Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "ui"
-
!Rant
Convinced my girlfriend to learn UI/UX design. She landed her first job last week and it's a good one :)
So proud13 -
In the middle of my workout and all I can focus on is this treadmill display's terrible UI... Looks like a zoom button but actually increases the speed.
You know you're a front-end dev when... 15
15 -
Ui stands for "you and I" !
That means that however stupid ui is if u and I get it then it is good!
What would you say about this one? 14
14 -
UI Designer : please make the border under the title a lighter shade of grey
Me : How much lighter?
UI Designer : I'm not sure... I'll know it when I see it. Just try a few shades out.
Me: *tries a lighter shade* Is this okay?
UI Designer : No! Now it's too light.. Make it juuuust a little darker.
*This goes on for two hours back and forth*
Me : ....... (╯°□°)╯︵ ┻━┻22 -
*In GitHub*
Manager: "Team, we've not made any changes in UI recently.. we've to do something".
UI: "Let's switch right pane to left."
Public: "Wow.."2 -
I'd really like a talk with the Spotify UI/UX devs.
No disrespect but DAMN that thing sucks. It shouldn't take me a full fucking minute to find the FUCKING settings!
This is one thing that deezer does well at least imo.20 -
What do you all think about that. Is it good or nah? After few months of coding tried to do some UI design.
 7
7 -
I'm kind of in love with Flutter. This is not Gmail, this is an UI I built with it in just a couple of hours to mimic that of Gmail, my friends are already using it for pranks 😅
 16
16 -
— Java is too heavy on resources! And desktop apps made with it give you this fugly, custom GUI that doesn't blend with your OS's UI in any way!
— What about Node and Electron?
— Oh, these are amazing!10 -
UI/UX Team: "We're using a new piece of software; all you developers can install it, its going to revolutionise our workflow and collaboration"
Me: *checks download page* ... "Only supports MacOS... FFFUUUU"
Where is all the linux love these days -_-9 -
In a mobile project far far away...
Dev: Now we need a ui expert to beautify the app.
Boss: we dont need him its beautiful as it is.
5 mins later....
Boss: here Is a ton of ui changes dear dev. I trust that you have creative insight to make changes that I like :)4 -
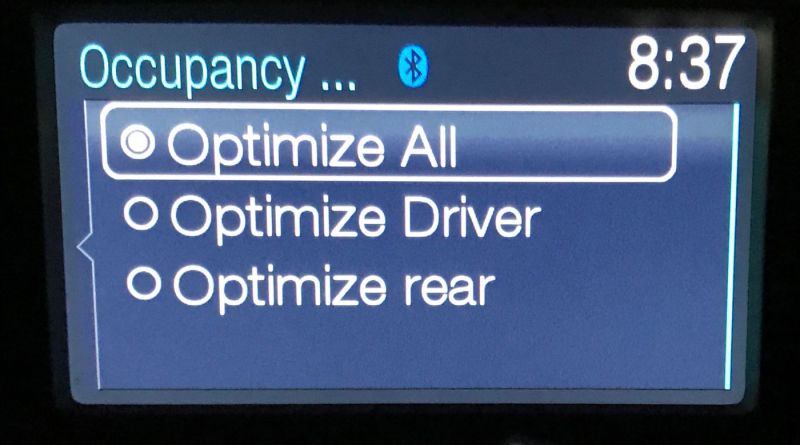
Who the fuck thought this was a good order of putting time period indicators in their UI?
How is it even sorted? Not alphabetically, not in duration. 9
9 -
1.5 hours of UI and performance enhancements for the UWP app on Windows Phone, and guess what greets me when I plug it in.
//kill me
//yes I restarted both 9
9 -
"Users don't need or like detailed error messages. Just use a generic phrase like `an error occurred`. Visually it looks nicer and they won't read it anyway"
- Lead UI / UX Designer, large m.n.c, 10+ years experience10 -
hi 👋🏻 everyone. Recently I created a file system UI in react. Would love to have some feedback on https://github.com/imshubhamsingh/...
 9
9 -
Why the fuck do all (smart) TVs have such a shitty UI/UX? I don't really use TVs and I was shocked when I tried one. Apparently it's a thing, it's not just that one I tired...4
-
Who the fuck designed the UI of linkedIn? When I click on My Connection, I expect to see my fucking connections. Not People I may know, Not my recent invitations, no fucking bullshit. Just my connection.
They have a small fucking text (Not even a fucking button) that says "See All" in a small corner which I can click to see all my connections. Why the fuck do you a nav button on top called "My connection" then? FUCKING HELL MAN!5 -
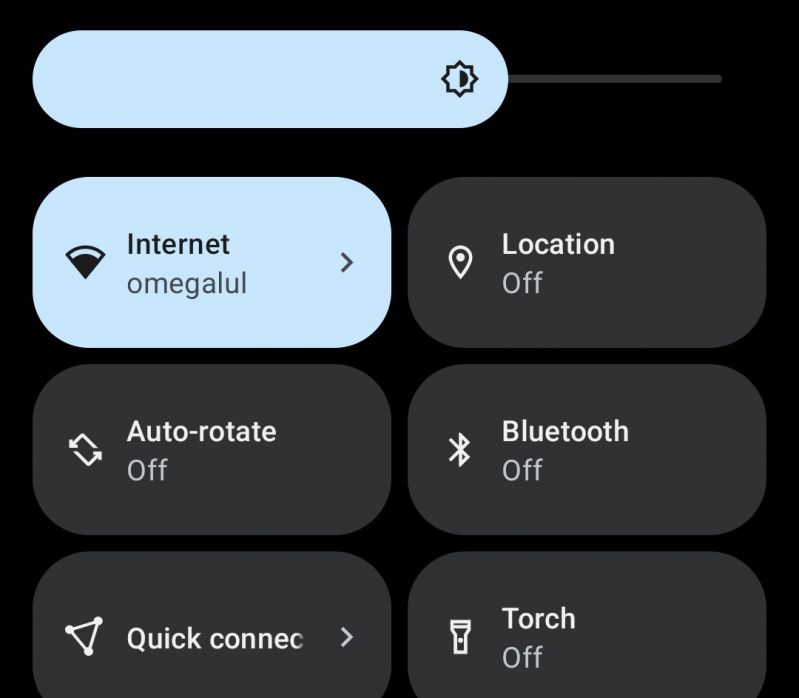
Just upgraded to Android 12 and what the fuck is this new UI
make it stop
Hm yes let's make the buttons 14 times larger than they need to be, also put text on them no one ever needed 32
32 -
The senior developer who's never had a smartphone in his life gave me a lecture on why my UI improvements to the mobile application were terrible and to revert them. He didn't want to hear squat from me, and was literally saying "You're not gonna win this" while I was trying to argue why these features were necessary.
1 month later, we get a Interaction Design expert to review the app. His recommendations were hardly surprising.
Except, now I have a tighter deadline and will work this weekend. Sigh.4 -
Yesterday I completed a transactions module that used an external payment processor, similar to PayPal. It was hard, but after few hours of trying out different options I finally managed to get it to work.
I decided to create a simple prototype UI without any styling just to show my progress to the manager and let him know that it's working.
His response? "yeah, that seems to work, but that UI is terrible and not appealing at all. Change that immediately and try to add more thought into your design"
I guess I won't be making prototypes any time soon6 -
Simple and accurate!
UI/UX makes a huge difference to average users. Just because you're the developer/expert user, do not think what's obvious to you is obvious to everyone. Think about being in a bubble. This is why you need collaboration with people in a different scope. Or atleast gather feedback from users. 4
4 -
How can Google or Samsung allow this murder? The rounded boxes are stuck to the edges? This is a crime. It's disgusting. Apple will never let this pass. They call this One UI or something.
 12
12 -
"There are people who care about the user interface (UI); I can’t do UI to save my life. I mean if I was stranded on an island and the only way to get off that island was to make a pretty UI, I’d die there." -- Linus Torvalds
That is my life in summary, I can't do UI. I love doing backend projects, even when I use bootstrap, I come up with the ugliest looking UI ever. I think developers should be comfortable with whatever they enjoy doing and not forced to do things they are not very good at. (Hello PMs) *side eye*8 -
So I thought it would be cool to build UI/Screens for Flutter apps and put them out for the world to use. People are already using my designs in their apps and it just feels amazing. I am continuously adding new screens and widgets as and when I get time.
Feel free to fork and show some love: https://github.com/samarthagarwal/... 3
3 -
What do you think about the new UI of Stack Overflow?
I personally was expecting something better... 12
12 -
Why are so much software developers working on open-source projects, but only so few designers?
A proper UI could increase the userbase a lot. I am quite sure that a lot of projects could benefit from good designers.12 -
Am I the only one who can't take the IT nonsense in TV SERIES (especially crime series) anymore? ANY UI shown on an arbitrary screen looks like garbage! And in addition to the f*cked up screen designs, every damn action of course makes weird beep noises, which would be totally annoying after like 3 secs IRL. How the heck are we supposed to take such BS seriously? This totally destroys so many TV series for me!
(Also, I have to explain to my wife why I'm laughing all the time! :p)8 -
| Me and my team presenting an half-assed AI project to our lecturer.
Note that the algorithm doesn't work and we have a placeholder |
Lecturer after looking only at the UI: The project looks very good, I believe we are done here.
Team member: Don't you want to check the code?
Me: *trying to choke him without anyone noticing*
Lecturer: No need.
Lives were saved that day.3 -
I have a serious bone to pick with internal software that is made "to work" but neglects a user-friendly UI. Damn tired of 1990s looking software that was developed in the 2010s. Internal employees deserve a great looking and intuitive user interface.6
-
Time to show off another UI built with Flutter. Here is the link to the repo if anybody wants to check it out: https://github.com/samarthagarwal/...
 3
3 -
UI Is the bane of my existence. I'm an embedded programmer i mainly deal with drivers daemons low level stuff no UI involved. why do they keep assigning mobile apps to me man ! #FML6
-
My friend a backend dev who manages a little UI by using bootstrap themes. One Saturday he calls me up says "Dude, I need your help, we had a demo and the CEO decides to demo the project to prospective people on Internet Explorer. It looked alright on Chrome but the whole UI has gone haywire on IE. Need your help asap. Join me on screen share". I checkout his HTML code and find a file where the link tag is inside the body tag. I ask him to move that into head tag as in wherever the master template is, I tell him to change the doctype, add responsive meta tags, and even after all these, it just doesn't render bootstraps media queries. After beating my head for around 15mins, I see a drop-down caret in IE's inspector with 7 besides it, someone had set the compatibility mode to IE7. Why in the world would someone set an IE11 to IE7.
My friend heaved a sigh of relief and walked to his boss to show that he isn't a bad developer, his boss is just a bad user.3 -
rant!
Gets hired as a C++ programmer. for the past weeks I have been designing UI interface without writing code.
#FML9 -
Sometimes in the middle of the night I have awesome design ideas (for logos, UI, etc.), so I wake up, turn on my PC, open Photoshop/Illustrator/XD, and try to reproduce the thought making it a real thing.
Every fucking time the result is garbage…3 -
I hate UI design. When you code functionality, you either make a thing work or crash, efficient or unefficient, reliable or unreliable, maintainable or unmaintainable; but in UI design there's by no means an established way to make something look pretty and that pisses the crap out of me. You cand spend countless hours working in UI design, using the latest CSS libraries and frameworks, but at the end, any client can easily say it's crap no matter how cool anyone else think it looks. UI design sucks.2
-
This is the best (and most complicated) piece of UI I have ever made in my entire life.
Though now, I have the final main UI design.
Any tweaks that you think might work? 18
18 -
This is how you do UI/UX. Enter you postcode, road name and number and you have all possible adresses in this road to choose from. Best user experience ever
 8
8 -
Am I the only backend developer around here who doesn't enjoy building UIs and tries to get it done ASAP just to go back to backend code?
my App's UI looks ugly as shit because of this.9 -
When you are finish doing the UI of the app then your UI/UX expert suddenly want to change everything, because he/she saw much cooler ui in the pinterest. The Horror!2
-
I hate some parts of this company.
They literally have a "Designer" which made a mockup for our new UI and honestly when I first saw it I almost threw up.
Having made a lot of designs myself for personal projects and for fun I LITERALLY SAW he barely put any effort into it he just threw some stuff together took a shit on it and called it a UI.
For that interview we were actually expecting wireframes and not mockups since we were not sure what workflow we wanted for the UI.
Of course this would have come with feedback from us and then would have been reiterated and this was clear from our last talk with him.
Maybe he didn't know what wireframes were ¯\_(ツ)_/¯
If this wasn't enough, he was also consistently misspelling words all over the place, not aligning parts of the UI, misplacing common UI elements and stupid stuff like having a GIGANTIC + button for adding a object to a list for a NO TOUCH SCREEN UI.
(The plus button was all the way to the bottom left of the screen as far away from the list so users get a good hand workout).
But everyone just loved it because "We have known him for a long time and he has a big portfolio so he must know what he's doing".
I couldn't bring in anything, you truly notice the difference between "I don't agree with your opinion but you are heard" and "Shutup my buddy the designer is amazing".
I was not being an asshole I was giving critique on specific parts of the UI and not just saying "it's shit" hoping we could improve on it. Still having naive hope for the future of this project.
He even looked kinda mad and irritated by my opinion and just looked at the people previously mentioned.
I truly hate people who just keep using the exact same worthless piece of garbage people because they have known them for a long time.
Personally I wanted to grab him off his chair and throw him out through the window, 2 floors down, straight into the garbage bin, making damn sure he doesn't accidentally fall into the recycle bin.
Never ever would I enjoy or like this application's UI if I had to work with it as a user.3 -
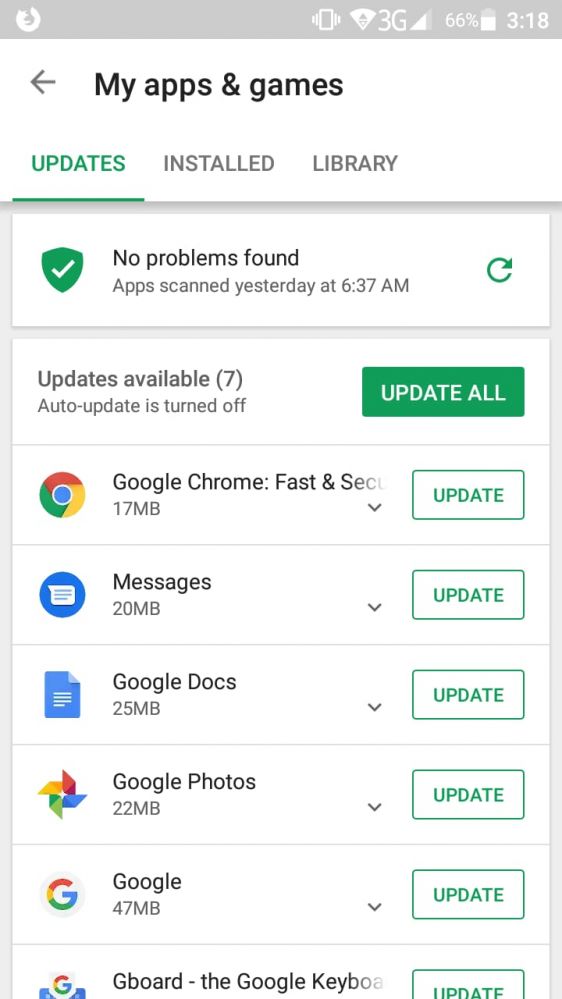
What the actual fuuuuuuck?! Google, can you just stop making improooovments on ui that is making your apps work/look like shit?!
Fuck I'm pissed.. 😒4 -
The more time I get to play with Flutter, the more I am enjoying it. Google mentioned in their Udacity course that the best way to learn is to try and build an app that you use daily. So, I spent my Sunday building a UI clone of Facebook.
Are you also trying Flutter? What are your views? 9
9 -
I'm working on an open source openvpn client for linux with a gtk gui and some cool features i have in mind. I wrote most of it's daemon and now i'm going for the gui. But,... the problem is..., i'm not a ui dev, so every ui i make is awful. I feel like i'm either stuck or have to choose one of my bad ui designs. what do you think i should do? how can i get some help?6
-
Ever watched the Terminator films and wondered why the machines even have a UI with English words when they seek targets and we see that through their eyes?
It's not that some human uses it and needs UX.
I hate it when films do that.9 -
This is a student helper app I coded and designed for our university that is written in Dart and flutter. For now it supports fetching the course schedule for a given student and the cafeteria menu. What do you guys think of the UI? Any recommendations for improvement or tips for working with flutter in general?
 26
26 -
Am I the only one around here thinking that the best UI is CLI??
Why would anyone need anything else?7 -
Java Wicket UI is the worst
Java Wicket UI is the worst
Java Wicket UI is the worst
Java Wicket UI is the worst
Java Wicket UI is the worst
Java Wicket UI is the worst
I typed every line instead of copying & pasting4 -
ever had the experience that people want you to do UI development or think you can only do / you love UI development, just because they like your UI?
my former boss (dev) thought i had spent most of my development time for my in-house web app (student project) for the UI and didn't see the work i had put in the business logic behind (which was more). also, he wanted me to completely switch to 100% UI development after my studies. when he asked me what kind of work i could imagine in the future, i said different things, but also that i somehow hate UI development. XD if i have to do it sometimes, fine, no problem, but doing only UI sounds fucking boring to me.
however, then i got another boss and worked on new topics which i like and which are rather far away from UI development.
one day my former boss asked me how i was doing with the new topics, and i told him about the cool stuff i did. he was somewhat surprised and told me, he didn't know that i was also enthusiastic about those topics, and he had always thought that i was most interested in UI development.
...did you actually hear anything i said? xD
also, just because i can, doesn't mean i want to. 🤷♀️2 -
Got hired for my UI knowledge, then I get stuck doing backend work since I started, while the mountain of UI work just continues to grow and they refuse to let me work on it instead of hiring more backend help. Cool cool cool cool.10
-
Didn’t I tell you that I would find a UI fuck-up for sure!
Here it is.. continuing with the legacy of iOS 14! 3
3 -
What was wrong with the major updates and clean modern UI? It was the only reason that made us happy.
Now buggy and not surprising minor updates, doesn't really support touch like 8.1, poor animations, poor etc. that looks like a quick without-love development to just "release quickly".
Anyways, who else liked the modern metro UI in 8.1 and sad about going back to traditional desktop on win10? 48
48 -
Client is A BIG corporation
Client want an large app and has its own ui guidelines
Client sends design
Client doesn't follow its own guidelines......1 -
Microsoft should start to hire some real web developers, because their websites keep being awful.
Slow data loading, inconsistent UI and UX, just a pain in the ass to use. 3
3 -
Some thoughts about time relations in app dev:
10% - minimal ui & coding main functions
10% - testing
10% - writing web api just for fun
70% - try to "design" an ui
Am I the only one having problems with ui?? 🤔3 -
So I've been working on this user friendly yet advanced youtube-dl GUI.
This is my current stage on the UI side. The program automatically downloads the latest releases of youtube-dl and ffmpeg.
What do you guys think? Do you like it? I'm open to suggestions. 16
16 -
This morning i found out how much UI/UX is important. Who the hell put "snooze" button beside "stop alarm" button?5
-
when you divide the products you sell into different categories, i dont think "human hair" is a good category.
this actually gives me an idea. i kinda wanna create a redesign plan for aliexpress app tbh cause i dont like its UI/UX. 8
8 -
To download data from Google drive, click on the download icon. But to download data from Google contacts, click on the upload icon! Why? because that's not upload but export, at least in the minds of Google's UI designers if there are any.
 1
1 -
Where to look for an UI/UX person?
Backstory: I currently work at a small startup. So far our website is just a bootstrap theme, slaped together by myself, so you could say, it's far from optimal. Especially on mobile devices.
Where would you guys look for a UI/UX person? Probably on a freelance basis. Did you have good expiriences in the past with a particular site/service?3 -
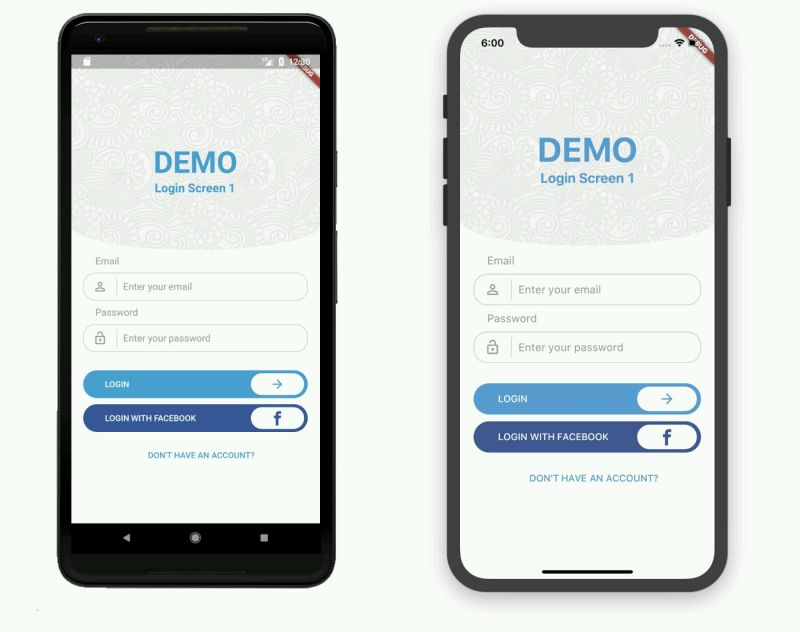
smh.
Why hire a Native iOS Developer when you're going to let him develop an iOS app to look EXACTLY like its Android counterpart?
There's hybrid and cordova for that if you want your apps to look and feel exactly the same.
Can't we all just agree to appreciate the distinct differences in UI for both platforms? Navigation especially? Copy context not UI.undefined android copy context not ui ios apple google human interface design material design hybrid -
So according to my Business requirements I have learnt Golang, in addition to being comfortable in C,C++,Java, Android. I have also fixed problems in python. Now they want me to learn UI framework including ReactJS. And when I screw that shit wrapped language in my ass, now they have asked me to also get comfortable with Groovy, Geb and Spock for UI automation. Thats being I have just joined 3 months before. I dont even know where my tears have gone. Have they just dried up? Or sucked back by my eyes? My life already sucks and I already question my life decisions to become a software engineer. Its never ending.4
-
Just in case nobody mentioned it:
Humble Bundle : Machine Learning
https://humblebundle.com/books/...
and
Humble Bundle : UI UX
https://humblebundle.com/books/...6 -
I am a Samsung fan but Samsung just really sucks at UI. I mean seriously. What the fuck is this? I was driving and talking over Bluetooth, tried to change my volume and Samsung is like "Solve this puzzle first"
 10
10 -
I'm using my devrant avatar for some UI testing :P , thanks @trogus and @dfox
(no production and plagiarism intended) -
Need some advice guys/gals. I'm a back-ender working to create a new web application where I do the UI creation as well. I'm very familiar with bootstrap but do you people have any tips on how to create interfaces easily and fast?6
-
UI vs UX .. !
Some ppl just forget about the UX . and tread a UI as a paint to be admired not used ! 7
7 -
What's everyone's opinion when it comes to designing modern and/or minimalistic interfaces when using blur or gradients?
I see a lot of people who are hating blur used in UI elements and a lot of people praise the 'death' of gradients, what's everyone else think of these.
I personally love using blur in UI's and do like gradients if done correctly (not 2 colour gradients)
EDIT: I mean what's your opinion on blur and gradients not which one is better :-P12 -
Just finished coding the first parts of my soon to be obviously awesome CMS ,😁 been thinking about it for over a year, been designing it for about a month, did the database schema a week ago and this week I finally got to coding the UI kit, the database migrations and the foundation for the system 😄 and right now, I actually finished the installation page, much waow
Check out the most amazing video of the installation page here lol
https://youtube.com/watch/...7 -
- UI Developer Interview
- 5+ years of revelant experience.
- Says pretty good at CSS
- Have not heard of box model.
FUCK INTERVIEWS. FUCK EXPERIENCE. FUCK EVERYTHING. 2
2 -
I honestly have no problems with UI designers, I really don't and actually respect the work they do..
But god dammit, those fucktards should try designing the UI with actual code rather than photoshop or whatever they use these days..9 -
Can we stop that trend of only showing the username field and then show the password field after filling the username clicking next? It messes with my Keepass browser addon.
Apart from that, it messes with human workflow as well. Enter Username -> TAB -> Enter Password -> ENTER. With that stupid UI you have to either focus the next button with Tab and hope hitting Enter does not already submit the login form or switch to mouse and click the Next button.10 -
Aight devs, let's start a war.
Throw at me your best UI framework yet.
Anything (except game engines), cross platform preferable.
++ for why and how easy/hard to learn.25 -
Just started to make some UI designs in sketch to try it out at least once. I have to admit, it makes a lot of fun ^^5
-
working with UX/UI designers who don't understand the concept of style guides or reusable UI components is torturous, why don't they understand things work a bit different in real life than in Photoshop, Illustrator or Sketch
-
I just gave a simple API which fetches recent searches by pinging an index on elasticsearch to the UI developer.
She had just one job. And ended up calling the server every time it loads on every screen thereby reaching max limit of calls per second and giving 429.
QA are not even required to break your code. UI developers are more than enough :) -
Your UI doesn't render as expected...
You blame RecyclerView...
You blame ConstraintsLayout...
You even blame f**king ImageView...
Turn out the culprit was VectorDrawable...
You try to blame VectorDrawable but your inner self knows that it's your lack of proper knowledge of VectorDrawable....
You feel sad...
You push your code to git and go to sleep.1 -
I belive that except stock android, every other custom android UI sucks.
Especially Samsung UI and MIUI
Who else shares my opinion?6 -
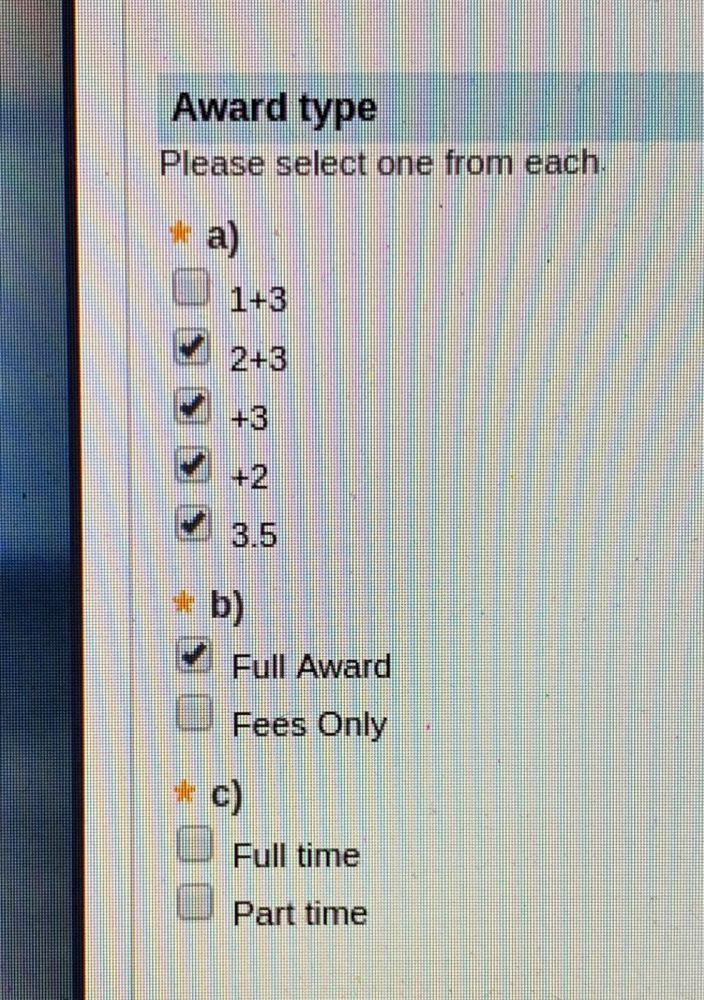
Oh come on, checkboxes are for booleans, buttons for actions... *hrmpfgrmlwtfisthisshit*
(note: the resizing is not a ui failure but from cropping two screenshots handsfree) 3
3 -
am i the only one that finds ui stuff (angularjs+css+makeing it look the way you want-tml etc..) alot harder to master then backend and even low level programming?
is somthing wrong with me??5 -
UI design android
Back in college we were taught the principle of KISS (Keeping it simple stupid) and experienced it first hand today.Been struggling with a layout design from our designer and had cursed him a lot earlier.
Turns out I only needed few attributes:
android:clipChidren="false"
android:layout_width="wrap_content"
android:layout_gravity="center_horizontal" -
Every sufficiently advanced ui kit is indistinguishable from a half-assed html5 browser.
I think styling languages were the mistake of all time. And that we should go back to artists implementing themes on top of 9slice technology.
Fight me.5 -
What's the favourite song of a front-end developer?
...I'm in love with the shape of you. UI UI UI UI.3 -
toilet.flusher.show()
... hmm ... not a UI issue.
toilet.flush()
Crash: "No function found"
... must be private, mother fu**** ...
...
...
// ¯\_(ツ)_/¯
user.leaveFloater(true) 1
1 -
Building games for people to whom the expression "game design" evaluates to "game UI design", which a fancier way to say "a bunch of static slides with arbitrary screenshots"6
-
I bloody love when a UI is so unintuitive that it's easier for me to go snoop through the services' on-disk configuration files... Than keep clicking through form after form after form...
At least I've finally managed to connect to that stupid NAS' SMB service...3 -
So, I am building this UI library / component system for VueJS and finally finished the first "real" component: button...
I don't want to share the link yet, because I was lazy that this component is still not tested, but hopefully I will get to it...
What do you guys think?
Full image: https://imgur.com/0kRHBln 2
2 -
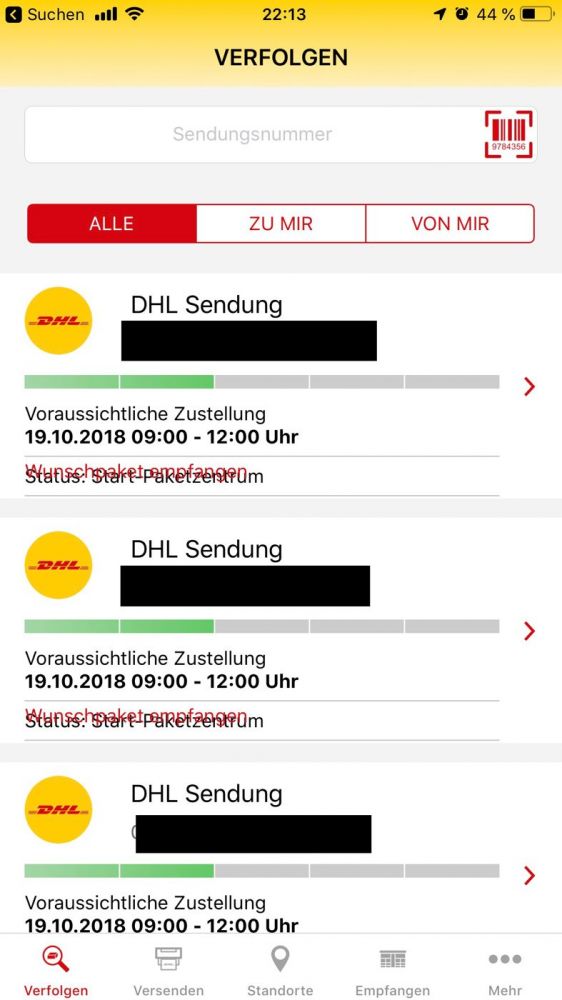
okay, this is fucking ridiculous. my bank released an update of their pushTAN app and I just had to call their service center to learn how to interact with the "new" UI to release an order.
quiz: how do i release an order in the UI shown in the screenshot?
(auftrag freigeben = release order, ablehnen = decline) 15
15 -
Devrant website UI is so fucking cool! Man I so love it! <3
(the last time I used it on a browser was almost 1 year ago, when it had the mobile-app kinda UI)
It kinda overshadows the mobile app UI. Wish I had more time off from my job and could work on the mobile UI for android. 1
1 -
A large update on UI rolls out, after around 10 rounds of public testing. Waves of complaints finally arrive.
Complaint 1: I liked the old plaintext UI because the UI now has some markdown
Complaint 2: I wish the tabs weren't multiline but I don't want to reduce the number of tabs nor sacrifice the accessibility by making it scrollable or something
Complaint 3: Why did you make boxes we did it fine with a single box filled with plaintext
Complaint 4: The lag is gone but I liked the old laggy UI because it was there for years
Me: dafuq?
PS: dev lead is happy with the results so things are okay at least for now3 -
I actually found a real website using a Spinner UI element for inputting phone numbers!
It accepts typing the number too, though. So not completely bad. Also it only appears in the desktop version.
I guess this was just some short cut to force numerical input. Still was pretty shocked. I've only seen them in jokes/memes.
site: http://www.sparrowinn.in/ 1
1 -
Anybody used material-ui/react components and wanted to punch whoever wrote this shit in the face? Whats the fucking point of a ux framework where you have to style everything you're fucking self?3
-
Anyone had this been there - done that moment?
You know when you are developing a web app, you start and then after a while end up wasting hours on just which color to use in UI!!7 -
How do you guy (think of) prototype UI?
I have used the pen and paper approach but when you add the interactions such as clicks and animation on the paper,it become messy.
I feel that coding up a full blown front end for prototyping is overkill. Because when you want to prototype the list , you also need to insert the dummy data in order for you see probably clicks and drag animation.11 -
So we have this administration page in the clients app that has tables of data.
The user can click on a row to edit or click "Add' to create a new one, doing so pops up a modal with a form full of inputs and a save button at the bottom.
The other day our client told me he was concerned that users would not understand how to edit data and that I should add some text below the first input field of each modal that says "Type in a new value and click 'SAVE' to change the [field name]"
As I implimented this crap, I took a few minutes to come up with a nice way of saying that his idea made no sense, added unnecessary clutter to the UI, and proposed some alternatives.
He essentially said, "Thanks for your much better ideas, for now let's just stick with what we've got and we can revisit this later."
Everytime I open that UI, I physically feel pain and get a little sick.5 -
I am working on a small project to help out a small theatre group. The guy who created their website decided to create it with horrible UI and UX. I plan to confront him with notes on how to improve the overall experience of navigating their website and if all goes to plan, I will help rewrite the entire website.1
-
Windows, the operating system which is so much more user-friendly than Linux, or so they say, cannot be operated by my family members without constant support helping them to find files they downloaded and want to send in an email for example. So I have to stretch my mind between my family's non-tech end-user perspective and Microsoft's Windows 11 UI, both of which deviate from my developer's perspective, each in its own surprising way.5
-
Note: I posted this as a comment, but figured it could be a rant on its own.
I absolutely hate what frameworks like Bootstrap did for the web. True, 10 or 20 years ago quick personal / pet project sites looked plain and boring, and only sites with dedicated developers had a nice layout. But what did Bootstrap bring? Those "minimal effort" sites still look boring as fuck, except now they have Bootstrap look & feel. What's even worse is that thanks to Bootstrap, every fucking UI kit is just Bootstrap with more bloat. To further prove my point, if you google "material CSS" you'll find a ton of projects, and except for the official Google projects, they all look & feel like a mutilated incest child of Bootstrap and MD because instead of making their own implementations, everyone just started with Bootstrap. And the same goes for all sorts of templates which look & feel nothing like Bootstrap, but thanks to its shitty influence devs still start with Bootstrap instead of writing clean CSS which does what a template needs without extra bloat.1 -
i like how website UI is either really well made UI or 90s stock UI
and then theres template websites -
Holy shit! Samsung is literally on fire these days... Firstly, they release the Linux on Dex beta with Ubuntu support and now they announced the new UI for their next phones which is fucking amazing in my opinion.4
-
When you check whether Carphone Warehouse stocks the phone you want to buy. Well, bloody undefined! 😳 Some other weird shit is going on with this UI. 🤷♂️
 3
3 -
Notifications UI in SwiftUIRant.
I don’t want to just copy the UI of the official app.
So I’ve made a few changes:
Always displaying the name of the user and other stuff that makes it easier to scan visually, I hope.
Feedback is welcome. 9
9 -
UI designers! Please understand that whilst animations are pretty, people don't want their webpages, apps and game UI elements jumping around when they're trying to interact with a button.
So Firefox for Android recently received an update that, stripping out 90% of the browser's functionality aside, has two glaring issues:
1_ about:config got disabled, so any options that, say, scaled webpages to not look like they're made of Duplo are now totally ignored. Enjoy your toddler websites!
2_ The search bar auto-hides. On every scroll. It changes the viewport size when it hides, making webpages frantically jump around and change CSS rules. There's no option to turn off auto-hiding. Twitter already jumps around like a rabbit on the strongest crack carrots can buy, and they somehow made it WORSE.
F%^&7 -
Watching people creating a UI in XAML by dragging and dropping controls from the toolbox makes me want to hit them.2
-
I still don't know how to cope with bosses who think you haven't done shit because they don't see an interactable UI yet.6
-
Well, here it is finally, a first preview of the Covey Web UI.
It's powered by CoreUI (the only easy to use admin thing I could find).
If you want to look at the code, be warned: I don't do frontend...
https://github.com/chabad360/covey 3
3 -
Any new cryptocurrency or blockchain network usually has a better front-end UI than its white paper.
-
A developer's true soul mate is a designer. It's like yin and yang. They will make a perfect couple atleast in professional sense.
If I'm gonna marry, she's gonna be a UI / UX designer.7 -
Android guy here:
I consider myself a solid android developer, however my UX and UI Designing sucks ass, any tips on how I could improve?11 -
So, I work for a startup, and I'm officially a fullstack guy, but with focus on backend, thusbour front end is bootstrap. We're currently are looking for a ui/ux/frontend person. Since we're a startup it would only be a 20% position an the max amount we could afford (as we're a startup) would be 800.- CHF a month for a freelancing position.
If you're interested, or would know someone, hit me up. We do have an "entry" test/problem and simply select upon that. The website would be https://reviewed.ch9 -
Hi. Quick question, I came across a rant that described the best tools for a designer to help developers be on the same page for the prototypes. Can you guys suggest some? I remember there was one that shared the same exact hex color or code for UI/ux interfaces between designers and developers.6
-
Finally figured out why my team’s lab project was taking so long to compile. Named imports of material-ui icons. Lesson learned!2
-
Sorry if this isn't very dev related:
Does anybody know any good freelancing websites for artists, illustrators, ui/ux designers, etc. ?
I've seen upwork, but they're so uptight they don't accept everyone.5 -
I don't like how I develop our apps right now. My team leader said that the UI of the App, we are developing, only our UI/UX expert makes decision on how our app will look like. No developer must interfere. It's like shut up and do this. It's practically insane!6
-
In my quest to ditch iPhone, due to there ridiculous prices, i have been looking at android based alternatives. Never (ever) used android b4. So, as my son is getting to that age that he is pleading for a phone, I decided to buy a Wiley Fox Swift 2. This has been great as my son loves it. From a UI perspective it really makes iPhone seem dated. From a UX perspective, fuck me, it needs work. Comparatively IOS is such a piece of piss to configure and use. I don't envisage that I will switch to android any time soon my wallet is not going to be happy.5
-
Semantic ui is bullshit.
I have been css frameworks
Bootstrap
Foundation
2 more that i forgot.
They are huge and simple to understand.
Now fucking with semantic ui. Bullshit docs. Javascript problems conflicts.
Will try bulma without js.
Or back to bootstrap.5 -
Seing the new UI, I have an idea: how about a private chat (which gets deletet afher logout), and a friendship System? Because I wanna know, if I have friends at all ;¬)1
-
One thing I never "learnt", if learning this is even an option, is things such as UI Design. All my projects in the past have used some sort of template or framework such as bootstrap or more recently quasar.
However, now I really (like really really) want to learn some Design stuff, I want to make my own projects from scratch using my own design and make something that I can look at and be really proud of.
I've been following Adam Wathan & Steve Schoger's `RefactoringUI` (https://refactoringui.com/) and it's absolutely amazing and delves into so many little details I would have never thought of but without would make an app so bland.
What Design resources/things can other people recommend?6 -
Chrome...
Chome what the hell is this?
In Firefox with my default theme I can tell which tab is open and which one isn't. In Chrome, you put !!white as a highlight over gray.
You have actually managed to design a UI element almost on the same level of terrible as IE6-11, almost. 2
2 -
I cannot learn material ui and reactive ui in a day. It is insane.
Material ui zero to hero tutorial feels like a firehose to the face.
Don’t want to do this anymore.5 -
I have a question about UI/UX
I have multiple settings that user can toggle on/off.
Those settings are used to customize notifications (it's an app that saves notes to notifications)
I was wondering if I should use checkboxes or switch 14
14 -
So on January 16th I started building a web app python+flask
It's going along pretty good
But now I feel it needs a lil bit of that on the UI side like pop-ups etc
And wanted to ask more experienced devs out there
Which framework is better and easy to integrate with my app
→ Angular
→ JQuery
→ React
I've already downloaded books on all of these12 -
Something about MVC. If one clicks on the UI to open a menu, is the event sent to the controller which updates the view or does the view "just display the menu"?5
-
Sometimes I feel like the AWS consoles UI is overly complicated on purpose to discourage using it over the API.
-
Just red about a great UI framework for react called AntD.
Immediately visited their site, saw the burger menu being on the right side, and closed it quickly 😂3 -
This is a screenshot of the preferences screen of my Android app. I have just added the preference that's at the top. It is a ListPreference. Does having the summary string this long for this make it look bad? I'm not sure how else I would explain the options to the user. Just looking for UI advice.
 6
6 -
Rant!
Beginner tutorials are great.
Personal project UE4 (Unreal Engine Game Dev)
I'm having this bug where I dynamically draw every tick into a Uncanvas. (C++) First I call .ClearChildern and after I create UserWidgets by calling blueprint to fill text.
Text is Invisible when drawn in native tick
I works. If I don't do it in the NativeTick
Search Online: "UE4 UMG text dissappears"
Result: How to create a Button in UMG
Me: No I'm creating a complex UI system
Search Online: UE4 Issue with UMG Text disappears when drawn in native tick
Result: How to create textfield UMG with blueprints
Me: No I have a weird bug and trying to figure out why that is!
50 Searches later
have seen 50 tutorials on how to do the basics.
My problem with certain applications that there are so many tutorials out there that Sirius shit is hidden behind a cloud of beginners content.2 -
There is no perfect UI design, so stop trying to make one. Get an MVP out, fast. Design will improve with time.1
-
AI boffins. Get a move on with this conversational UI stuff. Typing is getting old now.
Then two years later, when I'm bored of that, I want to just *think* the text onto the screen.
Leave mention here when ready. -
Spent 4 hours playing the role of a designer and crafted some great UI and showed my fellow Dev's and we were all in agreement to implement.Eight hours later our lead designer crafts a totally new look that my boss is so into forcing us to redo the app
Lesson learnt keep your lane1 -
What are some good UI templates for Semantic UI? Want to give my web-app a professional look without writing too much CSS...4
-
When the screen resolution of your laptop and tower pc are completely different and you can't get used to fast workflows because the UI changes everytime you switch devices.
-
If you want to make a passable UI, let chatgpt make it.
If you want to make a good UI, make it yourself.
If you want to make a great UI, test it in iOS Safari as you make it.8 -
Did anyone else take up a subscription just so they could get the black UI?
@dfox I see what you did there.5 -
How many of you think, that one of front-end dev responsibility is UI/UX design?
I’m not making any judgements - just curious why and if.19 -
Does anyone else have a bigger than necessary gap in their log out button?
Just realised it's Christmas morning and I'm posting about a UI problem...
What is my life. 15
15 -
That moment when you realise that your custom UI has an bug... and it's used over the whole application.. 😨2
-
I hate html and css. It's fucking horseshit. It needs to be auto-generated with a visual editor or something.
I just want to write programming logic in js. Fuck aligning divs and pictures. Fuck UI.15 -
I'm all for enhancing the user experience. To some extent, making the UI get out of the way to focus on getting things done is admirable!
But it's absolutely *NOT* acceptable to absolutely change how established convention works.
For example, clicking a link should not perform a state change. Use a flipping button!
Checkboxes should not act like radio buttons!
(apparently non-interactable) text should not perform actions!2 -
i think this is an interesting concept. what other crazy apps or UI are out there.
http://eaglemode.sourceforge.net/8 -
I was building my web-app using Semantic UI, I can make the components work correctly, but can't seem to make the entire layout look good. Are there some good places for Semantic UI template that I can download or buy? Using the components along obviously is not enough.1
-
Can't feel NOT passively-aggressively triggered by Claude AI's UI greeting you with
"Back at it, Nick?"4 -
Hi there everyone am Shreyas a CS student. Am a C# guy and learn the parts of language every day (recently learning Asp.net) and having a lot of intrest, knowledge and passion in buildling stuff in it with WPF, Xamarin. And also i do practice a lot in it everyday.
But recently I am getting a lot more intrest in UI/UX designing. Am finding myself watching more UI/UX designing (mostly in Adobe Xd and illustrator) videos on YT (dansky YouTube channel specifically) rather than C# which I used to watch in early days.
So what is your suggestion on it? Should I learn the UI/UX designing basics. Will it help me in future, if I become a developer on building applications for mobile and desktop in C#?
Am pretty confused with it? Should I learn it or not?2 -
I have been fighting with text shimmering problem in Unity UI for a VR app. Have tried textmesh pro and tried playing with 'Dynamic pixels per unit' as written in unity forums, but no use😑. The text looks ok when normal size but lowering size causes it to shimmer and unreadable.

-
What causes a mobile app UI to run slow or laggy? and Can a framework cause an app UI to run slow or Laggy?4
-
How to become a UX/UI designer given my situation?
So, I have worked as Software Developer for 3.5 years now. My work has involved mostly Backend, Java. For sometime I worked on front end but I am not aware of the front end architecture etc.
I am a graduate in Computer Science.
So right now, I have a good salary in a big MNC. How can I become a UX UI Designer for a good company?14 -
stateless design is another part of programming or web development i haven't quite been able to grasp fully, I understand what it is and its capabilities but I cant seem to.... say "hey to implement stateless design on project xyz that is an actual project will real life usage, this is how to go about it" it's easy to build any web app like a story or like a building, from the ground up and roof, but what about a webapp that has really unpredictable data and is very fluid that the ui just moves around and adapts to whatever data is thrown at it, as long as the data makes sense and is applicable to be situation on ground, you can't just build such a ui from the ground up from a template, you'll end up with a lot of if elses until the code is bloated and probably unreadable,
there has to be common sense in what I'm trying to say, maybe I'm not using the right words10 -
Looking for some advice from anyone who has used and transitioned away from Material-ui (React).
https://material-ui.com/
Tasked with removing the Material-ui used in our react project. Old team took shortcuts like using these types of frameworks at every step and the software is brittle.
Any advice from anyone who has ripped Material-ui out of a project.
We are doing this to move away from CSS-in-JS and this is conflicting with every fucking element in the fucking project.
<TextField> with it's special internal props
<Buttons> with its fucking "classes" prop that one take fucking CSS-in-JS
Any advice or just say some random shit or post a GIF for the lulz.
Peace.2 -
Yes, Bootstrap and Bulma are good. But have you tried semantic UI??
The CSS gods are with this one...1 -
I do mobile. I've dealt with Android XML, windows XAML, iOS auto-layout.
Flutter is some new hot shit in mobile.
But for fucks sake, I bet they couldn't make more ugly UI creation way. I'm trying for a month already to go there and touch it with a stick at least.1 -
Da fuck is doing AWS redesigning the UI to a new style? It is even worse, what the hell is this new crap? They have a lot of unresolved stuff with their services but yeah... Let's do a new UI, as if the ones working with AWS would care about a "cute UI". Don't change the shit that it's working and we already know.2
-
Someone should make a language that you read bottom to top, just to really fuck with UI/UX designers :^)
-
Material-ui looks and complete and so but their documentation is a nightmare .
They seperated component example and the code of those example.You gotta go to one page to see a silder example and test it and then you have to click on a link at the bottom of the page to go to the code where they mixed multiple variation of this compoment into the same spaghetti code.11 -
Can anybody recommed a simple UI-Library for React? Can't evaluate them because I've never used one.
And please no Bootstrap-stuff, I have seen too much of it.12 -
Today is a good day:
I managed to get a script I've been working on for around 3 months finally working, managed to remove a necessary variable, put data into a more efficient format, and am reworking the file structure
Now the problem:
Data has to be entered differently, meaning reworking the entire ui -
Hi guys! I'm new here, it seems fantastic!
Any of you is a front-end enthusiast that want to learn about UI & UX design? I'm a student, I don't know about work world. Is someone out there works as front-end dev and designer? Is it possible?
It seems developers are descriminated about graphic design. What do you think?2 -
!Rant (almost)
What has been the best language you've worked with for creating UI? I started with html / css / js and implementing a mock-up is almost second nature at this point with those frameworks. I'm currently in a java class at university and it's taking me 30 minutes to get something to look a certain way that would take me 5 with the web stack.
Thoughts?2 -
So, I just started doing some UI stuff and I have no idea ehat I'm doing. What should I change?
Oh and this is still work in progress.
Source on GitHub @ttomovcik/snappy-android 8
8 -
Working on a multi-year college project, going through tests from previous team.
Every test is not working quite right. They're almost all intermittent failures.
The reason? Every single test class extends some test class, which usually extends from some primary test class.
That primary test class opens up their whole UI, and outside of their UI test package, the only thing that gets used is a variable named session (a string), which isn't even specific.
WHY THE FUCK WOULDN'T YOU JUST MAKE THE SESSION NAME STRING A VARIABLE IN THE TEST FILES YOU DUMB FUCKS
THE ARGUMENT VALIDATION TESTS DO NOT NEED TO OPEN THE UI, LET ALONE CREATE THE WHOLE FUCKING DATABASE JUST TO VALIDATE ARGUMENTS, WHICH YOU DO APPLICATION SIDE
(Also they made it so every session has their own tables as opposed to having session IDs. E.g., "person_sessionID1" and "person_sessionID2" exist.) -
Just putting it out there..
I absolutely abhor the gesture navigation and new recents app UI on android Pie.
Doesn't make upgrading from oreo to pie on non-rooted phones worth it. (that recent apps view is horrendous)
I thought of writing a post describing in details why this is so bad. But I am too lazy to do anything so fuck it. -
Date pickers!
After several decades of web development and even longer time to experiment with electronic UI on other devices, why is there no consistent best practice and everyone tries reinventing the weel to choose their own set of problems and annoyances?
The root cause, obviously, is using Gregorian calendar and localized display and input format in the first place, so there is no way to make a data unambiguous without a graphical calendar. Who even came up with any of those 9/10/11 formats and why?
So we need to use date pickers and make the users spend several minutes clicking, swiping or scrolling to enter their birthday - past at least one decade - and a booking date - in the near future - using the same interface with the same presets.
But users compare different offers, so they will use different sites, so they will have to handle different date pickers on different sites in a short period of time and carry unnecessary mental load.10 -
Love the UI update. But I think the top bar would look much better at the bottom. It's easier to press as well.
Just sayin...8 -
Im currently working on a electron project. Is there any best practice for UI design? I want to make a VS Code-like UI with resizable panels. Do I have to do that on my own using jquery-ui for example?4
-
So I am a back end developer, but the UI team seems to be taking forever to make front end pages with no front end display logic. Any vague estimates for a page with text boxes that calls an API to fill, and API to save?
*This is half serious wondering, half poking fun at vague estimate requests1 -
I just HAVE to get this off my chest:
(Many of you might not know what this is about but I certainly don't care.)
The Prusa3D website is absolutely terrible. It is an absolute UI/UX nightmare. There are way too many elements in the top navigation bar and the overall experience is just really bad. On top of that, the site seems to be really slow lately. It is so frustratingly hard to find the right documentation for the thing you're trying to assemble or troubleshoot. Today I noticed that it runs on Wordpress. Believe me when I tell you that I almost threw up finding out about that. Anyway, I think Prusa is doing a good job with their printers and hardware, their software is also fine but when it comes to their website ... boy!2 -
That moment you update your ui library, to find out this update has a small align-items css prop that breaks every form on every page.... imagine the impression when you see it all broken... priceless
-
So the question is:
is there any better alternative to material ui?
mui is powerful, but I see no good in it in the field of customization.
You can't do shit without searching smth like: "how to remove the ::before in that mui component"
and getting some answer like:
"oh you can't do that with css! you should use that prop and shit or you should config your library in a way which you can remove ::before"
FFS WHAT THE FUCK IS THIS
I JUST WANT TO WRITE MY BORING CSS AGAIN10 -
Hey guys,
do u know a simple and well designed program, that's suitable for a presentation about design? I am explaining UX, UI, IA and IxD and I need a simple example to show my class the components of a program that represent these.
Thanks a lot :)6 -
!rant
Hey folks, I need some tricks. I am currently a junior dev and struggle with starting side projects. I have some fancy ideas I'd love to work on. Problem is, I HATE UI design. I can't start working on an idea because I want them to look awesome. It is absolutely no problem to code the logic / backend, but the fucking design... I just hate it.
For example, I have some fancy ideas for an file manager that fits my needs. Haven't seen something yet like I imagine right now. I mainly code in C# (or Java) and I have to develop custom UI controls for it, align shitty controls, think about freaking color schemes,... I hate it. I simply hate it.
Do you also struggle with that? Any ideas how to overcome that?
Cheers!4 -
I have finally finished my React components for Bulma, still work in progress - the styleguide docs are currently repeating depending on the number of files in the folder, but I will fix that soon.
It's here if anyone is interested: https://github.com/grufffta/...2 -
Been working on one of my websites. Lots of Javascript dynamic page loading and stuff. Wondering how everyone thinks it looks and how I can improve the UI/UX.
https://liquidfyremusic.com4 -
You know when a designer either knows nothing about UI/UX, or even worse doesn't give a shit about it, when you see their designs. You ask them how do I get to this page or how do I do this and they simply answer they forgot to design it, or can't explain how to in a simple fashion.
-
Finally on github.
https://github.com/FidelityInternat...
I use this to test the css changes to my ui.
It's still a work in progress, not even documented properly, but I'm just happy that company allowed this code to go open sourced. -
Fuck you Figma, you don't even have dark mode, working with menus is fucking annoying, and your UI sucks. I'm going back to Sketch for now, see you later bitch.1
-
Hello guys,
During this lockdown, I tried out new UI designs using Flutter which turned out really awesome📱.
You can find these designs on my GitHub:
github Chromicle awesome-flutter-ui (website username repository(i can't post URL yet))
please give a star⭐️ if you like them, any feedback is welcome3 -
Does anyone have experience with unit testing AutoCAD plugin applications? And || or UI testing?
Because you need a running AutoCAD application to test commands and functions it's very difficult to test the AutoCAD related methods.
I would like to know how you do it. -
Im backend dev. I just had a meeting with the full team to discuss the ui design and implementation...
But I dont see my full team meetings to discuss the sofware design and architecture... u.u3 -
As I am coming from XAML, I wonder if it is possible to make multipage, fluent and modern UI in C++ easily. Not necessarily easily, but it shouldn't be as creating an OS.
I heard about Qt, I loved it, but it is a little complicated.
is there is any suggestions?3 -
Is there any UI/UX book that is as good as some well known CS books? (Like CS:APP, intro to algo, detailed AF), That teaches you abstractions and goes into details with zero bullshit? Online courses don't do it's justice...1
-
Ux/ui I like scroll bars and think they are useful in mobile. But it appears the standard not to display it these days? Opinions?4
-
Where is the best place, on an android app that lists user transactions, to place a sort & filter icon that will make an overlaying filter layout?
Also if you guys know a good place to get android UI/UX material please place links below.
This has stressed me all week. TIA2 -
I feel a quick improvement to the UI could be if the Rant / Comment textarea had focus when it opens so you can start typing right away. Or is it just my setup (chrome / windows / pc / mouse / keyboard / screen)?2
-
any UI/UX person here? I would like to know if the stencils at https://uxstore.com/ are good? I don't want to buy anything on Amazon because they look cheap and the results reported by buyers aren't great, thus looking for options and UX Store stood on my web search.5
-
Not a rant more of a guidance question. That being said,
What are some of the best websites, tutorials, books to becoming a UI/UX designer? Or just a graphic designer?
Thank you all in advance 😁7 -
Vivaldi browser seemed a good idea to escape Google's misfeatures without swapping it for Microsoft extensions (Edge) or Firefox / Gecko idiosyncrasies (size / magnification issues on Ubuntu, slow Android version, clunky UI). But there are some ongoing issues that I never experienced in any other user agent (maybe I will when switching to Chromium), like URL completion (port URLs without a protocol aren't prepended with https but trigger a xdg-open dialog, autocomplete prefers obscure deep links with long paths instead of the base URL, browsers seems to forget login passwords by default, etc.) - so Chromium seems like the obvious choice. But there seem to be no more Chromium builds for Android? Anyone else disappointed by Vivaldi has a preferred solution?4
-
I need some recommendation for Web UI components framework which could be relativity easily integrated/used on Play framework web application.
Something like Primefaces or old Richfaces (but those are for JSF).
Thanks in advance. :)2 -
Using native-base for my react-native apps and semantic-ui for the react(web) based projects, any idea of any other UI/UX styles?2
-
!rant
design related.
By god if M&B bannerlord's ui isn't sexy af now!
They got the perfect design on the kill icons when a user takes out an opponent, great contrast, a couple fonts that do their job to the T and match the experience nicely.
Maybe this is all just nerd shit, but good design always gets me hot an bothered.
It's a significant improvement from the first game.
Got check it out. Music is obnoxious af so just mute it or something.
https://youtube.com/watch/... -
Is Kotlin the new hype? Should I go for java 8 or kotlin for development of android app? Also does anyone know any good course for ui/ux development(I am a backend developer)
-
I recently released my latest UI, Auth, & CRUD scaffolding package called Laravel Livewire UI.
This package provides Laravel Livewire & Bootstrap UI, Auth, & CRUD scaffolding commands to make your development speeds blazing fast. With it, you can generate full, preconfigured Bootstrap UI, complete Auth scaffolding including password resets and profile updating, and Create, Read, Update, and Delete operations. The CRUD files even have searching, sorting, and filtering. This package also comes with full PWA capabilities.
- Demo Video: https://youtube.com/watch/...
- Github Repo: https://github.com/bastinald/...
Thanks for your time. -
Hi All, a friend of mine wants to start learning UI/UX Design (Web, Apps etc) can anyone suggest some sites that could be helpful? With tutorials and courses?
What would be the equivalent of sites like Codeacademy, W3Schools, Freecodecamp, Github repos, but for UI/UX Design?
Are there any Github repos that list such sites, tutorials, courses, articles and etc?1 -
I just launched my new UI package.
bastinald/ui allows you to create web apps using Laravel Livewire + Bootstrap 5 in record time.
https://github.com/bastinald/ui
Thanks for checking it out. -
Aspira UI UX Design Institute: Your Pathway to Mastering UI/UX Design
In today’s digital era, the need for engaging, user-friendly interfaces has skyrocketed, making UI/UX design one of the most valuable skill sets in the tech industry. At Aspira UI UX Design Institute, we are committed to helping aspiring designers gain the skills necessary to succeed in this high-demand field. Our comprehensive UI UX design courses and expert UI UX training programs are designed to equip you with the expertise and confidence needed to excel in the world of design.
Why Choose Aspira UI UX Design Institute?
Located in the heart of Chennai, Tamil Nadu, Aspira UI UX Design Institute provides a cutting-edge learning environment for individuals passionate about crafting seamless and intuitive user experiences. Our institute, situated at No. 2, 5th floor, Gokul Arcade, West wing, Krishnamachari Ave, Baktavatsalm Nagar, Adyar, offers state-of-the-art facilities, making it the ideal place for aspiring designers to pursue their dreams.
We understand the importance of quality education, practical exposure, and hands-on experience. That’s why our UI UX design classes are meticulously designed to bridge the gap between theory and real-world application. Whether you’re a beginner or someone looking to upgrade your skills, Aspira provides the perfect platform for you to grow.
Explore Our UI UX Design Courses
At Aspira UI UX Design Institute, we offer a variety of UI UX design courses tailored to suit different levels of expertise and learning preferences. Our courses cover essential topics such as:
User Interface (UI) Design Principles: Learn the fundamental principles of UI design, including layout, typography, color theory, and design systems.
User Experience (UX) Research: Understand the importance of user research, personas, wireframing, and prototyping to create designs that truly resonate with users.
Tools and Software: Gain proficiency in industry-standard design tools such as Adobe XD, Figma, Sketch, and others that are essential for a successful design career.
Usability Testing and Feedback: Learn how to test your designs, gather user feedback, and iterate on your work to ensure that your designs meet user expectations.
Specialized UI UX Training
Our UI UX training programs go beyond theoretical knowledge, focusing on practical, hands-on learning. Students are guided through real-world design projects, offering them the chance to work on creating actual interfaces for apps and websites. Whether it's wireframing, prototyping, or performing usability testing, Aspira prepares students for every stage of the design process.
Why UI UX Design Classes are Important for Your Career
UI/UX design is a rapidly evolving field, and keeping up with the latest trends and tools is essential for success. Our UI UX design classes provide not only the technical skills but also a deep understanding of how to create user-centered designs that have a lasting impact. With our expert trainers and engaging curriculum, you will gain:
Expert Guidance: Learn from seasoned professionals who have vast experience working with top brands.
Practical Exposure: Work on live projects and gain the confidence to work in real-world design environments.
Career Opportunities: Graduates of our courses have access to an extensive network of companies looking for skilled UI/UX designers.
Join Aspira UI UX Design Institute Today!
If you're ready to embark on a career in UI/UX design or enhance your current design skills, Aspira UI UX Design Institute is here to guide you every step of the way. Our expert-led UI UX design courses and hands-on UI UX training will provide you with the tools and knowledge to excel.
To know more or to enroll in our courses, visit us at No. 2, 5th floor, Gokul Arcade, West wing, Krishnamachari Ave, Baktavatsalm Nagar, Adyar, Chennai, Tamil Nadu 600020, or contact us at 09150053950. Let us help you shape your future in UI/UX design today!2