Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "dfox help"
-
/*
* First anniversary of devRant unofficial for Windows 10 (UWP)!
*
* Let's celebrate by giving me 500 ++'s 😁
*/
Exactly 1 year ago, on 18 May 2016, I released the first public version (v0.9.2.0 BETA) of my client for Windows 10 users.
I found this wonderful community a few days before, on 12 May 2016, thanks to an article on TNW.
The only flaw was the missing Windows 10 Mobile client for my Lumia 950, so I decided to create a simple one on my own that initially allowed you only to see the list of rants, without the ability interact with them.
A few days later, after spamming the app on twitter, I was reached by @dfox, a very kind person, who gave me all necessary tools and help to bring all official features to Windows 10 users.
A project that I created initially just for fun and necessity became the main project I'm working at in a very short time.
I received a lot of positive reviews from users that motivated me to improve and continue it.
It's true, Windows 10/Windows 10 Mobile users are few, but they appreciate your work as no other and with a lot of feedbacks and suggestions help you to improve it making it very satisfying.
I would like to thank @dfox who made this possible, my friend @thmnmlst who helped me a lot with precious advices and created the presentation below, and of course the whole Windows 10 community! 😉
Good Ranting!
P.S.
If you haven't tried it yet: https://microsoft.com/store/apps/...
For all updates follow me on twitter: https://twitter.com/JakubSOfficial
The v2 is coming... sorry for the delay, below a little preview (alpha) to be forgiven. 😋 34
34 -
Latest update for the devRant app has some new twists: 1) collabs are now free for all 2) black theme is available for devRant++ members 3) when posting a rant we now ask for you to classify the rant as a specific type of post. RIP !rant :/ To be clear, this isn't meant to say that any posted content needs to be different than what everyone is doing already, just that the extra categorization helps all parties who like or dislike different types of content. This categorization will help better inform the algo and allow for advanced filtering which is coming soon.
If you have any questions, comments or concerns please ask me or @dfox in this thread. 64
64 -
A devRant Update!
Hey everyone,
We thought now would be a great time for a devRant summer update on what we've added recently and what we've been working on.
Highlights since our last update:
- We launched devRant++, a supporter program for people who want to help us cover our costs while getting some cool extra features (a supporter badge on rants/comments/profile, reserved spot on our in-app supporter list, ability to edit rants/comments for up to 30 minutes instead of 5, and thanks to immediate user feedback, we also added the ability to post a rant every 1 hour instead of 2, and post comments that are up to 2,000 characters instead of 1,000!) We are extremely happy and thankful for the great response the program has gotten and we plan to continue to improve it using your feedback.
- We added the ability to subscribe to a user's rants. This makes it so you get a notification whenever that user posts a new rant!
- We added an "active discussions" feature (available in the "more" tab on the right). If you're looking to join a conversation happening in the moment, then this feature will help you discover those rants. It shows rants that have recently been commented on so if it's a topic that interests you, you can easily get in on the discussion!
Some stuff we have in the pipeline:
- More fun avatar stuff, including fun new OS/language-themed pets
- More perks for the devRant++ subscriber program - if you have anything you'd like to see, please let us know and we will try to make it happen!
- We will be testing some stuff to help classify rant types (rants, jokes, questions, etc.) in order to create a more personalized experience
- On that note, we're also going to take some more time to do some work on the algo as we haven't done much in terms of improvement since the initial smart algo launched
- Community projects page update - we've been slacking on updating the page and apologize for that. If you have created a devRant-related project and it's not on the community page, please resend it to david@hexicallabs.com (even if you sent it already) so we can make sure it gets added. Sorry about that!
A note on community etiquite regarding voting on content:
We've always believed that one of the most important and awesome experiences on devRant is getting your content noticed and appreciated by others. If you enjoy a piece of content, you should upvote it. If you enjoy 500 pieces of content, you should upvote them all. People really appreciate others enjoying their rants and comments so let them know if you do! If you don't like content, you can downvote it with the relevant reason. What we don't encourage is voting on content that you haven't actually looked at or spamming upvotes in mass for content you're not even actually reading/viewing. While we don't encourage that, it's not explicitly disallowed so we won't impose any penalty for it.
What is strictly prohibited and enforced is using scripts or automated procedures for voting on content. Anyone who is caught doing that will have their account deleted without warning. While very rare, we caught a couple of people doing that this week and both accounts in question were immediately deleted once discovered. To be clear, this is the practice of explicitly using a script or automation to mass vote on content. You will NEVER be banned/deleted for voting on a lot of content manually, even if you vote quickly and on lots of stuff. We just want to make that clear becuase this is not meant to discourage people from voting, it is only regarding votes not placed by humans. So if you're a human voting on content, you have nothing to worry about, we promise!
Please feel free to let us know if you have any questions or feedback on any of this. We love constructive feedback and in the past it has gone a very long way to improving and advancing the devRant community. And as always, thank you to everyone who contributed to the community in any way, we really appreciate it and want to keep making your experienfce better.
Happy ranting,
~David and Tim (Team devRant)
@dfox @trogus 36
36 -
Hey everyone,
We have a few pieces of news we're very excited to share with everyone today. Apologies for the long post, but there's a lot to cover!
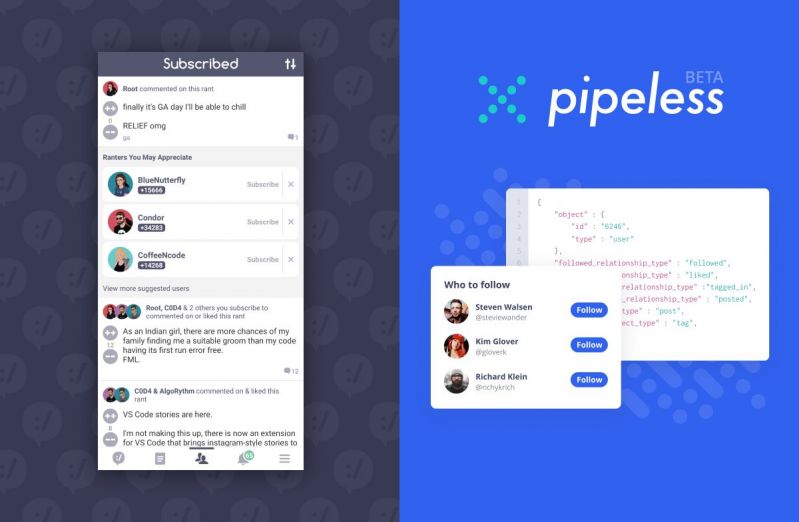
First, as some of you might have already seen, we just launched the "subscribed" tab in the devRant app on iOS and Android. This feature shows you a feed of the most recent rant posts, likes, and comments from all of the people you subscribe to. This activity feed is updated in real-time (although you have to manually refresh it right now), so you can quickly see the latest activity. Additionally, the feed also shows recommended users (based on your tastes) that you might want to subscribe to. We think both of these aspects of the feed will greatly improve the devRant content discovery experience.
This new feature leads directly into this next announcement. Tim (@trogus) and I just launched a public SaaS API service that powers the features above (and can power many more use-cases across recommendations and activity feeds, with more to come). The service is called Pipeless (https://pipeless.io) and it is currently live (beta), and we encourage everyone to check it out. All feedback is greatly appreciated. It is called Pipeless because it removes the need to create complicated pipelines to power features/algorithms, by instead utilizing the flexibility of graph databases.
Pipeless was born out of the years of experience Tim and I have had working on devRant and from the desire we've seen from the community to have more insight into our technology. One of my favorite (and earliest) devRant memories is from around when we launched, and we instantly had many questions from the community about what tech stack we were using. That interest is what encouraged us to create the "about" page in the app that gives an overview of what technologies we use for devRant.
Since launch, the biggest technology powering devRant has always been our graph database. It's been fun discussing that technology with many of you. Now, we're excited to bring this technology to everyone in the form of a very simple REST API that you can use to quickly build projects that include real-time recommendations and activity feeds. Tim and I are really looking forward to hopefully seeing members of the community make really cool and unique things with the API.
Pipeless has a free plan where you get 75,000 API calls/month and 75,000 items stored. We think this is a solid amount of calls/storage to test out and even build cool projects/features with the API. Additionally, as a thanks for continued support, for devRant++ subscribers who were subscribed before this announcement was posted, we will give some bonus calls/data storage. If you'd like that special bonus, you can just let me know in the comments (as long as your devRant email is the same as Pipeless account email) or feel free to email me (david@hexicallabs.com).
Lastly, and also related, we think Pipeless is going to help us fulfill one of the biggest pieces of feedback we’ve heard from the community. Now, it is going to be our goal to open source the various components of devRant. Although there’s been a few reasons stated in the past for why we haven’t done that, one of the biggest reasons was always the highly proprietary and complicated nature of our backend storage systems. But now, with Pipeless, it will allow us to start moving data there, and then everyone has access to the same system/technology that is powering the devRant backend. The first step for this transition was building the new “subscribed” feed completely on top of Pipeless. We will be following up with more details about this open sourcing effort soon, and we’re very excited for it and we think the community will be too.
Anyway, thank you for reading this and we are really looking forward to everyone’s feedback and seeing what members of the community create with the service. If you’re looking for a very simple way to get started, we have a full sample dataset (1 click to import!) with a tutorial that Tim put together (https://docs.pipeless.io/docs/...) and a full dev portal/documentation (https://docs.pipeless.io).
Let us know if you have any questions and thanks everyone!
- David & Tim (@dfox & @trogus) 53
53 -
//
// devRant unofficial UWP update (v2.0.0-beta)
//
After several concepts, about 11 months of development (keep in mind that I released 20 updates for v1 in the meantime, so it wasn't a continous 11 months long development process) and a short closed beta phase, v2 is now available for everyone (as public beta)! :)
I tried to improve the app in every aspect, from finally responsive and good looking UI on Desktop version to backend performance improvements, which means that I almost coded it from scratch.
There are also of course a few new features (like "go to bottom" in rants), and more to come.
It's a very huge update, and unfortunately to move forward, improve the UI (add Fluent Design) and make it at the same level of new UWP apps, I was forced to drop the supported for these old Windows 10 builds:
- Threshold 1 (10240)
- Threshold 2 (10586)
Too many incompatiblity issues with the new UI, and for 1 person with a lot of other commitments outside this project (made for free, just for passion), it's impossible to work at 3 parallel versions of the same app.
I already done something like that during these 11 months (every single of the 20 updates for v1 needed to be implemented a second time for v2).
During the closed beta tests, thanks to the awesome testers who helped me way too much than I ever wished, I found out that there are already incompatiblity issues with Anniversary Update, which means that I will support two versions:
1) One for Creators Update and newer builds.
2) One for Anniversary Update (same features, but missing Fluent Design since it doesn't work on that OS version, and almost completly rewritten XAML styles).
For this reason v2 public beta is out now for Creators Update (and newer) as regular update, and will be out in a near future (can't say when) also for the Anniversary Update.
The users with older OS versions (problem which on PC could be solved in 1-2 days, just download updates) can download only the v1.5.9 (which probably won't be supported with new updates anymore, except for particular critcal bug fixes).
So if you have Windows 10 on PC and want to use v2 today, just be sure you have Creators Update or Fall Creators Update.
If you have Windows 10 PC with Anniversary Update, update it, or if you don't want to do that, wait a few weeks/months for the update with support for your build.
If you have an older version on PC, update it, or enjoy v1.5.9.
If you have Windows 10 Mobile Anniversary Update, update it (if it's possible for your device), or just wait a few weeks/months for the update with support for your build.
If you have Windows 10 Mobile, and because of Microsoft stupid policy, you can't update to Anniversary Update, enjoy v1.5.9, or try the "unofficial" method (registry hack) to update to a newer build.
I hope it's enough clear why not everyone can receive the update today, or at all. :P
Now I would like to thank a few people who made this possible.
As always, @dfox who is always available for help me with API implementations.
@thmnmlist, who helped me a lot during this period with really great UI suggestions (just check out his twitter, it's a really good person, friend, designer and artist: https://twitter.com/thmnmlist).
And of course everyone of the closed beta testers, that reported bugs and precious suggestions (some of them already implemented, others will arrive soon).
The order is random:
@Raamakrishnan
@Telescuffle
@Qaldim
@thmnmlist
@nikola1402
@aayusharyan
@cozyplanes
@Vivaed
@Byte
@RTRMS
@tylerleonhardt
@Seshpengiun
@MEGADROID
@nottoobright
Changelog of v2.0.0-beta:
- New UI with Fluent Design and huge improvements for Desktop;
- Added native support for Fall Creators Update (Build 16299);
- Changed minimum supported version to Creators Update (Build 15063), support for Anniversary Update (Build 14393) will arrive soon;
- Added mouse support for Pull-To-Refresh;
- Added ability to change your username and email;
- Added ability to filter (by 'Day', 'Week', 'Month' and 'All') the top Rants;
- Added ability to open rant links in-app;
- Added ability to zoom GIFs (just tap on them in the Rant View);
- Added 'go to bottom' button in the Rant View (if more than 3 comments);
- Added new theme ('Total Black');
- ...complete changelog in-app and on my website (can't post it here because of the 5000 characters limit)...
What will arrive in future updates:
- 'Active Discussions' screen so you can easily find rants that have recent comments/discussions;
- Support for 'Collabs';
- Push Notifications (it was postponed and announced too many times...);
- More themes and themes options;
- and more...
If you still didn't download devRant unofficial UWP, do it now: https://microsoft.com/store/apps/...
If you find some bugs or you have feature suggestion, post it on the Issue Tracker on GitHub (thanks in advance for your help!): https://github.com/JakubSteplowski/...
I hope you will enjoy it! ;) 52
52 -
Hey guys, dfox here. Due to many requests, we have decided that now you need only 100++s to get a stressball! Also, we've decided to make the collaboration free for everyone! That's right, any project you have in your mind, post a collab now to get help from other developers.7
-
UPDATE: devRant Trans-Oceanic Journey Community Project
It was a mere 12 days ago that I asked the question; 'Could devRanters, as a community, build a 21st Century Technology-Laden ‘devRant devie-Stressball-in-a-Bottle’ and send it on a journey across the Atlantic ocean?
I am thrilled to report that devRanters enthusiastically accepted this difficult challenge. A core team quickly formed and a tremendous amount of research and progress has been made in a short period of time. I want to give you a high level-flavor of what we are doing. Please keep in mind we still need your help. We welcome all develops to take part in this journey.
I want to give appreciation to the devRant Founders @dfox and @trogus. Without your support and sponsorship this project would not have been possible. devRant brought us together and it a reality. Devie journeying across the Ocean the Columbus sailed will stir the imagination of children and adults worldwide when we launch on May 1, 2017.
Some of the research and action items in progress:
- Slack and trello environments were created to capture research and foster discussion.
- A Stony Brook University Oceanography Professor suggested the Gulf Stream would be a good pathway across the ocean. We researched it very and agree. The Gulf Stream has been a trans-Atlantic conduit for hundreds of years. We are deciding whether to launch from Cape Hatteras, NC or the Virginia coast. Both have easy access to the rapid currents in the Gulf Stream.
- We are researching every detail of the Gulf Stream to make the journey easier and faster for devie. We have maps and a team member gathered valuable ideas reading a thorough book – ‘The Gulf Stream’.
- We decided on using a highly resilient plastic rather than glass for the bottle material. Plastic is much lighter, faster and glass breaks down more easily. The lightweight enclosure will allow us to take full advantage of waves and ample trade winds. We are still discussing the final design as we want to minimize friction and mimic the non-locomotion fish that migrate thousands of miles riding the Gulf Stream.
-The enclosure might be 3D printed unless we can locate a commercial solution. We have 3D specs and are speaking with some experts. There are advantages and dis-advantages to each solution.
- We will be using Iridiums' RockBLOCK two-way satellite technology to bounce lat-long coordinate pings off their 36 low-orbit satellites. The data will be analyzed by our devRant devie analysis software. IOS and Android public apps being built by the team will display devie's location throughout the journey in.
- Arduino will be used as the brains
- Multiple sensors including temperature and depth are being considered
-A project plan will be published to the team Friday 12/9. Sorry I am a few days late but adding some new ideas.
There are still a lot of challenges we must overcome and we will.
That’s all for now. I will send updates and all ideas / comments are valued. 6
6 -
If y'all need a lil help with clients and conversating, here's my personal way of ending conversations. Just acknowledge it! (If all else fails, take things into consideration)
Friend: I hear that the most viewed youtube video ever is now despacito
> I acknowledge that
*conversation end*
Co-worker: I love my new shoes!
> I acknowledge that
*end*
Hot girl: hey sexy, you're looking fine today
> I acknowledge that
*end*
Client: hey could you add x?
> No
*end*
Sibling: you're adopted
> I acknowledge that
*end*
(Consideration example)
Windows: I will update
> I will take that into consideration
*end*
trogus: I will make a line of debugging ducks with capes with their respective language on it
dfox: I acknowledge that
*end*
Bus driver: sir please wake up the busses are closed
> I acknowledge that *sleeps*
*end*
Python: wrong amount of tabs/spaces
> I acknowledge that *uninstalls python*
*end*
devRant: you are running out of characters for this rant
> I ackno11 -
Yo dfox and trogus how are you doing? What's happening around devRant? Any new ideas, changes or troubles? Anything we can help you? How's the situation with the server costs? 🙂
congratulations and thank you for more than 2 years of devrant! 🎉17 -
@dfox should split devrant into categories.
-rants
-advice/help
-weekly rants (already there)
-dev memes
Then people can just read rants or whatever they want without other things getting in the way.
Down vote can also be used if something is in the wrong category9 -
@dfox and @trogus
I’m quite into lean development, sorry... “Lean Development” and I can’t help but notice your users are trying to tell you something by their actions.
I keep skimming past posts where a user is @‘ed in the main rant.
Then either themselves or someone else will @ those people in the first or second comment as @ing doesn’t work on the main body.
I understand you have your reasons but in the spirit of lean, MVP, build measure learn etc etc
Shouldn’t you accept the behaviour of least resistance and implement the functionality in the main rant body?
Because you’re not stopping anyone from @ing folk, you’re just making it more annoying to do so.
This meme says it all 21
21 -
@dfox maybe add a donate button? at this point i would deffinatly support this thing. i think you deserve it plus it will help you make this even a better place without been stressed out from monitization, which somtimes can ruin the whole thingy...
put it in the side menu or something3 -
Hey, @dfox
Is there anything we can do to help?
We miss you, and we want to keep devRant alive too.21 -
I am like the weakest programmer at my job. I wanna improve and get better. Understanding how to write good unit test to reading code. Damn it. I just wanna be better.9
-
I couldn't sleep. I was staring at the blinking cursor. A slow, comforting blinking. Like everyone else, I had become a slave to the JavaScript ecosystem. If I saw something like a new build system, or a new framework, I had to have it.
My client changed the requirements again. I'm in pain.
- "You want to see pain?" my colleague said. Go read Apple support forums. That's pain.
I became addicted. Every time I died and every time I was born again. Resurrected.
During the night, I was crying in the Apple forums for an official answer that would never come. During the day, I was surfing StackOverflow to fix my problems. You get "single-serving" friends there. They help you, you help them, and then you never see them again.
- "Then you install Stack and boom, you're done. It's that easy to go functional."
That's how I met him.
- "You know why they make so many javascript frameworks?"
- "No, why?"
- "So that they can distract you while they put backdoors in them. So that you don't have time to check all of their code".
- "You are by far the most interesting "single-serving" friend I've ever met"
Then, my hard disk died. Of course, I didn't have backups: nobody has enough space for all those node_modules folders. All my addictions, lost.
Then I wrote him. If you asked me now, I couldn't tell you why I wrote him. We chatted a lot.
- "It's late, I should really go search another hdd on ebay"
- "Ebay? You called me so you could have my old hard disk."
- "No, I..."
- "Come on."
He sent me his old hard disk. It was a 256MB hard disk, but it was fine for running Arch. Then he asked me to rant about my problems in front of him.
- "I want you to rant as hard as you can"
- "Are you serious?"
We ranted all night about our bosses and clients and their fucked up requests. We kept in touch, and after a while more people were ranting with us. Every week, he gave the rules that he and I decided.
- "The first rule of devRant is -- you don't talk about devRant. The second rule of devRant is -- you don't talk about devRant."
I like to think this is how devRant started. This might also be the reason why we never see @trogus, only @dfox. A lot of shit still needs to happen.8 -
My stickers came, thanks @dfox and @trogus! 😄
Now to pull off getting a stress ball. That's gonna be tough... help me out folks! 😨 11
11 -
Woohoo!!! I made it to 1000++s :) Now I feel less newbie-like around here :)
So... I don't want to shit-post, so in gratitude to all you guys for this awesome community you've built, specially @trogus and @dfox, I'll post here a list of my ideas/projects for the future, so you guys can have something to talk about or at least laugh at.
Here we go!
Current Project: Ensayador.
It's a webapp that intends to ease and help students write essays. I'm making it with history students in mind, but it should also help in other discipline's essay production. It will store the thesis, arguments, keywords and bibliography so students can create a guideline before the moment of writting. It will also let students catalogue their reads with the same fields they'd use for an essay: that is thesis, arguments, keywords and bibliography, for their further use in other essays. The bibliography field will consist on foreign keys to reads catalogued. The idea is to build upon the models natural/logical relations.
Apps: All the apps that will come next could be integrated in just one big app that I would call "ChatPo" ("Po" is a contextual word we use in my country when we end sentences, I think it derived from "Pues"). But I guess it's better to think about them as different apps, just so I don't find myself lost in a neverending side-project.
A subchat(similar to a subreddit)-based chat app:
An app where people can join/create sub-chats where they can talk about things they are interested in. In my country, this is normally done by facebook groups making a whatsapp group and posting the link in the group, but I think that an integrated app would let people find/create/join groups more easily. I'm not sure if this should work with nicknames or real names and phone numbers, but let's save that for the future.
A slack clone:
Yes, you read it right. I want to make a slack clone. You see, in my country, enterprise communications are shitty as hell: everything consists in emails and informal whatsapp groups. Slack solves all these problems, but nobody even knows what it is over here. I think a more localized solution would be perfect to fill this void, and it would be cool to make it myself (with a team of friends of course), and hopefully profit out of it.
A labour chat-app marketplace:
This is a big hybrid I'd like to make based on the premise of contracting services on a reliable manner and paying through the app. "Are you in need of a plumber, but don't know where to find a reliable one? Maybe you want a new look on your wall, but don't want to paint it yourself? Don't worry, we got you covered. In <Insert app name> you can find a professional perfect to suit your needs. Payment? It's just a tap away!". I guess you get the idea. I think wechat made something like this, I wonder how it worked out.
* Why so many chat apps? Well... I want to learn Erlang, it is something close to mythical to me, and it's perfect for the backend of a comms app. So I want to learn it and put it in practice in any of these ideas.*
Videogames:
Flat-land arena: A top down arena game based on the book "flat land". Different symmetrical shapes will fight on a 2d plane of existence, having different rotating and moving speeds, and attack mechanics. For example, the triangle could have a "lance" on the front, making it agressive but leaving the rest defenseless. The field of view will be small, but there'll be a 2d POV all around the screen, which will consist on a line that fills with the colors of surrounding objects, scaling from dark colors to lighter colors to give a sense of distance.
This read could help understand the concept better:
http://eldritchpress.org/eaa/...
A 2D darksouls-like class based adventure: I've thought very little about this, but it's a project I'm considering to build with my brothers. I hope we can make it.
Imposible/distant future projects:
History-reading AI: History is best teached when you start from a linguistic approach. That is, you first teach both the disciplinar vocabulary and the propper keywords, and from that you build on causality's logic. It would be cool to make an AI recognize keywords and disciplinary vocabulary to make sense of historical texts and maybe reformat them into another text/platform/database. (this is very close to the next idea)
Extensive Historical DB: A database containing the most historical phenomena posible, which is crazy, I know. It would be a neverending iterative software in which, through historical documents, it would store historical process, events, dates, figures, etc. All this would then be presented in a webapp in which you could query historical data and it would return it in a wikipedia like manner, but much more concize and prioritized, with links to documents about the data requested. This could be automated to an extent by History-reading AI.
I'm out of characters, but this was fun. Plus, I don't want this to be any more cringy than it already is.12 -
@dfox the reply and modify buttons on the last comment in a rant on iphone6 is very close to the social media icons and comment button.
So close that its easy to hit the wrong one. A little extra padding in the bottom so that you can scroll half a centimeter more would help a lot.3 -
To all the cheap bastards out there, especially those who are here for a long time, become a ++ supporter and help to keep devRant running! (Okay that might was a bit dramatic, but still, keep it running as it is)
It was mentioned by @dfox here: https://devrant.com/rants/1467574/... that the numbers of the suporters program have gone down slightly and that devRant still looses it's creators @dfox and @trogus money.
If you're working in IT, you can't tell me, that you can't spare this little! Don't be cheap.
It's a different story, if you're still in school. I can even understand, that you don't have a dime to spare as a student. But when you're working (fulltime) as dev, tester, pm, recruiter, whatever and receiving a salary, then you can afford it.
So come on! Girls, guys, this is our home. It's awesome! Show your appreciation and hit that suporter button. It's a tiny amount every month, but if we all pull together, we can cover their server costs! Become a ++ suporter.
(And don't say we should create a crowd funding campaign, where you donate once, otherwise we'll be in the same situation in a few months, a bit every month on the other hand helps in the long run!)6 -
Along with weekly rant topics, devRant should have weekly polls where you create a poll on opinionated questions like "bash or zsh?". Devs would upvote one & post a rant why they prefer one over the other.
With lots of devs here, the opinions of experienced devs would really help young buds. @dfox3 -
Hello devRant !
I'm a student in computer science, in my last year. In one course, I'm asked to make a contribution on an open source project and participate in it's community.
Since I love the people here, I was wondering if you could point me something not too big I can help with that would be useful. To give you an idea, I have some experience in both Android and web development, but none in anything iOS.
Anyway, thanks for reading and you're awesome ! (Tagging dfox 'cause you know, helping the project ^^)10 -
If ever @dfox rants here of issues he may be facing with devrant I guess it's safe to say with all the devs here... we'd me more than glad to help
-
@dfox I saw a few posts lately, about websites that people did. So besides the collabs, I'd like to suggest a new section. "DevReviews" or what ever. The basical idea is, every one, that is signed up gets one "token" devRant ++ suporters maybee an additional free token every months or whatever.
If you wan't your website reviewed, you can post it there and people reviewing it will get such a token for their review.
To ensure a certain quality of the reviews, I'd put a minimum caracter length and a "dispute" function, where the review is taken to a community voting, if the person giving the review should get the token, or if the review should be dismissed. Additional "tokens" for additional/more reviews can be bought through the app, that could help a lot of devs get quality reviews and testing and earn you some $ for the servers.5 -
Cordova or Xamarin?
I need to build a mobile app again, mostly for Android, because an interior Official app's functionality is so interior (written but monkeys) that it has finally pissed me of enough to take action.... And possibly be profitable (ads banner).
Mostly targeting Android but hey why not hit them all or at least also UWP.. I ain't paying for the Apple license... (Or maybe dfox could help release it...)
Anyway, which is better? I kinda want to pick up React and maybe try Typescript? (currently work with MEA(v1)N at work)
But I also use C# WPF, but mostly for my own projects these days when I need a desktop GUI.
I don't really feel like relearning Android SDK, I learned the SDK back when it was for Ice Cream.8 -
@dfox some suggestions that might help improve quality posts:
> Spelling check
> greentext support13 -
Well at least he added the time....
My Drafts section is looking pretty nice now huh? :)
@dfox is the # of hours between posts now dynamic as well?
And perhaps its time to think about getting outside funding and help. Seems growth is now exponential? and I'm kind of feeling this is like the Facebook/Twitter for Developers.... but prolly not sustainable with just 2 devs who are also footing the bill.
In startup speak I guess validation is over and you have won! 2
2 -
!rant
TIL I can help support devRant for less than the cost of a coffee per month. (And you can too, if you're not already) I'm digging the edit time extension and the ++ tag in threads.
Cheers, dfox and trogus!2 -
So the international shipment I was waiting for and was really excited were not the devrant stickers and was this useless and huge azure poster. I am crying. I was really looking forward to those stickers. What am I even supposed to do with this poster? Also I just realized I did not recieve any confirmation from devrant that I was receiving those stickers so that means I am not getting them. Why god why? @dfox please help me.
 1
1 -
For my Thesis
Hello devs on the internet,
I’m currently collecting data for my thesis. As my thesis is about freelancers I was hoping to interview a couple of people here who used to have a regular job and transitioned to freelancing. Interviews will be over email so it hopefully won’t take up a lot of time.
As for people who wouldn’t be available for interviews, could you help me out by answering a survey? 😁
For interviews could you email me at uzair.hayat@benilde.edu.ph
For surveys you can fill it out here https://goo.gl/forms/...
This message has not been approved by Dfox and I hope it won’t be removed haha2 -
@dfox, there's still occasionally some weird stuff happening when my phone is on rotate. (Sadly I don't know how I did this.)
I'd be glad to help if you need anything from me. 10
10 -
Captains Log:
It's been over a year,
I don't know if we will ever see it and the hope in my heart grows weak with each sunset,
the crew is restless, they thirst for it and I don't know if I can contain them anymore.
Oh Lord(@dfox) help us find the next episode of Devrant Podcast1 -
Anyone else gotten really good at the screenshot -> crop -> send to friend workflow on devRant?
Why is save image disabled? Am I missing something stupid easy here?!
@dfox Please help make this process more streamlined if this is working as intended!7 -
Hey @dfox
I am unable to login or reset password on my original account @dr-ant
I tried resetting password but I never get the password reset email.
Can you please help?10 -
DevRant Rant. Was commenting on a rant, then the app crashed. Haven't been able to find that rant since. Also, when creating new rant, I still have the text of my last rant here along with tags. On IOS 12.13
-
What languages and tools do I need to build an android app similar to devRant(same functionality)? Please help. Badly need advice for my next project.
@dfox @trogus1



