Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "#javascript"
-
Meme intended for physics, but sometimes it also happens in progamming. I am looking at you Javascript.
Source: https://theladyscientist.tumblr.com/... 4
4 -
Atwood's Law: any application that can be written in JavaScript, will eventually be written in JavaScript.3
-
How to become cool in a developer community:
- try javascript for the first time
- pretend to use it like your favorite programming language (99% C)
- notice it is different
- rant about how stupid is javascript and its users7 -
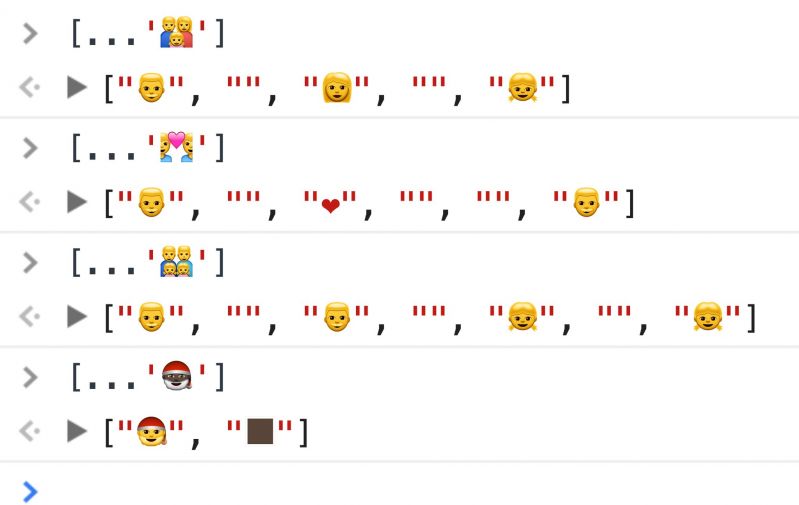
Did you know you could spread and combine emojis with JavaScript? 😮
Source: https://bram.us/2016/08/... 6
6 -
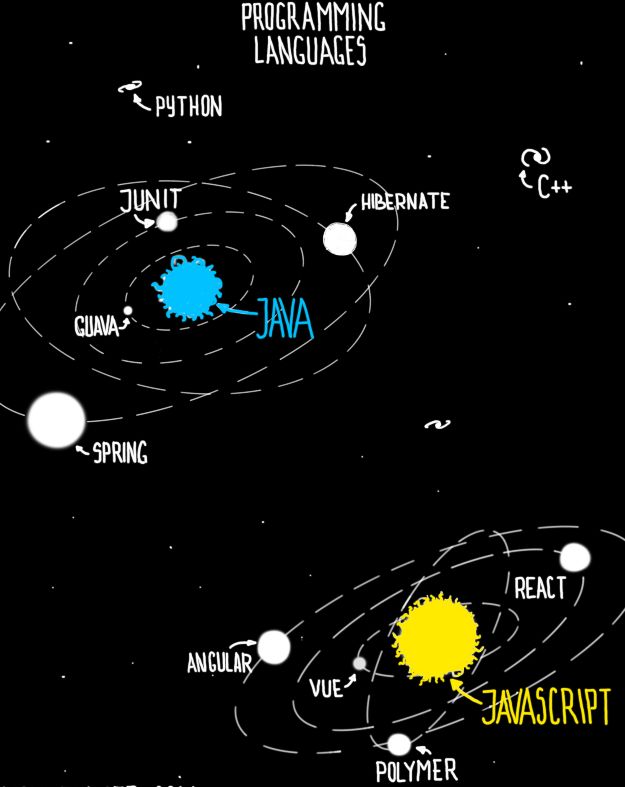
Java in 2000: Just to be clear, JavaScript is not my kid
Java in 2020: Just to be clear, JavaScript is not my dad4 -
Some 40 years old guy on the bus talking with his younger colleague: "If you learn Java, you know Javascript. Javascript is just more compact Java."18
-
The amount of much political correctness in the dev community just pisses me off sometimes.
I've watched "Use the right tool / language for the job" has become *THE* excuse for shitty tools and languages.
Case in point -- JavaScript. If you want to make a website that interacts with the end user, the right tool is JavaScript. But that's because IT'S THE ONLY TOOL. Does that make it a *good* tool?
HELL NO.
/midranttimeout
Brendan Eich, I forgive you. You had 10 days and a corporation on your case.
That's not saying JavaScript doesn't have some good things in it. It does. But "Javascript the good parts" is a fucking thin book.
Sure, some amazing things have been written in JavaScript. Great communities have coalesced around this cancer.
BUT THATS IN SPITE OF JAVASCRIPT, NOT BECAUSE OF IT. AS A LANGAUGE IT'S STILL A STEAMING PILE OF DOGSHIT.
A master can draw great art with a shitty piece of charcoal. That doesn't make charcoal THE BEST DRAWING TOOL EVARRR. It's just a testament to the master's craft.
If you started your programming journey with JavaScript, do expand your horizons.
Break free from Stockholm's syndrome.
Discard your cognitive dissonance.
See JavaScript for what it is -- a shitty language everyone was forced to use.
PS: Don't even get me started on Java ...24 -
As a Java guy starting to learn about JavaScript I have one question.
WHY ARE THERE 20,000 VERSIONS OF JAVASCRIPT???! WHAT MAD GOD APPROVED OF THIS AND HOW DO WE KILL HIM?
...I don't actually think it's that bad of a language though. :^)13 -
JavaScript classes don't need private fields. JavaScript doesn't even need classes.
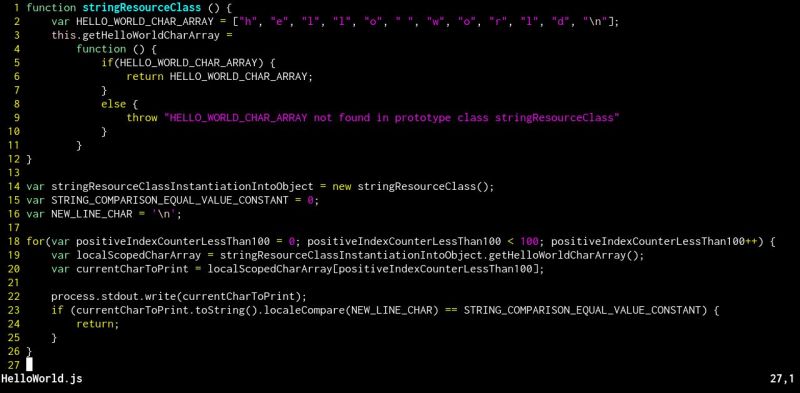
STOP TRYING TO TURN JAVASCRIPT INTO JAVA.16 -
This rant is aimed towards those who hate on JavaScript developers and the JS language:
Dear Asshole,
I am a JavaScript developer by choice.
I think JavaScript is great.
I agree that JavaScript have some bad sides to it, but I believe that the community is driving good change to the ecosystem.
I appreciate other models of other languages.
I do not include 3rd party NPM modules without checking their source and credibility.
I will not use a framework (i.e. react, Vue, Anguler) if it's not needed.
And finally:
I can do any software engineering tasks a software engineer is supposed to do.
Kind regards,
Nedo-the-angry.18 -
Why I can't just get this fucking Webpack working?
😡😠😡😠😡😠😡😠😡😠
Fucking es2015! Fucking Babel! Fucking JavaScript!
...No. Sry, JavaScript. I actually love you.7 -
Year 0:
Coworker:
ARGH! I fuckin hate JavaScript!
Me:
Keep going! Everyone started as a novice. You'll manage.
Year 2:
Coworker:
Hmm. JavaScript is actually pretty nice!
Me:
See, you are a successful junior now!
Year 4:
Coworker:
ARGH! I fuckin hate JavaScript!
Me:
Well, so you eventually reached senior level. Nice!1 -
A kid in highschool asked what are the similarities between Java and Javascript. I told him:
"Java is to JavaScript what Car is to Carpet."6 -
I maintain some of the top 10 most downloaded packages in the Javascript ecosystem - in the order of hundreds of millions of downloads a week. I've worked with hundreds of repositories, thousands of OSS developers, across a few dozen teams (professionally). I've seen just about all of it, for almost 10 years now.
With all that being said, I'll leave it at this:
I hate every facet of the Javascript ecosystem.14 -
Question:
Is it okay to be bad at JavaScript in 2018?
Really freaking hate my JavaScript skills and infinitely long list of frameworks7 -
Javascript is so funny
"0" == 0 //true
"" == 0 //true
"0" == "" //false
Always remember the ===
Realize this took me an hour of debugging7 -
Cousin: "I see you're coding JavaScript on your notebook"
Me: "Is this meant to be an insult?"
Java != JavaScript8 -
Node: Will you go out on a date with me ?
JavaScript: Where?
Node: Outside the browser.
JavaScript and Node lived together happily ever after.
*** After marriage ***
Node: What is wrong with you? Why don’t you let me EXPRESS my feeling?
JavaScript: Stop overREACTing.
Node: You never want to understand my point of Vue.14 -
Brain: Imagine if human live for 500 years.
Me: It'd be so awesome...
Job requirement: 100 year of JavaScript experience for junior dev.
omg....XD -
After years of my own dodgy javascript codes, I've started to throw away everything I know about javascript and learn it from scratch.
Learning that functions are objects really helped in restructuring a pile of my code. Eg passing it as a parameter to be executed.
Suddenly callback functions make a lot of sense now, and I've got a new found respect for the language. -
Me: JavaScript, you are crazy...
JavaScript: honey, you can not live without me... If you survive without me, leave now!!!
(That was three years ago)
and I am still writing #JavaScript applications -
Junior developer: I have been using JavaScript for the last three years. Can I do something to improve?
Me: It is as dangerous as coronavirus but you can recover.2 -
Javascript promises: I JUST WANT THE FUCKING VALUE OF A PROMISE.
WHO THE FUCK THOUGHT PROMISES SIMPLIFIED ANYTHING?!11 -
JavaScript would say:
I am just as popular as my Dad but nothing like my Dad. Did I mention that I make new babies everyday. -
Trying to learn es6 JavaScript and Vue js, whilst also maintaining sites using jquery.
My head is about to explode... -
Trying to reflect JavaScript changes for about an hour on chrome to eventually realize that cache wasn't cleared..6
-
"I'm too freaking lazy to learn to write good JavaScript so I'm gonna build a top-language with types, and then a compiler so it transpiles TypeScript to JavaScript and runs my app on the interpreted language it was at first. I'm gonna save so much time" - 2017 people9
-
Quote of the day:
The strength of JavaScript is that you can do anything with it. The weakness is that you will!!!
🤣🤣
- JavaScript Allongé -
Oracle has banned an app in the App Store because it contained “JavaScript” in the name... any ideas for the new name for JavaScript©️?
Reddit: https://reddit.com/r/javascript/...7 -
Am I the only one who is sick of the Javascript, Javascript frameworks and anything ending with .js9
-
*literally any arithmetic operation which is hideously wrong*
Almost every JS dev : Is this JavaScript?1 -
Another JavaScript joke because, why not?
Still curious though.. Which Frameworks (for JavaScript and PHP) do you guys actually use? 11
11 -
Worst thing to happen as a JavaScript developer is that someone on your team insists on using JQuery in a project using a JS framework like Angular.2
-
In case the kiddos ask if you can hack Facebook or whatever, here's a nice little JS code. Copy paste it into the URL, hit enter and select + edit whatever you like!
javascript: document.body.contentEditable = 'true'; document.designMode = 'on'; void 0
ps: in chrome the 'javascript:' at the beginning gets removed so you'll have to manually add it. not sure about other browsers3 -
Piddling, and trying to learn some game stuff. Very simple game stuff.
Example code:
if (level % 10 === 0...) {
speed += 0.3;
...
} else if (level % 5 === 0...) {
speed += 0.1;
...
}
But because Javascript, console log reads:
speed: 0.5 <-- this is the initial console log
speed: 0.6
speed: 0.8999999999999999
speed: 0.9999999999999999
Well done Javascript, well done.18 -
ESNext (next version of JavaScript) — because no matter what I do, as long as I'm working with web technologies, JavaScript is king. My career has evolved from UI-focused work, primarily working with JavaScript, yet I've also worked on embedded platforms and even operating systems! JavaScript is my foundation and you must always remember your roots!1
-
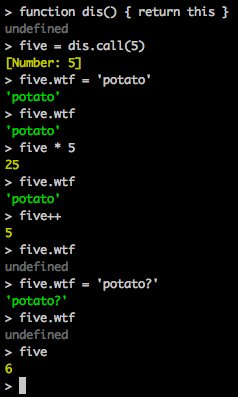
What the Fun Javascript!!!
'==' in Javascript is supposed to do type conversions, before comparing the two items.
Then...!! 7
7 -
What if we reinvented javascript written in javascript? Would that be js.js? Xd
Sorry for this one...3 -
I'm reading 'JavaScript: The Good Parts'. Nearly a quarter of the way through and all I've read about are bad parts. I thought this would make me like JavaScript more, not less!
-
I don't get all the hate for Javascript, or I might be spoiled with ES6 and React clouding my judgement. :P
I could write web pages in Javascript all day long. It's better in my opinion then writing pure HTML and CSS. ¯\_(ツ)_/¯
Maybe I'm more cut-out for full stack dev work then I thought...3 -
Why are most people here opposed to JavaScript?
I use it daily and can’t understand why people dislike it so much.23 -
Guess what below if condition evaluates to true in javascript
-- and they say Javascript is beautiful 🙃🙃
if(test == 7 && test == 9 && test == 11) {
console.log('Hello World!');
}4 -
My team lead thinks using a double Not operator in javascript is too confusing and not readable.
Opinions?23 -
TIL that in JavaScript [1, 2, ] gives you a 2 elements array, while [, 1, 2] gives you a 3 elements array
WTF JavaScript???7 -
I think that most people complaining about JavaScript didn’t write any line of JavaScript in there life.14
-
WHAT COCKSUCKING LUNATICS DECIDED TO MAKE A PDF ONLY ABLE TO DOWNLOAD WITH JAVASCRIPT.
I CANT DOWNLOAD YOUR FUCKING PDFS TO SIGN BY TONIGHT BECAUSE ALL I HAVE IS MY IPad. WHICH DOESNT FUCKING HAVE JAVASCRIPT
THERE IS A TIME AND A PLACE TO USE JAVASCRIPT AND THIS IS NOT ONE OF THEM. GO CASTRATE YOURSELF WITH A RUSTY KNIFE5 -
JavaScript... Why are you so complicated. Simple, but complicated. When "this" doesn't always mean "this".. there are lots of ... complicated things.2
-
Got a Java And Javascript interview coming up.
Any suggestions what to read or prepare for both Java and Javascript6 -
This is my first blog article about the history and how JavaScript works
https://dev.to/thegamefreak720/...1 -
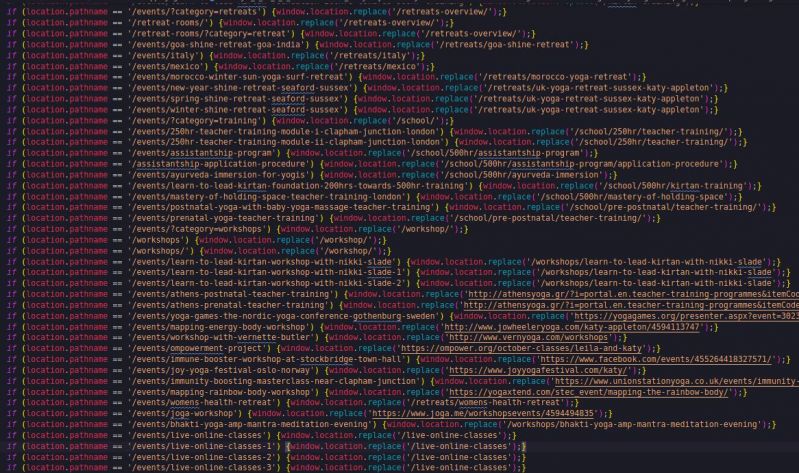
Testing a script embed plugin I am building on various random websites, and came across this.
Like, bruh; have you ever heard of a javascript map? Basic functional programming? Or even a switch statement?
It's the same statement, over and over again, but with different parameters. Even old javascript had enough tools to do this with at least a basic stench of "efficiency" 11
11 -
To my colleague on the desk beside: Please don't code Javascript so close to me. Keep some safe distance. XD5
-
How can Javascript, one of the MOST WIDELY used and MATURE languages with A MILLION CANCEROUS FRAMEWORKS, NOT have a basic collections class? Are data structures not important in Javascript?
I've been struggling all night trying to get Sets working - surprise, they're utterly useless in Javascript cause you can't define the set comparator.
I just lost it when I found out THERE ISN'T EVEN A QUEUE. WT-ACTUAL-F15 -
fuck javascript
took me an hour, but I finally figured out why the date was so wack
can you?
admittedly not strong in js, cuz I hate it 7
7 -
JavaScript engine trolling: input field in html defined as a number but JavaScript insisted it was a string! But only that one field. That is same as the rest.2
-
Only if javascript could have milkshakes, which would be it's favourite?
-Yes, you are right!!
If you couldn't get it, why are you even here?2 -
Does it really need to learn jquery in 2019? Bc I read some websites saying that JavaScript has developed and no need for javascript , is that true?10
-
Functional programming, Reacts! Because that's what the cool kids are using now... nice rant https://hackernoon.com/how-it-feels...
-
Named exports vs default exports. The best overview I've seen so far.
https://humanwhocodes.com/blog/... -
Starting to get into intricacies of javascript.
Question was: when and why do you bind your functions?
Farking hell, no wonder people bitch about javascript.3 -
First Rant...
Why the fuck do I get on a C++ interview the question if I now Javascript......everytime.... NO I DON'T WANT TO KNOW JAVASCRIPT!!!
Real coders code in C/C++ and not hipster javascript. Am I alone???(probably)10 -
Still frustrated at HRs confusing JavaScript with Java and give me a weird look when I say I program in Go :31
-
To all JavaScript devs in here, what are your current feelings toward the emergence of WebAssembly?7
-
Question for developpers : yesterday I discussed with my colleagues at work about "How to log front end with javascript". Anybody has already set up a javascript logger ?1
-
Im learning Javascript, where can I find some documentation about the methods and classes of this language?7
-
If anyone is gud at highcharts can you please explain how to dynamically create series in highcharts using pure JavaScript1
-
You know what's new among my team?
The one that put semi colon and the one doesnt. (Yes javascript)1 -
In JavaScript there are two kind of persons:
1) var self = this;
2) function(){}.bind(this);
Do you recognize yourself?4 -
Thanks to another post, discovered this chanel.
it resumes why I don't like javaScript so much
https://youtube.com/watch/... -
I wanna make games in unity which language should I use, javascript or c#? I'm currently learning android app development. And want to learn java script for the future aswell so I thought I might aswell learn javascript for unity so I wouldn't have to learn javascript later for Web development. Also is there a big difference between unity script and normal javascript? Or are they very similar?7
-
Do anybody have a Nice Code on a sorting algorythm to sort arrays with. The algo shall be in Javascript please sens answer IF you have.4
-
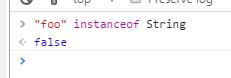
I've been working with JavaScript for nearly a decade now and yet I still get fooled from time to time by the fact that 0 == false.10
-
How do you check if your input string does not have numbers it? If not then say enter a number? JavaScript please20
-
23:59 : the end of season 2017 in JavaScript...(to be continued)
00:00 : happy new year
00:01: new season 2018 in JavaScript 💪 -
Hey,is there any Bangladeshi ?
I need suggestions about learning JavaScript.
From where and how I learn javascript perfectly?18 -
I am looking for some new javascript projects list where I can explore more information about new ideas for javascript projects with source code. Does anyone know some new project names made in 2021?
I have checked this page https://hackr.io/blog/...
Can anyone suggest me, Is it the latest list?1