Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "tailwind"
-
Dear Tailwindcss,
Fuck you.
Fuck you and your messy as fuck html files.
Fuck your shitty pseudo 90s 'Let's dump all our shit in a single html file'.
Fuck your claims of being responsive, most of your widths and heights are done in FUCKING PIXELS.
Fuck your claims of being flexible, adding a 10% width class took 20 minutes of scrolling through your shitty docs.
And the worst part is, the poor devs 4 years from now are gonna be stuck maintaining this goddamn shit because shitty enterprise companies desperately trying to stay relevant are treating this shit like the Holy God of Frontend styling, the solution to CSS once and for all
FUCKING IDIOTS CSS ISN'T BROKEN, THIS GARBAGE IS!!!! WE DON'T NEED A SHITTY SOLUTION TO A PROBLEM THAT DOESN'T EXIST
Tailwind can go fuck itself with it's 200 character html lines9 -
I love my adhd kicks. My webstorm trial ended, I downloaded vscode, hated the bindings, I then used thr intellij extension. Everything ok expect autocomplete, not a fan of tab, couldn't use enter to enter enter as a binding. Hacked that binding.json, idk how i ended up installing a json sorter extension, ow theres a imports sorter. Okay what exactly i wanted to do? Right, do my niche site. Bad idea, i had written it in kotlin js, (missing intellij already) so i searched for almost non-scripting framework. Idk what happened...i ended up being interested in tailwind. Tried it a bit, ow they have tailwind ui. Thinking about buying the sweet shit. Ow i see headless UI... Pause, threw tailwind out. Thinking about react, met Solid, loved it, yarned and npmed it. Extension time, auto tag rename, more emmet like shit, rainbow and fira fonts, theme, scheme, ow colors whaaaw. Okay, its not gonna look like or feel like intellij, more like IDEA community if i had made the ide. What was i making again? Ah my webcrapp. still (idea)less... I went to codepen, grew a beard, came out, still feeling powerfully uncreative. Last stop: awwwards.. ow that awesome 7up nl site, imma see it, they nuked the animations, everything. This is where the rant actually ends, because THANK GOD I DONT FULLSTACK FOR A LIVING!!! Swift, Kotlin, XML and unpredictable Gradle is good enough for me to stop me from going wild. Stay safe. Genetic.🙋♂️2
-
If you're as bad at web design as me, I recommend tailwind css to you.
I've been using it today and had a good time.
By providing a set of design-centric classes, it makes it easy to learn and apply good design practices without losing css control.
This is paramount to me since I know a couple of css tricks, but not too many. With this you can't miss any of the fundamental ones.
It also lets you combine multiple classes into one via the @apply directive, so the html classes don't go crazy, and you don't have to write too much css. Huge amount of lines saved.
To top it off, they have plenty screenscasts that not only teach you how to use tailwindcss, they show you fundamentals good web design.5 -
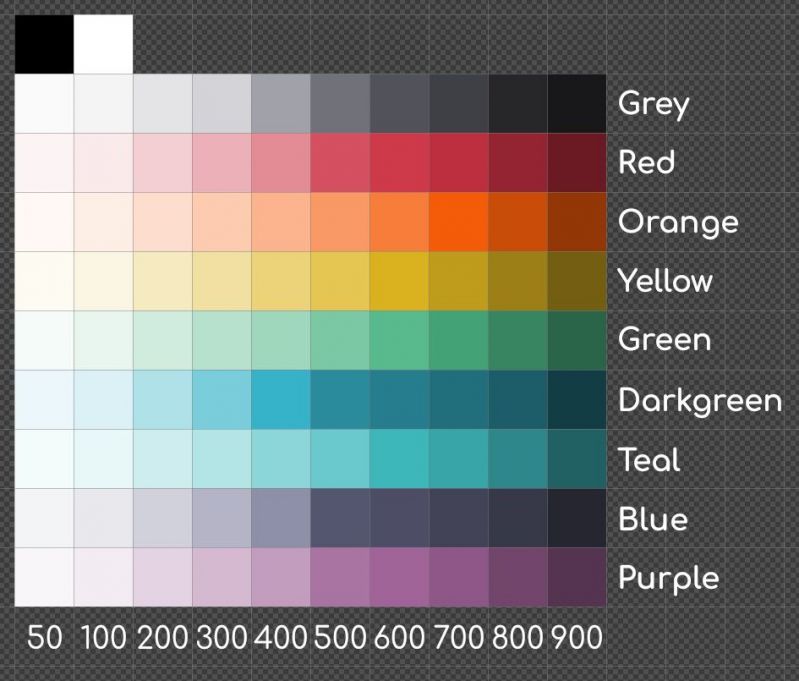
I just compiled a color palette for devRant-related drawings that anyone can import into GIMP and Inkscape. Already successfully using it for graphics promoting dR Community Matrix (more on that later), hence the name: "drcm-palette".
🎨 https://github.com/drcmatrix/...
For reference I used colors produced by "Tailwind CSS 10-color Palette Generator": https://tailwind.simeongriggs.dev/ 19
19 -
Why did this world have to curse use with bootstrap 2.0, sorry I mean tailwind fucking piece of shit v4 upgrade shenanigans MF <hr>s aren't changing colour3
-
Received a Full Stack Radio t-shirt and some new stickers this week, from the creator of Tailwind CSS. The shirt was printed in the wrong size; though I'm already happily expecting one in the right size, such things happen, and they fixed it before I even received this package (USA2BEL, 2 weeks in postage...)
Happy accident along with this; double the amount of stickers!! :D (and of course, double the shirts!) 6
6 -
tailwind is trash holy crap.
every div element contains like 30 classes that have their own thing going for them.
just start writing inline css at that point. Why bother putting classes in?8 -
I inherited a nextjs project from an unknown guy and am fangirling the codebase
But the deeper I familiarise myself with it, the more the cracks begin to appear:
1) The dude Is incapable of grasping the basics of DRY concept. He actually setup a ton of stuff I may have done poorly if I'd started working straight out of the docs, so I feel like I owe him a shower of praise. I guess being new to nextjs makes it look more impressive than it actually is. He was paid off, yet getting the credit seems unearned to me. I'm just afraid reaching out to him might turn around to bite me in the ass
***
I had the above in my drafts, contemplating sending him a token to show some appreciation for unknowingly showing me the ropes. I was going to find him on LinkedIn using his commit names. But after doing everything I've done, undergoing the anxiety and severe pressure I faced at the hands of the project owners, I'm not sharing a farthing with anybody
Yes, I may not have known about zustand and persist middleware. Yes, he did all the ui. Yes, he created the base components and fancy wrappers around form and button html elements. For those, I'm grateful
But the amount of refactoring I had to do to, for an opportunity to implement my own target features, I'd say I can lay as much claim to the project as he does.
Side note #1: I have some newfound respect for front end devs. We used to discriminate against them for doing just css but that was only relevant in the jquery days. Now, they have to use cryptic css frameworks (sass, less, tailwind), they have to learn esoteric syntax of some js framework and write controllers/components as the case may be. They have to (the worst part), bind this data to an API, which would never make sense to me coming from a php ssr-natural world
Back rewarding the guy, some of the challenges I came back from were:
1) Next server outages: I still don't know the workaround this. The app terminates, browser giving an error about using up memory. I have to wait for about 10 minutes before I can access the app again
2) spring Webflux authentication not hydrating: I was unexpectedly asked to work on the back end too, where I got tortured with this horrifying condition. The most poorly documented framework for the Web has no upto date guide on how to implement jwt security measures. I opened a question on stackoverflow. A day later, both my question and the helpful answer got downvoted
3) Zustand not retrieving any data from localstorage once page reloads, until I miraculously stumbled on a hack: there's a config callback for reading state after rehydration or thereabout. So I interact with the state there. That's the only way content clearly in localstorage can get transmuted into dynamic format accessible by the code
4) Mongo database suddenly disconnecting: for no apparent reason, this bailed. Accessible on compass. This was even when I realised it was responsible for front end requests not going through. Eventually created a new database and requests surprisingly began connecting again. Thankfully, my laravel background taught me about seeders so I had them on standby from the onset. Wasn't difficult to just port to a fresh database after confirming the first one was inaccessible to the app
After this painful odyssey and the time constraints, threats of moving forward with someone else, I deserve every dime they deem me worthy of and more3 -
I've been out of the loop with websites and frontends for a while. Now, is it me or is it just overengineered to make a static website that's not a blog these days?
I mean, I need to make a landing page. 6 sections + footer. And I don't want to end up with a 600+ lines html file. With tailwind possibly.
JEKYLL
I've used it a few times, and after 3 years I still get some weird error when installing everything. Maybe it's trivial, but I know shit about ruby. Plus, I don't need ruby for anything else, and the official Docker image just doesn't work, exactly like the quickstart tutorial. 3 years later, same issues.
HUGO
I like this guy but god, the docs are just unreadable, it's not compatible with tailwind 3.x (or smth) and it's been a pain to build a user-configurable homepage. Plus, it does more than half of the work by itself, Fair enough, it's supposed to be used for blogs.
ANY OTHER "JAMSTACK" BULLSHIT
Anything is either a blogging engine or delivers some crappy javascript blob from hell. I just need an html document, that weird thingie the whole World Wide Web was built upon, broken into pieces so I can keep my sanity.
Looking forward to get the fucking AWS Solutions Architect. Looking even more forward to build my farm.8 -
Trying to actually use tailwindcss makes me start hating it already. Instead of just adding a CSS style that I know without looking up, I have to look up the documentation to find a tailwind class name that contains the styles that I want to use. I still think it is great for beginners, but otherwise we have to learn two languages (CSS and TailwindCSS) instead of one now?2
-
Tailwind css offers a premium package where you have to pay $300 for access to their tailwind styling components. And even additional $150 and $150 and $150 packages depending if your app is for ecommerce application ui or marketing etc.
WTF????
While in Angular Google has provided 100% FREE MATERIAL DESIGN UI COMPONENTS
WHO THE FUCK PREFERS TO CODE IN REACT/NEXTJS/VUE over ANGULAR???23 -
How to fail my interview 101:
1. Change your GitHub status to "I love learning new things every day"
2. Start by showing off your code katas
3. "React is the best way to do frontend"
4. "Unit tests are necessary"
5. "TypeScript is better than JavaScript"
6. "I don't have to learn CSS, I use Tailwind"18 -
Web developers, please recommend a tech stack. I have work experience in Laravel, Angular and Node Express. Personal small experience only for Vue and React.
Frontend: Angular, React or Vue?
Backend: Node Adonis JS or PHP Laravel?
CSS framework: Angular Material(angular), Material-UI, Tailwind CSS or Bootstrap?
This is for a personal project API based. What frontend backend tech stack are you using right now? Thanks!23 -
For fuck's sake, what are the creators of tailwind thinking? So, I made the mistake of upgrading to tailwind v4 and now my site is broken. Who in the fuck thought removing half the features is an "improvement"?.
wE've mAde ConFiGUraTion EaSier with CSS.
Sure, let's see. It sounds neat on paper, a "CSS-first" approach. But when you've got existing projects with a meticulously crafted tailwind.config.ts file, it's not simplified at all, it's a migration nightmare. Suddenly, my custom colors and breakpoints are all gone or behaving unpredictably because the new system decides to interpret them differently.
Do these people actually work on any project that is long-term or is everything they work on just green-field?
Because when you have hundreds of pages and custom built rules, and now eveything is broken for no goddamn reason, it's not fun, is it?
I've now wasted days on this shit when I should have shipped so many features.
I simply can't wait to switch my career to something else. Like, this stuff is just so bad man. Come on.13 -
Had the occasion to put my hands on Tailwind CSS. Terrible sauce. Pastas taste aweful with it. I can't see myself working one more day like this.
I hate trends. -
Tailwind CSS is a big threat to CSS developers, because now a mere mortal can implement a design on a website on par with them.6
-
Duh... Searched for a good WYSIWYG editor for TALL stack the last days. There are tons of bullshit posts on the internet.
Not all programmers are smart people.4 -
The worst of Agile and Sc(r)um: All those people knowing the right way(™) to do it. Endless discussion about useless tooling: the proper use of the custom workflow in Jira, on when and how to create sub tickets. The hour-less meta-discussions on what should be discussed where and when (what's subject of the backlog refinement, retro, etc), the roles: the PO's, what he should do, cannot, the PM's. Who is allowed to pull a ticket to the sprint or not. How many reviewers need to acknowledge a pull request. To and fro. Pointless, but fought with heart and blood, full of sound and fury, signifying nothing.
And everywhere I hear: "In my previous company, we did Scrum like.. and it worked perfectly!"
Some of you might remember my rants on Mr. Gitmaster, with whom I thought I'd made my peace. Guess what? He's now a team member and turning into Mr. Agile - a more severe reincarnation! As our company starts flogging that dead horse of Agility, he seems to feel strong tailwind. Our team lead would constantly cut his monologues, but he's now on holiday, so we have no escape from the never ending: "In my previous company..."
If it was so great, why didn't you stay?
We are not allowed to pull a ticket to the sprint unless every team member is notified? I don't fucking care. If our software fails on customer's machines and I can fix it, I will do if there is a ticket, if it's in the sprint or not. Screw Scrum, if it is getting in the way of it. You can waste your hours discussing horseshit, I want to sit at my desk, deep in the test-compile loop and ship some fucking code.2 -
The junior made some work on the frontend, and... well, it's genuinely good. Nice component, looks good, he used tailwind and the framework properly. It's easy stuff, but he pulled it off nicely and that's how you move from toy projects to complex stuff anyways. This is not a rant, that kid is growing nicely. Let's go.1
-
I just released a new Laravel package. The concept behind it is to use PHP for everything, so you no longer have to write HTML, CSS, or JavaScript. No more constant file and context switching. It also allows you to create and use components in the same way you would with JavaScript libraries like React or Vue.
It's called Malzahar. A magic PHP framework. Build reactive web apps without writing HTML, CSS, or JavaScript! Powered by Tailwind, Alpine, Laravel, & Livewire.
- Github Repo - https://github.com/bastinald/...
- Demo Video - https://youtube.com/watch/...
Thanks for checking it out.6 -
So the company that asked me to join them for work in a somewhat illegal way, has just sent me a small project to understand how I think inside a project in order to understand whether they should hire me or not.
I have a week to finish that.
It's only frontend, in ReactJS+Tailwind, based on a theme/framework.
I fucking despise ReactJS and specifically told them I much rather work on Angular.
I feel like
I'll just do this project at best, give it to them, wait until they give me the contract and they tell them they'd need to double my pay to have my ass.
Yeah, I just want them to waste time, just like they're wasting my time. -
Being instructed to use Tailwind in the project sounds like a dream.
Too bad we are already using reactstrap, Ant Design, and Material-UI...
Buzzwords will be buzzwords.3 -
After contemplating on it so long, I finally made a blog for code snippets:
https://txstc55.github.io/But-how-d...
Completely written by myself, except, I mean, the vuejs and tailwind css part.
It’s so beautiful
Open to suggestions for code snippets to add!11 -
I'm sorry, but who thought eslint or any linters for that matter were a good idea.
Started a new vue project using the cli, installed tailwind... oh what's that you don't like the line length... get out of here. It's an SVG and using a class-based framework. The hell.
Any way of removing eslint? I just want to code and not get bs warnings because of an svg length or because I add one to many classes. 16
16 -
I really tried to give tailwind a chance. I gave my best to start using it....
I hate it. It sucks. It makes my design process slow as fuck. Fuck of with this shit.5 -
min-height: calc(100% - 1rem)
AAAAA REEEEEEEEE WHAT ARE YOU DOINGGGGGGGGGGG IF YOU DONT UNDERSTAND CSS DONT USE ITTTTTTTTTTT
so much pain / time could be saved if devs just used a damn framework (i don't care, bootstrap or tailwind, have at it which is better, i could care less). stop trying to be fancy, like this above, because its ultimately wrong. sorry i'm not sorry7 -
TailwindCSS, I don't get the hype around it. People say its awesome and it has changed its life. Wtf, it looks like a bunch of utility classes to end up writing inline styles.8
-
So what do you guys think of a tailwind css?
I mean... it looks way too verbose, like we got back to inline css
on the other hand i see a lot of people using it
so whats the catch?9 -
i like tailwind for my personal project because i hate choosing color palette. i can just roll with bg-green-400, text-neutral-900 etc1
-
Realized what the meaning of life was yesterday.
Because the real meaning of life is yet to be found, there is an interim one — to do everything to help us exist as longer as possible as a species. So spread peace, empathy and forgiveness. If we live long enough to formulate the theory of everything, understand human brain and evolve past/patch our brains to avoid being greedy violent fucks, maybe then we'll find the real meaning. The longer we exist for, the better our chances are.
So, the ideal human according to kiki is:
- one that doubts everything and is free because of that. Freedom is doubt.
- one that has a habit of denying themselves pleasures. Without restraining themselves, one turns into a greedy, violent beast.
- actively contributes to the world peace & spreads peace among their peers, as true impact is immeasurable, and who knows, maybe butterfly effect will turn one “I'm sorry, I was wrong” into avoiding nuclear catastrophe.
There are adversaries that benefit from us bickering and fighting each other. They want to divide us. Let's deny them that. I announce that I won't engage in verbal battles and teardowns anymore.
Sometimes, static typing is beneficial. Sometimes, unit tests are necessary. JS, CSS and web platform as a whole are not perfect. JS is not perfect. Apple does anti-consumer stuff. Not all rich people deserve hate. Sass has its uses. Tailwind CSS has its uses. React has its uses.
Peace1 -
Please install PostCSS 8 or above
postcss --version
8.3.1
googling and trying incompatibility fixes instead of actually building a seemingly simple react app with tailwind css -
Ok so I decided to do some Vue + Vite + Tailwindcss
OMG.... the flames I saw setting up tailwindcss in Vue 😢😢😢
A whole bunch of docs where all about setting it up in react
even after 24 hours I then found a doc that was specific for Vue
same commands for react as well where used
then I had to copy the last step and override the tailwind config file with those specific configurations
why tha fuck couldn't they just create Vue specific commands that generate configurations for Vue
WTF 🤨🤨🤨🤨17 -
I used tailwind css in my web development project but as soon as the internet goes the images text blow out of proportion I used cdn if I had to deploy static website on amazon S3 with tailwind css how can I avoid this issue ??3
-
A year ago I built my first todo, not from a tutorial, but using basic libraries and nw.js, and doing basic dom manipulations.
It had drag n drop, icons, and basic saving and loading. And I was satisfied.
Since then I've been working odd jobs.
And today I've decided to stretch out a bit, and build a basic airtable clone, because I think I can.
And also because I hate anything without an offline option.
First thing I realized was I wasn't about to duplicate all the features of a spreadsheet from scratch. I'd need a base to work from.
I spent about an hour looking.
Core features needed would be trivial serialization or saving/loading.
Proper event support for when a cell, row, or column changed, or was selected. Necessary for triggering validation and serialization/saving.
Custom column types.
Embedding html in cells.
Reorderable columns
Optional but nice to have:
Changeable column width and row height.
Drag and drop on rows and columns.
Right click menu support out of the box.
After that hour I had a few I wanted to test.
And started looking at frameworks to support the SPA aspects.
Both mithril and riot have minimal router support. But theres also a ton of other leightweight frameworks and libraries worthy of prototyping in, solid, marko, svelte, etc.
I didn't want to futz with lots of overhead, babeling/gulping/grunting/webpacking or any complex configuration-over-convention.
Didn't care for dom vs shadow dom. Its a prototype not a startup.
And I didn't care to do it the "right way". Learning curve here was antithesis to experimenting. I was trying to get away from plugin, configuration-over-convention, astronaut architecture, monolithic frameworks, the works.
Could I import the library without five dozen dependancies and learning four different tools before getting to hello world?
"But if you know IJK then its quick to get started!", except I don't, so it won't. I didn't want that.
Could I get cheap component-oriented designs?
Was I managing complex state embedded in a monolith that took over the entire layout and conventions of my code, like the world balanced on the back of a turtle?
Did it obscure the dom and state, and the standard way of doing things or *compliment* those?
As for validation, theres a number of vanilla libraries, one of which treats validation similar to unit testing, which seems kinda novel.
For presentation and backend I could do NW.JS, which would remove some of the complications, by putting everything in one script. Or if I wanted to make it a web backend, and avoid writing it in something that ran like a potato strapped to a nuclear rocket (visual studio), I could skip TS and go with python and quart, an async variation of flask.
This has the advantage that using something thats *not* JS, namely python, for interacting with a proper database, and would allow self-hosting or putting it online so people can share data and access in real time with others.
And because I'm horrible, and do things the wrong way for convenience, I could use tailwind.
Because it pisses people off.
How easy (or hard) would it be to recreate a basic functional clone of the core of airtable?
I don't know, but I have feeling I'm going to find out!1 -
Tailwind Css + Material Ui in a single react project.
Anyone used?
Share your experiences if did so.8 -
Contemplating of giving tailwind css a try. Did you already try using tailwind in your projects at work?7
-
Tailwind classes stopped working (only previously used and customly added classes work)
For some reason my tailwind doesn't work anymore. I was able to use any classes and they were being added to style.css with: "npx tailwindcss -i tailwind.css -o ./css/style.css --watch". But today it just stopped working, I can't apply even the most default class like text-red-400. I can only use classes that I have previously already used AND ones that I have customly added.2 -
I''m experimenting with Tailwind right now, it's really not that bad, and their slightly different factoring of concepts is definitely more intuitive than CSS. But I wish it supported comments in classes; could just be a plugin that throws away its input.9
-
Interruptible - Bring AI-powered conversations to your videos
Interruptible transforms video content by embedding real-time, AI-driven interaction directly within the video itself. This enables brands to actively listen to their audience, answer questions instantly, and create personalized, immersive experiences. 3
3 -
Pigment 0.2
🎨 A lightweight utility for color manipulation and conversion.
Features
Color Conversion: Convert colors between HEX, RGB, HSL, HSLA, RGBA and Tailwind CSS formats.
Lightness Control: Lighten or darken a color by a specified percentage.
Random Color Generation: Generate random colors in HEX, RGB, HSL, HSLA, RGBA or Tailwind CSS format.
Opacity Control: Set the opacity of color in any format.
Blend Colors: Blend two colors in any format together in a specified ratio.1 -
Pagedone - Lightning fast modern designs for your next project
A library featuring 1000+ UI components, sections, and pages designed in Figma and built on Tailwind CSS.
Here are the few things you will get on Pagedone :
✨𝐏𝐚𝐠𝐞𝐝𝐨𝐧𝐞 𝐅𝐢𝐠𝐦𝐚 𝐝𝐞𝐬𝐢𝐠𝐧 𝐬𝐲𝐬𝐭𝐞𝐦
Pagedone presents the ultimate design system for all your design projects, featuring a vast collection of over 12,000 components, blocks, templates, dashboards, and more. Experience a lightning-fast design process seamlessly integrated with Figma.
✨𝐄𝐱𝐩𝐞𝐫𝐭𝐥𝐲 𝐂𝐫𝐚𝐟𝐭𝐞𝐝 𝐓𝐚𝐢𝐥𝐰𝐢𝐧𝐝 𝐁𝐥𝐨𝐜𝐤𝐬
Pagedone provides artfully designed blocks, pages, and components built with Tailwind CSS.
✨𝐏𝐚𝐠𝐞𝐝𝐨𝐧𝐞 𝐈𝐜𝐨𝐧 𝐋𝐢𝐛𝐫𝐚𝐫𝐲 ( FREE )
Pagedone's icons are not only expertly designed in Figma but are also available in four distinct styles. The SVG code is highly optimized, aligning perfectly with a 24px grid. Additionally, our web app empowers you to effortlessly edit icon strokes, colors, and sizes. Enjoy the convenience of one-click downloads as well.
✨𝐏𝐚𝐠𝐞𝐝𝐨𝐧𝐞 Tailwind and Figma Templates
Build websites faster than ever before with our catalog of expertly crafted readymade templates designed in Figma and built on Tailwind CSS.6 -
How do I upload my tailwind css website I made on my cpanel host ? Explain it in basic stuff so I can grasp?2

