Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "page"
-
I need new friends.
Me: Just Google it..
Friend:
Opens browser (home page is some ad-riddled crap)
Types "Google" in address bar
(Google search page opens)
Clicks first result (google.com)
Types search query.
Me: 😶🔫10 -
Thanks Adobe for the such clear icons, I really appreciate your use of descriptive symbols (one is for "view full page", the other is for "activate single page view").
 8
8 -
Manager: Make the page look like Apples.
Me: What is it you like about their page?
Manager: I don't know, it just makes me feel good.3 -
Progress on my UWP file explorer! Here's some screenshots. I really enjoy the Acrylic material, and my favorite page is the "There's nothing here" page because it came out EXACTLY as I wanted it. More images in the comments!
 29
29 -
Some clients are a real patience test.
Client:
"I want to be able to edit every detail on every page of the whole website"
After site is coded, and admin page is available for page edits, they send requests like:
"please update the text on page x"3 -
I read somewhere that you can go to Adolf Hitler Wikipedia page from any other wiki page within 5 clicks!
Here's what I tried.
List of Programming Languages -> Lisp -> Massachusetts Institute of Technology -> World War II -> Adolf Hitler7 -
A few years ago I was in rage because I could not find the second page of my mobile provider invoice. So I called the support hotline to ask for the second page. Then he just asked: "Have you tried to flip the first page?" and I had to reply "oh, well...".1
-
"Right click has been disabled on this page"
Well, guess I'm out of options, if only I could just hit f12 and take the source image anyway, or wget the entire page :( guess I'm sol7 -
friend: "oh my god i have a virus!"
me: "let me see..."
me: *ticks the "don't allow this page to create any more alerts" checkbox in chrome, then closes the page*
friend: "how did you do that?"
me: "magic!"3 -
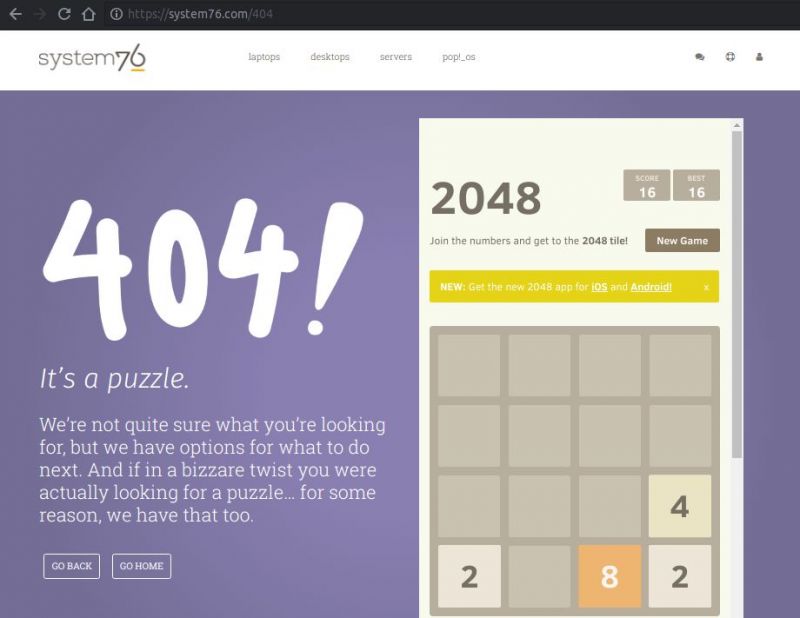
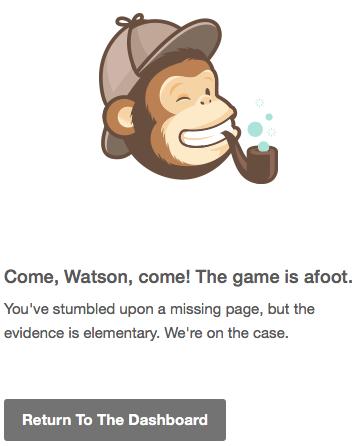
Oh yeah, that's an awesome 404 page, what do you guys say?
P.S. - Page is not developed by me, it's MailChimp 2
2 -
!rant
Hey Guys, Made a Particle theme landing page. Do let me know your views on it. :)
Link - https://github.com/itsron717/... 20
20 -
Please disable adblock before entering this page
*opens page source*
*delete*
Yeah I guess you could call me a hacker3 -
"Make us a one-page website for our new company!"
I build the site, to their exact specifications and show it to them
"There's only one page"
"You only asked for one page."
"No, we didn't"
I show them the email they sent me, asking for a one-page site
"Wow, you suck, we are finding another developer!"5 -
Hey DevRant!
I've been lurking for a few weeks now, and it bothered me that I couldn't like/dislike posts, so I finally decided to make an account. :D
I am currently a programming student, I'm in my third year. I started learning with C# but later I switched to Python, PHP and HTML5.
There's still many things I want to learn, this is just the beginning of my long, stressful yet rewarding life as a programmer. (:12 -
"Need a single page website to be developed with about 3-5 pages including product page."
These clients man11 -
Sister googles loan services. Clicks a google ad taking her to an apply page. Fills in the form and clicks accept t&c checkbox without actually reading the home page let alone the t&c page. Gets an email 2 months later saging she is 1300$ in arrears...
The website isnt even a loan service website...
🙈6 -
Some of my coworkers call connecting with SSH "git bashing", because they use git bash for making ssh connections. 😋
They never understand me when I use the term "SSH". 😔3 -
Boss : Can you please make a page where I can add a magazine cover image, summary and source urls.
Me : Sure.
..
..
..
Me : here you go.
Boss : How do I upload multiple images in this page ?1 -
Most of the time we always see only 1st page of Google search. If I don't get the answers in 1st page I rephrase the search string and I never go to 2nd page for more results. Don't u do the same ? 😬8
-
*spends a long time crafting a huge eBay post (we're moving)
* tries to drag and drop first picture
* page navigates to the picture without warning
* loses everything
WHYYYYYYYYYYYYYYY
WHEN DRAGGING A PICTURE INTO A WEB PAGE I NEVER WANT TO NAVIGATE TO A PAGE WITH JUST THAT IMAGE. WHY NO WARNING BEFORE LEAVING THE PAGE. WHY DON'T YOU SAVE TEXT LOCALLY. WHY DOES THE WEB SUCK SO HARD. AAAGGGHHHH.
* feels better
* starts over7 -
deadmau5 exclusive on tidal streaming.
Fuck, okay.
*Sign up*
>> enters email, password
>> redirect to different signup page
>> enters email, password
>> redirect to original signup page
>> ????
>> enters email, password
>> redirect to second signup page again
>> ????????????
>> try to login
>> enters email, password
>> nope
>> listen to preview of album
>> please enable flash
>> okay, fuck you, deadmau5.9 -
at office: i’ll bookmark this web page so i can check it once i reach home
at home: i’ll bookmark this web page so i can check it once i’m at office1 -
Why do we backend people have to be born handicapped for creating anything that doesn't look like absolute shit.
I'm trying to pick a primary color for my landing page for about three days now and I'm starting to lose my shit.
Can we all just start using fucking CLI apps and be done with the whole design thing.13 -
My worst experience was at my job where they told me I have to move to a permanent position from 3 years of contracting without a specific offer.
Why is that bad? In my country it means approximatly 40% lower wage.
I came into the job with PHP knowledge when they were looking for Perl on a project one year behind schedule. I learned the language and finished working demo in 6 weeks.
After that, every project that was ever assigned to me was done within 5-15% of the allocated time. I'm not kidding here. My manager loved be, because I was reliable, fast and I even 'accidentaly' solved other problems, like for instance I developed simple syslog search tool and benchmarked zip algos for reading speed, and the fastest had 70% better compression than the algo used before (gzip into plzip on 1-2gb files). That solved anothet problem - syslog servers did not have enough disk space and they didn't have money to upgrade the server.
The number of projects I touched or developed was over 20.
I also lead and developed our team's most successful tool, that every customer was throwing money to buy, while cutting down costs everywhere.
And after three years of that, my manager says that there are no more money for contractors. And the only possibility is going for employment. Without any specific offer! Just 'we cant do this anymore'.
Which I understand, that can happen in corporation, but ffs after all I've done, I expected warmer attitude. Not like 'you may have to leave, since we do not really care'.
I liked the people there, even though the corporation environment was lacking in many respects, but I wanted to help our local branch with everything I could and they gave up on me like that.
So I started looking elsewhere and I found a startup which offered 6 times the money I had in my previous job and promises to relocate me to USA. Which is the best thing that has happened to me that year and second best in my whole life!3 -
When I was 20, I coded for 24 hours straight, even ate at the computer, as a dare to finish all the tasks in one go. I was successful.
Now I'm 25 and I have no time for such stuff. Kinda miss that3 -
When I see two fields, one for username and one for password, I expect I can fill them out immediately subsequently with only a tab in between. While typing my password I DON'T want to get sent to a page where I can enter my password only: I was entering it already! Sometimes I even make it until I pressed the enter key that was supposed to log me in, but then I'm kindly requested to reenter my password. At that moment I not-so-kindly think: FUCK YOU Microsoft, you should know better. Even when logging into Visual Studio for fack sake3
-
Dear Chrome/firefox developers,
If someone presses the back button after they click on a link it means don't load that page and not go back to previous page.4 -
What do you use LinkedIn for?
When I was in school I was told that programmers need a LinkedIn profile! So I made one, and connected to all my classmates and to this day still connect with my coworkers and other people I meet.
The platform itself is just full of people posting their accomplishments, but written out in way too long stories. Also a bunch of people share random articles I couldn't care less about.
At least once a week I get a network request from a recruiter, and from what I hear that's considered not very often. The recruiters always offer me a shitty job at a shitty place.
The whole platform feels like one big circlejerk with people bragging about their large network.
So what's the point of LinkedIn? Does anyone actually take jobs from annoying recruiters?20 -
I like how devs keep on shitposting Windows rants, but never switch to Linux.
Windows will never get better, you have to give it up :)9 -
!rant
Reduced a page load time from 23.8 seconds to 0.5 seconds by disabling tracking of entities on the page. Felt awesome.4 -
"THIS PAGE IS UNDER CONSTRUCTION."
- local webdesigner in my neighbor city - for over a year now. They must be slower than me or plan a page that is complexer than the apple site.
Do I actually need this shit? I mean: really. Why?
If you relaunch, just leave your old one up. If you buy an domain and have nothing on it (and no google index) - who even bothers seeing this shit?
Correct me if I'm wrong.5 -
Difference between frontend and backend as explained by a tech "founder" I recently spoke to -
Any website's landing page/home page is frontend, but if you go Home -> Profile -> Settings page, that's backend because, it's in the "back" so you know, its... the backend.
So yeah....37 -
Website WITH FB, Twitter, translate plugin:
Page size: 3.6MB
Requests: 97
Website WITHOUT FB, Twitter, translate plugin:
Page size: 680KB
Requests: 21
Wth!! And can't find a way to optimise these shits..3 -
For all you Googlefags, "Serious Chrome zero-day – Google says update right this minute":
https://nakedsecurity.sophos.com/20... 16
16 -
We are developing a single page APPLICATION which will be embeded into another single page APPLICATION using iframes (!?!?!?!). The embedded SINGLE PAGE application has POPUPS (browser instances, not UI popups) opened. Every app contains at least 75% of the other apps and they do not share common code. Everything in IE11 and ng4.10
-
I got hired to run an A/B test between a competitor landing page and a new page. While I didn’t do the new page initial design, I did advise on and completed its final tweaks. The result was a 430% increase in leads generated over the original.
 2
2 -
Just went to book something online. About to click the "Pay" button and noticed the page wasn't secure. Who the hell, in 2017, captures credit card details via insecure 'http'??? And 'https' worked on the home page but not the payment page!! Backed out of that, messaged them and we'll see if anything comes of it.3
-
Sitting 10 min+ to understand why the pagination comes up empty when results per page is increased...
Then in the url i relises that "...?page=2" ☺️
Happy Monday everyone!
-
I always found this video a must-watch for game-developers.
It's a long video, and he kinda sounds like a fanboy at times (especially in the beginning).
But he makes some great points about the modern gaming industry.
So if you're a game developer, or someone interested in games, and you have 30 minutes of spare time; here's an interesting video:
https://youtube.com/watch/...1 -
I really like the look of the http://devRant.io web page. It has been greatly improved. Shows how far devRant has come in 8 months.
-
applying for a job at a company whose website is broken is kinda ironic
Todays gems are
- the menu item jobs isn't clickable. I have to find a link elsewhere
- the application form has a second page a "this is what you entered" page. It switches month and day of my birthday. I returned to first page to check. Here it's still fine. Now I needed to reupload my attachments because the "field is empty" - lets see if they get my CV twice
- the jobs page doesn't even load. firefox eventually prompts "This site is slowing down the browser ... [stop]"6 -
I had a 4 day weekend and haven't programmed at all. 😅 Been playing games and hanging out with friends 😋.4
-
we had a very persistent FOUC
So what I quickly did was on page load, hide the DOM
sleep for around 1.5s and show DOM
people never noticed, the page load was always delayed by 1.5s :D3 -
Original spec of feature: 5 page document
Review of feature: 20 page document with surprise things never mentioned in original spec
"fullStackClown!?!?! how could you miss this?!?!"
🤡4 -
I just noticed that the about page doesn't go all black. Is it a bug or is it intentionally left that way?
 7
7 -
Please, can someone explain the term "enterprise" to me. I work in a corporation, I hear it twice a week, I develop it, and still have no idea what it means.13
-
Honestly, I spent years trying to make the most out of every functionality that the languages provided... After 7 years of that, last 3 I only use the most basic things and I can say: it is far superior to keep things simple. I'm making deadlines in a third of expected time, debugging is a piece of cake, and adding new features usually takes about 5 minutes thanks to very simple and straightforward design.
TL;DR: Keep It Simple Stupid
#kiss #suckless1 -
If you are a web developer, consider using proper page titles.
Page titles are one of the most basic elements of a web page and yet websites often fail to make proper use of them.
Without a proper page title, your user does not have an accurate idea of what page is in the tab without having to open the tab, which gets tedious if many tabs are open. With a proper page title, an instant glance on the tab does suffice.
Some sites only put in their site name or something like "Search - Site Name" without including the search query in the page title, or "User profile - Site Name".
An example of this is, disappointingly, archive.org. As thankful as I am for the Archive, they could make better use of page titles to make browsing their library more convenient. While they use proper page titles on item pages (including both title and author!), they use non-descriptive titles on their 2023 search feature (downgraded from lightweight static HTML+AJAX to a JavaScript app) and user profile pages.
The user name of a profile or a search query and ideally a page number should be in the page title so a browser tab with a search can be found faster and can also be seen on social media sites that auto-generate preview cards with page titles.
Descriptive page titles also improve your search engine ranking! You surely don't want to miss out on that, do you?18 -
When you're trying to find out from what API endpoint a page gets it's data from, put breakpoints on every endpoint, but none hit a breakpoint when the page loads.
 2
2 -
Reading another rant about scrolling and decimal values I felt an urge to write about a bad practice I often see.
Load on demand when scrolling has been popular for quite some years but when implementing it, take some time to consider the pages overall layout.
I have several times encountered sites with this “helpful” feature that at the same time follows another staple feature of pages, especially news sites, of putting contact and address information in the footer ...
Genius right :)
I scroll down to find contact info and just as it comes in view new content gets loaded and pushes it out of view.
If you plan to use load on demand, make sure there is nothing below anyone will try to reach, no text or links or even pictures, you will frustrate the visitor ;)
The rant I was inspired by probably did not do this but its what got me thinking.
https://devrant.com/rants/1356907/...1 -
IT description of remote access tool on IT wiki page:
"Support for latest Mac and Windows release"
Also same page:
"macOS Mojave is not yet supported (...) Please do not upgraded until instructed"
No comments... -
Last week: "let's build this page this way!"
Me: styles page
One day later: "no, that's build the wrong way, let's build it this other way!"
-_-' -
Client asks for a Facebook page setup. I find out not only do they have no one to manage the FB page, no one in the company even has a personal FB account.
-
PM keeps asking me for a report on page hits. I've given him page hits, page views, page visits and his reply is always the same...
"No, this means nothing to me. I want page hits/visits. Google analytics!"
I'm like O_o ...3 -
Someone created a 0-followers private Twitter account and posted something to try out the new views count feature.
It raked dozens of views in a couple hours.
HOW?!?
Source: https://twitter.com/briggityboppity...
It looks like a funny data reverse-engineering exercise, so let's try and figure out what is going on.
Hypothesis 1) it is the OP's own views.
Reasonable, but unlikely if what OP says about not checking it for hours is true.
H2) It's some background job in OP's device that is refreshing OP's own latest tweets, so even without human interaction technically H1 is true. It would be some really shoddy engineering to count eye-less page views, but that's also what managers would demand.
H3) it's some internal Twitter automated function like back up, replication, indexing and word count.
See H2, it would be even dumber to count that as page views.
H4) it's some internal human reviewing for a keyword that could be associated with porn (in this case, "butts"). Really? dozens of humans to review a no-impact single post? They would have to employ hundreds of thousands of reviewers.
H5) it's some page-loading shit, like thousands of similar tweets get stored in the same index hash page and end up counting as a view in all of them every time someone loads the index page. It would be like counting every hit in the namenode as a hit in every data asset in it's Hadoop partition, or every hit in a storage block as a hit in each of it's files.
Duuuumb and kinda like H3.
H6) page views are just a fraud to scam investors. Maybe it's a "most Blockchain transactions are fake" situation, maybe it's a "views get more engagement if you don't think a lot about it" situation, maybe it's a "we don't use the metric system to count page views" situation.
All of them are very dumb.
Other hypothesis or opinions?7 -
without deciding on what content to include, how can you ask me for the layout of the landing page 😡1
-
My iPhone has two pages for apps, the main page and not the main page - none start on the main page and few ever make it. DevRant has made it to the main page 😊
 8
8 -
Admin home page secured well, but every CRUD page available without admin authentication on prod environment... for at least 3 weeks
-
The agenda app I downloaded has a bug now.. can't select the day of the month from the calendar... Have to go swiping from page to page until I get where I want :/
 2
2 -
DevRant-API-Docs Site Update:
QA is in the works. Will try to keep it as simple as possible!
The "all questions" page front end is done. Now there's only the "new question" page and the "view question" page.2 -
Just did something hackerman-ish! 😎
Since a lot of new iPhones are out after the XR, Apple "removed" the page for iPhone XR and redirect to the /specs page. I tried adding /index.html to the url and tada! :D hahah "I'm in!"
Any other ways I could've gotten to this page? I was going to try the sitemap and the web archive.2 -
opens a youtube video
a minute of ads
checks adblocker
reloads youtube
youtube: adblockers violate our terms of service
turns off adblocker
reloads page
a minute of ads
reloads page
a minute of ads
reloads page
a minute of ads
reloads page
a minute of ads
reloads page
a minute of ads
reloads page
a minute of ads
reloads page
0 seconds of ads9 -
My first ever dev project was a website I setup with my dad, it was for my uncle's company. 😃
You can barely call it a dev project because we did it in WordPress and the only thing we touched was a bit of HTML and a bunch of CSS 😅,
but it was really fun working together with my (programmer) dad and it motivated me to study programming as well.
The site turned out ugly as fuck, but the standards for websites are very low where my uncle is from so that wasn't a problem. 😊
I earned 90€ and bought myself a new mouse (Logitech G502), which I still use now 4/5 years later. 😎 -
I remember when I was fresh out of college and I had a shitty client that wouldn't shut up on how my design didn't look exactly like the 50 page PDF they sent over. So what did I do? I took each page of the PDF, made it a JPEG, and made each page in the site an image. THERES YOUR PIXEL PERFECT DESIGN!2
-
Nothing but love for my coworker;
but my coworker (who's a fellow programmer for at least 3 years) thought the `continue` statement in a `foreach` literally meant to keep going with the code.
He was confused his code after the continue didn't run. xD11 -
A full 4 level page table on x86_64 is over around 687 GB in size. Allocating it fixed size obviously won't work...
So now when allocating virtual memory pages for an address space I sooner or later have to allocate one page to hold a new page table... which has to be referenced by the global page table for me to use... where there isn't any more space... which is exactly the reason we allocated a new page in the first place... so I'm fucked basically8 -
a very old bicycle shop... my sister is working on a new design for them, but they haven't taken the old page down and she doesn't have access/responsibility for this.
 5
5 -
Latex, can you for once be nice and not fuck up my images, please?
Can you stop pushing this image which you clearly have enough space for to the next page and leave the previous page completely empty??9 -
I dislike Google page speed. I understand their intention but sometimes it's just stupid, like inclining critical CSS and loading in the rest of the CSS using JavaScript.
What happens if the user has JavaScript disabled? They get a half rendered site they can't use that looks broken, but hey, at least the crappy site loads quickly.5 -
when you build the whole landing page, forms, php mail sender, SMTP, marketing integrations, analytics and all of that from scratch, and 1 hour before it goes live your boss tells you to change some inputs on the form.2
-
I've deployed a react app in GitHub user page, but entering a wrong URL still showing me the index.html of app. Hence, hindering the access to my GitHub projects page, any way to solve this ?1
-
So I am trying to implement a deep learning paper.
And I started reading, It's fucking unbelievable
First page: maybe I will get it in the second page!!
Second page: what did I miss from the first page?
Third page: Woohw, let me start over.
Now: I am reading about linear algebra and basic probability theories.
I guess this is is why not anyone can be on deep learning research areas and not used by many developers.4 -
Perks of being a tech person....
Amazon return label breaks and going in to another page... hit F12 ... delete the worthless text on the page and print... :D2 -
The team in our office was forced to have, and I'm not kidding, TWO hours long agile meetings EVERY day. That's right, only 6 hours a day for work. Crazy managers
-
.........wHAT KIND OF FUCKING RETARD MAKES A WHOLE 300+ paGE FUCKING BOOK AND NOT NAMING THE PAGE NUMBERS???????? HOW THE FUCK CAN I FUCKING REMEMBWR WHAT PAGE I WAS READING AT SO I CAN CONTINUE FROM THERE NEXT TIME?????10
-
OK it's three AM in the morning and I've gone from the Wikipedia page for dead man's switch to the Wikipedia page for the Sistine chapel roof.2
-
I recently purchased a new laptop, so I needed some stickers for it.
Luckily I was still able to request some free devrant stickers. (:
My devRant swag and some other stickers I ordered all arrived in the past week.
Pic related 7
7 -
Google tracks Android users even with location services turned off.
https://theguardian.com/technology/...
Fuck Google & Apple; Are there any decent mobile operating systems that actually respect your privacy?9 -
I'm new in the programming world; when I need to learn something new I generally look at documentation and articles to get an understanding of the basics.
Then, if it's still interesting to me, I just try it out.
Sometimes I might ask a fellow more experienced programmer or a teacher to explain it to me.1 -
Hey guys
check out my landing page
https://rodrigojpf.000webhostapp.com/...
No content yet... Thinking on a theme...
Dark there isn't the most common...
Tips and critics are appreciated.19 -
Safari shows a blank page and no errors in the console. How the fuck are you supposed to debug that??4
-
Is it better to buy a cheap laptop and work by remote connecting to a powerful PC, or to just buy a powerful laptop?
context:
I like playing video games, I also sometimes program using Visual Studio + Unity which is also pretty heavy. Because of this I know I need a powerful machine.
my thoughts:
Now I could buy a "gaming" laptop, It's portable (useful for LAN-parties) but it's expensive and doesn't last as long as a PC.
I could also buy a powerful PC with a cheap used laptop, I could do most work on this laptop and if I need to do something more powerful I could remote to my PC.
But this would require internet at all times and i'm worried that working over remote might not be the smoothest experience.19 -
BA: "Can you design a page for this?"
me (not a designer): "Um, sure, no problem."
Fast forward two days, show the page for approval.
PM: "Hey, can we do it as a pop-up instead?"
:| -
I saw this piece of code, one of my colleagues at work wrote it.
The content in in the function also had 0 comments.
Sorry for posting this here co-worker but it sincerely bothered me.
// Delete all
function deleteAllFunction(){
...
}6 -
I just built PHP 7 with pthreads... from my phone. I can't believe how far we got with the technology
-
Sunday is Darling in the FranXX day!
TLDR:
To show my current favorite anime,
I tried to keep my home page clean and move all shortcuts to next page.
But if I removed all shortcuts, the page disappears 🤦♂️
God damnit Android! 17
17 -
For you freelancers out there, I've been working on trying to make some income with it locally, making single page static sites for some local businesses and restaurants so that I can get a couple hundred for making the site and a little over the cost of hosting each month residually, offering like one free menu change per month, but all redesigns and support being hourly.
I want it to be accessible pricing cause like 5 of my favorite places to eat have defunct sites that I think weren't worth the cost anymore, and I'd love to be able to see up to date menus and hours and I'm certain others would too.
Basically, I'm trying to figure out what hosting would be best for this and if I'm being realistic enough with pricing. I like the idea of surge.sh, but I feel like 12/mo for a custom domain SSL, which is good for SSL, is higher than some of the other alternatives for a lightweight one sing page site.
Any help would be great, Have a great new year guys!3 -
Why would you shame someone for a no repro when the page was clearly removed AFTER I raised the bug? Obviously if the page wasn't there before, I couldn't have reported on it!!!
#QAproblems -
Asp.net core. There's a page with the users list and invite form. The invite form opens automatically on page load, if the viewmodel isn't valid. So the invite button opens the quack'th page of the table.
-
I've just used https://gtmetrix.com to see how devRant fares. Pretty well actually, with one major gotcha that should be easy to fix. There are a lot of static resources without browser cache expiration date.
A little image optimisation could also be done, see the PageSpeed tab. And scaling down images in CSS could also be replaced by proper scaling of the image itself.
The YSlow tab shows that a little JS minification is missing, and maybe 4 external scripts could be combined into one.1 -
"So, let's see... it should have an about page, and a contact page - and it needs to be built with react."1
-
I'd like to locally encrypt files before syncing it with the cloud; what's the "best" software available for this?
I'm currently switching to STACK as my cloud service (it's a file hosting service for Dutch people that offers 1TB of free storage).
But I don't feel fully comfortable with them having access to all my personal data.
So I came to the conclusion that it would be best to locally encrypt files before syncing it with STACK. I DuckDuckGo'd but there seems to be a lot of software available for this so I'm not sure which one to use.
Which one could you recommend me? I'd prefer a free software but I'm okay with paying as long as it isn't too expensive.7 -
any of you guys listen to programming-related podcasts? 🎧
I recently came across "Syntax", a podcast on web development. They cover pretty basic stuff but I still find it interesting.
Would love to know if there are any other podcasts on programmin 🙂5 -
Updated my TP-Link router's firmware today. Because.. new is better than old? Anyway, I tried to enter the settings page. Page not found. Chrome seems to find the page too unsecure to enable me to access it. Before the upgrade I've never had an issue opening that page with Chrome.
Opened it through IE and, a miracle, the page is right there for me to use.
Google had very little to say on the matter. Looks like I'll be using IE once in a while after all.
Any ideas on why that's happening?5 -
I was logged into an account just now. On the "My Account" page, there was a button that said, "Manage Subscription." I clicked it. Instead of just opening the subscription page, it opened the help page in a new tab showing me how to manage my subscription. No mention anywhere about how to actually get to the subscription page. All I wanted to do was make a payment.1
-
Why the fuck nobody talks about Multi-page apps?! We went from a Web where everything was Multi-page server-rendered, and now everything for Web developers is "Single-page apps".
What about websites who can't do that? Not everything can be a single-page app. Only my uncle's restaurant website, or something which is TRULY a full app. No half choices.
If your website is a multi-page app/portal which actually PRELOADS data, instead of doing 100 fetch to an API within a page that is full of loading bars, well, your life is a pain.
When you want a first contentful paint which isn't a white page, well, your life is a pain.
What are React, Vue, Ember, Angular (let's exclude Svelte and Marko) going to do about Multi-page apps and SSR?
React-router sucks to me. It's performance is weak and it's useful only when you have an SPA with multiple sections which can be treated as pages (e.g. A single SPA divided in tabs).
Server-side rendering is the worst pain ever made by humanity, in React (and prob Vue, I didn't try but I can bet). And even when made easier from libs like Svelte and Marko, I (personally) can't get it to be faster enough compared to a traditional website without a JS framework and with a templating engine.
Anyways, if there's anything that I learnt from React, is to stay away from Next.js. Perfect, beautiful, mess.
All JS frameworks just seem to bloat the code and make it worse and slower, even though they're REALLY helpful.
Why? Why everyone loves them if their downsides are so clear? Why 3 projects out of 3 I made (1 React SSR, 1 Vue, 1 Marko SSR) are and will stay painfully slow and bloated, full of shit, even if in 2020 we should have evolved with the famous three shaking, with the famous lazy loading, etc.?
I am just frustrated.
And let's not even talk about Webpack, Rollup, Lasso, those module bundlers shit which are harder to configure and understand than finding a needle in a haystack.
Lasso was the easiest to configure but I anyways can't understand it. Webpack seems it was made to handle SPAs, as any tool in this freaking world, and not even considering an easy way to integrate multiple bundles for multiple pages (I know it's pretty easy, but with component sharing between pages and big unique bundles Next.js handles it soooo bad it feels like hell).
Am I the only one?
Sorry for the long rant. I just needed to rant right now.17 -
Dell SupportAssist.
- notifies me of 20 pending updates, 5 of them are urgent
- clicks update all
- page says validating
- left computer on overnight
- page is still stuck at validating
Thank you Dell!2 -
client: Your sh** page doesn't work, i haven't been able to do a single sale in hours...
me: have you tried to reload the page?
client: Of course i... oh wait, that was the problem, thanks anyways1 -
ASP.NET Web Forns?
Can't tell how many times I printed out the page lifecycle diagram for myself or a coworker. So many hours lost trying to figure out which lifecycle hook to use for a specific scenario and then have it all break down because something new was added to the feature. Or figuring when data can be bound, or doing some hack because things break when handling a POST event or some shit.
Overly abstract piece of technological excrement. Might as well express the thing in contemporary dance and check that into source control instead of that ungodly mess.
The switch to AJAX and API calls was such a huge relief it's almost hard to explain in words (I can do a dance tho). And then upgrading to AngularJS, man, worlds apart...
I don't care how much they pay me (okay, you got me...), I'm never touching Web Forms again. -
That feeling when anything you do in any platform can be done in Javascript and most likely there already is a library for it1
-
When you start your WordPress plugin... backend works
Make options page, breaks the whole freaking plugin
Remove options page still broken
Starting from scratch for the 5th time 😭2 -
Google's Testmysite is piece of shit.
Tested website got 6-7 sec, then built Mobile page and set redirection for mobile users.
Tested Mobile page got around 3-4 sec then tested homepage (which just redirect Mobile user to mobile page) it got fcking 6-7 seconds
FCK you Google, page redirection should not be considered in YOUR FCKING speedtest.10 -
https://www.devrant.io/feed/top/854
I was able to find the last page of devRant using a script. It's a cesspool of reposts and bad jokes XD1 -
Testing out VR without your own VR equipment is a pain.
The glasses are not much of a problem, since you can first develop using the google cardboard SDK and test it with your phone.
It's the controllers that are a pain to test. Luckily vrtk made something that simulates the controllers, which can be controlled with the keyboard.
The controls are very uncomfortable, this is not their fault; you can't really emulate movement easily with a keyboard. -
If you create a website with a login function, please mention the password requirements on the login page (not just the signup page, in the login page too). So i know which of my default passwords i used for this website.16
-
Wanna hear a joke?
The google play front page!
Its essetially just a giant ad page. And pretty much consists only of puzzle games and games parents let their children install only for them to shut up.2 -
Job Offer Letters Be Like:
Page 1: "We are pleased to offer you the position…"
Page 2-10: “Terms, conditions, policies, and consequences if you even think about breathing wrong.”
Page 11: "Sign below if you’re still alive."6 -
Google probably knows they fucked up when I click the Next button
And yes I am adding this pick just to get your attention. 9
9 -
Are there any *performance benefits* in having your users comments on a separate page rather than the actual post/article page?
Example use-case: medium.com5 -
my next challenge is now building a personal portfolio page :)
I'll create a one pager.
I'm just excited cause its a lil bit harder than building an easy tribute page. My heart will go on xD2 -
Ctrl + t wasn't working on the browser
Unplugging and plugging back the keyboard fixed it but they were the scariest 20 minutes of my life -
sitting alone on my desk for 5 fu****g days making my agency's landing page. Replaced all lorem shit ipsum with my feelings. Pray for my lazy co-workers
 3
3 -
the code from a school colleague. So written that you must load the index page and are redirected to a second. if you try to load the second page you get errors. Many errors.
-
Not a webdev so I don't care about how a website looks, but logical failures can really trigger me at times.
E.g. this German federal page you had a bunch of options to fill in your employment status. Though being incomplete it forced you to choose one from the list and then at the end you have to checkmark that you filled in everything correctly reminding you there might be legal consequences otherwise. Thanks.
Amusingly on the same page their enum to string converter seemed broken or they just didn't care. So options to choose from read like: Enum_marital_status_unwed_coupled
Fucked up the screen shot so I can't show, but made me chuckle.2 -
I want your opinion about designing a web.
What is better for you?
1) A web page with 2 files (e.g. page1.html and page2.html), so the client must send a request for each content.
2) A web page with 1 file (e.g. page.html) with all the content in divs with 'display: none' and switch between them wth javascript.
Thanks!13 -
The strcmp(3) manual page takes me closer to god: "strcmp() function compares the two strings s1 and s2. It returns an integer less than, equal to, or greater than zero if s1 is found, respectively, to be less than, to match, or be greater than s2."
-
When u are at page 8 of promotions of pc components, click on "see 100 products" and go to the first page 🤦
-
Working in a company where you can't even have your recent tabs when opening the browser and have the stupid corporate start page. At least there's Session Buddy where you can open a window with yesterday's tabs, but why on Earth would employees not have the possibility to keep the recent tab setting enabled? Especially when it was like this pre-merger.3
-
If your SPA doesn't work with the browsers navigation buttons . . . go fuck yourself and fix your application.
At work I have to deal with an application that manages work tickets. There's a login page, an overview console and a page for each individual ticket (and a whole bunch of other pages that I'll ignore for this rant.) If I click on a ticket to view it I go to a new page, right?
What happens if I want to go back to the overview? I hit back on my browser. That should take me back!
WRONG
Nope. Because it's a single page application with no fucking routing programmed, the browser still thinks that the login page is the last page so it takes me there instead.
Like come on, good UX/UI design takes advantage of what the user expects and what the user is used to. The user expects the back button to take him back one page, and therefore it is the responsibility of a SPA developer to mimic that capability in his app. I don't know what framework this web page uses (it has none of the recognizable hallmarks of React or Angular) but for gods sake, implement a freaking router.4 -
On the contact page of my project, I want to send data from a HTML form.
What would you use to send it?
Just the regular <form action="/path/to/handler"> and cause a page refresh or use javascript (jQuery) for it and not cause a page refresh?
In both cases, a message will be shown on success or failure.7 -
My fellow worker adds amazing method names in JS:
makeDataTablePagingMuchMoreComfortableIfNeeded
arraysHaveObjectsWithSameAttributes2 -
Is there a way to implement Google analytics to a specific page.
So, my requirement is to let the user add his/her Google analytics to their page on my application. The page is in sub-route of the application (user/username)
Can I allow a user to do that? Are there any articles related to this?10 -
I came across a website today when I was searching for some banking related stuff on Google and this is what happened...
Types search term in Google
Gets the results
Opens a result in a new tab
Finishes reading it and clicks back
Tab refreshes to go the website's home page (What!?)
Clicks back again
Refreshes to the same result page (seriously?)
Back
Home page
Back
Result
Back
.
.
.
.
Back
Google home page (wtf?)
Back
Website home page (again?)
Back
Result page (NO! I'M DONE)
Closes the tab
What sort of wicked loop did I get myself into? Did the website devs ever think how frustrated it will be if they ever open their own page?
And what a clever technique to open Google home page for people who keep on pressing the back button! 👏👏 /s1 -
When an error page fails to download a file crucial to the error page and there's nothing in the logs2
-
"The documentation were you are the hero."
Documentation made for installing a crappy app. Seems well presented but all steps are in a random order.
I had a colleague who was telling me "okay you must do page 54 before page 15, then page 30..."
Worst doc ever :)1 -
Share your online portfolio/personal website/landing page.
Please suggest some good templates for a portfolio website/landing page.12 -
I need to build a REST API in PHP, what framework could you recommend me?
Lumen (https://lumen.laravel.com) looks fast and relatively simple.
has anyone ever used Api Platform? (https://api-platform.com) What are your thoughts on it?9 -
I've been sleeping through midnight pages.
How do ya all manage to wake up for pages? I have my phone on full volume at night and I still sleep through them4 -
I feel searching for documentation of things is getting difficult day by day. The actual documentation sites get very low page ranks and they end-up on 2nd or 3rd page of search results, while all the first page search results are links to articles filled Google Ads everywhere. If you search for say Apache Hive String Functions, you will get 10 different websites talking about Hive String functions, and the actual documentation site is on Page 2. For less popular tools, the page rank can be even lower.
On top of this, none of those 10 articles have and reference link to the actual documentation page in case you read the article and want to just quickly glance at the actual documentation which is the source of truth.4 -
Sigh same bug
Or design flaw
Fuck off
The box it grows to encompass a character for extraction to certain parameters
But if the page has a border it selects the whole page -
sort of an update on my midterm project read my last rant to catch up.
Progress so far has been absolutely phenomenal I have a sign up and login page, a profile page, home page, and can post to the app now in real time. for my first time using Kotlin I'm insanely surprised at what I've accomplished so far.1 -
I get so tired of people hating on PHP, Javascript and promoting Python or C#/Java.
Python is basically Perl with slightly different syntax plus has py2/py3 issues. And suffers from pip like js does from npm.
Java/C# started as application languages, while PHP started in web servers (again from Perl but at least it now has full object support). So comparing apples and oranges is one thing.
Another one is that people don't seem to know much about PHP / js (and tbh not even about the languages they are promoting) when they try to hate. That just comes off as lazy and borderline idiotic. Don't be that guy.
If you have had a bad experience, maybe you need to open the documentation instead of copying code from stack overflow.
Again, lazy and unprofessional.
Devs are supposed to be able to find the most efficient solution, that takes as little code as possible, not as little time from them when they arent familiar with the subject.
Damn Im angry right now, this rant really worked me up! :D6 -
Partially-inherited a WordPress website today that 1) has a ton of outdated plugins (therefore causing Visual Composer to complain), 2 was upgraded to WordPress 5 without keeping the old TinyMCE editor around, and 3) uses a page builder that's built into the "page options" portion of the Edit view.
We also have to add a couple of pages with the project in this state.
(For those not familiar with WordPress, "Page Options" can't be previewed before the page is published/updated, even though anything inside of the actual content area can.)
We got some work to do. 😐4 -
public function index(Request $request): array
{
$parameters = json_decode($request->get('lazyEvent'), true);
if (isset($parameters['page'])) {
$page = $parameters['page'];
} else {
$page = 0;
}
$queryBuilder = DB::table('companies')
->leftJoin('company_contact', 'company_contact.company_id', '=', 'companies.id')
->groupBy('companies.id')
;
if (isset($parameters['filters']['name'])) {
$queryBuilder
->where('name', 'like', '%' . $parameters['filters']['name']['value'] . '%')
;
}
$total = $queryBuilder
->count()
;
$companies = $queryBuilder
->select('companies.id', 'name', 'email', 'phone', DB::raw("COUNT('company_contact.id') AS contact_count"))
->orderBy('name')
->offset($page * $parameters['rows'])
->limit($parameters['rows'])
->get();
return ['companies' => $companies, 'totalRecords' => $total];
}
what is this shit? I get $total 1 when in reality is $companies count is 51
I am thinking avout writing whole sql as raw because I cannto get fucking count correctly21 -
wait a minute... I thought Google's home page was supposed to be super clean...
Was testing some program functionality and downloaded this page... 300kb... 1
1 -
Assumption. Screens are wider and wider, bigger and bigger.
Solution 1: Make more one-page layout sites like there is no space on sides.
Solution 2 support solution 1: Make everything 2-3 times bigger so there can't be space on sides.
Solution 3 support solution 2: If there is some free space, call it neccessary white space.
It's a trend i see around me. Sometimes i don't get it. More than 1 year i have no side menu in designes what i coded. -
To keep myself from doing anything productive on the weekend, I made a little WIP bodged together TF2-Colors page, enjoy?
https://opentf2.github.io/Colors/
I know X is missing:
- Language Selection
- Color Information
- Non-Paint Colors
- Refactored Code
- Documentation
- Section Names
- Section Icons
- Links
- ..
https://github.com/OpenTF2/Colors11 -
I really liked the idea with the new Firefox page, but the execution made me angry so I fixed it
- Removed the paddings and margins that took up space from information and actions
- Removed the four sentences that contained the same explanatory text I already understood in the initial popup
- Removed the fucking sidebar ad for Colorways
- I really like the Firefox logo so it can stay
Here's my userchrome repo if you want it, I reserve the right to discard the project and stop updating the repo at any point. It's best used as inspiration:
https://github.com/lbfalvy/...
-
What happens when you scroll up/down a page?
Does the page stay as it is as it moves out of your screen's borders or does it delete itself for resource purposes?
I just thought that while scrolling through devRant and YouTube (which I do all the time).7 -
Rendering a html page which if fully populated with code and markup....fire up dev server, navigate to route and dang.....page is empty and can't see WTF!!! is wrong7
-
@dfox on the iOS app, when you're done editing your profile, it fails to reload the page, displaying an empty page as a result.1
-
I looked up well-reputed NGO on Google. And then navigated to their Wikipedia page to learn more about them. And this is what I found—
“Sorry, this page was recently deleted (within the last 24 hours). The deletion, protection, and move log for the page are provided below for reference.”
Why was it deleted? fraudulent claims? Plagiarism?6 -
People wonder why I use a page builder when creating a WordPress site?!
I do it to get FUCKING CUSTOMIZATION on your site. Some themes are so limited.....2 -
Everytime I open devrant, it starts from a particular rant page. No matter where I navigate and close/kill app,it still starts from same rant page. Anyone experiencing same?4
-
PAGE BREAK AFTER IS FUCKED UP. FML
ok guys, if you have any recommendation or alternative to page-break-after, please let me know. im desperately in need of a goddamn solution.
heres my problem, ive got a table, inside the table is the tbody, now i only want two rows to be displayed in each page (im doing html for pdf docs). so what ive been trying to do is adding <tr class="display:block;page-break-after: always !important"> whenever it meets the condition (rowCount%2!=0).
Ive been trying to figure this out for the last 12 fucking hours. cheesus fucking crust. ik this isnt stackoverflow but stack hasnt really been helpful as well :( FML6 -
When not even google can develop a HTML page so it displays correctly in Edge.... Seems Google needs to hire new web developers... Why should it be so hard to develop a HTML page with proper CSS?
 9
9 -
Im rebuilding a certain page in Angular. Looking at certain functionality i found out that a news subscription is broken on the current page. However i still need to implement this? But why? It’s not working?1
-
Alright. If there are examples that detail how a each web page should be layed out. Should I use those same examples or come up with my own. For the home page. The title will be Zara Photography
-
I have a button using
localStorage.setItem(‘button’, getElementById(‘buttonId’))
And use it on page reload for clicking the button on page reload
localStorage.getItem(‘button’).click()
What’s wrong here?22 -
been wanting to make a landing page where students in universities sign up, and they can see a leaderboard score of sign-ups per universities on the page as well. What is the best way to do this? Appreciate any feedback on this question, I am a new dev!5