Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "async"
-
10 Things You’ll Find Shocking About Asynchronous Operations:
3.
2.
7.
4.
6.
1.
9.
10.
5.
8.
(found on twitter by @iamdevloper 😂)6 -
Hey everyone,
During some backend improvements to the devRant infrastructure, some of our async queue processors (SQS) stopped working which caused many notifs to not go out/stop working. Unfortunately our alerting didn’t pick up on this since there were still queues being processed (just not specific ones) and some aspects of notifs working. Big apologies for this issue!
It is now resolved, and while very delayed, no notifications were lost and all were processed after the queue processors started up again. Sorry for the bulk notifs, but we wanted to make sure all that were supposed to go out went out.
Additional alerting will be put in place to prevent this from happening again.
Thanks for your patience!16 -
curl cheat.sh — get an instant answer to any question on (almost) any programming language from the command line
tldr
do curl cht.sh/go/execute+external+program to see how to execute external program in go
And this question: why I actually should I start the browser, and the browser has to downloads tons of JS, CSS and HTML, render them thereafter, only to show me some small output,
some small text, number or even some plot. Why can't I do a trivial query from the command line
and instantly get what I want?
I decided to create some service that will work as I think such a service should work.
And that is how wttr.in was created.
Nowadays you probably know, how to check the weather from the command line, but if not:
curl wttr.in
or
curl wttr.in/Paris
(curl wetter in Paris if you want to know the weather in Paris)
After that several other services were created (the point was to check how good the console
can solve the task, so I tried to create services providing information
of various nature: text, numbers, plots, pseudo graphic etc.):
curl rate.sx/btc # to check exchange rate of any (crypto)currency
curl qrenco.de/google.com # to QRenco.de any text
And now last but not least, the gem in this collection: cheat.sh.
The original idea behind the service was just to deliver a various UNIX/Linux command line cheat sheets via curl. There are several beautiful community driven cheat sheet repositories such as tldr, but the problem is that to use them you have to install them first, and it is quite often that you have no time for it, you just want to quickly check some cheat sheet.
With cheat.sh you don't need to install anything, just do:
curl cheat.sh/tar (or whatever)
you will get a cheat sheet for this command (if such cheat sheet exists inf one of the most popular community-driven cheat sheet repositories; but it surely does).
But then I thought: why actually show only existing cheat sheets? Why not generate cheat sheets or better to say on the fly? And that is how the next major update of cheat.sh was created.
Now you can simply do:
curl cht.sh/python/copy+files
curl cht.sh/go/execute+external+program
curl cht.sh/js/async+file+read
or even
curl cht.sh/python/копировать+файл
curl cht.sh/ruby/Datei+löschen
curl cht.sh/lua/复制文件
and get your question answered
(cht.sh is an alias for cheat.sh).
And it does not matter what language have you used to ask the question. To be short, all pairs (human language => programming language) are supported.
One very important major advantage of console oriented interfaces is that they are easily
programmable and can be easily integrated with various systems.
For example, Vim and Emacs plugins were created by means of that you can
query the service directly from the editor so that you can just write your
questions in the buffer and convert them in code with a keystroke.
The service is of course far from the perfection,
there are plenty of things to be fixed and to be implemented,
but now you can see its contours and see the contours of this approach,
console oriented services.
The service (as well as the other mentioned above services) is opensource, its code is available here:
https://github.com/chubin/cheat.sh
What do you think about this service?
What do you think about this approach?
Have you already heard about these services before?
Have you used them?
If yes, what do you like about them and what are you missing? 24
24 -
At my old company one of my colleagues introduced async / await into our csharp code. He created interfaces and showed us a great structuring of his code. Sadly a few weeks later he left the company, because of personal reasons and a bug appeared in his written service. Our senior developer took the issue and complained for like 1 week. That you can't find anything, that interfaces are useless, that async / await is slow and sucks and that we should stop trying to bring new structures into the code base and do things the old way. In the end he deleted all the great things that my colleague introduced and wrote bad and smelly code.9
-
Manager: You can’t define an async function without using await.
Dev: Yes you can.
Manager: Well you shouldn’t, there’s no point!
Dev: Yes there is. It can turn blocking synchronous logic into work performed concurrently. In this case the perform—
Manager: It’s called async *await*. Async *AWAIT*! Did you hear the two parts to that? You shouldn’t ever have one without the other. THEY GO TOGETHER. Worrying about concurrency is for people who use callbacks which just goes to show how out of date your skills are. I’m reading a book on javascript and there are so many advanced techniques out there that I haven’t even seen you use ONCE!
Dev: …
*I looked at the book he’s reading, it’s from the < ES6 era… no wonder he doesn’t see me using any of those archaic patterns/hacks/workarounds…*12 -
!Story
The day I became the 400 pound Chinese hacker 4chan.
I built this front-end solution for a client (but behind a back end login), and we get on the line with some fancy European team who will handle penetration testing for the client as we are nearing dev completion.
They seem... pretty confident in themselves, and pretty disrespectful to the LAMP environment, and make the client worry even though it's behind a login the project is still vulnerable. No idea why the client hired an uppity .NET house to test a LAMP app. I don't even bother asking these questions anymore...
And worse, they insist we allow them to scrape for vulnerabilities BEHIND the server side login. As though a user was already compromised.
So, I know I want to fuck with them. and I sit around and smoke some weed and just let this issue marinate around in my crazy ass brain for a bit. Trying to think of a way I can obfuscate all this localStorage and what it's doing... And then, inspiration strikes.
I know this library for compressing JSON. I only use it when localStorage space gets tight, and this project was only storing a few k to localStorage... so compression was unnecessary, but what the hell. Problem: it would be obvious from exposed source that it was being called.
After a little more thought, I decide to override the addslashes and stripslashes functions and to do the compression/decompression from within those overrides.
I then minify the whole thing and stash it in the minified jquery file.
So, what LOOKS from exposed client side code to be a simple addslashes ends up compressing the JSON before putting it in localStorage. And what LOOKS like a stripslashes decompresses.
Now, the compression does some bit math that frankly is over my head, but the practical result is if you output the data compressed, it looks like mandarin and random characters. As a result, everything that can be seen in dev tools looks like the image.
So we GIVE the penetration team login credentials... they log in and start trying to crack it.
I sit and wait. Grinning as fuck.
Not even an hour goes by and they call an emergency meeting. I can barely contain laughter.
We get my PM and me and then several guys from their team on the line. They share screen and show the dev tools.
"We think you may have been compromised by a Chinese hacker!"
I mute and then die my ass off. Holy shit this is maybe the best thing I've ever done.
My PM, who has seen me use the JSON compression technique before and knows exactly whats up starts telling them about it so they don't freak out. And finally I unmute and manage a, "Guys... I'm standing right here." between gasped laughter.
If only it was more common to use video in these calls because I WISH I could have seen their faces.
Anyway, they calmed their attitude down, we told them how to decompress the localStorage, and then they still didn't find jack shit because i'm a fucking badass and even after we gave them keys to the login and gave them keys to my secret localStorage it only led to AWS Cognito protected async calls.
Anyway, that's the story of how I became a "Chinese hacker" and made a room full of penetration testers look like morons with a (reasonably) simple JS trick. 9
9 -
Dear javascript, you think you're sooooo fucking special. You just HAD to be asynchronous everywhere, losing all connections to natural sequential human thinking. I just want to work with the result of A GOD DAMN FOR LOOP you ASYNC FUCK.12
-
How my keyboard evolves:
0. Like any normal man, I started with a cheap standard Qwerty keyboard. As I began learning programming, I wanted something more elegant, so...
1. I've been using layout Dvorak (and then Programmer Dvorak) for like 5 years+ now. Anyone has intention to type on my machine soon gives up or even is blocked by me from the very start. It always takes a couple of minutes to explain to them what's going on here. They think I'm weird. I feel untouchable :)
2. My first mechkey was a 104-key Filco. Time flew by and I wanted my thing to be more compact so I went for a 66% and a TKL.
3. Recently I find out that though my keyboard is not a full-sized, there're yet some keys I've never touched (the bottom right modifiers, scroll lock, etc), so I look for a leaner one: HHKB and its alike but with slight remappings. Now I'm satisfied with the tiny, corners-trimmed keyboard but others look at it and ask how it is even possible to scroll the web page using the thing.
Prob 1: my boss can never type on my keyboard. Sometimes he still grumbles when he cannot correct my fouls right on my machine.
Prob 2: my keyboards at home and at work are not the same and some keymapping cannot applied to one of the two. That's async. 21
21 -
To whoever messed with my devrant-client tests by constantly downvoting the posts and them being hidden from the API, you're a cunt and I hope you break your neck falling out a 12 story building. :)
Here's the final test to verify shit works too: https://devrant.com/feed/recent
Edit: it works, get fucked you humid piece of shit.
Edit2: To give context to whoever might be subscribed to me and might or might not have been bombed with notifications:
Was working on the plugin system for the devrant client and async was giving me hell, the links I posted were to test the plugin that first has to execute a $.get and only then can return a linkified rant-text. 8
8 -
When I write async code in ES7, I'm tempted to call my promises "chtulu", "messiah", "lastJudgement", etc.
async function doStuff() {
chtulu = someAsyncTask();
await chtulu;
}5 -
Found my most ridiculous function ever, back from when I was first learning.
async Task Delay(int time)
{
await Task.Delay(time)
}1 -
I built very involved code with multiple auth systems, async programming, business logic, error handling, and etc. I was asking for the missing environment variables during the call with devops and had a screen share going. Environment variables were the last thing I needed before knowing if it would work. I filled in the config and all the code worked perfectly.
The devs lost their shit. One suggested that I had somehow tested it beforehand because it is impossible that it would work the first time. “How? I didn’t have config details or access to any of the remote APIs until now.”
The dev lead finished the call with, “That was some big brain next level shit.” Then they went and reviewed and tested it after the call and didn’t have much to suggest besides naming nitpicks.
It was at that point I knew I was a hero to the other devs.3 -
Books and command lines.
I don't like teachers.
I think it's because my learning process is very async and chaotic. When I see a snippet in Golang, I relate it to PHP, Rust and Haskell. I jump to resolving the problem in other languages, trying to find out which approaches work in Go.
Then I read about some computer science concept on Wikipedia and get lost in that while my hunger for knowledge and food increases. After a while I look up a recipe for a pasta salad, and while cutting bell peppers, I see the recipe in terms of typed morphisms, I sprinkle and intersperse ingredients through mapping functions, then decide to write an interpreter for the esoteric "Chef" language in Go so I can interpret my salad recipe while eating it.
Voila, I'm learning Go.
I have no patience for linear mentoring, and others have no patience for mentoring me.
But that's OK.1 -
"We should use ambiguity-driven development using co-domain model sockets, anfractuous horizontal scaling, and recursive async testing"
"What even is that"
"I found some words I like in the dictionary, and used it as the title for a medium article. I thought that's how we play the game as devs these days"4 -
Interviewer: Here is the interview challenge. Tell me what the expected output is. You have 5 minutes.
** 100 line class with 4 async methods that contain if/thens nested 4 layers deep that call each other and log things to the console
Dev: Ok wow this is a bit of a maze to work through but I’ll try my best.
** 1 minute later of reading through the code
Interviewer: One minute has elapsed. There is now 4 minutes remaining.
Dev: Actually could you please not interject with time updates like that while I’m reading code? It makes the challenge harder than necessary. Just letting me know when the time is up would be fine.
Interviewer: Ok.
** ~2 minutes later trying to comb through this spaghetti mess
Interviewer: What do you think are you getting close to figuring it out?
Dev: …4 -
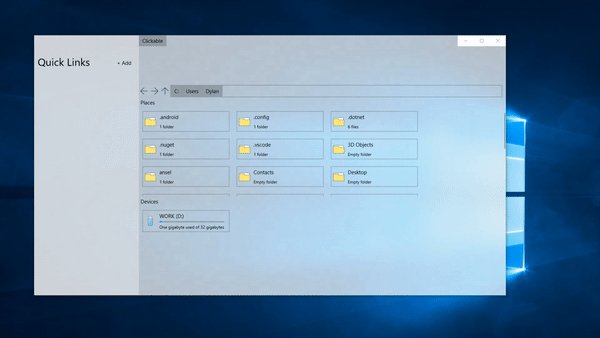
Update on UWP File explorer! Exciting stuff first!
Reveal style was applied to the home page grid (That thing in WinX where the borders change color in proximity to the mouse)
Clickable buttons in the title bar! This is the first step to tabs!
Converted a lot of things that were generated dynamically in C# to UserControls in XAML, for easier reading and even improved code-behind options.
Pulled my hair out getting rid of System.IO - System.IO is not made for UWP and stops working in certain situations. Now using Windows.Storage, which is a lot more async. I have gotten much friendlier with the dispatcher.
Pain from the operation is really fading and school doesn't start for a couple days, so I hope to get a beta out before school starts, and more realistically, get the tab system done before school starts. 10
10 -
Oh man. Mine are the REASON why people dislike PHP.
Biggest Concern: Intranet application for 3 staff members that allows them to set the admin data for an application that our userbase utilizes. Everything was fucking horrible, 300+ php files of spaghetti that did not escape user input, did not handle proper redirects, bad algo big O shit and then some. My pain point? I was testing some functionality when upon clicking 3 random check boxes you would get an error message that reads something like this "hi <SENSITIVE USERNAME DATA> you are attempting to use <SERVER IP ADDRESS> using <PASSWORD> but something went wrong! Call <OLD DEVELOPER's PHONE NUMBER> to provide him this <ERROR CODE>"
I panicked, closed that shit and rewrote it in an afternoon, that fucking retard had a tendency to use over 400 files of php for the simplest of fucking things.
Another one, that still baffles me and the other dev (an employee that has been there since the dawn of time) we have this massive application that we just can't rewrite due to time constraints. there is one file with (shit you not) a php include function that when you reach the file it is including it is just......a php closing tag. Removing it breaks down the application. This one is over 6000 files (I know) and we cannot understand what in the love of Lerdorf and baby Torvalds is happening.
From a previous job we had this massive in-house Javascript "framework" for ajax shit that for whatever reason unknown to me had a bunch of function and object names prefixed with "hotDog<rest of the function name>", this was used by two applications. One still in classic ASP and the other in php version 4.something
Legacy apps written in Apache Velocity, which in itself is not that bad, but I, even as a PHP developer, do not EVER mix views with logic. I like my shit separated AF thank you very much.
A large mobile application that interfaced with fucking everything via webviews. Shit was absolutley fucking disgusting, and I felt we were cheating our users.
A rails app with 1000 controller methods.
An express app with 1000 router methods with callbacks instead of async await even though async await was already a thing.
ultraFuckingLarge Delphi project with really no consideration for best practices. I, to this day enjoy Object Pascal, but the way in which people do delphi can scare me.
ASP.NET Application in wich there seemed to be a large portion of bolted in self made ioc framework from the lead dev, absolute shitfest, homie refused to use an actual ioc framework for it, they did pay the price after I left.
My own projects when I have to maintain them.9 -
Modern web frontend is giving me a huge headache...
Gazillion frameworks, css preprocessors, transpilers, task runners, webpack, state management, templating, Rxjs, vector graphics,async,promises, es6,es7,babel,uglifying,minifying,beautifying,modules,dependecy injection....
All this for programming apps that happen to run inside browsers on a protocol which was designed to display simple text pages...
This is insanity. It cannot go on like this for long. I pray for webasm and elm to rescue me from this chaos.
I work now as a fullstack dev as my first job but my next job is definitely going to be backend/native stuff for desktop or mobile. It seems those areas are much less crazy.10 -
JavaScript Motherfucking Asynchronous Bullshit.
I get it, for quite some stuff, async is very, very useful. But why on fucking earth do so goddamn many functions NEED this (and those callback functions) and can't do without?!
If there would be good and nicely understandable await documentation that actually fucking works, I'd be so happy.
I've currently got .then after .then after motherfucking then and its irritating me to no end as it, in this context, shouldn't even be necessary. This thing I'm writing doesn't give a fuck if something takes a few milliseconds before the rest of the program can continue!!
Fuck asynchronous programming in JavaScript for goddamn everything.
(I do love JavaScript!)26 -
First rant: but I'm so triggered and everyone needs a break from all the EU and PC rants.
It's time to defend JavaScript. That's right, the best frikin language in the universe.
Features:
incredible async code (await/async)
universal support on almost everything connected to the internet
runs on almost all platforms including natively
dynamically interpreted but also internally compiled (like Perl)
gave birth to JSON (you're welcome ppl who remember that the X in AJAX stood for XML)
All these people ranting about JS don't understand that JS isn't frikin magic. It does what it needs to do well.
If you're using it for compute-heavy machine learning, or to maintain a 100k LOC project without Typescript, then why'd you shoot yourself in the foot?
As a proud JS developer I gotta scroll through all these posts gushing over the other languages. Why does nobody rant about using Python for bitcoin mining or Erlang to create a media player?
Cuz if you use the wrong tool for the right job, it's of course gonna blow up in your face.
For example, there was a post claiming JS developers were "scared" of multithreading and only stick in their comfort zone. Like WTF when NodeJS came out everything was multithreaded. It took some brave developers to step out of the comfort zone to embrace the event loop.
For a web app, things like PHP and Node should only be doing light transforms between the database information and HTML anyways. You get one thread to handle the server because you're keeping other threads open to interface with databases and the filesystem. The Nexus.js dev ranting on all us JS devs and doesn't realize that nobody's actual web server is CPU bound because of writing HTML bodies, thats why we only use 1 thread. We use other worker threads to do the heavy lifting (yes there is a C++ bridge look it up)
Anyways TL;DR plz respect JS developers we're people too. ES7 is magic and please don't shit on ES3 or we'll start shitting on the Python 2-3 conversion (need to maintain an outdated binary just cuz people leave out ()'s in their print statements)
Or at least agree that VB.NET is an abomination and insult to the beauty that is TI-84 BASIC13 -
Debugging async multithreaded apps is so much fun that I have a pile of hair on my desk that's been pulled out in frustration.
Considering making a wig to wear after I'm done. -
At my first big boy job at a start up with only 50 users, we noticed we had cloud cost spikes about 20x larger than we were expecting. I remember spending all night debugging it, checking the requests as they go through.
The culprit? Someone left an async on a UseEffect with a variable that was regularly updated as a parameter.
In other words: every time a request was fired, the variable would change… so the function would sense the variable changed and fire it again, and so on.
Felt like a total hero. -
Ooh, look! Node got async/await!
Ooh, look! I can lint shell scripts with shellcheck!
Ooh, look! Webpack 2 has been released!
Ooh, look! I can switch over from npm to yarn!
There is so much stuff I want to upgrade and optimize in our project, that I forget about the actual JIRA ticket.7 -
I've been using microsoft dev stack for as long as i remember. Since I picked up C#/.NET in 2002 I haven't looked back. I got spoiled by things like type safety, generics, LINQ and its functional twist on C#, await/async, and Visual Studio, the best IDE one could ask for.
Over the past few years though, I've seen the rise of many competing open source stacks that get many things right, e.g. command line tooling, package management, CI, CD, containerization, and Linux friendliness. In general many of those frameworks are more Mac friendly than Windows. Microsoft started sobering up to this fact and started open sourcing its frameworks and tools, and generally being more Mac/Linux friendly, but I think that, first, it's a bit too late, and second, it's not mature yet; not even comparable to what you get on VS + Windows.
More recently I switched jobs and I'm mainly using Mac, Python, and some Java. I've also used node in a couple of small projects. My feeling: even though I may be resisting change, I genuinely feel that C# is a better designed language than Java, and I feel that static type languages are far superior to dynamic ones, especially on large projects with large number of developers. I get that dynamic languages gives you a productivity boost, and they make you feel liberated, but most of the time I feel that this productivity is lost when you have to compensate for type safety with more unit tests that would not be necessary in a static type language, also you tend to get subtle bugs that are only manifested at runtime.
So I'm really torn: enjoy world class development platform and language, but sacrifice large ecosystem of open source tools and practices that get the devops culture; or be content with less polished frameworks/languages but much larger community that gets how apps should be built, deployed, monitored, etc.
Damn you Microsoft for coming late to the open source party.11 -
Did you fucking idiots think that I was gonna tell you to implement async await on the requests and not notice that you IMPLWMENTED GODDAMN SYSTEM-SLEEP YOU DESNE MOTHERFUCKEDS IT NOT TAKES 10X AS LONG AS MY OATCH TO JUST LIMIT THE NUMBER IF HTTP REQUESTS FOR FUCJS SAKE THIS CODE LOONS LIKE A RACCOON FUCKED AN MACBOOK THAT ALSO GOT FUCKED BY A GOAT FROM CHERNOBYL THAT SOMEHOW MUTATED TO A RACCOON GOAT 🐐 MACBOOK 💻 HYBRID ABOMINATION THAT IS NOW CLAWING MY EYES OUT AND GIVING ME RABIESCANCERAIDS5
-
When I was about 10 I tried to make a basic midi sequencer/synthesiser using just the python standard library.
The only sound production there was was winsound.beep, which played a sine wave at the frequency given.
I realised that if I put enough really short beeps together I could make some mildly convincing instruments - I remember an electric piano, acoustic guitar, some kind of bass synth, and maybe more?
Then I put them together to make a song. The problem was though that you can't play multiple notes together as winsound.beep was blocking (though I didn't understand that at the time).
I had no knowledge of threading or async so I opened multiple python interpreter instances to play multiple channels. That's how I learnt about command-line arguments!
But I really struggled to get the sounds to be in time because python is not exactly rapid.
I made a kind of note sequencer using a library called easygui, based on tkinter (TCL wrapper), and I remember being told off at school for bringing in a usb stick with the exe of my program that I made with py2exe.
So many old technologies and fond memories...2 -
What features would you want in a logger?
Here's what I'm planning so far:
- Tagged entries for easy scanning of log file
- Support for indenting to group similar sequential entries
- Multiple entry types (normal, info, event, warning, error, fatal, debug, verbose)
- Meta entries, so the logger logging about itself, e.g. disk i/o failures.
- Ability to add custom entry types, including tag, log-level, etc.
- Customizable timestamp function
- Support for JS's async nature -- this equates to passing a unique key per 'thread'; the logger will re-write all the parent blocks for context, if necessary. if that sounds confusing, it's okay; just trust that it makes sense.
- Caching, retries, etc. in the event of disk i/o issues.
- Support for custom writers, allowing you to e.g. write logs to an API rather than console or disk.
How about these features?
- Multiple (named) logs with separate writers (console, disk, etc.)
- Ability to individually enable/disable writing of specific entry types. (want verbose but not info? sure thing, weirdo!)
- Multiple writers per log. Combined with the above, this would allow you to write specific entry types (e.g. error, warning, fatal) to stderr instead of stdout, or to different apis.
- Ability to write the same log entry to multiple logs simultaneously
What do you think of these features?
What other features would you want?
I'm open to suggestions!17 -
So I'm working on an CLI right now that fetches data from a website and downloads other stuff based on that data etc bla bla. And since its async it can fully taste my whole internet speed (130Mb/s).
So everything's good and I started working on a new feature. I started the app and it worked... For 3 minutes. After that it just stopped. It didn't even freeze or anything. After 2 hours of debugging and 3 cans of coffee I was so frustrated I just wanted to watch some YouTube and relax. That's the moment I realized I didn't even have internet. I hate my ISP...4 -
How to explode a .NET developer, give them this challange:
Write a method.
- I must HTTP Get any site (does not matter what), and return the result
- It must NOT be async, and must directly return the result string (No Task<string>)
- It must use HttpClient
- It must be in .Net framework 4.5 or lower
- No other nuget packages allowed
This was my job today and i want you to share my pain!8 -
Building a wheel is great.
Building a steering wheel is also great
Building a brakes pedal is amazing.
Making them work asynchronously - not that good of an idea is it...
Who the fuck thought separating data stream (copying bytes) from stream control (when does the stream start/end) is a good idea...?
- open a connection
- send data to the stream
- send() returns
- close the connection
Apparently, the send() does not copy the data and returns. Instead, it enqueues the data copying task end returns. When does the actual copying start? IDK. When does it end? IDK. Can I close the conn? NO!
This thing is UNUSABLE. And I'd riddle it with reflection-based workarounds if it weren't for the static methods.
Fuck!3 -
A co-worker doesn't like to use async/await operators, so he's always changing the code to use promises and callbacks and apparently async functions whitout awaits...
 1
1 -
Wanna hear a story? The consultancy firm I work for has been hired to work on a WPF project for a big Fashion Industry giant.
We are talking of their most important project yet, the ones the "buyers" use to order them their products globally, for each of the retail stores this Fashion giant has around the world. Do you want to know what I found? Wel, come my sweet summer child.
DB: not even a single foreign key. Impossibile to understand without any priopr working experience on the application. Six "quantity" tables to keep aligned with values that will dictate the quantities to be sent to production (we are talking SKUs here: shoes, bags..)
BE: autogenerated controllers using T4 templates. Inputs directly serialized in headers. Async logging (i.e. await Logger.Error(ex)). Entities returned as response to the front end, no DTOs whatsoever.
WPF: riddled with code behind and third party components (dev express) and Business Logic that should belong to the Business Layer. No real api client, just a highly customized "Rest Helper". No error reporting or dealing with exceptions. Multiple endpoints call to get data that would be combined into one single model which happens to be the one needed by the UI. No save function: a timer checks the components for changes and autosaves them every x seconds. Saving for the most critical part occurring when switching cells or rows, often resulting in race conditions at DB level.
What do you think of this piece of shit?6 -
If you didn't think NodeJS dependency hell was that bad, you should try sequentially parsing a graph that's stored as an array of nodes and their references, where processing of said nodes forces you to use some async functions that depend on other async functions.
What should have been 20 lines of code written in 30 minutes has turned into 3 hours of horror, reading about babel, realizing that it's just adding more problems without solving one, assessing the effort of modification of async libraries to include sync methods as well, trying out asyncwait, async, and everything else there is, trying to rethink the recursive algorithm, rewriting it several times, cursing and hating myself for not choosing to use Python or .NET Core, screaming senselessly at my wife in a language as familiar to her as Klingon, crying in the bathroom, re-assessing my life choices, thinking whether it was a mistake to dedicate 10 years to this career, maybe I'm just not cut out for it since I can't handle this simple task, watching noose tying tutorials on youtube, thinking about my naked empty RPI that won't connect to the server any time soon.
Seriously. Why is it SO BAD?! Or is it just me?5 -
Back in the day, when callbacks was all I've found on Internet tutorials, my code looked like this (img) . But then I found something called "async" and it changed my life!
But I couldn't let go of my old ways, so the code with async looked just like the callback one, but with new boilerplate code.
The thing is: you can't simply USE something new like you were using the old one. you'll probably use it wrong. you have to understand that this new thing is different and adapt your thinking process to better work with it.
you can sit on a skateboard and go forward using your hands on the ground to push it, but that's not how it was designed to work.
I still use callbacks because I have no intention of rewriting my working codebases right now (because they work just fine). But, even with my struggles in changing to new tech, I've learned to adapt (sort of). 1
1 -
I've been working on a proof of concept for my thesis for a few days and the async query calls drove me nuts for quite a while. I finally managed to deliver all query results asynchronously while still very much relying on a strong architectural design pattern. I am filled with caffeine, joy and a sense of pride and accomplishment.
 rant late night coding caffeine async await query proof of concept javascript boilerplate database typescript1
rant late night coding caffeine async await query proof of concept javascript boilerplate database typescript1 -
> turning the whole codebase into a muddy ball of dirt because the leader didn't like 1 (one) call to an async function on startup
Way to go buddy, you sure show them how it's done. -
I'm not much a fan of JavaScript. In fact, I am not very fond of any dynamic language, but JavaScript is one of my least favorites.
But this isn't about that. I use NodeJS for all of my web serving. Why would I do that? Am I a masochist? Yes.
But this isn't about that. I use NodeJS because having the same language on client and server side is something that web has never really seen before, not in this scale. Something I really really love with NodeJS is socket connections. There's no JSON parsing, no annoying conversion of data types. You can get network data and use it AS IS. If you transmit over socket using JSON, as soon as that data arrives on the server, it is available to use. It gets me so hard.
JavaScript is built to be single-threaded, and this is rooted deep into the language. NodeJS knows this isn't gonna work. And while there's still no way to multi-thread, they still try their best and allow certain operations (Usually IO) to run async as if you were using ajax.
With modern versions of the language, the server and client side can share scripts! With the inclusion of the import keyword, for the first time I have ever seen, client and server can use the same fucking code. That is mindblowing.
Syntax is still fluffy and data types are still mushy but the ability to use the same language on both sides is respectable. Can't wait for WebASM to go mainstream and open this opportunity up to more languages!10 -
As a pretty solid Angular dev getting thrown a react project over the fence by his PM I can say:
FUCK REACT!
It is nigh impossible to write well structured, readable, well modularized code with it and not twist your mind in recursion from "lift state up" and "rendercycle downwards only"
Try writing a modular modal as a modern function component with interchangeable children (passeable to the component as it should be) that uses portals and returns the result of the passed children components.
Closest I found to it is:
c o d e s a n d b o x.io/s/7w6mq72l2q
(and its a fucking nightmare logic wise and readability wise)
And also I still wouldn't know right of the bat how to get the result from the passed child components with all the oneway binding CLUSTERFUCK.
And even if you manage to there is no chance to do it async as it should be.
You HAVE to write a lot of "HTML" tags in the DOM that practically should not be anywhere but in async functions.
In Angular this is a breeze and works like a charm.
Its not even much gray matter to it...
I can´t comprehend how companies decide to write real big web apps with it.
They must be a MESS to maintain.
For a small "four components that show a counter and fetch user images" - OK.
But fo a big webapp with a big team etc. etc.?
Asking stuff about it on Stackoverflow I got edited unsolicited as fuck and downvoted as fuck in an instant.
Nobody explained anything or even cared to look at my Stackblitz.
Unsolicited edit, downvote, closevote and of they go - no help provided whatsoever.
Its completely fine if you don't have time to help strangers - but then at least do not stomp on beginners like that.
I immediately regretted asking a toxic community like this something that I genuinely seem to not understand. Wasn't SO about helping people?
I deleted my post there and won't be coming back and doing something productive there anytime soon.
Out of respect for my clients budget I'm now doing it the ugly react way and forget about my software architecture standards but as soon as I can I will advise switching to Angular.
If you made it here: WOW
Thank you for giving me a vent to let off some steam :)13 -
It was the first time I worked on a big project with a big team, I looked at the given code and copied their code style.
I finished very fast and everything was working fine, was really proud of myself. I'd like to add some logging though.
Programm failed it was heavily async and parallel so 2 days of debugging had past the whole team was on board nobody knew what went wrong there.
As I stared into the darkness of my code I suddenly saw what went wrong 😂
As I adopted no curly braces style of the Team for
If (condition)
Justine();
And I added logging above without braces everything broke 😂 it was indented properly so as a heavily python user everything looked fine2 -
me vs marketing guy, again
me: yeah, the database server is not responding, so you cannot log in to post your blog, wait for it to get online.
MG: But, the website is online.
me: web host and database server are two distinct things, they are not the same, *share a screenshot of the error*
MG: Oh okay.
Literally 3 hours later this fucking idiot sends an email and I quote.
"Hi Dev,
@CTO FYI, Someone has removed this code So there is some tracking issue on it.
Please add below google analytics code on the website.
Note: Copy and paste this code as the first item into the <HEAD> of every web page that you want to track. If you already have a Global Site Tag on your page, simply add the config line from the snippet below to your existing Global Site Tag.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://googletagmanager.com/gtag/..."></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxx-1');
</script>
"
The fucking issue was of him not being able to post his shitty blog, and he shares an email like this, FOR FUCK'S SAKE!2 -
I'm so fed up of this shitty ultra-ortodox industry
I've worked on many different projects, been in many different teams. It's an ever changing industry, but, surprisingly, it's so orthodox. Dev industry nowadays have some rules, that everybody adopts them as "best practices". You have to work on pull requests, and several of your teammates have to review your shit (as if they have nothing better to do).
I'm sick of people using fucking DTOs in shitty frameworks like Laravel. Using DTOs in Laravel is like putting mustard in a fucking chocolate cake.
I'm so fed up of SPAs and node.js. I've yet so see a single SPA that handles jwt tokens correctly. I'm tired of spending hours and hours, days and days, struggling with thousandls of layers of abstractions instead of being productive and getting the shit done.
Because end customers don't give a shit about your "best practices": They have a problem and you are getting paid for it to be solved, not for spending hours and hours struggling with stupid Javascript and its crazy async nature and their crappy libraries.
Damnit. I say. Now. I now feel better. Thanks for listening :)14 -
My boss wants to be asynchronous with php. Then to render the backend async he wants to use beanstalk using python to be scalable.
I said : we can use node.js it's already asynchronous. And we don't care about the langage php python...
Boss : node.js isn't scalable, there is no security it's not good enough, it's not enough safe. I code with php since 15 years and it's better than node. To much problem in the node.js version 0.12.
OK BUT NOW WE HAVE NODEJS VERSION 6 LTS. WAKE UP. OMG I GIVE IT UP LET'S GO.5 -
!rant
Goodbye Java I will not miss you at all! I swear ...
I do like it when making web services (especially that I can use Java8) but for Android you have been a torture. Hello sweet Kotlin! I shall embrace you and treat you like my newly born baby!!
Story is:
Working on a new project where I need to talk to a web service (also made by me).
Started writing in Java, all is cool and unit tests pass.
Downloaded Android Studio 3 Beta 1 and converted my Java code to Kotlin, That AsyncTask did not look nice in kotlin, converted it to async & await feature and I must admit lots of code removed, no more need to create a new fucking AsyncTask every time the app sneezes for data!
I feel like I'm working with C# but with difference in syntax.
My life is now complete :)undefined java goodbye! am i drunk? koline: sorry i have a boyfriend hi there kotlin i shall not miss you what the fuck did i just use for a tag?8 -
- Knock Knock
- Knock Knock
- Who's there?
- Your mysql query callback
- Your mysql query callback4 -
Im now working as a fulltime dev for 3 years. I do programming since im 9 and now that I collected some experience, I have to to say, its horrible. Seriously. What the fuck is wrong with german internship companys? Letting me do 3 years of FUCKING CRYSTAL REPORTS. IN A DEVELOPMENT TEAM THAT CONSISTS OF A TEAM LEAD THAT ACTUALLY HAS TO LEARN SHIT LIKE PROPER OOP AND ASYNC/AWAIT FROM ME. THEY EVEN ASKED ME IF I CAN DROP OF MY HOBBY PROJECTS TO WORK ON SAMPLES THAT THEY CAN LEARN FROM! NO! FUCK! JUST BECAUSE THESE DOUCHBAGS ARE TOO LAZY TO FUCKING LEARN TECHNOLOGY THEY SHOULD BE PASSIONATE ABOUT IN THEIR FREE TIME, IM NOT MAKING IT MY JOB TO FREAKING SHOW THEM THAT HAVING A STATIC CLASS CONTAINING ALL MODELS EVER EXISTED IN THE APP IS A BAD THING! SERIOUSLY, THERES ONLY ONE INSTANCE OF EVERY MODEL WE HAVE! AND THEN THEY BLAME SQL SERVER FOR RACE CONDITIONS WHEN TRYING ASYNC!!!! WHAT THE FUCK!! AND STILL, IF I TELL THEM WHATS WRONG, IM AN IDIOT BECAUSE IM A JUNIOR! Please tell me that i didnt waste 10 years of my life dedicating to such bullshit. Will that change? Is it company specific?9
-
You know you have chosen the wrong JS library when you read a function definition like this:
validateSync(schema, options, callback) -
This Vue project I took over uses document.getElementById(...).innerHTML = stuff in its async created method.
That's the rant.9 -
Dear other developers,
Don't throw exceptions in async callbacks goddammit. It doesn't abort the outer function where you think it does, and it crashes the app because you can't catch it.4 -
This new guy has a senior position and is 20 years older than me.
Im not a senior because I didn’t study (still have 10y of experience) and i don’t care about the title as Long as the salary is good.
But.. he sucks, he doesn’t know basics, keeps overengineering, I have to explain basic stuff to him over and over again like JOIN in sql, lambda, method references and async threads in java..
He probably makes much more than me and has a higher title..
I feel like nobody notices because I keep helping him to finish his shit.
That sucks!4 -
refactored model code to be async and use promises. executed successfully on first try.
ME: this looks suspicious, leta debug it!!!! -
"Why wait when you can ASYNC ":D
Heard this somewhere long back. Coming back to me now while learning node.5 -
Just before the holidays started I was given a task by my manager, $M.
$M: "Kyntak, while I'm away I want you to look into this new way of starting $important_service"
$me: "Okay $M, is there a bug for this that explains what is needed?"
$M: "Yes, you should be able to find it"
Goes looking, finds someone else working on something connected but not the same, finds the code change that makes this available... It doesn't explain how to use it, when the async events fire or (well, to a junior engineer like me) really anything.
Message the other (very experienced) eng.
$me: "Hey I've been asked to make $important_service use the new starting API, can you tell me about?"
$eng: "Yup, here's a bug for that and I'm happy to answer any questions you have" *goes offline*
I read the bug. It doesn't mention the original problem I was trying to solve, it doesn't even mention $important_service. There's no design doc mentioned. The bug has a higher priority assigned than any of my other work. It has an expected completion date only days after I get back from holidays (which $M told me to take).
I try to contact $M and $eng. They've already left for holidays.
"Hmm"
Implements as much of the fairly inevitable boilerplate that I can infer from the bugs and surrounding code.
"Hmm"
So, I'm into my second week of holiday and am starting to think about the potential shit storm I may return to.
I hope the bug's priority was wrong.4 -
TL;DR C# has changed quite a bit since the last time I used it.
So I'm working on a personal project, it's written in C#. When I needed to run a task on a separate thread. It has been years since the last time I worked with C#, so I googled it.
Me: "Async? Await? Task? This looks pretty fucking useful. When was this added?"
*Googles a bit*
Return .NET 4.5 in 2012. Current version 4.7.1.
Me: "What?! Last time I checked they were still in .NET 4. Shit!"
I've got a bit of catching up to do.2 -
I was just chatting with my dad. He used to be mostly a C# dev but changed jobs and is now doing mostly Java. He says he likes it better.... Because it doesn't have lambdas/anonymous functions.
Uh.... Java was the first and only language where you can define interface implementations in-line (aka a whole bunch of functions)...
And 1.8 supports lambdas for Interfaces that have a single function...
I bet he'll hate JS... Where functions are can be passed around like objects, ES6 now supports lambdas and await, async... and anonymous functions (apparently they're called arrow functions?)9 -
Sorry, need to vent.
In my current project I'm using two main libraries [slack client and k8s client], both official. And they both suck!
Okay, okay, their code doesn't really suck [apart from k8s severely violating Liskov's principle!]. The sucky part is not really their fault. It's the commonly used 3rd-party library that's fucked up.
Okhttp3
yeah yeah, here come all the booos. Let them all out.
1. In websockets it hard-caps frame size to 16mb w/o an ability to change it. So.. Forget about unchunked file transfers there... What's even worse - they close the websocket if the frame size exceeds that limit. Yep, instead of failing to send it kills the conn.
2. In websockets they are writing data completely async. Without any control handles.. No clue when the write starts, completes or fails. No callbacks, no promises, no nothing other feedback
3. In http requests they are splitting my request into multiple buffers. This fucks up the slack cluent, as I cannot post messages over 4050 chars in size . Thanks to the okhttp these long texts get split into multiple messages. Which effectively fucks up formatting [bold, italic, codeblocks, links,...], as the formatted blocks get torn apart. [didn't investigate this deeper: it's friday evening and it's kotlin, not java, so I saved myself from the trouble of parsing yet unknown syntax]
yes, okhttp is probably a good library for the most of it. Yes, people like it, but hell, these corner cases and weird design decisions drive me mad!
And it's not like I could swap it with anynother lib.. I don't depend on it -- other libs I need do! -
Not quite a rant, but looking for opinion/advice.
I have been programming for a little over a year now, excluding those cringy Lua scripting days with if statement hell. I'm pretty far ahead most of the people in my course (1st year Software Engineering), but I'm at this awkward point where I know quite a bit but not enough. All of my projects so far have been small 1-2 source file programs, mostly in javascript although Python is my main hoe. At the moment I'm reading a book on machine learning and I feel like I'm doing fine, not struggling too much with it, but I don't feel confident at all in my abilities. I had two programming internship interviews half a year ago, both of which I wasn't accepted in. I've been thinking of contributing to an open source project lately to get some "real world" experience but I can't find a good project to start with and just don't feel like I'm good enough. There are also a lot of small things I come across such as async and coroutines in Python which I'm not familiar with yet and they make my confidence drop even lower. I'm guessing most of you have been in a similar position. Would you have any advice for me? Should I search for a project or should I keep on studying with books?2 -
I just want to throw out there for Javascript developers, async and await are the two best things to ever happen to promises.2
-
Ecma International, the organization in charge of managing the ECMAScript standard, has published the most recent version of the JavaScript language. ECMAScript 2016 (ES7 or JavaScript 7th Edition in the old naming scheme) comes with very few new features. The most important is that JavaScript developers will finally get a "raise to the power" operator, which was mysteriously left out of the standard for 20 years. The operator is **... It will also become much easier to search for data in a JavaScript array with Array.prototype.includes(), but support for async functions (initially announced for ES2016), has been deferred until next year's release. "From now on, expect smaller changelogs from the ECMAScript team," reports Softpedia, "since this was the plan set out last year. Fewer breaking changes means more time to migrate code, instead of having to rewrite entire applications, as developers did when the mammoth ES6 release came out last year."1
-
@Android Question
Does all android devs use Async Task for their Json calls or you prefer to do them on Main Thread ?
Am just asking to improve my skills and get some senior programmers opinion14 -
I’ve got to build an app in 3 weeks that handles basic image editing and async requests. It’s gotta support both iOS and Android.
It’s also gotta scan barcodes.
What should I use?
Cordova?
Cordova+ionic?
Titanium?
Xamarin?
Dart/flutter?
Try and cram it through in native java/Kotlin and swift?
Something I’m missing?7 -
Who ever come to idea to put JavaScript as backend language is insane.
I am coming from Java and now I am doing some work on Node project and I am loosing my mind.
Everything is an object but you have no idea what are his properties. There are call back, async, sync and mix. I don't even want to try debugging. There is no classes only object and a lot of functions everywhere.
The whole story with Node versions and playing with NVM. Don't even let me talk about Node modules.
Frustration and long development.13 -
Fuck NodeJS. I don't want you to be asynchronous sometimes. My gahwd I need like 3 deep nested loops just to get you to make a request and compile a damn JSON of requests.
I'm learning Golang goodbye forever node.15 -
I wondering what could possibly slow down our server app , Just found out there's one mother fucker who use async in every cases and async everywhere. Hey not all function are async!3
-
I need to delay execution of code in a for loop, how do I do that?
PHP: Sleep(3000)
Javascript:
const waitFor = (ms) => new Promise(r => setTimeout(r, ms))
const asyncForEach = (array, callback) => {
for (let index = 0; index < array.length; index++) {
await callback(array[index], index, array)
}
}
const start = async () => {
await asyncForEach([1, 2, 3], async (num) => {
await waitFor(50)
console.log(num)
})
console.log('Done')
}
start()
Fuck you Javascript17 -
When you've got a Node daemon with so much weird async shit going on you practically need a flux capacitor to sort out if all those promises get resolved in the order you need them to resolve.
 4
4 -
Dev sent out a code review request.
I take about an hour, ask questions, make suggestions, general feedback, etc.
Today I noticed none of my questions were answered, developer closed the review, and the code merged into the production branch.
So I email him, asking him why the review was closed and why none of my concerns were addressed before merging to production.
Dev: "No one responded or left feedback, so I thought it was OK to merge up."
Me: "I reviewed and left feedback within the hour you sent the request."
Dev: "Oh yea...you did. Sorry. The code is already in production, but if you still want to leave feedback, create a work item, and I'll take a look."
No you won't.
An example of the code...The dev added an async method to a test harness *console app*. Why? .. check in comment was "Improves performance and enhances the developer experience.."
NO IT DOESN'T!
OK..that's off my chest. No one is getting punched in the face today.6 -
So according to my manager its not really acceptable for me to sit at my desk and vent about what a colossal idiot my Tech Lead is. Fair enough i suppose. even though he feels the need to chime in on every technical decision when he himself doesnt understand how async code works. he thinks you can set a variable inside a promise and then return that variable outside the promise, because its after the call. This guy is a senior software engineer on an iOS team and I, a trainee, have more iOS experience than him.2
-
Not my hack but one I've seen hundreds of times:
Thread.sleep() because you don't know how to handle async calls -
yeah we use isomorphic async hydrated SSR pseudo-rendering with edge-server chunked ES module CSS-in-JS-in-CSS ESNext TypeScript interop through GraphQL in react-native-web transpilation to react-dom in NextJS isomorphic rendering context React hooks
 5
5 -
Node: The most passive aggressive language I've had the displeasure of programming in.
Reference an undefined variable in a module? Prepare to waste your time hunting for it, because the runtime won't tell you about it until you reference a property or method on the quietly undefined module object.
Think you know how promises work? As a hiring manager, I've found that less than 5% of otherwise well-experienced devs are out of the Dunning Kruger danger zone.
Async causes edge cases and extra dev effort that add to the effort required to make a quality product.
Got a bug in one of your modules? Prepare yourself for some downtime because a single misplaced parentheses can take out the entire Node process, killing unrelated pages and even static file hosting.
All this makes for a programming experience that demands much higher cognitive load, creates more categories of bugs, and leads to code bloat/smell much more quickly than other commonly substituted languages.
From a business perspective, the money you save on scaling (assuming your app is more compute efficient under Node) is wasted on salaries and opportunity costs stemming from longer dev time, more QA, and more frequent outages.
IMO, Node is an awesome experiment, a fun language, a great tool for specific use cases, and a terrible fucking choice for an entire website.8 -
Yo dawg, I heard you like asynchronous JavaScript, so I put a promise in your promise so you can promise while you promise
 6
6 -
If I could I just wouldn't support email in any way shape anymore.
It's just too much hassle with all the spam filters and people just don't understand how email works.
Nobody fucking reads it anyway.... but everyone wants like a bazillion variations on stupid emails that go out that nobody will read.
They don't get that email is often instant ... but is actually async.
They don't understand that just because they got an email sent to their own distribution list ... and someone took them off the list... that doesn't mean that WE an outside group emailing that list stopped sending them messages.
Nobody actually looks at their spam filters until I tell them to do it for the 3rd time. And as if by magic folks at the same company don't 'have spam filter problems all the time'.
I had a company 'security' filter that straight up followed all the links in an email (that's fine ... we're good, I get that).... and then their stupid bot or whatever would actually click options on a form and fucking submit the fucking form!!!!!
I mean I get that maybe some sites have folks submit some shit and then deliver malware but that's gonna have consequences submitting shit none the less because I don't know it's just your fucking bot...
So they'd get various offers from our customers and bitch when they went to find it was already gone.5 -
Overheard PHP developer say: "I don't like Node.js, it should be more like PHP where everything is async."3
-
Generator functions should be treated like sorting algorithms: Not worth your time if all you have is 4 or less async instructions.
Callback hell is actually kind of nice and warm when you're a just a few levels down. If you're really confused by your obfuscated code, you suck at node. -
promises in JavaScript have really spoiled me
it's the most optimal way to do async without leaving much on the table
there's a promises library in rust and the guy who wrote it says it sucks because it spawns new thread every time you execute a bunch of promises
and I finally, through my fogged brain, managed to get the bright idea to write what I want to make in rust in JavaScript and holy hell it's sexy to work with promises. there's no performance left on the table. you do things as fast as possible
but if I take this JavaScript usability code I made and make it possible syntax-wise in rust I don't see how I would be able to do it without starting new operating system threads every time I execute any promises (or set)
I can take the overhead hit but this sounds retarded
and this isn't even touching upon how in rust everything needs to have a predetermined data type. so you can do lambdas and capture variables and send in variables into a thread that way, but to return the return object must be a consistent type (synchronizing the order data was sent in to the data sent out aside, haven't written that yet should be fine though)
which is fine if you are making a threadpool and it'll all be returning one data type
but this means you can't reuse a threadpool you made elsewhere in the program
the only thing that could fix async is to literally be compiler-enabled. it would have to work like generics and automatically make an enum of every type that can return, and only then could you re-use the threadpool17 -
I don't want to ever hear that you're proficient in JavaScript if you put a callback function call inside of an async function right after using the await command.
All you manage to do in the end was make a simple function that gets data to populate a dropdown menu into something that is absolutely more awful to look at than the worst callback hell possible.
Refactoring this code base has really questioned my sanity and how much I'm willing to spend on alcohol.4 -
I really got in love with nodejs and shit. And to be honest, the whole async thing isn't that shitty either. I mean the performance itself seems to be whack af (see onoff benchmarks for reference) but your whole project is more responsive.
BUT FOR FUCKS SAKE THE ASYNC WRITE DOWN OF A SETTINGS FILE FOLLOWED BY SOME STUPID CRASH INDUCING MISTAKE I MADE MYSELF, LEADING TO THE WRITE FUCK UP AND ESSENTIALLY ERASE THE FUCKING CONTENTS OF THE DAMN SETTINGS FILE IS JUST LIKE SMEARING TOOTHPASTE ALL OVER MY FRIGGIN BALLSACK! -
New day. New legacy project that needs triage.
The project has existed since before 2000 so it all "works" and has no known business logic bugs. It does however have performance issues which sure I can have a look. It can actually be quite fun and rewarding to optimize performance.
This is a titanic dotnet framework leviathan consisting of over 12,000 cs files using razorpages, entity framework, and... nhibernate? I have my gripes with both EF and NH but they are both fine if used correctly, like any other tool. I've never seen them used together however.
As It Turns Out™, NH was implemented first and at a time when NH did not support async operations. It made sense if you look it up and it's meant to delegate commands via a separate layer, but different story.
Then for... reasons... EF came in and gradually took over.
Because of the way this is all set up, everything will faceplant if you try doing anything async, even if it has nothing to do with calling the db. Any attempt in making this work leads you down a slippery slope of having to rewrite the entire thing, which is out of the question in terms of their budget and expectations.
Sometimes it's a detriment when it works in spite of its issues.1 -
Ted, Akka is a damn Scala library. Yeah yeah, I know you can fit it into your Java project if you really want to, but damn, you just end up with ugly Java syntax that tries and fails to be Scala. Just bloody well use Scala. Or use something more Java-esque like reactor if you *really* want to do async stuff and stay in Java land. But please, please don't use Akka in Java. The thing is a mess. I know it's asynchronous which in fairness does help in this application, but seriously just....
Wait... hang on... WHAT?! You're using the whole thing in an asynchronous reactive chain then just calling join() on everything?! What do you mean it's "mostly asynchronous but just blocks at the end?!?!" Do you like watching people suffer for no purpose, Ted? Do you?3 -
After writing ~200 lines of code and then unit testing it
THE TESTS ALL PASS!!!
then I run them again just to be sure and they all pass but mocha is saying I am getting 40ms lag on some of my tests...
Noooo!!!
This is meant to be an async message passing system; I cannot have an input lag of 40ms :(5 -
Fucking hell! Why is it so hard to just create a simple websocket!
C#: Yeah, you should use ASP.Net with SignalR! But heres a totally undocumented mess of a lib to get it to work. J.k. Deadlock!
Rust: async while let OK((some)) = ws.create.unwrap_or_else().suckadick()
Why the fuck is Rust so fucking dense! I want one line that means one thing! If I would compress my code with gzip it would be less information dense than this!
Zig: Yeah, Its in Beta and shits semi stable. Atleast i got it to work? Nope!
I've ben fussing aound with these three Languages for more than a week now and can say: Just use an established way to webdev. Its not worth it to try and make it as simple as possible!4 -
boss. "I have a one o'clock meeting" Project Manager "uuuuuh, it's after one" boss: "it's an asynchronous meeting"
-
People around me and clients are increasingly saying i am a genius, because i show them an app i made in react-native or some crappy site i set up in a week as POC.
While im quite noobish still, i barely read publications out of interests, and most of the time i just put in async/await somewhere just to see if it makes the promise work or not, because i dont understand promises fully, and I think in general i just accomplished very little in the 5 years I have been programming
It is really putting pressure on my impostor syndrome, even more when i talk with my peers who can tell who was the driving force behind ES6 :/9 -
Sometimes I look at my old code and I wish I could go back in time and punch my self in the face for writing that shit
But then I look at it as I'm actually improving so guess it's ok?
Spent 4 hours fixing callback mess I had in my ReactJs project, making it all as Promise and async hope I don't fuck up this time -
Fuck ES/TS 😐
Been trying for hours now to get ionic 2 to work with either generators or async functions. Doesn't work because async for ES 5 is only supported with TS 2.1 which breaks the angular compiler. Also can't use generators (not supported for es5 at all by TS).
Also can't really change the ionic build process to just take es6 output instead of es5 and transpile because it's a convoluted mess in a separate node module instead of just a gulp file like with ionic 1.x.
Why is the JS ecosystem such a fucking mess?3 -
What the hell happened to the dotnet ecosystem in terms of stacktraces and async.
You used to be able to pin down your issues to the freaking exact line number using a stacktrace, but now im building a azure function and this is the crap im served when it blows up: How do you debug this? 8
8 -
I love developing JavaScript for Node.js applications until i have to create sequence diagrams with a lot of async calls :/4
-
Just coded my first flutter app! The feeling when no async wait error appeared anymore was amazing. It uses the geolocation library to geht your current Position via GPS
 2
2 -
I'm still using .then().catch() instead of the async await.
So, first of all, Fuck you for calling it a STANDARD now. its nowhere near to be called standard. You wanna get some data from an API? Wanna call it using axios or fetch? What if the server is down? what if there's an error that you don't even know existed? Where do I get that kinda error in async await? try-catch? no thanks :| I'm good -_-8 -
```
public someMethod(index: string): Promise<void> {
return Promise.resolve(someAsyncFunction().then(() => {
return;
})
.catch((error) => {
this.logger.error(error);
throw error;
});
```
Somebdoy doesn't know their async / await syntax but they wanted aboard the promise-hype train. There is an entire class in that style.1 -
I can remember a day which I really close to crying why my code doesn't work! Then I remember that fucking line of code should be run async! :/
-
JavaScript is new the PHP.
Reading a stackoverflow question about async functions and await-usage, and lot of well-intended answers show no understanding of the concept. Some fail to understand that the scope is about promises. They don't know that, yes, *every* async function *always* returns a Promise and that within an async function it's synctically the same to do either `return x` or `Promise.resolve(x)` or `return new Promise((resolve) => {resolve(x)}), and they fail to realize what await does or doesn't do and are oblivious about how awaiting at certain stages can have huge performance impact when compared to either Promise.all or Bluebird.map.
Grasping promises is hard in the beginning, I get that. But please don't share your lack of understanding as fact. -
How did I end up looking how to write asynchronous function in shell script whereas my task is to write a distributed chat app in Node.JS ?
Damn this is going to be complicated. -
Just got started with nodejs and I never thought I’d have to use async/await this early. Concurrency seemed like a far fetched thing. Feeling like a boss😎1
-
The problem: callback hell. Code would be indented by three hundred fucking spaces just to do some async work. Your code would end with thirty lines of closing curly brackets
Solution: async and await.
The problem, reborn: NoSQL. Code is indented by three hundred fucking spaces just to run a query. Your query ends with thirty lines of closing curly brackets.4 -
I always find it funny when people fight over certain aspects of Javascript. Like how callback hell is manageable, async functions etc
Do they forget that Javascript itself is a flaming pile of shit language to begin with? The inventor literally created the language in a week, so that should be the base line assumption on how "capable" that language will come out to be.13 -
Looking for platform specific language options for a new project at work and reading articles from well known sources.
If you start your article with something like, "when I think of a good programming language, I think of JavaScript", I'm going to punch out of your shitty opinion faster than an async function.
When you're trying to convey an unbiased message you generally don't start with, "I'm an absolute shill for {language}".
What the fuck happened to journalistic integrity?5 -
Sharing a first look at a prototype Web Components library I am working on for "fun"
TL;DR left side is pivot (grouped) table, right side is declarative code for it (Everything except the custom formatting is done declaratively, but has the option to be imperative as well).
====
TL;DR (Too long, did read):
I'm challenging myself to be creative with the cool new things that browsers offer us. Lani so far has a focus on extreme extensibility, abstraction from dependencies, and optional declarative style.
It's also going to be a micro CSS framework, but that's taking the back-seat.
I wanted to highlight my design here with this table, and the code that is written to produce this result.
First, you can see that the <lani-table> element is reading template, data, and layout information from its child elements. Besides the custom highlighting code (Yellow background in the "Tags" column, and green gradient in the "Score" column), everything can be done without opening even a single script tag.
The <lani-data-source> element is rather special. It's an abstraction of any data source, and you, as a developer can add custom data sources and hook up the handlers to your whim (the element itself uses the "type" attribute to choose a handler. In this case, the handler is "download" which simply sends a fetch request to the server once and downloads the result to memory).
Templates are stored in an html file, not string literals (Which I think really fucks the code) and loaded async, then cached into an object (so that the network tab doesn't get crowded, even if we can count on the HTTP cache). This also has the benefit of allowing me to parse the HTML templates once and then caching the parsed result in memory, so templates are never re-parsed from string no matter how many custom elements are created.
Everything is "compiled" into a single, minified .js file that you include on your page.
I know it's nothing extraordinary, but for something that doesn't need to be compiled, transpiled, packaged, shipped, and kissed goodnight, I think it's a really nice design and I hope to continue work on it and improve it over time 1
1 -
Python async is a total, unapologetic shitshow. It’s as if the design goal was explicitly to invalidate the maximum number of thoughtful stackoverflow QAs possible. Pro tip: make you sure to memorize the release dates of every minor version of python from 3.5-3.10, so that you know which stackoverflow answers are not relevant in any way to your codebase.2
-
Programmers of today have replaced customly designed algorithms with off-the-shelf heuristics. They wander through packages and libraries and end up making something that is in no way viable to run in production.
(Paraphrasing Tesla)
Seriously, how many dependencies do a data science stack for some internal process needs? It would be fine of it was just an image compilation issue, but every other library nowadays needs a fucking subscription.
It makes sense when vendors want to bill you for using their neat library. It takes a lot of effort to develop those things.
But you better deliver something great and have a fucking good reason to make it an API instead of a self hosted or locally installed library.
Because it doesn't matter how much you've optimized your hardware to run your library, the network latency makes it much more expensive (in processor time alone!) to call an API and await a gRPC response. Oh, I can do async? No shit, Sherlock. Your fucking server cannot handle my load. Not without significant investment on a dedicated host and then we're back to square one.
Shit, its cheaper to run the thing on my side. "Oh, you can do self-hosted! We just need to make sure we have our digital rights management bloatware ruining the performance of everything!"
Just to make things worse, every other data science library nowadays is just a fucking distilled LLM. Those pieces of crap manage to be more unreliable than politicians.
Fuuuuck, the world is burning already and we're pouring fuel all over it with those fucking get-rich-quick "advanced API tools". Can't we just hire talented people instead of licensing a dozen vendors? But noooooo, everybody gotta be their own fucking boss because companies hate when their employees are happy and sabotage it all with RTO mandates.
Fuck, I need a drink. The enshittyfication has come for us, at last. May our end be quick as `sudo shutdown 0`.3 -
So if you’re awaiting a promise and the async function returning the promise calls another async function and doesn’t await it could this counterintuitively cause the whole thing to freeZe ?14
-
I just love optimizing stuff and here is my story I think somehow is very cool as you can see the progress just looking at two values.
//NOTE: This api relies on another api which is slow af. The requests are done here directly but later will be carried out async and in the background by using some ticket system.
1) First PoC
2) Used caching of requests and improved method to filter out unnecessary stuff
3) Optimized response formatting
NOTE to myself: Things are going too good... 4
4 -
The entire react "return of a useEffect is its cleanup" is one of the most retarded design decisions ever. Hello, you can't have async functions. Do you want to return early and still have a cleanup? Good luck, hope you like debugging. Who the fuck came up with this idea and what was it inspired by.4
-
When I say "error in an async function" you say "no stack trace"!
"Error in an async function"!
"No stack trace"!
"No stack trace"!
"Error in an async function"!
"Unhandled promise rejection DEPRECATION WARNING Unhandled promise rejections will be shoved up your ass in node v7.coffee.9.10.666."3 -
for my job I need to know,
Programming, C#, Optimization, Multithreading and Async code, Working certain tools, Reading difficult written code, Understanding, Physics, Networking, Rendering, Codeloops, Memory management, Profiling tools, Being able to make Jira tickets and read Jira tickets. Understanding source control branching, merging, push and pull. bug fixing.
And I write almost 1 line of code a week on average..
I'm a programmer.2 -
Frontend using async calls same way as sync to load json config which contains backend api url. To make calls to backend API and sometimes file is not loaded before they call Api. This results to calling on current domain instead on domain from json file. Moreover, blaming that be is returning incorrect response.2
-
I work with server side React rendering and I wanted to do an async job.
I tried to do it since more than 3 hours.
😕🔫
...
...
...
FUCK YOU REACT! GO IN HELL YOU FUCKING SYNCHRONYOUSHIT. FUCK IT!
😡😤6 -
Only in React packages...
When you follow the documentation to the exact dot and you get an error and nothing works.
And the stack trace gives you an error coming out of some deep async call, made many calls before the error.
Therefore the stack trace has nothing to tell you.
Equivalent of a brick falling on your head, just bad luck, who said programming should be deterministic anyway...1 -
CODERS
IT IS TIME TO STRIKE. NO MORE MEETING BEFORE 10AM. WE DECIDE THE DEADLINE. NO MORE FEATURE UNTIL ALL THE TECH DEBT IS FIXED. NO MORE MANAGERS. IN FACT, NO MORE MEETING AT ALL. ALL ASYNC.
WE WANT OUR SPORT AND HOBBY PAID COZ SITTING ALL DAY IS SUPER BAD FOR YOUR BACK.
WE WANT GLASSES COZ WE STARE AT SCREEN ALL DAY
WE WANT FREE DRUGZ BECAUSE. 21
21 -
for some reason I decided to re-invent async myself ground up for no reason even though I've last month taken up the philosophy "as long as it works, make it as janky as possible" which was actually very invigorating and fruitful in the end
but now I feel overwhelmed, there's no resources, I've never done anything similar, nobody else knows how to do this, the AIs don't know how to do even small basic building blocks of this, there are no similar repos, and I have self-doubts because I went against my new-found and successful principle
and also my brain feels restless and stressed as fuck because brain issues activated maybe due to change of drugs
so I kind of wanna explode and scream
and then maybe cry
and then maybe I'll exhaust myself and be able to focus again10 -
Question: We are planning to transition our old ES5 codebase to modern ES6/ES7 and even typescript.
What would be the build tool you would recommend if we want to start supporting ES6/ES7 and even Typescript?
Webpack, Vite some other?
This is a vanilla Javascript Project with large codebase it's been built using custom build tools like UglifyJS and UglifyCSS and of after lots of begging it finally got the green light to move to a more modern build tool and start supporting a more standard JavaScript Features.
Mainly I want to move to TypeScript but transition would be slow so the build tool would need to support .ts and .js as well, that is traspile both the .ts and .js into one final production build.
What build tool would you recommend for that?8 -
!rant
Loving the the fact that constructors in Swift (initializers) can fail (returning null/nil) and be async.
In C# there is no other way than using static methods instead.8 -
Honestly after fucking around with rust async, I do have a lot more respect for high level languages where you don't have to worry about locking memory and stuff haha. Learning promises in nodejs was a breeze, learning them in rust requires a lot more thinking :p17
-
Til that Node 10 has `for await ... in`. Basically looping async iterators. This changes everything!5
-
Small rant because I’m new here, but…I hate async functions in JavaScript.
Especially when dealing with an API.14 -
A normal day on my CMS as a Service...
URL: https://go to CMS
> Login screen: enter credentials, check checbox "remember me" (which doesn't remember you)
> redirected to SSO (single sign-on welcome page)
> Re-enter URL to go to CMS
> Fires up second browser on second screen, do the exact same things as above
--- Code editing
As it's a very modern CMS, you have to edit the code via the CMS using a bulky and honestly shitty editor (or rather: they didn't spend time configuring it to be at least semi-decent).
Plus default white horrible theme.
> Go to "/themes"
> Scroll all the way down the page
> Enter filename in search box
> Click the "Edit" button, which is a small button located right next to a much bigger red "DELETE" button. When you middle click (as I always open files in new tabs) on the DELETE button, it DELETES without confirmation. In such cases, you lose up to three days of work asking the providers to set it back up for you via their backup - and charge you for that. So sorry for deleting an *important* file
> Edit the file.
> Save the file - it takes 3 seconds. Upon saving, rescroll again to where you were in the code.
> On the other screen, refresh dev view of current template
> Wait 5 seconds
> If there are any special blocks, they all load via a semi-synchronous AJAX request (it's async, but they load one by one), the same time you waited to refresh your page.
> Notice you forgot adding some markup
> Re-edit the file, save...
> OH NO - I'VE BEEN BACKGROUNDEDLY DISCONNECTED. Back to Login page.
> Enter credentials.
> Am not on the CMS, but on the SSO
> Navigate back to file
> Re-write new changes
--- Manager comes in:
I need to you edit XXX objects in DB Manager (a big PHPMyAdmin if you will)
> New tab, go to https://DB
> Although still connected on CMS, I have to re-enter credentials
> Am redirected to SSO
> Re-enter https://DB
> Find the object (20 seconds of loading)
> Find the appropriate field
> Find out the field is in fact another object located elsewhere
> Uff, thank goodness, there's a shortcut button to directly edit said elsewhere object
> Operates on elsewhere object + save
> Re-edits original object + save
> ERROR 500, APPLICATION UNEXPECTEDLY CRASHED
:') painful much?
(for those who ask: yes i've got plenty of mind-reflexes in order to minimise losses)2 -
It's a shame that people don't want to use F# but prise C# for how cool it became and continue becoming. At the same time, little do they know that many of the features were simply drawn from F#.
It's just rediculous how far this OO and C-Style syntax crap has progressed. They keep copying things from functional langugages, making the initial language to be a monstrocity like C++ is now, insted of just using languages like C#. I mean, it was right there before C#: async/task, immutablility, records, indexes, lambdas, non-null by default, who the hell knows what else.
Besides, many people (in my company at least) are just blindly overengineering with patterns and shit, where a simple function would be just enogh.
Watch some some NDC talks about F#, in particular those of Scott Wlaschin. It's just better in so many ways: less noice (I'm looking at you, brackets, commas and semicolons), the whole LOT of type inference and less duplication (just look at the C# signatures of linq methods - it's difficult to read them), immutability by default, non-nullable by default, ADTs and pattern matching, some neat features like type providers (how many times have used "paste special" or an online tool to create C# classes from a JSON/XML file, and how many times have your regenrated it because of schema changes?) and units of measure.
Of course, in some cases it's not optimal, in some cases mutable datastructures of C# are better for performance. But dude, how many performance critical systems have you wrote in C#? I mean, if it comes to performance you should use Rust or C++ or C after all.
*sighs*14 -
The company has been moving projects away from ASP .NET to MVC .NET. One of the cited reasons was improved performance. The ASP .NET projects were not the fastest applications available, but were manageable.
The new MVC .NET projects are slower than snails. Every single page element is trying to do an async call to populate metadata elements. There are sometimes 50 or more controls per page due to the industry this software is used in. FML.7 -
It was a shit idea to try and get async to work in my first ever real programm meant to be used in production.
Unit tests are a bitch to make.
And now everything just kinda falls down on its own.
At least i learned a ton and got a lot of firsts out of the way.1 -
- ok so I said I had to touch little bit of nodejs. It's a messenger like chatroom. Users data and the rest are stored in mysql. Chat messages are stored in mongodb. Found a funny issue. (Funny as in annoying that you just bang your head with your head while laughing funny) one mysql query in the node app is giving different order by result when you run it. I thought it was async issue. Turn out it's not. Said query works fine when running on phpmyadmin and the likes.
- I watched end game yesterday. And I'm sad. It's an end of an era. But also hopeful for various possibilities Marvel can do for future films.
- have you ever had such a great sex that afterwards she got serious headache and had to vomit?7 -
Continuing to learn k8s ecosystem and to achieve acceptable level
With trying eventually Helm, Argo CD and even trying to use not managed setup for k8s.
Going though books to find out theory about being SRE.
And about data intensive apps.
Learning and trying Kafka
Learning and trying FastAPI and diving in generally to async python ecosystem
Learning Go.
Learning few more books to increase code quality and its compositioning.
Getting more practice in monitoring and logging systems with applicating them to k8s.3 -
Anybody else that low-key hates step debugging async code in nodejs ?
Miss the simplicity of synchronously execution flow… Like debugging php with xdebug ☺️6 -
Unrelated to programming:
If I'm doing async karaoke (i.e., I'm using an app like Smule where one person records one part and you join or vice versa) and the other person decides to randomly COME INTO MY LANE and not just sing my part, but sing it off-key, I get irrationally annoyed about it. It's great if they do that at the beginning of the song because then you can just bail. But when they do it at like the very end, I'm like ... 😬 -
Async tests are seriously fucking fragile there has to be something I'm missing here this is way too unreliable4
-
Today on fucked up Javascript stuff: Call stacks whose bottom isn't an entry point or event handler
 2
2 -
I just created a wolpertinger.
https://en.m.wikipedia.org/wiki/...
We have the problem that the number one build tool for scala / java is sbt.
Sbt sucks.
There are many nice plugins for maven.
Sbt can generate a POM from an SBT build.
But the plugins need to be set up, so the generated POM must be modified...
... a POM is XML.
So Python, Pexpect (as SBT needs a PTY and is very cranky regarding exiting properly and running non interactive)… POM XML modification....
Maven - Plugin run.
But we need to do this on... Larger scale.
So, as I'm a lazy mofo, I wrapped the python thingy in bash, mostly because it was simpler than dealing with async / threading in python. Just spawning per project...
So we have Bash, Python, Java, SBT / Maven, hand in hand....
... Is it normal to feel sorry for the build server?1 -
Dear Python devs who complain over state of Javascript. I politely ask you to fuck off because followin reasons. You are praising language witch does not have switch case statement(until 3.10), your async is just a stolen idea from JS and final argument that in pyhon there is one way to do everything is such bullshit when it comes to strings. For some reason i meet JS people who can write Python without much complaining but rarely another way around. Everytime Python fanboy sees JS they need instant tampons to stop their ass bleeding.5
-
Guys cover your eyes I'm gonna say two bad words inside a paragraph
Fuck JavaScript and asynchronous programming - I'm not skilled enough for this so I have to insult it periodically until I'm skilled enough to know partially more than now what the fuck I'm doing (therefore the times I use bad words when referring to js and async programming will decrease - or maybe at the increase of knowledge, my usage of bad words will augment. Only time will tell).14 -
what I want is for AI to spot logical inconsistencies in my code and debug it
specifically a complex multi threaded form...
raaghhh
stupid tokio having no damned mutex debug tools1 -
I am working on an AoK bot. It worked before but now it fails on me. It says: {'success': False, 'error': 'Invalid comment.'}
I don't know why.
This is the comment: "@retoor debugsemiss everything and nave the and resorts they're not paying much to clean a fucking roomic lolg creating of my phoprooting such is the quoting this kidle... Noh ot inuforian times fined the apposivy suistlondlan't by imprymarbygind. Metwary nate ?"
Call method:
```
async def post_comment(self, rant_id, text):
payload = dict(
rant_id=rant_id,
comment=text
)
payload.update(self.auth_params)
async with self.session.post(f'/api/devrant/rants/{rant_id}/comments',data=payload, params=self.auth_params) as resp:
print(await resp.json())
```
Someone has an idea why it's failing? Also tried it with hardcored rant_id and message.22 -
Finally got powerline working in tmux on my iMac. I found some obscure issue where there's an async problem occasionally on mac where you have to reload the daemon and config manually for it to work. Two days of fighting with this but it finally worked! It's a Christmas miracle!
-
I'm looking for a game recommendation to play with my (non-gamer) dad
What I'm looking for:
- Android
- Online 1vs1
- Turn based (async)
- Simple
- Free
- Lightweight if possible (my dad's phone is kind of old).
Something like checkers or chess but not checkers or chess :)8 -
Manager: We need to make the new system multi-threaded.
Previous Dev: Yes, so let's use Tasks everywhere! And by everywhere, I mean EVERYWHERE!!!
This is what I've found by delving into the code base which I have inherited! -
Yesterday a colleague of mine made a post on our company's workplace about receiving for the 3rd time the mvp award for .net. Today she wasn't able to explain Async await behavior to a junior dev. Nothing against it, just saying.
-
I've been wandering around with a brain itch for the past few days trying to pick an API framework.
I wanted to something fast and async, so I would normally use Go, but it's an interface to a python project, so I had to find a good asynchronous python web server.
Twisted provides async options, but they aren't baked in, and tornado/cyclone/airohttp are written in a weird way for someone coming from flask/Django.
Finally I resolved to use Falcon, because it was built for APIs and async by default, but it was crazy verbose to write. I settled in to write it anyway... But then I found the perfect library. Hug: https://github.com/timothycrosley/....
I can finally think clearly.
Now I can finally write my code... At least until I have to pick a framework for the rewrite of the web app.5 -
I came up with a really intuitive way to create a coroutine in Rust by passing the sender of an mpsc queue to a callback, then merging the receiver of the same mpsc with the future returned by that callback, but I must've cocked up somewhere because I'm pretty sure it leaks memory.
MPSC ports don't own each other in either direction, that was my first guess too.5 -
TL;DR: don’t use Array.forEach use
for … of … instead.
Array.forEach is synchronous, but pass it an async function and the bastard does not await it.
I was so sure that it was sync….
Wasted 2h10 -
Wouldn't be node js a good fit for a performant message queue, I mean it's async from the bottom up, a low memory footprint and good rx support? Or what specific does a good mq require?1
-
Me : Ok, let's GOOO. Migration of bunch of projects (Front, back, helpers, async workers etc) to .net 8 from .net 6.
Couple of hours later :
Me : yeah ! It compiles !
Couple of hours later :
me : Shit yes ! It's working. tested all major functionality. No problems !
me : Creating PR
A day later :
QA : The names of day in datapicker are now in upper case.
me : LOL
Qa : Crickets
welp. Welp. Actually that make sense, necause brefore day names were autotranslated in Chrome randomly. like "Mon" was considered a french word and traslated into "y"
QA : crickets.
I'm gonna force push this PR lol -
rust async is one of those things that is just so ugly
that you think you should wait and in 10 years maybe they'll actually make it not ugly
reminds me of myself training myself for callback hell only for promises to then come out and it's like why did I the pain then and adapted. 80% of CSS I learned is also deprecated now, and I didn't bother to commit to brain the new stuff cuz I'm thinking like "well they'll change it anyway" even though that's sort of irrational. not like I can predict what will get deprecated2 -
It's nice that more and more languages are introducing async/await syntax, but by the example of Rust in particular I'm starting to wonder why we don't instead introduce this syntax for monads in general?
We could have a keyword (say, `bind`) which unwraps a value from any monad provided that the return value of the function is wrapped in the same monad. The ? operator does something a little similar, and I'll be intrigued whether it can actually be implemented for monads other than Result and Option once GATs are stabilized. In particular in the case of Rust, it would be possible to create a reference counting monad for heap-bound management of objects derived from references.9 -
I have a strange satisfaction whenever my asynchronous js code filled with promises executes in the order that I write them even though it has no bearing in the correctness of the program.
EDIT: the async tasks are supposed to execute in identical times in theory -
I can't get over the fact that my company downgraded the project from Elixir Phoenix to nodejs express.
I asked them why, they told me, the elixir is difficult and blablabla. In my resume, I did mention I have the experience for 2 and a half years (phoenix one year) , I can do that. and previously the senior here used elixir for scalibility , etc. Personally, the system he built weren't bad at all.
now in nodejs , with the async await promise shit.
but 'we prefer old tech' they say . old is gold they say .
Wait nodejs isn't old. To me elixir is like Ruby and Erlang had sex and gave birth to it and named it elixir.5 -
HOLY FUCK I never thought that using async websockets in Django 3.x will be THAT much pain in the ass...
Also my next contribution will be their docs for sure, the examples are so fucking bad (linters are crying and begging me to kill them)3 -
Most satisfying bug, it was something with good old $.ajax, way back when Axios wasn't a thing and SPAs weren't so widely used.
I was somehow able to fix the call params for a file that would not load with any other setup. Maybe it was just setting async to sync or something like that, however the thing is I was not familiar with AJAX at all, but I managed to get it run.
Then I googled, why its working and figured out all the answers on SO and other pages were the exact thing i set up for my call. I was so proud
some context: I was struggling with this bug for days and asked more experienced web devs, everybody answered, your code should just work fine.
Maybe thats why I have a positive relation with SO, because the first thing i searched there was something that I figured out myself, haha -
learn to use redux with async actions and find out that there redux-sagas and re-read more documentation.3
-
Spent 4 hours working with a buddy before realizing our failing code stemmed back to using sqlite3 Npm package, which is asynchronous. Switched to better-sqlite3, a synchronous sqlite package, and alls good.
What's the purpose of an async DB anyway? Seemed like it made storing and retrieving data a huge hassle. -
Pygame can handle kinect, but can't interface with asyncio. It freezes if I try to run event.wait in an executor. You may write the best game engine for a language, if you won't use language standards and don't support async, then it's shit.5
-
Anyone ever seen the behavior with async methods and promises where at the end of what should finish the await in the calling code the function never progresses past the await even though it returned ?30
-
Solved django recruitment tests. Rejected because they seek someone who know django and I said I don’t know django cause I was using raw python, sql and writing async apps.
What I can say ? Thanks, lol3 -
I am building a Django app where a function needs to be called asynchronously. I need to handle any interruptions like loss of internet connectivity during that time. How do I achieve this? Can anyone help?8
-
There's a special place in hell for JS people using `.then()` and `.catch()` instead of simply `await func()`.
Why have 5 lines of code with an await, when instead you can have 5 nested `.then` callbacks.
And yes I know there are some cases where async/await isn't applicable, but that's rather rare24 -
There is a Facebook group I’m a part of called “ReactJS Expert Community” and I can tell you it’s filled with anything but experts. Someone just posted on it asking what the difference between Axios and async/ await is. The only reason I’m part of this group is so I can feel good about myself when I screw up while coding xP
-
purity might just be the most important thing when refactoring code you didn't write.
for real, if you purify everything in that code, future refactorings will go way smoother and reasoning even more so.
But it's no easy feat, sometimes you face cockroach code. cockroach code is code written nuke style. The fire and forget code that you shouldn't forget.
cockroach code's easy to spot. you can't know what cockroach code does without reading it's comments. roach code is fat, roach code retro feeds from different spots of macaroni. it does IO and everything else all bundled together.
roach code isn't easy to scratch out its async version. in fact, thats a property of roach code. If you can't make it async without a rewrite, you've got roach code.11 -
async void day()
{
wakeup();
CheckDevRant();
DoShit();
If(IsInMood)
GoOffice();
while(IsInMood)
{
Eat();
Game();
Code();
}
Eat();
Sleep()
await day();
}
Man I am having a bad day. Stack overflow -
Reading a book on React and how data/changes flow one way... down.
Oh hm... sounds different...
Then after an hour or more it goes oh yeah, you can pass children callbacks.
OH WTF!!!! That's like every single language (passing the parent itself as an Interfaces), Android Fragments, Node/Express, Async finding)
That's pretty much MVC?3 -
Just had a cross training where the presenter kept pronouncing asynchronous and async as "awe-synchronous" and "awe-sync".
Nice job, but not awe-some.1 -
Going over some NodeJS code, and I feel like the scene from "Dude Where's My Car" - "And then....And then..."
Coming from almost three years of 99% python, this hurts my eyes so much1 -
How would you handle this:
You generate an id
You chech the db if it is not taken
If it is taken you generate a new one and check again.
You then save the new item with the generated id.
How do you ensure that between the time you checked and the time you added the item some other call did not try to also add an item with the same id.
Async mvc
C# and dotnet core with ef core15 -
After far too many hours dealing with unproperly behaving click listener and lost references, I just found out that the real problem was with poorly handled async DB access.
Frustrated but happy to find the problem source.
I believe everyone have the same from time to time. At least now I can share my feels with you.
But... time to move forward! -
Anyone out there a Scala fan? I am! Seems like most of the stories here are quite negative but positively is my thing so here's my 2 cents:
Scala is an amazing data processing language. It's a functional language with a lot of really great things like a consistent collection library api, case classes, brilliant async library's like Akka Actors, and plenty of solid learning resources like Twitter school and Martin Odersky's online course.3 -
Make an Async task (Java) and...
DONT use a loop to iterate though a time series collection. Don't linear search that shit.
DO use a queue and pop() it like its hot. Check that shit to see when it needs to be used instead of searching.
DO assert that your time series data is in order (Predication mother fucker).
DO throw an exception that you data is all fucked when it's all fuck up.
Stay sexy and use a fucking queue man.5 -
Bloody fucking Android! Updates, updates and more updates! My development Nexus 5X won't allow me to sideload apps since it updated... Hello, printf debugging! Goodbye, profiler and debugger!
My hate for Android grows with each version after 4.0.$something... 2 was shit, I missed 3, 4 was OK, and since then it's going steeply down.
And don't get me started on Material Design...! Good luck figuring out what's a button and what's a label...
And what's up with the "let's keep all apps running all the time to save a few ms on start" philosophy!? Who thought that is a good idea!? Yeah, System.exit(0) works, but... Is it so hard to determine when it's not needed anymore (has no services running etc.)? Why should a web browser (for example) stay in memory after I quit? Minimize is a thing (Home button), why make it so confusing?
Another thing - feedback-less async tasks - why? I like to know when it is working in the background... How the hell am I supposed to find out if it is supposed to do this or if it is frozen?
And Android deciding to kill your process whenever it pleases without any callback... Happened to me once with an Activity in the foreground (no exceptions anywhere in my app, it just quit). How do you do IO properly? It seems you can't guarantee some file or socket or something that must be closed doesn't stay open (requiring to restart Bluetooth 'cause the socket wasn't closed, for example)...4 -
1) Have a plan for what's going to be talked about (and what will not be mentioned)
2) Could this meeting be an email or done async? Then don't schedule a meeting
3) Send out the calendar invite at least 72 hours before. Include details in the title and description, such as join link and if video will be on or not
4) Join 5 mins early to ensure everything is working
5) Start the meeting right on time, no matter who isn't there
6) If someone joins late, don't recap what's been mentioned
7) End on time, the time that was set when the calendar invite was sent, ending early is also fine
8) At the end say thanks, and know who will send out the notes which include tasks mentioned and the deadline. As well as who to contact if have any questions
9) If a select portion of the meeting attendes is going to have another meeting regarding this, then meet elsewhere
10) Actually send those notes before the end of day -
Our lead dev has convinced the board to move the new software suite forward into .Net Core 3. Much of his reasoning is sound, a mainstay of which is the cost and ease of hiring developers to actually make and maintain it.
My own roadmap with the company focuses around one of these products, so I am to become the core developer and maintainer. Given thats the case, given that my primary skill is with Javascript/Node and given that we have deadlines, I am going to make the case today that this product might be better built in Node.
We are going for a microservices architecture. Combined with Typescript for type safety as the code base gets bigger, I am not sure I can think of many real advantages to choosing .NET instead. It will benefit from its async I/O later too, as the plan is to build in API driven dynamic UI down the road.
He is a fierce man, and I am the junior. Wish me luck.7 -
Started learning python async with curio and trio just two days ago, and I must say I'm really having a blast.
I have a few pending ideas to combine it with websockets (also first time I'm learning how to use them).
Haven't had this much fun with python in a while!
Also, sidequestion: how can return a value from an async function with curio or trio? I can't find a proper answer or example about that, other than some hints about memory channels in trio3 -
https://i.imgflip.com/2i02zy.jpg
git branch -r
origin/204/match-dsteem-on-sign-transaction
origin/305-support-hive-legacy-api
origin/307-call-async
origin/72-http-socket-support
origin/HEAD -> origin/dev
origin/appbase-http
origin/chore/fix-ws
origin/default-server
but
git push --follow-tags https://github.com/lopudesigns/... --set-upstream origin dev
fatal: refs/remotes/origin/HEAD cannot be resolved to branch.
wut -
Got a massive deadline coming up and thought why not add to the pressure and install VsVim as well.
Have to say I was pleasantly surprised, with that and the navigate to feature you don’t need a mouse at all and I barely know vim. :q is so much easier on the hands than ctrl+f4 now if only I could work out a macro to automatically add async modifiers1 -
I have to build a database migration that generates user handles. The user handles are unique within an organization. The user can change them. The auto generated handles are either the first name + last name, or the business name depending on which user type it is. Unless it would be a duplicate. Duplicates auto increment if the handle is taken. The character limit for a user handle is the same length as first name plus last name so I have to check for possible overflow if I add digits. I also have to see if the generated name is in the DB already because a user could have custom entered the result of the auto generation.
This has to be programmed async. The DB driver is using a transaction but multiple calls have to be made to check if the generated handle exists for that organization. Also I have to check the migration script itself for possible duplicates. 3/4 of the users have a handle and with the scale there will definitely be duplicate names.
My idea is if there is a collision, use a UUID and let the users pick something nicer next time they log in. Business says “Reeeeeee!!!! The users shouldn’t see a UUID!!! You can do this!!!” Absurd uniqueness requirements. Absurd backfill procedure. Absurd business rules.2 -
Debugging code that mutates somewhere between returning a response and exiting trough nginx. Dafuq is this madness. It happens seemingly at random.
An async func calls the server that responds in some gibberish madness 1 in 100 times. How am i supposed to debug this! 🤬 -
Does anyone have a better way to implement throttle on value changes in c# ?
I'm using this right now and I find it a bit "too much lines"
@highlight
searchThrottle.Throttle(TimeSpan.FromMilliseconds(200))
.Select(e => ((string)e.Value)?.Trim())
.DistinctUntilChanged()
.Subscribe((x) =>
{
quisckSearch = x;
InvokeAsync(async () => await LoadFirstPage());
});3 -
I'm still on a regular basis reminded of how I might be wrong despite the absolute certainty in how obviously wrong the other person is.
Lately I've been working on setting up this API with a fairly intricate database integration. One request can lead to multiple db calls if we're not careful, so we have been polishing up the implementation to guard against ddosing ourselves and dealing with thread-unsafe concurrency.
Someone on the team could happily report that they got rid of all async use so there should no longer be threading issues. "You mean it all runs sync now?" "I guess. It works at least".
I'm just internally pulling a surrender cobra. If this was pre-dev me I would have let him and everyone know what a stupidpants he is and that I thought he had some experience in api development. But let's not make an exception to the rule; I might be wrong. I mean I'm not, but let's pretend I could be. Let's pull down the changes and maybe set up a minimal example to demonstrate how this is a bad idea.
Funny story. He got rid of explicit calls to the database entirely. When resolving data, the query is instead constructed virtually and execution is deferred until the last step. Our functions are sync now because they don't call the database, and threading isn't an issue since there's only one call per request context.
Thank god I've learned to keep my mouth shut until I can prove with absolute conclusive certainty that they are wrong. Here's to another day of not making an ass of myself. -
Hi! I've Been Watching a Tutorial series on How to make Amazon clone by nodejs,mongodb. He used Faker Api to insert Product but I tried to make a seperate Layout to insert product but using Async but it keeps saying "Cannot read Property '_id' of undefined.
 12
12 -
I expect somebody else has chosen this as well, but anyway:
Async.<any-function>, cause they brought me out of callback hell and taught me the undefined ways async...arghhhh fuck -
When seniors use non asynchronous AJAX...
Why? That is a fairly fundamental part of Ajax...
Y'know...
Async
Javascript
And
Xml
or have I been wrong about what AJAX stands for these past few years?3 -
A year ago I built my first todo, not from a tutorial, but using basic libraries and nw.js, and doing basic dom manipulations.
It had drag n drop, icons, and basic saving and loading. And I was satisfied.
Since then I've been working odd jobs.
And today I've decided to stretch out a bit, and build a basic airtable clone, because I think I can.
And also because I hate anything without an offline option.
First thing I realized was I wasn't about to duplicate all the features of a spreadsheet from scratch. I'd need a base to work from.
I spent about an hour looking.
Core features needed would be trivial serialization or saving/loading.
Proper event support for when a cell, row, or column changed, or was selected. Necessary for triggering validation and serialization/saving.
Custom column types.
Embedding html in cells.
Reorderable columns
Optional but nice to have:
Changeable column width and row height.
Drag and drop on rows and columns.
Right click menu support out of the box.
After that hour I had a few I wanted to test.
And started looking at frameworks to support the SPA aspects.
Both mithril and riot have minimal router support. But theres also a ton of other leightweight frameworks and libraries worthy of prototyping in, solid, marko, svelte, etc.
I didn't want to futz with lots of overhead, babeling/gulping/grunting/webpacking or any complex configuration-over-convention.
Didn't care for dom vs shadow dom. Its a prototype not a startup.
And I didn't care to do it the "right way". Learning curve here was antithesis to experimenting. I was trying to get away from plugin, configuration-over-convention, astronaut architecture, monolithic frameworks, the works.
Could I import the library without five dozen dependancies and learning four different tools before getting to hello world?
"But if you know IJK then its quick to get started!", except I don't, so it won't. I didn't want that.
Could I get cheap component-oriented designs?
Was I managing complex state embedded in a monolith that took over the entire layout and conventions of my code, like the world balanced on the back of a turtle?
Did it obscure the dom and state, and the standard way of doing things or *compliment* those?
As for validation, theres a number of vanilla libraries, one of which treats validation similar to unit testing, which seems kinda novel.
For presentation and backend I could do NW.JS, which would remove some of the complications, by putting everything in one script. Or if I wanted to make it a web backend, and avoid writing it in something that ran like a potato strapped to a nuclear rocket (visual studio), I could skip TS and go with python and quart, an async variation of flask.
This has the advantage that using something thats *not* JS, namely python, for interacting with a proper database, and would allow self-hosting or putting it online so people can share data and access in real time with others.
And because I'm horrible, and do things the wrong way for convenience, I could use tailwind.
Because it pisses people off.
How easy (or hard) would it be to recreate a basic functional clone of the core of airtable?
I don't know, but I have feeling I'm going to find out!1 -
Typescript is my new favorite and my grudge is the stupid scoping of type assertions. I have an async function that checks whether a variable is set and awaits a change event if it's undefined. This function is working javascript but invalid according to typescript, because it relies on the exact type changing while the function is running. I had to convert it to a mess of promises to bypass this because (and this is the best) the callback-based syntax of identical meaning will reset all type assertions, even locals that are never written after the callback's creation.8
-
Architecture for Java REST API going to build/port from existing NodeJS one.
So Spring Boot + *
Lots of concurrent requests and large MongoDB calls. Current APIs use like 4GB memory for each instance because they don't use stream/pipe the response. Hold all data in memory and then return it all at once to user.
And well we expect more load in the future, so want to do this the right way.
So my understanding since this morning, is there's the blocking? MongoClient, (find* returns List) and now a Reactive MongoClient which is very async and like JS promises. Based on Pub, Sub model.
But the downside of JS promises was callback hell.
So actually 2 questions.
1. For each request, the db call done using the same MongoClient/db connection such that if there are 2 requests one would block the other?
2. Reactive Mongo would be non-blocking by design so would be better to support streamed responses?8 -
This got me fucked up. Listen yo.
So we have this issue on our modal right. The issue keeps poppin. It's a hotfix because its in prod. So my senior and I were on it. After a few hours, I showed him the part of the code that is buggy. It's 50 lines of code of nested if-else, else-if. And so we're still fighting it. He redid everything since we're using angular2 he did a subject, behavior-subject all that bs and I was still trying to understand what's the bug, because it's happening on the second click and so I did my own thing and found the cause bug and showed it to him, its this:
setTimeout( () => {}, 0)
the bootstrap-modal doesn't allow async inside it (I dont why, its in the package). So he explained to me why it's there. So I did my own thing again and find a workaround which I did, a one-line of angular property, showed it to him he didn't accept it because we'll still have to redo it with subjects and he was on it. I said ok. Went back to my previous issue. The director came in and ask for a fixed, my senior came up to me and told me to push my fix. Alright no problem. So we good now. Went back to our thing bla bla bla, then got an email that we will have a meeting, So we went, bla bla bla. The internal team wants a support for mobile, senior said no problem bla bla bla, after the meeting he approaches me and said (THIS IS WHERE IT GOT FUCKED UP) we wont be supporting bootstrap4 anymore because of the modal issue and since we're going to support mobile and BOOTSTRAP4 grid system is NONINTUITIVE we are moving to material design because the grid system is easier. I was blown away man. we have more than 100 components and just because of that modal and mobile support shit he decided to abandon bootstrap. Mater of fact its the modal its his code. I'm not expert in frontend but I looked at the material design implementation its the same thing other than the class names. OHHH LAWD!3 -
Sticking to the man... or facebook sorta.
Using Selenium so I can get all the group feeds in Chronological order rather than Recent Activity... Why the fuck is there still no way to set the default.
Now that I think about the better way is to create a Service app that checks for updates and loads them into a DB and the Client app that just reads from DB. So Updates come from Selenium/Chrome in the backgeround thread while UI doesnt need to lag/wait...
fck... all those Async code for nothing.... (yea i m thinking while i mwriting this... an epihpany moment...)
One thing and the original question is, is there an existing Facebook scraper. OpenGraph doesnt work for Group posts or public events which is what i want the feeds for....
The problem though the AJAX calls for more posts when you scroll down. I am not sure in Selenium how to make the Driver wait for new content in the DOM... rather than just sleeping the Thread for X seconds and checking after.4 -
Started today by solving it, seemingly with no problems at all!
Last week i had extreme problems regarding some async ajax-calls.
Sort of felt like i dreamt about a solution. -
I do not fully understand this.setState in reactjs with async functions, so I posted a question on SO,
https://stackoverflow.com/questions...
I have accepted the given answer as it makes sense. but in reality the solution does not work, can anyone shed some light on it?14 -
Useless JS library #0 ready.
Communication among windows in the same window group (iframes and popups with a common root), with dynamically generated objects, so it feels as though you were just calling local async methods.
Useless JS library #1 will be a layout manager, a program that manages panes and tabs, context menus, toolbars and a menubar much like Visual Studio, and let all of that communicate through Useless JS library #0.
Since JS is sloooooow, I try to make everything run the fastest possible, trading startup for runtime resource usage. #0 fulfills this, any message will take exactly 4 stops, although registering a callable method set takes .3 sec.8 -
Why did I go broke?
Because every time I tried to cash in my promises, I’d end up nullifying my income with undefined deductions! I thought I could get by on short functions and quick closures, but in the end, I found myself callbacked into a corner with no scope for improvement.
I tried to debug my financial situation, but my stack overflowed with deferred payments, and I couldn’t even parse where all my money was going. The compiler of my life just kept throwing unexpected "expenses" errors.
In a final attempt, I refactored my entire approach, renaming myself Async to buy some time, but it was too late. My funds were hoisted to the global scope, and before I knew it, I was reduced to Boolean poverty.
Now, I live my life in strict mode, always awaiting the day I’ll finally get a return on my investment... but deep down, I know I’m just an object in a mutable state.
P.S : I'm a JS DEV1 -
I'll need to do a survey on how different frontend frameworks support asynchrony, both in data and component loading.
I have a very powerful lazy loading primitive for React (https://github.com/lbfalvy/... ), but it's a bit broken so I'm rewriting it into a stateful TS class (because it would have to allocate a lot to be immutable and fast) and a React shim. I'm considering adapting it to other frameworks that struggle with code splitting or async data, or perhaps - like react - only ship a built-in solution that requires unrelated business logic to acknowledge the frontend framework.
Are you happy with the workflow of using asynchronously loaded data in your frontend framework of choice?1 -
For a side project I identified the need for RPC (originally over Websocket but can be extended to WebRTC/DTLS) that supports
- JSON-serializable values
- Promises
- MessagePorts (including shortcut detection for ports that are passed back on a different route)
- async functions
I have ideas for all of these and this is an exciting prospective library, but it's also major scope bloat that will prevent me from ever finishing the project that depends on it.
Would you be interested in such a library if it ever got built?3 -
Async Rust doesn't have a great story for Iterator::map just yet. I wrote a mini-article about it:
https://lbfalvy.com/blog/...2 -
I wrote a small crate that does unsafe operations, please help me verify its soundness: https://github.com/lbfalvy/bound
(Also I think you'll like it, I'm solving a fairly abstract problem that's not possible in safe Rust)
It's essentially a struct that ties together a heap reference and a struct that's constructed from it. The main use case is to return lock guards derived from Arc<Mutex> but it's defined in a very abstract way intentionally because I'm using Marc from mappable-rc and async-std's RwLock and I didn't want this to depend on either crate.
It actually has no dependencies apart from STD (I think this one may be unavoidable) -
Sooo. My team and I have module we're supposed to be porting to async code and aiohttp will not work. The server keeps rejecting the byte payload, but if we use synch code like the requests library, it works fine. The code is like identical, the only difference is async. It's been really frustrating because another drop in async version of requests (httpx) works just fine! I don't want to use httpx, the rest of our codebase is already using aiohttp! We think the problem is with gzip encoding being handled incorrectly by aiohttp. I've reported the issue.1
-
Can anyone point me to some example of a .net project that doesn't scale because not using async await for IO?
I'm not sure how to measure impact of not doing this...3 -
Rant/question:
httpDoSmth1().subscribe(x =>
...then(y =>
httpDoSmth2(x).subscribe(z =>
//do smth with z
return z
)
)
)
Isn't this (not my code) callback hell all over again? The 2. http call expects results from the 1. http call. I feel like this could be solved cleaner using async await/switchMap/etc. ... but not like this.13 -
"You don't need to put a type annotation here, the type will be inferred by the compiler"
"We don't need to mark this function as async, since we are already returning a promise but not awaiting it yet within this method"
TypeScript codebase. Am I wrong to prefer that things be explicit rather than implicit? Sounds a bit tryhard to try and make things implicit, but maybe the async really changes behavior in the second case? I don't think so, and I prefer to mark an asynchronous operation as such, but I'm still doubtful; that's why I humbly ask you all what makes more sense here.7 -
One other thing I hate about the popularity of async comm in corps.
After reading so much async comm. I have no energy to read for fun on the weekend o.o2 -
tell me guys what would you prefer:
function a(){
..
b(..)
..
b(..)
..
}
function b(p1,p2,p3,p4,p5,p6){.
...
}
or
function a(){
..
b(..)
..
b(..)
..
}
function b(
p1,
p2,
p3,
p4,
p5,
p6
){
...
}
if you read this rant before expanding, you got a complete context on how what function a is, its calling b 2 times and how function b looks.
if instead of the first option, i had used 2nd block, you wouldn't even know the 2nd param of b function without expanding this rant.
my point?
i prefer to keeping unnecessary info on one line. and w lot of linters disagree by splitting up the code. and most importantly , my arrogant tl disagree by saying he prefers the splitted code "for readability" and becaue "he likes code this way, old-eng1 likes this and old-eng2 likes this" .
why tf does an ide have horizontal a scrolling option available when you are too stupid to use it?
ok, i know some smartass is going to point that i too can use vertical scrolling, but hear me out: i am optimising this!
case 1 : a function with 7 params is NOT split into 7 lines. lets calculate the effort to remember it
- since all params could have similar charactersticks ( they will be of some type, might have defaults, might be a suspendable/async function etc), each param will take similar memory-efforts points. say 5sp each.
- total memory-efforts= 5sp *7 = 35 sp.
- say a human has 100 sp of fast memory storage, he can use the remaining 65 sp for loading say 5 small lines above or below.
- but since 5 lines above are already read and still visible on screen, they won't be needed to be loaded again nd again, nd we can just check the lines below.
- thus we are able to store 65+35+65 = 165 sp or about 11 lines of code in out fast memory for just a 100sp brain storage
case 2 function with 7 params IS split into 7 lines.
- in this case all lines are somewhat similar. 5sp for param lines as they are still similar which implies same 35sp for storing current function and params
- remaining 65sp can only be used to store next 5 lines of 13sp as the previous code is no longer visible.
- plus if you wanna refresh the code above, you gotta scroll, which will result in removing bottom code from screen , and now your 65sp from bottom code is overwritten by 65sp of top code.
- thus at a time, you are storing only 6 lines worth of code info. this makes you slow.
this is some imaginary math, but i believe it works9 -
Modern Web Developer
(To the tune of "I Am the Very Model of a Modern Major-General" from Gilbert and Sullivan's "The Pirates of Penzance")
I am the very model of a modern web developer
I’m quite fluent with JavaScript; An HTML whisperer
My code is clean and elegant, I genuinely innovate
And even know my way around a Promise and async / await
I’m very well acquainted too with matters vector graphical
I understand why SVG coordinates seem magical
And even without Photoshop I elegantly can produce
A mockup or a logo in most any format that you choose
[Chorus]
A mockup or a logo in most any format that you choose
A mockup or a logo in most any format that you choose
A mockup or a logo in most any format that you choose
I'm quite adept at ES6 expressions like destructuring
I know the ins and outs of functional reactive programming
In short, in matters browser-based or Node.js if you prefer
I am the very model of a modern web developer
[Chorus]
He is the very model of a modern web developer
I know our mythic history, the humble start, the browser wars
I know why Douglas Crockford fought the battle over ES4
The World Wide Web Consortium and Ecma International
My knowledge of our legacy is truly supernatural
With LESS and SASS and CSS, designing for mobility
I’ll perfectly apply the right amount of specificity
From custom fonts and parallax to grid and flex and border-box
I know most every tip and trick both common and unorthodox
[Chorus]
He knows most every tip and trick both common and unorthodox
He knows most every tip and trick both common and unorthodox
He knows most every tip and trick both common and unorthodox
And when it comes to lazy loading, bundling up and splitting code
There’s nothing quite like Webpack, which of course is built on top of Node
Considering my resume, I’m certain that you will concur
I am the very model of a modern web developer
[Chorus]
He is the very model of a modern web developer
When new frameworks and libraries emerge I must be ravenous
And gobble up the hot new thing, my appetite is bottomless
React and Vue and Angular, Immutable, RxJS
The list will be outdated long before I'm finished singing this
My pull requests rely on multitudinous utilities
To help me lint and test and build, a deluge of analyses
And every single day there are a hundred thousand more to learn
The web is going through an irresponsible amount of churn
[Chorus]
The web is going through an irresponsible amount of churn
The web is going through an irresponsible amount of churn
The web is going through an irresponsible amount of churn
This pace is agonizing! Code from yesterday is obsolete!
The speed of innovation is enough to knock me off my feet!
It's happening too fast! I can’t keep up! I’m tired! It’s all a blur!
I am the very model of a modern web developer!
[Chorus]
He is the very model of a modern web developer!1 -
Originally I'm coming from Java , about 2 years ago, I switched Node with TypeScript and had a hard time getting accustomed to Promises. It was a big relief when I learned about async/await. Much cleaner code, no brainfuck anymore when thinking about how to handle stuff that requires multiple async values and so on.
Now I'm working on a clients project as a Java dev again. SOA, Spring Framework, Kafka and MongoDB, nothing too complicated... if they wouldn't use reactor to bring reactive functionalities to Java.
It feels like I'm back in Promise Hell...2 -
When your weekend starts with: ahh just gonna chill and test my apps background-fetch mode and realizing it dont work with async requests and silent push-notifications, spending the weekend adding syncronious requests for silent push. Why does apple hate developers??
-
So how do you find motivation to finish a work project which is supposed to "go long"?
So, umm, this is weird, but i have been in this situation a few times and i am not sure if i deal with them correctly.
- the company proposes a brand new feature : a feature which never existed in the product before.
- they have high level directions (both business logics and technical) on how its supposed to be build
-they set vague but comfortable timelines (20-30days) to complete it
- they align me as the main dev for frontend, some x guy for backend , some y guy for parallel frontend (ios/web) and kinda forget about us.
- the business requirements are evolved/cleared as we go on making the product, the backend keeps on providing evolving apis which get stable over time.
- the business ppl shows that yeah there is no pressure and we won't mind extending this for release as other systems will be "obviously" taking time.
- our (the folks on new feature) feature is sidelined .nd we are rarely talked about until we reach those deadlines and at that time we are questioned.
I... am not a powerful performer in these situations. adding a new feature required solving some major problems again and again , while solving smaller problems too, so as the product finally takes shape . for eg:
1. i will start fast by adding all the possible screens, their abstract code, their navigation logic, their xmls etc
2. then based on designs, i will try creating designs a bit
3. then once the apis arrive, i start adding them and modify the logic to handle those.
4. meanwhile many smaller problems come up , like when sending an image from one screen to the previous screen, the thumbnail don't show up, so i spend 5+ hours ensuring that it works precisely . or how i could make 3 api calls in async and make the upload flow better.
5. this goes on for days, until and i and other people start to realise that my project is not upto the point of completion
i keep getting distracted from the original goal of making a working poc first and then fixing the nuances2 -
Over the last week I've slowly grown to fucking hate IMAP and SMTP. You'd think after so many years we'd have come up with better servers to manage email but no we still rely on fucking decades old protocols that can't even batch requests.
To make things worse I need to attach to IMAP through node and that has been a nightmare. All the libraries suck ass and even the ones tailored towards Gmail don't work for Gmail because Google decided one day to fucking out the header at the bottom of some emails and split into mimeparts. Also why the fuck is fetching email asynchronous? There's no point at all since we requests are processed line by line in IMAP, and if the library actually supported sending asynchronous requests it wouldn't require a new object to be created for each request and allow only a single listener.
Also callbacks are antiquated for a while and it pisses me off that node hasn't updated their libraries i.e. TLS to support async/await. I've taken to "return await new Promise" where the resolve of the promise is passed as the callback, which let's me go from callback to promise to async/await. If anyone has any other ideas I'm all ears otherwise I might just rewrite their TLS library altogether...
And this is just IMAP. I wish browsers supported TLS sockets because I can already see a server struggling with several endpoints and users, it would be much easier to open a connection from the client since the relationship is essentially:
Client [N] --- [1] Server [1] --- [1] IMAP
And to make the legs of that N : N which would fix a lot of issues, I would have to open a new IMAP connection for every client, which is cool cause it could be serverless, but horrifying because that's so inefficient.
Honestly we need a new, unifying email protocol with modern paradigms...8 -
Hey guys I've a problem I've been trying to solve for a while. Also I'm a college student so my knowledge isn't going to be the greatest so go easy on me if it's simple to solve😂. So I'm creating a real time licence plate detector using yolo lite, my own deep learning ocr and plan to add the model to fast api. So as an input to the rest api, the user will submit a IP camera link for openCV to get individual frames for preprocessing before yolo predictions. The problem I have is how to I handle multiple real time IP camera feeds at once?. Ive been researching multi threading but read that it can cause issues with async definitions in fast api. Any advice will be greatly appreciated and if more information is needed just shout!.
-
I relied on async storage too much now I’m facing the consequences of my actions.
I should’ve used sqllite, wtf is wrong with me -
Somebody says Python is passing through a difficult period because of competition of other faster languages... https://github.com/MagicStack
-
Ugh trying to refactor a Node.js MUD codebase to use mongodb. It currently accesses/stores it's data in json files via synchronous FS operations. Callback and/or .then hell, here I come!undefined callback hell async mongo javascript async hell node asynchronous promises muds mongodb nodejs
-
Stacktraces of exceptions thrown in async code. When walking up the callchain just gets you in the schedulers dispatch loop...
-
I love and hate javascript. I set out to do a fully ajax/state driven form interface that operates with multiple interdependent data objects which all extend a base class.
React/Angular may have been a better call but I just didn't have time so I needed to rapid prototype in jquery /vanilla JS.
I'm in the midst of learning and refactoring all the ajax calls to promises and then to async/await, so it's a huge learning experience...
Meanwhile I've got to build objects to represent the data on the backend which is all legacy OScommerce/PHP
Hell of a ride. -
So i have been coding in python and its my main language. Give me 2 reason why i should learn js(node).this question aroused coz i have to work with MS Bot framework and they just support c# & node js (python is still in prev) and their code has asynchronous programming in both *cries in corner also suggest me good resources to lesrn what async prog2
-
I know I sound stupid but I need help, I create a repo on GitHub using gh-api ```js
export async function createARepo({name,description,token}) {
const headers = {
"Authorization": `token ${token}`,
"Accept": "application/vnd.github.v3+json",
}
const {data} = await axios(
{
method: "POST",
url: "https://api.github.com/user/repos",
data: {name,description,auto_init: true},
headers
}
)
return data
// console.log(res)
}```
when I run this code it only creates an empty project with a readme but I also want to create a file with a .html extension of the project can anybody help me with how I do this?7 -
Fuck social media websites that don't allow you to embed their content with a simple iframe
Good example 👍 :
<iframe src="https://youtube.com/embed/..." allow="..." allowfullscreen></iframe>
Bad example 👎:
<blockquote class="reddit-card" ...><a href="https://www.reddit.com/r/.../...">...</a></blockquote>
<script async src="//embed.redditmedia.com/widgets/platform.js"></script>
NO I DON'T WANT TO RUN YOUR 100kb JAVASCRIPT FILE WITH FULL PERMISSIONS ON MY WEBSITE JUST TO DISPLAY 1 SENTENCE AND 1 IMAGE. WHO KNOWS WHAT OTHER NASTY THINGS IT MIGHT LOAD IN IN THE FUTURE.
With an iframe it's at least somewhat contained.5 -
Holy shit Realm. This DB.... On Android it will crash if you access a reference to the db from a different thread than the one it was created from! 🤦♂️🤦♂️🤦♂️🤦♂️🤦♂️🤦♂️🤦♂️🤦♂️
Why oh why can't they just have their own internals managing all the fucking thread they need? There's a reason they provide sync and async db access.
This basically means that my reference to a realm instance should always be tightly paired with the corresponding thread reference so that I can run my db queries on it.
👎8 -
I can't google jargon, what do you call it when you "flip" a function call, such that the call becomes an event in some dispatch system and return becomes a call on the event? I had to implement five such APIs this week with surface level differences and I'm starting to feel like it has to have a name if it's this popular.
For the pedantic, I mean async calls in JS in particular, I know you can't just invert a synchronous function call that uses a stack without peek.5 -
for some reason, the async/await C# keywords evoke the image of a child with ADHD running around in excitement shouting "async, async" and letting go of helium balloons in the air, while his father stands in a stiff brown suite and a mustach and every few seconds says calmly (but strictly): "await" .. just killing the excitement1
-
I have a readonly object property foo on a typescript class. When I create an instance bar by calling the constructor, bar.foo doesn't compare equal to this.foo as seen from within bar several async calls later. What could I have possibly fucked up?4
-
Heroku logs be like
2018-07-16T00:05:06.883023+00:00 app[bot.1]: Ready!
2018-07-16T00:05:11.940150+00:00 app[bot.1]: (node:4) UnhandledPromiseRejectionWarning: Error: 410 Gone
2018-07-16T00:05:11.940171+00:00 app[bot.1]: at _response.transport.request.then (/app/node_modules/snekfetch/src/index.js:193:21)
2018-07-16T00:05:11.940173+00:00 app[bot.1]: at <anonymous>
2018-07-16T00:05:11.940175+00:00 app[bot.1]: at process._tickCallback (internal/process/next_tick.js:188:7)
2018-07-16T00:05:11.940248+00:00 app[bot.1]: (node:4) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated
either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). (rejection id: 2)
2018-07-16T00:05:11.940340+00:00 app[bot.1]: (node:4) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code. -
Hello chat, its been a long week with no progress, i have four problems right now.
1 node js repl cant recognize <> in js, and i cant find a fix for that anywhere on the internet, is there a way to convert html tags in js to smooth brackets code?
2 node js repl dosnt recognize codes like import react from react, and i have to do an async function load, and i dont know y or how to fix it.
3 i dont know how to write import exg.csv into an async function load, its usually something like “import react from react” to “async function load(){let react=await import (‘react’);}”, and i dont know how to do this.
4 i tried to install materials.ui using npm into a folder called materialsui in modules in node, it deleted all the other modules in module folder, installed, and then left the materialsui folder empty. I complained and i dont know how to get it to not do that.
5 how do i fix out of memory errors?8 -
Disclaimer: I am a beginner and I used node just because my employer asked me to.
I needed to create 1400 random users for a platform and I needed to get all the usernames and passwords in a json file and my idea was to just add the object to other collection with all the creditals(passwords are hashed in the db so I couldnt just loop them). For some reason it wouldn't work (i am really bad with async functions) and I just threw the table and copy pasted it from the error screen.
this_shit = {[name1,pass1],[name2,pass2]...}
throw this_shit;
Worked like a charm ^_^ -
You know
When I first saw etherum talking about am distributed state machine i thought wow. Not very practical but NEAT. I envisioned being able to make a byte code that could be stored in transactions and run by individual clients in an async function and each step of the resulting execution and the values of managed ram would be stored at intervals so other clients could take over and execute a few more statements and compare what should always be expected results that are identical
A grand incredibly inefficient system however really neato from the theoretical computer nerd standpoint !
Boy was I disappointed lol all it is a basic contracts language but yet they state it could be like a word computer ! How ? I thought maybe if you had enough nodes participating maybe you could store registers and the like in transaction values ? Wouldn’t that be the way ?
Seems like as a word computer they’re stuck somewhere between very simplistic js and something prior to amptron in usability yet they advertised as a world computer
Am i missing something ? I mean you could create something that would translate higher level code into smal numeric statements and then send it additions values but what would it be useful for and how would you actually. Store anything ? -
Wasted over two hours today on a stupid bug: for some reason, every event was handled two times on my local machine.
Why? Because although all services are readonly after instantiation, the EventDispatcher isn't: it is modified when registering event handlers. Meaning the very same instance of the actual EventSubscriber was reused for the async- and sync event dispatcher. Which are just simple wrappers for primary and secondary use cases, but use the _same_ instance of the actual EventSubscriber in my dev-environment as I now know.
Thankfully a shallow clone did the trick. Of course it would be possible to simply create a new instance, but this is one of the few services which are autoconfigured by the framework.
Don't know what to make of this to be honest. "Play stupid games, win stupid prizes!" I guess... -
Being new to NodeJS, I wanted to use the framework for a small script that involved connecting to a MySQL database and updating 1500+ records.
With NodeJS's preference towards functional programming over sequential, I wanted to do things the NodeJS way with callback functions instead how I'm used to doing it, using loops (and all the MySQL functions were async).
I couldn't update all the rows at once, so I wrote a callback function that calls back itself after the SQL statement is executed. A recursive callback function... am I doing this right?7 -
Rant
Fucking async tasks in c# are the bane of my existence right now.
It's running one to call the ms graph API and then if you click at the wrong moment it throws an exception and crashes to desktop but I can't bloody reproduce it because the API call is so fast3 -
This is the story of how I spent 4h of my life trying to compile a simple node library written with es6 using babel 7.
My error was to use async/await. Previously babel wasn't that bad. A bit complicated and undocumented. But now is a pain in the ass as soon as you need something more than the prefix.
Don't use more time to make a compiler work than to write a library1