Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "front-end"
-
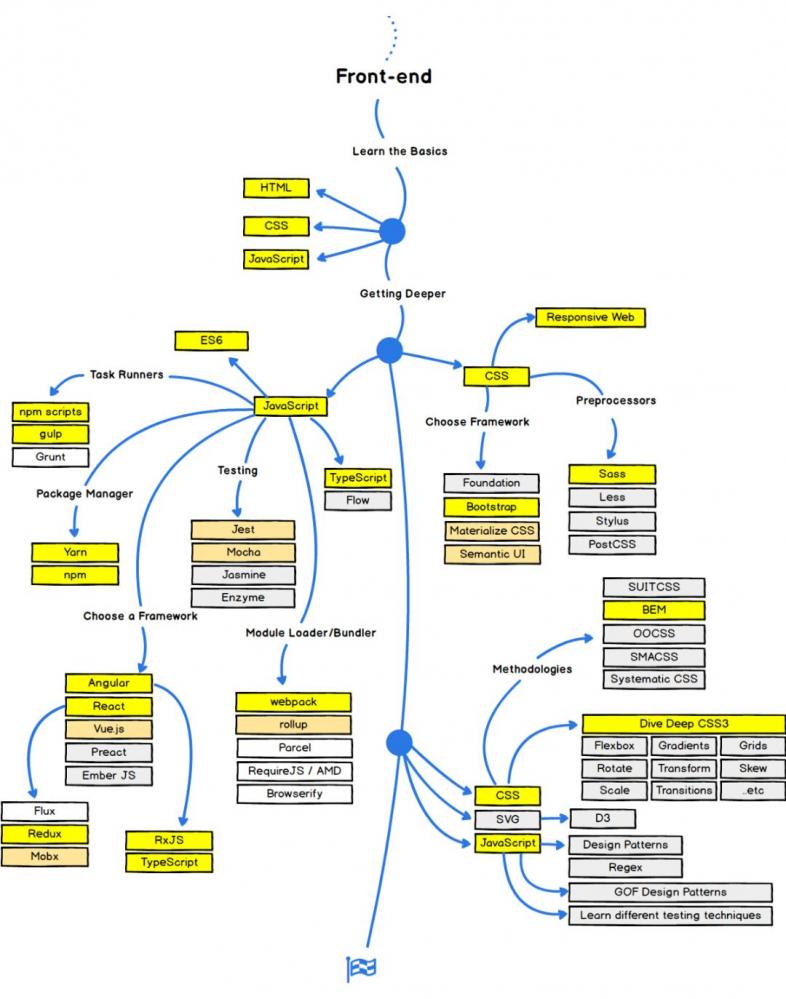
Front-end developer's to-do list :
☑ Climb Everest
☑ Learn how to speak mandarin
☑ Become god
◻ Vertically center something in CSS19 -
>Do you speak Latin?
>Yes ofc
>Wow! Tell me something in Latin
>"Lorem ipsum dolor sit amet...."
> :O16 -
A: So are you the programmers of this software?
B: Yeah, I did the front end
A: Oh it looks so fantastic! It is simple, yet beautiful and responsive. Truly great design, you are so talented!
C: I did the back end...
A: Oh, you mean the server stuff?
C: Yeah
A: Niceeee11 -
When new junior front-end tells you he doesn't need to know javascript since he already knows angular.
 7
7 -
You realize how beautiful it is to work in the back-end when...
"Can you move it down 1px?"
"Can you try this color?"
"Can you make it pop more?"
"Can you make the animation 0.01ms faster?"
Millions more...10 -
My boss literally spends half an hour finger-fucking his phone on the mobile site to find "bugs", that I can't replicate. A combination like: swipe, pinch, landscape, portrait, back pinch, open new tab, close tab, ash cigarette on phone, dunk in toilet, dry, double tap... Aha I've found a bug, there's 0.5 pixel line of space between the bag header and the browser bar.14
-
Me: So we've used Bootstrap for front-end and Django for ...
Teacher: Bootstrap is not a front-end framework.
Me: Uh..Okay. It's a CSS framework ? My bad.
Teacher: No, Python is for front-end.
Me: You mean templating ? Yeah! We've used Jinja templates.
Teacher: No. Use Python for front-end.10 -
Probably the most heart breaking thing to hear as a Developer - " Nobody cares about your backend, front-end is the priority !" :/11
-
Jr. front end dev says, "I know enough back end to be dangerous". Literally destroys entire codebase.9
-
Interviewing front end developers with my boss.
Only skill I care about is knowing git.
HEY FRONT END DEVELOPERS!
LEARN GIT!13 -
My boss likes to measure the spacing between DOM elements using a ruler to make sure everything is proportional.
I forgot to remove some padding on an element so it wasn't exactly centered, so he comes in and says...
"the padding on the site is off, I think you need to use this" *drops ruler on desk*
Now I have to keep this stupid ruler on my desk because whenever I forget to align something he says... "that's why I gave you the ruler"
Too difficult to explain to these subhumans that I don't need a ruler to write proper css8 -
I am backend + a bit devops
8 months I worked with front-end person in react.
8 months he was telling me.. git usage is not needed for front. There is no need for that, it is not like back.
Recently he made refactorization in a week time, this idiot did not do even single commit in the process.
4 months he was telling me, testing is not needed in front. Even if the work is complete, there is no point to cover with testing.
Today I heard from him, adaptive web design is impossible to do in css only, it needs having javascript to control right height and width size for elements.
At last. I got freed from him. He got fired.5 -
> Last year of study
> I see a new face
> Maybe new friend?
> He asked me what am I doing in live
> Front-end my friend :)
> So you are not real programmer :O
> Wtf with these people
> Should I kill him?8 -
Friend asked me to help with his HTML5 form validation. His back-end work was decent, but whoever did the front-end... Oh boy.
They used media queries for mobile etc, which was fine. Until I saw what the queries did. Instead of resizing the form accordingly, they hide the visible one and make another one visible.
WHY WOULD YOU DO THIS7 -
!Rant
I have the absolute greatest and nicest front-end developer in the world.
Today I was being given all kinds of praise for putting something on a site that the client loved and it seems to be getting the conversions they want. I felt really bad taking the praise because I didn't design it. The front-end developer designed it for me and gave me a picture of what she thought the client wanted and I built it. So I passed on all the compliments to her and told her that everyone was super happy with it.
She accepted the thanks but then floored me telling me that she didn't feel like she did anything and that my job was more important. We started arguing about who was more important.
"I accept that your designs do nothing without my back-end code, but without your designs no one would ever use anything I made."
She responded by sending me a list of sites with terrible designs that people use daily. And continued to tell me how much more important back-end is than front end.
If she wasn't 1500 miles away I might have kissed her. I needed to hear that today.2 -
Should you use webpack in your next front end application? Well heres one question to ask yourself to help you decide:
While developing your application, do you feel your application could benefit from the introduction of 14,372 impossible to understand errors, each requiring hours of research to debug ...
you do? well boy are you in luck!6 -
I hate this fucking front-end stuff so hard..
How DA FUCK is it possible that I set up the whole backend including DB connection, base controllers, models, base validation and stuff in an hour but don't get this fucking fucking retarded JS framework piece of shit to display a test string after ONE FUCKING HOUR!!!
Why do we need this shit anyway? Why does everything have to be shiny with some fucking animations???
It's about the information, isn't it? Then WHY DOES IT HAVE TO LOOK PRETTY???
I gonna travel back in fucking time to the early 80's!
Stupid front-end shit..23 -
Trying to get feedback after developing website.
Friends: what does Lorem Ipsum mean, I think you have a typo.
Me: don't worry about the text. It will be changed. What do you think of the layout, the colors, is it user friendly?
Friends: okey, but the images. They should not be grey with numbers inside. Try using real photos of nature or something.
Me: don't worry about the content. the text and images are just placeholders. What do you think of the website?
Friends: it's nice.
Every freaking time!7 -
Question for the senior front end web developer here:
If you guys got a project (big or small), do you guys usually:
1. Get a template from another website and modify or style it to suits your need, or
2. Build it from scratch?
This applies to website like devrant, or swag store32 -
frontend development:
- 10% of the time developing and testing
- 90% regretting their choice in life because of Interest Explorer8 -
I'm leaving my job.
That had already been decided when I learned that the only other front end guy at the company put in his two weeks notice. I immediately decided that I was morally obligated to put in my 4 months notice to give the company enough time to find a replacement (because, contrary to the beliefs of some programmers, front end plays a critical role in web dev).
With only 2 weeks left, I was put on his project to do some "simple design work".
Jesus christ in heaven alive and dead...
I've never in my career seen CSS with such an intense level of specificity -- nobody on that team should have ever let that code get so out of control.
I've spent the past week cursing, walking out of the room, whispering "I can't believe you've done this", ranting to non-developer friends.
Here's an example: the application has a panel used all over the place with a header and a body. Every Single View has it's own duplicated panel, each with its own unique class names and CSS. And that's just one element.
Every view has hundreds of lines of duplicated CSS. Every button, link, list, all with unique styles.
To any junior developer reading this, please hear me: Write one block of CSS for any element that will be reused. DO NOT duplicate your code when it can be used over and over.
/rant4 -
Fun is, when you get to fix the front-end made by a "front-end expert" consisting of bootstrap and a single "custom.css" of 3800 lines.
Peak sadism. 🤡15 -
Any frontend developer who can code backend system too?
Ps: this is just a meme please don't get serious, mates. 14
14 -
Me : "hey front end dev, here is an API returing a list of objects, put them in a table"
*Some hours later
Front end : 'Done !"
Me :" Where are the totals?"
front end : 'Api doesn't give me totals"
me : "Calculate them. Just do a sum"
front end : 'I don't know how".
Yeah, "front end" apprently means only html css.... FML23 -
Front end dev be like:
Me:
This is greatest design concept ever!
Why isn't it working? It was working yesterday.
This is the stupidest design concept ever.
It works! It works! The client is going to love this as much as I do. It's exactly what they asked for!
Client:
Actually, can you do something completely different?5 -
I see too many back-end rants against front-ends.
Should we talk about table layouts, malformed html, programatically generated spaghetti wrong markup, css absurd class naming, infinite div wrapping (div-itis), awful usability, poor legibility, terrible typography, wrong color palettes and user-unfriedly design? To name a few horrors i've seen so far.
Some people won't admit that their contempt against HTML and CSS being 'not real code' actually hides their inability or unwillingness to learn it. Or they need the feeling of superiority.11 -
Quited my job because I want to code and not project managing (instead of coding). Found a new job as front-end developer with opportunity to become a full stack dev.
-
Just got my beta access for Framer X. They describe themselves as "Unity for design" bridging the gap between Sketch and React using code-based components. I think it has a lot of potential. Would love some non-designer perspectives. What do the front-end devs here think of it?10
-
I am Front End dev at a medium size company and I had to teach my PM how to create use case diagrams... Things are getting better and better at this dream job.
-
I've been teaching my brother basic front-end development stuff. He's good. Seeing this, I decided to put him into a real project. So I got one, a simple front-end project. But the project managers are assholes and requesting stupid things. Thus, my brother didn't complete it before deadline. I don't know what to do now. I can't help my brother because I don't have enough time. I am very furious as I want to leave the project and fuck the manager over. What should I do?2
-
Why is it that everytime, as a back-end developer, I want to dive into a simple front-end topic or technique which can perfectly be done in plain JavaScript, I need 27 different libraries and packages according to nearly all tutorials..
It really crushes my motivation and is just ridiculous.6 -
Showed my boss the front end I was working on and when he asked about the back end I rotated the monitor backwards.
-
*looks for some reviews of a dentist*
Yelp: ah yes we have that.
*Enters Yelp site*
"Oh noes, you have JavaScript disabled! You should enable it because it can make websites really cool (why does this seem like a front-end wank), gives you compliments when you had a bad day (fuck you Yelp), can save the world from tragedy on its own (does savetheworld.js exist yet?). But that you'll never realize anymore. Because YOU disabled JavaScript, filthy piece of shit you are. So enable JavaScript so that we can have so much more fun!"
Ah, not providing any content that I visited your shitty site for, guilt-tripping me into enabling JavaScript for your dribble, and on top of that saying that we'll have fun when I whitelist you. Fun ey.. you know what'd be fun Yelp? For me to go there and shove my dick into every one of your front-end and marketing cunts' faces until they turn blue. Now THAT would be a lot of fun!!!2 -
I was not having much respect for out front-end developer, as the UI is not so good., yea. I know it UI depends on the designer.
Now the new design changed and our UI looks awesome.,
and I must say that my respect increased a lot when my pm asked him to fix the layout in UC Browser.
Fucking shit., in UC it is showing two lanes as one lane. I don't know why., he was working hard to fix that.
Massive Respect to him. I really happy by being backend dev.8 -
A question for all the front-end developers of devRant. How the fuck do you get a really good color scheme for a website?
P. S. I am not a front-end dev so please simple words17 -
Me: "Would you mind going through the intended functionality of this design on mobile?"
Client: "Sure. We were hoping that the content would expand to the largest box when you hover over it"
Me: "Hover?"
Client: "Yes"
Me: "On mobile"
Client: "Yes? Fingers can hover right?"
Me: "No"3 -
*Designs front-end sends it to my boss*
Boss: Looks good. No changes needed.
*Hosts the design*
Boss: Ah, well these icons need to be different maybe and this font is too boring, try something else.
*Cries internally*3 -
Hello devRanters. I'm new to this community but I've already started feeling comfortable here. You guys are great!
I don't understand why there are more rants about front end developers. I hardly see any rant by a system developer or a security analyst.10 -
Just started work at this new company as a backend developer and immediately got into a heated argument with one of the front end guys.
Poor guy has been a front end developer for 5 years and doesn't know how to submit a form input as an array.
FML10 -
Been studying front end development on my spare time for the past 8 months and tomorrow I got a interview for a position at a company as a junior Dev.
Even if I don't get it, it tells me that I'm on the right direction.
One can change their life by putting in some work.
Not a rant, I know but I'm so happy I felt like sharing. Soon I'll hopefully have some rants to share ;)8 -
I'll just leave this here. RIP Firebug.
Not only you made me the front end developer I'm today, you also made me a man.3 -
It's official, the "front end dev" doesn't know how to code.
Why.
And it's not a "Well I don't know JS because I use React." scenario, no. He has almost no idea of coding.
What was he thinking trying to build the front end of a very complex app with just HTML, CSS and stupid copied and pasted snippets?5 -
API Request validation is stupid.
Until you remember
* Your target audience is highschool students
* Your front end dev loves to fuck your stuff up
* His mom works in QA and she equally likes to fuck shit up
* It's just a good idea
* People just fucking suck8 -
First time doing web development for front end AND back end and I just want to say...
FUCK YOU YOU SHITTY ASS BOLLOCK DRIPPINGLY RETARDING CACHE, WHO YOU LOAD THINGS I NO WANT YOU TO LOAD...WHY THO?...
Well that was 2 hours of my life wasted....8 -
Sooooo
First of all sorry for lack of ranting
But this people started to behave.
UNTIL YESTERDAY. You gonna love it.
Junior coding front end. HE NOT TOUCHING BACKEND THANK GOD.
He realises his suggestion made him to do some changes in the code. Apparently that is the end of the wolrd "a developer proposing a change and then the code must be changed??? No no" that's how his brain works. Check this.
He decides not to do two pages for creating models so he combined two models in one page. TWO MODELS IN ONE PAGE. Sooo modelB depends on ModelA. Fine. front end:" so backend has to change because im doing this in one page"
Me:" mmm no, you said treat them as separate entities besides they are on the same screen"
He:" ok, but then if I create all together the modelB is going to raise an error"
(Let me tell you he says this with expert voice, because he said "raise" and "error" so he got technical now)
*my boss said some white noise irrelevant to the conv but he is happy because he contributed and is involved*
Me:"the way data is sent has nothing to do with the way data is shown"
He:" whatever crap he can say trying to prove his point desperately "
Me: "yes, but the backend is not going to change every time a form/page changes the way to display data"
He"i dont think u understand "
Me:" i think i do"6 -
Just had my first freelance job here i Korea. I was told that most(?) of my job was going to be front-end web dev, and that the 'required' skillset was html/css. I thought I'd be making some free money, and I was wrong. Ended up doing all sorts of things like sql,js,ajax,php, and EVEN design. Apparently "developers" here are people who can do pretty much everything on computers. How many other countries are like this?12
-
As a dev, I never want to personally talk to Clients anymore.
I had this Client for whom I developed a website for a tool he was making. I did the front-end work, did the backend, added the shop and everything he asked for. I showed him everything so he could see for himself what was done and how it all works. He went ahead and tested the finished product to see if there were any bugs.
He came back to me and wanted a call on skype and I joined the call. He shared his screen to show me that when he resizes the browser, the content of it gets bigger and smaller according to scale. I worked so hard to get it responsive and whatnot, and he tells me that it is doing what it is supposed to do. I die inside every time I think about it2 -
Front-End / Frontend / Front End?
Spider-Man / Batman / Iron Man?
The way you type the word frontend is subconsciously chosen by your superhero.8 -
Going through site after senior dev asked front end dev to go through it and tweak it for design and better responsiveness(he and I are back end oriented and have no design skillz).
Things are breaking visually on almost all devices.
Client sends an email saying it suddenly looks terrible on mobile and wants to know what happened. I let him know we were actively working on things and it should be good in a few minutes.
Looking over CSS...there are "!important" tags EVERYWHERE, media queries are in the wrong order and have "!important" attached to almost everything so the largest screen size settings win.
Why do I even bother?2 -
So first of all merry delayed Xmas and of course wishing you all a happy new year.
Now...
I always loved designing and coding, yes I actually like it, I must be absolutely mental or something.. I finally after pushing myself through hours upon hours of courses, finishing most within 15% of the allotted time, and doing more then was requested, I finally found a job, related to front-end development. You might think "Gee; good for you buddy, you filthy commoner.." Well; it didn't last all too long, I basically after nailing the interview process got my first day there within a few days, now I am absolutely stoked and my nerves are shot, plus the 4 cups of coffee aren't helping. I literally was so nervous to do well on my first day, that I slept for only one hour, literally one bloody hour.
I get into the office where I am greeted by an amazing laptop, I mean high-end gaming 360 no-scope all over the place gaming. I sit down and start on getting all my tools ready to go (they let us use whatever IDE we wanted, which I thought was amazing) after getting my IDE and the plugins and all the emails/Slack etc setup, I then get told to get a Dropbox account. I assumed the Dropbox account was just there to share things quickly with the designers, we would obviously be using Git right?! Well; no not exactly, actually not at all - we all used the Dropbox account of one of the bosses, I swear everybody pushed and pulled stuff all the time, a copy of the boss's passport was in there as well, and they had projects from and up to 3 years ago, still in there... It took my Dropbox 3 bloody hours to grab as much as it could to actually allow me to get started...
I then to my absolute dismay notice that I would be working on a prefab of a prefab, basically the only thing I would be responsible for, is to adjust the animations and aligning elements.... Aligning and animations.... Fine, I guess it could be worse right? Started going along with it, using a framework that I never heard of before, till like a good 3 days before starting there called "Greensock" which is amazing I must admit, could've helped me allot on my solo-projects. Problem was; we had designers who wanted things, that just looked plain horrible, it was never 'on-point' so to say, maybe it's just me being a perfectionist but it just looked wrong.
Finally got it done after struggling with the prefabs and what not, then the day was almost over and I finally got to go home, fortunately dodging the drinking that was occurring around 4 in the afternoon in the middle of the office, it wasn't beers or anything of the sort - but hard liquor along the lines of Wodka and straight up Gin. I fortunately had a personal issue I had to attend too, so I got out of there before things got too crazy and they went out for dinner stumbling all over the place.
Well this wen't for a few more days (minus the drinking), with 8 being the exact number of days and my grievance list only kept growing. I was for one a junior-developer and thus with them knowing was supposed to get training from our lead, however; that never occurred instead said 'lead' would leave early or be completely absent on most days, leaving me to mess around with prefabs that did my head in, with no comments nor any indication what it did or should've done, I spent hours just adjusting one line of code at a time to see what would happen.
Eventually they told us to work from home only, so I did - did a project here and there and then got told they wouldn't keep me on board any longer, stating I was too inexperienced and they didn't have enough work (which was a load of bs) and that I lacked "office experience" whatever the heck that means, I was always sociable and hell I ever cracked people up, kept a neat and orderly list of things that needed doing, I even contrary to most commented on my code, so the next poor sod wouldn't be going through 'try by error' hell that I wen't through.
Either way; I currently have been feeling absolutely wrecked in terms of motivation, that job would've solved my financial situation and allowed me to finally do what I wanted to do. Instead of doing some random dead-end job each week or month, I would've had a steady income and something I could've built on.
But to add some positivism to this endless and too long of a rant... I'm currently going through a boot-camp and doing a small Linux based course on the side, this little thing isn't going to hold me back; yeah it will be tough, but then again most things don't come easy..
Thank you for reading and I hope you have allot and I mean allot more luck on your first job.5 -
-Im a frontend
-We don't have any back-end in our team
-Im now a front-end & backend
We need to migrate our server to AWS but we have nobody
-im now a front-end & back-end & DevOps
During de migration we need to use AWS database and create new view and manage access
-im now a front-end & back-end & DevOps & DB engineer
-We have new employee (Yess)
-im now a front-end & back-end & DevOps & DB engineer & Trainer and repository manager (PR, Manager)
Public institution... No salairy growing... Fluck this shit4 -
I'm Front-end dev and corporate policy doesn't let me upload *.js files, so I rename them to *.txt and change everything in the DOM without their knowledge...5
-
There are 2 types of people that I can't stand:
- Designers who thinks they can do the front-end as they use Photoshop
- Programmers that thinks the front-end is easy enough as put random bootstrap columns everywhere
Then when something doesn't work, they blame the front-end developer.
Try to communicate more, assholes, and do your job.6 -
Front-end Dev: I got a bug but I don't understand! I've copied all the codes! :(
Me: Where did you copy the codes from? :0
Front-end Dev: From begining to the end!!
Me:...... -
hi, I'm a javascript developer, I like to take software design patterns from the 70s and present them as new ideas to front-end developers.3
-
so i decided to check out the client departments jira project page, never have I had more respect for front end developers, don't think I could have the patience for aligning things at pixel accuracy, design qa are ruthless!1
-
I never really got what a front end or back end dev was. Or when you call yourself a developer or engineer or designer. Especially when it comes to games there are so many different job titles - wth2
-
Talking about some plans today with back end devs... One person tells me the front end devs couldn't make it... I said: I wouldn't call them "devs"... Person says: Yeah, let's not mention that in front if them...1
-
Working on the front-end of my portfolio project and I'm trying to keep simplicity in mind. Apparently, I have a bad habit of trying to add more and more features xD I have to stop myself.
-
I've seen a lot of people design great websites here on DR. Since I'm being dragged into quite a bit of front end, I've decided to quit complaining and up my design game. Suggestions and advice on good design considerations?
Our creative lead sent me a few reference websites that had a lot of "wow factor". It had stuff like trailing text animations, slow motion menus and what not. For some reason, I found all of it to be annoying and pointlessly bloated. I'm more into minimalist design and simple transitions but idk if this is just my taste or lack of competence in making such fancy ass design that makes me not appreciate such sites. I need advice and I'm not sure on what. You'd probably know what if you've been in a similar situation before.14 -
I find it hilarious that I am one of 2 people at my company of 60+ people that really knows front end development. Like, how have you guys made it this far without full stack devs?2
-
That's funny how as a student in apprenticeship, hating front-end and wanting to do backend for the rest of my life, I currently assigned to redo the entire front of a website by adding bootstrap and stuff. I'm doing this for a week and it bores me so much...2
-
Front end web development :
In 7 the standard : HTML
In First semester : HTML , CSS , BOOTSTRAP
Now : HTML , CSS , BOOTSTRAP , JS , SASS , JSX , REACT , JS libraries and what not . It's seriously very deep . -
Got a job as a fresher, had no idea what work I'll have to do.
Was given the task to fix some bugs that had creeped in due to update of some UI framework.
Having absolute no idea of front end, I started the task.
Have spent the entire last week looking through CSS, HTML, Javascript.
Have come to the decision of quitting the job.
Life is too short to be lived this way.7 -
I hate doing front-end development...
I was hired along with another dev to build a webapp to manage the personnel of this big (2000+) company.
I made the backend and some of the frontend (mainly handling the data movement between the two), but my partner was let go after we delivered a first version because "there was not enough work for both of us".
The backlog is months of work for me and now I have to do everything and it's wearing me down...
I want to quit but it's paying well and I don't want to search for something new.
What do?6 -
A tale of silos, pivots, and mismanagement.
Background: Our consultancy has been working with this client for over a year now. It started with some of our back-end devs working on the API.
We are in Canada. The client is located in the US. There are two other teams in Canada. The client has an overseas company contracted to do the front-end of the app. And at the time we started, there was a 'UX consultancy' also in the US.
I joined the project several months in to replace the then-defunct UX company. I was the only UX consultant on the project at that time. I was also to build out a functional front-end 'prototype' (Vue/Scss) ahead of the other teams so that we could begin tying the fractured arms of the product together.
At this point there was a partial spec for the back-end, a somewhat architected API, a loose idea of a basic front-end, and a smattering of ideas, concepts, sketches, and horrific wireframes scattered about various places online.
At this point we had:
One back-end
One front-end
One functional prototype
One back-end Jira board
One front-end Jira board
No task-management for UX
You might get where this is going...
None of the teams had shared meetings. None of the team leads spoke to each other. Each team had their own terms, their own trajectory, and their own goals.
Just as our team started pushing for more alignment, and we began having shared meetings, the client decided to pivot the product in another direction.
Now we had:
One back-end
One original front-end
One first-pivot front-end
Two functional prototypes
One front-end Jira board
One back-end Jira board
No worries. We're professionals. We do this all the time. We rolled with it and we shifted focus to a new direction, with the same goals in mind internally to keep things aligned and moving along.
Slowly, the client hired managers to start leading everything in the same direction. Things started to look up. The back-end team and the product and UX teams started aligning goals and working toward the same objectives.
Then the client shifted directions again. This time bigger. More 'verticals'. I was to leave the previous 'prototypes' behind, and feature-freeze them to work on the new direction.
One back-end
One conceptual 'new' back-end
One original front-end
One first-pivot front-end
One 'all verticals' front-end
One functional prototype
One back-end Jira board
One front-end Jira board
One product Jira board
One UX Jira board
Meanwhile, the back-end team, the front-end team overseas, all kept moving in the previously agreed-upon direction.
At this stage, probably 6 months in, the 'prototypes' were much less proper 'prototypes' but actually just full apps (with a stubbed back-end since I was never given permission or support to access the actual back-end).
The state of things today:
Back to one back-end
One original front-end
One first-pivot front-end
One 'all verticals' front-end
One 'working' front-end
One 'QA' front-end
One 'demo' front-end
One functional prototype
One back-end Jira board
Two front-end Jira boards
One current product Jira board
One future product Jira board
One current UX Jira board
One future UX Jira board
One QA Jira board
I report to approximately 4 people remotely (depending on the task or the week).
There are three representatives from 'product' who dictate features and priorities (they often do not align).
I still maintain the 'prototype' to this day. The front-end team does not have access to the code of this 'prototype' (the clients' request). The client's QA team does not test against the 'prototype'.
The demos of the front-end version of the product include peanut-gallery design-by-committee 'bug call-outs', feature requests, and scope creep by attendees in the dozens from all manner of teams and directors.4 -
Question: Why did the jQuery developer never have financial problems?
Answer: Because he was in $.noConflict() mode2 -
"As a Product Manager in this project I need to work with a Front-End Developer so that the front-end side of the project gets developed perfectly"
PM I ♥ you.3 -
Today one of the more junior back-end devs told us, that he doesn’t plan to do front-end, because he doesn’t want to make design.
He basically told us that in his view FE devs do design work and that’s it.
What the f**? We have designers for that. Front-end devs are not the ones who make design. Reaaad uupp, boy6 -
!rant
just a poll i'm looking for from all the linux based dev's
What distro would you recommend for a front end dev? Tried ubuntu but the wifi driver wasnt supported I guess in my dev machine. Currently looking at Elementary OS, but still undecided. I would primarily like it to be Debian based or something close as I'm very familiar with apt-get debain based stuff, and dont really feel like learning an entirely new distro at them moment.
Thanks all :D
PS. I have a Lenovo Ideapad 110
Specs include quad-core AMD A-8, 8gb ram, 1TB HDD, can give more if necessary13 -
I hate front end !
My friend just tried to help me with it and I was happy to be relieved of the shitty work!
He didn't make it responsive ! And now I am back to square 1. 😑6 -
Is front-end developer (web developer) a well payed job?
I mean, how much is the average?
And it's a demanded job?4 -
I haven't done any front end stuff in a long time (last time was before jQuery was popular), and since I had some free time lately I decided to check out React and see what it's all about. Turns out that first I had to go trough one week of reading about node.js, npm, jsx, es6/es2015, babel, webpack (and probably something else), but I finally got to React. So far I had no problems with any of this but I have no fucking idea how most of this stuff works behind the curtains and I'm scared.3
-
Does any developer here does design work as well as code. I got pulled into it. was expecting a only dev job, according to the job description" but the creative team start handing me InDesign task and Photoshop task with no experience in design. is that crazy or normal for front end developers?10
-
The longer I work on front-end the more controversial my opinions become:
- Styling a button with display:flex is dumb.
- The DOM is not hard, unlike what the React team wants to have you believe.
- Specifying a <form> action matters, even if it's empty
- ES5 was the real JS revolution, ES6 mostly sugar-coated marketing
- Disciplined BEM (S)CSS is simple and flexible enough for most needs (vs CSS-in-JS, CSS modules)
- If editor support for Jsdoc were as advanced as Typescript, you wouldn't need the latter.
- There are cases where using floats and inline-block displays is better than the flex CSS box model12 -
Err. I'm working on something this is a stupid question. But is there a way to save data and stuff without having to go into back end?
If not or if there is. What should I look into/learn to get it done without having to go too deep6 -
At last, after a year and a half working with legacy codebase, I got the greenlight from the seniors to refactor my team's app to modern front end technologies. You know, webpack, unit tests, component based architecture and shit.. I really love it!
My PM doesn't look as enthusiastic though...1 -
My goal for the rest of the year and into the new year is to not procrastinate learning/practicing front-end and back-end development.1
-
If you like PHP in the back-end, you're gonna LOOOVE it in the front-end!
Hahaha guys look what I've just found:
https://github.com/oraoto/pib
Who needs javascript am I right?5 -
Pareto principle for front-end developers. 80% of the development efforts go towards fixing IE bugs, which are only used by 20% of user base.
-
"For front end developers that don't like Sketch". Say what!? Sketch is the best thing that's happened to front end designers in terms of design tools. Anyone who prefers Photoshop to Sketch is a sadomasochistic.1
-
Alright, fellow coders, I need your help this time <3
I was thinking about getting a full stack developer position after school, with mean/mern stack. (Yes, I love js, but you can hate me for that later)
So, I just got an offer for a front-end developer position that I didn't apply to but was recommended for by my full stack prof.
Everything is great about that company, but! I'm not sure I'm good for that!
My question is: does being a front-end developer mean being good at putting together nice looking website?
I'm good with angular, but suck at material or just CSS in general.
I can implement business logic, but anything more complex than grids causes my eye to twitch.
So, is front-end developer supposed to be good at design part of it or not?
Google says yes, but I got other opinions from my friends, but they are still students too!
All hope on you guys! Thank you8 -
I guess my story is not really cool, but okay, I lost my job as a Digital designer (Yeah, I actually have a bachelor's degree in graphic design, I'm an impostor)
I lost it because I saved enough money to travel to Japan and I wanted to stay at least a month so the company didn't like it. after coming back I got a job as a content editor, I just copied old content from an old website to a new one, basic html and css, not even responsive design, then I got really into it, and bootstrap came along, the company opened a new department "Front End" so I got in, I learnt responsive design and Jquery, really loved it, I went back to Japan for a month and a half, keeping my job, I liked it, but I quit.
I now work as a remote front end and I feel stuck, I'm very comfortable as remote, don't wanna go back to an office, but it seems I'll have to, can't find any opportunities to improve remotely, and I feel like I'm missing what the "cool kids" are doing.4 -
Everyone was joking about how no major innovations are really being made for front-end. Then you get Microsoft saying they want native 3D model support in browsers. Like, for what?4
-
When you are a front end developer you disassemble every other good website you visit and then forget about your real intention for visiting that website ;)
-
I'm suppose to be a back end developer, yet I still seem to be doing front end all the time. Customer tweaks and requests are the bane of my front end life.
-
Someone wrote a long-read rant on front end dev 2016-style.
Worth the read. And the laugh 🙂😂
https://hackernoon.com/how-it-feels...1 -
I have a lot of experience in Frontend development. I feel I am good but I want to be better. Do you all have any tips and/or suggestions that could help me and others in the community?4
-
Since I started messing around with front end (JavaFX and css), the expression "code works and I don't know why" just gained a whole new level.. I have no idea how did those boxes aligned..2
-
I do front end development.
Front end web developers are NOT web designers
I repeat I am NOT a web designer
I'm just salty that job listings always want web designers that also know front end development. -
For 10 years I've been a back end developer. Now I'm going full stack with react and angular4 front end development in my new job.
Unused to the new dev ui I just spent 3 hours debugging a redux state issue when I realize I used uppercase in the name of the value.....
N00b front-ender.1 -
Company tool over a Magento shop from an internal solo developer. They made a new theme based on a bought theme, but the developer who started it is leaving. The 'developer' (yes, quoting it now) made a royal mess about it; rewriting core files, overwriting theme files, leaving JavaScript alerts all over the place, placing business logic in templates and defining CSS classes with functions in custom module block classes. I could go on for a while. After the first sprint we tried to convince the customer to do a complete rebuild, but we couldn't convince him...
The 'developer' has been hold on for now to give support on his crappy code and my next few months are filled with working in this mess without cleaning up the technical debt because we don't have enough time for that... FML1 -
I am really frustrated.
front-end developer just left the job and now my boss often tells me to do front-end tasks when I am full backend guy. Worst part he does not seem to understand how difficult the switching to front-end is.1 -
Any new cryptocurrency or blockchain network usually has a better front-end UI than its white paper.
-
Is it possible to do both web design (Photoshop and the look of sites) and do front end coding for sites with HTML and scss is it all learnable?15
-
A company refused me few months ago, as a front-end developer, calling me for interview as a full-stack developer!!
I really don't know what I should say?4 -
I suck at DevOps at least as hard as I'm good at front-end/UX. I found out as a result of the local job market starting to get needy for 'full-stack'. Stuck for 2 days on setting up a Docker/ Dockerhub/ DigitalOcean/ Bitbucket pipeline with Nginx/ Node/ MongoDB Cloud & Webpack/ React.
*Sigh*1 -
What should I do to practice being a "good coder" vs a "code Googler" who slaps other people's code into the site just because "it's enough to get the damn thing working"?
I feel really overwhelmed with all that Ive learned thus far. At this point I feel width with know depth when it comes to my knowledge of websites.
I've been messing around with html/css/js for a while and played with plenty of other languages,pre-processors, frameworks, etc. I never went to school for programming and have done work for small businesses independently for some time. Most of what I know comes from codecademy treehouse and similar sites. I can refer to Google on a lot of things but I feel like there are habits that I should be implementing so I don't have to re-do things later. I love the book apart series but I still feel like it's missing the foundational knowledge that I'm looking for.
After all of the time I've spent going through courses I feel like my experiences have given me solutions to build a few things and now I'm just jamming those solutions onto whatever I can until something I like comes on to the browser.
It's really easy to sit down and bang my head against the keyboard until something comes out that looks the way I want it to. However, I know there is way more going on that could help me make better decisions. I just feel like I'm missing something. Maybe it's experience, or maybe it's just the lack of commroddery from working alone and not being able to approach problems with a team.
I hate pulling up my css file and feeling like it's rubbish, and feeling like I don't completely understand things like flex, or display, or position. I've been pushing at this for a while but I don't think I've found a resource that has really made me feel like I'm anywhere close to being a competent coder.
There are tons of watch and learn and do type classes that show you how to make stuff, but I guess what I want to know now is why we make it that way.
At some point do you just sit down and read the MSN start to finish?
I wonder sometimes if my brain has been reprogrammed because I grew up in Google world and don't actually have to solve anything for myself. I read about a guy who locked himself away for hours with books on code and he just sat there and wrote his code on paper until he was confident that he was getting it right.2 -
Hey Guys! I've been a trainee front-end developer for the past 4 months and I have my first junior front-end developer interview this thursday! What questions can I expect ?4
-
I love the job hunt, just thinking about ending my life everyday now. Maybe I'm just a bad programmer - or just completely dumb.
Anyone have any advice on getting front end developer jobs?4 -
!rant
I'm a database admin, but have ended up doing some front-end on current project... Can anyone recommend a site to download free icons for "commercial" use? Would prefer not to have to register for an icon site etc. Thanks in advance!7 -
Well, I am finished with the front-end of a course I am doing and now ready to begin the back-end side of Web Development! Can't wait to get started!4
-
*job opening says front end web developer*
*technical exam contains questions they used for the back end/web developer position instead of making a separate one for front end*2 -
When I, a front end developer, have to work with backend, and to integrate everything with front end with zero help and even less training in that specific area. And oh, its php!!2
-
Man, it's hard getting a job in a field you have little to no experience in.. in my case: front-end.
I hate back-end..9 -
When you do work on a front end ticket. You implement the things as UX tells you to, make a few mistakes, fix those as well when QA catches them.
But then UX realizes other improvements they can make , so you toss some of those in and move some of the other shit to tech debt to avoid possibly failing the sprint due to rabbit hole of front end awfulness because you suck at your job.
Then later somebody else a couple degrees above you in job hierarchy, notes a couple tips and things you could fix unrelated to your ticket. But when will it ever end or do. I suck and hate front end work, AY LMAO LEMME SUBMIT THE SAME SHIT WHICH RENDERS DIFFERENTLY BETWEEN CHROME vs CHROMIUM AND EVERYTHING THAT USES CHROMIUM.1 -
It's really sick how beginners start to code in Javascript and CSS, and their complex frameworks, without even understanding atleast the paradigm first. Googling your way up can be fine for smart ones, but as least time optimal this learning method sounds, it's as dangerous and non-productive too.
Also once project gets to a certain level, it's practically impossible to revisit and refactor old codes in front-end languages which kills the maintainability. Views?3 -
Is there such a thing as a front-end developer or are we all becoming either UX engineers or JavaScript developers?
An interesting article from Chris Coyier made me think.
https://css-tricks.com/the-great-di...2 -
Hey I have a career dilemma, was wondering if anyone experienced that and if anyone could give a tip on how to resolve it maybe.
TL;DR: I'm a Front End dev, who wants to become an expert in everything but obviously can't. What do I do? How do I choose what to learn?
Longer version. I started with Front End. Now i'm doing alright with Vue, React, bit of Angular, and other related to the stack tech. Then I started learning python because of a project I was doing (personal client). Didn't go far with this one. I still find it interesting esp. in the machine learning context, which I also want to do. Now I'm studying .NET, because of a project I'm currently doing at a company (full time, I'm doing ReactJS front end there tho). And I'm also studying for GCP exam, because I wanna know how to deploy solutions to the cloud. But one also needs to secure them, so I'm looking at some courses on Cybrary, in a search for appropriate courses.
I feel overwhelmed and unproductive. I feel like i need to specialize just in one field with some general knowledge about other areas. So I feel like I have to select what I do/learn carefully.
Any thoughts? How did you plan your career? What kind of goals did and do you set for yourself? Are you happy with those now once you achieve them?
I'd love to hear some stories. :)6 -
**Front End Job Interview**
Recruiter:We want people that have 7 years in react
Me: Well I have 5 considering react came out in 2014
Recruiter:So why did you come here ?
Me:I’m broke, I need a job and I have skills
Recruiter:Ok then..
Recruiter:For your code question,we want you to make a responsive web page with these frameworks and the source code.
*gives link to source code*
Me:Ok I can finish this in 3-5 days
Recruiter:we expect that you have 2 days to finish this
Me: Ok challenge accepted
*Finished website in 2 days*
Recruiter:This is a well made website, I’m impressed
Me:Thank you, it took time but I did it
Recruiter:You know what that means
Me: What?
Recruiter:Welcome to the club, you start next week
Me:LET’S GOOOOOOOOOOO, WOOOHOO, I’ll make you proud with my skills!!!!.
Moral:If you have a little humor and skills, you WILL get the job
I started the job a week later and it was AMAZING
*Based on a true story*2 -
What's the difference between a front end job and a dead end job?
The at least the front end goes to the back end. -
So I don't know if any of you know what BPA (Business Professionals of America) is (and its okay if you dont because its for highschoolers)
They hold competitions for us each year and Im going to be on my classes web dev team as the back-end python programmer. Weve already assigned everyone to their languages and were going to study so we can be prepared.
For the competition we have a few months to work on a website that actually works, front end, back end and all. There has to be forms and maybe even signup sheets that actually work.
Its really exciting and I'm definitely going to post the adventure of programming it along the way on devRant!!
If you wanna learn more about BPA go to their website, if your curious about what some kids get to experience then I'd suggest checking it out!!! -
You know what I love?
Designers wasting my fucking time over letter kerning... that’s an hour I’ll never get back.3 -
Front-end is basically staring at your creation for hours and have no idea what to add next to make it more complicated.1
-
Company: We have a new front-end project for you to work on.
Me: Oh fantastic, send me over the designs over on Zeplin and I'll start working on it and we'll sort out the links and wording later.
Company: We want it done using Webflow.
Me: -_- hmm fine.6 -
When everyone thinks FE is easier, quicker, and less important than BE. Just because our fantastic UX people made you a high fidelity mockup in a day does not mean we can build the whole FE in a week.
This is why I'm returning to full stack. -
Full stack developer?! Which one is hard front end or back end? I'm talking about MEAN other than mongodb!4
-
When back-end developer starts doing front-end stuffs.
Shouldn't "!important" means "not important"? -
Am I the only one that knows a couple of front end javascript front end frameworks but just can't figure out a good design?
Designing has really been a big problem and I'm thinking of sticking with back end development.5 -
As a total Javascript/node.js noob my biggest take from it this week is that it's a lighter version of the backend while doing a lot of the front end heavy lifting in a programmatic style. It's not a total replacement to ASP.NET MVC or JDBC MVC, it's nowhere near as powerful. But, I could see this being a very good replacement for JSP's and simplifying the front end. I need that because the front end terrifies me more than the backend. The devil you know is sometimes easier.
Still, my first week in node.js and Javascript has been... pleasent. It's simpler and less powerful than static or dynamic typed languages but that doesn't make it bad. 🙂
I am biased though. My first language was C++ and anything is easier/better than C++ 🤣 -
Looking for an online Bootcamp to learn front end development and eventually full-stack. I was looking at a combo of Free coding camp and Udemy Complete web developer Bootcamp. Any suggestions?1
-
lately, I was thinking to practice my coding with responsive front-end frameworks, I will create few demo websites templates/web applications.
any suggestion to responsive front-end framework besides bootstrap which I'm pretty familiar with.4 -
"A day in the life of a mobile app developer"
No back-end validation or back-end string sanitisation.
All in the front-end. -
If you could choose... you would prefer developing the back-end or the front-end part in an application?7
-
Took me almost 2 months and interviews/assignments of couple dozens of companies, century of applications,
but ....Finally !
Got a Full-time job offer from a great startup. YC funded/graduates.
Was rejected by the same startup one month ago, but the core members are great, and who gave a shot on me.
One month later, I got the offer.
Got a really good compensation. Would be earning almost 2.5x than rest of graduates from my college who always scored 2.5x of what I scored.
Would have loved even more if had received back-end role, but front-end is also pretty good. -
Hey, I got this new web project, but to be honest I haven’t coded much web in a few years and I’ve heard the landscape changed a bit. You are the most up-to date web dev around here right?
-The actual term is Front End engineer, but yeah, I’m the right guy. I do web in 2016. Visualisations, music players, flying drones that play football, you name it. I just came back from JsConf and ReactConf, so I know the latest technologies to create web apps.
Cool. I need to create a page that displays the latest activity from the users, so I just need to get the data from the REST endpoint and display it in some sort of filterable table, and update it if anything changes in the server. I was thinking maybe using jQuery to fetch and display the data?
read full article at https://hackernoon.com/how-it-feels...1 -
Full stack and front end devs: how much CSS are you expected to know? I love front end development, but I hate fighting with CSS.3
-
How many of you think, that one of front-end dev responsibility is UI/UX design?
I’m not making any judgements - just curious why and if.19 -
So here's a question for all the front-end web devs. I'm mostly a back-end dev, but currently learning Angular 6 for a personal project I'm doing.
Didn't realize that styling isn't what Angular does (or maybe it does, and I just don't know), but that you should use some framework for styling too.
So the question is: What is most commonly used, is it bootstrap or something like that?4 -
Question.
So I mainly work as a front end developer but I want to look into more backend stuff, would it be worth sucking it up and learn PHP and Laravel or Node.js and use something like Adonis?5 -
If html and css are not really considered as programming languages, then how do we call the job? I've 'coded' the design? I've front-end designed the design? I've 'sliced' the design? (last one is sure old fashioned enough to exist..)
p.s. and while front-end devs nowadays are required to have angular, react, etc as their skillset, I feel like html and css are also shifting to be required for designers..1 -
Hey ya'll, I was wondering if you could give me a career advice. I'm a front end dev with about 3 yrs of experience, and would like to do more cloud architecture/devops. How would I go about it, considering that I've only used aws, gcp, and azure for my hobby/side projects? Should i get certified? Who would hire me?
I'd really appreciate any advice/tip!17 -
Inheriting a project from a previous developer (front end stuff) where it takes more than 10 seconds for sass to compile. Like do you really need all this shit the site has bloody 4 pages.2
-
Why do i have to spend a lot of time coding front end ? I just hate it, don't get me wrong i like coding but front end doesn't make me feel like coding 😟😟😟5
-
!rant
Need an advice from you guys.
It's related to career.
( Details in comments inside; If you are interested)3 -
!rant but I need some advice, I've got to interview a new front end dev but have never interviewed anyone in my life, does anyone have any good front end questions I could ask?7
-
So been doing a freelance project for the past week, small backend API with a front-end, thought I'll give react.js a shot and actually learn it (know a bit of the basics) so using MERN including tailwindcss.
Built the API in a few days, quick and easy. Down to react, not going to lie. Once you dive into it, it's really nice to use. Just tackled a contact form and a few dynamic pages using props, state etc today. Now onto the rest of the site including the the Dashboard to CRUD records.
Still have a lot to learn. But given what I've learned so far. Don't see it taking too much longer.
Famous last words though 😅 -
I'm looking for some Remote work to do as freelance or "startup", low pay is alright if there is not too much pressure. I'm a Front end developer who's trying to actually apply some of my React knowledge, maybe someone can take me "under his/her wing" :) , HTML, CSS and Javascript (jQuery) are no problem. If anyone has any pointers or recommendations, I'd appreciate it. Thanks2
-
I still don't know what back-end vs front-end is. I have a hard time understanding terms like that when it comes to programming jobs; I just like to program. Could anyone help explain these to me and give examples?8
-
Job Interview Help!
Hi Devs! Applying for a junior front end developer job here and have been called by a recruiter. He's explained he will:
"be asking some technical questions, so it might be worth a quick bit of revision on your JavaScript knowledge and terms!"
Has anyone come across these before and what level of knowledge would I be expected to know for a junior role?
I'm going to do the test either way as it'll be great experience but a bit of prep is always good! -
To our front-end developers on here, this shit is annoying and even SO has no definite answer for:
What are the possible ways of hiding a preloader that was shown when the user started a page navigation but ended it prematurely?6 -
I am curious and I would like to shine some light on the typing speed of this community.
What's your wpm?
Are you front-end or back-end?
Rubber dome switch or mechanical?
Do you think this affect your typing speed?
Thanks for your answers!6 -
Here's a question that I still don't know how to respond.
What's the expected salary of a front end developer?
In euros please.6 -
My way through front end started with a simple request of changing a blog CSS.. which I knew nothing of. Looking back it feels odd starting with CSS then HTML, JS and now first PHP; but oh well what ever works?
That was a couple of years ago and lately I've done couple of minor freelance projects and have helped students at my university with it (I studied network engineer because I doubted myself..).
I never felt that I knew enough of programming or front end.. that I wasn't really "good enough" to apply for a job even though I almost finish the frontend certificate at FCC, did the Android application schoolar via Google and have worked a lot with Adobe CC overall and help people with their front end issues from school, even with library's I haven't touched (mighty power of Google search and quick learning).
Now sit here as a stockmen in my lunch break being all excited for one thing based on a conclusion I took last week.. if I never try to follow my passion for it, I'll stay a stockmen.. so I applied for s frontend job and got a call in for an interview today. I still doubt myself but figure I must try.. I do not wish to stay where I have been the whole year but to move on and work as a front end Dev. If I get it.. than Santa came early and if not.. well.. keep on evolving and trying I guess. *Holding thumbs* -
Ever had it when you’re on a project and your colleague is too slow so you basically have to do half the work?
Well yeah that’s my situation rn , guy too incapable of completing the project so i got to do most of his work.
I’m a bit of both I do front end and back end development mostly front end and that is what I prefer and I’m best at.
But I gotta do loads of back end work that a back end dev colleague should be doing
Smhhhh -
Hey guys, so i have a dilemma. I am an aspiring front end developer who has learnt html, css and i have solid vanilla experience with various random projects. Now i wanna learn a framework/library
thoroughly and i cant decide between React or Vue. I tried out both and i don't have a preference.. There are still more React jobs in my country but Vue is becoming more and more popular.. What do i do now8 -
[NSFW]
nH recently shut down their API due to it causing problem with their front-end (paraphrase of their latest tweet (hopefully latest)). Lemme tell ya mate that front-end is **infested** with pop-up ads that will quite literally pop up at every interaction except scrolling. Pretty sure the shutdown is to ensure their ad revenue rather than making sure the apps doesn't over request (although there can be apps that over-request due to poor coding, in which case I'm sorry).
Kinda justified? Since the page doesn't have the paywall nor anything to grab your money so...kinda justified? Still.
And that's the story of how I became pretty much the only one beside the dev that give a shit about an app for nH on Android.4 -
Hi guys! I'm new here, it seems fantastic!
Any of you is a front-end enthusiast that want to learn about UI & UX design? I'm a student, I don't know about work world. Is someone out there works as front-end dev and designer? Is it possible?
It seems developers are descriminated about graphic design. What do you think?2 -
Heya folks, I recently published my first package on github and npm, titled, allcollapsible.
https://github.com/adityasrivast/...
It's mainly for front-end development though.
It gives various collapsible menu options to the developers for better implication. Most of you are senior to me and each of your suggestions are precious to me. Please take a look at it. It will surely be a great help. Do star if you find it worth!!
Also you can use it in your development if you find it worth it.
For demo, https://adityasrivast.github.io/All...
Thanks in advance 😄1 -
Working on Front End makes me feels like I am made for Back-End.
Working on Back End makes me feels like I am wrong. I was actually made for Front End. Lol5 -
!rant
Started my first internship a couple of days ago as a front-end dev.
Not particularly interested in the position, but also I don't really mind it either; not to mention I needed a job for this semester and this was my only option. The place is quite interesting -- they know the basics of what they're doing, but when it comes to more "advanced" features like version control, it's well, nonexistent. We all just send the files to each other over the server drive.
Stuff like that gets pretty frustrating but I'm not really gonna complain. Everyone including the manager is super nice and it's a really laid back atmosphere. Dunno if all front-end development is relatively laid back, but just thought it was interesting.1 -
I'm not much of a front-end dev and tasked myself to make a site for the dev group I'm in. Figured that it doesn't need any big libraries since it's a simple one page.
Boy was I wrong. After about 3 to 4 hours of getting nowhere with css, switched to Bulma and in about half an hour, not only did it look decent but it was responsive and fast and clean.
Bless bulma and it's developers. Sure saved my ass3 -
So I got hired by a new client as a front end dev and I’m supposed to start a project from scratch. I asked (since it’s a new project) if it makes a difference if I use Angular or React and he said “technically not” but then in the following days he said he wants to use Angular with some lame reasons that’s it’s a full framework etc etc. I used both but obviously prefer React because well I’m not an idiot. Come to figure out he knows nothing about React but has used Angular before. What a FUCKING surprise 👏 👏 👏
Why can’t people decide objectively instead of just sticking with what they know. -
Ok so I'm working at this bank that hired me as a lead dev to do something about the quality of the software. Now we have CI builds with front end and back end unit tests, sonarqube, coding standards and much more. First release.of our software had only 1 low impact defect! All other software they released in the past always has dozens of bugs.
Now I have this front end guy in my team. He thinks he is really good and actually said my front end skills suck. What?? Wtf you saying? I'm truly full stack and doing front end way longer than he does and already did many many successful projects for awesome well known companies. So he refactores some JS component I wrote. Now this component is very simple but needed to look and behave different on different devices and screen sizes. It was working perfectly. Our tester did extensive tests on all sorts of devices and browsers: worked perfectly.
So, this 'front end king' is now already in the 3rd week of making changes to this component. And still it is not working properly. And he doubts my front end skills?!
Hahahaha go fuck yourself you god damn piece of fucking front end retard!! Everything you make doesn't worl right away and needs at least 4 revisions. Fuck you!2 -
(!rant && question)
For the front-end devs out there, do you guys prefer using font-weight to change the weight of the font or do you guys prefer using separate names (Font Name Black, Font Name Bold, and so on)2 -
ux: y'all need somebody who can make sure the front-enders don't need so much hand-holding
client: your mistake is assuming we have a front-end -
Going to interview a candidate for front end dev position today, my first ever interview as an interviewer... you guys got any tips?2
-
If you are using Javascript as your main language .. what is your stack either front end or back end?4
-
My respect to front-end developers. Since I do fullstack, The con is It takes slightly longer to perfect your front or back end skills since you technically have to put 50/50 your mental energy into it. The Pro however is the appreciation/understanding you get to walk away with for both jobs.
But you really need a certain "eye" to do front end, especially when you find inspiration but you don't want to just copy their shit. Sheesh2 -
So I am a back end developer, but the UI team seems to be taking forever to make front end pages with no front end display logic. Any vague estimates for a page with text boxes that calls an API to fill, and API to save?
*This is half serious wondering, half poking fun at vague estimate requests1 -
I'm currently looking for a front-end framework to work with. I looked at bootstrap a bit and it looks too sluggish. Any suggestions ?13
-
Learning Falcon right now. Coming from strong front-end background having learnt Redux, React and stuff,
Falcon is what a backend framework must be! Why do you need templating in backend these days?8 -
Is there any sane front-end framework that I can choose to learn with this criteria:
- Good documentation(both for the setup abstract and practical guidance and framework hands-on)
- A lot of examples
- Description of best practices in it's context
- Currently maintained and developed
- Uses modern JS(if any) under the hood
- Covers well localization and globalization practices
Or am I dreaming? 🙄6 -
Anyone worked with WordPress + React?
I'm trying to think how I can host WP as my back-end and React as my front-end.
Currently I'm thinking of hosting them separately as two different domains as the back-end can be called as an API by the front-end.6 -
Really appreciated the first professor of front end developement. He was very helpful and his teaching always very detailed. Always looked forward to his class. Heard he is working for the army intelligence now. Definitely gonna buy him a beer if I see him again, I owe him that much.
-
Finished vocational training! :) Fulltime front-end guy now. #happy no hassle with shitty school or something anymore - lets focus on side projects again :)
-
Nothing like constantly having to spend 3-5 days of spin up on trying to help another team with their microservices because they have such a severe lack of documentation that I can't just follow a readme to get their projects running. Instead, I have to bug one of their developers to help me get it up and running (because they use non-standard project setups and dependency management), delaying things even more. No matter how much I scream that we need documentation no one makes it a priority.
Did I mention these are microservices written in Golang and I'm a front end developer? And I'm being made to work on back end tasks because we have a crazy high attrition rate and they won't back fill the back end positions.3 -
How would you implement a system that allow people to share a product that's normally one price but because of the referral there is a discount. Oh and the discount is supposed to based which country you live in.
Right now the whole system runs on the honor system and a little front end verification. How do I clean up this mess??
Sure getting the user's location could work until they use a vpn. I don't really know what to do here.3 -
I want to learn front-end and i have offers of two bootcamps.please tell me which is better one-month or frontend-masters.
Note: i don't know anything about front-end1 -
Once upon a time I worked for a startup in school as one of two developers.
I learned many technologies in this role. I built massive front end systems, debugged back end systems. They even gave me a little section on their site that was all about me and giving me credit for me work. The only actual employee was the "CEO, owner, and designer". A team of three in total.
Inevitably the company went under but the site remains. A skeleton of a dead dream. The CEO took my name and info off their website and took credit for all the work I put months into. I was never paid, never giving any recognition whatsoever for the work I did.
I'm not looking for an award or anything like that, but like bro?!?? I built your companies interface for free and you throw me out like trash.
Wtf is being a developer?!?4 -
I need to create a very simple, 2 page website with a simple form on the first page which is processed and a results page shown. It will run on a shared hosting platform.
I've created a few of these over the years for the same client and will have more to do. They started as .NET WebForms (yes, that long ago!) and morphed into more client-side driven but not particularly flexible.
So, is there a front-end framework which will simplify my life and continue to generate accessible, cross-platform output, or would such a choice be overkill and I should keep spitting out reasonable HTML?2 -
I truly believe that a back end needs to know about front end as much as a front end needs to know about back end.
And a more serious belief is that project managers / owners need to know about both. Thank you.3 -
Last weekend I started a project with a Angular front end and a WordPress backend.
The front end is for me so I can do the work faster. The backend is for the client that is slow at learning new technology. It's easiest to keep her WordPress setup
It's been a lot of fun setting up the jwt authentication but creating users has been a pain. I'm determined to work through it though.
Has anyone here else tried this? Any tips?4 -
So I’m learning JavaScript but with every project I’m delayed because I have to make the page for the project and it irks me because I hate front end. DONT ASK WHY IM LEARNING FRONT END SHIT ALRIGHT? Anyhoo uh yeah no this shit is holding me back because I want to do web dev for web applications but developing the front end is such a fucking hassle. Like creating divs for the apps to look how I want while being basic as shit and I know JS is for front end and I get that and it’s fun to play with but I just wanna get to the programming you know? I’m not a designer I’m just trying to get better at programming and have fun. And also fuck those times I changed something and it literally should have changed but IT FUCKING DIDNT!2
-
Honestly bad at this front-end thing. CSS you fix one thing and it affects something else, at least that's what I've been experiencing.4
-
Hey guys! I want to expand my capabilities when it comes to development and I want to start with front end web development. Any project ideas, js recommendations, tips?1
-
Been trying to learn component-oriented programming to develop front ends for a year but still can't get beyond a simple app or game. Specifically, I have been learning Vue on YouTube, Vue Mastery, and multiple other blog posts.
Any recommendations or maybe new methods of learning?5 -
Hi! I study informatics. I'm looking for a nice graduation project idea. Also I'm interested in web development and AI :)4
-
Should every front-end developer read the specs and follow every RFC for the languages they are using?
-
Do you guys know some sites with weekly or daily interesting Web development/Front End/UX articles/resources to read/get?
I often get them from tympanus/collective but its always good to know more -
devRanters! I really could do with brushing up my front-end skills, is there a website out there with small but difficult front-end challenges to improve my CSS and JavaScript chops?1
-
Is studying math logical algorithms worth it for an aspiring front end developer? I was wondering how much do you guys use it in your day to day work?2
-
What are the best online resources to learn the basics for front-end development? (HTML/ Semantics / CSS / VCS / Workflow basics )
We're setting up a baseline for our new interns, in case they don't know the basics, we'd like some good material.4 -
What if instead of vertical slices across front end and back end for dividing work, we did horizontal slices and hope we don't do redundant work, miscommunicate or struggle to provide front end precisely what it needs from back end if at all.
fuck me