Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "webpack"
-
preface: I'm fucking exhausted and angry.
Why does everyone assume I know how to do frontend?
Why am I always the design girl?
Why?
You hire me to do backend. STOP GIVING ME FRONTEND DESIGN CRAP. I HATE IT.
AND STOP GODDAMN YELLING AT ME FOR NOT MAKING SOMETHING RESPONSIVE.
I DON'T KNOW HOW.
yes i can learn, but I CAN'T FUCKING PICK UP A SKILL LIKE THAT IN A DAY. Also, I fucking hate it.
STICK IT UP YOUR (min-width: 1400px) ASS.
But seriously, I've spent 13 hours today figuring out completely new things (webpack, susy, express.js, cloudinary, responsive best practices, more webpack) because the boss is in panic-mode (his preferred state) and wants this project released last monday.
guess what? it isn't done.
because i still don't know how to do everything. and ofc there's nobody to ask because there never fucking is.
Seriously, boss-man. hire a fucking designer, and stop being an illiterate sales goon while you're at it. ffs.53 -
She - So. Do you read ?
Me - Yes. Infact a lot. Daily. My life is filled with it.
She - Wow. Nice. So what do you read mostly ? Which one is your favourite
Me - Mostly Documentations. Vuejs documentation is my favourite followed by express and mongodb documentation. And yeah webpack. You should read them too. Then there is a book on ES6, 'Understanding ES6' by Nikolas S Zakas, famous author and programmer. Great stuff40 -
!rant
I built a decently large project at work, and everything works perfectly. It's beautiful, it's fast, it's light, it's organized and clean, and deploying is a breeze. I'm very proud of it.
The biggest reason, though, is that it uses exclusively technology I had never touched before:
• React
• Redux
• ES6/Babel
• Webpack
• Express.js
• Material Design
• Apple lappy (I'm a linux girl)
I was completely new to all of these, including my dev machine. Every single aspect of the project was outside my skillet.
But it went from my first experimental `import React from 'react'` to production-ready in three weeks. I'm really proud 😊14 -
Me: Well, it's time to make a new app!
* opens up VS Code *
* opens folder selection dialog *
* creates a new folder called "notes app" *
* yarn inits that folder *
* installs react and react-dom *
* installs webpack, webpack-cli, babel-core, babel-loader, babel-preset-env, babel-preset-react, style-loader, css-loader, file-loader, html-webpack-plugin and clean-webpack-plugin as a dev dependency (install is pending) *
* copies a webpack config from some other project *
* creates a babelrc file *
* copies a yarn script called "build:dev" which would launch webpack *
* dev dependencies installed *
* tries to save *
* vscode doesn't save because files differ *
* tries to copy dev dependencies *
* fail *
* tries again *
* saves *
* writes bare-bones index.jsx *
* yarn build:dev *
* opens build/index.html in firefox *
* gets satisfaction *
* writes bare-bones App.jsx which is a react component but it's an entire app *
* yarn build:dev *
* opens build/index.html in firefox *
* gets satisfaction *
-- trim --
* walks out of his room to his mom's room where's sbc is located *
* grandma plays solitare on laptop *
* i ask grandma for a laptop *
* grandma gives me laptop *
* glues all components into App.jsx *
* yarn start:dev (magic of webpack-dev-server) *
* opens localhost:8080 in firefox *
* searches how to update a component prop *
* nothing found *
* registers on devrant and verifies his email *
* writes this rant *14 -
Seriously amazing how some people just contribute that much to open source:
https://www.npmjs.com/~sindresorhus
https://patreon.com/sindresorhus/
"I actively maintain 1100+ npm packages (1 billion downloads a month) and many popular projects. You're probably depending on some of my packages in your dependency tree. For example, Webpack relies on 77 of my packages." 11
11 -
Ruby. Ruby this. Ruby that. Ruby in a box. Ruby with a hat. Ruby with a fox.
My job swears that there is no need for React, even though Rails now comes baked with webpack.
React with a jet pack. React with webpack. React in my web stack.11 -
Due to popular demand (and we being unable to produce a smooth performance out of JavaFX), we decided to switch to Electron for devRantFX collab. It is now called devRantron!
Relevant collab: https://devrant.io/collabs/420025/
Under the hood we are using the following techs:
- React (ReactJS, Redux, React-Router)
- Jest
- ES6 and Webpack
- MaterializeCSS
If you have knowledge about React-native or VueJS, you should be able to understand the code (eventually). If you want to contribute let me know! I will add you to our slack group :) 12
12 -
Miss those days when web development used to be easy...
Now the react, react-router, redux, server-side-rendering, redux-form and nodejs...making me crazy.
And oh how can you forget the fucking webpack.
Someone please kill me. 9
9 -
My friend and boss,told me he would teach me code 2 years in a half ago.
I didnt know what css or html was and i used to call java javascript.
I can know create my own module with webpack, have my automated doc, use react, redux, he taught me linux, git,unit testing, databases,docker, and so on...
Im not an expert in any of it butbi know what they are for and can play with them more or less comfortably.
The best advice he ever gave me was:
“coding is not about coding. We are like the greath painters of history. They were great at painting but even more at creating. If you have no creativity, you can paint as well as you want, its worthless.”2 -
You know what?
Fuck Webpack and Babel, too.
They're way too complicated and finicky to set up.
I want to write a simple library, not a freaking research paper.14 -
Should you use webpack in your next front end application? Well heres one question to ask yourself to help you decide:
While developing your application, do you feel your application could benefit from the introduction of 14,372 impossible to understand errors, each requiring hours of research to debug ...
you do? well boy are you in luck!6 -
Stack Overflow. Everyone uses it but everyone seems to hate the community. I very often read about someone getting down voted and they all say the same thing - "I have no idea why".
I have spent a lot of time moderating SO posts, which gave me a lot of reputation and medals. I find it fun to help people and it feels good to give back to the community.
I have asked a bunch of questions and I've never gotten a single down vote, which leads me to believe everyone of you that is constantly getting down voted are doing something wrong. Because the posts I see getting down voted are fucking stupid questions that either lack information or contain too much information.
Example 1:
Server java error
Why is my server not working? I am using Tomcat, port 8080 and I'm getting IOException.
Example 2:
Webpack configuration not working
My webpack is not a working, why?
[entire webpack config]
End examples.
What the fuck are you expecting asking questions like these?? No one gets paid for answering your questions, so the least you can do is write a CLEAR AND UNDERSTANDABLE question. I'm not gonna tell you how to do it because there's A LOT of information on how to do it.
People devote hours and hours to helping others on SO, and of course they get fed up with the stupid and lazy questions. That community is not about being nice, it's not about making people feel welcomed, it's about QUALITY OF CONTENT. No one is crying when they find a superb question + answer, right? That's the result of a community not accepting low quality content.
So please, the next time you get a down vote on SO - do not come here whining about it but instead take a look at what you have posted there and ask yourself if it could have held a higher quality.
Thanks!8 -
Grunt, gulp, bower, webpack, rollup, yarn, npm, requirejs, commonjs, browserify, brunch, rollup, parcel, fusebox, babel,
wrappers for bundlers, frameworks on frameworks, then for css, theres scss, sass, less, stylus, compass, and for templates, handlebars, mustache, nunjucks, underscore, ejs, pug, jade, and about five billion other word-salad tools, all with their own CLIs, each in some way building on npm, but with their own non-congruent little syntax, like no one realized they were reinventing the same problems introduced by domain specific languages, most happy to announce "configuration takes a little time, but it's worth it!"
No, it's not. Just stop people. Just stop. You're not doing anyone any favors by creating another lib, all you're doing is tooting your own horn and self promoting. Use what exists and stop creating more shit for new people to learn, to add to the giant clusterfuck that is the 2019 hotmess known as "web development."
You're not special. You're not important. You're lib or tool will be famous for 15 minutes and no one cares what you've made.
If you want to contribute to web development, do us all a favor and contribute to global sanity by kindly deleting your contribution and any plans to contribute new solutions to problems that have already been solved.18 -
I have no words to describe how I'm feeling these days. I have to do a C project for uni.
After a couple of years dealing with web dev, javascript, typescript, angular and stuff, for the first time I have a project where I have to deal with only two problems:
1) my code
2) my machine
No tools, no bloated libraries, no webpack, no json configurations, no tutorials.
It's just me, vim, gcc (actually nvcc, it's a cuda based project, but still) and the cuda manual.
I feel I'm actually building something.
Plus, the guy I'm doing the project with is cool with this stuff and most important he's open minded.
I'm happy9 -
One of the speakers at a tech conference I went to used a screenshot from here to express her frustration with Webpack. I would've never found this app if it wasn't for her. Thank you and hello everyone!4
-
I'm a backend engineer, but since I pioneered the entire project, I had to work on frontend. And so I died on Mar 2 2018 because of Webpack and Vue16
-
Last night I nearly finished my portfolio site. I was working on the perfect framework and workflow like forever. But in the end I accomplished a pretty pleasing solutions. For the back-end I choose Laravel with it's built in rest-api, the front-end is managed by Vue. I'm also proud of my assets-management which is handled by Gulp + Webpack (Laravel Mix). But here I decided to run Gulp on images, fonts and CSS and let Webpack bundle the JavaScript.
And what really crawls my balls is that I can write Sass and Jade, even use partials and organized the shit out of this website, and let Gulp just vomit some minified HTML and CSS on the other end.
Man that feels so good.20 -
1. have an exciting app idea
2. create project folder
3. include WebPack
…
47. lose all passion for project and give up
GOTO 11 -
Modern web frontend is giving me a huge headache...
Gazillion frameworks, css preprocessors, transpilers, task runners, webpack, state management, templating, Rxjs, vector graphics,async,promises, es6,es7,babel,uglifying,minifying,beautifying,modules,dependecy injection....
All this for programming apps that happen to run inside browsers on a protocol which was designed to display simple text pages...
This is insanity. It cannot go on like this for long. I pray for webasm and elm to rescue me from this chaos.
I work now as a fullstack dev as my first job but my next job is definitely going to be backend/native stuff for desktop or mobile. It seems those areas are much less crazy.10 -
Hmm our bundle js is already 1.35Mb maybe I should do something with that.
... Insert 2 hours of frantic webpack magic + babel-preset tweeking, tree-shake code optimization ...
- npm run build
- bundle.js => 1.37Mb
Great Success! I'm going to take a lunch...4 -
Completed Angular 2 course on codeschool, really liked improvements and simplicity of Angular over Angularjs. Decided to do quick start guide in official website. Oh my f**king god... I need to setup webpack, typescript linter, typings, polyfills etc angular2-cli is no better, crawling with errors... why... why can't one just start a project and work instead spending loads of timing configuring all of that... AND WHY WE CANT HAVE PROPER SUPPORT FOR LATEST FEATURES...
I don't even know what I am ranting about... I just wish to spend more time creating things than configuring for ages development environment.7 -
Steps to writing Javascript in 2018:
1. mkdir and touch necessary files.
2. install and configure babel.
35. Start configuring webpack.
900. open app.js11 -
"If you use a css framework splat splat splat splat bullshit bullshit bullshit"
Listen fam, I write apps that a good portion of the time will be used internally by the company I represent or work for. They don't give 2 flying fucks if I write an entire webpack ecosystem for them to push out assets and 10k outher bs shit in to their frontend end. They just care that shit connects properly to their backend and it spits out the information they need, which 9 times out of 10 does not require a lot of the shit y'all cry about.
Bootstrap will suffice, bulma will suffice. I don't neckbeard over simple shit like this.15 -
Why I can't just get this fucking Webpack working?
😡😠😡😠😡😠😡😠😡😠
Fucking es2015! Fucking Babel! Fucking JavaScript!
...No. Sry, JavaScript. I actually love you.7 -
I just wasted 20 minutes debugging a component that, when included in the parent template, caused an untraceable infinite loop.
Out of desperation, I finally just renamed component to "pants". It works.
...huh?
Renamed back to its original name. THAT works too.
...Huh??7 -
While I'm still struggling with Webpack and Babel. There's one light in the end of this abyss. Dear @AlexDeLarge is reaching out and helps me with all his experience. devRant, what a wonderful place.7
-
Ooh, look! Node got async/await!
Ooh, look! I can lint shell scripts with shellcheck!
Ooh, look! Webpack 2 has been released!
Ooh, look! I can switch over from npm to yarn!
There is so much stuff I want to upgrade and optimize in our project, that I forget about the actual JIRA ticket.7 -
Don't you just hate where we're going forward with these different JS frameworks and packages? WebPack, Electron and all the other ways we try to use JS for desktop development and a simple build of a tiny project taking 10 mins on an average spec core i7 machine, then overdosing on npm install since every frikn thing is now so modular you donwload a gazillion packages just to set up user authentication with a simple route manager in your app.
JavaScript is fine really for certain purposes. It's these other frameworks that try to modularize every single aspect of it that sucks. If there's anything called too modular, JS has reached it now. over-modularizing, and over-complicating everyday trivial tasks just to introduce yet another frikn package or framework.
Really missing the good'ol monolithic days of programming. I mean, modular is fine bro, but for godsakes draw the line somewhere!
#NoMoreOneLineModules3 -
If anyone wants to create a webapp using React, Express, Webpack, Babel I just created a boilerplate to make things easy for you guys. It contains extremely basic files and the whole file structure including Redux structure. I've struggled a lot to understand and combine this technologies. I've felt like now that I understand I should share with you guys.
GitHub: https://github.com/tahnik/...12 -
Current project:
A fairly simple and basic single page-ish project with no framework at all.
No backend or database.
No jQuery.
Plain old Gulp task, npm scripts and Webpack.
Some parallax and other scrolling effects.
Client is actually a pretty simple, cool and understanding guy.
This is too easy.
What is this madness??4 -
CSS-Tricks just published the best article ever.
> "As a side note, the next time you think about refactoring something, don’t."
> "It’s at this moment that I realized that I have no idea what I’m doing."
The article is called "How to Increase Your Page Size by 1,500% with Webpack and Vue". You can find it @ https://css-tricks.com/how-to-incre....
It is supposed to be satire... but damn.2 -
That sinking feeling when you use ES6/Webpack/Vue on personal projects and have to work with ES5/jQuery/Angular (and no task runner) at your regular job...8
-
*Makes a small change in Webpack generator for Eclipse Theia*
*Takes 10 minutes to complete all tests*
*PR*
*Travis CI builds*
*Takes 30+ minutes*
Uh, Travis, you okay?
-
Does anyone feel overwhelmed by all the new technologies? It's like every developer nowadays code in JS, and knows ES6, React, webpack, babel by heart. I have been working in Java for less than a decade and sometimes feel like I can't catch up. Even in Java ecosystem there is now Scala, Groovy, Gradle, Kotlin... Not to mention other languages like Python, Swift... How do you guys have time to pick up everything?? 😖7
-
Watching google (chrome) dev summits is always both a blessing and a curse, their constant masturbation makes you catch air just to not vomit, but then they give actual interesting insight into webpack features.3
-
That moment when you build your webpack project and it doesn't get the progress right. lookin like h4ck3rm4n now
 4
4 -
Me setting up Webpack for a project
Error: can't resolve ./src
Guess what? ./src exists. So I go searching for an answer, and it turns out webpack looks for ./src/index.js and if it can't find it then it throws an error.
But the error message is: can't resolve ./src
The issue was reported ages ago but webpack devs never improved the error message
THIS IS WHY WEBPACK SUCKS 💩
Yes it might seem like a little detail but it just makes it all the more obvious that Webpack sucks right from the start when you set up a project the error message is stupid and unspecific3 -
Me: Why did you exit the build?
Webpack (W): Build exited with code 2 - Eslint error at 2:1 in *filename*.scss 'Expected 2 line indent'
Me: internally *ARE YOU KIDDING ME?!?!?!? YOU FAILED OVER AN ESLINT STYLING!!!* *curses out original dev profusely under breath while fixing styling*4 -
HOW THE FUCK
DO I USE A NPM PACKAGE
THAT DOESN'T SUPPORT IMPORT X FROM PACKAGE
IN A TYPE:MODULE
REPO?
WHY THE FUCK CAN'T NODE JUST SUPPORT BOTH
WHAT IN THE FUCK
HOW DOES WEBPACK LET YOU USE BOTH?!
I CANNOT FIND A WORK AROUND FOR ERROR
SyntaxError: The requested module 'file-type' does not provide an export named 'default'
WHAT THE FUCK?
DO I NEED TO USE A DIFFERENT PACKAGE?
WHAT THE FUCK11 -
I find webpack very complicated especially when it comes to understanding config.js file.
I might give 4th try later.9 -
There you are, fiddling with next.js webpack settings, because your isomorphic JS-in-CSS-in-JS SSR fallback from react-native-web to react-dom throws a runtime error on your SSR prerendering server during isomorphic asynchronous data prefetching from Kubernetes backend-for-frontend edge-server with GraphQL.
You have all that tech to display a landing page with an email form, just to send spam emails with ten tracking links and five tracking beacons per email.
Your product can be replaced by an Excel document made in two days.
It was developed in two years by a team of ten developers crunching every day under twelve project managers that can be replaced with a parrot trained to say “Any updates?”
Your evaluation is $5M+. You have 10,000 dependency security warnings, 1000 likes on Product Hunt, 500 comments on Hacker News, and a popular Twitter account.
Your future looks bright. You finish your coffee, crack your knuckles and carry on writing unit tests. 5
5 -
Getting ready for my new React project.
Vim: Check ☑
TernJS: Check ☑
Webpack: Check ☑
Gulp: Check ☑
Nodemon: Check ☑
Now I begin 😆8 -
Quick backstory. I've negotiated with our customers to drop IE11 support (happiest day of my life) and decided to also refactor and update our webpack configuration. I asked a bunch of questions about a few exclusions we had for JS processing and received a reply of: I don't know if we need these anymore. Queue a snippet of my response in a meme format on how I wish to proceed with the change done by our tech lead.

-
Webpack and Babel make me want to kill myself. Takes longer to set a project up than it does to write the damn thing.6
-
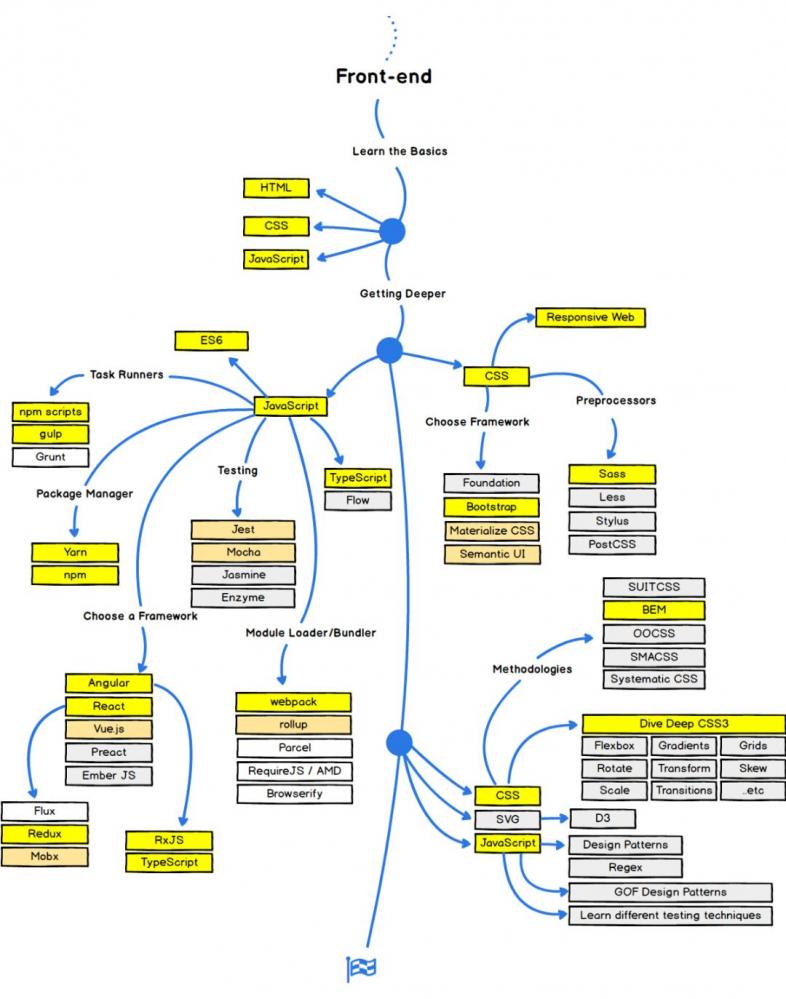
FYI. Copied from my FB stalked list.
Web developer roadmap 2018
Common: Git, HTTP, SSH, Data structures & Algorithms, Encoding
------
Front-end: HTML, CSS, JavaScript > ES6, NPM, React, Webpack, Responsive Web, Bootstrap
------
Back-end: PHP, Composer, Laravel > Nginx, REST, JWT, OAuth2, Docker > MariaDB, MemCached, Redis > Design Patterns, PSRs
------
DevOps: Linux, AWS, Travis-CI, Puppet/Chef, New Relic > Docker, Kubernetes > Apache, Nginx > CLI, Vim > Proxy, Firewall, LoadBalancer
------
https://github.com/kamranahmedse/...2 -
I fell in love with Vue and Webpack! 😍😍😍
It is such a breeze to work with components and to be able to just change something and have everything instantly recompile and update on the webpage. I am actually enjoying doing the frontend more than the backend which is strange because I am a backend guy 🤣4 -
Still I'm getting hardly fucked by Webpack. If there's any good god in this universe, please kill me. 😰33
-
Modify the front-end code and noting change.
Empty the cache... ✔️ not work
Check xampp open... ✔️ not work
Check my sass compile... ✔️ not work
Compile vuejs webpack... ✔️ not work
Check my laravel route... ✔️ not work
Check with Xdebug... ✔️ not work
Go get coffee... ✔️Not work
See the url on stagging.<website>.ca in my browser ❌
😲🙄😅 Holy fucking retard i am...4 -
Had an interesting application for a web / fs position the other day. Some guy in his 40s sent a CV, along with a bunch of 5+ years old reference letters (recommending him for things like PHP 5.3 and ExtJs 4). A bit outdated but okay.
And then, he put in a list of NPM packages he used. Not just relevant frameworks like Angular & React, or tools like Webpack and Babel. No. A list. Of. NPM. Packages. There were things like UUID there, which is literary a single function!2 -
Just wrote my own webpack plugin for VueJS.
In serverless application there isn't a good way to pre render a single page web application as there is no server to do this task.
What we can do is use serverside rendering with webpack to locally (or in CI) generate the static HTML markup and include them in a template file like EJS.
In that way, the client browsers would not have to wait for the initial render and the search engines will also be happy.
This feels good! Time to upload it as a npm package 😇2 -
Looking back on 2022 from a developer's perspective, even without talking politics, war, climate, health, and injustice, despite CSS updates and AI progress, it feels like two steps forward, one step back. I used to curse ReactJS and Webpack, but we can have breaking changes everywhere else, like PHP 8 vs. WordPress. Oh yeah, and why do customers still love WordPress so much that we have to mess with this unstable abomination with its half-baked Gutenberg block editor and (full) site editing? And what about "social" media? Well, never mind, after Usenet and Myspace, why did people favour Facebook and Twitter in the first place? Thanks to devRant, there is at least one site where I rant about obscure tech topics from my subjective point of view, using swear words and exaggeration, without getting downvotes. Maybe I am even allowed to say "Mastodon" here? Thanks and merry Chanukka, Jul, X-Mas, Y-Mas, and Z-Mas and a happy new year everybody!3
-
I hate PHP but those videos at Laracast are amazing and helped me learn Vue, and basic Webpack with Babel. Thinking about watching their PHP videos, but I'm not a web dev and not planning to, any advise? Though I do write websites for my self only20
-
I hate Sass.
When installing all NPM dependencies with npm i, it's always quick, but not with sass. Ooooh myy goood. It starts compiling. It always misses something. Your node version is always not what sass needs. It pulls out gyp which requires some native shit. The build is never reproducible, it always fails with some horrible two mile long poorly-formatted stacktrace that is just gibberish.
More than that, sass is just poorly designed tool used by frontend fuckboys to write imperative, nonstandard, non-maintainable styles. If you know shit about css, you don't need sass.
I'm so happy it's going to die along with gulp. Webpack and css modules are here.
Yes, css-in-js that has a runtime penalty is also shit. If you like its syntax but dislike everything else, use Linaria. It has no runtime penalty and looks just like other css-in-js solutions.14 -
Front-end web development in 2018 is a fucking dumpster fire. 4 month old blog post guides are out of date, hipster toolchain APIs change monthly, npm can't find a module that is literally right there in its entirety in the fucking node_modules directory. JavaScript is love. JavaScript is life.5
-
Bug I had to fix today: some elements in our React app were being swapped with other elements.
We had `<foo>bar</foo>` on the component but on the html `foo` was being swapped with some other element in our app. It's contents ("bar" in the example) were being left in place, though, so we were getting `<baz>bar</baz>`.
This would only happen when running on production mode. On development everything was fine.
Also, everything seemed fine on the React dev tools. `foo` was where it was supposed to be, but on the html it was somewhere else.
Weirdest shit I ever saw when using React. I found a way to go around it and applied that fix, but I'm still trying to track this down to the source.
The worst part was waiting for fucking webpack to finish the production bundle on every fucking change I wanted to test. I didn't miss the change-save-compile-test flow at all.
What a shit day.4 -
If you’re stuck in hell, I mean, Webpack, try parcel. I was skeptical until I used it, and it’s just magical1
-
Are we overengineering everything in modern frontend dev?
Okay, serious question (but also low-key rant):
How did we go from “just load a page with some content” to entire frontend stacks with build pipelines, 300 dependencies, and five levels of abstraction just to render a freaking button?
Do we really need a separate config for everything (webpack, eslint, prettier, tsconfig, package.json, and don't forget the .babelrc and .env.local)?
Or is it just modern dev trying to look smarter than it is?
Is this the new normal? Or have we lost the plot?
Would love to hear what others think — devs from all backgrounds welcome. Bonus points if you're building sites without frameworks and surviving37 -
If you said “I like webpack” when I said “Fuck Webpack.” I have downvoted your comment.
Keep your satanism in your own corner, we will stay here in our universe without people like you who enjoy pain and internal death.6 -
Sick and fucking tired of this bullshit.
Previously worked with Laravel, used 'gulp watch' to watch for changes in assets and now they changed things for the better of Laravel Mix as a fucking wrapper for webpack. Now I have to do shit load more stuff to get gulp working, 'cause otherwise my 'npm run watch' shits itself every fucking time I run that shit, doesn't matter what fix is aplied. Battling that bullshit for 3 days now and shit's not working anyhow. Stupid fucking bullshit. Sorry, had to let it out from myself.10 -
Why on gods green earth, would anybody look at a file with 20k lines, which clearly was made by something called WEBPACK and decide it's the right place to implement their changes for the next few years?!?4
-
Damn frontend crap.
The fact that you have to mask all of the disease with processable versions of css, html & js is bad enough, but there are like 6 dialects of each bandaid, and every project has traces of each.
The the design kid tells me to run this grunt script, frontender number two screams "no, dont use grunt, we use gulp! or was it bower? I guess just run it through yeoman, it's easy!", after which the third fucking shitty hipster yells "No that's outdated, just edit the webpack file, and then run yarn install... oh but run npm upgrade --global yarn first"
Did you just fucking tell me to upgrade a fucking package manager with another package manager?
Composer, gem or cargo are not always without problems. But at least us backenders have our fucking shit together. The worst we have to deal with is choosing Python 2 vs 3, or porting some old code so the server can migrate to PHP7.
The next person to tell me they found this awesome tool to manage his other tools... I'll fucking throw your latte all over your wacom tablet.2 -
Ugh I was so bored creating icons that I decided to create an app icon generator with Webpack-style config and icon generation for multiple platform + custom shape for desktop2
-
I just officially graduated from a web dev program and it feels...
Very underwhelming.
Learned ES6, React, Webpack, service workers, offline databases, accessibility, (...bla bla bla)
And my knowledge with data structures and algorithms isn't even that great yet.
I look at the stuff I still don't know and wonder if I'll ever be comfortable with my level of expertise.13 -
!rant ?
So I had 2 Stack Overflow questions open about Rails / Webpack data communication, plus one issue open on Webpacker's github for 3 days, desperatly looking for an answer or an idea. No answers.
Today I talked a bit with my flatmate about my problem, dude gives me a perfect, easy to implant solution, and life seems to be bright again. Thank you Alex 😥.2 -
I like webpack, but maybe not anymore after today.
Was working on my side project with already configured webpack and after some time I realised somethong is wrong with my styles, but it was not before.
Then I realised, that Chrome won't load CSS at all. I checked my source, but it seems to be perfectly fine. No errors while building. CSS is even included in the bundle generated...WHAT THE FUCK?5 -
The thing that I most hate is when you're approaching a new framework/tool, you follow the official documentation and the first example doesn't work.
I'm trying the official documentation of webpack, I tried the first example and guess! Error! It says that's probably a breaking change. Where the hell should I learn it? I don't have the crystal ball, should I guess how your fucking tool fucking works? Oh my god, it's ok if you introduced breaking changes, but just update all the references, is it so hard? -
To whoever builds electron boilerplates.
STOP ADDING FUCKING JQUERRY AND WEBPACK TO THIS SHIT, I DONT EVEN USE YOUR BULLSHIT BUT OTHERS DO AND THATS WHY SO MANY ELECTRON APPS SUCK. WHO IN THEIR RIGHT MIND THINKS THAT THIS MADE SENSE PUT YOUR CSS LOADER ANAL PLUG IN TO YOUR ANUS AND BUNDLE THEM TO YOUR SINGLUAR BDSM.JS WITH BROWSER BACKFALLS AND BETTER MAKE SURE TO WHIPE YOUR DIRTY SHITFACE WITH A FULL BLOW CSS RESET BETTER MAKE SURE THERE IS NO ACCIDENTAL MOZILLA STYLE IN YOUR CHROME.3 -
Time required to fix a simple CSS issue:
- Under normal cirumstance: 2 minutes
- When webpack goes all awry: n + 2 minutes!2 -
Was wondering why my script wasn't working. Added it to my node modules. Imported the style sheet with a require. Checked the gulp config file. Made sure it was in my pipeline. Checked my webpack settings and made sure jquery was loaded first. Checked my version on npm, crossed referenced with my package.json file. Why isn't it working....forgot to add the script tag in my html😤2
-
What is the best PC spec for development?
Things I mostly work on: Node frameworks, React Native and some Java and C++ (QT)
I know that even a dual core is enough for this but it takes a while even for a webpack build to complete in my current build.14 -
Being a front end developer and working in a team of motivated "full stack" developers sucks big time.
So, recently joined this new company with a very small project which just started, basically a cloud version of a really old desktop app. Few people from the team completely from the asp dotnet background decided the architecture few months before I joined in.
So, they did it something like this -
- mono repo dotnet project with VueJs app served within it (because that would be maintainable 😑)
- vue app served by pointing the built files through dotnet index file (simply because they didn't care about the gift to the front end world which is webpack or even had any knowledge about it 😑)
- added typescript because, u know it's cool 😑, without even knowing that they don't possess that team which know how to write the types (f***ers write classes for every payload object coz they don't know what interfaces are)
- no loader to load typescript, they are running tsc in watch mode and we have .js and .js.map for every .ts file in our project which some teammates are even pushing to repo
Recently, I added eslint with git hooks to the project so that everyone will at least stick to the coding standards. Now, to avoid the errors they are bypassing the git hooks by uninstalling the library and then installing it after the commit😂😂
Then we have a girl who uses document.getElementById to programmatically change styles in a Vue project😑😑😑😂
Then we have dotnet people using dotnet coding conventions all over the front end app.
People, how do I deal with these so called "full stack" people?12 -
Oh my god, I'm basically at the verge of self-destruction! I've been trying all day to set up a simple Node server with react, but it's never that easy, is it? You need Babel to transpile ES6 + JSX to ES5, and then you need Webpack for god knows what reasons, and there are so man configuration files and options, and there are 1000 tutorials with 1001 ways to do something. I've created probably 20 new project because when I complete a tutorial and try to do something on my own, all hell is loose and I get some cryptic error message and am unable to ever get it to work. Holy cow, I need a drink... Am I just a retard? Greetings from Norway, by the way!7
-
> TheSmartGuy: listen, IHateForALiving, I know you're a frontend developer, but here in the backend...
Just so we're clear: I'm NOT a frontend developer.
I'm a full stack developer.
I just so happen to always end up working on the frontend because you bunch of handless monkeys wouldn't be able to write a webpack config file if your life depended on it.
It's not you taking care of my inability to work on the backend, it's me being relegated to using only half of my skills because you ugly things refuse to evolve. I could take your job in a breath, I wouldn't trust you with writing a css selector.6 -
One thing JS does great is that everything from the server to the gui to the (extremely flexible) build system is 100% platform independent with very few platform specific bugs. And that's a big deal when a basic setup is 1200 packages from 650+ semi-coordinated people.10
-
Heureka! I made it work! I made it work!
After two weeks of trying shit and fixing without any clue what the fucking problem is, I finaly made it work.
Somehow Atom had a problem finding the correct paths on my Windows 10 machine. After I retried it on the Windows Console it perfectly worked.
Some solutions are simple. Some problems are stupid!
All thanks goes to @AlexDeLarge for writting awesome comments and understanding Webpack so damn well. -
10 hours later...
"FINALLY, I'M DONE SETTING UP TYPESCRIPT CONFIGURATION"
I was heavily inspired by typescript syntax, but the configuration is as complicated as webpack. Damn you frameworks5 -
Just needed a good looking material os datepicker - ended up wrestling with react, webpack, npm and gulp. 3 hours later, ta-da, I have a datepicker! webdesign nowadays...
-
Just gonna leave this here because I am too lazy to write a proper article for my website:
If anyone is trying to create a Vue.js website with Node.js backend do NOT use express-vue, it is unnecessarily complicated and broken. Instead use this method I found.
You will need:
- IntelliJ IDEA / WebStorm / other IDE supporting multiple modules per project and tasks
- Nodejs and npm
- vue-cli
Step by step:
1. Create new empty project
2. Add your frontend module using vue-cli generator
3. Add your backend module using Express generator
4. Run npm build in your frontend module once
5. Move or remove public folder in your backend module
6. Create a symlink from your backend module root called public pointing to dist folder in your frontend module root
7. Make sure to add "Run npm build" from frontend module to your "bin/www" task (default task for Express module)
8. Enjoy developing your REST API in Node/Express and your frontend in Vue.js with single-file components and it being served by the same server that is providing the backend.
(Since they are separate modules and you are not mixing webpack and Node/Express you can add ts-loader, stylus-loader, pug-loader or any other loaders without screwing anything up)
For deployment you just need to copy the contents of dist into public on the server. (and not upload the symlink)6 -
Babel and webpack kicked my ass today. fuck you babel, and fuck u too webpack. neither one of u fucks is making my life any better at the moment. things were moving along, now my app just looks like this. something in this transpile garbage. I'm not missing '>' . it's just not transpiling correctly I think.
 8
8 -
I can follow and am fine with the Vue documentation. I go crazy when I read online tutorials. I don't know webpack. I don't know ES6. I don't know nodejs. Arrghhh.
It is like all of a sudden I'm thrown into an English speaking courtroom as a lawyer or into a bunch of Brits. -
Fuuuuuuuuuuccccccckk you gulp, you have one fucking job. Front-end web Devs this is a warning for all of you out there. Go with webpack always.5
-
Trying to learn Angular and reactjs, reading up the tutorial or documentation...
Why the hell are there ten million more shit I need to look at first? (such as rxjs, Babel, webpack... and whatever the fuck they are)
Now am I supposed to master those ten million tools/libraries before I can proceed?
Of course there is no ten million but mentally it's no difference. I'm just fed up with this.3 -
I was going to write an obligatory "fuck webpack" post but decided to skip it and try out rollup.
https://github.com/rollup/rollup/...
..and they said it would be better than webpack.
The more things change the more they stay the same.
At this rate maybe I'll just join the military and kill brown people in the middle east for a living.9 -
NEVER maintain multiple release branches as a maintainer, period.
Given enough PRs, nobody, not even god-tier maintainers, is able to keep track of all commits and the whole context/story behind it.
Remember that people ALWAYS PR against your master and nobody even cares about your whatever-named-next-branch buried deep inside your feature branches.
Please make it easy for others if you want actual contributions. -
Oof, scope creep
Come back to an 8 month old project and I can't update the website because something in webpack needs something in python to compile... Um why. Literally just a poster with some images and a markdown parser.
So I spent 5 hours and 850 lines of code later modernizing the code and... I have the same website again but now it compiles. Woo? -
Me: Let's try to implement this in js...
Also me: npm install webpack webpack-cli typescript --save-dev1 -
I tried to learn Webpack for the second time in my life and ended up adopting RiotJs and discovering devrant. But still don't know how to setup a webpack correctly.
Now, everytime I want to discover awesome things, I will try to learn this stupid so called tool named Webpack -
I fucking hate webpack and frontend development so fucking much, why do I have to see my site not loading the bundled JS code on production but being absolutely fine in dev? is like watching my mom being run by a car over and over and over while I try to remember how it all was before she gets run over, FUCKING STOP WEBPACK, I havent sleep but just 4 hours since yesterday, I NEED YOU TO WORK JUST AS YOU DID IN DEV WITHOUT THE PERKS OF HMR FFS, JUST FUCKING DO IT2
-
I have reinstalled node js 3 times to run JS scripts and "npm run dev" is not starting up the server. This is quite frustrating.
 29
29 -
I haven't done any front end stuff in a long time (last time was before jQuery was popular), and since I had some free time lately I decided to check out React and see what it's all about. Turns out that first I had to go trough one week of reading about node.js, npm, jsx, es6/es2015, babel, webpack (and probably something else), but I finally got to React. So far I had no problems with any of this but I have no fucking idea how most of this stuff works behind the curtains and I'm scared.3
-
One poor pepega like me will spend days optimizing a web app, reducing the bundle size, reusing components as much as possible to save space, carefully choosing the right libraries for the right jobs and doing some careful tayloring to bring them in line with your needs, choosing the right webpack plugins to compile everything exactly like you want and keeping track of every dependency to make sure nothing unwanted makes its way to the final product, caching results to avoid any unnecessary call to the server, then some random team leader randomly forces you to drop in jquery-era plugins just because they look nice and won't listen to a word you're saying.
I KNOW WHAT THE FUCK IS A SWEET ALERT; I DIDN'T USE IT FOR A FUCKING REASON.2 -
Got an idea that needed prototyping, remembered that people always said Bootstrap is a good UI framework for quick prototyping. Had a doubt though, as the last time I checked Bootstrap sucks.
I ended up wasting hours to make it work with webpack. Turned out it still sucks.
The most irritating thing was they tell people to install the latest beta, or even alpha version on their website, not the stable one. Who the fuck would do that?
When you do the bare `npm install bootstrap`, it will install the latest stable version, but the docs page defaults to the... guess what, the latest beta version. I wasted nearly an hour just to figure out why the styles weren't working like the examples in the docs.3 -
If you feel it’s time to change I have a great job offer for you…
proceeds with offer with maximum wage that is half what you earn and by the way you need to know React, TypeScript, NextJS, Redux, NodeJS, ES6, Webpack, RESTful i GraphQL API
Nice to have is Python and Go
Girl you need to decide if it’s great offer or technology mishmash.
Hell no, glad you didn’t mentioned young and dynamic team cause I clearly see some dynamic technology stack there.
Company helps people find medical treatment clearly forgot about treatment on their stack.
Someone needs to tell them their tech leads are complete morons but since you’re not looking for head of technology it won’t be me lol. -
When I first started reading about Angular 4 I must admit I was a bit excited. It seemed like it fit the company enterprise requirements. The improvements it offered on paper looked quite good for our use case. HOWEVER... After writing Angular 4 for two weeks I'm seriously doubting I made the right decision. Testing is a dependency hell and there are two ways to build and structure your application. The webpack way and the SystemJS way. The grunt way and the angular-cli way. For fuck sake Google. And the documentation is somewhat half supporting one thing, half supporting another. So when you're using angular-cli with webpack, you're pretty much screwed when we're talking about documentation. It has now taken me almost 50 hours to write a pretty basic Angular app, made it compliant with our staging environment and writing a Makefile for it, since I haven't been able to find any same way to provide custom arguments when building it with the angular-cli --aot option. So fuck you Google. Luckily I've found a way to modularize it so much that I'll be able to reuse the core in the future. So I guess I got that thing going for me, which is nice... -.-' *sigh*
-
Sometimes I wonder if we invented WebPack just to have to compile and therefore have time to tweet shit around
-
Javascript I'm trying to love you I really do.
But what did Webpack do to my named capture groups? 3
3 -
I just released my first NPM package that is actually functional and used in a private project (https://npmjs.com/package/@lbfalvy/...) and I have to say, the quality of debug tooling for Node is abysmal. I spent 4 hours just on Webpack's "Field browser doesn't contain a valid alias configuration" error which simply means "package not found", and then getting Rollup to output a working compiled javascript _and_ a d.ts was its own day-long ordeal.4
-
I've been using webpack for a few months now but always using someone else's config. Today was the first project where I started from scratch with my own webpack config. Learnt a lot and it actually worked!4
-
I've learned webpack over the past years. It was a tough road.
Then I tried parcel....
.... I hope I'll work on a big project someday, to actually use my hard earned webpack skills again. -
I am a fresher in web development. I have already learnt to use nodejs, react, angular, vanilla js and made many projects. Majority of the work I feel is just CRUD based, sure there are some exciting things but they are only of a small percentage.
All that innovation HAPPENING is just glorified way of making a CRUD APP ONLY.
Oh mvc worked great on server side let's bring it to client side
OH mvc is such a mess, who thought about doing this.
Oh react redux is so revolutionary let's remake our app using it,,
Oh es6 fuck yeah, Babel, webpack sure, now my crud app is super performant.
Oh graphql, motherfucking cutting edge CRUD APP......
I need to know what's next, is there any breaking of this cycle11 -
Second night of my life wasted trying to get fucking Webpack to work. I just want a goddamn working dev server. I just want it to auto-refresh my browser, and yet fuck all happens if I use the "--hot" option for "webpack serve" in my npm start script (as described in the extremely terse and overwhelming documentation). How do the people from create-react-app configure this cancer? Jesus fucking Christ, this is all so overwhelming and extremely confusing, maybe I should quit web development altogether.2
-
I fucking hate webpack, babel plugins, loaders, presets and yarn workspaces and lerna monorepos.
Fucking stuck for days on not being able to run a project, tried a lot of github issues solutions. Yes I did read the docs and articles.1 -
Rust's DX is incredible. I previously published a couple packages to NPM and every step of the way i had to fight with NPM, Webpack, Rollup, Typescript and the mass of third party plugins for all of these that wired them together. Here it's literally just
cargo publish5 -
I am a frontend dev but please don’t trust me 100% with responsive, works in every browser, animation heavy, top of the line, UIs.
Also I don’t know how to work with Wordpress.
Also don’t ask me questions about Webpack, Node, or anything related to builds/configs. (I will be happy to google search my answers for you tho)
But I am a frontend dev.5 -
I just don't get it. I've done web stuff for 20 years, but these days I'm expected to learn god knows how many command line tools just to stay relevant in the field. I fear the day I have to leave this crummy company making small websites, I just don't have what it takes to learn all that shit and get a job elsewhere.
Webpack, NodeJS, Angular... when I look at their docs I just get lost in all the jargon and I think to myself: I would rather stock shelves like a chum then learn all this goddamn shit over and over and over, my generation can't afford shit anyway so there is no point in doing the absolute minimum to survive.
Meanwhile the recruiters on LinkedIn all talk like the jobs they have are like a visit to fucking Disneyland compared to the soulless mindfucking grind a job entails. GAHHHH!1 -
@tahnik so I surfed on over to devrantron's repo, and I had to say that I found that "gave up on hot reloading" commit hilarious, because I was looking at how to get it to work a few months back and was like "FUCK that shit"--it really spoke to me XD2
-
Holy crap, just ran npm install on the vueJS webpack template. node_modules is 272.7mb with 21785 items :/6
-
stupid react fucks, they upgraded webpack to 5 which breaks being able to access process.env
good thing you can't access the webpack config to fix it!
essentially this "wise decision" by the team makes this entire docs page WRONG: https://create-react-app.dev/docs/...21 -
At last, after a year and a half working with legacy codebase, I got the greenlight from the seniors to refactor my team's app to modern front end technologies. You know, webpack, unit tests, component based architecture and shit.. I really love it!
My PM doesn't look as enthusiastic though...1 -
So i found ParcelJS today which is an alternative for webpack. which is interesting because i never bundle my shit2
-
Finally took the time to start learning Angular 2. I wanted to do it right so I set up the development environment with webpack. Man does Angular 2 take a lot longer to get setup properly versus Angular 1. I mean it's worth it to do it properly but it was a lot more labor intensive getting a good dev environment setup than I had anticipated.4
-
Why does everything installed via npm sux so hard?
Why the fuck does any minor update in their bullshit packages either forces you to change config files:
E.g. now should be "@babel/core" instead of "babel-core" - WHAT A FUCKING SIGNIFICANT CHANGE!!! Rewrite all you configs motherfucker, that goddamn "@" in front of our shit is SO IMPORTANT that we will break everything to add it
Or breaks the code internally:
Consider the recent fail of fucking Terser [https://github.com/gatsbyjs/gatsby/...] that breaks fucking webpack and FORCE YOU TO ROLLBACK TO ANY VERSION THAT WORKS, why you nerd retards, can not run a simple dummy project BEFORE YOU RELEASE YOUR SHIT???!?!!?
Why any fucking update from *.*.1 to *.*.2 turns into hours of googling of what the fuck got broken this time??
The way that webpack, babel and other npm packages are released nowadays is absolutely retarded. I really have a strong feeling that it is better to keep old error-proof working config and NEVER UPDATE, than constantly suffer from butthurt
p.s.
Of course I am sorry for all the hate and caps in my post, and have respect for guys that develop amazing stuff for us for free, but I need to share this5 -
Fuck webpack.
..besides that what really grinds my gears is the cloning of objects in js. I do like js, but why can't I just say object.clone ? Or Objects.clone(object)?
I mean deep down an object is just 1s and 0s and I just don't know why, there is no standard or nice way to do this. Would this be technically be possible?
Maybe someone knows more about this whole thing, would be happy to hear.2 -
@ everyone who keeps pushing Vue via node
Vue via npm:
- shit
- bundling so you can save 15% on car insurance
- webpack/etc to condense your 50TB node_modules folder
- have to deploy, if you're in the US then it'll probably be in the middle East or maybe North Korea if that falls out
Vue via script tag:
- works awesome
- pretty feckin fast
- can be deployed purely static
- easy debugging from dev console
- easy templating for frontend
- can use existing html/css
- easy to work in teams with people without having everyone install npm
- if you have a designer they will love you for making it easy to style things
- you can cache it and make it offline without any of the new bullshit vuex
- you can use vanilla libraries without a mixin, polyfill, bundler, or etc anus -
First rant!
Ah, npm... Lots of packages use ES6 syntax because it's nice to write, and then transpile to node-compatible code either with CI or a precommit script. Just spent a whole day trying to figure out what was wrong with my project, when it turns out I just had to tell webpack to ignore node_modules *except* for this specific package. Sigh.2 -
Tested out parcel.js as webpack replacement and wasted 3 hours because of a missing sourcemap reference at the end of the bundled file. It was not parcels fault, but dear author of parcel-vue-plugin never again override one of parcels core file you fucker or i'll chop of your genitals with a rusty knife.2
-
I suck at DevOps at least as hard as I'm good at front-end/UX. I found out as a result of the local job market starting to get needy for 'full-stack'. Stuck for 2 days on setting up a Docker/ Dockerhub/ DigitalOcean/ Bitbucket pipeline with Nginx/ Node/ MongoDB Cloud & Webpack/ React.
*Sigh*1 -
The web dev front-end world is insane!!
webpack, babel, node, npm, sass, css, postcss, javascript, cypress etc etc.
It should be easier and easier to build web apps NOT harder and harder for each year!13 -
Worst architecture: the stack compiler I wrote. I basically just made my own shitty webpack.
The idea was simple: Babel to minified JS, Scss to minified CSS, and HTML to minified HTML. Made in Node JS, of course. (perhaps that’s where I went wrong!)
The thing works... and I use it... but boy is it bad. It even broke on my current project (which is for a client so...) and I’m having to work around my own god damn code.
I really need to revisit it and redo it.1 -
finally picking up React JS. When setting up webpack I fucked up on the last step in the tutorial I was using which wasn't even needed it just made requiring CSS modules not need style!CSS! Infront of the file name.. everything prior was working beautifully and I was ready to start setting up React. after attempting to be more efficient I couldn't even get webpack to run and thus the test project failed to run on local host. Now to re watch bad tutorials that assume you know everything because they're still more detailed than the others I've found. :| ugh
-
Sass.
I'm using the @use directive to avoid bundling the same thing a hundred thousand times.
Sass doesn't give a flying fuck and bundles the same thing a hundred thousand times
Why you must hurt me like this 5
5 -
Omg I loath path separators. Been working on windows most of the time (bought a surface pro for some reason) and my colleagues work on Linux. We just do standard web dev stuff nothing special but. I started having issues with my windows build getting weird function.prototype.bind.apply is not a constructor issue. Which is valid because apparently my colleagues started using the fat arrow function everywhere and on places where not needed.......
But on Linux they never had an issue because babel fixed it to the old function during the transpileee. So why the fuck am I getting this problem. After some tedious debugging and asking my colleagues. (colleagues only responded with just use Linux) I found the the issue to lie in the webpack loader for the Javascript in which the path regex used a single / :(. So I changed that to a group to be / or // and bam the whole bloody project works on windows now.
....... My colleagues still don't understand that they over use the fat arrow in the wrong places unfortunately3 -
That Moment when you struggle to get your Webpack config running on Windows, while it's works perfectly on linux.
And after hours of asking Google for help, which brings you no step further, it suddenly starts working. WTF??2 -
!rant but kinda
Rails 7 got rid of webpack and Node as a requirement, and for this I am super happy. I heavily disliked having to depend on Node for what is in fact a Ruby framework. I understood the need for it, and I always applaud Rails for being at the forefront of the web dev world and all of the trends that it contains. But maintaining both the node modules required, plus the gemfiles etc was just a big hassle for the simple projects I ever worked on.
This is coming from someone that actually likes JS and Node, but I am thankful this was decoupled.6 -
Why does every other tool in npm wants to litter their own stupid configuration file at my project root?4
-
Question: We are planning to transition our old ES5 codebase to modern ES6/ES7 and even typescript.
What would be the build tool you would recommend if we want to start supporting ES6/ES7 and even Typescript?
Webpack, Vite some other?
This is a vanilla Javascript Project with large codebase it's been built using custom build tools like UglifyJS and UglifyCSS and of after lots of begging it finally got the green light to move to a more modern build tool and start supporting a more standard JavaScript Features.
Mainly I want to move to TypeScript but transition would be slow so the build tool would need to support .ts and .js as well, that is traspile both the .ts and .js into one final production build.
What build tool would you recommend for that?8 -
I have one full stack dev, who claims to know Python and Webpack, but the funny thing is that he is complete shit in anything he does
As he is working in office and I work remotely, CEO and CTO give all his doings a priority
The most fucking part was when he left a project for 2 weeks and when came back he told that nothing had changed.
... he didn't even look to the code, or running website, he just told thst nothing was done
I was so insane, that I told him almost everything I think about him
Fortunately, I am still on this job and he in not working on this project =D -
Question to the frontend devs: I'm currently trying to optimize part of our JS. How do sourcemaps influence loading/rendering Speed in the Browser?
In the `webpack.config.js` we use uglify as minimizer for js. It has the option `sourceMap` Set to `true`. Now as I understand it, this caused it to Inline a sourcemap inside the JS file (which leads to a slightly bigger file size and thus longer load time for the generated file...).
My Question: should sorcemaps be enabled for prod (minified) files? Why yes, why no? Do they help the browser parse the JS faster?12 -
Web pack can go die in a pox infected hole. I have spent the better part of a day trying to fix a non existent problem cause the slime covered spunk receptical that is webpack can not figure out that it should load changed fucking files.2
-
All this talk of javascript fatigue, and yet when tools like parceljs come out people still regress to webpack... I don't get it9
-
Upgrading frontend JS node webpack apps created from boilerplates or cli creators including versions in package.json
My brain already hurts only thinking about it. -
I hate it when people name fancy new techniques but don't actually know what it is. Today I had the following conversation with some of my ClassMates:
Me: Whe should bundle the js and css files of our app
CM1: I used Gulp before, maybe we could use that
CM2: I used Grunt in the past, but thats kinda old-school webpack is what everybody uses now
CM3: I heard Docker is also a great tool for doing webstuff, let's use Docker3 -
Frontend Developers
checkout this awesome vanilla frontend boilerplate.
I always wanted something like this and never found one.
the main feature is -> PHP's include like feature. eg. create nav.html and use it in multiple places.
other notable feature -> bootstrap's grid (only grid, not whole bootstrap shenanigans) for responsiveness eg. .row, .col-11, etc
and npm install to use packages within the project.
plus more checkout.
https://github.com/MinSomai/...5 -
All the JavaScript "thought-leaders" have shitted up the ecosystem so damn much. Everything is so goddamn over-complicated it really took the joy out of programming.
A new dawn of simpler tools will come and all this trash will disappear. And not tools abstracting the garbage underneath. This is the cause of the problems.
Everything you think is gold is shit.
React, Next.js, Webpack, GraphQL, etc, etc.14 -
Feeling the need to know everything about web dev (frontend for now) already yesterday, though not having a clue, what to look at first, as it's its own universe. Everything has a million ways of implementation, combination and features worth looking at.
Already have worked with basic HTML, CSS and JS, had a short look a Typescript, being confronted with React Typescript + Redux + thunk, SASS, learned some basics of all.
Feeling lack of motivation to build smth to learn, yet I want to explore. Afraid to get stuck in tutorial hell, although I know, changing smth here and there in the projects is a must for learning. Feeling the lack of understanding the bits and pieces of what can be styled with CSS in which way. Understanding how npm, webpack, the strange parts of JS, ES6, work.
So ... freaking ... much ....2 -
> IHateForALiving: Mister Supervisor, I need to do X, I know how to do it with Vue but I can't do it in AngularJS, how did you do it in the past?
> Supervisor: It's a mess, you need to do A, B, C, D and E, but webpack interferes so you have to come up with something to bypass the whole thing
> Me: ok whatever thx
> Supervisor: I know it's a problem, a more modern framework would do it in a heartbeat :(
Those are bold words for the guy who saw my first PoC, noticed I was using Vue and made me throw everything in the rubbish, explicitly ordering me to use AngularJS. -
So `aws-sdk@^2` happens to include an ancient polyfill `url@0.10.3` which breaks webpack, specifically fork-ts-checker-webpack-plugin, causing it to warn about the inexistence of class "URL".
And this is the default included package for AWS Lambda node.js runtime.
wow, just wow.1 -
Disclaimer: I should know what I'm doing but I don't. 😢
I'm a very experienced full stack dev (15+ years), but I don't know the more modern JS frameworks. I'm trying to learn React and I have a little project I'd like to do.
I have database (in both SQLite form and JSON form). I'd like to read from it, parse it and run various displays in a shared hosting environment (that doesn't have node). So webpack. And either an API to get the data or a React compatible SQL component.
But dagnamit, I cannot find a tutorial or example with this kind of set up and I can't figure it out. What packages do I need and what kind of config?
I genuinely thought this would be a traditional and simple architecture but I'm obviously mistaken. And I'm about to turn in my developer card because I'm clearly a stupid twonk.
Has anyone done this? Do you know of any tutorials or examples of this kind of thing? Is there somewhere else I should ask this question? Thanks anyway...5 -
Hi friends and others. There is a task I want to automate. I want to convert .docx files to .pdf and then minify those. Are there JavaScript libraries or npm- packages which can do that? Because I would like to use Gulp or Webpack for this task. I would not mind if external APIs are involved, but I would rather not use those if not required.
Pls share your wisdom. Bye.2 -
PhaserJS + Webpack = hours of misery and frustration. :P
Time to single-page this and refactor to Webpack later. -
Developing front-ends used to be about translating a business use case to an interface. Now I spend days and weeks getting tooling to integrate properly: webpack, babel, React, Vue, SSR, Nuxt, NPM packages, build & CI pipelines, storybooks, and resolving incompatibilities. It's become such a grind I haven't had a single satisfying, productive workday since 4 months.2
-
I'm in love with Webpack but jeeeeeesus when it breaks in obscure ways maaaaan
Like, I got it working earlier, no errors, everything looks great... aaaaand website is blank. No page, no source, not even anything in the console, just blank. Over an hour later... turns out removing the output target fixes it. Why? No idea. Nothing.2 -
Was getting tired of the webpack build running long - updated node to v6 and webpack to 2.0, runs 5-6x faster now.
 1
1 -
Today I had to fix a bug and it took me about 2 hours to find out that it related to a bug in a component which doesn't belong to the bugs component. In development everything where fine. But after deployment the bug occured. Found out that when running Vue webpack projects in dev it handles errors different, kind of a global try catch block. After deployment the application breaks.
This teached me again that we should not ignore any red error line in console. -
!rant
Is there somewhere an overview article/guide on the most popular software associated with web development? There are just so many technologies I know nothing about - Gulp, Grunt, Docker, Webpack, Bower and who knows what else..
Everyone seems to be using something else and it's just total chaos for me.2 -
Fuck you, webpack, just fuck you! Took me three whole days but finally you were the one who gave in. Take that and build!4
-
Just read a rant about webpack and suddenly the hate boiled up again ...
Why is it just so damn annoying to configure?
Just make it like gulp or so where you have an actual idea on the workflow, rather than just throwing in plugins at random and let magic happen without knowing wtf is going on.
Tried to update an ejected Angular4 project to angular 5 ... after 2h i gave up and dropped some stuff to use angular-cli again.3 -
It's amazing how many nice build tools there are to make life easier as a web developer. Learning those tools themselves and figuring out why / when they are useful is always pretty confusing haha, endless configuration details. Perhaps more so for myself because I only stared Programming in 2014. But now that I have learned how to use them more extensively I couldn't imagine how much of a pain it would be to not have them.1
-
Why the fuck nobody talks about Multi-page apps?! We went from a Web where everything was Multi-page server-rendered, and now everything for Web developers is "Single-page apps".
What about websites who can't do that? Not everything can be a single-page app. Only my uncle's restaurant website, or something which is TRULY a full app. No half choices.
If your website is a multi-page app/portal which actually PRELOADS data, instead of doing 100 fetch to an API within a page that is full of loading bars, well, your life is a pain.
When you want a first contentful paint which isn't a white page, well, your life is a pain.
What are React, Vue, Ember, Angular (let's exclude Svelte and Marko) going to do about Multi-page apps and SSR?
React-router sucks to me. It's performance is weak and it's useful only when you have an SPA with multiple sections which can be treated as pages (e.g. A single SPA divided in tabs).
Server-side rendering is the worst pain ever made by humanity, in React (and prob Vue, I didn't try but I can bet). And even when made easier from libs like Svelte and Marko, I (personally) can't get it to be faster enough compared to a traditional website without a JS framework and with a templating engine.
Anyways, if there's anything that I learnt from React, is to stay away from Next.js. Perfect, beautiful, mess.
All JS frameworks just seem to bloat the code and make it worse and slower, even though they're REALLY helpful.
Why? Why everyone loves them if their downsides are so clear? Why 3 projects out of 3 I made (1 React SSR, 1 Vue, 1 Marko SSR) are and will stay painfully slow and bloated, full of shit, even if in 2020 we should have evolved with the famous three shaking, with the famous lazy loading, etc.?
I am just frustrated.
And let's not even talk about Webpack, Rollup, Lasso, those module bundlers shit which are harder to configure and understand than finding a needle in a haystack.
Lasso was the easiest to configure but I anyways can't understand it. Webpack seems it was made to handle SPAs, as any tool in this freaking world, and not even considering an easy way to integrate multiple bundles for multiple pages (I know it's pretty easy, but with component sharing between pages and big unique bundles Next.js handles it soooo bad it feels like hell).
Am I the only one?
Sorry for the long rant. I just needed to rant right now.17 -
What cheap/good quality node.js hosting provider for nodejs/react/mongodb app do you suggest? (including sale, black friday etc.)9
-
There is a project: multi step form. It has login form, text field, date, upload. It is written in jQuery, Zend and oracle. I need to rewrite. I can use my familar jQuery, PHP skills. Or I can go for react redux, build API with Zend. The issue is that I only have 2 months. Very basic knowledge of react, redux webpack. So I need to learn and build the project. Should I go for new tech. I am not sure I can reach deadline, as there are many things to learn. Advice? If i use the new tech, how do I learn quickly?5
-
Front-end web development is like a fucking cancer to me right now
I need the following behavior from my development environment if I don't want the webdev experience to destroy my sanity and tempt me into suicide by making me waste my valuable lifetime configuring shit that is ultimately meaningless to the software I'm trying to create:
- I should be able to open the webpage in the browser at localhost:<some-port>
- the page should refresh immediately as I save my files
- I should be able to import node modules installed with npm without using a script tag linking to some CDN (for instance, I want to do a get request with axios instead of the fetch API)
- I should be able to do this without spending more than two minutes reading the documentation for a tool that would enable me to do it, ideally without ever coming even close to touching a configuration file
Right now I know about browser-sync and webpack, or webpack-dev-server or some such fucking shit fuck fucking fuck.
browser-sync seems to fulfill most of these needs, except that I can't seem to bring npm modules into my application and import them. Webpack seems to be able to do this, but at the cost of slowly throwing my life away reading documentation for over-complicated configuration files that do not aid me in actual software creation and therefore do not interest me and never will, all in the hope that I *may* at some point dig out enough shit to find how to do such a use case (i.e. seamless, smooth web development) that to me feels reasonably common and expected.
Is there some tool that enables me to do *seamless*, pleasurable web development without the hassles of over-complication and over-engineering? Is there some hidden command for webpack that allows me to run such simple shit without ever needing to edit some pointless configuration file?
Please, I beg of you, let me know.8 -
When gulp takes 30 seconds to build... And you have to re-serve on every change.
Ready for webpack.3 -
Idea for a project:
Inspired by BlockAdBlock, what if we do a format-minifier loader for webpack? It'll take your minified JavaScript, and format it by filling it with newlines and spaces? It'll also try to guess the functionality of the variables and functions to name them. Ex:
function f(a, b){return a + b;}
// would turn into:
sum(summand, addend){
return summand + addend
}
but also:
function f(a) {
if( window.innerWidth / window.innerHeight > 700){
a.width = 4
a.height = 5
} else {
a.width = 5
a.height = 5
}
}
// would be renamed to...
function ifWindowInnerWidthDividedByWindowInnerHeightThenObjWithHeightAndWidthHeightEqualTo500ObjWithHeightAndWidthWidthEqualTo400ElseObjWithHeightAndWidthHeightEqualTo300ObjWithHeightAndWidthWidthEqualTo500( objWithHeightAndWidth ) {
if( window.innerWidth / window.innerHeight > 700){
objWithHeightAndWidth.height = 500
objWithHeightAndWidth.width = 300
} else {
objWithHeightAndWidth.height = 300
objWithHeightAndWidth.width = 500
}
}
Imma get famous5 -
You know you are screwed when you get a webpack error like "Module build failed" Babel cannot find module @babel-plugin-some-nonesense" & gyp module build failed because of fucked C++ node versions, go find the right node for you & you better start the project webpack config and .babelrc from scratch because you ain't getting anywhere with these errors.
-
New employee joining the company next week. Where should she start on JS?
New employee is joining the company I work for next week, and I have the responsibility to teach, train and give her tasks. It is my first time training someone so I really have no idea how to do this. :P
She knows a little bit of Vanilla JS. Our projects are built with AngularJS (v1) with ES6, Webpack & Babel, ReactJS & jQuery. I want to put her on the project using AngularJS.
What order of learning do you recommend? VanillaJS, AngularJS & ES6? AngularJS & ES6? Or if you have any other suggestion, feel free to let me know.
Thank You.6 -
In the past 3 months I worked on a new frontend project at work using "new things" like vue.js and webpack including Babel polyfills on production for the first time. Now the project is almost done an I've been sent on to other tasks on our older projects to help follow the deadline at these projects.
It is a hard cut to switch my head back to the old legacy code after this long time only working with the new stuff and technologies. I feel much less productive at the moment, because I know how much time I could safe if I just could use the new technologies. But there is now way around this. Finally I now have to maintain Symfony 1.2 and jQuery again instead of building new awesome stuff in this exiting new technologies.1 -
Dev goals for 2022? Best and worst DX in the past?
Wish to prioritize customers with useful business goals who are open to sustainable web dev, usability and accessibility.
Want to use even more CSS and find a way to use new features like parent selectors without sacrificing compatibility.
Continue learning and using Symfony, but also continue with my full-stack side project using JS or even better TypeScript for the backend also for the backend.
Best developer experience: getting new customers for my own business after leaving a company last winter.
Worst developer experiences:
Corporate customers with large budgets and design agencies seem to fancy all the antipatterns I thought bad and obsolete, like carousel content, animations everywhere, and autoplay videos on the home page. Poorly written, poorly thought, and sometimes contradictory, requirements. Customers and agencies changing their mind halfway through a project.
"Agile" daily meetings, not giving devops necessary repository permissions, and making Webpack mandatory for no real reason.2 -
Any .NET Core and Vue.js developers here?
https://github.com/danijelh/...
I made this template( Nuget ) showcasing how to use .NET Core MVC with Vue as a multi-page application. You can build multiple "mini spa's" to enhance UI or simply use plain .cshtml and razor if you don't need Vue on a particular page.
I would like to know, how many of you fellow .NET developers actually use full SPA applications and is something like this useful?
It features Vue.js, Typescript, Vuex, Vue router, Bulma, Sass and Webpack 4.
I heavily use Vue CLI and SPA's but have notices that a lot of people around me still like this approach.9 -
Webpack? More like Fudgepack 😡
OK sure, I know it's cool to rip on Webpack without taking 5 minutes to understand it, but I really have tried. Every time I want to do anything which used to be trivial with grunt, gulp or brunch, it requires a whole bunch of sorcery and every post I see online around the same topic inevitably ends with something like "that's not modular", "WebPack doesn't work like that", "you're holding your phone wrong" etc. And it's not like I'm someone who is afraid of new or uncomfortable things. I try new languages almost as often as there are new JavaScript fads (OK maybe not THAT often). I use "weird" keywords and experiment with different key maps all the time. I swap my daily window manager on an almost quarterly basis (and xmonad is no picnic as an introduction to Haskell). But what the fuck is it with so many people in positions of influence in the frontend world always taking one step forward, two steps back and an occasional hop sideways when it comes to tooling (and dragging everyone else along with them)?
How did such a turd of a tool become defacto for so many frontend frameworks? Do hard core JavaScripters just really really hate outsiders and want to deter others from their precious as much as possible? Fuck Webpack and fuck everyone responsible for helping it permeate so thoroughly through the software development industry.2 -
Every time I have to touch a webpack config I remember Geocities much more fondly. Hell, even Frontpage wasn't so bad really.
-
How I know I need coffee?
(1) fire up "npm run webpack-dev"
(2) Debug webpack config settings for 30 minutes wondering why it can't rebuild scripts
(3) Realize you ran it on the ~/projects/me/release folder and not ~/project/me/dev-latest folder. -
Alright instead of being mad that I have to relearn JavaScript to learn ES2015...can someone give me some advice where a good place to start is? I ultimately want to learn enough to use vue.js with webpack.1
-
How hard can it fucking be to just bundle, minify and compress css and js in webpack.
FFS, am I retarded? -
le me wanted to watch anime after 10 hour work
"Hmm let's just open my work in a new tab"
"Wtf it's 500"
> read logs
> problem with webpack build
> after 3 hour debugging loaders, environment variables, decided to use a shady, less documented library I found in the first minute debugging called better-x instead of x i'm currently using
> works
> fml why don't I try it earlier, 3 hours lost gg -
Finally I introduce webpack to my kotlin beast... Say hello to react.. she is nice and pretty she will be best partner for you ..
I am developing my server side with kotlin and spring I needed some robust js for the fronted so I added react.. -
Hey all,
Need some ReactJS help:
So I was able to redo a browser extension project to fit my needs for my browser proxy project, however for some reason, the original source code doesn't seem to know the Setup class for the setup page. Webpack is not the issue but it seems it can't find the exported class, which makes the browser extension unusable. I hope you can help with my silly screwup.
Extension Source code: https://github.com/sr229/filo/...
I really lost all hope :<1 -
One of my favourite rant is this one:
https://devrant.com/rants/667491/...
Today I found out some other assholes doing the exact same thing.
But this time their company name was not int the profile but the answer time was unbelievably fast. So did a google search and from LinkedIn, in that they work in the same company. Flagged the question waiting it be removed.
Question Link: https://stackoverflow.com/questions...3 -
I just had a ptsd (not real ptsd) attack cause I remembered in one of my first jobs we had gulp, grunt AND webpack to build our angularjs project.
Did I fix that mess? Sure!
Will the memory of it stalk me until new year? Absolutely.1 -
Well I started learning REACT FUCKING JS because of our team requirements. I'm a Vue developer and well it's a little more complicated for me because react is way harder.
Today I started a simple project to practice react. First thing I realized was that in react project we cannot edit Webpack config by just adding a config file in project root.
WTF !
In vue we could just add few lines of codes in vue.config.js and then we were good to go!
but in REACT FUCKING JS we must install another library named Carco, which is not COMPATIBLE with latest react version!!!!!
FFS WHAT THE FUCK IS THIS FRAMEWORK20 -
My 11k LOC frontend codebase with webpack compiles into a 1.2 MB minified bundle file...RIP mobile users1
-
TIL following two lines are NOT the same in JS with webpack, even though logically they should be - it should be just an application of an eta reduction... First line works, second one crashes, probably because mysteriously executed too soon, before obj is initialized.
export const t = (...args) => obj.t(...args);
export const t = obj.t;
Sometimes I really hate JavaScript magic.2 -
Productivity Hack: I'm a java developer who decided to write a productivity app that integrates to-do, pomodoro and eisenhower matrix altogether with reports generation. this will also help me logging at work. I'm also using electron + angular2 + typescript, just because, well, I'm trying to learn new stuff.
Long story short, many many many many days later, i'm still waiting for that productivity boost. What is dis webpack? Wat u mean loaders? Wat promises? electron-prebuilt is now electron? Wat u mean npm and node should be updated? .....
Please send help1 -
learn to use redux with async actions and find out that there redux-sagas and re-read more documentation.3
-
So maybe stack overflow is better for this...but it's kind of ranty too so here goes.
Any react + typescript devs here? Cause I did something dumb. I ejected the project because I needed to build a custom express implementation...long story short, I can't run a webpack react dev server or use hot reload. Which is a PAIN! If I wanted to wait for a full TS and react static recompile after changing a css prop....I wouldn't be in the web game!!
Has anyone else had this and fixed it??1 -
For fucks sake we enforce monolithic design these days (even putting 5 different languages in one component-file) but not a single fucking tutorial, idea, design hint or article about how to put the fucken backend in that project, too.
The data structures used by front- and backend will be the same, do I really need to setup another oversized webpack buildchain, containing 90% the same sources to have my backend development in a different repo?
what the fuck.1 -
I'm trying to load an SVG icon sprite file in a Webpack based application. It's been almost three hours with no success.
This is why I hate frontend development. Libraries are not structured and make no sense. It's a game of luck.7 -
What the actual fuck, I installed lodash using "npm install --save lodash" and npm just decided to delete webpack and fuck up the webpack.dev.config.js and actually my whole project... I want to cry
Why the fuck is this fucking thing called npm falling apart at every opportunity it gets 😠1 -
If you hate jQuery because you say it's "bulky", then please explain these modern JavaScript frameworks with a bajesus of configuration to make it just work plus the node_modules.5
-
This Old Fart looks at webpack prod ver of my code and be like change the way you write code because I can't read it.1
-
If anyone complains one more time about "windows is built upon a DLL-Hell", i will challenge this specific anyone to implement react into an existing PHP-Project.
Installing matching package versions via npm is the real struggle.
Especially if you decide to be a node psycho who's delivering his react code via webpack.
*projectile vomiting in a straight beam of acid vomit*
Wasted a complete day of my life, dealing with Facebook's naughty shit.... -
When you are leading in updating a product to the latest version of a framework, what allows the integration of webpack into it, and so also allows the usage of babel, what allows the usage of ES6 syntax.
And now everyone in the company started calling the "new javascript codes" a part of the framework, even though i explained multiple times how it works.1 -
The webpack production mode can't even recognize destructuring. It can only naively replace literal occurrence of process.env.NODE_ENV.
What is this? A f'ing template engine?10 -
Any Angular devs in the house?
Does anyone know how angular lazy loading and webpack are related specifically? Struggling to find a straight forward answer.1 -
After learning react, webpack, npm, .net webapi core, ef core and some other sweet Tools for my new project it is so hard to go back to jquery, Razor and asp. Net mvc...1
-
tl;dr: What's the best tuto/course for learning webpack ?
I'm mostly a PHP dev, working on my own framework, but I also use more and more JS, and recently some Typescript (and loved it).
But my usual gulp workflow starts to grow old and limited. ES6 modules seems a great improvement while every webpack user seems to say it gives headaches. So what's the best way to start ? ^^4 -
Today's winner of the characters that made me waste hours debugging for too... Dumb roll please...
/
For being forgotten to be added to the webpack config so that my docker builds the prod image correctly...3 -
Frontend: $ vue init ducksoupdev/vue-webpack-typescript bodywork, setup some linters, formaters and ci and I'm ready to go
Backend: $ cargo new --bin gears, setup some linters, formaters and ci and I'm ready to go -
obj &&
obj.property1 &&
obj.property1.property2 &&
obj.property1.property2.property3
OR
(((obj || {}).property1 || {}).property 2 || {}).property3
It's mostly for projects that don't support Webpack 5 optional chaining (like Vue 2).
I prefer the second one since it's shorter12 -
!rant
Is there any static site generator or builder, like webpack but which builds/compiles static HTML files? In which we can use partials and things like sass etc.
Actually I am asking for another js module/framework... Sorry :|6 -
Just discovered that my webpack bundle beeing modified manually (via notepad) by Devops when Deployed to production :/1
-
Day 6: Using webpacker for rails and react, still cant fucking figure out why am I getting one freaking STYLED COMPONENT error. As the great @AlexDeLarge said "Fuck you, Webpack, I hope your inventor dies in a fucking hotel fire!"3
-
Tried using a new language...
Syntax was really nice to work with, no additional bloat like webpack/babel required either...
And then I hit the roadblock...
they enforce *hardtabs* with no option to change to spaces D:
for crying out loud D:8 -
Webpack, requirejs, AMD, browserify all are wonderful tools but they don't play nice with node(client side) .
I LITERALLY switched between all, because the hacks worked but not quite. (Using node and electron, go figure!)
You know what they say fifth times the charm. 1
1 -
Working. Finding a bug. Quick-fix. New bug. New bug. New bug. Spending 1 hour looking for Quick easy solution. Getting distracted with a more complicated solution. Spending 1 hour researching. Back to problem, one more hour bruteforcing the problem. Finding it was just about a configuration problem. Fix in 5 minutes. Repeat everyday.1
-
So I know React & Vue, webpack, Node/Express, ES2018, GraphQL, all the "fancy stuff" but I'd also like to get some skills creating/customizing WP templates.
Any recommendations on how to get started?
(other than "eww WordPress, pls kill yourself")2 -
Hi devRant,
I'm starting a little side project (a web app for finding/booking musicians) and have to decide which language to use for the backend. I have broad experience with Java and C#, but it would also be nice to learn something new (Kotlin? Go? Rust?)
Additionally, what's your recommendation for databases? (SQL vs. NoSQL vs. ...)
For the frontend, I'd like to use typescript, webpack and Vue.js.
Any thoughts? ;)8 -
When it comes to dev tools, It seems like everywhere you turn these days all you get is a rabbit hole trip to GitHub's issue queue WTF! Oh, and there are so many tools out there so we all now need to have a task management tool which just add to the complexity of local dev development, fuck that! To make matters more absurd, those who write them tools think that it is a great idea to rename commands between each minor release because why not after all machines know how to decipher changes right? Wrong, last I checked, machines rank high on the autism spectrum and won't find a command unless you lead them directly to its file system location. The command fuck you could not be found are you sure you spelled it correctly, or did you mean fuck me? is all that it's capable of. Sigh...4
-
Wondering why the heck isn't there a common Webpack config around for the front-end devs! Such a pain to configure that from scratch 😡2
-
Filthy Pollo: import {globalStore} from '../main.js'
Filthy Pollo: is that unstandard javascript?
Filthy Pollo: it makes me think it's from webpack
Filthy Pollo: unforgiving...
Ron Chi: i wont answer these questions again
Ron Chi: i already told u chrome supports imports its been a few months
Ron Chi: modules are evaled once, so if u have some state living in ur module if u reimport it ull just get that same state
Ron Chi: myModule.js - const myShit = { 'a': 'eh?' }; export { myShit };
Filthy Pollo: https://i.imgur.com/1X4Taik.png
Filthy Pollo: gg
Ron Chi: index.js - import { myShit } from './myModule.js'
Filthy Pollo: import and export are unexcepted token
Ron Chi: import needs to be used at the top of a file, before any other code
Filthy Pollo: https://i.imgur.com/myrrIMx.png
Filthy Pollo: Im going to assume import and export aren't supported in the browser
Ron Chi: because ur squigly line in ur editor?
Filthy Pollo: This feature is only implemented natively in Safari and Chrome at this time. It is implemented in many transpilers, such as the Traceur Compiler, Babel or Rollup.
Ron Chi: https://github.com/paulirish/...
Ron Chi: actually i dont think its handled properly by babel, webpack handles it
Filthy Pollo: what the fuck why use import and export that wont work in other browsers like firefox, edge, etc. ?
Ron Chi: because other browsers are slow
Ron Chi: its still standard
Filthy Pollo: your answer is not really professional
Ron Chi: ?
Ron Chi: why because its my fault that other browsers are still working on it
Ron Chi: they fought over implementation details forever, than it has to be implemented properly before shipping it
Filthy Pollo: Im blaming the people who are still using export and import in the browsers
Ron Chi: u wont be using modules without transpiling without some limited market for a couple years, otherwise ull still be using rollup / system.js / webpack
Filthy Pollo: obviously webpack
Ron Chi: thats up to you, it seems the google ppl use rollup
Ron Chi: but most of the community chose webpack
Ron Chi: angular 2 uses system.js internally i think
Filthy Pollo: Firefox 54 – behind the dom.moduleScripts.enabled setting in about:config.
Edge 15 – behind the Experimental JavaScript Features setting in about:flags.
Filthy Pollo: nobody wants to be bothered to change settings in flags
Filthy Pollo: the developers who use experimental features are weirdos as hell
Filthy Pollo: the joke is when they use experimental feature for production and force them to download chrome
Filthy Pollo: Monopoly as hell
Filthy Pollo: Corruption of User Experience -
started out with react.....its been a fucking week hopping from documentation to youtube to udemy, edx, pluralsight, blogs and what not..... All hit me at once: babel, webpack, ecmascript, fuckin hell.... Cant even set up my machine on my own without any boilerplate to just start working with a fucking framework ..... Uughhh!! Finally found a setup guide on scotch.io.... Followed the steps using yarn(as thats what the tutorial creater used). Worked flawlessly. Tried to imitate using npm, doesn't work.... Why? Fucking piece of crap framework... Steep learning curve..... Cool logo tho.undefined webpack-server react-dom babel-core 😒🔫 babel-preset-es2015 webpack babel-preset-react react2
-
Still struggling with the whole webpack project. We agreed on just doing style for now. (Which also need to be updated but that a whole other drama)
Fucking hate my life right now. Its 16:00 so time for beer and games. And holidays. Have a good holidays here everyone. I cant wait to come back to this shit in 2025.3 -
Hey! Just curious, is it normal that a technical test/challenge takes me more than a day to do?
I have been interviewed for a front-end role, and was given a react challenge. They said that it shouldn't take more than 2 hours ('hopefully' is what they added at the end). But i've been doing this challenge for a day now and it's only 60-70% done.
It's not complicated, and I do know how to do it, and, even, do it properly, it just takes a lot of time for me to code, i.e. develop components, change webpack when needed, read react materialize-ui (css framework) docs, then destructure json response from the api they provided and put this information on a page, then try to compile to the right format (they want single .html element with inline js and css as a deliverable).
So my question is, am I shit or is it unreasonable for a company to ask do so much coding or a little bit of both?
What's your experience usually when looking for a job in 'hip' and 'cool' startups?4 -
When deal with webpack,
I know what I'm doing,
because I know "I know what I'm doing" is my imagination.🤦♂️ -
Behold! This is the first time in my career when Jest and unit testing in general actually helped me 😂
Spent two days moving from a fucking slow piece of crap called Gatsby to Vite, trying to comprehend the difference between TS aliases, Babel aliases and Linaria aliases. Found an answer inside a totally unrelated issue explaining Jest stuff, good job on documentation, Linaria!
Vite is fast. Crazy fast. Forget about Webpack, Parcel and things alike — Vite doesn't even need to bundle JS.
Gatsby was slow to the point of my computer's audio glitching, I'm not even talking about the OS interface lags.
Vite is fast to the point that I don't actually need a new MacBook.1 -
Why building a library of React component should be this hard: I'm sick of Webpack, Babel, Typescript and all the shit which is duct taped together to build some damn widgets.4
-
My project manager won't allow me to add webpack as a dependency but is okay with using SASS. Does this make sense?
-
So i started using Vue2 but i dont get the Part with cpmponents using external .vue files.
They always say : use webpack.. Well i Do use The vue basic webpack template but i dont get how to add a cpmponent which loads a external .vue File
Some links? :)3 -
We've reached a point where every fucking thing is made so gosh darn easy... It's impossible to do something else with said thing.
Vue.js in typescript which will be translated with webpack for web?
How about fuck u?2 -
rip life. Webpack is strangling me. You'll turn degen if you came from backend...
Looks like this is my biggest challenge as a dev so far.2 -
Le me.
Tasked with eval’ing SPA frameworks.
Gets down to business with Vue.
Fuck this shit.
It’s lovely when it works, but heaven help you if *anything* is slightly off.
What the fuck is Webpack?! Fucking ugly-ass, hydra-looking fuckery is what it is.
Cypress? Hah! Does it want to work? No it fucking does not.
Does anything tell me what’s wrong? Nope.
I love OSS, but so much of it a complete clusterfuck of duct tape and prayers.4 -
Babel fails about 10% of the time, but if I re-run it it works. What the fuck did I even get myself into, and why aren't elements of a modern javascript toolchain completely deterministic? (webpack, babel, typescript, react)1
-
I'm learning how to bundle with webpack. Cool. Exept that I don't have a single project in my portfolio that would benefit from any of it's features. Is this another "enterprise only" thing I can easily ignore in favor for the few <script> tags I'd normally use to hook up VUE or whatever?12
-
I got an assignment grom a company I interviewed in to make a simple CRUD app using Node and vue.js.
I have already built the entire server(it even serves html and static files now) but I'm a noob regarding frontend web.
I tried to use webpack and scaffolding tools but they make the job much more complicated than it needs to be.
How do I build a frontend in Vue using only the tags and local files, no special bundlers or tools?2 -
I am doing some vue tutorial, then I came across this: https://github.com/vuejs-templates/...
One comment says:
This issue is closed, and ideally, issues are not for support questions, but only for bugs and feature discussions.
Please ask your question on the forum , Stack Overflow or on gitter and are happy to help you out there.
It gets down-votes.
The following comment:
........
........
Lastly, I really appreciate the Elixir community's philosophy that poor documentation and unintuitive error messages are considered bugs. -
I thought to implement nmp and webpack for this project. I didnt take in account the difficulty level. Bundling the scss is fine, but the scripts are hell. There are so many. And there not small either, no there are script with 60+ functions and they all need to be available globally.
How this is working in the first place is already a mystery. This has been taking multiple days now and i’m so very fucking tired with it.11 -
# rails manage.py runserver
Usage: ...
# python run server
/use/local/opt/python/bin/python2.7: can't find '__main__' module in 'run'
# npm server
Usage: npm <command> ...
# webpack s[TAB]
...
# [TAB]
...
# ./just_fckn_run_pls.sh
zsh: no such file or directory: ./just_fckn_run_pls.sh
# DO IT
zsh: correct DO to do [nyae]? n
zsh: command not found: DO
# exit
Thank you. Come again!
-- Dr. API Nahasapeemapetilon
============= Broken Pipe =============
10 GOTO PUB -
Ok after numerous failure in perusing subordinates to use webpack-babel to bundle their code, I forced a new stack of React onto the whole team for the built-in bundling.
Now I am crying with joy when I revamp and bundle all the old shits into one single beautiful chunk myself. -
tldr: Fuck webpack with a big rusty pipe.
I have a class and in the construct a method is called with an imported value as the argument. This imported value is declared like this:
export const EXT = 'whatthef';
Seems like webpack moves things around in such a way that this constant isn't aceasable in all contexts.
Spent a good 4 hours figuring that out 🙃2 -
Webpack sucks ass. I can't find a single resource on how to include code from a parent directory. Heaven forbid anyone ever develop something alongside their webpack project.2
-
I took a career transition last year and I'm starting to question my decision. I'm stuck.
I've only learned to hack shit together in my past jobs (except one freelance project where I pretty much learned most of what I now properly know), exposing me to bad practices. To make it worse, I lack fundamentals and basics so can't even write JavaScript beyond for loops without documentations.
Lately I've been pushed to take charge in structuring a project from scratch. I failed at understanding what exactly Webpack does mainly because it required knowledge of web modules which I still find elusive. I make time to learn basics in the evening or weekends but most of the time I'm taking home the internship work project that I, again, just need to hack shit together, depleting my energy by the end of day.
Now I'm at the stage where I need money, for which I'm thinking of applying for waitressing or entry-level marketing jobs. I'm shit scared that I'll never break into the industry and will just end up living day by day feeling unfulfilled.
I'm so tired of trying.2 -
Before trying the hyped up latest hotness:
I can't wait to try Webpack, I hear it's going to solve all my problems.
After:
I FELL FOR IT AGAIN!!! When will I learn nothing is magic and JS knows no god1 -
"Webpack not working if its Monday"
https://github.com/JeffreyWay/...
I don't see the issue here? Not working on Monday is completely expected behavior, at least for humans. Why shouldn't this apply to software? -
> Webpack is a great tool!
> Webpack config is easy!
> Webpack bundles everything!
> Runs webpack, no errors are displayed!
[it's weird]
> Opens web browsers dev console and see lots of errors!
> Uncaught ReferenceError: All your work is undefined! 4
4 -
Has anyone used Parcel over Webpack to bundle on smaller projects? If so any downsides that you came across?1
-
I've spent a whole day writing date helpers that already exist in moment.js and cover many more cases than mine.
Webpack tree shaking is a thing, you know? Library size doesn't matter anymore <__< -
A few days ago, I rant about I have no idea of each term in webpack config. Now I made a doc for most of the basic terms in the config like publicpath, module, output, https://github.com/kenpeter/.... hope fully help me and you. Not perfect, feedback welcome1
-
Node server with webpack poly fill on embedded device. Why 😂 .
Replacing node-fetch with node http instead of waiting for native node fetch API. Why 😂
All npm scripts on package.json are dead. Why 😂
Node server is not even sharing TS interfaces with frontend.
Customers are complaining about MeM0r1 L3k and let's build more features on stupid node.
Fucking kill me.1 -
i dont know npm
today i learned `npm install` in root project directory doesn't do what running `npm install` in a subdirectory that actually has a package.json
in this case there was no package.json at the root project directory if it matters
shoutout to fucking eslint not telling me to try installing the fucking packages it can't fucking find, as im a monkey who doesnt know what their doing
well i suppose this is irrelevant since there's yarn, gulp, webpack or whatever is the new hot front end package manager thing1 -
Since a friend of mine owns a domain for an open-source project and manages pretty much everything, including dealing with a db for registered accounts, I'm currently not really able to help when it comes to UI/UX things and frontend, besides the "main editor", which is like the core functionality of the project. I would like to set up smth like docker (on Windows 10 home, which is already not suitable, great start🤦) for some kind of pseudo-db all inclusive functionality thingy to be able to run a working example locally. Also a goal would be to switch to Typescript, include testing, to use webpack and to automate as much as possible.
Sad part is, I don't even know where to start and I'm also 100% sure that I will do almost everything wrong from research to implementation.😐rant personal project simulate locally where do i even start webpack and all that struggle to start docker1 -
I've been tumbling down the webpack rabbit hole for the better part of the day. Irritable.
I get it to bundle and everything but then I can't access variables that I used to be able to. I'm confused and hungry. -
npm install
iCloud Sync goes boom
webpack
iCloud Sync goes boom
git anything
iCloud Sync goes boom4 -
I need an idea for a JS coding challenge for a job interview that a poor unlucky person is going to take after me, 'cause i'm leaving..
Requirements: it must be simple, but not simple enough for my other two colleagues. Aka no webpack, no framework, plain js inside a webpage.
My other two colleagues don't even know how to do an array.forEach() or literally how to code in general. They are copy-pastah programmers.
How can i do that without offending anyone?3 -
```
npm WARN expo-google-sign-in@2.0.0 requires a peer of react-native@^0.55.4 but none is installed. You must install peer dependencies yourself.
npm WARN react-native-reanimated@1.0.0-alpha.11 requires a peer of react@16.0.0-alpha.6 but none is installed. You must install peer dependencies yourself.
npm WARN react-native-reanimated@1.0.0-alpha.11 requires a peer of react-native@^0.44.1 but none is installed. You must install peer dependencies yourself.
npm WARN url-loader@1.1.2 requires a peer of webpack@^3.0.0 || ^4.0.0 but none is installed. You must install peer dependencies yourself.
```
npm, a package manager so retarded it is too stupid to do it's one and only job. To install dependencies. The real funny part is, half of the dependencies are already installed globally, but npm doesn't know. Because npm is indeed **the worst**. npm developers should all have been a trimester abortion, but now it's too late and we have to pretend we like them. No I don't! Fuck them and npm1 -
Just finished updating a Laravel project to use page-specific dynamic JS imports using webpack mixins.
Everything feels so clean and manageable. I am zen......