Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "tutorial"
-
Me and my girlfriend are arguing, because I'm programming a lot and I don't have time to give her attention. She said if I don't give her attention, she will break up with me.
Any suggestion where I can find a good tutorial for C#?37 -
LET'S LEARN ANGULAR2
* look for some good tutorial *
* download atom-typescript *
* type "ng new demo" in console"
1185 errors.
FINISHED LEARNING ANGULAR221 -
Me: I know so many languages, I don't need to learn c++ to follow along with this 3D OpenGl tutorial!
Narrator: Oh, but he did need to know c++ to follow along with the 3D OpenGl tutorial.4 -
Right click > Copy
*Unpulg mouse and connect it to other PC
Right click > Paste
#HowTo #CopyPasteLikeABoss5 -
(clicks on HTML tutorial video)
(ad starts playing)
"You need a website, why not do it yourself?!"
Arghhhhh that's exactly what I'm trying to do 😡9 -
ALL JS TUTORIALS SHOULD EXPIRE AUTOMATICALLY AFTER 1 YEAR AND DISAPPEAR FROM THE INTERNET FOREVER!!!!!
jeez every tutorial i start i realize is no longer relevant code after the npm install step!!
}:-(9 -
Learn git. For real. Not just git pull and git push. Setup git with a mergetool and do the gitimmersion tutorial. Be the gitmaster!3
-
Tutorial title: "build this app with this API from scratch!"
Tutorial content: "let's installthis library that does all for you"3 -
When GitHub sent me these for my presentation on VCS in Google developers group meetup...
http://techoalien.com/2015/07/... 14
14 -
How to start coding (for fucktards)
1: Choose desired programming language like python or java
2: Search on youtube or google: "<language> tutorial beginner"
3: if step 2 was to hard for you...
STOP learning how to program, you are hopeless
4: Instead of asking everyone on how to learn programming, just fucking DO IT already!
Seriously, if you don't even know how to use google and youtube to educate yourself programming is NOT FOR YOU!9 -
Are you telling me that I could've learned Git in 15 minutes on git-scm.com opposed to wasting 3 days on the Udacity tutorial!?!9
-
What a nice fucking tutorial.
Clicked an articles which says How to Implement X feature in Vanilla JavaScript.
They used a vanilla javascript library.
What a fucking idiot.7 -
How to quit smoking as a developer, tutorial:
#1: You're only allowed to smoke when every unit test is passing.
#2: ???
#3: Profit5 -
A billion dollar company just sent me a nice email template.
Probably the dev missed a tutorial.
DEV 101
NEVER USE PRODUCTION DATA FOR DEVELOPMENT 2
2 -
Amazing feeling seeing your 9yo opening the browser, finding a programming tutorial and just start learning.
This brings fond memories to those days when we were craving for the books in 90s.1 -
Ah, just followed a 35-line tutorial to create a window with a line in it using xlib.
Time to put "Professional Linux Graphical Developer" in the olde resume -
I didnt make my root partition big enough fuuuuuuuuck
Stupid fucking tutorial said "10GB should be enough!"
Should have listened to myself. Fuck me.18 -
When I find a video tutorial I like,
"Hey! I might actually watch this in normal speed instead of the usual 2x".5 -
* login tutorial *
Alright, everything looks good and secure and all
"and now to keep the user logged in..."
Aww ye, this is just what I needed
"we set logged in to \"true\" in a cookie and add another cookie with the users name" 2
2 -
When you have to watch a online 30min tutorial on youtube and the guy uses the light theme on everything! *_*4
-
Fuck yeah!!! After five days of fiddeling round in assembly without any sort of tutorial finally, im there :)
 16
16 -
i tried implementing the mandelbrot set without tutorial.
ended up with this.
is this fractal known? if not, i guess i invented a fractal 12
12 -
Can't concentrate when this guy constantly keeps a check on the page number (progress) I have reached while learning GO. 😂
 5
5 -
I just can't learn dance moves, every tutorial is like 1, 2, 3, 4 ... 1, 2, 3, 4 where's the freeken first step?5
-
Me: Taking online course for programming. Think it's not that hard.
PC: Coded programm runs good like in the tutorial.
Me: Wow I can code now.
Just printed "Hello World"4 -
So, I've been following a tutorial and explanatory series on YouTube about procedural terrain generation.
I dare saying it's going quite well! 20
20 -
I swear I'm going to kill someone if I ever see another "create REST API with Express in 10 minutes" tutorial.4
-
Do you know what is world needs?
Good fucking tutorials for all programming languages.
Every time I want to learn a language it's a fucking mess. Tutorial here, tutorial there. Read the docs, it's fucking outdated. This person using this design, that person using that.
I am so tired of this shit.
also, for a simple example most website uses some complex architecture, something they think is the next thing.
Even searching for a simple QT singleton pattern gives me a webpage from QT Wiki which uses templates, typedefs and this shits to just show a FUCKING EXAMPLE OF THREAD SAFE SINGLETON.
I really wish there's was a greater platform for this. A platform that follows some certain standard rules for tutorials.10 -
Dear YouTube tutorial makers, if you list your video as a tutorial doing something only to make people download a library of framework and then teach us how to use the library you can go fuck a cactus :-3
Every single video that interests me like building interpreters, new 2D game methods and the like all have no actual ground up programming at all... Ugh!6 -
Every 20 minutes, the newcome colleague asks me a question to which he can get an answer by reading the language's tutorial.10
-
Thank you, indian YouTube tutorials, your accent is hard to understand, but you made me get through almost all my semesters. ❤️6
-
I hate this trend of making a video out of every bit of information or tutorial you can find. Videos are slow, I cannot properly skip forward to the part I need and the people making these videos are hellbent on not editing out their mistakes to "be more genuine" or something fucking stupid like that.
I want some good old text-based guides. I want docs, READMEs and the like. I don't want to hear you coughing and spitting on your ultrawide monitor for 30 minutes only to find out what I need to know is in video 4 of your ongoing paid series.6 -
It's 2017 and I still didn't find a tutorial where the writer is aware of the difference between "its" and "it's".
Let's repeat it again:
it's != its2 -
Looks like you want to learn something by examples. Great! prepare yourself to see the most complex, horrendous fucking example for a hello world program.
Could we give you a simpler example?
Yes
Will we give you a simpler example?
Absolutely fucking not2 -
when you watch a coding video and try to scroll the code because you just forgot it was on YouTube... 😫😫1
-
when client sits through a 2h explanation/tutorial for his new CMS and doesn't take any notes.
2 days later, ask where to go to add a product.5 -
After 1 month of not writing a single line of code in some language, I'm like ehhh: youtube -> tutorial (any programming language) episode 0 😰2
-
Don't you just hate it when using a tutorial and the instructor tells you to install his fave ide!!
as if it's going to make everything easier4 -
!rant
As a self taught, I used to break what i want to learn into pieces and watch tutorials where people use these pieces. Then I could easily do what I learned, but I could do it exactly how I learned it from the tutorials.
Until one glorious day I found a tutorial about js that doesnt teach you the "how" of things but the "why" of things.
I cant describe how easy and in depth I understand js tutorials now. It is easier even when I have to learn a new framework.
It feels like I fast-forwarded my knowledge growth overnight.
I now see my 3 weeks old code and it disgusts me.6 -
I swear to god if I see another goddamn todo list tutorial im gonna fucking switch careers. JS fanboys with their blogs... jesus christ i thought npm was spoiled but god, try googling angular tutorials... Seriously, you pick a framework and write a useless shitty blog article about the most obvious implementation? Is that your thing now? Write a tutorial on how to make a mailchimp clone? too hard? I thought so. Your mum must be very proud of you crackhead9
-
@JoshBent and @nikola1402 requested a tutorial for installing i3wm in a windows subsystem for linux. Here it is. I have to say though, I'm no expert in windows nor linux, and all I'm going to put here is the result of duckduck searches, reddit and documentation. As you will see, it isn't very difficult.
First things first: Install WSL. It's easy and there's a ton of good tutorials on this. I think I used this one: https://msdn.microsoft.com/en-us/...
Once you got it installed, I guess it would be better to run "sudo apt-get update" to make sure we don't encounter many problems.
Install a windows X server: X is what handles the graphical interface in linux, and it works with the client/server paradigm. So what we'll do with this is provide the linux client we want to use (in this case i3wm) with an X server for it on windows. I guess any X server will do the work, but I highly recommend vcXsrv. You can download it here:
https://sourceforge.net/projects/...
for i3 just "sudo apt-get install i3"
Configurations to make stuff work:
open your ~/.bashrc file ("nano ~/.bashrc" vim is cool too). You'll have to add the following lines to the end of it:
"""
export DISPLAY=:0.0 #This display variable points to the windows X server for our linux clients to use it.
export XDG_RUNTIME_DIR=$HOME/xdg #This is a temporary directory X will use
export RUNLEVEL=3
sudo mkdir /var/run/dbus #part of the dbus fix
sudo dbus-daemon --config-file=/usr/share/dbus-1/system.conf #part of the dbus fix
"""
Ok so after this we'll have a functional x client/server configuration. You'll just have to install your desktop enviroment of choice. I only installed i3wm, but I've seen unity and xfce working on the WSL too. There are still some files that X will miss though.
*** Here we'll add some files X would miss and :
With "nano ~/.xinitrc" edit the xinitrc to your liking. I only added this:
"""
#!/usr/bin/env bash
exec i3
"""
Then run "sudo chmod +x ~/.xinitrc" to make it an excecutable.
Then, to make a linking file named xsession, run:
"ln -s ~/.xinitrc ~/.xsession"
Now you'll be able to run whatever you put in ~/.xinirc with:
"dbus-launch --exit-with-session ~/.xsession"
There's a ton of personalisation to be done, but that would be a whole new tutorial. I'll just share a github repo with my dotfiles so you can see them here:
https://github.com/DanielVZ96/...
SHIT I ALMOST FORGOT:
Everytime you open any graphical interface you'll need to have the x server running. With vcXsrv, you can use X launch. Choose the options with no othe programs running on the X server. I recommend using "one window without title bar".10 -
Rant!
I hate the feeling when you watching an old tutorial and you trying to do the same thing but you find out it's an old tutorial and the library his using is old and the way you should use it changed and there is no other tutorial on how to use the new version 😭
being a newbie at Android dev sucks 😢3 -
In a getting started tutorial about Haskell:
"You probably already have haskell installed because you tried to learn it once and failed"
He's so right...1 -
Dear arbitrary online video tutorial. It is pronounced "et-cetera" and not "ek-cetera"... While we're at it, it's not pronounced "dekstop" either. 😒1
-
Majority of the hacking tutorials:
Tutor : Now we are going to set up two virtual machines to practice our hacking.
Me : Yes finally some useful practicals
Tutor : First one is Metasploitable
Me : What? This OS literally has its name derived from exploitable! How would it be useful in real life! But its ok, there is one more OS for practice, i am sure that one will be better.
Tutor : And the second one is "Windows XP"
Me : *MOTHERFUCKER!*
P.S.: I understand its not the case for all tutorial and it is somewhat necessary, but still it gets me a little.2 -
Realizing that you were watching and working with an iOS tutorial when you were coding for an hour or two your Android app
😬😬😬😬😬😬😬🔥1 -
(._. ) __/
( ._.) __/
*Starts up YouTube tutorial*
*Open up Roblox studio*
*Codes for a bit*
*Plays titanfall2*
*Gets fuc**d up on titanfall2*
*Wonders why he can't any shit done with his Roblox game*
( ._. )2 -
Have anyone felt this before?
You Google loads of different tutorial on something, find one most recent tutorial... Do it and when compile, a lot of error pops out. Go to the github code page and realise the author did not include the line that was required to run smoothly in the tutorial page/video?13 -
Do you know the auto-generated heroku sample app? The very complex demo app you automatically get following the tutorial?
It has a vulnerability.
I laughed a lot 2
2 -
That moment when you go to YouTube for a configuration or code tutorial and have to wait for 5 seconds to view a WIX.com ad... FML4
-
A tutorial app that convinces everyone to adopt UTC (so I no longer have to account for time zones and/or DST in code.)3
-
Why do so many beginners gave this retarded notion that freelancing is easy? Little shits really expect to read one HTML tutorial and start making money off the internet?7
-
Quick Tutorial: How to find a missing bug.
0) Wake up & have breakfast
1) Goto work
2) Do your job until the end of the working day
3) Make a backup
4) Shutdown your PC
5) Stand up
6) Go to the office door
7) Grab the door
8) Now the phone rings
9) Turn and go back
10) Take the phone
11) Now you get the bug report
This is a well approved method.
It always works!3 -
If you're recording a tutorial then please switch to dark theme. Just because you like getting your eyes burned it doesn't mean the rest of us also do10
-
So after someone mentioned Haskell in a post, I googled it and started some kind of tutorial.
It's fun!4 -
Years later, I finally understood how to git CLI fully, with most of its advanced features.
Thank you, oh the great creator of this interactive tutorial.
https://learngitbranching.js.org//...2 -
Documentation is your friend. I learned off of just documentation and experimentation and I feel I got a broader understanding of the language more than any tutorial could.1
-
I am yet to see a javascript tutorial which explains what I'm looking for without having to first explain me another javascript framework.2
-
When you don't know if you should start a developer tutorial channel. I have a good mic, 4 years dev experience and good editing skill. Should i?10
-
Me: Codes a really cool website animation in javascript for 2 days.
*Opens youtube, random tutorial for the same animation in CSS in 30 min.*
Me: * Cries in the corner. T-T *8 -
Stuck in tutorial hell....
I have a list of ideas for applications I want to create but I always feel like I never know enough to start them. So I end up signing up for another tutorial from most of the popular sites to only skip pass all 50-60%. Has anyone ever experienced this? I'm open for suggestions to get pass this!!15 -
Was watching a video tutorial narrated by a south asian guy(am not racist). Middle of the tutorial, he burped. I rewind the video to confirm if he actually did that. Mofo literally burped.
Now i feel stupid that I rewind to hear that.11 -
MOTHERF*CKING HELLO WORLD Tuts.
What is it with people that after what 20 years (?) still every programming language tutorial starts with a "Hello World" program?
Programmers are usually such creative people, so why does everybody who writes a tutorial start with "Hello world"?
You learn nothing by such an example, it is boring as hell already the second time (first time is funny though).
And especially: If you write a tutorial with the prerequisite that people reading it should already know another language, WHY THE HELL START OUT LIKE THAT?
Okay, now back to learning Scala 😊9 -
When I was a bord 12 year old I stumbled across a site called Codecademy and being the bored kid I was I decided to sign up and try a tutorial. I opened up the HTML tutorial and typed <p>Hello World</p> and I was just amazed that I could tell a computer how to do that. From that point on I was hooked1
-
So, I was just about to watch a tutorial on CSS.
Suddenly, an advertisement popped up.
"SO, YOU WANNA BE A FRONTEND ENGINEER AT GOOGLE".2 -
I made a my first tutorial!
Please don't complain about the mic :( I Know it's terrible. The only mic I have is a gaming headset.
https://youtube.com/watch/...12 -
*Opens tutorial video*
Ok, today we are going to create x using x and we are going to use code::blocks as our ide
*Closes tutorial video and continues searching*
Anyone else just have an indescribable hate for code::blocks or just me?9 -
Biggest pet peeve is when someone develops a shitty project using XYZ technology/language and a tutorial and they somehow think they know XYZ and all of it's intricacies and are an expert dev in XYZ. 😐😐😐. No you fucking know how to follow a tutorial and you have a small understanding of XYZ. End rant.
-
Finished downloading lots of tutorial videos. Now time to watch all of this. This is like Netflix for me. I don't watch much Netflix instead I watch lots of tutorial videos and practice them. Skills development rather than Netflix and chill. 😀
 5
5 -
!rant
Sometimes, when I want to get asleep fast, I just watch any SAP tutorial on YouTube and ZZZZZZZZZZZZZZZZZZZZZZ… -
Thousands of books, tutorial and tons of resourcew which are to guide us, make us feel more lost.
Being a noobie dev is not easy.4 -
1. Watch tutorial
2. Build project
3. “I’VE LEARNED NOTHING!!”
4. Call down pox upon instructor and seven generations
5. Rewatch tutorial
6. Get it
7. “Sorry about the boils” -
Another update on my 3D Software Engine:
Big progress since my last rant.
I now have a simple lightning with the Gouraud Shading Algorithm!
Looks really cool now!
Btw for those who are interested, I am following a tutorial but I'm translating everything to Lua/LÖVE2D. Here's the link to the tutorial:
https://davrous.com/2013/06/... 8
8 -
Whenever I complete a 'Hello world' tutorial I always make sure to output 'Hello word' instead. That way I have already failed and it's only uphill from there.2
-
Why do I have 50 pdfs of books that teach me things that I will never be using?
Assembly tutorial? Why?
Java tutorial? Hm... okay. Perhaps.
Python tutorial x10? But I could use docs!
C? Shit!
C++? Ugh...
C#? Seriously?!
I think it's the time to wipe out all files with .pdf extention :/5 -
I decided to start learning about hadoop... I found a great, free tutorial, but it expects me to know python. ...well it looks like I'm learning two things at once.2
-
I finally got IPv6 working on my home network with a custom Linux router. It's pretty neat. I wrote a full tutorial:
https://battlepenguin.com/tech/...4 -
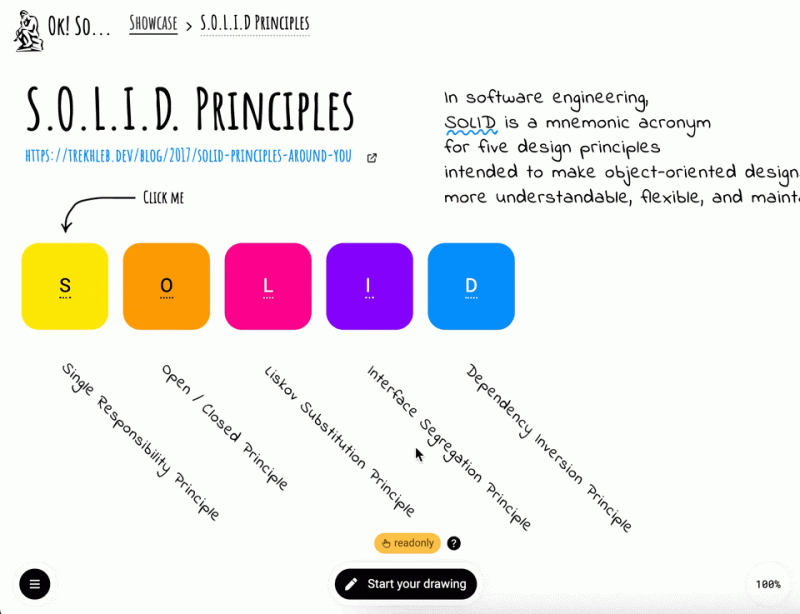
I've played around a bit with illustrating the SOLID principles (Single Responsibility, Open/Closed, etc., you know).
You may check it out here: https://okso.app/showcase/solid
Let's see if it will be helpful or more confusing :D 13
13 -
"storing_values = {} # storing_values is a dictionary which stores the required values" - Medium tutorial.
... what in the fuck.2 -
I really wanna get into making Reddit bots but man, OAauth2 is really turning my head into a pretzel :(
anyone know a good tutorial?4 -
Followed the angular js tutorial until routing section. Then gave up.
It's not for me. Maybe I'll try again in a few weeks.5 -
Exclusive DevRant tutorial.
How to make any sticker you want.
Materials:
Printer;
Double side glue tape;
If (paper != photography)
{
One side clear glue tape
}
Print the logos you want in a piece of paper.
You can use photographic plastic printer paper and only double tape, or for cheaper options simple paper covered with clear tape.
Cut your sticker and your done.
Unfortunately I can't cut straight.
This is a free to share tutorial, written for me to practice and for you to enjoy 1
1 -
When the Python tutorial gets to this point and you try it out while inspired by your previous Star-Trek-themed rant (https://www.devrant.io/rants/439358)
 2
2 -
Last year I switched to a dedicated server with several IPv4 and IPv6 addresses. Getting Docker to direct traffic (both ingress/egress) to specific IP addresses is way more difficult than it should be. I wrote a tutorial for anyone else who's interested:
https://battlepenguin.com/tech/... -
When you are seeing a video tutorial and the guy remove a bunch of code that you didn't notice, and unconsciously you press 'ctrl+Z'
-
Reading 1 tutorial/ part of the documentation
Trying it on my own
Realize that your code doesn't work
Googling the problem
Fixing it
Repeat -
!rant
I've been posting "dev logs", if you can call them that, to YouTube every now and then as I make progress with this funny little app I'm making. They're just videos of me testing something in the app with background music.
But today, someone was interested enough in my terrain generation, to ask for a tutorial, and I got my first subscriber!
Everything's coming up Milhouse! -
YouTube. When I go to get a nice tutorial but then for the next hour you will find me watching football highlights and footballer skills or any other funny videos.1
-
"It might sound counterintuitive but that's just how it works..."
The absolute last sentence you would expect or want to hear watching a tutorial of a big & popular framework created by google.1 -
I love how I watch a tut for a specific problem and then go down to the comments and see ppl say things like, "Awesome, dude you saved me hours. Now, can u show me how to do, this, this, this, this and this?" 🤦🏾 I'm like, bruh, u can't figure out how to do at least one of those things on your own??? 💀2
-
Never read any github tutorial. Decide to wing it, create repo, make 10 changes. Check progress, Where are my old files 😭
-
This day sucks, i cant even code or learn on any tutorial ,my brain just wants to know who will sit on the iron throne.3
-
I planned to make some tutorial videos on NMAP, Metasploit or similar tools.
Which platform should I prefer? YouTube or udemy?
Note: I am not planning for monetize5 -
Twilio's API docs suck.
Why can't they just provide a simple API reference will all the endpoints and parameters instead of some hand-holding tutorial with a helper library.11 -
Reading in a while for a slackbot creation tutorial. Then suddenly, a random note appears:
"Be sure to use version 0.3.0 of slackbots as newer version are not perfectly compatible with what's illustrated in this tutorial."
THEN UPDATE YOUR TUTORIAL!
DO NOT! WASTE MY TIME! -
fuck you node.js Trying to follow a book's tutorial or exercise and because every fucking version has deprecated features I am spending more time in stackoverflow than in the book!4
-
That is one thing I hate:
Every second programming tutorial in Youtube is made by Hindu, and unfortunately their spelling is not so good. That is why learning from this tutorial becomes twice difficult and ridiculously funny...
I need a function of searching only videos with great spelling XD
P.S. It's not question of nation, but of spelling12 -
Not sure if I don't know how to manage time properly, lazy, bad or just inexperienced.
I need a "How to get shit done faster" tutorial.2 -
People who make "tutorial" videos on youtube where they copy and paste literally EVERYTHING, should get their channel banned.9
-
I need an idea
For fuck's sake, I need an Idea about what tutorial should I post or what should I post about on my little blog.7 -
Guys, do you know any good source to learn MVVM to android (kotlin would be nice). I know MVVM theory and practice (I used it in WPF, C#). But i have hard times understanding how it work with android. I watched reso coder, but his tutorials are even harder to understand. Thanks3
-
Instructor: "and now here we can write this while loop in ph- oh wait. Let me just show you a cool trick. I am gonna close this php tag with ?> , open an html tag , then again open this php tag , add this line, close it, then again close html tag, then again open php, and then close it. pretty crazy huh? You see, now we can have our cool bootstrap displaying this output beautifully"
Me : FUCK YOU MAN :|
for reference, this was the final output :
============================
<?php
while($row = mysqli_fetch_assoc($result_successful)){
?>
<pre> <?php print_r($row); ?> </pre>
<?php
}
============================
I am a newbie in web dev who comes from a very nice java/kotlin world. is this a common site in web dev, mixing of all the html/php/some 1000 more laguages and frameworks to make 1 working product? coz it sucks.9 -
Symfony's book tutorials starts out way too invasive. For example:
Their CLI has a specific command for you to clone the book project's repository. This command won't run unless you have all their dependencies installed (including docker and yarn). In the end a good old fashioned git clone does the trick.
Next, before even writing a single loc, the book urges you to create a symfonycloud account and give them your credit card number.
Seriously what the hell.
Should I mail you a drop of my blood as well so you can check out my ancestry while I'm at it?3 -
Blindly copy pasted and executed commands from tutorial.
Just because it was faster to reformat sd card in the worst case ( raspberry pi ) than figure out what each one did.3 -
Anything from Udemy with instructors who don't speak CLEARLY, and instructors who fail to provide solid code explanations (ex: they just type some shit and expect us to understand what it's doing, and they move onto the next topic).
Add instructors who pretty much copy a tutorial verbatim - they just go through someone else's tutorial (without referencing the authors' work) and claim it as their own.
I'm sure I have more to add, but I'll stop here. :P3 -
when I follow a tutorial I have to name the variables and class exactly as they do because I m too paranoid that changing their names could lead to bugs.
#photocody6 -
someone: Oh a 30minute tutorial video, awesome! This won't take my time at all
me: Lol, you're looking at 1hr + of hard labor my friend... -
http://bit.ly/2fme7PU
Check out this article I wrote on Jekyll. There's a tutorial in progress there too :) Jekyll is a static site building framework that allows you to dynamically allocate headers, footers, etc. Change a header once and it updates across all pages. I have a tutorial in progress there too :)3 -
http://joshanthony.info/2018/06/...
My first in-depth tutorial, on React. I'd love feedback on the project and my writing style, if anyone is willing!2 -
Android Tutorial #3: Welcome back! Today we're gonna learn how to use the List View.
Me: Wow, this is gonna be so useful for me! What a great tutorial!
The next day
Android Tutorial #4: Welcome back! Hey, remember List View from yesterday? Yeah, it's deprecated. Today we're gonna learn how to use the Recycler View.
I feel so betrayed 😵8 -
Faced with a problem, trying for days every solution, libs, tutorial and So threads. Getting desperate, reading framework source code. Reading again. Realizing it's just a configuration matter. Feeling stupid like shit2
-
Found a nice place to start if you are planning to switch, tinkering or even just want find some new packages (like me) for GNU/Linux. It's a blog about operating systems, software and software development.
Check it out: https://erikdubois.be/4 -
watched android tutorial on how to use Parse for logins and storing data......went to parse website to download starter project......found out parse is retiring and no longer spport new users :(6
-
When I'm reading a book or following a tutorial and feel that sudden spike in difficulty. I lose it all.1
-
Oh this looks like an interesting 10 min Nodejs tutorial on utube!
*30 minutes of fighting modules installation*2 -
Just found out that at least three other people in my tutorial (six people total) are also on devRant. Seems to be quite popular here :D1
-
I saw somewhere here a super tutorial to devrant tags, can you link me it? It had a picture with no/yes connected blocks.
Search is not really helping to find it so far4 -
I'm following this electron tutorial. I tried esporta and npm installa, but they are not working. Someone knows why?
 7
7 -
Fuck JavaScript!
Seriously, it's always like this:
> "Hey, look <module name> seem cool, let's try it!"
> Find a tutorial
> Tutorial is 3 to 6 months old
> Should be good
> Everything is deprecated
> Come on...
> Back to C I guess.
It's moving waayyyy to fast.
It's frustrating...19 -
Can i just get a simple consistent react tutorial that goes step by step even when consuming an API...
IS THAT SO HARD TO ASK FOR? -
Anybody else recently figure out that watching a 5 min tutorial on using a new tool/package/extension will save you hours of frustration?
-
Wrote a new article "Kung Fu Java". Hopefully useful for beginners and entertaining for all.
https://solothought.com/tutorial/...3 -
Every time I follow "# Simple step to" tutorial.
Every time an error occurs and I feel ssso fukin dumb, dmn -
Hey guys.
Doing my first tutorial... (starting slow). Need help with translation.
How is the item in the picture called in English? It's a plastic bag to place papers and documents inside 21
21 -
Would love to share my experience with tutorial hell.
A year ago, if there is no tutorial teaching me how to do something, I am totally lost and stuck for days. Then, I decided to see how people got out of it.
The answer turned to be simple, get comfortable reading documentation AFTER you determine what you are trying to accomplish.
In other words:
1- Determine the problem and the desired end result.
2- Break the problem down into multiple smaller ones.
3- Determine the end result of the solution of each of those problems.
4- Read the documentation concerning what you need to use to solve each problem.
5- Execute.
Over time, you would find the need for a tutorial much less in order to solve a problem. Plus, documentation would ideally give the optimal solution for your problem.
Would still be cool if you find a tutorial explaining something hard to grasp, but never depend on finding one.2 -
A file that I had copied from the company network drive into my own. VS Code to edit the content according to a tutorial provided. IDE doesn't work with the given file, dependencies not resolvable, so let's troubleshoot. Open the file in question inside the IDE, the file contents are those from the tutorial?? Turns out I didn't edit the file on my own system but on the network drive. At least it wasn't a critical file. 🤦
-
What is the best way to learn QA automation? Any ideas? If you have links to tutorial and also the download content for me to practice that would be great!!! Thanks2
-
Learning Rust
I found out all the pros of Rust and wanted to give it a try. I don't know why it's so weird and difficult to understand the basics. I've been trying to find projects to do with it, so I can learn. Not sure where to start, there's either only basic tutorial or expert talks on YouTube about Rust.8 -
!rant
Ok so I'm about to start working on an OS but I am going to run through a few tutorials to get the base systems down then I'll incorporate a interpreter for BASIC and my custom scripting language.
Just curious if anyone can point me in the direction of a few well written tutorials that will explain the systems being used. (I want to use Assembly and C only btw, but am open to others)
I only have 1 decent tutorial but it's older and complete (https://github.com/cfenollosa/...)3 -
MySQL has no outer join. Why isn't this fact all over the internet? Why does EVERY FUCKING TUTORIAL list outer join as if it's just as standard as left join?21
-
I need some help people. Need a good tutorial to understand Bootstrap grid and responsive framework. I have always worked on Media queries before. Couldn't find a good tutorial.11
-
I was watching a tutorial video about node server setup. The tutor advised to set up hot reloading using a tool called "no demon":
npm install --save-dev nodemon4 -
Was inspired by current technology stack...
Found some decent tutorial on xyz technology.....
Started learning it.....
.
.
.
.
Just finished it and then
.
.
.
.
Woof!!! Technology changed by 10yrs (Surprise Mada Faqa) -_- -
I started looking at a React tutorial tonight, and the setup involved installing 11.5k files of npm modules totalling 40MB. WTAF!! That gave me a <div> with a single attribute and a single CSS descriptor. Winner!! I maybe should have started with a simpler tutorial.1
-
"Write a tech tutorial without explaining something via a fucking stupid as hell analogy" challenge IMPOSSIBLE.4
-
When you learn a new Framework and pretty much understand everything of the Tutorial and then a major declaration changes and you don't know what's going on 😞
-
I have been trying to learn SEO for a while now but without any result. Does anyone know where I could find a good guide to follow? Thanks
-
Are there any risk in running Duel Boot (Windows 7 & Ubuntu) at the same time? Are there good tutorial you can provide? I wanna be linux guy. Kinda confused!8
-
A follow up to the last rant.
Trying to get that angular working with my rest api. But frickin observables and promises. I built my angular based on the official tutorial from the angular website. Sadly that tutorial uses promises, which aren't that suited for communicating with an api. So now I'm learning/implementing observables into the angular.
BUT I'M GETTING SO MUCH ERRORS. CONFUSION IS RISING.
I need more coffee to do this. :/3 -
After some time experimenting with Haskell (with mixed impressions) and quite positive feeling about Scala, I am really shocked by Clojure. I tried simple example from youtube tutorial, but it looks so awful, complex and compared to Haskell and Scala version it is just so verbose. I read that Clojure is a concise language. Is the tutorial bad or is this a fine code in Clojure? I really don't like the code at all...
 5
5 -
Feels like dagger2 is a stabbing tool for android devs.. the more you try to understand, the more it hurts you 😢 Trying to understand basics. Every tutorial is another story... HELL..!! 😠
-
tl;dr:
What is a good start in go?
My wife wants to upgrade her coding skills from „I heard it at college“ to „I actually did something with it“.
I want to learn Go and start coding a bit more. My background is mostly C++ (Backend) and a bit Java (Fronted) some years ago before I went more into testing. For test automation I always use the language that makes the project happy, often Java.
We want want to join forces now, take a vacation and implement a small microservice in Go for my wife’s product (she is a PO) using pair programming.
I want to prepare that a bit. What is a good course or web tutorial to start, that some of you took and can recommend?
Thank you very much!!6 -
Well just recorded my first ever tutorial and oh boy will I need to do a part 2 refresh!
Didn't go to well :-/3 -
Okay, lemme be honest today...
So, I don't know HOW TO CODE IN BINARY.
Looking for some tutorial on Binary coding.
Pleaaasssseeeee...4 -
Is there any open / close source application that allows creating browser-based tutorials where the left side would have instructions and the right side section would have terminal to execute the code from the tutorial.
There would be a back-end server to execute the command from terminal and send back the result.
Here is the representative screen-shot: 3
3 -
makes me cry whenever i see a fkig tutorial use the fkig kotlin instead of my fkig java gddamn whats a nigga gotta do to get a fresh tutorial with java5
-
I just uploaded the first part of my first programming tutorial, and I want to make sure I’m headed in the right direction and I’m not being overly confusing. The tutorial is unfinished (I’ve really only written the very start) but I think early input would be beneficial.
Some context: LibLib is a library I make for Minecraft mod development, and I’m documenting the GUI framework in it.
http://teamwizardry.com/2017/11/...2 -
First semester tutorials are fun (spoiler they can be frustrating).
Today my University held an entry level tutorial for LaTeX, which I had already visited a year ago and offered to help and boy ohh boy was that painful. For your information all of these students want to study computer science.
From around 50 people there was only one person who used Linux and I thought "Well at least one".
I was even more impressed as the other tutors asked me to help her because she used Manjaro (also the distribution I use).
As i helped her installing texstudio (the software presented) I needed her to enter the root (?) password and she answered "Which password, it's the laptop of my sister, I thought the laptop had windows installed".
Everything worked out fine but this was only the beginning.
After an hour came the first exercise in which the students had to build a simple document and for everyone who doesn't know LaTeX, it's a markdown language which heavily relies on \ and {}.
And there laid the other most common problem, some Mac users didn't even know how to write a \ or {}.
At least I had some fun helping them but if you want to study computer science you should be able to know how to write some of the most common symbols in programming languages. -
Don't laugh but can anyone recommend any free Javascript tutorial/training courses?
It's for a friend... No really13 -
I don't want to see your 3 minute tutorial on what's new in your site. I watched it in Chrome, but I just happen to be in Firefox today. Also, you pause the tutorial while I switch to a different tab. Fuck you!3
-
Why does Microsoft make entity migration default and every tutorial show them? I have other ways of migrating my db schema changed. Newbies come to me with this cluster already in motion and I have to help straighten it out. Then the newbie says "why do all the tutorials show it". I say because the people making the tutorials are trying to quickly create content for a tutorial.
-
Some time ago, I gave a tutorial and wrote page with some brief instructions for configuring and start using git for a team of researchers. A few day later I came back to check how they were doing and I found that following my instructions, several people were committing as:
John Doe <john.doe@example.com>
Perfect! I don't think that there is anything else I can do to help them. -
I was working at one of my dad's friends during vacations, he asked me to build a flash form and make it send an email.
And so I followed a tutorial, and from then, I wanted to know what the guy that wrote the tutorial knew. And that's that. -
I'm an Android dev but now I'm looking to also create cool stuff on Arduino anyone know any good tutorials1
-
Can't compile the tutorial code in Android Studio without switching to an older API. Anyone know why that is? Does it have any relevance to the API supported by the emulated device?11
-
I cant find 1 single normal Fucking tutorial explaining how to code FULL DEVOPS PIPELINE for deployment to AWS.
A pipeline that includes
- gitlab (ci cd)
- jenkins
- gradle
- sonarqube
- docker
- trivy
- update k8s manifest
- terraform
- argocd
- deploy to EKS
- send slack notification
How Fucking hard is it for someone to make a tutorial about this????? How am i supposed to learn how to code this pipeline????10 -
Why do I struggle sooooo much with xCode and Swift just trying to place a button in the View that when you click, runs a function? I can do this very easily with Visual Studio and C# but not xCode.
Anyone know a good (simple) tutorial video on creating views with xCode and Swift? Every one I’ve seen all assume that you have programmed in Swift for over 10 years.2 -
Is there any Vue.js tutorial that show you step by step how to build a full aplication with database interaction?
We are building a page with inventory features in Vue.js and would be nice to have a reference.
So far all the tutorials and articles I've seen shows only the classic "app" with some limited features.2 -
Read the documents for syntax and general practices, then find a tutorial(youtube) and dive right into the mud.
-
Apologies for self advertising. I recently started this tutorial on JavaFX (a java GUI library). It would be nice to have some feedback from those with some experience with JavaFX.
It's not yet complete so it's missing a few components and layouts. (More are being added every 1-2 days).
link: https://coderslegacy.com/java/...3 -
How fucking hard is it to find a good tutorial or at the fucking least a well documented resource for setting up a full-mesh VPN in either C or C++?
Any suggestions would be welcome.3 -
Today's tutorial
Bombox for your phone for really cheap.
Self explanatory, Try it and see how easy it is to get a clean sound from your cellphone. 6
6 -
I've started "programming" when I was 8 with scratch. The real programming started with ten with a java programming tutorial book :34
-
Learned to program by shutting myself in my dorm room with a Shareware Modula-2 compiler and a well-written tutorial.
-
I created a short tutorial about git merge and rebase. Hope that you will find it interesting! Any feedback is very welcome :) https://dev.to/lmtx1/...3
-
It always seems that debugging tools are almost impossible to find for the language youre learning.
Here's an entire tutorial on Go - last chapter is how to use the debugger. GAHHHH -
Do you know a super simple guide / tutorial / etc to learn TensorFlow.js from scratch? (for real dummies)3
-
Any Vue expert here?
I just want to publish a vue.js component on npm.
I know how to publish it, but I was wondering I have to structure the vue component package.
I read (almost)everything about it, but I couldn't find anything clear.3 -
Bootcamps? They make sense, but only for highly specialized topics for which there's barely a good tutorial. Otherwise I'll just stick to Google "mytopic tutorial"
-
Do you guys know how to get add-ons for emacs? And where to find a CLEAR tutorial about vim (I'm just curious about how powerful it can be) please?
-
I point out to a guy which documentation and which section he should read to solved his problem, 30minutes later I swing by and the dude sits and watches tutorials on YouTube. I ask him "did you figure it out and solved the problem?", he replies " nah! This tutorial is really great, it shows step by step...blah blah.. I can send it to you! We should all watch it tomorrow after standup" ... Really? He honestly believes were getting paid to drink latte watch tutorials on YouTube? I almost imploded at that point, went into "whatever"-mode and seriously pondered how much mentoring sucks some days. But seriously tutorials on the tube were targeted for 14year old beginners a last time I checked,did the world do a double revolution and left me behind?? Or is that guy just plainly trying to hide the fact how incompetent he is at reading docs?
-
Can anybody recommend me a good sacala/playfranework tutorial? I've checked the tutorials that are being referred in the docs but they are very specific and I couldn't find ant updated tutorial that shows me a step-by-step tutorial of how to build a full application
Thanks in advice :)4 -
Any good free video tutorial for java spring batch which includes the coding part and not only the conceptual one?Any help will be appreciated..
-
Can't find any good tutorial on d3. It would be great if any of you could help. I want something from zero to building 10-12 awesome looking visualisations.1
-
Does anyone have a good tutorial on how to get Oracle database working on a Linux distro preferably fedora? Any help is appreciated3
-
I'm following the Grable tutorial and running into an issue with pointing to the main class in Intellij. Anyone have any ideas?
-
What are resources if you have to quickly gain overview on a subject? i.e: Need overview of the use of "primary key" in SQL, without passing through explanation in a book.3
-
ISTQB tutorial (testing) with cold dead syntetic voice.... brain liquifying under unreleting bordom! KILL ME NOW!!!1
-
I'd strongly advise to learn some basic about OOP and a commonly used programming language and not go down the tutorial rabbit hole and rather try stuff out.1
-
Read the latest story I wrote. The story name is "Amir Wishu Sehgal cafe". Trying to present and explain some technical concepts through story.
solothought.com/tutorial/aws-story/ 1
1 -
Began learning PyQt5 a few months ago and noticed the rather "lack of online resources" as compared to Tkinter (which I had learnt earlier). Infact, multiple tutorials that showed up on the first result were actually for PyQt4.
Anyways, I made my own PyQt5 tutorial over the course of this month. This is the link to the main page for the tutorial.
https://coderslegacy.com/python/...
Still got a few things to add (like layout managers) but the main part is complete. Some feedback would be helpful! You can go head directly to a widget tutorial with this link.
https://coderslegacy.com/python/...3 -
What's the best way for a beginner to learn Natural Language processing? Don't want to do a coursera or udacity course. Just a simple tutorial would help. Any suggestions?7
-
Anyone else realizing that googling any python tutorial defaults to getting wsl guides.
It's like everyone has agreed, you know what python on windows sucks, let's just use linux1 -
Whatever happened to that cute tutorial Ruby used to have? The one with a repl and lots of cats?
Do you know any similar ones? Not necessarily for Ruby.2 -
Coming from jQuery I am getting brainf--ed when trying on Angular 2. Am I dumb or what? Frustrating but I kinda liking Angular 2. Any good tutorial suggestions?2
-
Has anyone had any luck with the angular phonecat upgrade tutorial here: https://angular.io/guide/upgrade/...
I can't wrap my head around the compilation stage, it says go off and a get a tsconfig and a systemjs config file like i'm supposed to know what to put in these to match this specific app?
Am I missing something here? -
For those learning MongoDB and struggling to find resources on sharding/replication, this video tutorial from Vemara Hub on YouTube is fantastic and his blog also has it in article form. This is where mongo shines.
Video tutorial: https://youtube.com/watch/...
Article: https://csrepo.blogspot.com/2019/...
All credit to Rajesh Nair. -
Good documentation/tutorial/ about ruby,Grape, Roda
Mostly APIs, how to run them, debug them, test them, so on.
THANK YOU VERY MUCH! -
Wrote little experience in Android Studio which i learned from youtube tutorial and didn't create any apps before, boss ask for assist in creating Android apps
-
I want to learn how to develop a PWA, can anyone suggest a tutorial or a guide, I already have javascript knowledge and I want to learn something new.1
-
anyone know a good tutorial for unity and its c# api structure? i’m having a hard time wrapping my head around it and i am starting to feel stupid.3
-
Want to learn API to fetch data from Android app.
Any courses link or any tutorial link would be helpful.16 -
Any recommended react native tutorial? i am a beginner and i wanna learn react native using project-based method
-
you guys know any free advanced MVC project tutorial video available? I would appreciate it because my ActionResult methods are becoming more complicated to manage based on params... thanks3
-
Why do any tutorials on any kind of technology start their projects on ports like 3000/8080/4200/5000 and so on? Why not start them on port 1/2/3/65536/etc.? Are these chosen tutorial ports free to use? Any special meaning? I've looked up a table of ports and many ports have a specific purpose but are still (mis)used for that arbitrary whatever project?8