Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "#wtf #javascript"
-
Hi, I am a Javascript apprentice. Can you help me with my project?
- Sure! What do you need?
Oh, it’s very simple, I just want to make a static webpage that shows a clock with the real time.
- Wait, why static? Why not dynamic?
I don’t know, I guess it’ll be easier.
- Well, maybe, but that’s boring, and if that’s boring you are not going to put in time, and if you’re not going to put in time, it’s going to be harder; so it’s better to start with something harder in order to make it easier.
You know that doesn’t make sense right?
- When you learn Javascript you’ll get it.
Okay, so I want to parse this date first to make the clock be universal for all the regions.
- You’re not going to do that by yourself right? You know what they say, don’t repeat yourself!
But it’s just two lines.
- Don’t reinvent the wheel!
Literally, Javascript has a built in library for t...
- One component per file!
I’m lost.
- It happens, and you’ll get lost managing your files as well. You should use Webpack or Browserify for managing your modules.
Doesn’t Javascript include that already?
- Yes, but some people still have previous versions of ECMAScript, so it wouldn’t be compatible.
What’s ECMAScript?
- Javascript
Why is it called ECMAScript then?
- It’s called both ways. Anyways, after you install Webpack to manage your modules, you still need a module and dependency manager, such as bower, or node package manager or yarn.
What does that have to do with my page?
- So you can install AngularJS.
What’s AngularJS?
- A Javascript framework that allows you to do complex stuff easily, such as two way data binding!
Oh, that’s great, so if I modify one sentence on a part of the page, it will automatically refresh the other part of the page which is related to the first one and viceversa?
- Exactly! Except two way data binding is not recommended, since you don’t want child components to edit the parent components of your app.
Then why make two way data binding in the first place?
- It’s backed up by Google. You just don’t get it do you?
I have installed AngularJS now, but it seems I have to redefine something called a... directive?
- AngularJS is old now, you should start using Angular, aka Angular 2.
But it’s the same name... wtf! Only 3 minutes have passed since we started talking, how are they in Angular 2 already?
- You mean 3.
2.
- 3.
4?
- 5.
6?
- Exactly.
Okay, I now know Angular 6.0, and use a component based architecture using only a one way data binding, I have read and started using the Design Patterns already described to solve my problem without reinventing the wheel using libraries such as lodash and D3 for a world map visualization of my clock as well as moment to parse the dates correctly. I also used ECMAScript 6 with Babel to secure backwards compatibility.
- That’s good.
Really?
- Yes, except you didn’t concatenate your html into templates that can be under a super Javascript file which can, then, be concatenated along all your Javascript files and finally be minimized in order to reduce latency. And automate all that process using Gulp while testing every single unit of your code using Jasmine or protractor or just the Angular built in unit tester.
I did.
- But did you use TypeScript?36 -
CS teacher tip of the day:
server side input checks and sanitization are always useless. because nowdays all browsers have javascript enabled by default and nobody disables it. so client-side checks are safe.
me: ***WTF!?!***11 -
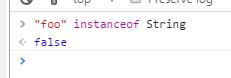
Welcome to JavaScript where
Number.isInteger(0.9999999999999999) is false and
Number.isInteger(0.99999999999999999) is true11 -
Interviewer: Who created JavaScript?
Me: ... Seriously?
Interviewer: Completely
WTF? First time I face that kind of question in an interview... For the record, I didn't know the answer, according to Wikipedia Brendan Eich created JS56 -
Took an interview today.
Me - What do you think JavaScript is interpreted or compiled.
Guy(5+ years of UI exp) - It's neither of them. It just runs on browser.
At that moment I slowly started fading away into a black hole for the absolute peace and embrace death.15 -
Friend: So you're like a Developer right? Specifically using JavaScript?
Me: I mean...kinda? Pretty Noobish still...
Friend: But you could like show a buddy of mine some basics right?
Me (thinking to myself...the best way to test your knowledge is to teach it...): well...sure...
Friend: Great here is their info!
*Drives an hour away*
*sits down with this friend of a friend*
*busts out laptop*
Friend of friend: So how long have you been a Java Developer?
Me: -_- oh fuck...
*head desk*15 -
Hey @Root! I know you won't have time to finish Ticket A before holiday vacation, so work on Ticket B instead.
I finished Ticket A in time. except for converting/fixing some horrible spaghetti monstrosity. More or less: "we overwrote this gem's middleware and now it calls back into our codebase under specific circumstances, and then calls the gem again, which calls the middleware again." Wtf? It's an atrocity against rationality.
The second day after vacation:
Hey @Root, drop Ticket B and work on Ticket C instead. Can you knock this out quick, like before friday? ... Uh, sure. It looks easy.
Ticket C was not easy. Ticket C was a frontend CSS job to add a print button, and for unknown reasons, none of the styles apply during printing. The only code involved is adding a button with a single line of javascript: `window.print()`, so why give it to the chick who hasn't been given a frontend ticket in over a year? Why not give it to the frontend guy who does this all day every day? Because "do it anyway," that's why.
And in somewhere between 13 (now 5) minutes and two hours from now, I'm going to have a 1:1 with my boss to discuss the week. Having finished almost all of Ticket A won't matter because it's not a "recent priority" -- despite it being a priority before, and a lot of work. I've made no progress on Ticket B due to interruptions (and a total and complete lack of caring because I'm burned out and quite literally can no longer care), and no progress on ticket C because... it's all horribly broken and therefore not quick. I assigned it to Mr. Frontend, which I'll probably get chewed out for.
So, my 1:1 with bossmang today is going to be awful. And the worst part of all: I'm out of rum! Which means sobriety in the face of adversity! :<
but like, wtf. Just give me a ticket and let me work on it until it's done. Stop changing the damn priorities every other freaking day!rant idk shifting priorities but why is all the rum gone? past accomplishments don't matter atrocity against rationality sobriety in the face of adversity16 -
I applied to a backend position that requested one of the following technologies: PHP, Java or .NET ( I work on .net btw)
So far so good, the hr recruiter schedules a talk and ask a lot of standard questions like what is your greatest accomplishment, what is good code and so on.
After what seemed to be about an hour of questioning she then tells me that I am to take a technical test from backend javascript. I pause for a second and I specifically tell her, lady, the ad said .NET, Java or PHP, wtf? And she tells me, no worries, we will train you. You can imagine that I completely blew the technical interview to later get an email that my knowledge (in javascript) is not sufficient for the position. Gg guys, good company values :))1 -
Senior Dev: "-bleep- I hate Javascript. It is such a pain to have to debug in Chrome"
Mgr: "Why are you 'having to' debug in Chrome?"
-in an almost 'you didn't know?' condensing tone -
Senior Dev: "Because you can't debug Javascript in Visual Studio."
Me: "Umm...pretty sure you can."
Senior Dev: "No, its impossible. I have to make a simple change in Visual Studio, save it, deploy all the files to the server, restart IIS, open up Chrome and use it's developer tools to find bugs. -bleep- Javascript sucks sooo bad."
-I do a quick search on stackoverflow-
Me: "No, I'm looking right at it on stackoverflow. You can debug Javascript in visual studio just like anything else."
- Mgr looks over and smiles, not trying to laugh -
Senior Dev: "Hey, did you watch that scene in Stranger Things...man thats a good show ..."
- other devs jump in to comment about the show, completely dismissing the VS/Javascript conversation -
Not sure WTF just happened.9 -
I spent yesterday refactoring a JavaScript file and it was so fucking bad that I wasn't containing my frustration to the point it git blamed it to make sure I wasn't "wtfing" my boss's code, I wasn't so I went on a rampage.
Anyone who looked at me yesterday would see a pissed off dev with the highest rate of wtf/minute to the screen gesturing and force palming constantly.
I'm a back end dev.
I made a front end code have 90% (?!?!?!) less code, more readable and I can say for sure 10x faster.
There was a fucking setTimeout() with 5 seconds delay to do something that doesn't even need to wait...
Fuck this shit lol.2 -
WTF!! I want a JavaScript solution.. not jQuery!! When JavaScript mentioned in the question, why the hell people answer with jQuery solution and also same solution multiple times.15
-
Last week one of my non-dev coworkers asked if any of us knew java and I was like "yeah, think I can help you" then she showed me her JavaScript issue and I was like:
"Wtf, people really do this shit..." -
I disabled javascript in my browser. Amount of shit loading to read shitty article is insane.
I opened chrome devtools and it was 300 requests and 10MB to read 500 words.
Another news portal 250 requests 7MB to see 300 words.
WTF ?
And they’re fighting with internet traffic by lowering movie quality ?
I just add I have pihole with lots of wildcard filters filtering half of internet and fucking adblocker and those numbers are after those filters.
Are you fucking out of your mind ?
Fucking hypocrites.17 -
I've taken over a piece of software that I can only assume the lead was somebody with zero development experience or bluffed their way into the company. Here's an example of real, production code that I get to deal with on a daily basis...
 14
14 -
There's this TV show called Startup. The protagonist "hacker" tells a guy to go learn JavaScript. And then they show him learning Java. If noobs make this mistake, I get it. But a TV show that's featuring a "hacker" who can create crypto currency and dark web sites? WTF?
 6
6 -
Seriously, wtf is with the new "make-everything-in-javascript" thing?
JavaScript is a terrible language. The type safety, or rather lack of it, gives me nightmares about debugging. The standards are always different. It's way too flexible. Ugh.
I'm tired of all the awesome services that I'd love to use being centralized over Node and JS. I don't want to use your stupid fucking language. Who does?
Also what happened to that dart thing that was supposed to replace JS?11 -
I fucking hate all these JavaScript frameworks. You try to learn one and then there is another one that's rising up. While you wonder why a framework exists and what's the best use case there is a fresh off college grad who built a fucking app on it. How the fuck is it even possible? Did you study the framework? Did you understand how it works? Or did you just put together a bunch of tutorials and built the app. I feel people just want to churn apps out without bothering about understanding the framework. Ask them about design patterns... They know nothing about it. Ask them vanilla JavaScript questions.... They fumble easily. Ask them OOPs..... They look dumbfounded. WTF!!!
Or maybe I am just getting old. It's possible.10 -
First rant: but I'm so triggered and everyone needs a break from all the EU and PC rants.
It's time to defend JavaScript. That's right, the best frikin language in the universe.
Features:
incredible async code (await/async)
universal support on almost everything connected to the internet
runs on almost all platforms including natively
dynamically interpreted but also internally compiled (like Perl)
gave birth to JSON (you're welcome ppl who remember that the X in AJAX stood for XML)
All these people ranting about JS don't understand that JS isn't frikin magic. It does what it needs to do well.
If you're using it for compute-heavy machine learning, or to maintain a 100k LOC project without Typescript, then why'd you shoot yourself in the foot?
As a proud JS developer I gotta scroll through all these posts gushing over the other languages. Why does nobody rant about using Python for bitcoin mining or Erlang to create a media player?
Cuz if you use the wrong tool for the right job, it's of course gonna blow up in your face.
For example, there was a post claiming JS developers were "scared" of multithreading and only stick in their comfort zone. Like WTF when NodeJS came out everything was multithreaded. It took some brave developers to step out of the comfort zone to embrace the event loop.
For a web app, things like PHP and Node should only be doing light transforms between the database information and HTML anyways. You get one thread to handle the server because you're keeping other threads open to interface with databases and the filesystem. The Nexus.js dev ranting on all us JS devs and doesn't realize that nobody's actual web server is CPU bound because of writing HTML bodies, thats why we only use 1 thread. We use other worker threads to do the heavy lifting (yes there is a C++ bridge look it up)
Anyways TL;DR plz respect JS developers we're people too. ES7 is magic and please don't shit on ES3 or we'll start shitting on the Python 2-3 conversion (need to maintain an outdated binary just cuz people leave out ()'s in their print statements)
Or at least agree that VB.NET is an abomination and insult to the beauty that is TI-84 BASIC13 -
var { name: x } = person
Day 1 : that's some good ES6 code man, I'm so 2017
Day 5 : Oh yeah I think it works, dont really remember
Day 17 : WTF is that ? Is that even Javascript ?10 -
Why do most Java programmers know Java and nothing else? Wtf, every time find myself reviewing crappy Bash/Python/JavaScript/Ruby shit written by Java-only programmers I want to puke. Don't you know that the world is bigger than your small island?14
-
Just read an article that really grinds my gears. Its about coding in other languages. Not programming languages, but literally other languages.
Btw I learned to code in Spanish and I'm not against coding in programming languages using variable names in other languages.
That's fine.
What pissed me off was that the author claimed that we should be able to code Fucking JavaScript in SWAHILI or other languages available. What kind of PC bullshit is that!
Coding is barely fucking readable and now we have to make standards for Multilanguage support. Just learn the less than 60 reserved words you lazy fuck and code with them! I leaned to code with shitty tutorials in Spanish and theres no 1000x resources out there and this author claims you can't code unless you know english.
Granted. It's easier but wtf not just learn it. When I coded in Java in Spanish, I didn't know wtf a Class was or ags meant. So what. I memorized that shit. How? By coding!
Why bring this PC shit to programming? The author thinks there are few programmers bc we don't support fucking SWAHILI in JavaScript. Fuck no!
Now if you want to support this initiative. Think of this,
...legacy code
...in 32+ languages.
Have fun debugging this thing.14 -
This is so deep that I had to revaluate how I make life decisions.
I've had quite a few of those moments with JavaScript. 3
3 -
It's 3.00 AM.
I'm sittin here debugging a Golang app at an airport.
One part of me is wondering wtf I'm doing with my life and another part is just thankful it ain't JavaScript.5 -
Hey guys!
Been away for some time. Didn't have anything to tell tbh - until today.
As you may remember I started a new apprenticeship at big (and super cool) company. We develop software for various platforms.
I'm currently working on a plugin displaying some weatherdata. This plugin is supposed to be in 2 of our products. One is pretty nice but a pain in the ass to compile. The second one is a pure WTF. It's a web app with approximately half the functionality but 5x loading time (without demo data!) of the other product.
Well, today I learned why we have this loading time. They use I don't know how much different js frameworks and libraries for every single simple task. "It's easy and Facebook does it too. Besides that why are there frameworks if you could do it native?" HMMM LET ME GUESS BECAUSE SOME PEOPLE ARE FUCKING LAZY!?
Why do you need MULTIPLE frameworks for a simple web display!?3 -
javascript... the language where your code works even if you forget ';' and declaring your variables.
wtf7 -
No other language can do something as fucky as javascript.
"7 high severity vulnerabilities"
$> npm audit fix --force
"13 vulnerabilities (11 high, 2 critical)"
How is this fixed?!
It will be a great day when JS finally prolapses under the weight of its own hubris.11 -
When your hardware friend keeps referring to Javascript as Java...WTF I figured you would know the difference!!!!!#/###!!!#2
-
Welp. That was fun.
Just had an interview I wasn't even expecting. Basically the company emailed me saying that the role has been filled and as such the interview has been canceled.
And I'm like ok. Thanks for letting me know.
Then at literally the same time someone sent me a skype request asking me if I'm ready.
I get another email saying they're sorry about the inconvenience and hope my front end interview goes well... like. Wtf.
Why didn't they specify which? And why wait so long ffs.
I had two interviews with them. They stood me up on the last one and i emailed and never heard back.
So now I just had the most awkward interview in my life.
I was so rattled I forgot the answer to a simple af question. What's a JavaScript closure.
I wanna cry but it was so bad I wanna laugh3 -
I can't stop the urge to buy Udemy courses. Help!! If I don't stop, I go broke cause I'm still aiming for a job.10
-
It's pretty common the hear developers moan about JQuery being imported to select an element. That's fair enough and I've sighed inside about that myself before.
However, I've come across an odd one. I'm looking a JavaScript file here that's close to 600KB in size.
528KB of that file is the Loadash library (which is excellent btw). The actual site uses the "join" function (https://lodash.com/docs/4.17.4#join).
I mean seriously wtf, face palms all around.
JQuery, for all it's faults is always cited in such circumstances i.e. being used unnecessarily. However, such things are not limited to Jquery alone unfortunately.
I'm now going to do some serious optimization and cut a 600KB file to ~80KB.
*** facepalm *** 4
4 -
Really???
My whole finished Java project with database & gui - 277 files in source
Simple JS project nodejs & react - 15k files???
What the fuck?
I tried to like JS, but maybe later... Someday...25 -
JavaScript is a rollercoaster. From "Golly hello world is easy and I can make webpages now", to "wtf '1'+1 is '11' kill me now", to "it's not be that bad if you know how to use it", to discovering typescript and it starts feeling like a real language.
... until you can't build the project because you have too many types so you blow the memory limit in node. I can up the limit, but I can't guarantee that we won't blow past this in the future. Browsing issues on the ts repo reveals that this has been a thing for years.
Sticking with the rollercoaster analogy I'm now at "Burn it all to the ground".5 -
Interviewing for a front end JavaScript position. Interviewer asks me to converge a linked list in c#. wtf?3
-
Windows' integrated calculator is so shitty I have to use JavaScript via DevTools to make proper maths
Wtf9 -
recruiter used some blog post, a baseline for frontend developers (pretty neat post btw), to asses my skills. she read the subheadings of the post and asked me to rank myself 1-5. i find this way of assesments as idiotic as having percentage representation of skills on idiotic portfolio sites. i mean wtf does it mean that you know 80% of html??? but that s another rant. so she goes:
rec: javascript?
me: 5
rec: git?
me: 5
*continues with other subs*
rec: the fine manual?
me: excuse me?
rec: how would you rate yourself in the fine manual?
me: *blank stare*
"the fine manual" was the subheading of the conclusion paragraph of the fucking blog post....3 -
I don't understand how my managers suddenly forgot that my "down weeks" we're due to technical debt I inherited. The whole on boarding hasn't been in my favor. I've stayed at work everyday til long after work hours, digging through code, trying to get JIRA tickets done, encountering issues specific to our code base that no one would ever discover on their own without docs/help from the original dev. The whole time, I was told that they know what's going on and apologize. I constantly expressed that plenty of what we were doing was building on antipatterns. They acknowledged. When a ticket wasn't done, they always knew the very specific reason and I wasn't faulted. 6 months in, I receive a great annual review. 7 months in? I receive an email titled "Performance Discussion," detailing 4 of those incidents where a ticket was pushed back -- with inaccurate depictions of what actually went down. They actually wrote that I didn't communicate. One part of the report expressed that there were "bugs found in production due to inadequate test coverage." WTF!! Everything made it past code review and QA. What are you talking about?? In fact, the person who wrote that merged my code in each time!!!! Insane!! Anyway, Q2 is partly about cleaning up technical debt, which is a responsibility I have been vested (fantastic). I've deleted about 800 lines of code in the last 2 weeks and added plenty of doc strings. Two of the most important modules our application works from are about 1000 lines of JavaScript each without any comments/docs. I'm changing that, but I don't know if my managers truly know the significance. Someone was recently promoted to my position but manually wrote out a sorting algorithm (specified numeric indexes and all); didn't do shit to earn it but breathe. And while they get more and more praise and responsibility, I'm over here stuck trying to prove myself and live up to why I assume they hired me. It's ridiculous. I love the company, but I'm not getting any sleep and I'm stressed out. It's only been about 7 months and I've been doing everything I can. Why is this happening? What am I doing wrong? I've been developing a recurring (physical) headache and ticks. My heart/chest area sometimes feels like it's lifting weights. I sound like an idiot, pushing so hard for a company that isn't mine, but I take so much pride in being in this position, and I'm so set on proving myself this early in my career (I'm 25).8
-
As I am working with WordPress for the really first time I am making horrible experiences now.
My client wants a simple submenu on the sidebar if the user is logged in else he want the login form to be there. Easy peezy done with php and just good old plain html. Maybe some JavaScript to make the login process asynchronous.
But fucking bitch - NO. As I found out after searching and digging. I have to create a menu in wp-admin first. Then add a menu-widget to the sidebar. And then install a plug-in to make the links only visible for logged in user. Wtf?
WordPress takes all the joy in doing web development for me. I won't do that anymore. I will force all new clients to use proper tools to make their shit work for them. And as I am the expert in this things I am the one who suggests the right tool.
Fuck this shit.8 -
Technical architect in my project see's my blog and writes an appreciation email ! This made my day 😊 cz he rarely ever appreciates anyone.. Same thing my PM saw and asked are you using our project code?? 🤐🙄 I mean WTF it angular js & JavaScript ... everyone writes the same way...the syntax is same around the world .
Blog : https://ngcoderscope.wordpress.com6 -
I need to delay execution of code in a for loop, how do I do that?
PHP: Sleep(3000)
Javascript:
const waitFor = (ms) => new Promise(r => setTimeout(r, ms))
const asyncForEach = (array, callback) => {
for (let index = 0; index < array.length; index++) {
await callback(array[index], index, array)
}
}
const start = async () => {
await asyncForEach([1, 2, 3], async (num) => {
await waitFor(50)
console.log(num)
})
console.log('Done')
}
start()
Fuck you Javascript17 -
This is the most wtf thing that happened me with Javascript, I had a regular expression and it caused bugs only with 4 digits long words, then I just noticed this:
/^.{3}$/.test(null) // false
/^.{4}$/.test(null) // true
What the fuck, I can't believe that who designed the .test method didn't think to avoid null coercion2 -
My friend was trying to tell me that JavaScript is running on the "Java engine"... -.- I mean... WTF...
He is a non programmer by the way
...1 -
Devops (By Azure) is so stupid.... (I won';t even start of YAML, it will be a 10pages rant).
me : Ok I have 5 projects, each has it's own Azure conexxion for deploy.
Me : Can I do just ONE shared connexion ?
Devops : Yes. You need to click 150 buttons and it's done !
Me : Ok. /* doing actions */
Me : Ok ready !
Me : Project 1 do your release pipeline !
project 1 : Sure, just wait 5 minutes.
5 minutes later
Project 1 : All good.
Me :Ok now sharing test ! Project 2 : do your pipeline !Project 2 : Sure ! It's strated !
Me : Ok I'll go take a beer
... 1 hour later..
Me : project 2 ? PROJECT 2??!!!
Me : fine... going into logs.
Message : You must accept the shared conexion from Project 1 before pipeline can run
Me : WTF ? I literally just SHARED it to project 2,3,4,5 !!!
Why that idiot check ?!
One thing is sure, I hate devops more than I hate JavaScript.5 -
so here I am, at 3 in the morning on my tablet and I think, "Yes I too would like to join the pain of web development" so I download sololearn apps for html, JavaScript, CSS, SQL, and PHP.
WTF brain?!?! 😂4 -
Several years ago, I heard from a friend who was doing assignments for students on the side. Quite a hustle. His story began when he wanted to figure out why can't these students be able to draw their own database tables, relationships, UML, etc. That's what school has to be teaching them and then he was told that they were learning through MS Access. He goes and tell me that even though this is a lame way of teaching database design, its definitely easier to explain through hands-on and less typing mistakes, as according to the lecturer he met. Making the explanation more visually appealing and helpful for understanding.
OK I get it, but somehow that taught them the wrong way of database design from the beginning. I'd prefer getting them to start writing SQL commands from day 1 and play em at some DB VM. Keep em as real as it gets.
Now I have my own students asking for help in their assignment and also asked for tutoring lessons in web development. So I gave them the crash course in HTML, CSS and Javascript. I've asked them if they've used anything of what I taught them in school. They go and tell me that they've been taught web development through Wordpress. Oh WTF!? I havn't talked to their lecturer yet but it better be a really good explanation to teach these youngsters in a flawed and bloated PHP CMS framework for "web development".2 -
As I already said on devrant, I'm a freelance web developer and I also often sell my services for teaching, loving that. Currently I'm teaching PHP with 30 students and it's going very well.
But yesterday, I received an offer for giving another course next month, this time on HTML and CSS, for a company I don't know yet. Almost every line of this email is wrong, outdated by 20 years, or just basically meaningless...
So I thought I could do my best to translate this as close as possible to the original, preserving the wrong formulations too, just for you devranters fellas.
"Hello,
I have an offer for a 2 days course for 5 people (level 1+ and/or 2), on HTML5 and CSS3. Below, the program :
1. XHTML AND CSS2 INTRODUCTION
Advantages and benefits of change
Understanding compatibility for different versions of browsers
HTML, XHTML, CSS edition tools : presentation of the different tools
The CSS language : different types of selectors : class of selector, identifier of selector, contextual selectors, grouped selectors
Blocks of text, boxes of text
The CSS1, CSSP, CSS2 properties
Relative and absolute measures units
2. LAYOUT TECHNIQUES
Full CSS, XHTML websites demo
Positioning with the position property, positioning with the float property
Columns creation
Layout for forms
Layout for data tables
Layout for menus
3. INTRODUCTION TO SVG (SCALABLE VECTOR GRAPHICS)
Role and importance of SVG
Using SVG on client side : basic shapes
SVG structure of document, tags examples
Using CSS styles with SVG
Different integration methods for SVG in a XHTML document
4. OPTIMISATION OF JAVASCRIPT CODE
Introduction to DOM and Javascript
Access to document objects : different access techniques, using this keyword, create elements dynamically
Positioning elements with the help of Javascript : positionning elements relatively to the mouse, move elements
Show/hide elements for creating hierarchical menus
Code optimisation techniques : using objects, objects litterals, loops optimisation
Can you please give me your availability ?"
Seriously...
CSS-fucking-1 ! Is it a course for dinosaurs ?
...And if only my rant was just about the program...
It's totally impossible to cover all these subjects in only 2 days with people of different levels and experience.
The guy exactly said to me : "don't worry about the program, it's an old text but they agreed to it anyway. They just want to learn HTML and CSS, some of them already know it but want to learn more, and the others are total beginers.".
And here is the meaning for the "(level 1+ and/or 2)" part in the email.
So... Surprizingly, I accepted the offer, but asked for at least a 3rd day. I'm waiting for their answer, but I'll do it anyway, adapting the course content to the actual students knowledge. I need the money, after all.
Wish me luck...
It's just sad that these formation companies are selling bullshit to clients that just want to learn something useful. It's too often like that, they sell shitty/useless programs and we have to catch up in real time with students that don't understand why they don't learn what was told to them.3 -
A cool new CLI framework I saw trending on Github. It's mainly for TypeScript/JavaScript Node.js developers. I like the Quiz functionality a lot. Could be quite useful + it is super fast, took 0.4 ms to download.
https://github.com/klaussinani/qoa
(Reposted cause I forgot the link haha xd)
-
Another day, another company that doesn’t live up to its own hype.
This time interviewing for a company that only want people who are willing to start with the language they currently know but learn other programming languages and not shy away from new things.
Brilliant, I’m up for that. I love learning and want to be at a place that values learning. I’ve got 20+ years of experience and I’ve learnt all sorts in that time to stay relevant. Currently I’m a c# dev, but I’ve worked on projects using JavaScript & Typescript, Angular, React etc. Done front end and back end, taught myself mongo and architecture. Point is that I have a proven track record of learning.
To cut a long story short, they give me a .net test. Nothing special about it. I have a 4 hour chat. And a week later I’m rejected because I don’t do Python. WTF?!
I thought this place was all about allowing people to learn if they were willing, not about what they know right now. I’m calling bullshit.7 -
I'm new to javascript and I'm doing the freecodecamp. I was doing a challenge and I was looking everywhere how to fix my problem (I needed to use an API from another page) turns out all I needed to do was add the Jquery library, I've been stuck with this for HOURS FML4
-
I'm so fucking fed up with the npm ecosystem. Every single god damn time I've had to do anything it always takes DAYS to figure out how to get anything working and I always have to try multiple tools or libraries to final get it half way sorta.
I'm so fucking annoyed right now. They always turn out not that great, have lacking features or trivial oversights in functionality and ALWAYS have garbage documentation.
I just want to build a fucking npm library with TypeScript to be used with node. That's probably the NUMBER 1 use case so how fucking hard can that be?
So obviously I start out with tsc. That's quite simple, compiles all my stuff and shits out .js and .d.ts files. Okay so how do I use them via es6 import? I don't fucking know, because it doesn't work no matter what I do. The 'module' option in tsconfig is absolutely useless btw. It does *literally* fuck all. Nada. Absolutely nothing.
Okay I'm far from defeated, maybe I'll just have to bundle it. So I waste two days finding something that half works (I'm using fusebox right now) and at last I get a stupid es6 module as a single bundle... But what about type the declarations? They are nowhere to be seen and of course there's no option for that. Because Fusebox the pile of shit that's oh so well Typescript integrated apparently doesn't think TYPE DECLARATION FILES are needed. What the actual fuck.
And that's where I'm now. I need the fucking .d.ts files so I can use it as a module with import. Do I really need another fucking piece of shit tool that bundles these files? Honestly fuck all of this. "Oh the Javascript ecosystem is so great" YEAH fucking great, alright. Where 90% of the ESTABLISHED tools and libraries (we don't talk about the landfill of all the other shit) flat out don't do what you need. Again, how fucking hard can it be to make a npm lib with typescript? That should be NATIVELY SUPPORTED. If not by npm atleast by typescripts tsc.
FUCK NPM. FUCK JAVASCRIPT. AND FUCK THE WHOLE ECOSYSTEM4 -
I told interns in my startup to code a GAN only using Numpy. I received 4 resignation letters the next day13
-
!!!!!!!!RANT!
today (~9h ago) i was in college lab, alone, and few minutes later 2 seniors came in and sat behind me and started working on some webpage and they were talking about HTML and CSS and all of a sudden one guy says "how can we make a page responsive?" and other guy goes "we use JavaScript"
my brain: "wtf, JavaScript?? are you nuts? responsive pag- are you fucking cra- why am i even- why the fuck would you say Jav- why God why??”
i had to get that off chest...6 -
So we got a new Front-End intern today.
My senior was demonstrating to her how to minify and beautify JavaScript codes.
And I'm like WTF dude she has worked with Front-End technologies and she knows that.
And who the fuck beautifies and again minify jQuery script. Totally idiot.2 -
It's disgusting how a package like compress-commons can have 1.3 million weekly downloads yet no documentation whatsoever and not even any relevant comments in the code. Honestly fuck the javascript ecosystem3
-
Don't need Netflix when you have a production deployment right before a long weekend. It has failed since last two weeks due to vulnerabilities present in one of libraries(P.S. FUCK JAVASCRIPT and Post release vulnerability scans!). You have rewritten the whole functionality from scratch twice! Security gates finally open for you, welcoming with arms wide open. So you click Deploy! DAFUQ!! FUCK MY LIFE! Deployment failed! It's only a 3 hour window to deploy! You frantically re-review your code, is it me?? Not again!! It isn't! Well, why is the deployment failing, you work against the clock. Going through configs, code, documentation! WTF is it?? Should I give up and raise a support ticket? Nope! You login to the server, sifting through logs and configs, there's a couple of other tickets with today's deadline. What are you going to do? And you get a hint! You take the hunch, change the config 5 minutes before deadline!
Get merge request approved, wait for the build, hit DEPLOY!! Nail biting 3 minutes! Your eyes fixed on the logs! Building..... Pushing instances..... Starting App..... SUCCESS!!! Finish the remaining tickets! Your long weekend still exists!3 -
TIL that in JavaScript [1, 2, ] gives you a 2 elements array, while [, 1, 2] gives you a 3 elements array
WTF JavaScript???7 -
It's been long time that I use the JavaScript blocker add-on by default, and I pretty much get accustomed to see and perceive the web as broken styling trash for most of the times.
And this broken state(on non-SPA websites) isn't even justified because CSS has never been as powerful as nowadays. So... WTF?
On my side, I never let the absence of JavaScript ruin the template/style of a webpage u_u12 -
brew install node
keeps going for more than 5 minutes, installing idk dependencies or doing idk wtf
fuck javascript and its ecosystem5 -
WTF?! I just dunno how to handle this error message.
Are you trying to tell me that 'oops that C written Javascript library just crashed by a WTFCrash within a Java VM'?
Eh What!? I mean what?!
Will someone please catch that? I'll throw it to you... 5
5 -
I want to rant about tech YouTubers. As one myself, I feel like I do an even exchange with my viewers.
I want your attention, I don't feel like I deserve it, so I teach you something coding related. You get something of value, I get your attention.
But that's not the case with most in this space. Idiots feel like they can spout whatever bullshit they think about.
They're all stupid with their stupid fucking titles and ideas. Let's review some.
Video Title: How much Javascript you should know to get in tech??
Anyone with > 2 braincells: WTF !!!!!
Video Title: How would I start over to learn coding if I could?
My Reaction: Nope, I wouldn't. The things that I did and didn't is exactly what my journey is and I would do it all over again.
And I get the intent, you're trying to put a roadmap for beginners but they're not going to follow exactly how you lay it out. And why are you trying to establish that there is a correct way of learning coding? Everyone learns at different paces at different times. It's a journey not a race.
Video Title: A day in the life of {COMPANY} engineer.
My Reaction: What do you want to show everyone? Your fancy office? Your perks? The job perks which 99% of other devs won't have?
Video Title: How to crack FAANG interviews.
My Reaction: Well, only the top 1% is going to get an interview anyway. You're not acknowledging the fact that the acceptance rate is < 1% in these companies. Creating a video like this creates false expectations in beginner's heads. And they only see these companies as their only shots of making careers. They dont consider startups or starting their own companies.
Video Title: Top 4 dying programming languages.
My Reaction: WTF !!! COBOL was invented in 1959 and there still is demand for it. And my blood started boiling when Tiff in Tech said PHP is a dying language. Like seriously????
Video Title: Top paying programming languages in 2023.
My Reaction: Please, come on. We know it's Java. And 99% of the viewers ain't getting that job. You're just wasting time listing out languages. By the time someone starts from scratch and gets to a position of getting a job, something else will be the new fad.
Video Title: What advice would I give myself when I was starting?
My Reaction: Really? You couldn't think about saying what advice you'd give to your viewers? Are you really that full of narcissism?
There are good techies though, it's just that I get angrier and angrier the more YouTube recommends me these stupid videos. Ah, my chest feels lighter now.6 -
Sometimes I hate JS. It makes people think that this kind of crap is a good idea...
What the actual fuck. :/
By the way, is there a way to format code posts on devRant that I'm missing? 3
3 -
Typescript is like a condom that has sideways with passages to flow the stuff ! Which is basically a bloody condom with hole ! WTF 😑 .ts to .js !
You just want whole bloody damn Java to be implemented at client side ..😣 God bless us .. Hate u Angular ... I loved you like hell now u hokkin up with this hoe ...
Hail JavaScript !2 -
The 'lead' developer is unable to comprehend why sending an empty string when it doesn't exist (instead of not sending it at all and setting it later when it becomes available) is not the best idea to do. Instead, everything is the fault of ElasticSearch (which I oversee in some capacity) because it doesn't read stupid! And so any error being caused is due to ES. YOU DENSE MOTHERFUCKER!!! FUUUUUUUUUUUUUUUUUUUUUUUUUUUU
-
I`m new to coding. So i`m also new at ranting.
I know i have something to rant about. But my nerd culture is just not yet at the level.
I have been taught by a mate to used linux and started vanilla javascript. We use intellj as IDE.
So i have to speak to this client whose previous IT provider was gonna code his thing with ASP and visual studio!!!
Right?! WTF?!!! But that`s all i got!!!!
Im pretty sure its a wtf?! But i don`t have the rock solid reasons why.
Please ranters help me become better at rantong and tell me i`m not wrong and why ;)9 -
Have this iOS maniac/UI guy/hustler at my office. (Refers to my first Rant,he's the fucker who always try to shove his iPhone to my face.) Hats off to him for knowing how to generate passive income and his hustling skill. But I hate that fucker. He always like to start a debate. He's always doing his sidejobs all the time. He sells staff online(even fidget spinner). He also does wedding photo shoots. Heard from a friend, he's a mediocre photographer but gets client by giving his potential clients lower prices than his competitors. He got a few connections and somehow always doing websites for his own client by going to codepen and copy pasting JavaScript from here and there. He doesn't know shit about programming. That fucker doesn't even know about closures. He literally doesn't know shit. Yet try to debate about with us regarding programming (wtf?) Always trying to get us to help him with his side paid jobs -when he encountered an error,he will immediately bug us- sometimes would interrupt us while we are busy with the company's stuff. If we don't help, he would slightly mock by saying things like "it's ok...I understand you guys are not that experienced yet..etc". The senior dev was pissed off the other day and emailed a super detailed complaint to the HR.
Note : He gets paid more by his photoshooting jobs on the weekend, he's only at this job for his future citizenship application. That fucker. He's the type of fucker that will definitely gets rich but gets hated by everyone. -
Focused on debugging Javascript after being asked for help. Original developer narrowed it down to an if statement. It was acting like the if statement was assigning the variable and causing undefined. Tested console.log before evaluation. Tried !== instead of != and same thing. Even swapped undefined and variable so it would try to assign a variable named undefined instead... It took way too long for the both of us to realize the word "let" in front of the variable on the line withing the if statement block... It overwrite the variable the moment it entered the block.... FML.1
-
FUCK JAVASCRIPT!!! I JUST DECIDED TO LEARN DAMN EXPRESS AND NODEJS THEN I HAVE ISSUES WITH ROUTING ISSUES WITH VIEW ENGINES !!! ARGH!!! ITS SO SICKENING I HAVE TO REQUIRE() SHIT AND SHIT WTF??? JS?? WTF JS?? 50 LINES OF CODE FOR JUST A VIEW THAT SAYS "HELLO WORD" AHH FUCK IT, ***FALLS BACK TO PHP** BYE.7
-
IE11 weird behaviour!!
So I'm building a website for management purpose. I'm asked to implement confirm pop up box.
This pop up box uses one div with dynamic content which is created using javascript and not hardcoded in html file.
Here comes the twist. I used append() function to append child elements inside that div. Everything works fine in chrome and Firefox. Pop up shows upon clicking button. But in case of IE 11, on clicking button, It asks user to download fucking json file, instead of showing pop up !!
I'm like WTF is going on??? How the fuck this json file is generated by my code??
Turned out, this happened because of append() function. That doesn't support in IE11. Fixed it, by using appendChild() method.
Don't ask me what kind of data was in that json file. I was too scared to open it!!
Things like this are scary and weird for a fresher like me. :(4 -
Trying to learn JavaScript unit testing with Vue.js and it's not going well. Took long enough just to get everything installed and now it errors as it doesn't understand <template> tags. Why is it so difficult?
-
Job Interviews and technical tests...
Why when interviewing for full stack Angular(typescript ) / C# do they expect devs to be as good at C# as a 100% dedicated C# dev.
Why do they expect them to be as good as a 100% dedicated jQuery/pure javascript dev when 50% of the job is for Angular/typescript. WTF?
Full stack devs typically are constantly jumping around between tech stacks so they're always "working it out"
You hire a generalist because you want a generalist. Don't interview and test them like they're 2 specialists combined into 1.2 -
It's been a long time since I was active but I felt like ranting about my shit college today.
Everything is so slow and dumb there. I'm in year 2 and we started learning JavaScript in class and our teacher said: "Here's a picture of a soccer score table. Now try to remake it with HTML and CSS!". WTF? I thought we were supposed to learn JavaScript?
This wasn't the first case of stupidity in my college (more stories coming soon).3 -
I remember when i was first deciding whether to do web programming or desktop applications, i chose java/C/C++ mainly because I already had experience. Back then when i was researching web stuff it was HTML + CSS + javascript and something called jquery, ok cool seems like I can pick it up in the future. Fastforward to 2018 and i was looking to get into it, BUT holy fucking shit what a confusing minefield and cesspool of javascript horror and frameworks and bloat, wtf happened??
-
Is there actually a proper way to do Math in Javascript, without parsing every value to avoid something like
"1" + 3 = 13 ?rant trying to learn proper math start to hate dynamic var types wtf is going on with that language javascript advice needed11 -
I’m too dumb to learn frontend frameworks.
I’m a backend developer, not the greatest but I get the work done. I can understand different programming languages even if I don’t write in them, you just understand basic principles and know what’s going on.
I can do some work in HTML, CSS and some JS.
But what the hell is with those popular frontend frameworks. I thought I pretty much understand how it works, so started doing some crap on my own, some pretty responsive navbar with dropdowns to start. Nevermind a million of npm packages to just start working and some weird errors in website source (“JavaScript is not enabled”, I spent few hours trying to fix it, but it’s just there, everything is working fine even with this message there). I have pretty navbar, nice, time to add dropdown.
Nope, not working. Maybe classic css solution?
Nope.
Ok, time to Google. What do I find? A million of npm dependencies that provide dropdowns, for some you need to pay, wtf.
But I want to write one on my own.
Found few tutorials that wasn’t even remotely helpful, it’s like with the online recipes, “when I was growing up on the farm…” and then something that it’s not working.
Finally found some nice looking tutorial, was following that and then.. it ended. It was maybe half of the solution, dude forgot about some components and just left.
I quit, I’m going back to writing jsp, my brain is too smooth for frontend frameworks2 -
Since when did Entry Level turn into 3 years experience? WTF! To get an entry level job, I need experience, but to get experience, I need to get a job first... WTF...
A couple days back, I saw a junior position ask for 10 years experience in Javascript and HTML/CSS. Um. I'm sorry, WHAT?! Experience is so relative.. I could've learned HTML/CSS/JS 10 years ago and barely use it every year and still say I have 10 years of experience as opposed to somebody that learned it consistently in around a year. That person with 1 year experience would have more experience than me from the consistency with using these technologies. I just hate how employers will filter out resumes based on years of experience but it's getting better now, since you still have a chance if you don't have the "required" or "preferred" experience. -
Le Angular programmer
Me: I need to add all these fields across this 30 page (seriously) questionnaire to the dataLayer for Google Analytics...I'll see if I can loop over all the controls and get the native element so that I can do things with it.
Also me: WTF do you mean I don't have access to the native element? Damn it! What does Google say?
**terrible french accent**
A few moments later
**end terrible french accent**
Me: I don't want to have to create a directive to put on every single one of these fields. That's dumb. Not gonna do it...bad vanilla JavaScript?
**terrible french accent**
Several minutes later
**end terrible french accent**
Me: Wait...if we use this directive then the directive can handle all the things AND we can use it outside of this questionnaire. The rest of the app can send this data so that Google Analytics can know all the things
Man Google..You sure do know what I want before I know what I want...Are you spying on me too?1 -
Tried ranting about Javascript on my mobile keyboard. Typing an exclimation mark automatically put it at the end of the last word regardless of how many times I erased it. Wtf.... Did you just assume my context?1
-
Browser automation is a PITA. I’m going on my fourth side mission with this crap and I honestly still look like a newbie. I’ve tried Java Selenium with Chrome, Excel VBA with IE9, Vanilla JS in the browser console, and tonight I’m thinking to concoct some kind of hybrid CDP & Selenium approach in Chrome. Never used CDP before, not even sure where to start but I heard it sucks like anything else unless you get some extra libraries and plugins and stuff.
It doesn’t help that I can’t get just anything I want from our IT Department. It would be another PITA to ask for puppeteer. If puppeteer is totally legit please let me know.
Selenium sucks. The buttons don’t click, the waits don’t wait. Its unusable. Iframes are annoying as all hell but I can deal with that. HTML Tables suck too. It doesn’t help I have to restart my whole java program and whole Chrome every time an element doesn’t get picked correctly. Scripting one single element can take all fucking night.
Chrome dev tools what the fuck. Why the fuck is the DOM explorer in the same window as the web page I’m working on?? I can’t undock it. Am I supposed to use a fucking TV screen to work with this bastard?? If I use the remote chrome tools on port 9225 or whatever - It Still Renders The Whole Fucking Page Alongside The Console. Get Out Of My Way!!! The nested HTML CODE IS ONE CHARACTER WIDE ALL THE TIME. I can’t for the life of me figure out what the fuck I’m looking at. Haven’t you people ever heard of A HORIZONTAL SCROLL BAR at least.
Fuck I tried using getElementById, and the Xpath thing and its not all that great seeing I have seemingly 1000s of nested Divs all over the god damned place oftentimes containing a single element. I’m finally on chrome now should I learn Jquery now? I mean seriously wtf.
I use this one no code tool for dev it has web automation built in. As you can imagine its just as broken as anything else!! I have 10 screens to navigate it gets stuck on the second screen all the damn time. Fuck I love clicking the buttons when my script misses and playing catch up with it.
So as a work around to Selenium not waiting even 1 millisecond when I use explicit wait or implicit wait or fluent wait, I’m guessing maybe I can attach both Chrome Dev Tools Protocol (CDP as ive called it earlier) and selenium to the same browser and maybe I can use CDP to perform a Wait with any degree of success. Selenium will do nothing more than execute vanilla javascript Element.click(); This is the only way I know to even ACTUALLY use selenium beyond the simplest html documents possible. Hell I guess CDP can execute js idk.
I can’t get the new selenium that has CDP but I do have some buggy ass selenium from a few years back. Yeah, I remember reading there was a pretty impactful regression defect in the version I have. Maybe I’m being gaslighted by some shit copy of selenium?
The worst part is that I do seem to be having issues that the rest of the internet’s devs do not seem to be having. People act like browser automation is totally viable and pretty OK. How in the fuck hell is my Selenium Test Suite going to be more reliable my application under test?!!?? I’ll have more fucking bugs in my test suite than in my application. Today, I have less than half a test script and, I. already. fucking. do.
I am still SUPER PISSED at the months of 12 hour days (always 8 hours spent on normal sprint work btw only 4 to automation) I spent trying to automate our regression tests. I got NOWHERE.
I did learn a lot about HTML and JS though like I’m not that mad…but I’m just trying to emphasize my achievement on my task was zero.
The buttons don’t click. There are so many divs and I swear you sometimes need to select a div somewhere in the middle sometimes to get it working. The waits don’t wait. XHR requests are invisible. Java crashes 100 times before I find an xpath and thread.sleep() combo that works. I have no failure modes to use — Sometimes I click the same element 20x in a script because I have no way to know if it clicked the first time! Sometimes you gotta scroll the page to make the click work. So many click methods all broken. So many wait methods all broken. Its not just the elements don’t click! There are so many ways to click that almost work but surely they all fail the same in the end. ok at this point I’m just repeating myself…
there yet even more issues that I can’t remember…and will soon remember as I journey into this project yet again…
thanks for reading I hope I entertained and would love to hear your experience!5 -
Fuck VS! C# sucks! F# sucks!
I found no way to debug C # and F # without VS(At least the official did not give a plan)! And I can only use macOS now.
After downloading VS for mac, I found that it installed mono automatically! And there is not even a button to open the folder!
Why do you have to wrap a class outside the main function? And their pointers are not flexible at all! Also, unlike C, Go, and Rust, the compiled files are binary files. WTF does DotNet give me? debug directories and .dll files!
I originally planned to learn DotNet core for the convenience of using Azure.
But I found that, through Python, JavaScript, Ruby, C(LLVM-Clang), Go, C ++, Rust, Haskell, Azure can also be used, which gives me more sufficient reasons to give up C #, F #!14 -
Maintained some old Dockerfile. Confused how `npm install` could possibly work as the working dir of that command was a *subfolder* with *no* `package.json`. Yet it verifyably installed into the correct package on build to the parent folder with the `package.json`. I assumed a grunt or npm script taking care of it, yet found nothing. Digging deeper, I realized: [this is by design](https://github.com/npm/npm/...).

-
So i am at an MNC as a summer internship, me along with 18 other students from my university cleared this hackathon and got selected for this internship,
Few things you should know
1. Amongst all the other candidates i had the most work experience
2. I had worked with a lot of python and JavaScript
3. I legit have more skills then almost everyone working in my team
So, I don't know how but the HR decided i should go to this team, where there are no developers and are people of age 30 who have no idea what django is,
I was fucking frustrated but i let it go, thinking i will just solve this problem and will change my team, calm down
They told me about the project. I said okay give me access i will just finish it.
5 days no signs of access anyhow, so, i sucked it up and tracked all the network request and made my own api,
Then I was happy i get rid of this project,
But then they had bigger plans they ask me to add features on this project but there is a catch you have no access to any accounts, do it on your own,
Like What the Fuck, before giving an intern any project don't you have the responsibility to check weather the fucking project is possible i am just wasting my summer internship. I thought I got a big company it will help me grow i will get job security, but noo wtf, i am hell of frustrated1 -
(Disclaimer: Normaly a Java guy)Dipping my toes into JavaScript Waters... Want to write an that generates shift plans. I'm working in the Domain Model and go wtf like every 5 minutes...
-
Client: Any way we can speed up that image load? Maybe compress the image?
Me: No, we need to compute if they have earned that image...that's what takes so long.
Client: Oh, I thought it would just somehow show if they've earned it! lol -
All of these mentioned below are tools used by web developers. Do pin me if I missed something or incorrectly stated it.
0. laptop
1. Javascript
2.HTML
3.CSS
4.MongoDB
5. Typescript
6. Caffeine
7. wtf!!s11 -
WTF?
W_T_F?
W-T-F?
W$T$F?
how the fuck do you brand codebases?
say you've got a brand called dicks,
and you've got a website, api server, some SDK's, and whatever else. How do you format the codebase names so it's A, usable as a variable name, B clickable at the variable part of the name, C, that's fucking it
dicks-website can't be used in js because
dicks-website = require('dicks-website') won't work
dicks_website can't be used in url's and in general because double clicking any part will select the whole word, so you can't replace dicks_X easily.
dicks$api seems to work, dicks and api are seperately clickable, and usable as a variable in javascript. I already know that the $ sign probably fucks up many many systems so that's probably a no go
has this question been addressed already?4 -
Why can we deprecate a regular language like Python 2 (26 months can't come by fast enough) but yet it seems web development is impervious to the idea? If you want to make a website, you must use HTML, CSS, AND JS (or a transpiled language).
I get we use it for backwards compatibility but this combo makes web development so messy and weird, it's hard to understand from a newcomers perspective.
Maybe I'm just too stubborn to understand 🤔3 -
So, I was googling for cross platform javascript things.. every answer, there's only weex and nativescript, but both aren't ready for prod, so I tried weex, it's alright but the documentation is non existant, and the support is practically on dial up, and hardly anyone has used it. And nativescript isn't really an option cause it's only for mobile.
So I chose weex, web + mobile, and I can easily port my already written vue project, sweet, so I get to porting, run into a few issues but it's pretty easy, need to play with some of the root file path definitions, no "./"'s just "@/" (if you use @ as your root symbol).
great. Pug works, sass... seems to work, then I run into a pretty big issue with sass compilation/loading, can't find an answer for an hour.
So I go out. Then come home, no answer on my SO question.
So I google "jsfiddle weex" to get a jsfiddle template for debugging weex/vue projects.
A few results down. I see this: https://reddit.com/r/javascript/...
well I've heard of framework7, but it would require me rewriting most of my element tags and components, but what's quasar?
I have a look, totally cross platform, desktop, web, mobile... wtf..
read the docs, "uses vue single file components"
..what, holy fuck, the documentation is beautiful, it uses vuex, fucking fuck.
I just found it 10 minutes ago....
wish me luck.........