Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "localhost"
-
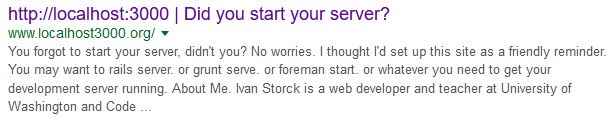
Thanks! For the reminder :D
Got this result when searching for localhost:3000.
People are awesome!! 5
5 -
I just found new band called "localhost". They recently published their new album named "127.0.0.1" with an awesome song "It works on my machine".
It's awesome :D9 -
Security decided to update our PCs with endpoint protection. It's blocking all connections to and from localhost.
It's been a productive day.
Such enterprise. Much security.3 -
Guys I've been working on this site for months now. Can you help me and test it? (Write me your feedback on comments pls)
Link: https://localhost:808013 -
Thank you, Chrome, for telling me that it is unsafe to proceed to localhost. I was unaware that I was trying to steal my own information2
-
> Open Quora
> Read highly upvoted answer that in essence says "ping - t localhost to make internet speed faster by 'sucking the wifi'"
> Realize that senior at office has upvoted it
> Jump out of the window2 -
A conversation with my friend:
Me: Sure, I’ll whitelist you. What’s your IP?
Friend: I think it’s localhost.
Me: ...5 -
Congrats to localhost for being the second devRant user ever to reach 1,000 points! I've greatly enjoyed his awesome posts and I know a ton of other people have too! Thanks for the laughs/great convo and I'm looking forward to an NYC meetup in May :)
 4
4 -
When you start typing localhost but you are to fast and to furious for the browsers autocomplete and end up searching in google for this...
So far no one has notice but it is only a matter of time before I will be questioned about my Shakira obsession... 4
4 -
- I'm trying to connect to the server at your location. What's the IP address?
- You can just write localhost there.
- 🤦♂️13 -
The dev's over at paysafecard.com forgot to switch their environments.
They have websocket code in production that tries to connect to a localhost server 2
2 -
Programmer one-line horror stories? A few off the top of my head:
Segmentation fault (core dumped)
'Undefined' is not a function
Unit test failed: expected '0' but got '-1'
Connection to 'localhost:8080' has been lost
Malformed JSON string at col: 46,372. Expected '}'7 -
Spent an hour figuring out an ERR_NAME_NOT_RESOLVED on a fetch Post call.
Turns out I was calling locahost instead of localhost.........
Only figured it out because I zoomed in on the console output by accident.
fml1 -
Installed an SSD in my Linux box. Installed fresh distro, tried to log in via SSH on localhost. Didn't work. Tried like three times, turned off firewalls, restarted ssh servers, nothing.
Looked at username. Typo in username when setting things up. *facepalm*1 -
I know I shouldn't, but I had to laugh: "Does anyone know if the 'localhost' server is running? And could someone turn it on if it's down? I tried to connect but couldn't get through..."4
-
So I found this in the code:
Inet4Address.getByAddress (new byte[] {0x7f,0x00,0x00,0x01})
It's localhost. Why the actual fuck would you declare 127.0.0.1 as a fucking byte array!13 -
Senior dev says "oh, we're not looking for load time optimization" and at the same time, the website loads for at least 1 minute on localhost... 😫5
-
(maybe) unpopular opinion
I hate the I'm at 127.0.0.1|localhost meme
It's a loopback address
It's like saying I live at home
Like why do people think it's funny or smart to post stuff like that
Even the doormat that was going around isn't necessary accurate, since it's per machine (in this case a human).
Like if you have the home saying it's localhost then you are obviously not.
Maybe I'm just being mean here but it's like really annoying after a while4 -
*Creates a rest api that runs on localhost:8080*
*Creates React front end that runs on localhost:3000*
*Sends a GET request to api*
*Cross-Origin Request Blocked: The Same Origin Policy...*
Thats my fucking dev environment and its my local fucking host! Let me just send a fucking request to my own fucking machine you piece of shit! Why the fuck they didn't add an exclusion to fucking localhost?!?11 -
My workstation; My main development PC sports an i7-4790, GTX 970, a 128 GB SSD, and two 1TB HDD's. I run Windows 10 and I have Ubuntu 16.04 LTS. Other than that nothing special!
 4
4 -
What do u have open when coding?
Me (PHP/NodeJS web development on a Mac):
CODING & TESTING
- MAMP PRO
- PhpStrom
- Navicat (for localhost MySql DB)
- Chrome
- Terminal
COMMUNICATION
- Slack
- Mail
- Messenger (for Google Chat)
- WhatApp Web
- Calendar
NOTE TAKING
- Evernote
- TextWrangler (for quick notes) 36
36 -
Lets see what you prefer! 🤔
Linux (including mac) will +1
Windows guys will Comment
Neutral once will -15 -
Today's 🤡 task: figuring out how "localhost:3000" snuck into one of the critical production links...
FUUUUUUUUU
🤡🤡🤡🤡🤡🤡🤡🤡16 -
@localhost that's my setup. btw its saturday, so I aint hitting a single key that's why the screens are off
 3
3 -
When you trying to develop a site, you change some CSS, refresh the localhost and it doesn't update. You try changing that CSS value to something more noticeable to see if you're just imagining things. But no, it's your browser cache. Clear it.2
-
Better late than never. 3 monitors for my pc, 1 for the Mac mini.
@localhost I finally cleaned up the empty beer bottles and soda cans, so... lol 8
8 -
It might be time for bed when your laptop can't even resolve localhost without toggling the WiFi off and back on anymore.
 2
2 -
I tried to tailor two best things together for a wallpaper.
BTW
I used paint to do it, Did not have space to install PS
Windows Issues! 2
2 -
Source code works on my local machine, even when I present it to the relevant users; no body panics its all part of the plan. Place it on the server and it does not work AND EVERYONE LOSES THEIR MIND!1
-
Copy-Pasting code from the StackOverflow into production code is like chewing gum found on the street. 🙄1
-
localhost, because it's always available even when I'm offline. The cloud is just a bunch of computers after all.1
-
@localhost Here's the setup I use when volunteering at my church. Room for another developer but when it's just me I use synergy on both machines. Not always by the all the windows. The wheels make it easy to go anywhere in the building.
 8
8 -
@echo off
color a
echo Hacking...
ping localhost -n 5 >nul
color c
echo Failed, aborting...
ping localhost -n 3 >nul
pause4 -
The difference of 5 letters can be significant using "this" or "self" instead of "localhost" (added in /etc/hosts) looks much nicer and is faster to type.
 7
7 -
So happy when opened the mail box and found my stickers 😁😁
thanks a lot @dfox and @trogus.
Here is my setup too, hope its not too late @localhost 5
5 -
Dear Client,
Mentioning "Dear Friend" in email won't make your bug as top priority.
Seriously,
Developer4 -
Whenever client send his desktop screenshot then I spend more time in checking stuff around (like bookmarks, what else is running on his system, opened tabs etc.,) rather actual screenshot 😂5
-
The moment that everything works on localhost but you upload it to a FTP it is broken😫😥 I am so upsaid6
-
@localhost My setup! The laptop is on private WiFi that is unmonitored. There's a desktop tower behind the monitors that is wired into the unmonitored network as a server running Linux. it's decent but could be better. and I need more stickers
 1
1 -
@localhost my work set up. Work Laptop with dual screen on the left, home PC with devRant open on the right xD
 2
2 -
Me every time I create a new Meteor project:
- Go to localhost:3000
- Click the "Click Me" button hundreds of times
- Start the goddam development 3
3 -
Hi (sory for my bed emglish)
I'we just make a website to hack NASA and stead them souce code. Chec it out:
http://localhost:808014 -
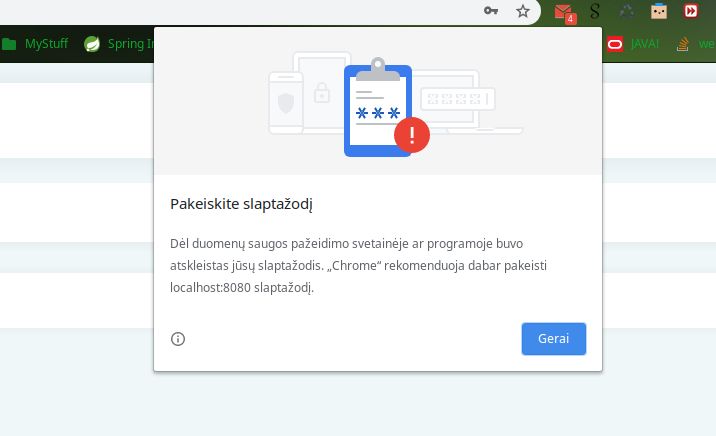
Oh noes... My password on localhost:8080 has been leaked :( what to do.. what to doooo..... :(((
Oh FFS google! Get yourself together! 1
1 -
Have some troubles with MySQL server with multiple instances.
After some search, I have a “bind-address” parameter set to “127.0.0.1”
Changed to “localhost” do the trick. Love my work.7 -
So how many programmers it take to screw in a lightbulb?
- None
( Lightbulb is a class which got method screw(), so it can screw itself 😉 ) -
well,here's my achievement for today! @localhost this is all I do on a Sunday 😂
when you know that you can't get a stress ball(150 ++'s 😱) , make the rant feed your stress ball! 🤓 1
1 -
Hmm this website seems to redirect me to localhost... That's not helpful...
https://tersesystems.com/2013/11/...6 -
Also found this, could be helpful :)
https://github.com/FiloSottile/...
-
previous: https://devrant.com/rants/1952834 4
4 -
2 birds, 1 stone...
Thanks @dfox for the awesome and much anticipated stickers. Still not decided where they're going, but probably on my MacBook Pro.
Here's my humble setup, @localhost 3
3 -
That moment when you click a Google link at the same time your code finally launches your app ... and you say "Hmmm, how did Google redirect me to localhost:8000?"
-
Me during a presentation of a website for university project. It's a simple project for our university where there is internships offer for our field, stack : php, js, css (bootstrap), and the presentation was on my computer, so on localhost.
In that projet i have implemented a back office to manage all the offers, basic CRUD functionality, and as lazy as I am, for delete confirmation i used a simple javascript alert for that.
Me during the presentation :"so here is the back-office to manage users and internships offer, and for deleting one offer you just have to click on this trash icon *click*".
Ze professor : "hold on hold on, why it's showing 'localhost' "
Me : "it's javascript alert"
Prof : "but why 'localhost' "
Me : "oh, because i'm running the website on my computer as a server"
Prof : "but why localhost, it's not professional"
Me : *god please "it's javascript alert rendered by the browser, we can't do anything about it, and for a simple application it's sufficient"
Prof : "but why it's bigger than the message, and if we host that, do we steal have that localhost"
Me to end that : "I'm sorry i made a mistake on that".
Fortunately i had a good mark on that project.
It's my first story here, and sorry for ze bad English ^^ 1
1 -
PHP Developer, older than me, seeking help on how to run nodejs application - "some_alien_english...some_alien_english...some_alien_english...some_alien_english... ' It working, but its not working ' ...some_alien_english...some_alien_english.........
fast forward to last line - "Its working on terminal but not working on localhost"1 -
If you have anything that runs too slowly, you should profile it today! Don't wait for worst performance.2
-
That moment when you develop on localhost and wonder why the page does not refresh while in fact you're looking at the staging.
-
installed apache, php, mysql in linux tried first file in var/www/html/test/index.php wrote following lines there "<?php echo 'hello world'; ".
Wanted to see this on browser opened chrome wrote: " localhost/test" the output it gave "<?php echo 'hello world'; "13 -
That moment when you're working on a website and all of the sudden the site (on localhost) stops working, you don't understand why, and then you realize you're offline :/, your site uses Jquery for everything (And because you're lazy, you didn't downloaded it... and you never will).1
-
Best comment of the day! Found on one of our clients code. (eCommerce)
// If you are full time then please don't refactor this code.
// if you are consultant then charge triple! -
jim :"this is not a bug.. you just can't use localhost for developing on your machine.. it is forbidden.. things break"
 1
1 -
@localhost, my desk. Also where I eat dinner, sometimes with my wife too. As you can see, my old Pro is displaying a perfect visual representation of what is happening to my soul. 😏
 5
5 -
So I was working on a website for a club in my college. I designed a pretty decent UI and at first everyone accepted it. So I made a working website with my friend, made backend with node and all was set.
After that, the fucking member of club brought in another graphic designer for changes. And they literally made the whole website with heavy images. The designer made heavy neon backgrounds in Adobe Illustrator and didn't even compressed it.
They made the whole fucking website with images and they ran it all on localhost and were happy with the speeds! ಠ_ಠ
They even put an image in fucking Navbar!
And then I left that project, I could not see more destruction.1 -
OpenSuse'e sarcasm is BRILLIANT!
```
~$ ssh 192.168.122.43 -l root
Last login: Thu Feb 2 19:12:45 2023 from 192.168.122.1
Have a lot of fun...
localhost:~ #
```2 -
So today I had to find out why the connection to my localhost was extremely slow, 6 hours in and still can't seem to find it fml6
-
After hours of development, updated code on server, closed ide, out of habbit oppened browser, went to http://localhost/, just to check how api is responding... No response. Restarted server. No response. 30 minutes of random tests/checks, no result at all. 30 nervous minutes later, realized that server was working fine... it's just me who freaking tried to access it via localhost. ffs 0_0
-
None of my localhost calls were getting through, either through postman or through app. I wasted nearly an hour and then realised my NO_PROXY was configured with ; instead of , I wanna kill myself right now 😫5
-
Didn't even ask for 2 sets, the devRant team is just awesome! Thanks!
On and @localhost, it seems like people are sending their setup, so here's my student one :) 1
1 -
Slack or HipChat?
Using HipChat from last 1.5 years. We got many bots written for HipChat to automate process. So I think it's gonna be challenging to switch to slack.8 -
so, I receive those mails for health insurance and all the links were "http://localhost/"
also got a 500 errors after login7 -
My friend @evilarcher sent me his wp website to check, I really like the design, soooo minimalistic...🤔🤔😂
He sent me a link that runned it on localhost 😂😂👏 7
7 -
@localhost long weekend are for feature development...1 week from launch...in your in laws bonus room.
 6
6 -
24" Vertical - Dell U2415 (1920x1200)
31.5" - HP Z32x (3840x2160)
30" - HP Z30i (2560x1600)
Compute:
MBPr - 15" - Mid 2015
HP Z620 (Xeon CPU E5-2620 v2 @ 2.10GHz x 6 Core, 128GB RAM, 512GB SSD
To be honest, the Mac is just a nice ssh console to the workstation that runs Ubuntu.
I was using Ubuntu directly on the workstation, but needed to use things like outlook, lync, and other tools that dislike Linux :( 1
1 -
Olpe:
@localhost I know I'm pretty late to the game but here is my ranting... I mean development setup. Sadly my laptop doesn't support having two external screens plus the laptop screen on. 6
6 -
Localhost cloud in port 404 (C4)
Rogue like puzzle game (CF)
Piano tiles like runner game (CD)
Emotional Simulator (C7)
Pastebin client (PFW)
Updates in comments as i remember.6 -
I'd like to build a visual Web of what it looks like with every user connected to eachother by their upvotes to one another. @Localhost would probably end up at the center.
It would be interesting to see nodes that would end up being a complete sink of upvotes.2 -
So i was working on an android app that communicate with restfull web service. I setup everything , started the web service api at localhost and launched the app on genymotion (virtual machine android) .Nothing seems to work . I checked the code , debugged some stuff and it turns out i couldn't communicate with the api server. I tested the api on my browser and nothing is wrong ,I tried to test on the phone vm browser and voila 404 not found . How the hell it's working on my windows and not on the vm (with localhost url :/ ) .I kept debugging for more then 3 hours with no solution to be found .
The moment I realised wtf I'm doing and how stupid I was => shut down my laptop went to coffee shop and bought a lifeless dark espresso .
In case you didn't understand what the issue is, I was running the api on my windows localhost and testing it with same url on my android vm (I should've changed localhost with my machine IP )1 -
When hosting company changes mysql host name from localhost to mysql. And you spend hour to see why your app does not connect to db because you don't wanna call support. &#-+_$&#&1
-
My worst mistake was to have localhost phpmyadmin up, and beside the production one. I ran DROP on production instead of localhost. That was not a nice feeling when I realised 😐1
-
Returning back to the C# with NET Core was a mistake.
Currently working on a simple web project and I'm already stuck with the simplest problem: cannot connect to the local PostgreSQL instance.
"Cannot resolve host", bull-fucking-shit, localhost is not resolvable, 127.0.0.1 is not resolvable.
Better enough, tried to run Dns.GetHostEntry (which failed from the stack trace) on same localhost and... It's working... Why it's not working on the fucking Npgsql, why it's not working in the lib.
Now I totally understand that I don't get Microsoft's way of solving problems.13 -
: Are you able to connect to internet?
Me: No, am waiting for NOC to fix their servers.
:How are you working now ?
Me : Am using localhost
:Can I connect to it too?
Me: 😶😶😶😶😶2 -
I can see your local web servers - http://http.jameshfisher.com/2019/...
This article pisses me off so much.
Can someone tell me what's the deal with websites being able to access localhost:3000?
Newsflash, jamesfisher.com:80 is open to everyone on the internetworkz!!1!1!!34 -
I'm working on a project with ~1TB of data. Are there any good options for hosting that won't break the bank and aren't localhost? 😅13
-
My desk/room setup
An Asus A555LF connected to an Acer LCD Monitor and a Samsung Smart TV connected wirelessly(Intel Wi-di) dual boots to Ubuntu 15.04 and Windows 8.1.
@localhost 4
4 -
Wait since when has the default windows IIS tools allowed for custom subdomains on localhost?!
So I've been swapping out all my code for no reason...1 -
Suggestions @dfox :
What about profile achievements?
10/100/1000 total +1s
Invent a new metric unit: rants/week
Can @localhost get a gold star or something on his profile for first to 1000?
Silver stars for people who gave an idea that was impliemented
Bronze star for people who have gotten a stress ball
I'm half working on this project, half thinking of DevRant... It's Friday!6 -
@localhost finally got around to posting my WFH space (not pictured is a Surface Book and Surface Pro 3).
@sheffter not everyone has an immaculate desk ;-) 5
5 -
@localhost had to do it... Just got some new monitor stands for free from a "neighbour" company, yesterday it was a mess... xD
 5
5 -
Never knew ww1.localhost.3000 is registered until a noob in our team tried to access the local dev server :(10
-
The feeling when your mobile connection is faster and also more reliable than your connection @ localhost --> everywhere I'm shufflin
-
I asked a beginner to create "abc.html" with "hello world" message. After few minutes I got message
Hey I did it!!..Please visit "http://localhost/abc.html"3 -
I know local dev is hard in a complex system, but if tooling prevents you from working for an entire day something is seriously wrong.8
-
Site working for me and not coworker during testing.
Go crazzy for 10 minutes.
Find resource pointed to http://localhost/file.php
Feel silly rest of day. -
Co-worker: My local Weblogic instance doesn't work when my IP changes :c
Me: Lemme help you with that.
Me: *tries bunch of stuff and nothing* Weird...
Me: *checks his hosts file, localhost is mapped to old IP* KILL YOURSELF OR I WILL. -
Cheeky thanks for the stickers (sorry it took so long to post a pic) @localhost today I managed to grab a desk.
 1
1 -
OK I need some help. I need to make sure I’m not losing my mind.
We are using an ERP which is hosted by another company. We are supposed to be able to access the data via a REST API. This works fine using Insomnia or Postman, but when I attempt to hit the API from my web application, CORS blocks the localhost origin.
I contacted the company’s technical team to request that they change the CORS configuration to allow localhost. They keep running me around in circles telling me that I don’t know what I’m talking about because localhost isn’t a DNS resolvable name and I’m doing something wrong and they don’t need to change any configuration.
They insist that if anything would need white listed, it would be my IP, not localhost.
I sent them screenshots and stack overflow posts and documentation links, showing them exactly what headers need to be set and where the configuration needs to be set in the ERP. They tell me I don’t know what I’m talking about.
They tell me that if I can hit the API from Postman, I can hit it from my browser.
Am I losing my mind? Have I fundamentally misunderstood CORS all these years? I’m sure I’m right. But I’m starting to feel like I’m crazy.19 -
Let's talk about superagent, the nodejs http client.
This fucker defaults to localhost when it find the url to be incorrect. It doesn't complain or tell you your url suck. No. It reverts to localhost.
So "http://www.url.com" is fine and " http://www.url.com" reverts to localhost.
I spent 3 hours debugging this shit yesterday.
Then today, I started by looking at the config to realise the config template in ansible had an extra space before the url.
#ImproveYourErrorReportingFucker
Seriously though!! Don't try to help, just tell me when I fuck up. Don't be another HTML!
The "language" without errors. -
Today I had a CORS error in production, noticed 1 hour in that I accidentally wrote "localhost:5000//API/*"
1 hour, for a extra slash.1 -
Dear facebook/instagram
When in sandbox mode, please dont require https redirects, my localhost server has no concept of what an SSL cert is, its sandbox for a reason.5 -
Damned XAMPP doesn't want to run MySQL. Can't access phpmyadmin on local machine. Fixed localhost problems now it shows me 404! Edited all ports in config files for Apache, killed some tasks working on that port, stopped running some services - still nothing. Now found out there are some db files missing for MySQL via error log so I need to fix that plus 404 on my localhost. Don't feel like I'm close to solve all that. Half of a day wasted with no results. I need a cold shower and a gallon of coffee.1
-
I was sending data from online server.. and my team mate was still using localhost and complaining failure of data fetch!!😂
-
Anyone have links to an in depth explanation on how SSMS connects to a server?
For some reason [RemoteServer]\[InstanceA] is connecting to localhost\[InstanceB] for me and I have no idea why. -
Is there a better way communicating between php and java than tcp? Because this was my first idea but i try everything on localhost and the request takes up to 3 seconds...16
-
Hooray! voice is now working on localhost! Now to find a high latency, low reliability connection to stress-test the thing. Do you reckon sending the packets 3 times to echo.websocket.org is unreliable enough?
-
copied google's material design lite javascript code and the snackbar code from the official website but it doesnt work in localhost6
-
!rant
I need to quickly test how my web app works on mobile
PROBLEM: some of my features require https. I can test from my pc on localhost just fine, since localhost works.
From Android, however, those features are blocked, since I reach my webapp with my IP address; it is not localhost so Chrome raises a middle finger when I try to access the camera from an unsecured website -and rightly so.
I really need to get these tests done, how am I supposed to do?
I install an SSL certificate on my pc?!?
I disable Chrome security checks on my Android?!? (is that even possible?)
I install bluestacks real quick and hope everything works fine?!?
Wwyd?4 -
When I found out about it, I fell in love with ngrok.io for sharing localhost projects progress to friends...
-
There's this one customer wanted the most cheapest server for hosting their simple website, I suggested them Bluehost, hostinger , etc. But he expected to pay only 0.45 MYR per year...
So I told him that's I can make it for free, easier and fastest....... In LOCALHOST.
LOCALHOST the fastest, host there.4 -
Friend - Bro, my gf left me!! She is not even answering my calls, bro!!!!
Me - I know life seems tough in these times.
Friend - WTF, do you know? You are a single, depressed coder!
Me - I know bro, have faith.
Me*(remembering -
error : Localhost refused to connect)1 -
Dear Lord, please stop people from enforcing standards and bypassing them themselves.
Take kubernetes for example. Since v1.24 CRI has been announced as the standard, and kubernetes is shifting to live by it.
But it's not.
Yes, it's got the CRI spec defined and the unix://cri.sock used for that standardised communication. What nobody's telling you, is that that socket MUST be on the same runtime as the kube. I.e. you can't simply spin up a dockerd/containerd/cri-o server and share its CRI socket via CIFS/NFS/etc. Because kube-cp will assume that contained is running on the same host as cp and will try to access its services via localhost.
So effectively you feed the container via a socket to another machine, it spins up the container and that container tries to
- bind to your local machine's IP (not the one's the container is running on)
- access its dependencies via localhost:port, while they are actually running on your local machine (not the CRI host)
I HOPE this will change some day. And we'll have a clear cut between dependencies and dependents, separated by a single communications channel - a single unix socket. That'd be a solution I'd really enjoy working with. NOT the ip-port-connect-bind spaghetti we have now.4 -
Why does my Eureka client always try to connect on localhost ? If it's running as a docker container, it won't find the Eureka server on localhost.2
-
What is the use of https in local host? Do I really need to enforce it in local server even tho I'll add ssl cert after it gets deployed anyway! For example an express server in localhost .Does it need ssl in local server?8
-
I just want to know why would I find (all of the fucking sudden) tnsnames.ora and listener.ora localhost changed to local.docker.something?
WHY ORACLE? WHHHHYY?1 -
I read this rant about IE (https://www.devrant.io/rants/514347) but could not relate to it (I use Linux MS suckers!) So I thought I'd post a browser rant of my own, and this time it is about Chrome (or Blink since it also affects Opera). Whenever I start typing localhost Chrome suggests "localhost" but when I click this suggestion it takes me to a Google search result when all I really wanted was to test a webapp on my dev box. This is very annoying every time.
-
*deletes env var* "I'll just hard code this to localhost for now, my ci/cd pipeline will setup everything later"
*Pushes to master, forgets to undo*
Aw fuk,
I should of just changed the .env file -
Every time when being too lazy to type "localhost" completely and quickly hit Enter, going to "Shakira - Loca" trap.2
-
Can somebody give working example how to solve
Access to XMLHttpRequest at 'localhost:8000/index.php/api/companies/1/logo' from origin 'http://localhost:8080' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
this error is talked so much but no working solution I can find. Maybe it is somewhere but cannot find so far in the internet trash.
Nginx server.
Not by installing chrome plugin, because other people would also need to install it. Thats not a solution.20 -
Ok new game! 6 degrees of @localhost
Where every rant is only 6 degrees away from @localhost
BEGIN
10 Scroll through some rants
20 random stop at a rant
30 click on that rant
40 Click on the user's name on rant
50 In there profile: click on +1's
60 Click on the first rant you see
GOTO 402 -
MY OPENSUSE LEAP SUFFERS THE FUCKING BUG OF JAVA INETADDRESS LOCALHOST ADDRESS.
IT'S A FUCKING MACOS BUG
FUCK YOU OPENSUSE -
ARGGHH ? WHY !?
[user@localhost pkgconfig]$ ls
libcrypto.pc libpng16.pc libssh2.pc libtiff-4.pc openssl.pc zlib.pc
libjpeg.pc libpng.pc libssl.pc libtls.pc sqlite3.pc
[user@localhost pkgconfig]$ pkg-config --cflags "openssl"
Package openssl was not found in the pkg-config search path.
Perhaps you should add the directory containing `openssl.pc'
to the PKG_CONFIG_PATH environment variable
Package 'openssl', required by 'virtual:world', not found
[user@localhost pkgconfig]$ echo $PKG_CONFIG_PATH
/CustomPath/lib/pkgconfig/
[user@localhost pkgconfig]$ PKG_CONFIG_PATH=/CustomPath/lib/pkgconfig
[user@localhost pkgconfig]$ pkg-config --cflags "openssl"
Package openssl was not found in the pkg-config search path.
Perhaps you should add the directory containing `openssl.pc'
to the PKG_CONFIG_PATH environment variable
Package 'openssl', required by 'virtual:world', not found7 -
I've been trying to understand why my browser does not set the cookies I'm getting from my login api for the last 4 hours and I'm losing my mind, pls help. My frontend is a create-react-app on localhost:8888 and my api is a django rest framework on localhost:8000. I'm using fetch() for all the communication to the api8
-
Wrote my Java servlet/JSP homework assignment and it works perfectly on localhost. Upload the WAR file to remote and nothing works >:(
-
Just deployed my Nodejs app but some routes are returning *503 Service Unavailable*.
And others are working just fine
Is there a special way to name routes when on production?
Because everything was working fine on localhost
Thanks for your help1 -
the localhost guys must be pretty pumped going live. Like going to the galaxies from the earth. All the space adventure fighting the viruses, getting beaten by them. woooohoooo!
nostalgic. almost. -
Wasted time why my localhost:3000 cant load at all and gives shit explanation about server response just to find out i forgot to turn off vpn6
-
Was told to "not reinvent the wheel" by the same senior who seems to think that:
1. Fetching a self signed certificate
2. Adding a new entry to my `etc/hosts`
3. Manually importing the certificate to hijack Firefox's security
..in order to access the app at "something.loc" instead of "localhost" is perfectly fine.3 -
Can anyone plz help me open my laravel project on my localhost server ubuntu ? ( I have cloned it from my gitlab repo) its not opening on my server.5
-
I am trying to git clone my existing bootstrap website project and open it on my nginx localhost server.. I have already cloned it but its not opening while I am browsing my localhost. can anyone please help me with that ? I am usig ubuntu.