Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "react-native"
-
Made a app in react native when it was on .42 version.
By the time I finished developing it, react native was on .54 version with many components had deprecated.
Ffffffffffuuuuuuuuckkkkkk!!!!!!!!
Facebook why you make changes so fast.
*Crying in corner*15 -
Facebook employees need to work on their sense of humor -.-
Found it in React Native docs (https://facebook.github.io/react-na...) 7
7 -
I don't know what's wrong with my project. But somehow, this is the screening when you debugs a React Native app within DevTools.
 10
10 -
*while still in bed, watches couple of videos of Google presenting flutter and building apps in less than 30 minutes*
*this is freaking interesting*
*gets out of bed, opens Firefox and types: " learn React native", installs VSC, npm ....*
I don't understand how my brains works 😒7 -
Went to hackathon @ Google HQ in NYC. Gotta say it was pretty shitty. Most people are JavaScript nerds and some code in objective-C, xcode (4-5 out of 50). The rest are chemists, scientists and general folks. Not what I anticipated when you know it's more like iOS hackathon. Anyways it was good to see the shittiest demos in my life made in less than 12 hours. We had 4.5 people working on a toilet project called "I gotta go". Public bathroom locator... One guy coded in JS, xcode and react Native. Another dude was pushing all the code to GitHub and doing backend in firebase. The third guy was making a website for no reason and then I see it's hosted weebly. He hand coded first, I looked what he is doing - just HTML tags. Thank God some organizers helped us and we had a 4 click demo with basic text and no real functionality. Plus the website who never seen. What a fucking waste of $100 and two days.4
-
On Windows machine
Me: login as admin. Cool i have admin rights now.
Me: Open's gitbash.
$ react-native run-android.
Error: cannot create some folder.
Build failed.
Ok. Maybe i should right click and select run as administrator.
Again
$ react-native run-android
Error: cannot delete some folder
Build failed.
What? Again?
Ok one more time.
$ react-native run-android
Error: cannot create some folder.
Build failed.
F**k this shit.
Switch to ubuntu.
$ react-native run-android.
Build finished
Installing on device.
Done9 -
2010: Thick native clients are the worst, thin clients only. JS is the future!
2014: Thin client dev is hard across devices, native thick clients is the future! Swift all the things
2017: React native, hold my beer4 -
Didn't expect starting a react native project would be this cumbersome, well.. the environment setting was.
Anyway, I am ready for a new possibility B-)
*please don't judge me :p 34
34 -
In accordance with the ancient traditions of our people, we must first build an app that does nothing except say "Hello world". - react native docs1
-
Out of hybrid apps (React Native, Electron, Native Script, etc) what would be the most popular for the industry, and the pros and cons?43
-
I remember that time when my girlfriend came to me all excited about this interview she had for a new "awesome" job with React Native.
Couple minutes later she's like:
- "Wtf this guy wants an eBay for prostitution services!"6 -
debugging in react native
 undefined worst errors ever development react native react and finally it will work and this lets try this4
undefined worst errors ever development react native react and finally it will work and this lets try this4 -
I found this site (dev rant) when I Googled "React Native gets on my nerves" to see if anyone else felt the same way LOL!3
-
Finished writing a new app with react native, but wow the performance, true disappointment. Back to native code.5
-
@dfox @trogus how is Appcelerator working out for you guys for cross platform development?
I’m going to be making/totally rewriting the mobile apps for an online service this summer and I’m looking into options.
Currently I’m considering Xamarin, React Native, and Flutter, but I looked at the devrant tech stack page and began looking into appcelerator. What made you guys choose that? What’s the experience like?
Also if anyone else has arguments to make for any of the other three go for it! I’m a fairly new (compared to a lot of people on here) dev but Im pretty confident without programming knowledge and I’m just curious what the industry recommendations/people’s opinions are.
Thanks devrant, you’re awesome!27 -
Goals For 2019:
- Lose 15~20 Kg on weight
- Learn some NodeJS, react and react native.
- Create a decent Portfolio
- Plan for my own project
- Wait for my new unborn yet baby6 -
Facebook: Ok, so we have this really cool idea for native Android and iOS app with React
Devs: Nice!
Facebook: Its gonna take away the need to work with native code!
Devs: Great!
*Reality comes in*
Reality: To make anything work you need to modify native code and use more hacks than there are useless npm packages18 -
Who here is programming with React Native and is crying about it?
It's so volatile. Shit it has done so far:
- Randomly changed my IP location that it serves to and npm start that shows the welcome information keeps the old IP address, so I spent way too long trying to figure out why it wasn't working.
- Constantly having to rm -rf the node modules and npm i them because Expo randomly starts loading so slowly that you want to scream.
- Downgrading my react-native-scripts version in the package.json because it hangs forever on the starting packager.
- I also had to downgrade my expo dependencies because during one of my node module reinstalls, it would update the version and apparently Expo is incompatible with its own updated version.
And now I'm randomly getting an error that's apparently a known bug in one of the react dependencies and now I have to downgrade that as well.
Just. Why.9 -
Friend: Hey I need an app to download videos from youtube.
Me: The store is full of those app..
F: naah, they're all full of Ads and spams
M: So..?
F: You're a mobile developer, make one..
M: Uhmm *I am learning React Native, so why not.."
"And he's a good friend of mine", so..
I created a repo for this (This is just my todo app) :p
https://github.com/WahidNasri/...6 -
Saw a job posting today for an EXPERT React Native Developer.
At least they didn't ask for years of experience Lol3 -
Some recruitment agencies already start looking for intermediate full stack developer with 5years+ experience in React and React Native17
-
React Native or Flutter for mobile development? Why? What are the Pros and Cons?
I'm a PHP and JS guy currently learning the MEAN stack. Thanks! 4
4 -
In a react-native code camp right now and troubleshooting participants install took 30% of the time 😂😂😂😂2
-
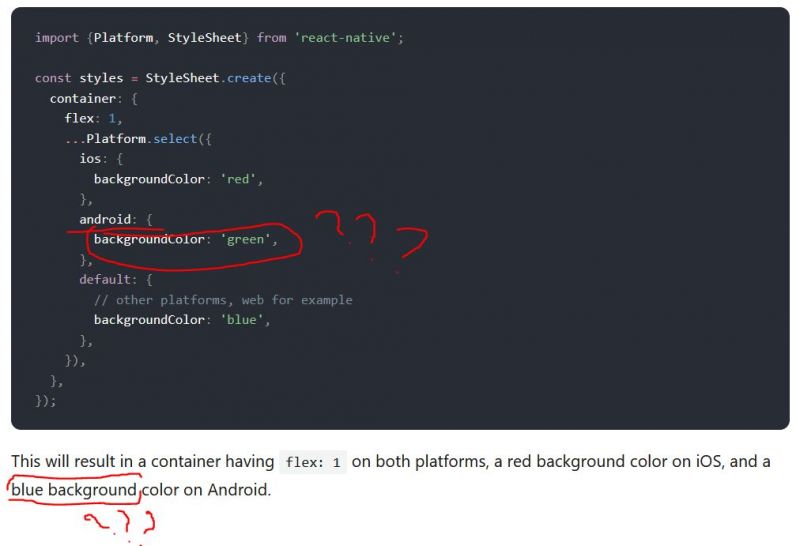
I don't know who wrote the documentation of react native, but it is at some points obviously wrong.
 12
12 -
I’m a long time Objective-C and Swift developer...I’ve been asked to “research” a project using React Native.
It felt dirty to be writing an iOS app using JavaScript.
I’m still not sure why and how React Native is better/faster than native Swift.
Someone change my mind...11 -
I have a dream...
I have a dream that one day my children will be able to wake up and install a fucking react native library without gradle losing its absolute shit3 -
“hi all, we are cancelling the last two releases this year due to instability that we can’t fix by the cut off. If the server returns an error, every react-native built component crashes and stops working until a relaunch”
 7
7 -
So lets start here, as i have been preparing myself for a while for that rant. I have been putting it off for a while, but today I had enough.
Fuck react-native and fuck facebook react-native team. Bunch of lazy incompetent twats.
The all amazing framework that suppose to be speed up your development process, since you don't have to compile your code after each change. SO FUCKING WHAT if the god damned framework is so fucking buggy and so fucking shit that you constantly have to fix build, dependancies etc issues. Every day since I work on this project that is using react-native I have to deal with some of the react fucked up behaviour. You got an issue ? don't worry google it just to find out that 100 other people had the same issue. Scroll through down the bottom of the page just to find out that facebook devs have closed the issue as resolved (without fucking fixing it) because there wasnt recent replies to the post. Are you fucking kidding me? It's ok thou, create a new issue just to get an automatic reply from the bot that locks the thread and keeps it locked till you update your React-native version to the newest one. You do that and guess fucking what? Their newest version fucks up remote debugging on iOS(fucking android been broke for over a year) so say good bye to debugging your js code. Documentation is fucking trash. You found a nice function like autoCaptialise on your text input? Great! Ah wait, its not fucking working, what is wrong? You google this just to fucking found out it, function never worked on android, so why the fuck you still have it exposed and still have it in your docs? You want to add package? So fucking ez, just type npm install <name of the package>. Ha! fuck you, you still have to go and add them fucking manually in gradle in android and in pod in xcode, because obviously react-native is a one big fucking bullshit. Oh and a scroll view is a fucking glorious highlight of that framework, try add some styling to it, you gonna have loads of fun. Fuck react-native. And fuck the fucking idiot who convinced my boss that framework is so fucking great and now I have to work on this shit. Sincerely Xamarin Developer.9 -
Bought this iPhone to test react native apps. Initially thought just want to replace the apple logo with react, but accidentally end up like this 😰

-
This is my first and current Rant/story so here it goes, I've been working for a company for past 10months now, where i was interviewed on Java, then i was put into mobile development and started to build an app in swift (successfully finished it) after two months i was working on ARKIT(didn't build anything BIG mostly R&D), then started working on React-native and built an app from scratch using firebase as backend (both RN and firebase was new to me) and pushed it to AppStore and PlayStore, and currently i'm working on Flutter!.. At first it was pretty irritating switching frameworks and technologies but now i've become more positive about it and i look at it as an opportunity to learn new stuff :)1
-
Am I the only one who felt so fuckedup when someone told you about React Native or similar after working with pure Android and so? 🤔
Image related? Kappa. 12
12 -
GOD DAMN !@^@ react-native bridge to #@$^&ing objective-c bridge to an intermediate objective-c friendly #$@!ing swift class to communicate to a @$#!ing external swift framework #$@!ing POS!
And $!@# you Apple Mach-O Linker error!5 -
That feeling when you were so happy about react-native, and was pretty sure at the beggining about the achitecture of your app and js libs you are about to use.
Im here sitting with redux, reselect and still dont know why I cant just do a REST call and format data in the container component.
Why react is so hard, or am I dumb?6 -
React Native is a disappointment.
Navigation - Pick one:
- Laggy piece of ballsack react-navigation
- Native, but a pain in the ass to customize react-native-navigation
Have a UI which changes often, and have your UI respond to your actions after 2 seconds.
Have a FlatList, where one element changes, and have your UI respond to your actions after 2 seconds.
Spam click a UI element which triggers a state change, and have your UI respond to your actions after 2 seconds.
Fuck the bridge, slow piece of garbage trash cunt.
Fuck the buggy reimplementations of existing native UI elements.
I want to go native so bad, but I have no time, so I'm stuck with substandard cross platform trash.
Is Flutter worth getting into?8 -
hey... can I build a FUCKING android image that uses a camera library?
react-native-camera: deprecated, no longer maintained
react-native-vision-camera: it's like globalthermonuclear war with versioning and patches and support and splat splat bullshit in that repo, don't even dare look at the issues there, trust me, please
react-native-camera-kit: doesn't compile for targetSdk 33, no matter what the FUCK you do
jesus christ i want to scan a fucking QR code with my app and my gradle configs have turned into world war III where the fuck did we go wrong folks8 -
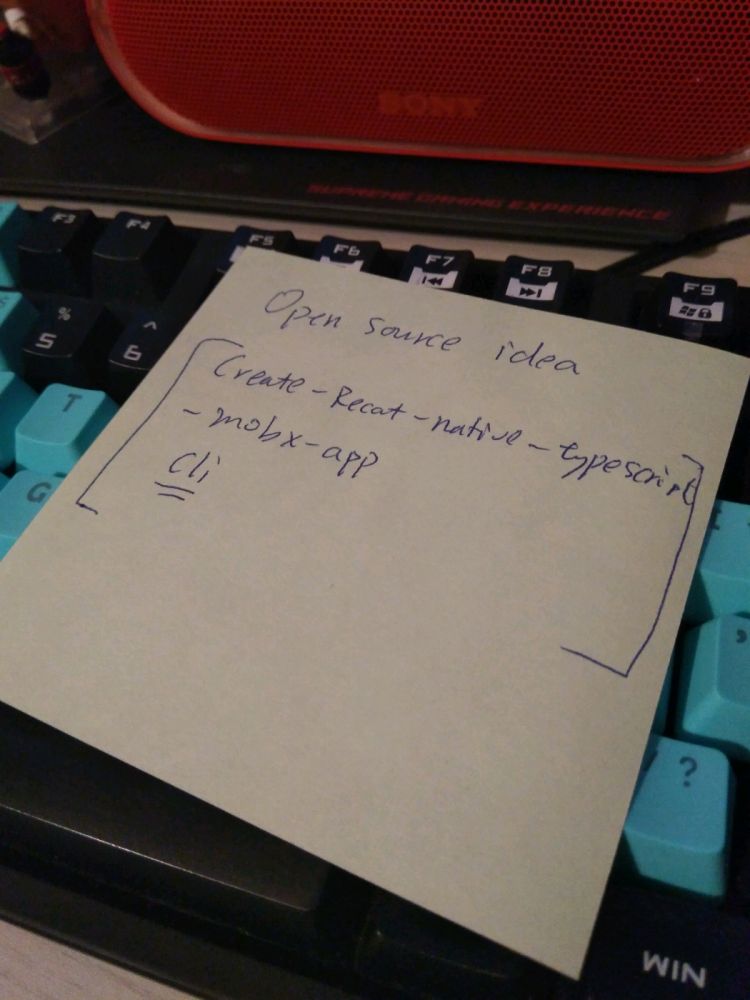
I need to create a npm module for creating react-native app with MobX and TypeScript.
The whole setup is a nightmare.
create-react-native-typescript-mobx-app seems insane 4
4 -
I was a Project Manager, studied my a$$ off at 38 to become a mobile developer. Built production apps in Java, React Native. I've studied Kotlin and Flutter. Then my company almost went belly up and I had to scramble to find a job to support my family. Back to being a PM which I hate. Started with Swift because my son is old enough to play with Swift Playgrounds and thinking about making a break back into dev. Every post I see on Twitter is about Flutter, maybe RN, but not much Native iOS. Is it wrong that I'm loving it thus far? What's the future for Native iOS and Android developers?5
-
Side project is swift. Loads of feedback! I'm happy. Fucked up part is the users who wants it uses Android. Oh well, time to learn React Native2
-
Facebook be like
We put react-dom in your react so you can dom while you react and we also put react-native in your react so you can native while you react but we also put react-native-web in your react so you can dom while you native while you react 2
2 -
Do you plan to develop a mobile app which works cross platform? DONT USE IONIC(2). JUST DONT. Thank me later. Have a look at react native (not perfect but much better)13
-
Fuck you react native and your stupid memory leak on dev machine! You are even worse than chrome 🤦🏼♂️
-
can there just ONCE be a FUCKING react native library that works as it is FUCKING documented?
but NOOOO, gotta always sift through the absolute shit pile that is GitHub issues threads digging out arcane horseshit to make the stupid shit work just like the little managers want
on and on into the circus enternity6 -
If you ever think of using React Native, don't
Save yourself the trauma of endless build errors and indeterministic side effects
Run for your fucking life and never touch that shit10 -
For a web developer that wants to try mobile development, which is better, native (java-swift), or react native?16
-
Doing react-native and find out I can't develop iOS apps on windows pc.
Fuck you Apple and your XCode1 -
I saw this in a project proposal of a friend's job:
we build native apps using the most advanced mobile application
development platform on the market: React Native
I feel sorry for him :\3 -
Fuck testing react native apps with Detox ! I can’t select a value in a picker no matter what I do 😭2
-
Not really a rant, but now I'm back to a project NATIVE PROJECT WRITTEN IN JAVA!
No more React native for now, yay life!3 -
Working on a Xamarin (.Net) project in the morning, in the evening I work on React Native project. And a little time at night with Java side project, also sometimes I do some support to a native Android App.
God, this is like a brain gym ! -
Finally after 4 hours head banging now I understand how react native navigation works.
Really glad to see how it's turning out 4
4 -
yeah we use isomorphic async hydrated SSR pseudo-rendering with edge-server chunked ES module CSS-in-JS-in-CSS ESNext TypeScript interop through GraphQL in react-native-web transpilation to react-dom in NextJS isomorphic rendering context React hooks
 5
5 -
I love react native but I hate the fact that I have to type
cd android && ./gradlew cleanBuildCache && cd .. && react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/ && cd android && ./gradlew assembleDebug
just to generate an apk file.12 -
Planning to make a github list of usefull links on topics related to javascript,react,react native,redux etc . Drop usefull links if you have any. They can be tutorials,articles, talks,repos,packages etc.1
-
So I made an update to my React Native app. I changed UI of a couple of screen, added a few animations here and there, refactored how my graphQL resolvers work in the backend(no breaking changes), changed how data gets loaded into the database etc.
It worked in dev so I figured hey let's deploy it. Today is(was because it's now 3am but more on that later) a national holiday so no one goes to work so no one will use my app so I have an entire day to deploy.
I started at 15:00(because i woke up at 13:00 lol). I tested the update once again in dev and proceeded to deploy it to prod. I merged backend to master, built docker images, did migrations on the db, restarted docker-compose with new images. And now for the app. I run ./gradlew assembleRelease and it starts complaining that react-native-gesture-handler is not installed. Ugh, rm -rf node_modules && yarn install. It worked. But now gradlew crashes and logs don't tell me anything. Google tells me to change a bunch of gradle settings but none of them work. Fast forward 5h, it's around 20:00 and I isolated the issue to, again, react-native-gesture-handler. They updated from 2.2.4 to 2.3.0 which didn't fucking compile. 2 more hours passed (now 22:00) and I got v2.3.1 working which fixed the problem in 2.3.0 but made my app crash on startup. YOUR FUCKING LIBRARY GETS 250K WEEKLY DOWNLOADS AND YOU DONT EVEN BOTHER CHECKING IF IT COMPILES IN PROD ON ANDROID?! WHAT THE FUCK software-mansion?
After I solved that, my app didn't crash. Now it threw an error "Type errors: Network Request Failed" every time I fetch my legacy REST API(older parts use rest and newer use graphql. I'll refactor that in the next update). I'll spare you the debugging hell i went through but another 5h passed. Its 3am. My config had misspelled url to prod but good for dev... I hate myself and even more so react-native-gesture-handler.3 -
God fucking damnit, fuck React Native. Fucking shitpile of weirdass errors, dependency fuckups, fucking weirdass xcode errors.6
-
React Native developers:
Is it normal for the Expo app to suddenly go blank and stop working for no apparent reason, without showing any errors or logging anything? It happens all the time since I started using it and it's extremely frustrating2 -
Walking in a shop. Using my react native todo app with redux i made for personal product. Feels good man2
-
The mobile application my company is developing is beginning to fail in a prod environment because the third party tool we purchased to sync our 3 databases in the background isn't working as expected, so I have been assigned the task of rewriting the entire application. I chose to do it in react-native/redux which I have never heard of until two weeks ago, and I have never enjoyed programming so much in my life. Shit just clicks and works the first time more often than not. Android Studio had me banging my head against my desk daily. Kudos to these technologies 👌1
-
I'm creating my first mobile application with React Native. Ask me any questions if you guys have any 😃8
-
No seriously, tell me more about how leveraging React-Native for sections of the app and creating these custom architecture patterns is going to revolutionise mobile development. I'm all ears.
 6
6 -
Spent an entire week working on XCode configurations for a react-native+swift+objc bridging project. Been failing builds all week. Finally i look over to see the glorious word Succeeded!
Then I realized it was the clean that succeeded, not the build. FFS1 -
After using React Native for about couple of months, I have to say that native application development is much better than this.4
-
Spent the whole day trying too get react-native working on windows. It felt like i was teaching a dinosaur to fly a drone. SMH 4 windows!!! :(
It worked!1 -
Dear, ionic
WebView is the worst idea ever.
make it native, bitch.
Look at React Native, they're doing it.3 -
When you’re working on a React-Native app and decide to remove a library, don’t accidentally type a space instead of a hyphen when trying to remove something like ‘react-native-svg’. Xcode/expo get super mad when you remove react-native.2
-
Updated my react native version to 0.34
It's all fucked up. Everything is broken. No sign of recovery.
There goes another one of my unfinished personal project -
Just been to a hackathon and made a react native app with lots of shenanigans without having used js before. Feels good :)2
-
TL;DR: if you are using using react native, use uglify-es@3.2.2, any newer version might break your project
I wonder how many react native projects the boys at Mishoo fucked up, mine included.
I spent 5 work days to find an unrelated issue on RN's git which had the solution to my issue in the comments which was totally different from what was being presented in the issue.
Fucking aye.
I love javascript, but packaging really is its downfall.1 -
Spent like two hours trying to figure out why my react native app is showing a TransformError... Went to stackoverflow.. Github issues.. You name it.. None helped...
Turns out I had missed a fucking comma when importing stuff from react-native2 -
React native is such a pain to get started with! I feel like Ive wasted way too much time just trying to set up a functioning example. I'm too stubborn to give in. I'm about to rage code right now lol6
-
This is how I deal with React Native not wanting to upgrade their code from componentWillReceiveProps to getDerivedStateFromProps. 🚀😅
 6
6 -
!rant (okay somewhat it *is* a rant, idk)
So I recently got into using react-native to make an android application, with another partner of mine.
I use a Mac while my partner uses Windows
Now since I was the one who suggested to use react-native, I started the project on my system, set it up (took some efforts though), and put the code on a git repo.
My partner cloned the repo, and it stopped working. Bummer.
The exact same code worked perfectly well on my system, but didn't work on his windows.
When he made a new project on his system, it didn't work on my system.
The error that kept occurring was EISDIR on both our systems.
Is react-native not meant to work for development on different platforms or is windows just a bitch as usual? -
Been trying to make React Native / SDK / Installing React components/ to work properly the whole day. After many hours I got it running on my phone to start working with a camera app idea i have.
Guess what.
When you take a photo with the phone oriented vertically, it takes an horizontal photo.
YES.HELL. 5
5 -
Day 3, still stuck with the same weird error message, Im using Ionic and I think I'll switch to React Native...3
-
I did it today...
It wasn't easy, and I'm scared that the consequences may out weigh the rewards, but it was worth the risk.
I posted a question on stackoverflow.
Sorry to sound super dramatic, but the last time I posted to that site I was noob at coding and the responses I got actually made me generally feel bad for asking questions and I can see why people stop coding after they visited it.
Anyway wish me luck and hopefully someone can see what I'm doing wrong or if it's a bug in React Native.
Also I swear to God, if some motherf*cker marks my question as duplicate I will... prove them wrong because I looked all over google like a starving polar bear looking for food in the arctic tundra and found nothing of substance. So I dare you.1 -
So today my colleague is installing new dependency to our react native project and do something cool with it.
Him: I already push it in new branch and make a pr, would you review and merge it to master.
Me: ok let me try first.
.
.
Me: it is not working, i get this error.
Him: try change these xxx in xcode.
Me: ok, wait.
.
.
Me: now I get this error
Him: hmm... Try 'react-native link xxxx'
Me: ok
.
.
Me: I get same error like first error.
Him: now try 'react-native unlink xxxx'
Me: hmm... Wait.
.
.
Me: I still get same error, what's wrong?
Him: I don't know, it's working in my mechine .
*Me 'git reset - - hard' and try to build again.
**After building
Me: hey it's working after I git reset lol.
Him: nice
Me: let me clone it and try 1 more time.
*after cloning and building
.
.
Me: I still get same error like 1st error hahaha.
Him: so try to 'react-native link xxx' again.
Me: OKkK
.
.
Me: still get same error
Him: try git reset and build again
Me: hmm
.
.
*after git reset and build again
Me: I still get same error. I think the correct steps is :
1. Clone
2. Do something in xcode
3. React native link
4. React native unlink
5. Git reset - - hard
6. Build
I can't stop laughing 😂🤣😂🤣🤣😂🤣😂 -
One of the projects that I have to do this semester is a React-Native, I was very eager to start coding until a friend of mine got an error never seen before, when he googled the problem, literally in StackOverflow somebody posted the same issue just about 2h ago, still with no response. This is going to be a fun ending semester project.
PS: this project is going to have a Lisp code project connected somehow4 -
React Native so far today:
1. need external dependency to load svg
2. react-native link doesn't work as it should
3. metro bundler not updating its cache
I wonder if the list will grow or that's it for today... -
Create-react-native-app is fucked up.
React-native init works but when i install react-navigation, it removes react-native, then I install react-native again and it removes react-navigation.
I'm done with react-native, moving to NativeScript.1 -
!rant - what is everyone's take on React Native? I've been asked to put together a team to develop an MVP for a client. Rather than pull together an IOS and Android dev I was gonna get a React Native developer.
it's an on-demand service, will be looking to utilise Google Maps API, likely will sit on AWS and will also have a website where people can manage their account.
Given that it's an on-demand service there will also need to be a "user" side to it as well as a "service provider" side.
Do we think React Native is mature enough to handle this? I don't have much / any experience with it, but I'm hearing more and more - "Why don't you use react native?"3 -
Here's a fucking challenge:
Generate an MD5 hash in React Native!
crypto - NOPE deprecated, react native throws when you try to import it anyway
react-native-crypto - NOPE, needs to make use of a shim that recursively edits node_modules... hmmmm yeah you think thats a good thing to have?
react-native-fast-crypto - NOPE, no TypeScript types, no documentation in general, only supports sha512?! WTF
garbage fucking idiot tooling stupid dumbass stupid splat splat barf splat21 -
A different error finally some progress!
I know this was posted before but thanks to react native I am now in this situation for the first time in my career -_-10 -
Currently educating a developer friend ... who makes more than me... About MEAN, MERN, React Native 😖😞😟😕🙁😔1
-
/rant on
React Native is BS for Android. Outdated as hell Gradle builds (1.x for certain plugins I mean wtf) and it targets outdated SDK and build tools... Why no simply code for system your software is meant to work :P
/rant over
In seriousness, I get the concept of build once deploy on all platforms ala Electron but better but hell why is the tooling so outdated?1 -
I take a look on Dart, which used by Flutter, a "React Native inspired" framework.
Very similar to Typescript and Java, so whatever you write, probably gonna work.
But I feel lack confidence on any language Google promoted. Eg kotlin and Go
🤦♂️
Google hired too many PhDs who have nothing to do, so they spend 1 day per week draw some doodles...
Hope this is not another weekend warrior project.🙄9 -
Nightmare morning. Woke up for the fact that my app in app store is crashing on opening. Yesterday submitted improvements to the app (react-native).
Tested locally on simulator and also on real machine by react-natives --variant Release. Worked ok. But now when I build it with xcode and sent it to app store, it's no longer working at all =/.
Im losing users by every minute. Was able to immediately make a hotfix, but apple has not taken any hurry in reviewing it. Also it's not possible to revert previous version in app store, I just have to submit a new version that will be reviewed. I even called them and they promised to hurry but nothing's happened and it's been like 4-5 hours already.
I got so bad luck because usually in review they test the app, but now they didn't, and this time it didn't work at all. And I thought that testing it by react-natives --variant release mode would be enough, but apparently theres something different when you build and archive it with xcode. I feel my app is doomed now, many of the users might abandon it completely =/.
If I learned something it is that always try to test the last modified version of the app. Even if the modification seems small. Don't trust react-natives --variant release for testing an ios app.2 -
Suggestion please!
I work basically on native android applications. From last week I started exploring cross platform and chose React native. I have zero knowledge on JS. And now it seems very hard to grab. I started a project and learning whatever I'm needing on that purpose. Some props I'm shooting blindly and components I don't even understand clearly how they are working.
Please suggest me a convenient way or guide me with some resources to alleviate my frustration! Pretty please!4 -
!Rant
I know this is not the place for these questions, but:
1. If we have frameworks like React Native, why going native?
2. Why doesn't Google or Apple support these kinds of frameworks rather investing in developing their own languages (in-case of Swift)
I searched for many articles but need a pro opinion from you guys4 -
When you do the drag and remove of the react-native app on the phone and realise on the next build it doesnt work because i need to remove app from settings because it got disabled
Its Friday, i spent less time that younger me would have finding that. I consider it a successful debug session. -
For React Native devs who want to release to the App Store but don't have a Mac: https://appcenter.ms/6
-
The getting started of react native sucks big time.
If you don't want to display a completely centered text then go fuck yourself or what?
I mean there isn't even a howto on platform-independently not overlapping the fucking status bar. Everyone must've faced this problem when starting, but the only answer is an 8 times upvoted answer on SO telling me to add a hardcoded padding. What.
Where did this whole thing come to..🙁
Back in the days books about c didn't even start with more than 4 lines of code on the 70th page.
And when you google things about it it feels like you doing something totally wrong but its like the first thing a normal dude would do, what if i don't want shit centered bro i feel so useless and dumb i friggin hate that shit just fucking tell me what the fucking fuck to do!😫
It bugs me so hard cus i didn't even know a View is able to stick out on top of the app it doesn't make no sense to me the whole world is breaking apart12 -
Well, I love react-native and how easy to build mobile app with it. but damn look at these folder sizes jeez
 1
1 -
How to update a react native project:
1. Run react-native-git-upgrade
2. Notice that your project dependencies are mucked up
3. Try to fix node modules and the build process
4. Find out the moon landing was a hoax, wait what?!
5. Use react-native-init to create a new (working) project
6. Copy code files and dependencies to new project
7. Wait for new version :) -
!rant
I suppose it's about time I get started on doing some react native stuff.
Expo seems like a great place to start.
https://expo.io3 -
The feeling when you debug your code for 2 hours and the bug is not in your code, but in the framework.
You can't render a list if it has more than 10 items.
Thanks React Native and Facebook.6 -
1) what do i have to know to be a good react native developer?
2) what level of javascript knowledge do need to have to understand react native?
3) how hard is typescript/ecmascript and what do i need to know to understand it? only js i guess or something else?
4) i have basic knowledge of javascript. do i have to learn it extremely well or can i start learning typescript/ecmascript along with react native?
5) tips for learning react native as fast and as efficiently as humanly possible
thanks3 -
I just got my second react native freelancer job !! I’m very happy right now. I’m going to learn so much, and more money is always good 😃3
-
Holiday times. Let's finally try out building an app with react native. Download expo-cli. Scaffold project........
...
..
..
..
..
..
..
..
..
..
..
..
..
..
..
..
..
..
..
..
..
Project finished installing. 1
1 -
React native devs, I built a little video component that supports multiple videos, controls and captions. https://github.com/leksyib/...
hope you find it helpful! -
Just so you guys know, coding with react-native will most likely implicate to write some objective-c, because react-native on its own wasn’t crappy enough.
Gimme a rope please -
I'd like to create an imageboard app with React-Native and got a few questions.
Every user has to like or dislike the shown content to advance to the next image/video (tinder style). I want to use that data to feed a machine learning algorithm and generate an unique selection of displayed media for each user with that.
Even though I never used it yet before (I'm still learning to code) I want to use python and a python machine learning library for that.
Can you give me any advice for the python part? For example which library to use, where to start, etc. .
Do you think that might be an interesting idea to realize? :)2 -
So I started my frontend framework learning by getting to learn Vue. Now, like, a year later, and after I've got a ton of experience with Vue, having written numerous apps with it and earned some $$$$, I'm learning React. Just because of, yeah, react-native. I feel like a caveman just by writing all that annoying overhead. :/8
-
So I upgraded the dependencies to the latest version - and it’s all gone to hell. Of course it has...
-
React native vs flutter?
I’m a native app developer. Just want to do a hybrid app project to get some exp with hybrid as well4 -
Looking to write a mobile application targeting both iOS and Android. It will be fairly basic (most complicated functions will be push notifications, asynchronous JSON fetching). I am fairly proficient at both Swift and iOS as well as JavaScript web development (react) but have never tried react native. Any thoughts on React Native vs Native Swift / Java?4
-
React-Native.
Worst process to upgrade to a newer version ever. Plus error messages are mostly useless3 -
I just discover a new way to achieve infinite loop today: https://github.com/necolas/...
I can't wait for 2019 and react-native-web-mobilr1 -
Tell me if I'm wrong
I know android dev and the more I go deeper, the more i hate the way things are done. It felt like memorising something new everytime i had to get shit done. And if u stray even just a little u get a shitload of exceptions. My android devs were pretty much crying at the end of this 40hr hackathon(i was on backend).
At the end, i just don't like d way things are done, its just way too complicated and messy for my use case - hackathons and making things as a hobby.
So you could imagine when i started react native and saw all my problems fade away. I don't know what'll happen when i go deeper. But if you've had the good fortune of working with these things, do u think its a good switch? Will i face d same issues with react native as i do now? Thanks3 -
!rant
Wrong place to say this, but I'm asked to work on a React-Native mobile apps, is there a need to mix native code with React, or do I only focus on the part of ReactNative components in the docs?
I do know ReactJs so far what I'm reading is familiar but don't know about mobile apps.
I must give an answer tomorrow morning, and SO will only bring me down if I ask there :)8 -
Any react native or godot dev here? I just want to ask a question, is macbook air good enough for react native and godot development?
Good enough for react native is it can open xcode, vscode, chrome, and ios simulator at same time without any problems. And for godot, I don't know I never use godot before 😁 but I really want to make a game using godot.11 -
I am new to React Native Cli, is there a way I can do a print on a built in printer of a paydroid device?
Or i should use a cordova plugin to achieve it? -
I love how easy it is to build a native app these days thanks to tools like react native but also hate convoluted it becomes of you want to do anything “outside of the box”
-
Today I read a blog about React Native, and I was amazed to see that Facebook, Instagram, Airbnb uses this.
Is it already a thing now, thinking of giving it a try
There is so much confusion out there for a mobile developer what platform to choose, btw m developing native android apps from past 3 years.
What are your thoughts on it?6 -
Project I’m working on is required to be in React-Native...I’m a Swift/Obj-C developer. I wrote two lines of React code and then I have spent the last 3 hours trying to get dependencies for a single library installed to run the project again...
Tell me how React Native is a better and faster way to develop apps over native code???
This seems like a waste.11 -
Be developing a react native app with create-react-native-app.
Almost done, time to eject! Let's install Android studio. 6 GiB free on /tmp, that should work. yaourt - S android-studio
Oh no! Nit enough space on tmp! Ffs and then that is without the Android sdk!4 -
I'm curious about which kind of pattern/architecture you are using in your react native apps (big ones).
-
The most annoying question, that has been asked many times through centuries.. here it goes again:
What Editor would you choose for Web, React.js, React Native and Flutter on Mac:
Atom || VSCode8 -
Was interested to learn React native, started with the demo project too. But then *bam* Flutter shows up with butter smooth UI and it's all new features.
Well, now I'm in a dilemma as to where I need to direct my 'learning bandwidth'. I'm a huge fan of JavaScript, it's my fav language. Also Dart feels lot like JavaScript.
What do you guys think? Any suggestions and experience are welcome..2 -
Here developing a react native app using console.log everywhere cause the debugger won't stop at the right line or skip libraries when stepping.
But I still somewhat like RN 💙 I think it's a fairly ok framework when you get the hang of it.
I was thinking about giving Flutter a try though, and see how easy it is to use. What do you think about this library?2 -
If somebody wants to become famous for the work they do fast. Join DIY projects such as React-Native.
You can become so famous for developing a highly demanded component, since there arent many well maintained this days.
I guess it is the case for many new and fresh projects.
React is awesome and react-native is the beast for cross platform development! You gonna love it guys! Jump in! -
So, I’m on interview 3 with a company looking to build a cross platform app.
They posed the question of what we should use to build it; React Native or Flutter? Or just go native with Swift and Kotlin individually? What’s your thoughts?
I’m really interested in this conversation.2 -
After many years, I am trying to learn to react and react-native again.
I went to react native and click on get started. I downloaded CRNA and created Hello World. It asked me to download Expo client.
I was like WTF is this expo? So I installed it on my Note 8 and run the app. This is awesome. I don't have to build the whole app. It did not require Android SDK.
I open the expo website and found lots of SNACKS by other people. I can see the live output of many libraries and I loved the whole thing.
Finally, I installed the Expo client on my iPad. There was no scan barcode option. I thought it was weird. I saw login option. So naturally, I log in and wait for it to show in Expo client. Still nothing.
Finally, google about it and found out that due Apple, I can not see other people example on expo anymore.
Why the fuck Apple has to kill something this awesome. I can not express my anger on this. -
Came to work at 9, it is now 3, I have done nothing thanks to React native project screwed up just because I updated one dependency ....
And guess who's dependency it is: Facebook!
How to solve issue, by guessing!
https://github.com/facebook/...1 -
After 3 days of struggles. I got the google maps in react native ios development.
Lesson learned: Read the given docs twice and do. -
React native versus Google flutter - what would be your two topmost reasons for picking one over the other?16
-
I was and still I am a good php developer I wanted to shift to MERN stack and then react native. I started learning react and node, although they were just javascript I never used javascript this intensely and then there was ES6 and 7. I stared it in the end of last month.
God knows how much I had to focus just to understand basic stuff. And then built my first project with react. This was the changing point for me, everything started coming all together. Believe me, I stared building react native projects within week.
I'm really happy to learn this stack. Starting tomorrow, I am starting a new project with user authentication and APIs. If anyone has any tips or suggestions for me then go ahead.1 -
Wanna create an app over the weekend to learn react-native, any ideas ? I think a minimalist todo app would be a good starting point .1
-
I have 5 months working on a project that I was assigned and I have already worked with React with Redux, Sagas, Reselect, React Native, Jest, Protractor and PHP.2
-
Alright members of the underground, voodoo community called ''computer science''.
I am done with my environment's subjective, limited POV and i'm here to ask the holy council of DevRant a simple question.
I'd hate to call it a thread but i'm secretly thumbs upping for it.
Alright, genies of the lamp, i ask of you the answer to "React-native vs Kotlin vs Xamarin" with a follow-up question of "which to consider continuing woth if I tried all of them, don't have any preferences, and don't know what kind of projects i'm going to work on?"4 -
I was trying to build this AWESOME react native application.
1. install npm and react native [3 min]
- oh wait install yarn [about 10 min]
- how about expo 1 min
- and install expo on my phone [ 1min]
2. create a react native app
umm install pod [10 min]
run npm ... figure failures and stuff [20 min]
it's been almost 1 hour now and I forgot what I was building.2 -
Anyone good with react-native? I need help cause I'm about to lose my shit 😭 not even exaggerating when I say I've cried many times over this.12
-
I have tried so hard to add some dependencies on react-native (android). Always fails when build gradle, many dependencies are mismatch.
Go fuck my project.2 -
Basic knowledge of iOS- en Android development necessary to develop with React Native, Ionic or NativeScript? If so or if not, why?3
-
28 hours. It was my company's first react native project.
I had to learn it and finding it. At the end I fucked up the project just before deadline. So worked 28 hours row to fix it.1 -
So React is pretty cool. Anyone have any gotchas they ran into with their first React or React Native project?1
-
So the next Flutter event is on December 4th which means Flutter 1.0 is around the corner. Flutter is amazing with a very neat idea it has ReactJS like state management and everything is a Widget even the app itself. So i was thinking what else could we expect? React Native has Flutter, but what about React JS? I think Google might introduce a Competitor for ReactJS something like Flutter Web or FlutterJS which can work on parallel/similar to Flutter but for the web of course, and also maybe give some news on the Fuchsia. What do you think? :)5
-
Spent the whole night trying to get a react native component to push a csv file to multer in the backend.
Tried using fetch, then dependencies, then xhr.
Realised I had to create formdata. No such documentation on the internet.
Used God knows what after 3 hours, suddenly things are working.
I'll never be able to get answers in life -_- -
Worked as a swift ios developer for 2years now, boycotted java (android) and objective-c alltogether.
Have to do both plus javascript because my cto is marvelled by the promises of react-native...
The damn guy doesn’t have to implement a single line of code ! I do !
As if having to dev on xcode 9 wasn’t bad enough already 👏👏 -
Please Flutter or React Native
For app development?
I'm an experienced JavaScript Dev (at least i thing so)9 -
I am a student with a full time job in React/React Native. I am thinking of learning something new. What should I learn Deep Learning or Web Assembly with Rust?1
-
Just Sharing !!?!?
One of my friend was working in Android and he used to tell me at that time Cross Platform wouldn't work as native languages are the best.
Now he is working on flutter and he tell me React Native/ Ionic wouldn't work as in next year flutter will be on the top !!?!2 -
React-Native lately reloads on errors. You try to read the error message in the console, but there is no message because it reloads everything. Why do you have to take a screenshot to read the error message?5
-
Does anyone have any good video tutorials on how to get started with React Native and it's syntax? I can't find a good one and I'm hella confused8
-
Native Android Java/Kotlin I got covered but I need to go multi platform mobile. Your choice, why and why not?...
- React native
- Flutter
- Adobe Air
- phoneGap/Cordova
- Xamarin
- another?12 -
I thought the all point of using react-native was to make development faster.
How is multiplying the time needed by an average of 4 any faster?
FML2 -
So like... is there a reason no one can answer a react-native question on stack overflow or do they only reply to things that give them the chance to be dicks? 🤔2
-
As a react native developer, do you think should I learn fundamentals of JAVA & Objective-C/C++(Swift) for coding some native plugins will need one day ?3
-
Hey guys. I have been thinking about learning to code to Android using a native language, but I am not sure it would be worth it, since I already know React Native...
What do you guys think ? Should a guy that already develops with React Native learn native development ?4 -
Ugh I was looking into React Native Expo and build an app fairly quicky, everything was going well! I just finished a poc and wanted to build it. Well I have build two times before on Expo Cloud. Took like 10 minutes in total. I submited my build and bam 2 hours free plan queue. Motherfuckers! Sucking my dick for the first 2 builds and than asking for the money. When I want to have priority queue I have to pay 99$ per month or 1$ per build wtf is that?? See I get that I should not have expected much from this free service but be upfront with me pls.
Than I tried building the app locally on my MacBook but ofcourse that's always a pain in the ass and after staring at an error for half an hour and trying to fix it with minimal google search results, I gave up for now. Now I'm looking at the fucking downtime timer of 60 minutes before my mini app get's build and oh if it fails I'll have a mental breakdown -
I don't think it's still a valid years of experience of react native/flutter thing when they're job posting.
"Must have 4 years experience with react native/flutter"
I'll be seeing "I'm sorry, but you did not have 4 years of experience in flutter"3 -
[Career Advice]
Hi folks! I'm in a bit of a career dilemma for which I sincerely need your help.
TL;DR
How do I go from being a React Native Developer to an Android developer, considering I have 2x more experience with React Native than Android, with React Native being the more recent one ?
More details -
I started as an Android developer in 2015, using Java as my primary language. Up until the end of 2017 I kept working as an Android developer, adding different native mobile tech skills to my skillset.
At the end of 2017, my employer asked me if I could also learn React Native as he had many big projects that required a more hybrid stack. I had always been eager to learn new things (perks of being a programmer I guess), so I said yes and started working on React Native in 15-20 days.
From that point onwards, I kept doing more and more projects using React Native (in my day job) and over the years, I became more of a React Native Developer than an Android one. At this point in my career, I have about 4.5 years of React Native experience and 2.5 years of Android.
However, now I am at a point where I want to make a switch (for better pay and more exciting projects) but when I looked at the job postings for React Native this morning, they were all for startups with great pay but kinda average products, whereas the Android job listings were for companies like Uber, Reddit, etc. (basically great companies with good projects and great pay).
I really want to go back from being a React Native Developer to an Android developer full time but I don't know how. I've personally seen so many people switch jobs from one field (say React Native) to another (Backend development) - and when I asked them about how they did it, they said it didn't really matter to their companies what specific tech stack they'd worked with, which is kinda hard to believe because every job listing I've seen companies list every single technology very very specifically.
Any help/suggestions would be appreciated.
Thanks for reading!2 -
Why would these kind of libraries exists when Play Store explicitly warn about embedding secret keys in the app?
Also the joy when you see people approaching the fundamental problem as friendly as by a feature request
https://github.com/benjreinhart/... -
Need recommendation on which server side language/framework to use along with my new react native app.
Thanks3 -
Does anyone know how to fix my current issue, because this seems to be a very obscure case.
current situation: user is logged in on our app and wants to add a link to their "instagram" profile.
The user presses "add profile" button and has to fill in their username.
Issue: users dont know their username, or misspell them(this causes users to lose interest)
What we want it to be:
already logged in user presses "add" and gets directed to the social media in question to authorize our app which then returns a link to the users profile3 -
So there is a new buzz in the market
Vue native
Get ready to see 100s of rant about it here
How it is better or worst then react native3 -
I was so excited to learn React Native and I know basics of React too, so I thought it will be fine.
Spent one and half hour watching video and I was happy that I'm almost gonna finish this and last point was Navigator......
Got error its deprecated and have to take another way. I'm still searching how to do it and eventually now I'm not in mood of learning that.... Fml1 -
Any React (native) devs in here? What do you think about issues mentioned in this podcast?
I love JavaScript – Software Engineering Daily | React Native at Airbnb with Gabriel Peal, let's play it!
https://podbean.com/media/share/...1 -
Anyone want to do a ReactNative project with me? I'm trying to learn and would would to work with someone who wants to learn it too.1
-
Err so i gave in and decided to set up my dev environment locally as opposed to cloud. Especially since I wanna do mobile stuff now.
But yeah. I had to revert to npm 4 for react native with sudo but now I literally can't npm install anything without sudo...
Should I be worried or carry on?7 -
I think that Android native is great, but it takes too much time for a tiny progression, i might use one of the frameworks such as flutter or react native or even nativescript since I'm learnings vue js currently.
Any help or advice?6 -
😢... Built a mobile app with React Native, the app implements Navigator api in JS to get coordinates. It works perfectly on 6.0 and below, but fails on 7.0 to be specific, Nokia 2 (it returns the same coordinates regardless of the location). How to go about this? What other library can I use to get coordinates?
PS: I have checked the permissions and they are set. -
Guys need help: Tomorrow I have to take a interview for react native position. The guys has 2 years of experience and I have only 3 months. So I don't know what to ask him. Can you please suggest some topic or question.3
-
Just realised how frustrating it can be to setup Android Studio on Ubuntu and Windows, for React Native.
Was only using the creat-react-native-app yet, without the native code.
Feels good to finally see it working.
PS- Still can't get the emulator to work on Ubuntu 😭2 -
Why the fuck doesn't React Native have proper date.toLocaleString() support!? Polyfills don't even seem to exist for it... Now I have to use a giant locales library just to support one locale that should be native. 😡
-
Do y’all have anything against Capacitor or Cordova?
I don’t feel like learning react native or flutter...11 -
That moment when the 'react-native init' project does not meet the widely known best practice 'airbnb es lint' code standards.1
-
Do you think an app like Netflix could be built with react native and still give the same performance?12
-
I've been wondering since i installed the app, if it's written native, or using react, ionic or xamarin? So any enlighten?2
-
Got in a great company wherein I will be transformed from php to mean/mern stack. Improvise adapt overcome.
Will apply php best practices in the JS world.
After mean/mern, study react native or flutter. I like flutter but in my company there are only react native projects. Hhmm maybe because flutter is just new. Exciting future indeed 💪6 -
What's the best mobile development framework coming from Angular perspective? Ionic? Should I also study React and React Native? 🧐
How about flutter? How about in terms of job demands? I'm a PHP and JS guy4 -
React native sucks! Why is building a react native project for iOS on an ARM-based Mac so hard? The same setup works on an Intel-based Mac without issues.
Also: Why is there no script to install and configure homebrew, node, watchman, yarn, rbenv & ruby, cocoapods, … from scratch?14 -
All the time I've saved by using react instead of native solutions I've lost to some bullshit bug somewhere deep in the react source that crept in during the last update.
-
Fuck you XCODE !!! Keeps crashing
Fuck you REACT NATIVE!! Refuses to fucking start metro bundler
Both must burn in hell right now!1 -
If you had to choose a technology to build a mobile app (for both platforms), which one would you pick and why: .NET, React Native, or a native language?12
-
Is there any way to build React-Native iOS app without an Apple machine?
Currently I am on Debian, and Android version of the react-native app is working fine.8 -
React native devs, how do y'all persist data on different screens without using redux-persist and redux at all?
I mean, I need to navigate through different screens without having to lose data on the previous screen. Help!1 -
Thoughts about using React Native with Expo for apps? Recently started working on a dashboard app, have made few screens already, looking for some pointers.2
-
If you guys help me with suggestions 😁
I'm good with angular, and using ionic for mobile apps, i used to like it buy it's turning to be pain in the ass
I want to move to react native, should i start with reactjs or go directly to react native ?
I already started reactjs and it's starting to look weird for me ._. (Dont judge me i've been coding in angular the last year and a half)5 -
!rant
I'm probably going to work on lots of projects in React Native, and a friend told to learn either Flux or Redux. He says they're different and equal ate the same. Which one would you consider I learn first? 😵3 -
Hi devs so I was thinking to learn frontend development and got stuck at the a point should I learn react and react native or should I learn flutter
To learn react I need to first learn html and css as I have very beginner knowledge in it.All suggestions are welcomed as long as you have studied either one of the language7 -
The things that make me wanna hate React Native is that the project folder becomes so BIG, makes it so hard to remove the whole project folder, including node_modules.
I really hate Dart but liking Flutter only because the project folder - along with the necessary code gets created pretty faster than React Native. On the other hand, React Native takes ages to load all the node_modules.
So, I'm asking the experts here, who have worked in both frameworks, should I leave RN and go for Flutter?
Cause, I don't wanna waste a handful of time every time just to create a RN project.
If I should stick with RN, please tell me a way so that I don't have to waste the time just to create a RN project.
Thanks3 -
Alright lads and lasses, I need a charting library!
I've narrowed it down to the following popular libraries:
- victory
- recharts
- nivo
- react-vis
I think I'm leaning towards victory and recharts since they are d3 based... because <3 SVG
Even more so victory since they have a near identical React Native package...
Would love to hear any battle stories from the front lines and experience using any of these libraries, or even a completely different one I may have missed!
inb4 "mAkE iT fRoM sCrAtCh"
inb4 "hAhA rEaCt SuCkS"
Such comments will be downvoted with impunity!4 -
Anybody here work with Firebase before?
I have a web app (react) that writes to a Firestore DB and a mobile app (react-native) that reads from the DB. As of right now, in my Firebase console I have the project set up as a web app project. Is this ok even though I’m reading the DB through a mobile app? Let me know if I’m not clear at all. Thanks!5 -
It feels weird after seeing that the most frustrated cross-platform framework has such a big ecosystem:
https://simform.com/react-native-ec...
Anyways, I need to hook myself up with flutter as I see it as a better alternative to React Native. -
Has anyone tried Flutter yet? Is it too early to start development with it? What about React native? Is it mature enough for native tasks?3
-
I am stuck!!
I don;t even how to write :(
I mean does anyone have shit talk about android studio ? Anyone?
I have to work with android studio or so but I am feeling very lazy to get it installed and setup. I am working with expo and I was so happy that simple React native is working!! But now for few libraries I have to installed android studio They wont work simply with expo go :(
I am thinking will it be worth to go through with these installation and setup.. :(
Thank god!! this is my own work so I can search and do my best in research avoiding installation. But I feel like if I have to work with mobile apps sooner or later I have to install proper setup, Wish there is a way I am searching for solution since morning and no luck yet :)
Will search in night too2 -
hey everyone like a the past few months i got my laptop but now im planing to get a mac just for the sake on developing ios apps more on practice and by far project execution like a mid level project the question is will the new macbook air(2018) the one with the i5-y proci do good in terms of development? my options are entry level only mainly for swift and react-native dev
Options:
MBA 2018
RAM 8gb
SSD 256gb
i5(Amber Lake-Y 7 W Dual-Core)
or
MB Pro 2018
RAM 8gb
SSD 256gb
i5(7th-generation)
please help me out since im planing to get it later, thanks3 -
What would be beneficial in development of Hybrid Mobile apps in terms of light weight code, Flutter or React Native ?1
-
I tried writing this function on react native but i had an error const App: ( ) => React$Node = ( ) => { };4
-
NPM version : 10
React-Native Library : react-native-get-music-files
Installation :
npm i --save react-native-get-music-files
rnpm link
Things I Have Already Tried :
rnpm link react-native-get-music-files
react-native link
npm install
react-native run-android
REINSTALLING
MAKING A NEW PROJECT
Details :
Its documentation says add import com.reactlibrary.RNReatNativeGetMusicFilesPackage; but when automatically linking , it adds com.cinder72.musicfiles.RNReactNativeGetMusicFilesPackage;
Manually it is showing com.reactlibrary.RNReatN... is not found.
Automatically everything is working fine.
Error :
In the react-native-get-music-files/index.js
import { NativeModules, Platform } from 'react-native';
const { RNReactNativeGetMusicFiles } = NativeModules;
const MusicFiles = {
getAll(options){
return new Promise((resolve, reject) => {
if(Platform.OS === "android"){
RNReactNativeGetMusicFiles.getAll(options,(tracks) => {
resolve(tracks);
},(error) => {
resolve(error);
});
}else{
RNReactNativeGetMusicFiles.getAll(options, (tracks) => {
if(tracks.length > 0){
resolve(tracks);
}else{
resolve("Error, you don't have any tracks");
}
});
}
});
}
}
export default MusicFiles;
It says RNReactNativeGetMusic files is undefined.
I tried console log NATIVEMODULES and it shows nothing as RNReactNativeGetMusic or anything similar.2 -
React/React Native
When deciding between `useState` and `useReducer` in React, it's important to consider the complexity of your state management needs. Here's a simplified breakdown post I've written:
https://x.com/lassiecoder/status/...6 -
Weex seems under documented vs Cordova and React Native. What do you guys prefer for making cross platform mobile apps?4
-
Developed an app for an ionic developer with React Native becos his boss ask for it and 8hours before presentation he ask for code to make minor modifications I never ask him if he knew react native but gave him the link to the repo becos I was told he can adopt anything fast😲 fast? enough to learn react native in 8h understand the code and make modifications? 😂😂well that sound super genius. To cut it short he had to ask me to do the job😅😅. And I was like should have said you dont now react native it ain't IONIC!!
-
Installing react native is very hard😭,I cannot run android and it showed me cannot connect to emulator😭2
-
Can we make any type of complex app app using react native?
or
Native Android app (Java) will be useful for complex app.
I need your suggestions.3 -
One side effect of learning React Native for Android is JavaScript and Java start to look the same...
The only way to tell at a glance is the Java annotations...
https://facebook.github.io/react-na...
https://facebook.github.io/react-na... -
I ❤ Swift and Xcode. However, tempted to learn React Native. Just so that I can put my apps on both the App Stores. Also ability to get more projects. What do you think? Is it worth learning? Thank you for the feedback in advance!😀1
-
I would like to learn how to make a mobile app, but I do not know what to choose. Some say java, some say kotlin, then some react native and some flutter. I just wanted to ask for advice. And btw Laravel, Js, Jquery, Ajax and Cordova Apache are all I know so far.5
-
Using native-base for my react-native apps and semantic-ui for the react(web) based projects, any idea of any other UI/UX styles?2
-
Any recommended react native tutorial? i am a beginner and i wanna learn react native using project-based method