Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "divs"
-
At university we had lessons in C++.
First lesson: Make a calculator
Second lesson: Make an application that uses sockets to connect to an FTP-server and downloads a file. No FTP-libraries allowed.13 -
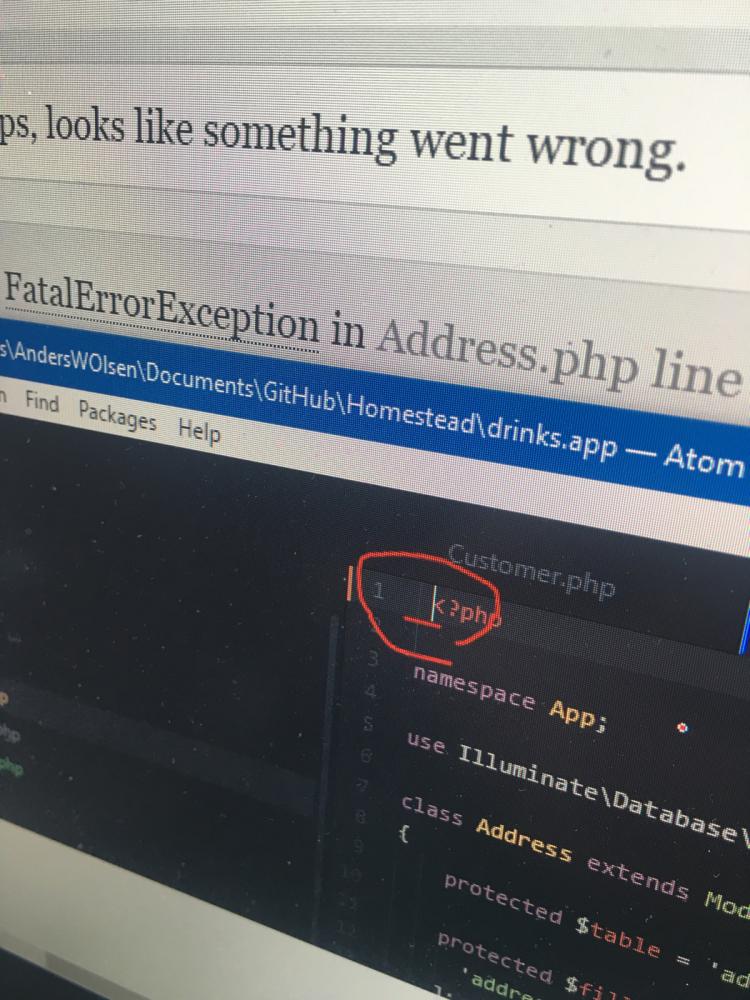
WHATTT?!! I need 10 WHOLE POINTS JUST TO BUILD AN AVATAR!!! What kind of person would set such a high amount of points just to CREATE AN AVATAR! Do you know how hard that is for an introvert... ugg What kind of post should I rant about? I could rant about that one problem with HTML <divs>.. but then everyone would laugh at how simple that was... I could rant about how long I have had to live without this app. No no that would be way to big of a rant... hmmm. OH I KNOW!37
-
Being a web developer somedays makes me feel like:
Wow! Look at that super awesome thing these guys coded, and I'm just sitting here aligning divs and changing font colors.11 -
"Coding is solving puzzles".
I think everyone has heard that platitude. But it's not exactly right.
So I grew up in a very poor environment, a moldy building full of jobless addicts.
And in my town there was this shop where super poor parents could take their kids to borrow free toys and stuff.
So as a kid I remember being frustrated by these second hand jigsaw puzzles, because there were always a few pieces which had been teared up or chewed on, or were even completely missing.
That is what development is.
You pull in this seemingly awesome composer package, and that one super useful method is declared private, so you need to fork the whole thing.
Your coworker has built this great microservice in python, but instead of returning 404 not found, it returns 200 with json key/value saying "error": "not found".
There's a shitload of nicely designed templates for the company website, but half of them have container divs inside the components, the other half expect to be wrapped in container divs when included.
You're solving puzzles, but your peers are all brainless jigsaw-piece-chewers. They tried to mend a problem, but half way through got distracted, hungry and angry, started drooling over the task and used a hammer to fit in the remaining stuff.11 -
After I submitted a code review:
Coworker: What did you mean with this comment?
Me: **translating the comment to Portuguese** Your Footer component isn't rendering any footer element.
Coworker: **blank stare** what?
Me: There is no footer tag here. **points to Footer component**
Coworker: **computing... found approximate result** I'm rendering the Footer here. **shows me where the Footer component is being rendered**
Me: **internal facepalm** Yes, I know, but I'm not talking about that. I'm saying that inside the Footer component you should be rendering a footer element.
Coworker: **segmentation fault** what?
And then I had to explain that there is an HTML footer element. To a mid level frontend developer (or so they say).
HTML is not only divs, for fuck sake.26 -
You know those sassy ads that pretend to be interactive but open a new tab instead? Well that's how they named their divs
 4
4 -
So, my boss just overwrote an entire disk with a dd command. Now no of the virtual machines are accessible.
This is going to be a great day.........8 -
My ISP advertises themselves as IT-nerds. I once contacted the support, not tech support, just the usual support. I wanted to use my own router instead of theirs, and the supporter actually knew how I should configure my vlan and a lot of other technical stuff.
Why aren’t all ISP’s like mine?8 -
Today my boss asked me if I wanted to travel to another country to setup a new server for a customer.
Pretty good for a student worker I think 😁. Today was a great day10 -
I was a little too harsh on a colleague today.
He asked to help him get something working... After looking at it for a bit, I asked: "I don't get it, what have you been doing all day? Yesterday we split this element into two separate divs, and it worked perfectly, now I've see you've moved all the styles back to the container and there's only one div. The easiest way to get this to work properly is to simply undo everything you've done today."
He looked at me with puppy eyes and I realized I was too harsh. He wasn't _trying_ to break everything, he just hadn't understood why we split the element into two divs. So I lowered my tone a bit, and explained everything again, from the start, then did it again together with him and made sure he understood the separation.
But I still feel bad for how I talked to him. It's not like I shouted or cursed or anything (and I curse a _lot_ when talking about code). It was just condescending as fuck, and belittling. As if I was mocking him for not being as experienced as I am.
I'll do better next time.8 -
As a backend dev, I have this habit of just dropping script & style tags all over the place, and using inline style attributes on divs.
Then when I'm done I just link the code to a frontend dev, they'll hate it so much it will be cleaned up within minutes.13 -
Everyone should start with C rather than java/C#/python (or alike). Much easier to move from C to java than the opposite27
-
Not ++’ing a rant because double tapping / dragging the finger all the way to the side of the screen to the ++ button required too much effort.3
-
"I'm going to manage to make this webpage without so many divs"
"Oh. I need a div there"
"There too"
"Yes, and there ofc."
*looks back at markup*
*sobs*6 -
Pm: OK what you've got here?
Me: a bug, haven't tested yet
Pm: *grabs a phone* follow me we will do it
Me: mkay
Pm: *attaches it, goes to the DOM inspector, starts clicking random divs* OK where the fuck the canvas is?
Me: uhmm there in this tree
Pm: *inspects the canvas element for a few sec* what do you think?
Me: ... ... Well the bug was that it wouldn't resize properly after you change to landscape
Pm: *rotates the phone back and forth looking at the canvas properties*
Pm: gotcha, see? Width and height
Me: yes, those are the default html prope...
Pm: now see, there's another width and height. That's the malfunction right there. I'm telling you.
Me: no, this is css. It overrides the html properties there
Pm: well, say what, it doesn't
Me: no it does, that's how html works for decades already
Pm: but why does that not work properly then? Mm? *stares at me wide open*
Me: well I need to do some testing before I can sa...
Pm: then what do you think we are doing now?
Me: we jus...
Pm: *gets a phone call, stands up and walks away*4 -
After weeks of hard work creating a website:
It looks so beautiful 😭
*opens in a different browser*
WHAT THE HECK! why is all my divs flying here and there !
*opens in mobile*
f*#k this9 -
My friend loves Dreamweaver... And continuously says that he doesn't understand what people see in it that is so wrong... It does the job right?...... Fucking blind...
Uses a bootstrap plugin which generates HTML code for bootstrap.
I did not know this at the time.
Comes to me the night before submission.
He: Dude i need help quick! I've got the presentation tomorrow morning and bootstrap fucked up the links to my style sheets or something, my page is broken and won't work. I should have done what you did and gone for Foundation...
Me: Yeah, because the bootstrap framework definitely affects the style links...
He: help me out man, please! I can't do this anymore!
I had my submission the day after him to prepare still...
Me: Teamviewer. Now.
Log on to Teamviewer.
See what he's using to code...
Dreamweaver..... Niiiiice....
I go through the code. There are empty divs with &nbsc; in them everywhere.. some HTML elements haven't been closed, no comments, indentation seems to be completely random. All the usual shit storm of a novice web designer.
The only thing is, this guy I know knows how to indent, I've seen his previous work. Why is this so horrible then???
I ask what the hell happened, it looked like a nuclear explosion happened!
He: Yeah I'm using this great plugin for Dreamweaver which lets me click and it puts in Bootstrap elements! It's great!
........ You're blaming the bootstrap framework for affecting your links to your stylesheets, you're using an elements generator, you're not checking what the FUCK it puts into your code, not fixing the indenting, not checking the standard HTML rules are followed AND YOU WONDER WHY IT'S BROKEN???
Kill me now.4 -
!rant
It's been months since I last posted in here, but I finally get to share good news for once!
I quit my current job and took an offer at a much better company in a senior developer role.
I no longer have to put up with an idiot tech lead who cannot either prioritize tasks or follow simple processes, a self-absorbed senior developer who keeps deleting my code for his because he prefers tables over divs for layouts, and an incompetent HR manager who is more concerned about his image than the welfare of us employees.
I felt pure bliss when I handed in my resignation. I feel focused and ready to tackle my next challenges at my new job in January. I can't wait.
My personal learning here is that while good things come to those who wait, it still needs you to take that first step yourself and without hesitation.4 -
I just recently started my first job as a full stack programmer (still studying at university). I got assigned one month to code a complete front end to our api. Now, 4 days before release day the owner of the company makes breaking changes to the api.
Just. Beautiful.1 -
I'm editing the sidebar on one of our websites, and shuffling some entries. It involves moving some entries in/out of a dropdown and contextual sidebars, in/out of submenus, etc. It sounds a little tedious but overall pretty trivial, right?
This is day three.
I learned React+Redux from scratch (and rebuilt the latter for fun) in twice that long.
In my defense, I've been working on other tasks (see: Alerts), but mostly because I'd rather gouge my freaking eyes out than continue on this one.
Everything that could be wrong about this is. Everything that could be over-engineered is. Everything that could be written worse... can't, actually; it's awful.
Major grievances:
1) The sidebars (yes, there are several) are spread across a ridiculous number of folders. I stopped counting at 20.
2) Instead of icon fonts, this uses multiple images for entry states.
3) The image filenames don't match the menu entry names. at all. ("sb_gifts.png" -> orders); active filenames are e.g. "sb_giftsactive.png"
4) The actions don't match the menu entry names.
5) Menu state is handled within the root application controller, and doesn't use bools, but strings. (and these state flags never seem to get reset anywhere...)
6) These strings are used to construct the image filenames within the sidebar views/partials.
7) Sometimes access restrictions (employee, manager, etc.) are around the individual menu entries, sometimes they're around a partial include, meaning it's extremely difficult to determine which menu entries/sections/subsections are permission-locked without digging through everything.
8) Within different conditionals there are duplicate blocks markup, with duplicate includes, that end up render different partials/markup due to different state.
9) There are parent tags outside of includes, such as `<ul>#{render 'horrific-eye-stabbing'}</ul>`
10) The markup differs per location: sometimes it's a huge blob of non-semantic filthiness, sometimes it's a simple div+span. Example filth: section->p->a->(img,span) ... per menu entry.
11) In some places, the markup is broken, e.g. `<li><u>...</li></u>`
12) In other places, markup is used for layout adjustments, such as an single nested within several divs adorned with lots of styles/classes.
13) Per-device layouts are handled, not within separate views, but by conditionally enabling/disabling swaths of markup, e.g. (if is_cordova_session?).
14) `is_cordova_session` in particular is stored within a cookie that does not expire, and within your user session. disabling it is annoying and very non-obvious. It can get set whether or not you're using cordova.
15) There are virtually no stylesheets; almost everything is inline (but of course not actually everything), which makes for fun layout debugging.
16) Some of the markup (with inline styling, no less) is generated within a goddamn controller.
17) The markup does use css classes, but it's predominately not for actual styling: they're used to pick out elements within unit tests. An example class name: "hide-for-medium-down"; and no, I can't figure out what it means, even when looking at the tests that use it. There are no styles attached to that particular class.
18) The tests have not been updated for three years, and that last update was an rspec version bump.
19) Mixed tabs and spaces, with mixed indentation level (given spaces, it's sometimes 2, 4, 4, 5, or 6, and sometimes one of those levels consistently, plus an extra space thereafter.)
20) Intentional assignment within conditionals (`if var=possibly_nil_return_value()`)
21) hardcoded (and occasionally incorrect) values/urls.
... and last but not least:
22) Adding a new "menu sections unit" (I still haven't determined what the crap that means) requires changing two constants and writing a goddamn database migration.
I'm not even including minor annoyances like non-enclosed ternaries, poor naming conventions, commented out code, highly inefficient code, a 512-character regex (at least it's even, right?), etc.
just.
what the _fuck_
Who knew a sidebar could be so utterly convoluted?6 -
I just got hired as a systems administrator at a company that develops web forms. NO ONE in the company has heard of git. They don't use any kind of version control.
I'm a little worried...6 -
So I had to work in a team for a CSS & HTML uni project with two others and the criteria was the web site had to be something funny and related to the university. So I talked with my so-called teammates about the project idea and what the web site would be about when one of them said "Let's make it about cats!". Okay I guess, not really sure what we could write about, but we'll manage. Then these fuckers just up and disappeared, leaving me to design and make content for the whole fucking thing. I lost sleep searching for fucking pictures of cute kitties because these stupid idiots couldn't find a minute of their oh-so important life to make a single commit! And guess what? One of them finally figured out that he won't get graded if he donesn't contribute and had the audacity to make the single most horrifyingly disgusting excuse of an HTML & CSS page I have ever seen. Divs with no closed tags, selectors like 'el1 > el2 > el3'. Classes? Who even uses them, right? I shit you not, seeing that, I was actually on the verge deleting his whole work and telling him a big 'fuck you'. Instead, I just suggested make a few edits and rebuilt his whole page from the ground up.
So that was my team. My gang. A fucking retard that made more work for me and an asshole that didn't even clone the repository. Even then, my project got the most points. But no, it got third place because first and second place worked alone!
Fucking cocksuckers! Working with a team of incompetent fuckwits is ten times harder!
https://shuily.github.io/CatUni/...9 -
I just bought some software that I have had a cracked version of for a few years. That feels so good17
-
Inception.
Today I needed to check something in a remote server: this was the easiest way:
1: teamviewer to my home pc from university
2: started a vm on that machine with vpn connection to my work office
3: rdp to a windows server vm
4: ssh to a vm on our hosting cluster
5: from there, ssh to the server that I needed access to7 -
My wife wouldn't stop asking me to help her with FB. As a joke I told her if she didn't quit, I'd delete it (Tech stuff goes over her head like a 747). Well, she kept on so I opened up the Dev tools. I started by adding just some non sense to one of the divs. She saw it pop up on screen and was like "Wait...you can really do that?" then I highlighted the body tag and hit backspace. The whole thing disappeared, it was great. She legit freaked out for a minute and begged me to fix it. I popped up the console and started typing random things. Created an array with some mumbo-jumbo, a couple of quick, meaningless functions and snuck hitting Ctrl+R in there, refreshing the page. She was so happy that Facebook worked again, that she stopped asking me how to do whatever it was7
-
I worked as a sysadmin. I was taking over a position from another, who’d stop 2 weeks after I started, so he introduced me to everything in those days.
In the company we were 2 people (3 the first 2 weeks) managing servers. When rebooting windows servers and windows asked for a reason for rebooting, he told me that he always wrote -.- while the other guy wrote .-. so they could recognize who rebooted the server3 -
Avoiding bad companies starts at the job interview. Remember that the job interview is not only for them to evaluate you, but also the other way around. Make sure to ask a lot of questions. What are they doing, how are they working, what help is there if you get stuck, are they doing code reviews, what will you be doing etc.
The job interview is the opportunity for you to get an inside view of the company. Don’t just accept any job because you are desperate. Luckily qualifies devs are much needed in companies.
Also, make sure to go to multiple job interviews so you can see the differences. I think it can be difficult to avoid in the beginning, but as you get more experience, you can sort of tell whether it’s a good or bad company at the job interview.
Though sometimes you are just unlucky. In that situation: leave. It is so good damn easy to get a job in this field.3 -
Oldschool CSS was not much fun, but I never understood how this made it any better:
<div><div><div><div><div><div>Bootstrap</div></div></div></div></div></div>
I always forgot a row, had cols inside of cols, forgot how form-groups worked, or found other ways of messing up the whole layout.
Instead of complex CSS, there was now this new complex language entirely expressed through the nesting of layers upon layers of divs. It was like LISP's brackets, but more verbose.
That was the moment I realized that fullstack is bullshit, that there are intrinsic talent differences between frontend and backend devs, and that it's OK to focus on a narrower but deeper field.8 -
Spend quite a while at work trying to get two divs inside a centered div next to each other and especially get them the same height as the parent div.
Got it working after numerous tries, was going to take the code home to continue.
Forgot to take the code home, have to start over again and I hardly understand CSS 😥
Fuck me. (Writing a new service thingy by the way)12 -
OMFG! Who’s bright fucking horrible stupid ass idea was it to mix Ajax with php (php deciding the ajax paths) with random js outputting HTML inside random fucking static divs found no where near the logical route of content.
Trying to add a simple fucking status to a gigantic cluster fuck of a legacy project is just FUCK.
If I could I would burn this bitch to the ground and start again I would, But no, it’s needed.
Someone kill me before I break the shit out of this thing, I would take a wordpress project right now instead. -
Tl;DR; version:
French designer, Mexican PSD -> HTML converter, Indian VueJS developer, Spanish project manager and a Taiwanese back-end developer. Application was made like an tower of pizza from bullcrap held by boogers and constantly licked by an orangutang to keep it standing.
Longer version:
We had to take a "half-finished" project from one of our clients, received the code for full-stack project. The css/design was so unbearable that it mostly broke on anything that had higher than 720px wide screen, structure was full of tables/divs and no fucking flexbox/grid... Then the fun part - we saw it's conversion to vueJS - a single fucken App.vue file that had shitton of conditions for pages.... yea, not even multi-component/routed app, just conditions!!!! And then... A back-end (in which I mainly specify myself) - it was made by a developer that had to mainly use Java/C# as their daily driver while all being build on php and Laravel. 0 Fucken laravel functions used, 0 of models, logic and so on.... Most of the page was running on RAW sql queries. Names... Oh my god the function names....
`getTheUsersThatHasAtLeastOneSpaceAssignedToThemByGivenCompanyId(int $id)`
And it held an RAW sql that was coming from a model....
All of this was managed by a random spanish manager who couldn't really understand what our client needed and what he actually wanted so from 100% of the site, only 20% was correct in logic....
And yet, according to the whole "package" (team) - they did everything correctly, saw no issues and our client was ungrateful fucker that refused to pay 10x the amount that we asked in order to completely re-do the application....
Morale: Remote teams are great... As long as all of them can work remote in TEAM.5 -
Am I the only one that gets fucking pissed when others write unnecessary <div>s?
I know sometimes it's necessary for styling, but my coworkers do it because it's easier to add a new div than extending the style of an existing element.
What's worst, when I do it they reject my PR saying to create a new div instead. Fucking fuck off.5 -
Today I finished my robotics project. I had in my team a total idiot (the one who used the hidden divs, some might remember from another rant). I wanted to share with you the beginning of a ranting adventure.
Me: "you can begin with a simple task. I will send you the obstacle avoidance sensors values from Arduino, and you will send the data for the Arduino motors to dodge the obstacle".
The sensors give 1 if clear, 0 if obstacle is detected.
Below is his code (which I brutally rewrote in front of him).
Now, in the final version of the robot we have something like 9 sensors of the same time to work with.
Imagine what would have happened if we kept him coding. (Guess it: 2^9 statements! :D)
I was not that evil, I tried to give him some chances to prove himself willing to improve. None of them were used rightfully.
I'm so fucking glad we finished. I'm not gonna see him anymore, even if I'd like to be a technical interviewer for hiring just to demolish him.
I'm not always that evil, I promise (?)
Ps. He didn't even have any idea on what JSON is, even if we had already seen it during FIVE YEARS of computer engineering. (And should've known anyway if he had a bit of curiosity for the stuff he "studies") 10
10 -
CSS - Separate style from content...
Yeah... More like creating divs to make that fucking div aligned.
Straight from table hell to div hell2 -
So our class had this assignment in python where we had to code up a simple web scraper that extracts data of the best seller books on Amazon. My code was ~100 lines long( for a complete newbie in python guess the amount of sweat it took) and was able to handle most error scenarios like random HTML 503 errors and different methods to extract the same piece of data from different id's of divs. The code was decently fast.
All wss fine until I came to know the average number of lines it took for the rest of the class was ~60 lines. None of the others have implemented things that I have implemented like error handling and extracting from different places in the DOM. Now I'm confused if I have complicated my code or have I made it kind of "fail proof".
Thoughts?8 -
Oh man where to start:
Not wanting to use LINQ because he did not wanted to "download external dependencies"
Not wanting to use prepared statements on their php sql code, and refusing to use pdo because they will "always use mysql"(moved to postgreSQL shortly after I left)
For some reason including a php file that only had ?>......thats it....only ?>
Use c++ but refused to learn oop and use structs for everything, importing stdio.h and printf everything.....like really?
Maybe just nitpicking, but refusing to use the recyclerview pattern on am android app. The implementation was faster after I made the change.
Importing a library for promises instead of using the ones already in the language(JS)
Changing the style of aaaaall p tags instead of using classes as well as refusing to use divs in place of p tags...well...fuck
Not indent his ASP classic code
Use notepad on his asp classic code
Use ASP Classic in 2017, even for new projects6 -
Spending half a day wondering why certain DIVs refused to appear in a custom theme I was building, only to find out the reason why was because AdBlock had blocked the IDs being used.
Have kept AdBlock turned off on my primary dev machine ever since.3 -
One if our users set their username as their password and publicly admitted it; he didn't understand why his password were displayed on the projector1
-
Me: so how are you doing backups?
Client: Well, I make a snapshot twice a week, that should be fine, right?
...5 -
La me working on a new chrome extension:
- ok, this page has some hidden divs, I need to tell the extension to make windows scroll to the bottom while there are still elements with a hidden class
- creates a while(1) loop with a condition inside it to break if no elements with hidden class are longer there.
- happy with the code
- uploads the extension
- goes to page
- brings out developer tools
- goes to console
- clicks on extension on chrome
- right clicks the extension and then inspect
- ok here we go: la me click on button inside extension popup
- console shows some logs
- nice it's still looking.
.
.
.
- wait! Why is the page not scrolling ???
- looks at logs, WTF nothing changes in logs .....
- OMMMMG a infinite loop .... infinite loop inside chrome ....
- OMMMMMG my pc's gonna crash .
-stop please stop stop.
- wait! how do I stop this?
- tries CTRL+C ... nothing
- tries CTRL+Z ... nothing ...
.
.
.
.
Abort abort Aboooooort.
.
.
.
- Deletes extension from chrome.
-..... loop still running
- clicks on X to close Chrome.....
- not closing O_o
- Oh God, i need to do something before Chrome sucks all the RAM left.
- remembers the savior...
.
.
.
- Task Manager heeeelp me.
- opens Task manager
- chrome is consuming ~ 2 GB of RAM.
- WTF! Kills chrome.
Thanks for reading my lil adventure 😅5 -
Yet another funny bug for your iPhone friends. Oh Apple...
"The vulnerability can be exploited by loading an HTML page that uses specially crafted CSS code. The CSS code isn't very complex and tries to apply a CSS effect known as backdrop-filter to a series of nested page segments (DIVs)."
https://zdnet.com/article/...7 -
I can’t stand how designers insist on over designing <select> elements. No, 50 divs with aria attrs will not make this component as usable as the native elements4
-
The worst dev I’ve interviewed is the only dev I’ve interviewed.. Which is probably one of the best colleagues I’ve ever worked with, and a really good dev.2
-
I feel like almost all suggestions to wk92 here on devRant have already been fixed at my university...4
-
What kind of cancerous shit is this? Who the fuck writes special template file for CLOSING divs? Why is this crappy shitty system so popular? It is a bunch of quirky and tangled code written randomly all over the folder.. Wtf seriously, is this "modern coding" or am I missing something?
 6
6 -
It’s so fucking ridiculous that business people that knows jack shit about programming are the ones that promise features within a specific impossible deadlines to the customers4
-
A lot of larger companies seem to be a happy about forcing employees to change their password every three months or so. They do it for security measures so that it is more difficult to break through the system, however most people end up making the worst passwords.
Instead of forcing a very good password on them every year or two maybe, they all end up having passwords like: "Summer16", "Qwer1234", "London15".
I used to work for our national police, and this was the case there as well...7 -
Today I attended a teamviewer meeting. The host were using a Mac, running VirtualBox with Windows 7 which was connected to a Windows 8 machine through Remote Desktop (rdp) with a putty session to the server we were configuring.
-
Senior Developer is a title that you get from working at the same company for over 5 years but you don't learn anything new within those 5 years.
Close your damn divs!!!3 -
I honestly don't care what you think about HTML or CSS, but if you think you are too good for it and IF I see you using <br> for margins, sticking everything inside divs or writing CSS that makes my eyes bleed, then I hope you get to maintain a codebase like that one day. The only thing worse than bad code is an ignorant dev. Don' be that guy.6
-
!rant
I just found out that I can get 1000/1000 mbit fiber for approximately $50 a month where I live........ Time for an upgrade!5 -
I found this question on EmguCV's forum that matches my exact issue.
First answer: Never mind - all. I answered it myself.
Welp. Thanks for nothing. How fucking difficult can it be to post your solution to the issue? -
When you've been slinging divs all day and can't get that image to center, and finally you type "text-align: center" and think, yeah okay, I think I'm done for the day...
... And then the image centers.
💣💥1 -
My first project, ever, was a very unproud thing that was developed...
A little detail - I was 12 back then.
So, a distant family member had a business of selling things that they brought to the country. They, of course, needed a website and my parents knew that I had some skills in development so suggested them my services.
Discussion started and well, what came out was this:
1. They need a site with items list.
2. It had no actual design plans, no actual requirements, just a list.
3. Oh. It had to work perfectly on IE4 or IE5 (can't remember).
So what was actually done, was a site full of divs, clearfixes and so buggy that opening in any other browser than IE - resulted in a total failure.
We have sat down and I, with all the respect told them that my skills are not sufficient to make all of the browsers work equally (I've been on HTML/CSS for more than 6 months back then. And all of it was after school). They calmed me down and said that it's ok, they can give me as much time as I need to figure things out. Yet, my English wasn't good back then so I couldn't... (I was 12, with 3 years of basic English as a non-native speaker).
We sat around the table, discussed what could be done and if I could investigate that and re-do when I'm fully ready. I agreed. The site was launched for IE only as it worked fine and others were just throwing an error to visit it with IE.
They were happy, people were using it and they didn't say that anything was bad. Of course, management was thru FTP and editing LIVE files because, well, no php, no control panels, nothing... I felt ashamed that the site wasn't what they wanted but they were ultra happy with it - first customers rolled in from there. They paid me around 60EUR at that time (it was ~12 years ago) and I've spent a month there. (minimum monthly wage here was around 90-120EUR at that time...
So, all in all, this project that I still think I failed - pushed me to the world of devs and... I've never regretted it. Of course, when I actually met with them after years - they have dropped the site as it was not needed anymore but they said that it was exactly what they needed and there was nothing wrong, even if it didn't work perfectly.2 -
Last year during my HTML/CSS exam, there was a question requested that items should be displayed in the center of the screen and move outwards as you add in to them.
There were three given IDs for the divs. Left, right and main. So what I did to reduce the amount of code written(mind you this is written on paper). I just used the main class wrapped it inside a container and then did what the question was asked and achieved the same result. My teacher still gave me 0 points even though I provided a solution better than what most other students actually did. His reason was, you should've done as I said.
And yes, yes we're writing our coding exams on paper.8 -
Let's build this form out of a bunch of divs and <a> tags, instead of, oh, I don't know, ACTUAL FORM ELEMENTS?!2
-
So I just spent over two hours trying to get...5 elements to align nice and even. Sometimes I would think I had it then..nope. Everything is thrown way off.
The one thing I've learned so far is to throw everything into more divs if something isn't working, and maybe that'll work6 -
My last boss insisted on using tables instead of divs and then asked me to make it responsive (every damn time). Also, functions that were over 10k of lines.4
-
Be me.
Learn angular for a project @ work.
Do the filter-page-by-textbox thing.
Type "nex" in search bar.
Not working.
Spend 3 hours reading tutorials and docs.
Realize all divs have "nex" in them. -
Pro tip: always make sure your methods return the correct variable.
I’m currently working with deep neural networks using tensorflow. I needed to generate some test data and wrote a program to create it. I had two text files which each consisted of approximately 5000 lines of text.
I wrote a method that should sort out some words, and make my final data shorter. When I executed the program first time on our server, it spent about 25 minutes, then crashed due to MemoryError (which in Python means that the server didn’t have enough ram). That seemed quite weird since I only had about 10k lines of text, and I even sorted out a bunch of it, and the server has 128gb ram, and nothing’s using it.
Apparently I returned the wrong variable. That meant that my program tried to save 750 quadrillion lines of text rather than just a few thousand.
Always make sure to return the correct variables!1 -
TEAR ME A NEW ONE PLEASE
chatted with a company about a front end position, they replied that they are interested in me and want me to complete a task. The email subject was "about an internship at a *company_name*"
they later quickly sent me another email saying to to ignore the subject about the internship, and sent more details about the task.
I completed the task and sent it to them.
They replied today with an email stating that I'm too weak for an internship and that I should improve myself and reapply in the future.
It's a little bit of a low blow, I thought we were talking about a full-time position yet you are saying that I'm too weak for an internship? WTF
to say I'm pissed is a little bit of an understatement.
Heres the link to the repo I sent them.
https://github.com/Pionell/koral
They'r task was to mark up a sketch file they sent me, there was no mention to make it interactive.They told me this doesn't need to be responsive. I Think I used too many spans, inline-blocks, and a few wrong floats with images instead of divs with background image set as the image. Tear me a new one and tell me all my mistakes, I want to know what's so bad in this.13 -
I discovered that you could make the computer talk using VB, and then I knew I had to learn all this.
-
Why the UI/UX guys don't understand that aligning divs is not that easy???
We cant fucking drag those things ....6 -
I'm working as an intern in a company and i have another intern that i must supervise (it like internception) .here is my daily nightmare :
- To start this intern never google something she copy paste from my code and if she got an error she send me a screenshot . Once the error message clearly said "cannot call function from array" and even that she didn't know what's the problem (she was supposed to it on array items)
-Before we started working together she spent a week complaining that a sending email function didn't work for her so the manager called me to check what's her problem. She had an antivirus that blocked request via ssl port.all i had done is open the log file and read the errors.
- She had a function should iterate over an array and for each item check a condition this is a part of what she wrote :
For ($i=0;count($categories);$i++){
if ($getrelativepath=null)
{
....etc other stuff she copy pasted.
Ps: the name of the function that she must call on array items is getRelativePath
- she wrote once
$response=array();
for (...){
array_push($response,$data[$i]);
return $response;}
She thought the function can iterate and return response at the same time.
- we are working on a website and she told me she doesn't know how to code Javascript and jquery (she think it's a language) and she never knew what ajax is.
- without mentioning the hundreds of empty spaces and multiple empty divs in html .
This year she'll become a computer science engineer .6 -
god i hate css, html, bootsrap, anything that requires you to be creative. its mentally exhausting. and time consuming. it takes hours just to get those divs aligned and responsive wtf25
-
Damn you Oracle forms! And OVM manager, you can go to hell as well. And take everything else connected with Oracle with you please
-
I just cleared my trash/recycle bin (or whatever it’s called on your system). It cleared up 65 gb........ just about time to clear that shit I guess5
-
Docker with nginx-proxy and nginx-proxy-le (Lets Encrypt) is fucking awesome!
I only have to specify environment variables with email and host name when starting new containers with web servers, and the proxy containers will automatically make a proxy to the new container, and generate lets encrypt ssl certificates. I don’t have to lift a fucking finger, it is so ducking genius2 -
Considering that I'm the designer on most projects and work mostly frontend... Well yeah I'm a bad experience for myself from times to times 🤔 but at least I know my tools and web limitations (haven read others rants about ignorant designers).. so.. that's something 🎉
-
I already HATE Laravel, and I haven't even got it working yet. I have now wasted 3 days on this bullshit
 14
14 -
What the actual fuck, Cisco!? You have to buy a fucking license to use all the ports in a Cisco ASA router?
-
Working on a webpage. Using Flexbox for a 1-column layout. Now I need to display two Divs next to each other and I regret every lifechoice.
Why is it such an impossible task to put two divs in perfect alignment next to each other. Why oh lord have thou forsaken me.14 -
When the graphic designer adds new areas (divs, icons, sliders) to your website mockup without consulting you.. You ask why he added them.. His response... Just drag and drop the new stuff in.. I think he think I make websites in Microsoft Word.1
-
May IE burn in hell.
One time I was trying to get something positioned properly, and it worked on all browsers except IE. There was this little gap between two divs and I couldn't get rid of it. In desperation after hours of troubleshooting and lots of CSS attempts with no solution, I removed the whitespace from between the two divs in the HTML:
<div>...</div>
<div>...</div>
to:
<div>...</div><div>...</div>
And voila! No more gap when looking at the rendered page.
FML I hate you, IE.1 -
I just started on a Laravel project for a customer. Damn I’ve got a hate/love relationship with that thing.
I fucking love how fucking fast development is it in, even for fairly complex tasks, amazing.
I fucking hate how goddamn fucking slow development is when you get an error, as that shit is near impossible to debug, and you keep getting weird exceptions that you just need to know what means. -
I have my first real deadline at a company. Yesterday. I hate deadlines :( At university I only affect me when missing deadlines. At a company, the whole teams gets affected.4
-
FFS why?! Just why....are people making things more complicated then they should be? And they use that for divs, headings, spans...
 16
16 -
Yo fun idea you know who most certainly knows which cookies are stored in your browser??? YOUR FUCKING BROWSER!
How about uuuummmmmm... When making a proposal about annoying users with cookie notices suggest that browsers implement it ALONG WITH A YES, TAKE ALL MY DATA ALWAYS I JUST WANT TO USE THE FUCKEN INTERNET button?
Fuuuuuck me those notices are so dumb!1 -
I came to work when and found out the boss had fucked up:
dd if=/dev/zero of=/dev/important_HDD_for_VMs7 -
Nice. I have now wasted about 8 hours or so debugging to find out why my (fully functional) program wouldn't receive messages (from an FTP server through a socket). It just received an timeout from the server after 300 seconds. Then I discovered that my messages didn't include '\r\n' in the end.
Beautiful -
After completing urgent projects that rewrite a lot of "overtime" or even personal projects that rewrite like a few weeks to complete.
Old web dev days pre-BS... All the CSS needed to and the cross browser compat. The divs don't align... Can't get elements to center... Or it does, just not in browser X...1 -
TL;DR Does MacBooks degrade faster for developers due to poor thermals?
I’m developing on a 15” MacBook Pro for work. I got it new last year. Now I’m experiencing that it crashes when punishing my CPU with my hardly CPU optimized scripts.
My thought that the poor thermals MacBooks has could be the reason. I mean, Macs are sort of known for their reliability, however I punish my CPU a lot more for many more hours, every single day than the average MacBook user.
Could the instability really be due to a fact that last gen 15” MacBook Pros have poor thermals, thus bad design for programmers, making the CPU unstable due to degradation?9 -
Exam in networking in a week. It's a group project with individual presentations. No one but me have done any work until now, so I threatened leaving the group and do everything myself, which I am able to, since I have a lot of experience with this before university.
All people reacted but 1. He hasn't returned any messages nor met at campus in over a week. How should I react to this issue?4 -
Ditch them completely.
In modern browsers you can emulate their behaviour easily.
They make your layout unnecessarily complex.
What the fuck am I talking about?
Tables in HTML. Fuck them. It may be just me and I still do not understand all of their defaults and when ti apply which style to which table element (thead, th, td...) but I found out that I can make almost everything with divs, flexbox or even some fixed widths or heights much easier to what I want than with tables.
Especially if you layout a complex scrolling component with static top row and static first column, it is nearly impossible with tables (and even without them you still need JS).
Ah, and fuck IE with a dirty trident. That thing can die in hell.2 -
MORE WEBDEV ADVENTURES
Took a break for a while due to personal stuff. Just got a job (have to get a stupid work permit from school first to actually be able to work tho), had some shit happen with two close friends that now hate me. Right now I'm upset about something that another really good friend did. So I've been doing some webdev to distract myself for a bit.
So I'm turning my URL bar that I had into a little command bar. It'll be what I use to configure stuff along with URLS and shit. I was building a little config menu that I really hated doing, was just becoming too much of a mess. Currently changing the look of it just a bit, then I'm gonna work on the functionality of it later.
Made my weather divs dynamically generated. Turned like 65 lines in the HTML file to ~20 lines of JavaScript that makes that ~65 lines. And it turns out that it doesn't really affect the loading time at all, which was my original worry. My next task for that is to save the weather predictions so the script doesn't have to grab a whole 14kb file every reload (I know, that part's a little bad). The entire page with the icons and all comes out to ~30kb so far. The icons make up about half of that, but they'll never all be in use because only 5 are on screen at any time and there are 7 total. Plus the fact that one may be in use multiple times (like this very moment actually).
Then I want to have an RSS reader which I've been putting off for a while now. Trying to get everything else done before I do that.
At this very moment, the page takes about 1.4 seconds to load. I'm trying to avoid putting anything I don't need in it. Like I'm using vanilla everything. No frameworks or anything. But that's just my personal preference.
I'll make sure to share it with you guys when I have everything built and functional. I've had a lot of interruptions while doing this. My personal life tends to get in the way of shit I try to do, because I let it get to me.
Anyways I'm just rambling at this point. I fucking love you guys1 -
I hope my boss learned his lesson: dd if=/dev/zero of=[hdd storing DB about VM cluster]
- is a very very bad idea...10 -
If you want a laugh, take a look at the source code on indeed.co.uk https://indeed.co.uk Its a mixture of shit tables nested in divs, absolute positioning. its shocking. They are a big recruitment site in the UK.
-
Holy fucking shit I hate using bitbucket, that utter piece of crap. It is so fucking slow to use. Coming from Github, I really hate the pull requests page, with no fucking syntax highlighting or anything.5
-
CEO: I want the design to be *gibberish*, lemme see it when you're done, ye?
Marketing: Just do it this way, it looks neater. *Deletes 10 lines of code*
Lead Dev: Intern. What the f*#% are you doing? Rewrite that *points to HTML divs*
Me (intern): What am I even doing here? 😂 -
Just finished the first week of my internship in the fucking best software company you’d imagine. Wow, these companies really exists...3
-
Forgive me Yukihiro Matsumoto senpai, for I have sinned. I can't manage to pass my notices and my alerts from Ruby on Rails to React, so I have to display them in invisible divs. This is so ugly I threw up in my mouth.
Thank you again StackOverflow for being as useless as usual.2 -
Alright! So this is my issue. It’s supposed to do this but it does that. Alright, see. Firstly I do this, then that. Afterwards I have this loop though ... ohhhh now I get it.
*fixes three lines of code*
Thanks! -
!rant
When learning to develop mobile applications, should I learn android and iPhone separately, or just use xamarin instead?
Can xamarin replace it all, or do you loose some functionality/performance etc when using it over android studio and Xcode?7 -
Solution to issue at redhat.com: "Subscriber exclusive content. An active red hat subscription is required to participate" (and read the solution)
What the hell is this kind of bullshit?! Don't say that you have the solution if you won't share. -
I hate html and css. It's fucking horseshit. It needs to be auto-generated with a visual editor or something.
I just want to write programming logic in js. Fuck aligning divs and pictures. Fuck UI.15 -
Goddamnit, I've been rumaging around a CMS -generated site (not wordpress) for a friend in devtools.(to suggest improvements) I don't have much experience with CMS, but why is there so much fucking useless nested markup everywhere that has to go down the line. A simple paragraph has at least 6x nesting, a nav is "centered" by having a millionenty billionety divs on each side, there was even a span element for a single character inside a <p>.
What a fucking mess.5 -
As someone who isn't very good at actual design or implementing design very well, I usually have to start with a template for admin dashboards on my sites. Which means I have to deal with bootstrap. I've come to life with that fact. But what I can't stand is getting these templates and the HTML is so bad, all I see are flying v's! Don't these people know that you don't need 12 levels of divs? And for fuck's sake, run your code through HTMLTidy! Thank God I didn't pay money for this one.
-
I recently became manager of the student radio at my university. Our servers are extremely old and insecure, so I am currently working on getting some new servers up hosted by the university’s IT department as a replacement.
Meanwhile, a few days ago someone unauthorized have fucking accessed our server, deleted /home folder and a bunch of other shit, then cleared the history of the user. Why the fuck what someone do that? What the fuck did they achieve? What is the fucking point? That fucking piece of shit left his IP address though when he signed out from the server...
I just don’t fucking get why the fuck someone would do that? They don’t achieve a fucking shit about it, only fucks with us trying to save the radio from dying.4 -
Email-server: Installation directly on the server vs docker-containers. Does anyone here have positive/negative experiences with any of them?10
-
I once used try/catch the other way around. I tried to convert a string to an integer, and if it failed, I new that the string weren't a number (success)
-
!$rant
Gonna try to learn how to create diagonal section divs using css. The traditional rectangular block sections have become so boring :/4 -
Browser automation is a PITA. I’m going on my fourth side mission with this crap and I honestly still look like a newbie. I’ve tried Java Selenium with Chrome, Excel VBA with IE9, Vanilla JS in the browser console, and tonight I’m thinking to concoct some kind of hybrid CDP & Selenium approach in Chrome. Never used CDP before, not even sure where to start but I heard it sucks like anything else unless you get some extra libraries and plugins and stuff.
It doesn’t help that I can’t get just anything I want from our IT Department. It would be another PITA to ask for puppeteer. If puppeteer is totally legit please let me know.
Selenium sucks. The buttons don’t click, the waits don’t wait. Its unusable. Iframes are annoying as all hell but I can deal with that. HTML Tables suck too. It doesn’t help I have to restart my whole java program and whole Chrome every time an element doesn’t get picked correctly. Scripting one single element can take all fucking night.
Chrome dev tools what the fuck. Why the fuck is the DOM explorer in the same window as the web page I’m working on?? I can’t undock it. Am I supposed to use a fucking TV screen to work with this bastard?? If I use the remote chrome tools on port 9225 or whatever - It Still Renders The Whole Fucking Page Alongside The Console. Get Out Of My Way!!! The nested HTML CODE IS ONE CHARACTER WIDE ALL THE TIME. I can’t for the life of me figure out what the fuck I’m looking at. Haven’t you people ever heard of A HORIZONTAL SCROLL BAR at least.
Fuck I tried using getElementById, and the Xpath thing and its not all that great seeing I have seemingly 1000s of nested Divs all over the god damned place oftentimes containing a single element. I’m finally on chrome now should I learn Jquery now? I mean seriously wtf.
I use this one no code tool for dev it has web automation built in. As you can imagine its just as broken as anything else!! I have 10 screens to navigate it gets stuck on the second screen all the damn time. Fuck I love clicking the buttons when my script misses and playing catch up with it.
So as a work around to Selenium not waiting even 1 millisecond when I use explicit wait or implicit wait or fluent wait, I’m guessing maybe I can attach both Chrome Dev Tools Protocol (CDP as ive called it earlier) and selenium to the same browser and maybe I can use CDP to perform a Wait with any degree of success. Selenium will do nothing more than execute vanilla javascript Element.click(); This is the only way I know to even ACTUALLY use selenium beyond the simplest html documents possible. Hell I guess CDP can execute js idk.
I can’t get the new selenium that has CDP but I do have some buggy ass selenium from a few years back. Yeah, I remember reading there was a pretty impactful regression defect in the version I have. Maybe I’m being gaslighted by some shit copy of selenium?
The worst part is that I do seem to be having issues that the rest of the internet’s devs do not seem to be having. People act like browser automation is totally viable and pretty OK. How in the fuck hell is my Selenium Test Suite going to be more reliable my application under test?!!?? I’ll have more fucking bugs in my test suite than in my application. Today, I have less than half a test script and, I. already. fucking. do.
I am still SUPER PISSED at the months of 12 hour days (always 8 hours spent on normal sprint work btw only 4 to automation) I spent trying to automate our regression tests. I got NOWHERE.
I did learn a lot about HTML and JS though like I’m not that mad…but I’m just trying to emphasize my achievement on my task was zero.
The buttons don’t click. There are so many divs and I swear you sometimes need to select a div somewhere in the middle sometimes to get it working. The waits don’t wait. XHR requests are invisible. Java crashes 100 times before I find an xpath and thread.sleep() combo that works. I have no failure modes to use — Sometimes I click the same element 20x in a script because I have no way to know if it clicked the first time! Sometimes you gotta scroll the page to make the click work. So many click methods all broken. So many wait methods all broken. Its not just the elements don’t click! There are so many ways to click that almost work but surely they all fail the same in the end. ok at this point I’m just repeating myself…
there yet even more issues that I can’t remember…and will soon remember as I journey into this project yet again…
thanks for reading I hope I entertained and would love to hear your experience!5 -
Currently in a boot camp. Just finished with python/flask/django...during the html/css part of the camp I literally had "attack of the divs" nightmares.
-
I am starting on a fairly large project (a website). I am quite new to web-development. I know Laravel a little bit, but wanted to hear if I should switch to something like mean or anything else before I get to in depth with my project? Or would Laravel suffice?
As of now, I am only interested in the backend.4 -
I want your opinion about designing a web.
What is better for you?
1) A web page with 2 files (e.g. page1.html and page2.html), so the client must send a request for each content.
2) A web page with 1 file (e.g. page.html) with all the content in divs with 'display: none' and switch between them wth javascript.
Thanks!13 -
ANYONE WHO ANSWERS IS A HERO! Im having a CSS issue and yes I’m a CSS noob! I have a flex box with two columns of data and I want the divs to stack when the screen gets narrow enough. The issue is that I want them to stack ordered by a data attribute. I wrote a media query like this
@media (max-width: 767 px) {
.row { flex-direction: column};
.row div { order: attr(data-ordinal) };
}
I want each of the divs to be ordered by the data-ordinal attribute (a number) when the screen gets at most 767 pixels or on a mobile device. I was banging my head for a while on this assshole. Can anyone find the issue here? I may have left out a few details but does this CSS at least LOOK ok? I’m new to media queries. PS sorry, whats the bot that does the highlighting? I forgot it, but luckily this is simple enough to read26 -
I do not like it but I am forced to ask a tech question because my friend google has no idea how to solve this problem...
So, I have a pdf with a bunch of points with a number inside. I have to produce a list of numbers with X and Y coordinate of the point.
What I have tried: convert pdf to HTML and extract the position of divs / completely failed because a lot of points were distorted, mixed up, contained more numbers, etc, it's just not precise enough after conversion. 11
11 -
That awkward moment when a virtual drive accidentally gets removed from the vm, system reboots and everything just............ Works
-
Today marks the second day of me having to build an email template and I never hated anything more in my life than that. WHY DOES IT HAVE TO BE SO COMPLICATED? WHY CAN'T THEY UPGRADE THEIR STUPID RENDERING ENGINES SO WE CAN USE MORE MODERN METHODS?!? Sorry but I don't want to create an E-Mail and having to pretend its 1995. The table view is so outdated and I'm aware of the fact that some clients support divs but not Outlook (Outlook itself sucks pretty hard but thats another story). I just wanna be able to use grid, flex, etc. to build my template.
I HATE MY LIFE5 -
As a part of the university, I have to get an internship for 20 weeks. I wondered if anyone had an idea for a type of company (not a specific one) that would be fun to try out?
I’m studying as a software engineer. I have a lot of experience programming, so I figured I’d like to try out a different kind of company, I don’t know what type though. I want to enhance my experiences as an engineer. That is not necessarily as a programmer (though it could be by programming), but I want to probably work among multiple kinds of engineers or something.
I don’t know, I just figured that some here had an idea to something that isn’t the most obvious choice.
The country isn’t relevant since I don’t ask for a specific company, but it might be relevant to mention that I live in Europe.5 -
Got a question for any web devs on here.
How would you feel about making elements in JavaScript (if you have some divs that are exactly the same) rather than having all of them in the HTML source file?9 -
I was asked to fix our complete network. We have multiple SSID for different floors. All of the equipment needs an external controller for management (ubiquiti unifi). Originally when it was configured, the controller was hosted on a local work pc with dynamic up, so the equipments tries to connect to different ips, and the controller does not exist anymore. All of the documentation is on a single side of a single Post-It note... Beautiful...3
-
We need to create simple form for colection few particular people data for some bounty programme.
We have ready-made website that does similar stuff, but it was outsourced and we have compiled javascript (sidenote - im only person in this place who understands f**ng javascript but hates it deeply)
Anyway, they come to me, and say that creating this google doc will take them few minutes and it seems that editing few divs in the site and creating second one with another subdomain will do the trick.
I tell them that it will take a lot of time to reverse engeneer that compiled react.js website to change few divs. But they insist.
So we start out, I pop up the terminal, copy over site, add nginx config for it, apply SSL to it, we are already good 5-10 minutes in, first roadblock - CORS. At this point I tell them that with google form they would be already done.
What I hear?
But we will need to make again privacy policy
Me:
Can you just link privacy policy from this site?
They:
Oh... it makes it easy now.
My internal voice:
next time try to use brain.... -
its already 2019 and still.. why do most of the popular html5 ui framework still needs minimum of 3 divs deep just to get a grid view!?2
-
Spent the best part of a day getting Google maps to offset the center of its bounds to account for divs displaying the marker info, which are floated on top - why does this shit take so long??
-
https://github.com/ilechuks73/...
its been a while I ranted on here. A lot has been happening and I'm going to take a day off to let it out on here. oh yes 😂😂😂.
the link up there is a little feature I want to implement in a bigger project. I cant seem to get the resizing feature to work in firefox. you hover over the handles in between the divs and drag to resize them but don't work in firefox. I have hosted this on github pages and the link to the page is available in the readme file. works only with a mouse.
thanks ahead.2 -
So I’m learning JavaScript but with every project I’m delayed because I have to make the page for the project and it irks me because I hate front end. DONT ASK WHY IM LEARNING FRONT END SHIT ALRIGHT? Anyhoo uh yeah no this shit is holding me back because I want to do web dev for web applications but developing the front end is such a fucking hassle. Like creating divs for the apps to look how I want while being basic as shit and I know JS is for front end and I get that and it’s fun to play with but I just wanna get to the programming you know? I’m not a designer I’m just trying to get better at programming and have fun. And also fuck those times I changed something and it literally should have changed but IT FUCKING DIDNT!2
-
How the HELL someone develops a 'NEW' (essentially table layouts from the '90s) way of building layout with CSS and delivers this massive dump?
Why can't I make a div expand to fill the remainder space in this layout?
https://stackblitz.com/edit/...
Seriously... I need to wrap 10 divs inside each other to make a design behave correctly really like in the 90s? And the new kids on the block think this 'flexbox' is any good? Amazing sheeple... amazing. ADD MORE WRAPPERS!
align-self should JUST WORK in the example above... but hey... it does not.
I just want to be able to add/remove the sidebar and content, keeping the footer below and headers above.
It's amazing the ammount of shims required to do anything in development on the frontend. 5
5 -
Developers who use spaces make more money than those who use tabs (for indentation) (stackoverflow survey). What do you use?8
-
So I'm a fresher and recently joined a startup as a software dev trainee. The talk has been ON this whole week of me getting ragged. D-day came today. Pizzas were ordered. And they pleaded to atleast make them feel like I'm being ragged. 😂2
-
I will start learning Django framework next week. I know elementary python. Any advice on path I should take will be helpful.1