Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "ux"
-
!Rant
Convinced my girlfriend to learn UI/UX design. She landed her first job last week and it's a good one :)
So proud13 -
One time I was in a meeting and the UX Director fell asleep (like he had done before) but this time did a little quiet snoring. I was cracking up. A few other people noticed but he was off to the side so most just tried not to wake him and eventually he woke up.5
-
Holy shit this UI/UX/Whatever looks good! Wish all apps could look this good. ++ to the Firefox App designers!
 16
16 -
DX is more important than UX.
First make sure that your developer has the best experience, he will make sure that your users have the best experience.7 -
Dev: "What if the user has more than 100 entries? How would that display?"
UX: "They won't ever have that many"
Dev: "But what if they do?"
UX: "They won't."
(spoiler: they do)3 -
One of the greatest UX sins you can commit, is to override common, well-understood keyboard shortcuts, like Ctrl-Z.5
-
"Please make the splash screen longer, 3-5 seconds at least"
So you are the "mobile UX expert"? Do you realize people want to achieve things without wasting time and patience? In 5 seconds I may get distracted with a notification or anything else IRL and I I'll even forget I ever opened your app. Puf, you lost a potentially paying user.
All this just to give some fu***** visibility to some small logos of your sponsors. What about an about page so everybody is happy?4 -
I'd really like a talk with the Spotify UI/UX devs.
No disrespect but DAMN that thing sucks. It shouldn't take me a full fucking minute to find the FUCKING settings!
This is one thing that deezer does well at least imo.20 -
I made a setting that hides your messages in a group chat. The UX guy said it would "cut down noise" to only see what others are saying.
I would like to tell you that I did this thing at gunpoint, but the truth is I did it out of malice. Sweet, sweet malice.
When the community reacted with the expected, uh, reaction... the UX guy got all the credit he deserved.
Sweet, sweet malice.4 -
All I wanted is to read a fucking article.
The UX is stunning, my friends.. I can feel real PROs were on this. /s
## MOTHER FUCKERS! 6
6 -
UX bought to you by the glue sniffers of Microsoft's oAuth console for your webapp. "I tried to SAVE, but accidentally nuked my account instead" oops!
 7
7 -
UI/UX Team: "We're using a new piece of software; all you developers can install it, its going to revolutionise our workflow and collaboration"
Me: *checks download page* ... "Only supports MacOS... FFFUUUU"
Where is all the linux love these days -_-9 -
Has anybody noticed some people's undying obsession with making their 2018 websites look like they're from 2001? Some of our clients INSIST on using site entry pop-ups, scrolling marquee text, and as many flashing buttons as possible on their sites. These are the type of people who think: "The number of buttons on my website directly correlates to the amount of money my site makes me. I want 12 buttons, all worded slightly differently, that all link to the same exact page. This will sell more of my product. From all of my experience in UX, I am positive that users will respond to a flashing neon colored button labeled "SAVE NOW!!!!!" Nevermind that your company employs professional UX Engineers. I know more than them."6
-
"Y’all talk about UX like it’s just another feature. For a user, it literally is the product. Full stop. Everything else is inside baseball." - Startup L. Jackson2
-
"Users don't need or like detailed error messages. Just use a generic phrase like `an error occurred`. Visually it looks nicer and they won't read it anyway"
- Lead UI / UX Designer, large m.n.c, 10+ years experience10 -
This is probably gona make me sound arrogant, but fuck it, you don’t know who I am, and I need to RANT!
I hate it when B.A.’s who have never studied UI or UX rail-road over my design decisions, and I just gota go along with it cos they in charge.
Then, when I make the interface the way they want it, all sorts of problems arise… Mother fucker, I saw this shit coming, and that’s why I designed it the way that I did.
Now I gota tell them how to solve the problems by doing what I originally said, and when they finally see the light, I gota waste more time re-doing the interface.
I once went through 5 fucking iterations of “Let’s try it this way”, Just to end up back with my original design spec cos these fuckers can’t even imagine what shit would look like, and how it will interact.
Now you would think after this happens a few times they would learn to trust my design skills, but noooo, Mr B.A. has to piss all over my ideas every time.
And every FUCKING time, we end up going back to what I originally proposed…
Learn your fucking lesson dumb ass!!!
*drops mic & goes straight to the bar*9 -
Why the fuck do all (smart) TVs have such a shitty UI/UX? I don't really use TVs and I was shocked when I tried one. Apparently it's a thing, it's not just that one I tired...4
-
A few weeks ago I stepped onto the grounds of lovely Canada. Back then - coming from Europe - I was surprised. Free WiFi everywhere without all the bells and whistles of creating an account and such.
Well ... at least I thought so ...
Today I went to a location where they actually charge you for their wireless services - fair enough the coverage area is pretty huge - and provide you with an access coupon. All good my optimistic me told me but once the login page loaded...
There are a lot of things about UX I could rant about but let's put that aside. The coupon came from the office where they KNEW all your contact details but it required you to create an account with all of them again to redeem the coupon.
Not only that but it asked for things like the phone number - obviously asking for a Canadian landline number since hell who uses mobiles anyway with numbers longer than ten characters?! - and even though it had a nice country selection it kept the states field there even when selecting a country that doesn't have states ...
Oh, and on a regular phone screen (which would be the target user for WiFi on a campground I suppose) the input fields for state and zip were occluded by the margins of the input rendering the content invisible.
And if that weren't enough after creating your account they made you watch an ad as if the personal data and the 4$ you paid them wasn't enough for the lousy 400 KB/s you get for 24h ...
Gets better though! After creating the account they display your password to make sure you remembered it ... over a non-secured WiFi network ... and send you an email afterward ... password via unencrypted mail via an unencrypted WIRELESS connection ... not that it protects anything that would matter anyways you can just snoop the MAC of your neighbor and get in that way or for that sake get their password but oh well ...
Gosh, sometimes I just feel the urgent need to find the ones responsible and tell them to GTFO of the IT world ...
Is it just me feeling like this about crappy UI/UX design? Always wondering...2 -
If you want to learn about bad UX design, look at every GDPR-compliant cookie alert on websites. The dialogues generally follow this pattern:
* Highlighting "Accept all" instead of "Reject" to bait you into habit-clicking.
* After clicking "Reject", you'll be redirected to an infinite list of usages. There is never a "deselect all" option. You need to opt-out everything manually.
* Sliders use some ambiguous coloring scheme without labels, which means you never know if you turned it on or off.
* Instead of "Reject", there is an "Other options" button. Clicking it redirects to a EULA document, with at the end... no other options.
Everything looks compliant, but they are still boobietrapping everything so you just wouldn't be able to opt out. Fucking data-vendoring assholes.13 -
Example of really really bad UX. The site consists of more than 50% of the footer and at least 10% of the header.
Whoever designed this shit deserves a shoe deep in his ass. 11
11 -
96% of the programmers just want to program. Don't try to transform them in project manager, designer, UX, etc..3
-
Today I got pulled into a meeting with my 'boss'. Apparently the UX/CX person went and bitched to his bosses about the developers not following the UX/CX designs.
We missed two things. The font size for a 3 letter word was slightly off, and we missed a period at the end of some text.
I wish I was joking.6 -
To all the developers fighting for a good architecture, and the designers fighting for good UX. You guys are the real heroes fighting the eternal fight.
Here's to you!
-
So I wanted to contact my TV service provider via online chat now in order to do that you need to put in your 9 digits ID number and has you can see in the picture someone thought of a fun way to do it, I'm at 24 wake me when I get to the millions
 8
8 -
Simple and accurate!
UI/UX makes a huge difference to average users. Just because you're the developer/expert user, do not think what's obvious to you is obvious to everyone. Think about being in a bubble. This is why you need collaboration with people in a different scope. Or atleast gather feedback from users. 4
4 -
!Rant
Designer decide to have a meeting with stakeholders about UX/UI workflow for control panel of our new embedded system (no framework, no library, gui is bit per bit rendered on frame buffer).
A week later, still nothing on my table, not a mail, not a call. Meanwhile I wrote a framework, the control system, renderer, and messaging queues between tasks.
Wrote some widgets, a layout system and a view swtching mechanism, and a separate stack control to use a "back" button.
Now I am stuck for I do not know what should happen when clicking on various (non obvious) items on the touchscreen.
Fine, I'll ask the designer.
"Oh, I will write the workflow next week" (ETA time, 2 weeks. Seriously? You take a week to draw on Adobe Illustrator 20 screenshot with text and I have another week to write it from scratch in C?)
Ok, while you write it, just tell me what should happen when I click an active item.
"Well, we didn't talk about that. We just decided the colour of the icons on the screen..."
For fuck sake...8 -
The amazon app UI and UX nearly makes me vommit 🤢 but I have to hold it in because I'm traveling rn4
-
Ok, who among you crazy people came up with this idea? https://userinyerface.com
That website is the UX equivalent of murder 1. It took skill, planning and a very special brand of crazy to create.10 -
!rant
Digital Ocean's UX is absolutely incredible. First droplet yesterday, having to stop myself from getting carried away... The shopping experience was just so satisfying.4 -
Just implemented a design from a UI/UX designer in code. Works perfectly on iOS, now to test on android.
 2
2 -
I work slow and my work is delayed all because you keep on changing the design and the UX, adding more features and yet keeping the same deadline
-
The ultimate UX:
It finally knows exactly what you are looking for, deep machine learning AI based on blockchain leveraging the power of the cloud shit 3
3 -
Apple has the best UX:
"Type your password followed by the verification code shown on your other devices" 4
4 -
This is how you do UI/UX. Enter you postcode, road name and number and you have all possible adresses in this road to choose from. Best user experience ever
 8
8 -
Our UX guy today presented a prototype of a new UI where users can declare an order.
Under the categorie "measuring unit" used to give the specification of mass or volume. He gave the following options
- kg
- litres
- m^3
- m^2
- others (which would allow the user to input anything)
Wtf why do you give the user the option to input anything. So we had to explain to him what SI units are...15 -
When you are finish doing the UI of the app then your UI/UX expert suddenly want to change everything, because he/she saw much cooler ui in the pinterest. The Horror!2
-
Hate how UX gets under valued... as it determines how many users will reuse / buy / recommend your product / website.4
-
My former team had an "ux expert" who made ux templates for new features.
For years since he started his job, the team was told that there will be a first face-2-face meeting.
It never came to this point.
Instead all the team know about this guy is that his name is Thomas and that he does all the talk and decisions with our client without a word with the team, bringing their imaginations to li(f|v)e...
Genius! xD
No wonder the team got mad after some water had ran down the river.
At first they only questioned really poor design decisions.
But after a while the productivity of the team dropped, because they weren't willing to accept any of those design decisions.
Boi o boi.
Things escalated pretty well ;)rant good bye productivity ux "expert" shut up and develop i am an expert trust me wk113 whats that?3 -
Me: "Of course it's technically possible. The problem here is that this would make the UX very confusing"
Project Manager: "So, when will it be done?"1 -
This is how Pokémon Go shows errors to its users. It says a generic „Error“ in German with different numbers for different errors.
I am not an UX expert, but isn’t this a really bad practice? The error number has no meaning to the user, so why displaying it? I think it is just confusing and looks ugly 😐 8
8 -
UX: here, build this page.
Me, frontend: alright...
2 weeks later...
UX: build this new page.
Me: ehmm, this is an exact copy of the last one, except it has different spacing and messed up colours, some don't even fit the customer's colour scheme...
UX: yeah, well, do it anyways!
1 week later:
UX: so, the customer didn't like this second page, it will now have to be changed to look like the first...
Me: 😤4 -
Damn, AWS really need to hire some decent UX people. Not sure what's with this latest change, but it feels like a massive step backwards.10
-
I can't believe this company has not hired a ux designer yet!
Team managers have no clear design principles to follow, they are coming up with design changes and ideas on the fly.
For fucks sake, at least provide a reference design or color sets to implement instead of complaining to me when i use hard colors like red / green / blue on first version of what you asked to do.
I hate doing minor style changes on code when you have no clear vision about the design.
I think the end product is gonna end up as a ux nightmare without a ux specialist.1 -
PM and UX designer talks.
About a feature on android with viewpager (swipeable views) and a header with buttons.
PM : We need a back button and a close button on the header.
UX : A customer will be confused by both, with the swipe too.
PM : Then we need a close button alone.
UX : Customer will search for back button and not everyone might swipe left.
PM : We need a back button alone.
UX : Customer might not know how to close the view. He can't keep going back back back.
PM : we don't need any buttons.
UX : Customer should find it easy to close or go back.
PM : bruv.2 -
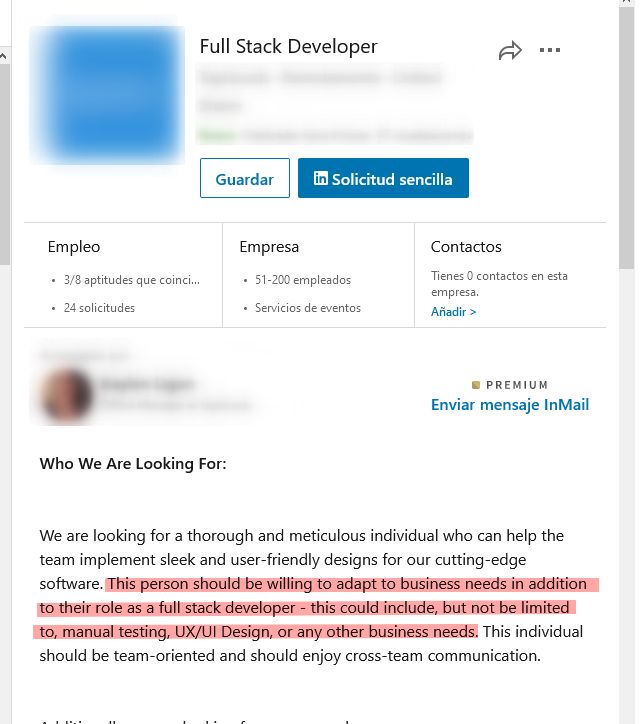
Okay so I have a lot of experience in UI/UX, graphic design, and Front End dev, but I hate it. My github and resume are full of front end shit because it makes up most of my experience, and so when I apply to software dev things I often don’t get interviews because of lack of exp.
Well today I got an email from a big company that I applied to over a month ago and they told me that I was an excellent candidate and that they’d like to interview me. I say “the position is still open? I applied over a month ago!” to which they respond “well, the position you applied to has closed, but we are looking to hire a UX developer and had your application in our UX pool of applicants”
I did not fucking apply for this. They saw my application and threw it into the pool for future UX gigs and I’m mad because I’m not in a position to not interview for this job but I also really want to work in software.
Do you think, assuming I got the job, that it would hurt my prospects further to work in UX?3 -
Dev team: This part of the app has a shitty ux. We want to fix it after we finish this feature.
Business: hey guys we think we lack data so we got some users to check our page with shitty ux and see if they think it is shit
User: yeah it’s shit
Great use of resources you chucklefucks6 -
Ever watched the Terminator films and wondered why the machines even have a UI with English words when they seek targets and we see that through their eyes?
It's not that some human uses it and needs UX.
I hate it when films do that.9 -
I’ve been interviewing with a startup for a Frontend Engineer role. In the interview they said they didn’t have a designer, that their founder and other devs do the design work. I thought “ok so they are still putting something together and don’t care much if the UI is crappy”, and still proceeded with it. I do the take-home test, it took a lot more than the 1-2 hours they said it should take (these estimates never seem realistic), I thought I did a pretty good job and send it back to them. I then got an email back from one of the founders, they really liked the code and my approach, but the UX was not good enough. He asked if I would be willing to iterate on it if given some direction? The direction: design your own version of our product. I refused. I thought this was a developer position, not a designer position.7
-
!rant
I'm a developer turning into product designer guys. But I'll never forget my roots, my development origin. What I'm learning is, most of the UX designer are ignorant about development and developers in general and many developers are ignorant about usability. My future aim would be to build a well communication bridge between these two entities and get designer to empathize with developers and vice versa.13 -
UX quiz:
a) trim whitespace characters from credit card or bank account input
b) refuse transaction, show error message: "no spaces are allowed in the card number"12 -
Programming for an app with really bad UX is like acting in a movie with a terrible script.
You have to put your heart and souls into what you’re doing. But ultimately the final product will turn out bad due to forces outside of your own control.
There is no UX designer at my start up and our app looks like $hit.7 -
I really like Stack Overflow's new design. I specially like how they mix Times New Roman and Comic Sans, it's really seamless...
Such UX, much design, very nostalgia
Furthermore, I think we can all agree that
Purple 90's Theme > Dark Theme 2
2 -
Forms with autofocus. What are your opinions on that?
My boss keeps asking us to always give autofocus to the first input of a form, without any UX study to support it, just his opinion ("I think it makes sense"). I fucking hate it. He says it's nice for keyboard users, but I'm a keyboard user myself and I say that's what the tab key is for. To fucking focus stuff.
It really annoys me to no end when things like this are requested, but it's ok to have buttons, checkboxes, etc without fucking :focus and :active styles. Just :hover is not enough ffs.
And "links" that work with "onclick". Damn how I want to kill anyone that does that.5 -
Started a new job a month ago. I’m the only real frontend developer here. I come from a company with 10+. Now i’m working with a old ux guy. Mr. UX teached me the usage of a styleguide. This styleguide is a fucking mess. The legacy code is a fucking mess. They way of working, up for improvement.
I have a dream...4 -
UX: we need to add a close button to the filter menu.
Dev: wtf, why?
UX: the users cannot figure out how to close it. -
It's making me really anxious that I have to cut down on UI/UX as well as code quality just to meet my deadline.
-
Noticed a new version of our primary customer management application was deployed to my machine. Its been a while since I've seen it, so I decide to see all the 'improvements' over the 'old' one (~18 year old app written in Delphi).
Wow, it's slow, several seconds to open. Tried to open my account..really, really slow.
Notice a lonely edit box with no label, and button right next to it with no caption, so I click it and get the attached error.
Tried to place an order, I must have done something 'out of sequence' because I clicked another button and the whole app crashed.
In less than 5 minutes I found a dozen or so UX failures. I suck pretty bad at UI, but good lord...what the frack happened to basic usability. 1
1 -
Our UX guys have all congregated in a conference room and are practicing their joker laughs.
I'm slightly worried. -
Focus? What focus? Its easier for me to define what ISN'T my focus. I don't do web UI/UX. Pretty much anything else is fair game.1
-
Learning about UI/UX in Android makes me bored and sleepy.
I just want to program. Can't all these stuff be premade or something?3 -
Microsoft should start to hire some real web developers, because their websites keep being awful.
Slow data loading, inconsistent UI and UX, just a pain in the ass to use. 3
3 -
This morning i found out how much UI/UX is important. Who the hell put "snooze" button beside "stop alarm" button?5
-
when you divide the products you sell into different categories, i dont think "human hair" is a good category.
this actually gives me an idea. i kinda wanna create a redesign plan for aliexpress app tbh cause i dont like its UI/UX. 8
8 -
Where to look for an UI/UX person?
Backstory: I currently work at a small startup. So far our website is just a bootstrap theme, slaped together by myself, so you could say, it's far from optimal. Especially on mobile devices.
Where would you guys look for a UI/UX person? Probably on a freelance basis. Did you have good expiriences in the past with a particular site/service?3 -
When you spend a week working on a view and UX comes by and wants a week worth of changes from the design you originally agreed upon2
-
Modern approach to displaying dates is shit
I want to see a face of a fucker who decided that "5 YEARS AGO" has more meaning than exact date "15 Sep 2019". All apps that use that fucking retarded date representation are useless shit, worst UX ever.7 -
Jesus goddamn Christ, fuck all the poorly designed UX. I wish there was an API for everything, it would make everyone's lifes way more pleasant4
-
Why can't managers understand that functionality changes and UX changes should be two separate epics? There's a huge fucking difference between composing an UI from existing components vs. having to figure out new components while at the same time paying attention to 12234234 new scenarios while at the same time duplicating existing components because existing portion of the app has to keep old UX.
And then they say bullshit like "we need solutions, not problems". Fuck you. Solution is to keep existing UX and focus on functionality, and do complex UX changes when functionality is well-defined and STABLE. But no, you fuckers won't listen even when the fucking lead dev tells you to.2 -
guess what i learned today?
i have no creativity whatsoever.
or at least in a design sense.
i bought a website my first website a few weeks ago and the main page looks, well, barfable.
orange on blue? i have no where near enough css experience to pull that off. i ended up trying to make it like a linux distro (zorin os), which is neon blue on black.
i asked for advice on the ux stackechange network, and of course, two people with a low reputation both answered, and of course of course, both their answers contradicted each other.
welp, fuck me.6 -
I think that @dfox should start a UX rant, I'm sure there are plenty of designers that want to vent a little 😄2
-
Since this is a community of developers, thought I'd share something I wrote recently on the UX of shell scripting: https://codeburst.io/13-tips-tricks...
Thoughts are welcome!4 -
I have a meeting today with our UX designer to explain why we can't provide a Photoshop resizing functionality to a block level element inside a content editable div. That will be hard.2
-
UI vs UX .. !
Some ppl just forget about the UX . and tread a UI as a paint to be admired not used ! 7
7 -
Just in case nobody mentioned it:
Humble Bundle : Machine Learning
https://humblebundle.com/books/...
and
Humble Bundle : UI UX
https://humblebundle.com/books/...6 -
So I'm at a hospital (everything is fine as long as I'm concerned) and there's this pregnancy sign... But it just hit me (not sure how to start this idea) sex is this amazing interaction between softwares so good and well coded that we already know what can create, not only that but the hardware (with some flaws here and there) makes such great UX! Seriously, the join of code (one of the hardest code I know) to make a better code and the interaction thanks to the hardware is great! Thoughts?10
-
working with UX/UI designers who don't understand the concept of style guides or reusable UI components is torturous, why don't they understand things work a bit different in real life than in Photoshop, Illustrator or Sketch
-
What's the worst word in the world? "Canceling"... Get your UX act together and hide the process... please1
-
Shitty meme I made when talking to a friend about how much I hate dealing with UX and people problems:
 2
2 -
Enterprise software that sacrifices desktop UX for responsive html rather than best of both worlds.1
-
Oh god.... no.... Why.... Looks like they gonna dumb down the ux and force defaults... Less customizable.... Like Apple...
Can I NOT upgrade.... 14
14 -
Unity is the best UI ever! It rocks the UX world.
Windows 10 with unity interface would be purrfect.4 -
All my seniors in office approving my brand new created UI/UX
For a young professional like me, Happiness!! 😎😇 -
Looks like Google forgot how to do good UX / UI design.
1.
Why is the text in the appbar black, but all other icons (including the lock inside the textview) white. It would make sense, if the lock would be black too (as the textview is abit lighter than the appbar).
2.
Maps was way easier to use, before they invented MD Refresh. When you tap on a point on the map you get that info view at the bottom of the screen. Before it was a draggable window, which could be maximized with a swipe. Now you have to tap it, the box goes away and a new window appears, which is just the same as before MD-Refresh.
3.
In "Google Tasks" the activity title is not centered for some reason. 12
12 -
JS interview:
– we expect you to know the concepts of immutability, persistence, software architecture and systems theory, methods of analyzing complexity beyond the big-O notation, safe parallel code execution with web workers, WASM, modern web standards including working drafts, progressive enhancement and graceful degradation, WCAG recommendations and web accessibility in general, UX strategies and modern graphic design trends. Nice 20k github stars you got there. By the way, what's your opinion on modern optimistic UX?
– I know this all but I somewhat disagree with some status-quo UX strategies
– unfortunately it's a no
PHP interview:
– Do you know how to wipe your ass?
– *excited hysterical jumping with head nodding*
– You're hired22 -
Ideally
UX designer:
User oriented, design stuff that fullfill actual needs of user
Engineer:
Focus on utility, how to execute designer's desin
Reality
UX designer:
Personal oriented, design stuff that "they" think user will prefer. End up design some unrealistic functions.
Engineer:
Working overtime to fullfil designers' fantasy thought -
So, when hovering on that element in the bottom task bar in Windows 11, it shows those two icons (wifi and sound) grouped together.
Left click anywhere on that button and it opens the same menu.
But if you right click, now it suddenly depends if your cursor was on the one or on the other icon. It opens different menus!
Great UX! Good job, MS! 13
13 -
Why the UI/UX guys don't understand that aligning divs is not that easy???
We cant fucking drag those things ....6 -
I just contacted the support of one of our service provider for virtual tours. I told them that the iframe will open the website (in target self) instead of playing the tour, and that our clients will most likely not come back to our site, when they don't see a "go back" or something. Best would be, if the iframe plays instead of opening a new tab.
Supports answer: "I sent you a video, there you can see how to get back to your website"
*sends a video of themself opening his browsing history and clicking our site*
A dream of every UX developer. 2
2 -
Dear great ux lords at ms azure devops, could you make the whole freaking button clickable instead of just the text inside of the button?
 9
9 -
when you work on a bug about fixing mistakes made on a story completed by somebody else
you then get approached with having to do petty unrelated UX stuff in the neighbouring area and the administrative nonsense with it
fuck u jira2 -
Password must include at least one uppercase letter, lowercase letter, number, and symbol ~!@#$%^*-&;?+_. No other types of characters are allowed.3
-
Ok, if your going to let me type a message before you connect to the chat session, don't make enter fucking send the message, all I wanted was a new line. Ugh.
 1
1 -
New day, new rant, same shit.
So basically, if you are following my rants you already know I'm working with a crappy framework forgotten by God and you should even be aware my manager is not an IT expert.
So anyway, we have this requirement to implement: a step-by-step process.
They asked us to make the UI design.
My big ass manager couldn't hold his expertise so basically he told us he would make the UI design.
He is a self-entitled UX designer, just saying.
I still don't know who he is, why he is there and why he is doing all this damage. (I only know he is a friend's ceo )
Today I got his UI mockup. It's a fucking nightmare. xD I mean, you would shoot yourself in the foot. If I was the customer I'd just leave the page. You may ask yourself: "How bad a UX process can be designed?" Well, a lot.
The interaction on the page is a clusterfuck.
I'd give you an example but it's so complex to describe I'm just leaving this rant as it this.
I'm implementing this... I'd like to say sorry to all our customers, it's not the devs fault.4 -
If you take a crappy website... and then you draw out a few screens of that visual design... and change some colors and borders... (and it not even a real interface) (just a screenshot of a photoshop document) (and it doesn't work) (and it's basically the same shitty interface) (and it's not real) (and you never tested it with users)
...and you are feeling like you have imposter syndrome, it's because you aren't a UX designer. You need help. You are deeply delusional.
We can help you - but you have to be really honest with yourself...
You're going to have to do some real work, read some books, and accept that *praise* - is not the goal.9 -
Devs are users too damnit. Stop making bad UX for your tutorials. Bonus bad boy points if you can't write clearly or spread misinformation.1
-
The 'hamburger menu' is now like, and industry standard for basic UX everywhere.
Am I the only one who feels that it in its entirety, sucks?
the way iPhone implements its commands on the bottom or the way windows used to (before it gave in to hamburgers in UWP) implement charms was a way more efficient and elegant way to show commands..
I cant think of a better way without sacrificing screen space, but this for sure isn't the best way to handle commands.6 -
I am working on a small project to help out a small theatre group. The guy who created their website decided to create it with horrible UI and UX. I plan to confront him with notes on how to improve the overall experience of navigating their website and if all goes to plan, I will help rewrite the entire website.1
-
Youtube UX on iPhone. Fucking annoying! In fact google or alphabet have completely disengaged with the user on virtually everything. It's not a game, people have to actually use this shit.2
-
So my client want a bottom navigation bar item that opens a side navigation drawer on click. And this drawer has even more navigation item! He says "my UX guy said this is correct" WTF2
-
Does anyone think tech recruiters are failed used car salesmen?
Bad experiences this week
One reached out to me on clearance jobs to apply for a job that I applied for, interviewed and was turned down for because of course they do not know Javascript is not Java and they were looking for a Java developer. She didn’t remember and then never responded. Out of spite I replied all to the last email that company sent me but of course no one responded.
This person who says that she is a recruiter for GOOGLE does not know the difference from UX designer and UX developer.
“ UX design still involves coding... idk where you got information that UX designers don't code but they absolutely do. UX designers are simply front end software engineers that work on refining the user experience of a particular program app or website.”
I don’t know because I used to be a fucking UX developer and used to work with UX designers??? Who didn’t code because figuring out what humans what is tough enough on it’s own. UI designers may know html/css but that is it.
I know we are going into a recession and I need to start being nice to these dumb recruiters because I may need them one day.2 -
When you have to awk tell your boss that having that tenth icon in the header menu is not really UX friendly I feel like I punched a puppy cause his face fell and a small part of him died...
Any UX designers/engineers here? :(
What's the thing that annoys you about UX designers? Or designers in general? Just this is my first job so I don't wanna annoy any developer...
Sorry this is so random.. Anyways have a lovely Sunday evening.. 3
3 -
So, I work for a startup, and I'm officially a fullstack guy, but with focus on backend, thusbour front end is bootstrap. We're currently are looking for a ui/ux/frontend person. Since we're a startup it would only be a 20% position an the max amount we could afford (as we're a startup) would be 800.- CHF a month for a freelancing position.
If you're interested, or would know someone, hit me up. We do have an "entry" test/problem and simply select upon that. The website would be https://reviewed.ch9 -
"Y’all talk about UX like it’s just another feature. For a user, it literally is the product. Full stop. Everything else is inside baseball." - Startup L. Jackson6
-
Sorry if this isn't very dev related:
Does anybody know any good freelancing websites for artists, illustrators, ui/ux designers, etc. ?
I've seen upwork, but they're so uptight they don't accept everyone.5 -
So a minute ago I deleted all my Spotify songs, because Spotify now calls them Favourites instead of just Songs. Fucking morons. I thought I had loads of mediocre music in my favourites, and because I don't use favourites, I thought: let me just remove all songs from it so I can start over.
Turns out: that's all the songs I've ever added to Spotify.
Once I realised what I had done, I quickly turned off internet to see if it hadn't synced yet, but of course: FML, it was published. I quickly turned off internet on my phone and opened Spotify: gone already (the bastard was open) before I could turn internet off.
So, my last hope: turn off internet at home, fire up my old Windows PC, open Spotify, put all songs in a playlist, turn on internet, let it sync (au revoir songs or 'favourites', hello new playlist), restore all the things!
Luckily, I booted that old PC (and Spotify boots automatically in the background) last week, so it should have all my songs (I didn't add any this week). I'll let you know if it worked.
And heads up: your songs are now gone, you now have 'favourites'. 🤦🏽♂️🤦🏽♂️🤦🏽♂️🤦🏽♂️
Fuck you, UX ruiners at Spotifuck!9 -
A developer's true soul mate is a designer. It's like yin and yang. They will make a perfect couple atleast in professional sense.
If I'm gonna marry, she's gonna be a UI / UX designer.7 -
Anyone at the Junior level coming from a UX and Front End mixed background get frustrated while applying to jobs furthering learning new libraries while circling around to software or CMS's they haven't used in months/years? Feels like a scope creep IRL.

-
Stupid UX on Apple app store connect website!
*Enters email
*Enters password
*wrong password, password field still focused
*starts typing: email field focused and all content is written there now .....
Why?2 -
Hi. Quick question, I came across a rant that described the best tools for a designer to help developers be on the same page for the prototypes. Can you guys suggest some? I remember there was one that shared the same exact hex color or code for UI/ux interfaces between designers and developers.6
-
Has anybody ever touched the top corner of an app and said “yep, I totally meant to do that and wanted to scroll to the top of the document/ feed/ whatever.”
Because I haven’t. This “feature” sure seems to cause a lot of unintended behavior which sounds a lot like a bug. Who is out here developing stuff like this? Please stop! Do some real UX research with how we actually use the apps!1 -
I’m a mobile developer, iOS is my main platform. When I work for local clients, from Serbia and region, in most cases I get design by Android standards, Android native features etc, and they usually don’t have understanding for changing to iOS native features and that is just ugly, less quality UX and frustrating. In my region Android is main platform. Does anyone have this kind of problems? Is this happening at your place? Please share your experience, it will help me a lot with mine fights with windmills!5
-
UX didn't design with localized strings in other locales being up to ~40% longer in their mock ups4
-
I hate Outlook! It's a mail client from hell, its diabolity now powered by an intrusive Artificial Idiocy interferring with any mail I try to write, popping up undesired autocomplete suggestions and driving me mad! Microsoft, by forcing your CoPilot-shit on your users, you have degenerated the entire MS office package into a FUCKING USELESS UX!9
-
Naming a value of a button, UX vs Back-End Developers:
UX Designers: "Unsubscribe"
Back-End Developer: "Click this button to unsubscribe to this service" -
Is it necessary for a UX designer to have front-end programming knowledge to give technically feasible and maintainable designs??4
-
Hey, blonde bitch.
How about you leave the UX design to someone that can get the printer to do double sided first try. Okay?3 -
Android guy here:
I consider myself a solid android developer, however my UX and UI Designing sucks ass, any tips on how I could improve?11 -
When you do work on a front end ticket. You implement the things as UX tells you to, make a few mistakes, fix those as well when QA catches them.
But then UX realizes other improvements they can make , so you toss some of those in and move some of the other shit to tech debt to avoid possibly failing the sprint due to rabbit hole of front end awfulness because you suck at your job.
Then later somebody else a couple degrees above you in job hierarchy, notes a couple tips and things you could fix unrelated to your ticket. But when will it ever end or do. I suck and hate front end work, AY LMAO LEMME SUBMIT THE SAME SHIT WHICH RENDERS DIFFERENTLY BETWEEN CHROME vs CHROMIUM AND EVERYTHING THAT USES CHROMIUM.1 -
I'm slowly but surely make my KDE Debian's UX better than what I was familiar with on macOS. It's already _way_ faster.
When I'll get UX done, I'll get to UI -- all kinds of beautification
pro tip: AI is VERY good at configuring linux for you1 -
Ever since I started out in a programming job, I have always been a sole developer. I have worked in teams before but it was usually me being the mentor, despite my own knowledge being very limited.
However years ago I worked for a successful ecommerce business and it was the first time that I felt like a junior. At the time I was the type that never cared much about front-end and design. But the senior developers there had taught me how design of the website, and how we treat the customers is important. By making sure that we give them the best customer experience, they will come and shop again.
Although I still primarily focus on backend development, I still hold onto what they taught me. Even now at times I give my input to designers and project managers about design, UI/UX, and the customer experience. But more importantly bestow that mindset to my fellow developer co-workers. -
I just missed our daily scrum because of Teams. Now, Microsoft in their infinite "wisdom" have decided to integrate Outlook calendar invites into Teams so any invitation shows up as a notification, looking like a red warning light as if something is seriously wrong. Then, when you click that notification you're lead astray, moving away from what you came there for. In my case, I'm only using Teams for online meetings, usually our daily scrum which is always located in the same chat room or whatever it's called. But once lost in the catacombs of Teams, it's just impossible to find my way back in this garbage heap of a UX. So instead, I tried to use the link in the recurrent calendar event for our daily scrums. This always used to work, but now it says "On hold". Teams is such a piece of junk, just like most M$ products nowadays. I've complained about Teams, Word and Outlook to my superiors, and suggested we'd replace them with better tools, but to no avail. They go like "We've paid a lot for these Microsoft licenses so we just have to continue using them". So, the logic is like...If we're paying for crap we're stuck with the crap. 🤔3
-
I have a question about UI/UX
I have multiple settings that user can toggle on/off.
Those settings are used to customize notifications (it's an app that saves notes to notifications)
I was wondering if I should use checkboxes or switch 14
14 -
When the in house designer has no fucking clue about UX and proposes the same shit as the existing pile of shit in the *redesign* -____-1
-
For credential errors on login forms..
Do you guys follow the “OWASP standard” and won’t let the user know which field (email or password) was incorrect, just a general message or the more UX-way and let them know that it is for example the password that doesn’t match with given email (if it exists)? 🤔
Had a minor “discussion” about this with our sales-guy this afternoon why that I’m (as the full-stack, and only, developer there) not that of a fan about the UX-way.. (even thou ‘security’ is a “myth”). 😁9 -
I hate that ChatGPT pops up suggestions when one starts typing in the first prompt of a new chat. I really, really fucking hate it. I hate it so much I stopped renewing my Plus subscription months ago and won't renew it until they add a feature to disable this annoying feature. Until they introduced the auto-suggestions in new chats, ChatGPT had an edge over Copilot which has always been ADHD by default like everything else from M$. But now, idk. I guess I will just have to create my own distraction-free UX.3
-
In my quest to ditch iPhone, due to there ridiculous prices, i have been looking at android based alternatives. Never (ever) used android b4. So, as my son is getting to that age that he is pleading for a phone, I decided to buy a Wiley Fox Swift 2. This has been great as my son loves it. From a UI perspective it really makes iPhone seem dated. From a UX perspective, fuck me, it needs work. Comparatively IOS is such a piece of piss to configure and use. I don't envisage that I will switch to android any time soon my wallet is not going to be happy.5
-
css frameworks are a sign your ui/ux team is an empty bag of chips.
vuetify examples look like toys in their docs and work that way in prod. if you put any two vuetify components together on a page you basically dont have a website anymore. mx px are indicators that your styling abstraction is so bad that adding 8 resize shims to every single node on the dom is the correct solution to your visual spacing dilemma.
css offers so many powerful tools out of the box now, and it takes like a week to actually learn them. instead, we cloak all the functionality and expressiveness of modern css in black-box m a t e r i a l d e s i g n and pretend like obtuse blobs are a viable substitute for coherent, accessible, user-friendly ux.5 -
They bought and killed the awwapp.com
And now they demand I paid $200 for their crappy UX, for a battleship-level-software when all I really want is smth lightweight, simple and nimble, like draw.io.
I think I was never this satisfied pressing the "cancel subscription" button.
Fuck you, Miro!
Give us back the AWW!!!2 -
Is there such a thing as a front-end developer or are we all becoming either UX engineers or JavaScript developers?
An interesting article from Chris Coyier made me think.
https://css-tricks.com/the-great-di...2 -
A prime example of bad UX from the guys at Ubisoft.
They have this 30-day giveaway up to Christmas and it's terrible.
1. They are giving away posters and shit wallpapers in the lowest resolutions, like really, how long would it have taken to export that shit in 4K? Also, that is a cheap as fuck move. You are Ubisoft, give away some games, for fucks sake! Not shit posters in a resolution so low that I can't use it for wallpaper or print it.
2. When you enter the site you don't have a fucking login button! You have to guess that you have to click a number and then it prompts you to login. Also, why the fuck can't you sustain my login from yestersay?
I anyone wants to see this mess it's over at https://30days.ubi.com1 -
Asked my UX guy a question, and he gives me a 45min rant on how I used the word "spec" incorrectly
Then proceeds to answer my question in one sentence
Oh how I love working with those visual people...6 -
StackOverflow gatekeepers: "Voting is already communicating." Maybe it is, but in such a minimal way like an error message saying "an error occurred". Sadly this is current UX as well as long as nerds are in charge. Sometimes I feel ashamed to be a developer. Are we human or robots?3
-
I was building a super simple Laravel app for a client (forms APIs stuff)
For the frontend I used jQuery cuz why overkill it with react.
Now the sad part:
The app makes ajax calls to fetch the data from the database and update the view according. The code is very well written and the call is so quick that in a blink of an eye the data is processed from the controller and sent to the view -_-
Because the user doesn't gets to see what the fuck just happened when they clicked the action button, I had to add a setTimeout function before the Ajax call to slow down the process by 2000ms and added a freakin spinner.
I feel very sad when I can't show how awesome apps I can build but,
I killed my ego for the UX.
This was my sacrifice.
Anyone faced similar shits?3 -
The lead UX person at my company wants to get rid of the focus outline in our web apps. Some other people want to change its styling to be less apparent and remove it from some places all together.
I'm trying my hardest to explain why it's there and how important it is to accessibility but I'm at the point where I just want to scream at them. -
Working in an expanding business is mostly fun, can be kind of challenging (for those who don't like to step in and do what's needed). One thing in particular you need to do a lot - is interviews. Lot's of them.
There are alsways two sides of the coin, for sure. But, just a little tip/hint to everyone looking for a job - please, please, please make sure your CV and letter at least makes sense for the position you're trying to get.
This (screenshot) is just one example of things in a CV which really makes me want to shout and kick people out.
It's part of the front page of a CV, for someone who is looking for a position as front-end developer / UX specialist. This person claims to be very interested in UX, and has done wome work already in this field.
Can ANYONE explain to med WHAT THE F*CK this actually means?
1) How many stars can a row have? 10, 6, 8?
2) What does it mean to have 4 starss in PHP knowledge? What's lacking to get 5?
3) What's the scale based on, at all?
And you want me to hire to to do UX of loyalty communication (e-mail, mobile apps, websites/landing pages) for our customers - who in turn have millions of customers/prospects?!?
ARE YOU F*CKING KIDDING ME?
If you can't even make a visualization of your _own_ knowledge which can be interpreted into some sort of competence matrix, but you just use something you think looks cool... Damn, you could at least have tried. 1
1 -
I don't like how I develop our apps right now. My team leader said that the UI of the App, we are developing, only our UI/UX expert makes decision on how our app will look like. No developer must interfere. It's like shut up and do this. It's practically insane!6
-
Just saw an article about a failing attempt at the UK to create a nationwide parking app.
Mostly because the many, *many* parking meter app operators in different markets don't want a single, interoperable standard.
But, there is one all of them must support or stop working entirely.
It is the "room temperature at sea level" standard for any western user interface: point and click, text input, English UI text.
Can't AI be a front-end for that?
This is also a rant about AI. There are sooo fucking many modules for siri or Alexa to be compatible with apps like uber or Spotify. Uh, why? Shouldn't the AI, that claims to he capable of recognizing images and text, just open the app and click on the right buttons?
I know why siri and Alexa and Google assistant and and chatgpt aren't capable of that - because it would free users from UX lock-in, and the corporate overlords would rather shut down the entire fucking internet.
But now with DeepSeek and other open-source moderately useful LLMs, could we finally be nearing the day when we can ditch the millions of marginally different apps and let the AI take over the piloting of their redundant GUIs?
Because then, even if app vendors don't want to work together and end up fucking up the aggregate UX for every smartphone user, we can just flip them the bird and let the AI blur their entire brand identity in the background of a "please wait while I operate some second-page apps to realize your request" message.2 -
Sometimes a poorly planned project makes coding a lot harder especially if features and UI/UX always changes 😭
-
How many of you think, that one of front-end dev responsibility is UI/UX design?
I’m not making any judgements - just curious why and if.19 -
why are Linux graphical git clients so crap? (as compared to TortoiseHg)
like GitKraken is the only OK one, but it lacks soo many features its nearly useless (bisect anyone?) + you need a commercial license
GitEye is the second non-shit one, but it regurarly stops working + its non-free
and it seems most git GUI clients force the name of the repo to be their parent dir. my parent dir for all web projects is www, so in both apps I have a long list of projects named www, unless I expand the projects sidebar to cover half of the screen to see the very very end of the path that petrays the actual project name in GitEye. In GitKraken I have to investigate the commit history to figure out if I have the right GitKraken with the right project open... talk about UX :D
so do most "git experts" just use git commit, git push and git pull on the command line and thats their whole world and the reason why they prefer git to mercurial (for all the many features they never use)?10 -
Our management just won't get what UX is, they call us User Experience Developers building User Experience applications with User Experience frameworks (meaning, Angular). FFUUUU, I'm a webdeveloper. YOU_DONT_DEVELOP_UX.... Just because angular looks better than the standard Oracle Crap doesn't make it UX. >.>3
-
I do hate Skype. But it's UX even more. Esp., when password field isn't autofocused nor accessible via tab key 😧2
-
Just spent hundreds of dollars on Amazon for Black Friday shopping. Kudos to Amazon UX and site developers helping me to splurge...
-
Who the fuck is responsible for the ui/ux of the youtube app its fucking annoyingly shit. Terrible!! Fucking start again you alphabet wankers.4
-
AccuRev. Imagine version control software written by someone who read about the concept in a book once and who also never heard of UX.
-
Need UX opinion.
I need to make a menu which is a single point for everything. Hierarchical menus is the default nowdays, but they get tedious as the entries' list grows and clicks-to-goal can become high af very quickly.
By "single point for everything" I mean that there's only one menu, as tiny (screen-space-wise) as possible, containing hierarchy of options.
What are other options?
What's your opinion on radial menus? I often see them in games and various eye-candies. Radials would solve the overflowed-list problem with classic menus (as radials can have multiple layers of items around the core) and they seem tiny. And I can easily imagine them in touch-enabled devices. How bad are they irl? Are they used in web or just in native apps? What are the trends?
I did my share of research but there's surprisingly little info covering this tool :)4 -
Many higher-level courses preach about importance of HCI, UX, etc., but not a single class in the program I went through actually touched front-end development.
-
When the project manager decides to change the ux of a project with out informing you and your half way through with original requirements.

-
Got rejected for an UX designer position turns out they were realy looking for a UX tester with project leadership skills 🤗 does that even mix bro???
Note to self 🤔 never apply for jobs there in the future 🤔1 -
Had to help a client set up a Zebra label printer the other day, because whoever was sent to deliver and set it up failed to complete the task.
After spending some time on their website looking for drivers and applications, I totally understand why he gave up.
The UX was horrible. Whatever I clicked sent me further and further away from what I tried to achieve.
How can UX not be essential in 2017? How can a company survive with such 💩 web pages?3 -
Had a discussion with a fellow coworker about users experience.
This guy actually trying to convince me that the backend is more important for ux then the ui. And this guy is a senior with over 12 years experience. Damn this one is really stupid 🤦♂️🤦♂️14 -
I'm having a bad time using this Gnome. How could you say this is better than Unity? I think it's not.12
-
Bitwarden’s brand new native iOS and Android apps now available in beta:
https://bitwarden.com/blog/...
Dig the UX so far.2 -
User Signals are unhelpful incentives:
Google's so-called User signals value scroll depth and time spent on a website as positive indicators of valuable content.
However, websites with bad UX easily outplay good ones when people spend more time scrolling pages over and over desperately trying to find a registration or contact form to achieve something they'd have more quickly achieved with good UX.3 -
How to become a UX/UI designer given my situation?
So, I have worked as Software Developer for 3.5 years now. My work has involved mostly Backend, Java. For sometime I worked on front end but I am not aware of the front end architecture etc.
I am a graduate in Computer Science.
So right now, I have a good salary in a big MNC. How can I become a UX UI Designer for a good company?14 -
I just started out as a frontend developer | UX Designer at my company and my CEO calls me the "UX guy" but I've never done any UX work! No interaction with users, no planning out a UI by considering their true need, I just design and develop the necessary pages and add functionality based on what my CEO tells me. That's it, I'm removing UX from my designation from now on, as I don't have any experience in that field even though my experience tells otherwise.7
-
Someone should make a language that you read bottom to top, just to really fuck with UI/UX designers :^)
-
! RANT
Devs find it very convinient to put the blame on users.
Well your users are the one you are making for, if they cant use it, your UX IS SHIT, and you should stop developing and go sit and cry in a corner!!! -
Why should gnome fuck up the switching ux? Just to be different?? Why couldn't you switch in multiple instances of an with alt+tab?? Why?2
-
If I was supposed to make all content changes, I should have never spent time on coding the backend UX.
-
There are still websites that miss the simple, modern UX feature of saving form state. No, it's not 'push a button to apply the filter' anymore, it should be 'tick the box, slide the slider' and the state gets persisted immediately.
Or something else: perform a search, apply filters, and the original search is lost. Tf, man? lol.
This just shows that some places aren't investing.3 -
UX and Game Design: "Keep It Simple" Is Stupid.
Presentation, Content, and Structure
Often when designing a UI, I stumble across blogs and articles that discuss it and focus far too much on the structure. Wordpress is terribly guilty of this and I see it fairly often in the game industry.
In web design you might use flexbox for a content-centric design and not worry too much about the layout, or css grid if structure seems important. But the broader question is why? Why is structure important and why is it wrong to focus on structure over content?
First, structure *comes* from content. Even where over many years, we've taken certain kinds of content, be they the various genres of games, or the sundry type of websites or apps, we've learned to take all the various patterns and categorize them, to extract the commonly repeating idioms into what we call structure.
But if you're experienced, and a fan of UI design in general, then I bet you that you can name a number of counter-examples, those that broke the mould, or broke the 'rules' of good design and still somehow worked. And that follows *because* structure is derived from content. This is the same reason idioms, patterns, and best practices change over time, as we codify exceptions into their "own" rules, new best practices emerge which mostly everyone follows, and then yet more exceptions break them. And so it goes.
So we see content before structure. But isn't there something to be said of style? Why yes, there is.
To read the full article, all 14k words of it, head over to medium for more:
https://swcs.medium.com/ux-and-game... 4
4 -
A self rant here.
I have noticed how much ever you think of UX by yourself and try to think u are a genius for coming up with it, users are going to shit over your idea anyways.
I recently thought of this genius idea of forcing users to put their "Full Name", cause it elevates the gaming experience, as it's a group party game. For that I thought of adding two boxes: "Full Name" and "Nickname". So users will be forced to put a silly name in the nickname box but in full name they would add their real name.
To my surprise out of everyone who has played my game only 4-5% of people have added their real name, I have had people enter random characters in both the boxes.
I have even mentioned that this information is used to enhance the game experience.. still!! 27
27 -
Wtf is ux researcher or design thinkers etc? Seems like bs jobs to me. Why not hire good frontend devs who has a good understanding of ux/ui?
Companies please pay devs well instead of wasting money on these bs roles and positions.5 -
Hi there everyone am Shreyas a CS student. Am a C# guy and learn the parts of language every day (recently learning Asp.net) and having a lot of intrest, knowledge and passion in buildling stuff in it with WPF, Xamarin. And also i do practice a lot in it everyday.
But recently I am getting a lot more intrest in UI/UX designing. Am finding myself watching more UI/UX designing (mostly in Adobe Xd and illustrator) videos on YT (dansky YouTube channel specifically) rather than C# which I used to watch in early days.
So what is your suggestion on it? Should I learn the UI/UX designing basics. Will it help me in future, if I become a developer on building applications for mobile and desktop in C#?
Am pretty confused with it? Should I learn it or not?2 -
Chronicles of UX struggles vol. 2
I ask the design team to do some sketches so I could see how they want the pages (2 pages), UX guy says he'll do the sketch for the page, and I ask to which one, the first one or the second one?
...
He answered me "Yes"...
Edit: he took over 3 hours to send me a new message after I tried to understand what he was indeed going to do... -
Hey guys,
do u know a simple and well designed program, that's suitable for a presentation about design? I am explaining UX, UI, IA and IxD and I need a simple example to show my class the components of a program that represent these.
Thanks a lot :)6 -
Customers CEO insists we need to start the 3 weeks to deliver crunch website project by having the hottest UX design on the planet done by a professional UX specialist specializing in hotness who might charge a lot and take a few weeks and leave us no time to deliver said hotness. Grrrr.
I felt like Sirus Black as a dog bouncing of the chest of the werewolf.
When I explained in full why it's a great idea to have a great UX concept, the project is an education website, for the government, and it's WCAG AA. Balanced against all the reasons that we had more urgent things to look at with such a short timeframe they insisted "The UX Guy" will save us. Dear fascist bully boy. I am a UX guy! I may not be "The UX Guy" but I remember when Javascript was for popups and the extent of most peoples PHP was sending forms via anonymous SMTP. I bet the design will look something like the CNN website or Apple.com. Both bastions of web accessibility standards. Grrrrrr. -
What is it with UX designers who have no clue about what makes a good, usable, logical and efficient to develop and maintain UI that users will be happy to use?
The profession appeared out of nowhere a few years back and I have yet to meet a single one who has even basic sense of what makes good UX.7 -
Still wondering why Microsoft at some point removed this really cute UX to set the position of the form on your CRT monitor instead of writing the values manually. 😢
 1
1 -
ux: y'all need somebody who can make sure the front-enders don't need so much hand-holding
client: your mistake is assuming we have a front-end -
Ok so I'm parts UI/UX designer in a corporate setting so I use graphic editing software like Photoshop rather extensively.
Obviously, I'm confronted to a lot of admin rights restrictions, which is to be expected.
What I'd like to know is why the f*** does ADDING A FONT in W10 require admin rights ?
What's potential security loophole could one exploit using TrueType font installation exactly ? Or are they afraid someone's going to remove all system fonts from the Fonts folder ? Anybody that does that shouldn't be allowed access a computer afterwards.2 -
Ux gone shit. Atleast its better than some other program where i had to drag and dropp an icon to install something.

-
Which linux distro is most visually pleasing UX wise. I'm looking for something with a good UX framework like material design or metro. It's for UX research.2
-
Being a UX designer , I keep improving by working on projects spanning different sectors.
My understanding of the user behaviours is improved with every project irrespective of the outcome. -
Facebook is testing out showing conversations in tabs to make sure you don't miss any conversation.
Looks like another good UX pattern.
-
Been working on one of my websites. Lots of Javascript dynamic page loading and stuff. Wondering how everyone thinks it looks and how I can improve the UI/UX.
https://liquidfyremusic.com4 -
I just HAVE to get this off my chest:
(Many of you might not know what this is about but I certainly don't care.)
The Prusa3D website is absolutely terrible. It is an absolute UI/UX nightmare. There are way too many elements in the top navigation bar and the overall experience is just really bad. On top of that, the site seems to be really slow lately. It is so frustratingly hard to find the right documentation for the thing you're trying to assemble or troubleshoot. Today I noticed that it runs on Wordpress. Believe me when I tell you that I almost threw up finding out about that. Anyway, I think Prusa is doing a good job with their printers and hardware, their software is also fine but when it comes to their website ... boy!2 -
So yesterday there was a discussion at my company about what would be more user friendly for deleting an item or items from a list. Long Press or swipe. We came to an agreement that depends on the UX and choice. What do you think?6
-
You know when a designer either knows nothing about UI/UX, or even worse doesn't give a shit about it, when you see their designs. You ask them how do I get to this page or how do I do this and they simply answer they forgot to design it, or can't explain how to in a simple fashion.
-
When I visited a social network after a while, I could not believe my eyes …
Seriously: why are so many large and successful websites so user-unfriendly? Is it only me, or is it bad UX design? Am I just getting old?
A short elaboration on effects and reasons, with links and screenshots, in my new blog post:
https://open-mind-culture.org/en/...8 -
any UI/UX person here? I would like to know if the stencils at https://uxstore.com/ are good? I don't want to buy anything on Amazon because they look cheap and the results reported by buyers aren't great, thus looking for options and UX Store stood on my web search.5
-
Not a rant more of a guidance question. That being said,
What are some of the best websites, tutorials, books to becoming a UI/UX designer? Or just a graphic designer?
Thank you all in advance 😁7 -
Where can I find cheap or free mobile app ux/ui designs? I wanna build a note taking app but Im bad at design. I want to find some decent ux/ui design template so I could just jump in and start implementing5
-
Is there any UI/UX book that is as good as some well known CS books? (Like CS:APP, intro to algo, detailed AF), That teaches you abstractions and goes into details with zero bullshit? Online courses don't do it's justice...1
-
Imagine a text editor having single key shortcuts of letters that do random things to the text document (like delete it, hide it or who knows what) if your focus is on the toolbars, not the textarea and it is impossible to distinguish where you have the focus, until you start writing
well, wait no more!! its called Google Keep! available in stores now!1 -
web dev. ui/ux. full stack.
I am not a senior developer but im doing multiple jobs like full stack dev, ux designer and architect.
I only like front end given the choices.
I want to do some vr but the market seems not ready for that so i can only do some learning at home. -
Is there a site for design/ui/ux inspiration and ideas, like an index for ways to do things, cards, tags, selectors, etc?5
-
I hate the acronym "UX" and "sexy UX" is creepy especially when said by a project manager that heard it at a conference last week.1
-
Where is the best place, on an android app that lists user transactions, to place a sort & filter icon that will make an overlaying filter layout?
Also if you guys know a good place to get android UI/UX material please place links below.
This has stressed me all week. TIA2 -
Ux/ui I like scroll bars and think they are useful in mobile. But it appears the standard not to display it these days? Opinions?4
-
Do you guys know some sites with weekly or daily interesting Web development/Front End/UX articles/resources to read/get?
I often get them from tympanus/collective but its always good to know more -
Using native-base for my react-native apps and semantic-ui for the react(web) based projects, any idea of any other UI/UX styles?2
-
Logging a week of work on Redmine is taking me ages, I wonder if I'm retarded or Redmine UX is shitty. Likely both.1
-
Is Kotlin the new hype? Should I go for java 8 or kotlin for development of android app? Also does anyone know any good course for ui/ux development(I am a backend developer)
-
Hi All, a friend of mine wants to start learning UI/UX Design (Web, Apps etc) can anyone suggest some sites that could be helpful? With tutorials and courses?
What would be the equivalent of sites like Codeacademy, W3Schools, Freecodecamp, Github repos, but for UI/UX Design?
Are there any Github repos that list such sites, tutorials, courses, articles and etc?1 -
Some people please help with the ux on flip, it does not work and causes problems, what are your suggestions, or plans?
 4
4