Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "visualization"
-
Hi, I am a Javascript apprentice. Can you help me with my project?
- Sure! What do you need?
Oh, it’s very simple, I just want to make a static webpage that shows a clock with the real time.
- Wait, why static? Why not dynamic?
I don’t know, I guess it’ll be easier.
- Well, maybe, but that’s boring, and if that’s boring you are not going to put in time, and if you’re not going to put in time, it’s going to be harder; so it’s better to start with something harder in order to make it easier.
You know that doesn’t make sense right?
- When you learn Javascript you’ll get it.
Okay, so I want to parse this date first to make the clock be universal for all the regions.
- You’re not going to do that by yourself right? You know what they say, don’t repeat yourself!
But it’s just two lines.
- Don’t reinvent the wheel!
Literally, Javascript has a built in library for t...
- One component per file!
I’m lost.
- It happens, and you’ll get lost managing your files as well. You should use Webpack or Browserify for managing your modules.
Doesn’t Javascript include that already?
- Yes, but some people still have previous versions of ECMAScript, so it wouldn’t be compatible.
What’s ECMAScript?
- Javascript
Why is it called ECMAScript then?
- It’s called both ways. Anyways, after you install Webpack to manage your modules, you still need a module and dependency manager, such as bower, or node package manager or yarn.
What does that have to do with my page?
- So you can install AngularJS.
What’s AngularJS?
- A Javascript framework that allows you to do complex stuff easily, such as two way data binding!
Oh, that’s great, so if I modify one sentence on a part of the page, it will automatically refresh the other part of the page which is related to the first one and viceversa?
- Exactly! Except two way data binding is not recommended, since you don’t want child components to edit the parent components of your app.
Then why make two way data binding in the first place?
- It’s backed up by Google. You just don’t get it do you?
I have installed AngularJS now, but it seems I have to redefine something called a... directive?
- AngularJS is old now, you should start using Angular, aka Angular 2.
But it’s the same name... wtf! Only 3 minutes have passed since we started talking, how are they in Angular 2 already?
- You mean 3.
2.
- 3.
4?
- 5.
6?
- Exactly.
Okay, I now know Angular 6.0, and use a component based architecture using only a one way data binding, I have read and started using the Design Patterns already described to solve my problem without reinventing the wheel using libraries such as lodash and D3 for a world map visualization of my clock as well as moment to parse the dates correctly. I also used ECMAScript 6 with Babel to secure backwards compatibility.
- That’s good.
Really?
- Yes, except you didn’t concatenate your html into templates that can be under a super Javascript file which can, then, be concatenated along all your Javascript files and finally be minimized in order to reduce latency. And automate all that process using Gulp while testing every single unit of your code using Jasmine or protractor or just the Angular built in unit tester.
I did.
- But did you use TypeScript?36 -
Long rant ahead, but it's worth it.
I used to work with a professor (let's call him Dr. X) and developed a backend + acted as sysadmin for our team's research project. Two semesters ago, they wanted to revamp the front end + do some data visualization, so a girl (let's call her W) joined the team and did all that. We wanted to merge the two sites and host on azure, but due to issues and impeding conferences that require our data to be online, we kept postponing. I graduate this semester and haven't worked with the team for a while, so they have a new guy in charge of the azure server (let's call him H), and yesterday my professor sends me (let's call me M), H and W an email telling us to coordinate to have the merge up on azure in 2-3 days, max. The following convo was what I had with H:
M: Hi, if you just give me access to azure I'll be able to set everything up myself, also I'll need a db set up, and just send me the connection string.
H: Hi, we won't have dbs because that is extra costs involved since we don't have dynamic content. Also I can't give you access, instead push everything on git and set up the site on a test azure server and I will take it from there.
M: There is proprietary data on the site...
H: Oh really? I don't know what's on it.
<and yet he knows we have no dynamic data>
M: Fine, I'll load the data some other way, but I have access to all the data anyway, just talk to Dr. X and you'll see you can give me access. Delete my access after if you want.
H: No, just do what I said: git then upload to test azure account.
Fine, he's a complete tool, but I like Dr. X, so I message W and tell her we have to merge, she tells me that it's not that easy to set it up on github as she's using wordpress. She sends me instructions on what to do, and, lo and behold, there's a db in her solution. Ok, I go back to talking to H:
M: W is using a db. Talk to her so we can figure out whether we need a database or not.
H: We can't use a database because we want to decrease costs.
M: Yes I know that, so talk to her because that probably means she has to re-do some stuff, which might take some time. Also there might be dynamic content in what she's doing.
H: This is your project, you talk to her.
<I'm starting to get mad right now>
M: I don't know what they had her do apart from how it interfaces with what I've done.
H: We still can't have databases.
M: Listen, I don't do wordpress, and I'm not gonna mess with it, you talk to her
H: I won't do any development
<So you won't do any dev, but you won't give me access to do it either?>
M: Man, the bottleneck isn't the merging right now, it's the fact that W needs a db
H: I know, so talk to her
M: THE RESTRICTION TO NOT HAVE DATABASES IS NOT MINE, IT'S YOURS, YOU TALK TO HER. I can't evaluate whether it's a reasonable enough reason or not since I don't know the requirements or what they're willing to spend.
H: It's your project.
M: Then give me fucking access to azure and I'll handle it, you know you'll have to set up wordpress again regardless whether we set it up the first time.
H: Man just do your job.
At this point I lost it. WHAT A FUCKING TOOL. He doesn't wanna do dev work, wants me to go through the trouble of setting up on a test subscription first, and doesn't want to give me access to azure. What's more, he did shit all and doesn't want to anything else. Well fuck you. I googled him, to see if he's anyone important, if he's done anything notable which is why he's being so God damn condescending. MY INTERNSHIP ALONE ECLIPSES HIS ENTIRE CV. Then what the fuck?
There's also this that happened sometime during our talk:
M: You'll have to take to Dr. Y so he'll change the DNS to point to the azure subscription instead of my server.
H: Yea don't worry, too early for that.
M: DNS propagation takes 24 hours...
H: Yea don't worry.
DNS propagation allows the entire web to know that your website is hosted on a different server so it can change where it's pointing to. We have to do this in 2-3 days. Why do work in parallel? Nah let's wait.
I went over his head and talked to the professor directly, and despite wanting to tell him that he was both drunk and high the day he hired that guy, I kept it professional. He hasn't replied yet, but this fucker's pompous attitude is just too much for me alone, so I had to share.
PS: I named his contact as Annoying Prick 4 minutes into our chat. Gonna rename him cz that seems tooooooo soft a name right now.undefined tools i have access and you don't haha retards why the fuck would you hire that guy? i don't do development46 -
I worked on a greenfield project a couple of years ago. The company had an old solution written in Omnis (heard of it? Yeah, me neither) with an SQL database. My team was to create a completely new web based system... on top of the old database, so the customers could keep their existing stuff.
The dba was an intelligent man, one of the nicest people I've met, and over the course of fifteen years he had made a remarkably terrifying monstrosity of a database. Some years before me they wanted to "future proof" the system and make it "easier to switch to new technologies". So they moved the entire business logic into the database...
I used a tool to create a visualization of said database when we started. It had no views, only tables and sprocs. Look at it! Tables and sprocs are rectangles (well, dots) and any connections are drawn in grey lines. There were no foreign keys, so a tables only visualization only yielded a collection of independent rectangles without a single line.
Now, the stored procedures were bloody MASSIVE. A single procedure that only registered a new interested party and attached them to a property had 2500+ lines and over 150 parameters.
Also, this dba added features and fixed bugs by logging into the respective customers production server and writing SQL.
That database is the stupidest thing I've ever seen a developer do. 34
34 -
Professor essentially doing a dance to show data visualisation:
“Hey pay attention! I’m trading my dignity for your education”2 -
Boss: we are going to build a blockchain. ( he is smiling proudly)
Me: we are doing data visualization boss!!! Why we need the blockchain?!?!?
Boss: I am disappointed in you!!! You don’t read any Tech news or follow the market trends? BlockChain is tending nowadays... ( showing angry emoji using his face)
Me: it is not related to our work by anything!!! What we will visualize? A success of the transition? The amount of it? A visualization of the nodes?
Boss: (shouting) there are a lot of opportunities using the BlockChain in our days, and it is critical to our business...
Me: boss, there many opportunities using the ******* BlockChain, and I am leaving this company by the end of the month... find a ******* BlockChain developer to visualize the ******* process...
Boss: ........ (silence)
Me: .... (already resigned)7 -
Mountain climbing. Increases social skills, teamwork and trust.
Building a house. Increases spatial visualization and planning skills.
Electronics. Increases mathematical and problem solving skills.
Chemistry. Increases precision and analytical reasoning skills.
Psychedelic drugs. Increases imagination, inspiration and abstraction skills.24 -
Someone in Berlin is really into Github's contributions visualization... It even uses it as bathroom decoration 😂
 4
4 -
This is simply beautiful. Visualized sorting algorithms using colors.
Just discovered it on twitter (@galka_max)
If you have capped mobile data, search for WiFi first. Could be pretty much data...
Watch them here:
https://m.imgur.com/gallery/voutF
The videos and gifs pretty much disable any compression technique.
Attached is their merge sort example heavily compressed from 16 to 5 megabytes to fit devRant's limits... 2
2 -
Neural network based 3D indoor location tracking on a moving ship in the middle of the ocean with ar visualization for the crew to find guests.
You are on a cruise, you have an app on your phone to order stuff (drinks, meals etc)
Once you order an indoor location system calculates your position (based signal strength on training) on the ship(x, y, z)(deck, area etc) and sends it to the crew.
The crew wears an ar glass and once your order is ready they get a realtime ar navigation to you.
It was seriously over-engineered 😀
We used the phone’s bluetooth and beacons on the ship to calculate the position based on signal strength.12 -
Does anyone else despise buzzwords? A little background. I am a senior dev with a government organization who works in machine learning. As everyone knows, AI is the hottest of the hot now. Thus, everyone believes that they need it.
Long story short. I had a "requirement" come down to develop an "AI" algorithm that totaled all of the hours that a device was used last month. I explained to them that they weren't looking for "AI" and instead they needed rudimentary mathematics and a touch of Business Analytics for visualization. When they finally understood, they told me "nevermind, we just want to get into AI"...11 -
Client:we want dynamic mapping of network and packet flow visualization like;packet tracer simulation
Us: is 2D visualization enough.
Client:yeah
*fast forward after first demo*
Client: now make it 3D with pipes representing cable.and packets flowing through them like water.
Me: fucccccck3 -
Hey Designer/Developers, I got a question for you. Yeah, you 👇🏽
When working on a project codebase that is expected to grow and evolve heavily. How do you usually split up your CSS (SASS, LESS etc) in a good way to take into account all the different device sizes?
I am not asking how it is done but more about the design of the code. This would be for a production codebase to be released.
Do you use large blocks broken down by media...
(Media width) {
~site code
}
(Other media) {
~same site code with diff sizes
}
Or do you do individual media queries inside css classes...
.className {
(Media size) {
}
(Other media) {
}
}
Or a mixture of both?
If it is a mixture of both then how do you decide which way to go about structuring the code.
I have been endeavouring to greatly improve my CSS and have done so. But this question has been bugging me. Both sides seem to be a bit sloppy and my programmer side is fighting the repeatitipve code.
Note: all code examples are gibberish and only intended for visualization.17 -
So one year ago, when I was second year in college and first year doing coding, I took this fun math class called topics in data science, don't ask why it's a math class.
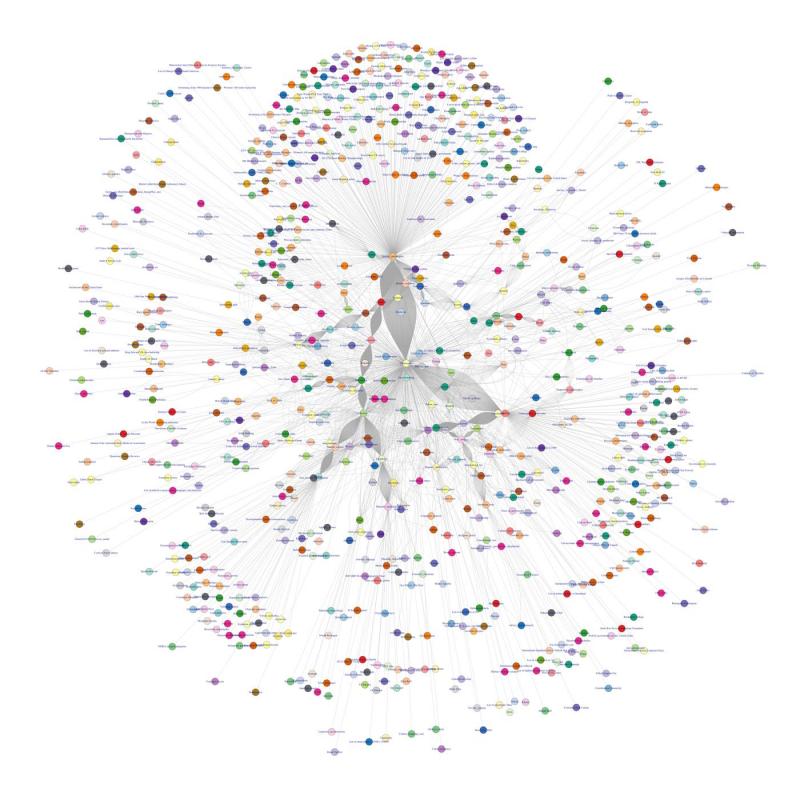
Anyway for this class we needed to do a final project. At the time I teamed up with a freshman, junior and a senior. We talked about our project ideas I was having random thoughts, one of them is to look at one of the myths of wikipedia: if you keep clicking on the first link in the main paragraph, and not the prounounciation, eventually you will get to philosophy page.
The team thought it was a good idea and s o we started working.
The process is hard since noe of us knew web scraping at the time, and the senior and the junior? They basically didn't do shit so it's me and the freshman.
At the end, we had 20000 page links and tested their path to philosophy. The attached picture is a visualization of the project, and every node is a page name and every line means the page is connected.
This is the first open project and the first python project that I have ever done. Idk if it is something good enough that I can out on my resume, but definitely proud of this.
PS: if you recognize the picture, you probably know me. If you were the senior or the junior in the team, I'm not sorry for saying you didn't do shit cuz that's the truth. If you were the freshman, I am very happy to have you as a teamate. 3
3 -
So I spent the last two days wondering WTF I did wrong, because my Laptop (Debian STABLE mind you...) would only boot in read-only mode and therefore only TTY (which btw sucks donkey-balls on a 4k screen (see image for visualization)) but on the earlier Kernel 4.9.0-7, everything was dandy.
So apparently laptop-mode-tools managed to fuck shit up in a way yet unknown, but as soon as I yeeted that bitch off my harddrive, everything was working flawlessly again... 6
6 -
A coworker of mine was asked to make a utility C# app to help with our internal testing. The idea was that the app would collect data and display the results.
He decided that it was very important that the app have a command line interface. He's spent far more time building the app from scratch for the command line than he would have if he'd used C#'s built-in GUI utilities.
Today was our demo day and he shows an internal command-line app in 2017 built in C#. I asked about the GUI and he said that the command line functionality was more important. I suggested that it was maybe less user-friendly and he proceeded to explain to me how "non-technical" people might prefer a GUI, but clearly any serious developer would just want a command line app.
I feel like, in one fell swoop, he trivialized my suggestion, didn't address any of the data visualization needs, and suggested I wasn't a "real developer". Am I right to feel a little outraged by this?5 -
//rant
So I'm a BI consultant, been doing this for about 6 years now, and I'm pretty good at the data stuffs. Now I had to complete a project for a client where we call a web service and it had to be done in .NET. I wrote a console app in C# that called the WS, dumped the data then a stored proc processed the staging tables into final tables that our visualization tool can consume.
It works, it's done.
Mind you I'm not a pure .NET developer.
And now that it's completed and working this fucking .NET dude that works for my client is basically giving me an attitude talking about "why wasn't it done as a Windows service? Blah, blah" Like WTF!!??? I get that he's the C# BSD but like chill bruh!!
It's annoying as fuck having to work on projects that are not your area of EXPERTISE and then be ridiculed by other elitist assholes about it.
Doesn't happen much, but fuck it's something I hate about dev. FYI, if it was the opposite I would just be asking questions for understanding, not being a sarcastic prick.
//rant done5 -
squashed a spider this evening just to have it erupt with hundreds of tiny baby spiders.
what a terrifying real world visualization of my week.2 -
Last completed (so not something which is still going on) project i have learned a lot was for "digital- and microcontroller technology" classes.
I designed a tower which fits on a pc fan. In this tower there is a tabletennis ball and on top of it is a infrared sensor. With a Potentiometer you can set the height at which the ball shall float.
As microcontroller i took an arduino uno. For visualization i used SerialComInstruments.
Learned lots of microcontroller programming, pid controls and how the fuck a serial port communication really works. 3
3 -
Data Disinformation: the Next Big Problem
Automatic code generation LLMs like ChatGPT are capable of producing SQL snippets. Regardless of quality, those are capable of retrieving data (from prepared datasets) based on user prompts.
That data may, however, be garbage. This will lead to garbage decisions by lowly literate stakeholders.
Like with network neutrality and pii/psi ownership, we must act now to avoid yet another calamity.
Imagine a scenario where a middle-manager level illiterate barks some prompts to the corporate AI and it writes and runs an SQL query in company databases.
The AI outputs some interactive charts that show that the average worker spends 92.4 minutes on lunch daily.
The middle manager gets furious and enacts an Orwellian policy of facial recognition punch clock in the office.
Two months and millions of dollars in contractors later, and the middle manager checks the same prompt again... and the average lunch time is now 107.2 minutes!
Finally the middle manager gets a literate person to check the data... and the piece of shit SQL behind the number is sourcing from the "off-site scheduled meetings" database.
Why? because the dataset that does have the data for lunch breaks is labeled "labour board compliance 3", and the LLM thought that the metadata for the wrong dataset better matched the user's prompt.
This, given the very real world scenario of mislabeled data and LLMs' inability to understand what they are saying or accessing, and the average manager's complete data illiteracy, we might have to wrangle some actions to prepare for this type of tomfoolery.
I don't think that access restriction will save our souls here, decision-flumberers usually have the authority to overrule RACI/ACL restrictions anyway.
Making "data analysis" an AI-GMO-Free zone is laughable, that is simply not how the tech market works. Auto tools are coming to make our jobs harder and less productive, tech people!
I thought about detecting new automation-enhanced data access and visualization, and enacting awareness policies. But it would be of poor help, after a shithead middle manager gets hooked on a surreal indicator value it is nigh impossible to yank them out of it.
Gotta get this snowball rolling, we must have some idea of future AI housetraining best practices if we are to avoid a complete social-media style meltdown of data-driven processes.
Someone cares to pitch in?13 -
!rant
if you're someone who grades code, fuck you, you probably suck. Turned in a final project for this gis software construction class as a part of my master's degree (this class was fuck all easy, I had two weeks for each project, each of them took me two days). We had to pick the last project, so I submitted final project proposal that performs a two-sample KS test on some point data. Not complex, but it sounds fancy, project accepted. Easy money.
I write the thing and finish it, it works, but it doesn't have a visualization and that makes the results seem pretty lame, even though its fully functional. SO I GO OUT OF MY FUCKING WAY to add a matplotlib chart of the distribution. To do that, at the very bottom of the workflow, I define a function to chart it out because it made the code way more readable. Reminder, I didn't have to do this, it was extra work to make my code more functional.
Then, this motherfucker takes points off because I didn't define the function at the very beginning of the code... THE FUCK, DUDE? But, noobrants, it's "considered best prac--" nope, fuck you, okay? This class was so shit, not once was code style addressed in a lesson or put on any rubric - they didn't give a shit what it looked like - in fact, the whole class only used arcpy (and the csv mod once), they didn't teach us shit about anything except how to write geoprocessing scripts (in other words, how to read arcGIS docs about arcpy) and encouraged us to write in fucking pythonwin. And now, when the class is fucking over, you decide to just randomly toss this shit in, like it was a specific expectation this whole time? AND you do this when someone has gone out of their way to add functionality? Why punish someone who does extra work because that extra work isn't perfect? Literally, my grade would have been better without the visualization.
I'm not even mad at my grade - it was fine - I just hate inconsistency in grading practices and the random raising and lowering of expectations depending on how some grader's coffee tasted that morning. I also hate punishing people for doing more - it's this kind of shit that makes people A) wanna rip their eyeballs out, and B) never do anything more than the basic minimum expectation to avoid extra unwanted attention. If you want your coders to step up and actually put work in to make things the best they can be, yell at a grader to reward extra work and not punish it.4 -
Just started learning gnuplot yesterday. Sure, it's not the shiniest of tools, but I'd heard enough about its performance to give it a go.
It's like learning vim. You Google thrice to write a single functional line. You spend hours trying to find a single command for a single task.
But. GODDAMN. This thing's the fastest plotting framework I've ever dealt with. I love Matplotlib, but as great as its plots are, when I need to plot shit up in half a second, I've found a new friend.
Also, tutorial suggestions appreciated.1 -
I've been working for 6 months now, and the boss tells me he's not satisfied with my work compared to someone that has 15+ years experience. He clearly states that for him - it's more important lines of code, than planning and defining the architecture which he don't like because that doesn't provide anything...
Of course, I can just jump into the code if that is whats important. I've seen the code produced by the other guy, and its shit.
The guy is a talker, and knows how to talk. I'm more like, hey lets create a simple design prototype or do some UML diagrams to get a better visualization of what we need.
Anyway, its just annoying to be compared to someone with many years of experience, its not that I can achieve it overnight...11 -
When you get to work with the Analytics side if the warehouse and one of the guys wants you to learn d3. Js to take a csv to make a html site.
Me: hell Yeah can't wait to make crazy circle graphs and line graphs for everyone in analytics
Analytics: Oh, we just need you to take the csv files and copy the same excel format to a html site. So, table, table, table, table.
Me: so...... No visualization graph
Analytics: No. 4
4 -
I am Graduate student of applied computer science. I am required to select my electives. Now i have to decide between Machine Learning (ML) and Data Visualization. My problem is Machine Learning is very theoretical subject and I have no background in ML in my undergrad. In data visualization, the course is more focused towards D3.js. Due to lack of basic knowledge i am having second thoughts of taking ML. However, this course will be offered in next Fall term. And i am also studying from Coursera to build my background till that time.
I know there is no question here but I need a second opinion from someone experienced. Also, please suggest any other resource that I should look into to build my background in ML.2 -
Both these kits (for doing interactive graphs) are pretty cool:
one for chemical structures (RDKit):
https://rdkit.blogspot.com/
Making interactive graphs in python:
https://towardsdatascience.com/maki...1 -
Every single time I present a tool for data visualization:
"Oh that's great! Have you considered integrating it with service XYZ? It would be great to see the data from XYZ alongside this."
The answer I would like to give:
"No, you retard! Nobody gives a fuck about your crappy service! Nobody uses it, not even your own team! This is the 10th service that I've been asked to integrate and I don't have time to dig into the details of yet-another-shit. If you have time to waste, please go ahead but don't bother me."2 -
i was learning neural networks, started with keras and was on the first tutorial where they started by importing pandas
so i switched to learning data analysis using pandas in Python where they started by importing matplotlib and i realized data visualization is also important and now I'm reading matplotlib docs...🙄11 -
Yo , people
I have never used bootstrap and idk if i plan to
I always built a website from scratch , made it responsive and so on
Is it a bad thing?
I know it seems like i waste time but it helps me knowing exactly where to go and what to change, ez visualization for me.
So what do you prefer?10 -
Learn enough about 2D animation and game design to be able to make an RPG/interactive visualization of my favorite album.
(I currently know nothing about this lol.... so yeah ambitious)6 -
Barnes Hut aproximation explained visually:
https://jheer.github.io/barnes-hut/
...For machine learning:
https://arxiv.org/abs/1301.3342
Someone finally had the same idea. Very cool.4 -
Working as an cooperative student in an big IT company. I shall continue the work of another student (Something in Frontend Visualization) for their Sharepoint sites.
The other student wrote a fucking 40 page university evaluation (requirements, first architecture and sl on) about the concept of this project and did not have the time to implement it.
But instead of giving me this research paper, my advisors say “Be creative and don’t use this work. Do it by your own.”
wtf? Why has this student even done all of this work and why do I have to waste many hours in order to begin everything from day zero??2 -
Today I had a full-day job interview for a junior data scientist position.
First I met the team which was only like half of everyone because apparently everyone was gone on Fridays. However the few there were really nice.
First task is to do some basic data analysis stuff even though I already spent a week on the coding challenge and sent them all my code/tasks. I log into my machine and create a new virtual environment but can't for the life of me figure out how to use the command line in windows to install packages. Turns out there is some problem with their proxy and they have to log me in on that. Then I am struggling on the keyboard because it's for a language different that my mother tongue and it takes me 3x as long to so the most simple things. All my shortcuts are out the window. Haven't a hard time typing parentheses and brackets. Start freaking out and have a panic attack mid task. I'm sweating bullets. I didn't even make it to the simple visualization tasks much less the models at the end. Time gets called and we all go to lunch and I'm freaking out on the inside the entire time. Angry at myself because I know I am better and just couldn't think.
After lunch I present my code and results from a coding challenge I did weeks prior. People from other teams get invited and I end up getting grilled for 2 hours by 15 people. Questions are flying in from all sides. They ask me almost everything I know about machine learning and some more. Under stress I forgot the name of the optimizer I used and couldn't answer some easy stuff because my mind was racing.
Right now I am on the train home and my body physically hurts. I am disappointed with myself and wish I could have shown up better. Never really froze up like this before.2 -
Stayed up all night to make interactive data visualizations from CFTC data and now I want to show it out.
BUT
No one is interested. Why Earth why?
Whatever, where is keyboard, and turn off the lights.
- Dark music plays. -
If you want to add stunning visualization to your data you might want to try http://www.glimpsedash.com developed by @trostik.
I have been using it the past few days and it has Great potential. You can easily visualize data and present on any device. I am using a large flat screen, laptop and phone in my testing.
The API is easy to pass data to. Today I created multiple events and displayed my data using the included pins and a few of my own.
Interestingly when I started testing Saturday I could only pass data using latitude and longitude. That was fine but I also have data points I wanted to pass by IP address. I went back in the system later in the day and @trostik had added this functionality! Maybe the system read my mind. So, I have now been passing latitude-longitude AND IP's to my dashboard map.
Looking forward to continuing to work with http://www.glimpsedash.com and hearing other dev opinions. -
Today I realized that compilers are children, and must be treated as such. Generally, you might tend to expect a language to follow the same rules consistently, but oh how wrong you are, my sweet summer child.
I have a framework that I've been reusing across several personal Unity3d projects for a while, and all was well. This week, I was tasked with creating a PoC that combines a web app with Unity WebGL for data visualization. My framework has a ton of useful stuff helped me create the PoC very quickly, and all was well.
Come 3 days ago and there's one last piece that isn't working for some reason. It almost appears that this one bit of code isn't executing at all. Today, after countless hours of swearing at the computer and banging my head against the wall, I realized that the WebGL compiler has a different implementation for the method that checks assignability of types. An implementation that has different rules than everything else. An implementation that has no documentation about this discrepancy anywhere. I have no words.
tl;dr: The language changed the rules on me. Fuck me right?1 -
In my last post i wanted to know the average age so i created a google form:https://docs.google.com/forms/d/...
where you can submit your age and a visualization of all the ages:http://sakshisi.de/devrantaverageag...9 -
Working in an expanding business is mostly fun, can be kind of challenging (for those who don't like to step in and do what's needed). One thing in particular you need to do a lot - is interviews. Lot's of them.
There are alsways two sides of the coin, for sure. But, just a little tip/hint to everyone looking for a job - please, please, please make sure your CV and letter at least makes sense for the position you're trying to get.
This (screenshot) is just one example of things in a CV which really makes me want to shout and kick people out.
It's part of the front page of a CV, for someone who is looking for a position as front-end developer / UX specialist. This person claims to be very interested in UX, and has done wome work already in this field.
Can ANYONE explain to med WHAT THE F*CK this actually means?
1) How many stars can a row have? 10, 6, 8?
2) What does it mean to have 4 starss in PHP knowledge? What's lacking to get 5?
3) What's the scale based on, at all?
And you want me to hire to to do UX of loyalty communication (e-mail, mobile apps, websites/landing pages) for our customers - who in turn have millions of customers/prospects?!?
ARE YOU F*CKING KIDDING ME?
If you can't even make a visualization of your _own_ knowledge which can be interpreted into some sort of competence matrix, but you just use something you think looks cool... Damn, you could at least have tried. 1
1 -
Random thoughts on more out of the box tools/environments.
Subject: Pharo
Some time ago I had shown one of my coworkers about Pharo and he quickly got the main idea behind it but mentioned how he didn't like the idea of leaving behind his text editor to deal with source code.
Some time last week I showed the dude some cool 3d animations you can do with Pharo while simultaneously manipulating the code to change them in real time. Now that caught his attention particularly and he decided he wanted to know more about the language but in particular the benefits of fucking around with an image based environment rather than a file based.
Both of us reached the conclusion that image based makes file based dev enviroments seem quaint in comparison, but estimated that it was nothing more than a sentiment rather than a fact.
We then considered what could be the advantage/disadvantages of such environments but I couldn't come up with anything other than the system not having something like Vim or VS Code or whatever which people love, but that it makes up for it with some of the craziest IDE tools I had ever seen. Plugins in this case act like source code repos that you can download and activate into your workflow in what feels something similar to VS Code being extended via plugins written in JS, and since the GUI is maleable as it is(because everything is basically just subsets of morp h windows) then extending functionality becomes so intuitive that its funny
Whereas with Emacs(for example) you have to really grind your gears with Elisp or Vimscript in Vim etc etc, with Pharo your plugin system is basicall you just adding classes that will convert your OS looking IDE into something else.
Because of how light the vm machine is, portability is a non issue, and passing pharo programs arround is not like installing Java in which you need the JVM.
Source code versioning, very important, already integrated into every live environment and can be extended to do pushes through simple key bindings with no hassle.
I dunno, I just feel that the tool is too good to be true. I keep trying to push limits into it but thus far I have found: data visualization and image modeling to work fine, web development with Teapot to be a cakewalk and work fine, therr are even packages for Arduino development.
I think its biggest con would be the image based system, but would really need to look into how this is bad by any reason other than "aww man I want vim!" since apparently some psychos already made Emacs and VS code packages for interfacing with Pharo source trees.
Embedded is certainly out of the question for any real project since its garbage collected and not the most performant cookie in the jar.
For Data science I can see some future, seems just as intuitive and interesting as a Jupyter Notebook actually, but the process can't and will not be the same since I still don't know of a way to save playground snippets unless you literally create classes for it, in which case every model you build gets saved inside of an object, sounds possible but, strange since it is not a the most common workflow in jupyter.
Some of the environment is sometimes glitchy, but it does have continuos development and have not found many hassles.
There is a biased factor from my side: I seem to be wired to understand the syntax and simple object model better than in other languages. To me this feels natural as if I was just writing ideas rather than code, mostly because I feel that there really ain't much in terms of syntax, the language gets out of my way and the IDE feels like the most intuitive environment in the world to me. I can see why some people would find it REALLY weird of counterintuitive tho.
Guess I really am a simple dude. -
Recently I completed a whole year in programming. Holy jebus, I have no idea I could make it through.
I started thinking I was "decent" at this because I had taken a half dozen courses in python plus some algorithm logic in school lol @ innocent me
I'm an applied math student and I hereby declare I was the most incompetent dude you'll ever see.
I've been through so much shit I didn't realize I had a shitty boss, because one would think it's normal for a beginner to approach everything in programming because I was told to do so. Full blown restful apis, stateful redux react apps with responsive CSS using Google's material design. Don't forget to dockerize everything and deploy the swarm on Amazon cloud all the while having to run integration unit tests, make sure all the rules on your nginx are correct we don't want exposure do you know how to write a visualization tool on JavaScript so we can 3d-fy some x-ray prints and good luck balancing tight schedules with your school and girlfriend ye right lul
My manager would ask me to deliver new shit to an app I was developing mostly by my self in react (I barely even knew what RFC or ES6 was by the time I started).
I got fired from this project because I couldn't deliver by myself what 5 experienced dudes could (debatable, but still... Cuz they couldn't when they took over. Boss wanted to rewrite the whole app in a week and a half)
Turns out I got called back by the same company but to contribute in another project. This time to automate some shizzle with python.
Feelsgoodman but I want out ASAP can't stay sane for longer -
I had a problem visualizing giant job/schedule dependencies trees a few years ago and basically wrote a program to convert the dependencies so it could be read in by a JS graph program that actually did the work. The output was a Gantt chart but really messed up, overlapping arrows, not very readable.
Today someone asked me for my app and but in a better format/visualization.
I so I was thinking how do I do this... Figure out which nodes are leaves, how to combine visually.
Programmatically you just link all the Nodes together. So I was thinking like how u need to use BFS and Mark when each more is traverse and on its first traversal, add it to a Map<Depth,List<Node>> then print each level, etc.
But not so straight forward.... But finally realized that I'm not trying to draw a Tree (or a tree where the rootams are actually in the middle and the top n bottom are leaves)... But actually a Graph.... A DAG....
SO FINALLY I googled and found GraphViz...
https://graphviz.gitlab.io/gallery/
And in the gallery I opened some pictures and printed at the bottom was like 1996...
And I'm now wondering "how the fuck did they do this?" Calculate where all the vertices should be placed so they can be linked with lines and and not look like a big mess...I guess like a yarnball 4
4 -
Hypothesis:
We may be able to determine if simple identities exist (say linked by a single variable or coefficient) for some subset of a set of variables S by comparing elements of the set and finding cardioid symmetries among them.
Yea or nay?
If someone is more familiar with the math and polar coordinates, I'd be grateful for your input.
https://pythontic.com/visualization...13 -
2014
I did some cool projects with node JS.
We had this project where we had several embedded sensor box components communicating via a node js server backend with some fancy visualization.
And one of the guys was a total idiot. His part was to write some embedded code for a sensor box. He also wrote some data receiver in C# which was a totally over patterned mess and nothing worked.
For some unknown reason this guy made me his arch nemesis. He also never liked the team. While the rest of the team actually was super cool.
So in the final presentation out of a sudden in his part of the presentation (He had a Mac and had his slides done in some nasty whatever incompatible format) he pulled out some slides with code metrics. The best part was where he compared the embedded C code with my js code in terms of cyclomatic complexity. I will never forget this moment. Some nice bar chart.
Good I loved that guy for this moment.
And that made my year! -
Does anyone really use Processing for Data Visualization? It's the fucking worst tool ever for visualizing data.
They barely have any forums either.5 -
You know when I think back to the ideas I've had and the things I've worked on. I'm having difficulty, with the exception of certain far out projects that were like unattainable, in thinking of anything I've done or thought of that does not involve: data visualization, data gathering, encryption/obfuscation, inventory/storage and/or communication.
am I just unimaginative ?
I did have an idea for a code translator and how it would work and what interfaces you'd have to adopt and how you'd attack implementing things that don't translate well like c++ to js for example. or c++ to c# for that matter ! but I never got far into it. though that would have been attainable as long as you had easy ways of generating bindings.
i mean pathing and navigation were things I thought of too but... that would pretty much be implementing someone else's stuff4 -
Glad to share my first technical blog which covers up most of the basics of this beautiful python library called matplotlib please do give it a read.
https://medium.com/@ishankdev/... -
Any good free HTML5-CSS3 visualization tool for Java Swing?
I did my research and gave up (tried 3, 1 was paid and 2 didn't work) ended up using JFreeChart, but the Grid Bag Layout is giving me some headaches, if you have any idea, you're welcome.1 -
Design in Motion: Real-Time Rendering's Impact on Architecture
Architecture, a discipline that once relied heavily on blueprints, models, and lengthy render times, has undergone a revolutionary transformation in recent years. The advent of real-time rendering technology has fundamentally altered the way architects visualize, present, and interact with their designs. This paradigm shift has not only enhanced the creative process but has also empowered architects to make more informed decisions and create immersive experiences for clients and stakeholders.
Real-time rendering, a technological marvel that harnesses the power of high-performance graphics hardware and advanced software algorithms, allows architects to generate photorealistic visualizations of their designs in a matter of milliseconds. Gone are the days of waiting hours or even days for a single rendering to complete. This acceleration in rendering time has not only expedited the design process but has also encouraged architects to explore multiple design iterations rapidly.
One of the most significant impacts of real-time rendering on architecture is the ability to visualize a design in various lighting conditions and environmental settings. Architects can now instantly switch between daytime and nighttime lighting scenarios, experiment with different materials, and observe how their designs respond to different seasons or weather conditions. This level of dynamic visualization offers insights into how a building's appearance and functionality evolve throughout the day, contributing to more holistic and thoughtful design solutions.
Moreover, real-time rendering has transformed client presentations. Architectural concepts can now be communicated with unprecedented clarity and realism. Clients can virtually walk through spaces, observing intricate details, exploring different angles, and even experiencing the play of light and shadow in real-time. This immersive experience fosters a deeper understanding of the design intent, enabling clients to provide more targeted feedback and make informed decisions.
The impact of real-time rendering on collaboration within architectural teams cannot be overstated. Traditionally, architects and designers would need to wait for a rendering to complete before discussing design changes or improvements. With real-time rendering, team members can make adjustments on the fly, observing the immediate effects of their decisions. This seamless collaboration not only enhances efficiency but also encourages interdisciplinary collaboration as architects, engineers, and other stakeholders can work together in real-time to refine designs.
The integration of virtual reality (VR) and augmented reality (AR) into the architectural workflow is another transformative aspect of real-time rendering. Architects can now create VR environments that allow clients to step inside their designs and explore every nook and cranny. This not only enhances client engagement but also enables architects to identify potential design flaws or spatial issues that might not be apparent in 2D drawings. AR, on the other hand, overlays digital information onto the physical world, facilitating on-site decision-making and construction supervision.
Real-time rendering's impact extends beyond the design phase. It has proven to be a valuable tool for public engagement and community involvement in architectural projects. By creating virtual walkthroughs of proposed structures, architects can offer the public an opportunity to experience the design before construction begins. This transparency fosters a sense of ownership and allows for constructive feedback, contributing to the development of designs that resonate with the community's needs and aspirations.
The environmental implications of real-time rendering are also noteworthy. The ability to visualize designs in various environmental contexts contributes to more sustainable architecture. Architects can assess how natural light interacts with interior spaces, optimizing energy efficiency and reducing the need for artificial lighting during the day.
In conclusion, real-time rendering has ushered in a new era of architectural design, propelling the industry into a realm of dynamic visualization, immersive experiences, and enhanced collaboration. The ability to witness designs in motion, explore different lighting conditions, and interact with virtual environments has redefined how architects approach their craft. From facilitating client presentations to fostering sustainable design solutions, real-time rendering's impact on architecture is profound and multifaceted. As the technology continues to evolve, architects have an unprecedented opportunity to push the boundaries of creativity, efficiency, and sustainability in the built environment. -
Anyone got any good resources or advise regarding data visualization and finding relations between data programmaticly?6
-
!rant
!!question
Hey there. Does anybody know a good tool to visualize a computer network? I've played around with cytoscape and gephi, but it's not really what i'm looking for. I also tried http://graph.io It's ok but kind of a pain in the butt to work with.
Just to let you know: i want to show our intern next week how we are organized with our servers :)2 -
Saclux Comptech Specialst: A Legitimate and Trusted Crypto Recovery Service. We used Blockchain as a crucial step in cryptocurrency recovery. Here's an overview of the process:
1. Gathering Information: Collect relevant data, such as wallet addresses, transaction IDs, and any other pertinent information.
2. Identifying the Blockchain: Determine which blockchain the lost cryptocurrency is associated with (e.g., Bitcoin, Ethereum, etc.).
1. Transaction Tracking: We Use blockchain explorers to track the movement of the lost cryptocurrency.
2. Address Clustering: Identify clusters of addresses associated with the lost funds to understand the transaction flow.
3. Transaction Pattern Analysis: We Analyze transaction patterns, such as frequency, amount, and timing, to identify potential leads.
4. Blockchain Visualization: We Use visualization tools (e.g., GraphSense, BitCluster) to represent the transaction flow and identify connections.
# Investigation and Recovery
1. Identifying Suspects: Based on the analysis, we identify potential suspects or entities involved in the transaction.
2. Collaboration with Exchanges: We also Work with cryptocurrency exchanges to gather more information and potentially recover funds.
3. Recovery Strategies: We Develop a recovery strategy, which may involve negotiating with the suspect, collaborating with law enforcement, or using other tactics.
4. Recovery Execution: We will Execute the recovery strategy, which may involve a combination of technical, legal, and social engineering efforts.
# Post-Recovery
1. Secure Storage: Once recovered, we will store the cryptocurrency in a secure wallet or storage solution.
2. Documentation: We will Keep detailed records of the recovery process and any subsequent transactions.
3. Follow-up: We will Monitor the recovered funds and be prepared to take further action if necessary.
If you’ve fallen victim to a cryptocurrency scam, turn to Saclux Comptech Specialst for trusted and effective assistance.6 -
"Visualization without Design is merely a dream. Design without Visualization just passes the time." - Sonal Nayyar
-
As a person trying to learn C, I am sick and tired of the lack of visuals for C functions. As a person who best learns by visualization, I find it rather difficult to learn the difference between functions such as malloc, calloc and memset. All I can find on Google is the same written documentations.