc in 2 months
Me: Cool, what’s your budget?
Client: $5021 -
Last time, my friend said CSS stands for
"Custom Sexy Styles" (dig into my older rants)
This time, he said
"Centering Somewhat Sucks"
Now he knows the deal.12 -
This page doesnt look like much until I tell you it is written entirely in Clojure using a custom built HTML generator.
 9
9 -
I'm trying out a new rendering engine, it's pretty slow but I'm getting somewhere.
My (6 years old) client is sitting next to me and is kind of picky and tells me exactly what to do.
No payout though 🤔 15
15 -
Amphetamine.
If that doesn't help, "working from home", which means posting random PRs from my emergency pile every two hours, while shooting noobs in Overwatch.13