Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "2 clicks"
-
(sensitive parts censored)
Friend: Hey, can you hack my (some website) account?
Me: Depends... What's your username?
Friend: (tells username)
Me: (clicks forgot password?)
Friend: I will give $10 if you do it. There is 2 factor authentication enabled.
Me: (silence) Ok.
Website: Please type the class number you were in in 4th grade.
Me: Hey, did you graduated BLAH elementary school?
Friend: Yeah.
Me: Ahh, I remember. You moved to BLAH elementary school in what grade?
Friend: 4
Me: Hmmm, I don't remember seeing you. What class were you in?
Friend: 5
Me: Well, I now remember. Stupid me. (smirks)
Friend: Haha. (continues to play games beside me)
Me: (Types in 8)
Website: We sent you a password to blah@example.com
Me: (uhh, heads to example.com and clicks forget password?)
Email: Please type the class number you were in in 4th grade.
Me: (wtf is this, types 8)
Email: Please type the teacher's name when you were in in 4th grade.
Me: What was the teacher's name?
Friend: Huh?
Me: When you were in 4th grade.
Friend: Ahh! John Smith.
Me: Ahh, he was strict, right?
Friend: Yeah (continues to play games again)
Me: (Types in John Smith)
Email: Set a new password.
Me: (Types "youaresostupid")
Email: Done!
Me: (copies PLAIN TEXT password from email, logs in to website)
Me: Da-da!
Friend: (gasps)
Me: Money plz~
Friend: Nope.
Me: (wtf, then remembers i changed his email password) Fine then.
=====================
1. There is 2 factor authentication enabled. : Got it?
2. The website sent plaintext password.
3. He is just pure idiot.
4. I didn't got the money.
5. I am now a h4x0r11 -
Forbes: Adblock Detected. Please Turn off your Ad blocker.
Me: *Turns off Adblock*
*Clicks on Continue*
Forbes: Thank you for turning off your Ad Blocker! blah blah
3...2...
Me: *quickly turns on Adblock*
1...
*clicks on Continue*
*Adblock blocks 11 ads and Forbes loads*16 -
Step 1. Get a large touchscreen monitor. Connect it.
Step 2. Modify the driver so touches don't actually cause clicks or anything.
Step 3. Let it play a sudden, loud BEEP instead. Increase the volume for each subsequent touch.
Step 4. Lean back and watch people learn that you don't like your screen being touched.15 -
I have been a mobile developer working with Android for about 6 years now. In that time, I have endured countless annoyances in the Android development space. I will endure them no more.
My complaints are:
1. Ridiculous build times. In what universe is it acceptable for us to wait 30 seconds for a build to complete. Yes, I've done all the optimisations mentioned on this page and then some. Don't even mention hot reload as it doesn't work fast enough or just does not work at all. Also, buying better hardware should not be a requirement to build a simple Android app, Xcode builds in 2 seconds with a 8GB Macbook Air. A Macbook Air!
2. IDE. Android Studio is a memory hog even if you throw 32GB of RAM at it. The visual editors are janky as hell. If you use Eclipse, you may as well just chop off your fingers right now because you will have no use for them after you try and build an app from afresh. I mean, just look at some of the posts in this subreddit where the common response is to invalidate caches and restart. That should only be used as a last resort, but it's thrown about like as if it solves everything. Truth be told, it's Gradle's fault. Gradle is so annoying I've dedicated the next point to it.
3. Gradle. I am convinced that Gradle causes 50% of an Android developer's pain. From the build times to the integration into various IDEs to its insane package management system. Why do I need to manually exclude dependencies from other dependencies, the build tool should just handle it for me. C'mon it's 2019. Gradle is so bad that it requires approx 54GB of RAM to work out that I have removed a dependency from the list of dependencies. Also I cannot work out what properties I need to put in what block.
4. API. Android API is over-bloated and hellish. How do I schedule a recurring notification? Oh use an AlarmManager. Yes you heard right, an AlarmManager... Not a NotificationManager because that would be too easy. Also has anyone ever tried running a long running task? Or done an asynchronous task? Or dealt with closing/opening a keyboard? Or handling clicks from a RecyclerView? Yes, I know Android Jetpack aims to solve these issues but over the years I have become so jaded by things that have meant to solve other broken things, that there isn't much hope for Jetpack in my mind 😤
5. API 2. A non-insignificant number of Android users are still on Jelly Bean or KitKat! That means we, as developers, have to support some of your shitty API decisions (Fragments, Activities, ListView) from all the way back then!
6. Not reactive enough. Android has support for Databinding recently but this kind of stuff should have been introduced from the very start. Look at React or Flutter as to how easy it is to make shit happen without any effort.
7. Layouts. What the actual hell is going on here. MDPI, XHDPI, XXHDPI, mipmap, drawable. Fuck it, just chuck it all in the drawable folder. Seriously, Android should handle this for me. If I am designing for a larger screen then it should be responsive. I don't want to deal with 50 different layouts spread over 6 different folders.
8. Permission system. Why was this not included from the very start? Rogue apps have abused this and abused your user's privacy and security. Yet you ban us and not them from the Play Store. What's going on? We need answers.
9. In Android, building an app took me 3 months and I had a lot of work left to do but I got so sick of Android dev I dropped it in favour of Flutter. I built the same app in Flutter and it took me around a month and I completed it all.
10. XML.
If you're a new dev, for the love of all that is good in this world, do NOT get into Android development. Start with Flutter or even iOS. On Flutter and build times are insanely fast and the hot reload is under 500ms constantly. It's a breath of fresh air and will save you a lot of headaches AND it builds for iOS flawlessly.
To the people who build Android, advocate it and work on it, sorry to swear, but fuck you! You have created a mess that we have to work with on a day-to-day basis only for us to get banned from the app store! You have sold us a lie that Android development is amazing with all the sweet treat names and conferences that look bubbly and fun. You have allowed to get it so bad that we can't target an API higher than 18 because some Android users are still using devices that support that!
End this misery. End our pain. End our suffering. Throw this abomination away like you do with some of your other projects and migrate your efforts over to Flutter. Please!
#NoToGoogleIO #AndroidSummitBoycott #FlutterDev #ReactNative16 -
>>Gets email about a social issue and completely disagree with the organization that sends email.
>>clicks unsubscribe and puts "I didn't sign up for this" as the reason why.
>>2 days later get another email from the exact same place
>>clicks unsubscribe and types "Listen here you victim playing fuckers. I told you to unsubscribe from this email list because I don't want to receive emails from your bullshit organization. Fuck you."
>>Gets a confirmation email that my name has been removed moments later.
Moral of the story: Strong language gets the job done.19 -
Sister googles loan services. Clicks a google ad taking her to an apply page. Fills in the form and clicks accept t&c checkbox without actually reading the home page let alone the t&c page. Gets an email 2 months later saging she is 1300$ in arrears...
The website isnt even a loan service website...
🙈6 -
I work for "a" company. This company has completely broken my desire to improve user experiences.
For instance, they have fetishized reducing the amount of clicks users have to go through to improve user productivity. Normally this is good, in their grossly mutated views, not so much.
They want ALL the data on a single page, and want people to use ctrl+f to find whatever they want on these pages instead of, ya know, a site-wide search(which fucking exists).
So this makes page times and UX horrible, some pages will take upwards of 2 minutes to completely load. 2 fucking minutes! My team and I had reduced these down to 15 seconds by reducing the data displayed and paginating it using some awesome JS lazy load functions. Not great by any real metric, but still a huge improvement.
You know who uses it out of 400 employees? Me. You know who still constantly gets complaints that the pages load really fuckin slowly? Still me!
Fuck these dumb asses and their retarded ideologies. They are stuck so far up 1990s ass they can practically TASTE Clintons' taint.
The culture is so toxic for developers it's absolutely abhorrent and depressing.
There is no freedom to do what you need to do because you're too busy doing the things they ask you to do. Follow that up with quarterly performance reports that bring up questions like, "What do you do for us?".
The only positive to working in this shithole is that they wouldn't dare fire you because they would never find anyone that would stay long enough to become an expert on this pile of shit. Over the last year we have gone through an entire 16 dev team, twice. That's 36 developers that just straight up quit in 12 months, and it's not like any of them worked together either. I would say 3-4 out of the first group met the second group, and 1-2 stuck around for the current group.
I don't normally rant like this, but I've been holding this shit in for a very long time and I can't hold it in.3 -
not sure if counts as a compliment, but the follwing exchange with my team lead programmer felt pretty good:
"... wait, where did you find this function you're using here?"
"i didn't, it was missing so i wrote it."
"but... oh, i didn't realize you're gonna need it, if i had, i'd have given you a different task... noooo, that's internal framework functionality, i write that stuff for you guys so that you can just use it, cause it's complicated... oh, god, no, where did you put, how did you imple... (right clicks, go to definiton)... oh, it's exactly where it's supposed to be... (skims the code)... and is written exactly as if i had written it.
(looks at me and smiles, then turns to the rest of the team), guys, that component i told you to wait with making because i first need to write that complicated utility function that you'll need to use? you can start working on it now, Midnight wrote that function for me. (turns back to me) Nice, quick learner. But next time, at least let me know first, yeah?"
(that was third day in a new job, corporate-sized system. the rest of the team had been working there on that system for the past 2 years.
(probably not a good form, kinda going over team lead's head, but tbh i didn't realize i'm not supposed to touch that code because "it's complicated", while doing my task i just realized i need a function similar to a family of already implemented ones, so i just followed their convention amd added it.)
tl;dr - best programming compliment is people being surprised/confused that i did something which they thought as a normal thing that they will have to do for me, because it's in their job description to be doing it for people on my position/with my job description)9 -
Website: do you want to buy our premium features or try it out for free?
Me: free
Website: Ok here u go for free
Me: *clicks download for free*
Website: aight so heres a page to enter your credit card info we're only gunna bill u monthly or every 2 days if thats fine wichu3 -
spent 8 months building and customizing a vtiger database for work. tons of fun got it to a point where I have saved a ton of time for all the people that use the program. boss wants to have reports out of it each morning, so I showed him how to run reports and adjust entries. he didn't like the formatting of the report. so I set up the report to export to excel and took another 2 hours building a macro that formats the way he likes and prints the report for him. he used to take a month filling out paper work to get a report, now all he has to do is open a favorite on his web browser, make 3 clicks Then open an excel and type ctrl+r and it's done. he tells me it seems too complicated and is considering going back to the paper method...so frustrating.2
-
La me working on a new chrome extension:
- ok, this page has some hidden divs, I need to tell the extension to make windows scroll to the bottom while there are still elements with a hidden class
- creates a while(1) loop with a condition inside it to break if no elements with hidden class are longer there.
- happy with the code
- uploads the extension
- goes to page
- brings out developer tools
- goes to console
- clicks on extension on chrome
- right clicks the extension and then inspect
- ok here we go: la me click on button inside extension popup
- console shows some logs
- nice it's still looking.
.
.
.
- wait! Why is the page not scrolling ???
- looks at logs, WTF nothing changes in logs .....
- OMMMMG a infinite loop .... infinite loop inside chrome ....
- OMMMMMG my pc's gonna crash .
-stop please stop stop.
- wait! how do I stop this?
- tries CTRL+C ... nothing
- tries CTRL+Z ... nothing ...
.
.
.
.
Abort abort Aboooooort.
.
.
.
- Deletes extension from chrome.
-..... loop still running
- clicks on X to close Chrome.....
- not closing O_o
- Oh God, i need to do something before Chrome sucks all the RAM left.
- remembers the savior...
.
.
.
- Task Manager heeeelp me.
- opens Task manager
- chrome is consuming ~ 2 GB of RAM.
- WTF! Kills chrome.
Thanks for reading my lil adventure 😅5 -
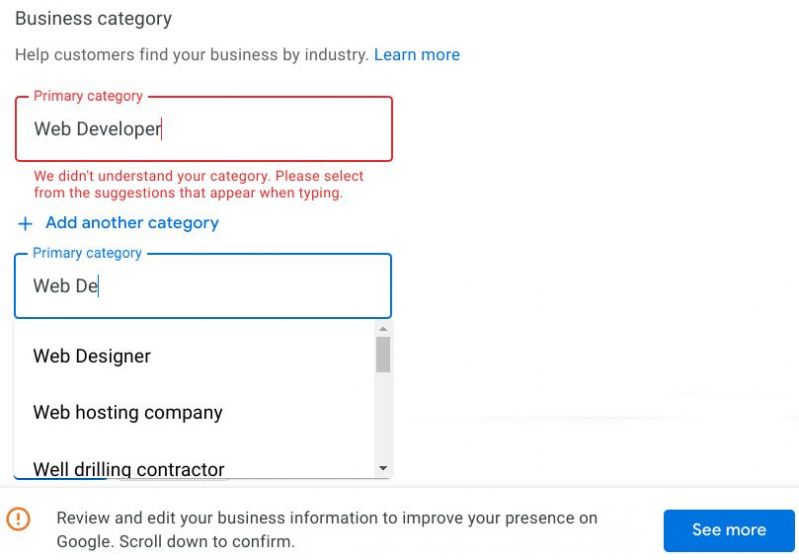
Google Business Profile is probably not meant for developers. "Help customers find your business by industry." Dev: set primary category to "Web Developer". Google: We didn't understand your category. Please select from the suggestions that appear when typing. Dev, typing: "Web D"... Google suggests: "Web Designer, Web hosting company, Well drilling contractor, Waterbed shop". Okay, Google, nevermind.
Google: "Update your customers. Keep your customers up to date about your business!" Dev clicks "add update", adds info about that customer should use different phone number temporarily due to broken phone. Google: "Your post has been removed from your Business Profile on Google because it violates one or more of our post content policies." Okay Google, at least you let me add an additional phone number on my profile without requiring to verify my primary number that I currently have not access to. Anything else?
Google: "Claim your €400 free advertising credit" Dev: clicks "claim credit" Google: "To access this Google Ads account, enable 2-Step Verification in your Google account." How to combine idiocy and deceptive patterns in a single UI: Google knows! Apart from their search engine, their unique business advantage is simple that they suck a little less than Apple and Microsoft. Sorry, not a day to be proud of our profession, once again. 5
5 -
The Setting:
Ola Cabs (One of the biggest competitors of Uber, for those who don’t know) comes to college to recruit software devs:
✅ Pre-placement talk
Now time for the aptitude/code round. Hackerearth used as the solution to run the test and compile code, as well as check the result immediately. Or so I thought.
3 programming questions, 2 hours.
The problem:
Me: *Write the code for the first question* (and I know it’s correct)
Me: Clicks “Compile and run”
Compiler: *Compiling*
*LITERALLY ONE FUCKING HOUR LATER*
Compiler: *Still compiling*
Hackerearth. What a fucking joke. Though the course of the HOUR I waited, I kept questioning the recruiter head from Ola and his response was:
Recruiter: “Try the other program, it’s possibly a problem with your code. I’ll check at my backend also, hold on.”
YOU FUCKING DIMWIT. MY CODE IS PERFECT AND EVEN IF IT WASN’T IT WOULDN’T TAKE MORE THAN A MINUTE (If you’re factoring in absolutely worst cases) TO COMPILE THIS SMALL ASS FUCKING PROBLEM’S CODE.
In the meanwhile I even coded one of the other remaining questions’ solution and the shit still didn’t work.
At the end of the 2 hour time limit, I’d finished code for all 3, the recruiter stops us all from coding and says:
Recruiter: “Just submit your code, we will evaluate it and get back to you.”
Like fucking hell, asshole.
*One hour post interview*
EVERYONE who attempted the aptitude code round (At least 30 of us) receive messages on our phones:
“Unfortunately you did not clear the aptitude round and we will not be able to take your application forward.”
FUCK YOU OLA. IN ONE FUCKING HOUR YOU “EVALUATED” ALL OF OUR CODE? FUCK YOU HACKEREARTH FOR YOUR SHIT FUCKING EXECUTION OF A “SOLUTION”. Maybe test your own fucking product before offering a solution to companies.
Fucking lost opportunity.3 -
I'm here in my bed. I can't sleep and in less than 5 hours I will have an important exam. I was thinking that a few months ago I went to a IT company as a school program. I would have to stay there for 2 weeks and "work" for them.
Upon arrival, the guy who had to monitor me gave me a sheet of paper with 5 alghoritmic problems to solve. He tells me to use java and hands me a laptop. naturally with windows. I try to look for some ideas but I can not find anything. I go to the control panel and search for something. Obviously there is a lot of bloatware and nothing catches my attention. then strangely I find something called oracle ... something ... but when trying to open it it gives me an error.
Fuck me. I decided to open notebook(normal one not ++ or something) and start solving the problems trying to remember the names of the methods and the classes based on what I had learned in school. then the guy comes back and looks at me puzzled. I tell him I did not find any IDE for java and the only one I found seem to give me an error. The guy double clicks and the program opens...fucking shit... He tells me to finish the problems and goes away perplexed. I copy the code from notepad to the IDE, I check the errors, I run it and the add some comments and I call the guy. he looks at the code, says that everything seems fine and then assigns me other things to do.
Now. HOW FUCKING STUPID MUST SOMEONE BE TO THINK THAT WRITING JAVA IN NOTEPAD IS A VIABLE CHOICE, AMONG ALL THE POSSIBLE SANE CHOICES I COULD HAVE MADE LIKE TRY TO UNDERSTAND THE ERROR OF THE IDE OR CALL THE GUY... NO. MY LITTLE SHOTTY FUCKING BRAIN DECIDED THAT NOTEPAD WAS A GOOD CHOICE. IF I COULD GO BACK IN TIME IN THE SAME MOMENT THAT I OPENED NOTEPAD I WOULD BITCH SLAP MYSELF SO HARD THAT I WOULD LOSE MY SOULD AND THE LAST 2 NEURON THAT MADE THAT SHITTY CHOICE. I WOULD BITCH SLAP MYSELF SO HARD THAT THE KINETIC ENERGY PRODUCED WOULD COLLAPSE THE UNIVERSE ITSELF. AND FROM THE DARKNESS A NEW UNIVERSE WILL BE BORN. A UNIVERSE WHERE THERE IS NO JAVA OR WINDOWS. A UNIVERSE WHERE MY 2 NEURONS WOULD HAVE MADE THE SHITTIEST DUMBEST CHOICE EVER IN A I LAST MISERABLE SELF DESTRUCTIVE ATTEMPT.
but then I come on devrant and I read about people who did thing worse than writing java on notepad and then everything is fine
PS my English is so bad I had to use Google translate, write an original version, translate it and do a side by side comparison with my translated version to check If I could improve something. Don't now If It improved the quality or not...3 -
How to get clicks on YouTube:
Step 1: wait for a mayor phone manufacturer to release a new phone.
Step 2: make a video with the title 'X reasons why you shouldn't buy <insert new phones name>'
Step 3: ???
Step 4: profit.4 -
Spotify app for Android got an update. In the old version, there was a dedicated button to show the queue so you could reorder it. Now, it's hidden in a menu and takes 2 clicks to see you queue. What the fuck guys.1
-
I just saw a news article (nope, not sharing it...don't want them to get the clicks) where they said it's now considered passive-aggressive to use the following emojis (the percentage is a non-specific n-value and N-value...probably 3...of how many younger folks think it makes you look "old" to use these):
1 - Thumbs up - 24%
2 - Red love heart - 22%
3 - OK hand - 20%
4 - Tick - 17%
5 - Poo - 17%
6 - Loudly crying face - 16%
7 - Monkey eye cover - 15%
8 - Clapping hands - 10%
9 - Lipstick kiss mark - 10%
10 - Grimacing face - 9%
I previously only ever used thumbs-up and checkmarks to signal that I understood the message sent to me. My new goal is to use as many of these as possible when messaging anyone under 30. If you are so butthurt by ANY emoji, then you certainly deserve what's coming to you.17 -
Best explanation of callback from Stackoverflow:
Guy 1 to Guy 2: Hey dude I wanna do something when a user clicks in there, call me back when that's happens alright?
Guy 2 calls back Guy 1 when a user clicks here -
I was pretty upset at my loved one today. She asks me how to save a file into a PDF, so I explained how to print to PDF from chrome, pretty simple, good so far. Then...
-"Hey, the file has an 'e' for internet, will they need internet to open the file?"
-No, why would they?
-The file has an 'e'
-Did you name it 'e'?
-No, but it has an 'e' like internet
-... You mean the icon?
-Yes
-Right click, click on properties and change the default program to Adobe...
-Oh God, it's so complicated, I'll ask someone else to do it
-What? It's literally 2 clicks!
-Why does it need internet?
-It doesn't! It's just the default
-The what?
-Cheez! Doesnt matter, just go to properties and click on 'Change'
-Fine! Done now what?... Ooh...
-Now click on Adobe Acrobat
-Awesome! Thanks! Now it's fixed, I'm so glad because I'm about to send it on an email and I'm sure my boss would have thrown a fit if they weren't able to open it offline
-😒4 -
the more i learn about web dev, the more i realise the reason for its mess up . There are 2 major problems in it : the people who create various important concepts and tools for web dev were 1) working on it without any collaboration and agreements on the philosophy and 2) were too stubborn on their ideology i guess.
There is no limitation to anything's functionalities, and the limits that are "defined" are badshit crazy. for eg:
====================================
HTML creator : "I am gonna make a language that would provide a skeleton to web page. it will just have the text and basic markers to let the scripting and styling engines/languages know which text is supposed to be rendered and how.
It won't provide any click or loading functionality.
someone: "So i guess opening a page or loading an image would be handled by JS or other programming language? also, bold , italic or division would be added via CSS?"
HTMLguy : Nah, my html engine would ALSO do that.
someone : what , why? won't that just be stupid and against your philosophy?
HTMLguy : WHAT? am too awesome, can't hear you
w3c , 50 yrs later : sorry can't change this, gotta support the 50 yrs of web dev and billion sites
=================================
CSS guy: I am gonna make the world's best beautifying stylesheet language to provide colors, styling, fonts and backgrounds to a page. every loadings and clicks would be handled somewhere else
Some1: cool, then clicks, hover and running of animation would be handled by JS only
CSSguy :Umm, i guess i could handle those.
Some1 wha-?
CSSguy : Thankyou Thankyou Thankyou for the nobel price!
====================================
JS guy : I am gonna make a god web programming language! It can do everything: add/remove html tags, add styling, control animations, control browser, handle clicks , perform operations, everything!
some1: cool! you must be making very large programming language with lots of modules.
JS guy: No! i am gonna keep it small. no built in classes and file imports! just use the functions directly. if someone wants the additional lib functionality, install them on your server
some1 : innovative! what's typeof NaN ?
JSguy :shut up.6 -
The datepicker saga
Part one
So I begin work on a page where user add their details, project is late, taking ages on this page
Nearly done, just need a component to allow users to put in some date of births. Look for react components.
Avoiding that one because fuck Bootstrap.
Ah-ha, that looks good, let's give it a go.
CSS doesn't exist, oh need copy it over from npm dist. Great it applied but...
... WTF it's tiny. Thought it was a problem with my zoom. Nope found the issue in github.com and it's something to do with using REM rather than EM or something, okay someone provided a solution, rather I saw a couple of solutions, after some hacking around I got it working and pasted it in the right location and yes, it's a reasonable size now.
Only it's a bit crap because it only allows scrolling 1 month at a time. No good. Hunting through the docs reveals several options to add year and month drop downs and allow them to be scrolled. Still a bit shit as it only shows certain years, figure I'd set the start date position somewhere at the average.
Wait. The up button on the scroll doesn't even show, it's just a blank 5px button. Mouse scroll doesn't work
Fucking...
... Bailing on that.
Part 2
Okay sod it I'll just make my own three drop down select boxes, day, month and year. Easy.
At this point I take full responsibility and cannot blame any third party. And kids, take this as a lesson to plan out your code fully and make no assumptions on the simplicity of the problem.
For some reason (of which I regretted much) I decided to abstract things so much I made an array of three objects for each drop down. Containing the information to pretty much abstract away the field it was dealing with. This sort of meta programming really screwed with my head, I have lines like the following:
[...].map(optionGroup =>
optionGroup.options[
parseInt(
newState[optionGroup.momentId]
, 10)
]
)...
But I was in too deep and had to weave my way through this kind of abstract process like an intrepid explorer chopping through a rain forest with a butter knife.
So I am using React and Redux, decided it was overkill to use Redux to control each field. Only trouble is of course when the user clicks one of the fields, it doesn't make sense in redux to have one of the three fields selected. And I wanted to show the field title as the first option. So I went against good practice and used state to keep track of the fields before they are handed off to the parent/redux. What a nightmare that was.
Possibly the most challenging part was matching my indices with moment.js to get the UI working right, it was such a meta mess when it just shouldn't have taken so stupidly long.
But, I begin to see the light at the end of this tunnel, it's slowly coming together. And when it all clicks into place I sit back and actually quite enjoy my abysmal attempt at clean and easy to read code.
Part 3
Ran the generated timestamp through a converter and I get the day before, oh yeah that's great
Seems like it's dependant on the timezone??!
Nope. Deploying. Bye. I no longer care if daylight savings makes you a day younger.1 -
Android emulator would be the worst one for me. To be honest, I haven't used that many dev tech yet, but this thing gave me nightmares.
The one provided by Android Studio sucked ass horribly, and it didn't let me use my dedicated graphics chip (nVidia 740m). If I used it the emulator either my apps would crash or not start at all. After some googling, I found out that this was a common thing more or less...Using virtual graphics on it was slow, sluggish and rubbish with ~1 second delay with clicks and scrolling and shitty screen changes proccessing.
Using Genymotion was no better so I just stuck with the one provided by Google for the time being.
I have to add that most of those apps were tutorial apps, and only 2 were semi-serious. -
Me: *pastes error message into search engine* && *clicks first result*
First Result: Hey I have a problem with *this error*
Thread replies:
Same
Me too
Same here, anybody know how to fix it?
Help me
This has been irritating me for the past 2 minutes, somebody please help
Me: *replies "same" on a two year old thread*
Fuck you.5 -
The reason why my rants get posted 2 times simultaneously is that my mouse clicks two times on my one click. Try it yourself.
This aims at POST request!14 -
Maxi-Rant, rest in the first comment!
Yay, I've caught up with my "watch later" list on YouTube! Next thing: Just quickly go through my subscribed channels and add old videos that I haven't seen yet to the watch later list so that I have more stuff to watch the next months. The easiest way to do that is to go to the "all uploads" playlist of the channel (that is luckily always linked now, it used to be hidden sometimes) and use "add all to" to get them on my playlist. Then sort out the stuff that I've already seen and turn on automatic sorting by date, easy. Yeah...
Firstly, in the new design there's no "add all to", I have to go to the old design. For my own playlists, there's a handy "edit" button to do that, but on other pages I have to do it manually. Luckily I have set Ctrl+Shift+1 as a shortcut for "&disable_polymer=true" long ago.
Next surprise: On "all uploads" playlists, there is no "add all to" button. It's on every single other playlist on YouTube, including "liked", "watch later", "favourites" and so on, just not there.
Fine, I'll just abuse my subscription playlist script that I already have by making a copy of it, putting the channel IDs in it and setting the last execution date to 1.1.2001. Little problem with that: Google apps scripts can run for at most 5 minutes and the YouTube API restricts it to add one video per second. So it doesn't work for more than 300 videos. I could now try to split it up by dates, but I didn't write the script myself and I don't know how it sorts the videos to add, so I'll just google for another solution instead.
Found one: Go to the video overview of the channel in the old layout, Ctrl+Shift+I, paste this little Javascript thing and it automatically clicks all the little clocks that add the video to the watch later list. Yay, that works! Ok, i'm restricted to 5000 videos, because that's the maximum size of a YouTube playlist, so I can't immediately add all 8000+, but whatever, that's a minor problem and I'll sort out later anyway. Still another little problem: For some reason I can't automatically sort the watch later list. Because that would be too easy.
But whatever, I'll just use "add all to" from there to add it to my creatively named "WL" list. If that thing is restricted by the same rate limit of 1 video per second, it should be done in about 1½ hours. A bit long, but hey, I'm dealing with 5000 videos. Waiting 2 hours... Waiting 3 hours... Nothing happens. It would be nice if it at least added them one by one, but no, it waits an eternity and then adds all at once. At least in theory, right now it does absolutely nothing.
Shortly considered running it for more hours or even days on my Raspberry Pi, but that thing already struggles when using Chromium normally, I shouldn't bother it with anything that has to do with 5000 videos.
Ok, what else can I do then? Googling, trying out different things, mainly external services that have their own concept of "playlists" and can then add them to an arbitrary playlist later...
Even tried writing my own Java program with the YouTube API, but after about an hour not even the example program in the YouTube API tutorial worked (50 errors and even more open questions, woohoo), so I discarded that idea.
Then I discovered "DiskYT". Everything looked like it would work and I'm still convinced that I can do it with that little pile of shit. Why is it a pile of shit? Well, for example the site reloads itself after a while, so it can at most add 700 videos to a playlist. Also I can't just paste the channel link (even though it recognises those links, but just to show an error message that it can't copy from channels). I can't enter/paste URLs, I have to drag them. The site saves absolutely nothing (should in theory work, but in practise it doesn't), so I have to re-drag everything on every try. In one network, the "authorise YouTube" button (that I have to press again on every computer) does absolutely nothing ("inspect" reveals that there isn't even any action bound to the button), in another network the page mostly doesn't work at all or the button to copy from playlists is suddenly gone or other weird stuff. Luckily I have the WiFi at home, there it works in theory. But just on my desktop PC, no other device, wow. I tried to run it on my new laptop, but it's so new that it still has the preinstalled OS and there I can't deactivate going to standby when closing the laptop, so while I expected it to add 5000 videos, it instead added 4 and went to standby. But doesn't matter, because it would have failed at about 700 anyway. Every time I try to use this website, I get new problems, but it seems to still be the best option, because everything else just doesn't do anything. This page at least got to 700 before.
Continuing in first comment!4 -
Why don't you devRant open a new tab when I click a link?
I don't want to right click to open in a new tab ):6 -
Any Fiverr expert could help me please, I have added new gigs to my account and the impressions and clicks are increasing everyday but I've got no orders for 2 weeks. It's quite strange to me.2
-
How to Jitter Click and Increase Clicks per Second?
If you are a gamer who wants to increase clicks per second speed, you must learn how to jitter click. Here, I am sharing an easy step-by-step process of jitter clicking and how to master the technique with practice.
For those who are new to the concept of jitter clicking, let me first tell you about that.
What is Jitter Clicking?
Jitter Clicking is an advanced mouse-clicking technique that gives you more clicks per second on the CPS test ( https://cpstest.pro ) than the regular way of clicking. You use your forearm and wrist muscles to create vibrations in the hand and use it to make more clicks in less time.
How to Jitter Click? Step by Step Guide
If you want to learn jitter clicking, follow the steps provided below.
1. First, hold the mouse properly. A claw grip works the best for jitter clicking.
2. Start by making for forearm stiff and putting all the stress on the wrist muscle.
3. Use the stressed wrist to create vibration in your hand and the index finger.
3. The index finger must be on exactly the top of the mouse button keeping it just a few millimeters away.
4. The vibration in the finger will make the mouse button click way faster than normal
That's it. You've successfully learned how to jitter click. It might seem a bit difficult in the beginning, but after you practice it enough, you'll be able to master jitter clicking within a week.
Among all my gamer friends who started using jitter clicking, most of them have seen significant improvement in their clicking speed. Those who had around 6-8 CPS earlier, started to get 11-12 CPS within a week of jitter click practice. A few of them went even beyond that with 14 clicks per second.
According to stats, jitter clicking is recommended as the fastest way of clicking.
Clearly, it is a good technique but those who are starting to jitter click should take proper precautions as the method involves unusual muscle movements and may lead to wrist pain, cramps, or even carpal tunnel syndrome.
It is advised that gamers take sufficient breaks while jitter clicking and not perform it for long time periods in one go.
Keeping this in mind, I hope you'll definitely get better clicks per second using the jitter click technique.4 -
Drive Engagement and Conversions with Expert New York Email Marketing
In today’s competitive digital landscape, email remains one of the most effective tools for nurturing leads, engaging customers, and driving consistent revenue. At Business Awareness, we specialize in New York email marketing services designed to help businesses communicate clearly, convert strategically, and grow efficiently.
Headquartered at 40 Wall St, New York, NY 10005, we work with companies of all sizes to create impactful email marketing campaigns tailored to the fast-paced, results-driven New York market.
Why Choose Business Awareness?
1. Local Expertise, National Reach
We understand what New York audiences respond to. With our finger on the pulse of the city’s evolving market, we design targeted campaigns that reflect local trends while delivering results that scale.
2. Full-Service Email Campaign Management
From strategy and design to segmentation, automation, and performance tracking—we manage the entire email marketing lifecycle. Our goal is simple: to help you send the right message to the right people at the right time.
3. Conversion-Focused Content
Effective email marketing goes beyond good design. We craft compelling subject lines, persuasive copy, and strong calls to action that encourage clicks, conversions, and customer loyalty.
4. Advanced Segmentation and Personalization
We use data-driven segmentation and behavior-based triggers to personalize every campaign. This means higher open rates, better engagement, and more meaningful interactions with your audience.
5. Transparent Reporting and ROI Tracking
You’ll never be left guessing about performance. We provide detailed reports that highlight key metrics like open rates, click-through rates, conversions, and ROI—so you can make informed decisions.
Contact Us
If you’re looking for professional New York email marketing services that deliver real business results, Business Awareness is your trusted partner.
Visit us: 40 Wall St, New York, NY 10005, United States
Call us: +1 888-352-2927
Let’s build smart email campaigns that keep your customers engaged and your business growing. Get in touch today to schedule a consultation.2
