Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "devrant webapp"
-
Wrote a script that calms the extreme use of exclamation/question marks and capslocked rants, do have to say, it makes it much easier to read many of the rants, it also adds small stats at the bottom of the rant
may sound like it takes the "fun" out of those rants, but it only triggers if the capslock is more than the lowercased letters
wish the devrant webapp was accessible from mobile, to use all them scripts on mobile too 25
25 -
Shouldn't devRant build a proper website rather than a small sized webapp? :p
C'mon devRant, we developers are using our laptops half the day!14 -
Basically finished the notification filter script* already, but there's still some small bugs I want to get to first, so in the meanwhile I created a "subscribe" button script**, that simply posts a pin emoji and "Subscribing to the comments".
On desktop I usually used to post a dot to subscribe to rant comments, but with the new people wave, that was often misunderstood (you emoji users won the evolution of comment subscribing, RIP dot) I'm sure some other people that use the webapp more often, will find it useful too.
* notification filter: https://devrant.com/rants/1424435/...
** subscribe button: https://github.com/7twin/... 17
17 -
```
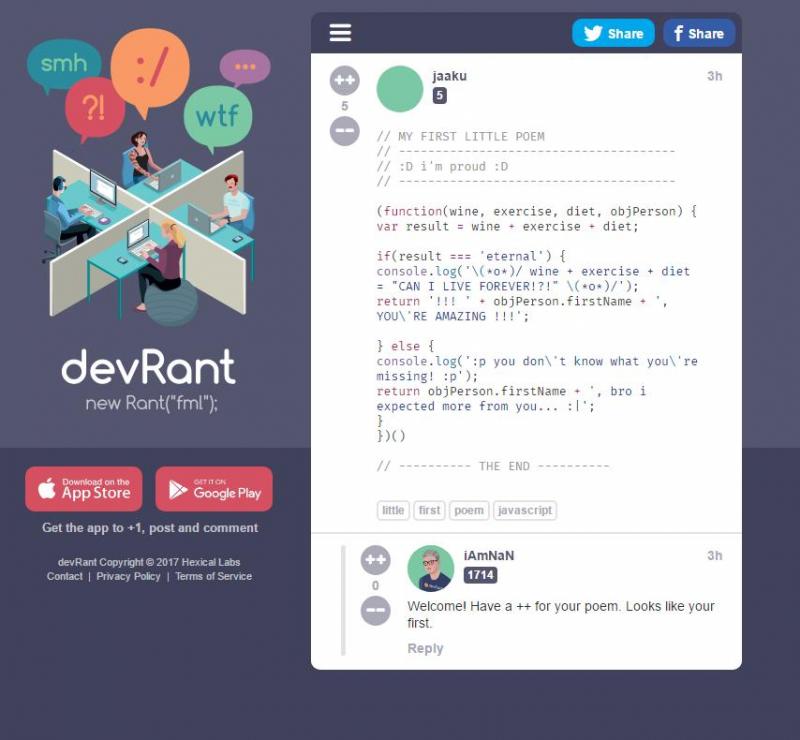
Greetings @dfox @trogus, et al,
Here is some feedback with aspirations for the backlog.
I think it would be a good addition in the devRant UI if we could paste in code snippets and have that code display with proper fonts and syntax formatting, and even ideally with highlighting by language.
Currently, if we paste in any code or text for that matter it is translated into a sans-serif font (14px Helvetica Regular on webapp) which is fine for the poetic prose from our fine and noble devRant colleagues, but not ideal for shared monospace snippets of lesser and grand design.
Here are two websites that provide conversion of code snippets into formatted syntax, and HTML. http://hilite.me/ and http://markup.su/highlighter/
Both of these sites provide an API so highlighters can be used as a service.
Mockup attached.
Thank you @jaaku for your post, and welcome.
Cheers
devRant for the win
``` 13
13 -
So my client is (was) paying 3500$~ a month to that service that has also an API and we have been now fighting atleast 2 months for them to raise the rate limit higher. (because the new features pull in a lot more records, to basically make their shitty old dashboard obsolete at some point)
He's even willing to pay more, but the ticket and calls just get thrown around from one level to another, when he threatened to quit, all they changed was to send him to another level that was suggesting 3 months 10% off and when he declined it just got thrown into the pool again lol
So what we end up doing is register his wife on same service (there's not really any alternatives that actually have all that weird shit he needs and his wife was co-owner anyway, so it was just a name change basically), but just tick the higher API rate limit and it worked, he's now quitting the old one.
What's funny though, the new contracts for the same thing he was paying cost just ~2450$ (would have been even less, but hes too clingy on that one page I can't recreate without having the data) so they just lost that revenue, just because they didn't want to raise the API rate limit and the client also decided to give me the difference of one month on top of my contract, once the new contract kicks in and the old one expires in 6ish days (at best) or 12ish days at worst
well done support and assigned engineers, not only did you just lose a client with an old contract paying you 12000$/year more, but you also gave me a great free bost in money lol
btw: I hope I put everything in again, I this time decided to be brave (read as "stupid") and wrote it in the devrant webapp, then accidentally clicked twice outside the borders, making everything disappear.. -
I just fucking love the feature of "click outside the textbox and lose all you wrote" on devrant, keeps my blood boiled just right. I am counting every second until the new webapp is supposedly coming 😢7
-
Someone wanted to get a job, he was told to build a fullstack webapp with node.js and react.js and he told me to review his code before submission. I saw the code and the guy wrote the models, controllers and routes in one file, ONE FILE FOR FUCKS SAKE!!!!!
Well I just hope he gets the job and he's not on devrant.2 -
Holy shit. Just logged back in the devRant WebApp after a couple of moths and woah. What a nice design over there. Good job devRant team.
-
Why install a native app to use devrant on a mobile phone? Your website is not totally broken in a mobile browser. Responsive web is possible in 2020, believe me and give it a try!12
-
Devrant got my hopes up when I got on and saw the fancy new website.
Of course, the webapp is the same old interface :(
new site looks great though!!3 -
Soooo....
I just found out that the devRant WebApp has a fucking dark theme...
After using the light theme for so god damn long...
Can I have my healthy eyes back?1 -
I found a bug in the web app. (Yes, i will go to https://github.com/devRant/devRant/...). If you don't have an avatar you get the avatar url https://avatars.devrant.com/undefin... in the notifs (which doesnt exist)
 3
3 -
Bug in the Webapp
(maybe its already been reported before...)
If you load the new top feeds
https://www.devrant.io/feed/top/day
https://devrant.io/feed/top/...
https://devrant.io/feed/top/...
https://www.devrant.io/feed/top/all
the button "more rants" opens
https://www.devrant.io/feed/top/2
This URL doesnt work. Its reloads page 1 of the "all" feed
https://www.devrant.io/feed/top/all
The links
https://devrant.io/feed/top/...
https://devrant.io/feed/top/...
https://devrant.io/feed/top/...
https://devrant.io/feed/top/...
don't work ("page not found")4 -
Building your e-commerce looks easy for a dev. Just build a webapp and cry over it not getting hits 🤷♂️.
-
Why oh why do devRant have this crappy webApp. Ranting about bad Software and code on a such a bad app is like complaining about speed on a rail trolley.6
-
@dfox it's not so nice to click on the "Web App" on visiting devrant everytime on browser.
why don't the main page direct to the Rant Feed ??10 -
I love how the devRant webapp is intercepting scroll events (I assume) such that attempting to scroll down results in one step down, two steps up.
Why? Is this an attempt to solve jellypotato for infiniscrolling?
Looking further I see the scrollbar itself is actually getting smaller, like some element on the page is extending beyond the end or something. 🤔
I don't know, man...2

