Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "ui design"
-
My last night:
- Had nothing much to work on.
- Opened a porn site to spend sometime.
- Clicked on some really good video.
- Realized full screen isn't working on the page.
- Fired up JS console, spent the next 30 minutes trying to get the video part full screen. Failed!
- Opened up Google & navigated through stackoverflow looking for the fix. Still couldn't do it.
- Cursed the website for having a bad design.
- Left the site.
Bad UI = No Fuck.23 -
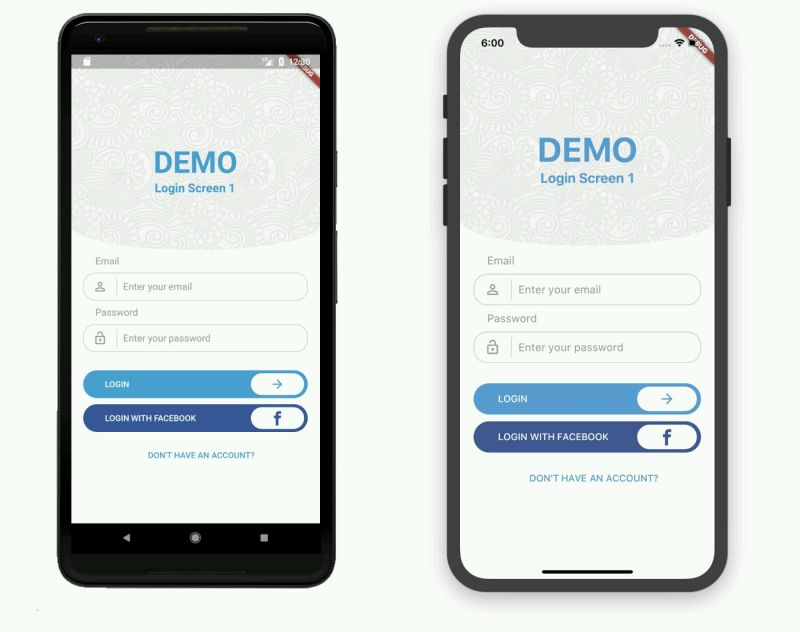
Been looking around ways to improve devrant's user experience a little, Idk whether you guys like it or not.. Just a suggestion 😂
 79
79 -
!Rant
Convinced my girlfriend to learn UI/UX design. She landed her first job last week and it's a good one :)
So proud13 -
In the middle of my workout and all I can focus on is this treadmill display's terrible UI... Looks like a zoom button but actually increases the speed.
You know you're a front-end dev when... 15
15 -
Client: "I need css3 html5 jQuery based fluid and responsive design UI with d3.js charts..."
Me: which browsers do u have...?
Client: oh for security reasons we only allow IE6 and we have Win XP OS only...
Me: So how closely are u related to Donald Trump..??8 -
A typical demo...
Me: We added validation, server communication, caching....
Customer: Meh...
Me: We fixed bugs, sped up queries, implemented X features.
Customer: Meh...
Me: We surpassed the speed of light, transcended to another plane of reality, cured cancer, brought peace to galaxy.
Customer: Meh...
UI Designer: I prepared these sketches for the UI
Customer: Wow, so innovative, look at that beautiful transitions, even mobile design, just wow
Me: * dies *11 -
Ui stands for "you and I" !
That means that however stupid ui is if u and I get it then it is good!
What would you say about this one? 14
14 -
Reasons to come to a design roundup/meetup:
Network with others ❌
Meet new people ❌
Get free stickers ✔️4 -
*In GitHub*
Manager: "Team, we've not made any changes in UI recently.. we've to do something".
UI: "Let's switch right pane to left."
Public: "Wow.."2 -
12/10 UI design at McDonalds...
Left screen with the arrow says: "Look up your orders here"
on the right screen it displays the orders... 11
11 -
What do you all think about that. Is it good or nah? After few months of coding tried to do some UI design.
 7
7 -
Me, doing ui design: 'hm, i feel like jumping into machine learning right now'
Me, writing a ml chatbot: 'but what if i extend flutter with my old custom android components'
Me, porting java components to dart: 'hold on, p5js has vectors, i could make a physical simulation'
Me to me: 'why are you like this'10 -
It's so fuckin hard to work with people who don't get sarcasm or humour.
The UI guy gives me design (which is a regular design, not something unique)
Me: “wow fresh and unique design (obviously sarcasm).”
Designer: “thanks, I worked on this whole day. Glad you like it.”
Me: “huh...”
Now I feel like a terrible person.6 -
I was interviewing a candidate for a senior UI dev position and I began to ask him stuff about closures, contexts, design patterns and others.
At some point, after failing to respond to most of the questions, the candidate looked at me and said something like: ‘I am amazed. You didn’t have a lot of toys when you were a kid. The PC was your only toy when you were a kid, right??’.
I looked at my junior colleague that was shadowing the interview and we couldn’t believe what the guy was asking. He was extremely serious and he was looking for a way to find an explanation for his failure.11 -
I designed a (rough) wireframe in Balsamiq and showed it my manager for early feedback.
He was like - I really like it, but can we have some colours in it? It's more of a monochrome right now. Just black & white. FML 11
11 -
I'm kind of in love with Flutter. This is not Gmail, this is an UI I built with it in just a couple of hours to mimic that of Gmail, my friends are already using it for pranks 😅
 16
16 -
preface: swearing.
because anger.
So. I'm trying to use Material Design with Material UI. The components and UI look *great*.
It's from google, though, which really pisses me off. but I like what I can do with the UI.
HOWEVER.
I really want a grid system for responsiveness. because obviously. besides, i really hate doing all the responsive shit myself. it sucks and i hate it.
Material Design does not include a grid system. okay, it includes a grid component, but it's not for site layout. it's for making a grid of images. or something.
What it does include is a lot of very lengthy documentation on what you should do, complete with fancy graphics saying "THIS IS HOW YOU MUST DO IT OR YOU'RE DOING IT ALL WRONG" -- but they don't actually support it! you must do it all yourself.
Why oh why would they tell you how you must do things if they don't provide the tools to make it possible? fucking google.
You might decide it's a grand idea to interject at this moment and say: "there are plenty of tools out there that allow you to do this!" And sure, you'd be right. however -- and i think this might just barely might be worth mentioning -- THEY REALLY FUCKING SUCK. Hey, let's look at some of the classes! So clear and semantic! This one was nice and simple: "xs4" -- but wtf does that mean? okay, it apparently means 4 columns as they'd appear on an extra-small layout. How does that work on a large layout? Who knows. Now, how about "c12"? okay, maybe 12 columns? but how does that display on a phone with a layout small enough to only have 4 columns? i don't know! they don't know! nobody knows!
oh oh oh oh. and my particular favorite: "mdc-layout-grid__cell mdc-layout-grid__cell--align-bottom" WHAT. THE. FUCK. I'm not writing a goddamn novel! and that one claims to be from google itself. either they've gone insane or someone's totally lying. either way, fuck them.
SO. TERRIBLENESS ASIDE.
Instead of using Material Design v0.fuckoff that lacks any semblance of a grid layout, I figure I'll try v1.0 alpha that actually has one supported natively. It's new and supports everything I need. There's no way this can't be a good idea.
The problem is, while it's out and basically usable, none of the React component libraries fucking work with it. Redux-Form doesn't work with it either because it doesn't understand nested compound controls, and hacking it to work at least triples the boilerplate. So, instead, I have to use some other person's "hey, it's shitty but it works for me" alpha version of someone else's project that works as a wrapper on top of Redux-Form that makes all of this work. yeah, you totally followed that. Kind of like a second-cousin-twice-removed sort of project adding in the necessary features and support all the way down. and ofc it doesn't quite work. because why would things ever be easy?
like seriously, come on.
What i'm trying to do isn't even that bloody hard.
Do I really have to use bootstrap instead?
fuck that.
then again, fuck this significantly more.
UGH.18 -
UI/UX Team: "We're using a new piece of software; all you developers can install it, its going to revolutionise our workflow and collaboration"
Me: *checks download page* ... "Only supports MacOS... FFFUUUU"
Where is all the linux love these days -_-9 -
In a mobile project far far away...
Dev: Now we need a ui expert to beautify the app.
Boss: we dont need him its beautiful as it is.
5 mins later....
Boss: here Is a ton of ui changes dear dev. I trust that you have creative insight to make changes that I like :)4 -
Google! What the fuck are you doing with your design?!
Just updated my chromebook and what the fuck is this ui! 13
13 -
! Need reviews/feedback
About design.
I am working on an app which tells your family if you are working right now or not. So in case they want to call you. 18
18 -
"Users don't need or like detailed error messages. Just use a generic phrase like `an error occurred`. Visually it looks nicer and they won't read it anyway"
- Lead UI / UX Designer, large m.n.c, 10+ years experience10 -
I'm really close to just quitting coding all together. This job is sucking the life out of me. I've lost my interest in code and the idea that there are better jobs out there.
My "boss" who's not even really my boss but behaves like he is, is micromanaging my every tag, and is an information hog. He doesn't document, he doesn't tell me anything, I've been here six months and still don't know half of what I need to know to do my job properly!
I'm expected to implement a new responsive design, but we don't have design specifications.
Cool, you'd think, new ideas, complete overhaul! Let's get a good foundation in bootstrap going!
WRONG! It needs to fit in with the old, fuck- ugly pre 2000 design.
Not because of any design constraints in particular, but because HE wants it that way. You know what was fucking trendy in 2000? Tables. Tables fucking everywhere. YOU KNOW WHAT TABLES ARE NOT? RESPONSIVE YOU FUCKING ICE LOLLY CHEWER!
We have no development timeline, no process management, no fucking project management. THE FUCKING PASSWORDS WERE STILL STORED IN PLAIN TEXT UNTIL LAST MONTH YOU IRRESPONSIBLE BANANA DEEPTHROATER! 😤😤😤😤😤😤
I'm doing my best here to get something resembling the old page, but there needs to be some fucking compromise! We are in fucking 2017, let's work with Bootstrap instead of against it, how about that you fucking bald cactus!
I know enough about UI to know that the way we're going, this is just going to be another unusable fucking clusterfuck.
YOU KNOW THE BEST FUCKING PART? I'M A FUCKING BACKEND DEV AND I WAS HIRED AS SUCH! GIVE ME A DESIGN TEMPLATE AND I'LL DO MY BEST TO IMPLEMENT IT, BUT FUCK YOU FOR EXPECTING FRONT END LEVEL DESIGN KNOWLEDGE YOU DUMB FUCKING SPAGHETTI!14 -
This is probably gona make me sound arrogant, but fuck it, you don’t know who I am, and I need to RANT!
I hate it when B.A.’s who have never studied UI or UX rail-road over my design decisions, and I just gota go along with it cos they in charge.
Then, when I make the interface the way they want it, all sorts of problems arise… Mother fucker, I saw this shit coming, and that’s why I designed it the way that I did.
Now I gota tell them how to solve the problems by doing what I originally said, and when they finally see the light, I gota waste more time re-doing the interface.
I once went through 5 fucking iterations of “Let’s try it this way”, Just to end up back with my original design spec cos these fuckers can’t even imagine what shit would look like, and how it will interact.
Now you would think after this happens a few times they would learn to trust my design skills, but noooo, Mr B.A. has to piss all over my ideas every time.
And every FUCKING time, we end up going back to what I originally proposed…
Learn your fucking lesson dumb ass!!!
*drops mic & goes straight to the bar*9 -
First time working with an UI designer. I'm finding out that I'm not that bad with CSS, I'm just bad at design !2
-
at a recent interview:
🕴️ interviewer: are you familiar with PHP?
Jr Me 👶: well I'm currently studying it but I thought this was a front end position? I'm looking to work with js, sass and UI design.
🕴️: Well PHP is frontend and we are working with it in our CMS.
👶:... *Getting weird WordPress flashbacks*.. I think I'll continue looking but thanks for your offer.
Later that day I checked if their websites have wp-login.php and woop de fucking doo... It does.. as well as all their clients sites..
Dodging bullets like the freaking Choose one! Ps. Second time this happens.. gotta start checking this before going to the interview..6 -
Everything but UI/UX
Because I suck at it, lame but true, I love every kind of code, from MEAN and LAMPP to assembly, but when it comes to UI I just lack of the imagination and creativity to design something that looks averagely good.6 -
German printing company's order form. Great example for how to make me NOT order there ¯\_(ツ)_/¯
"Show all nodes (9500 More)"
Translation: "Papier und Auflage" == "Paper type and amount" 14
14 -
Long rant...
*Designer Posted image of newly designed layout for our app on trello.
Dev 1 (me, being the junior, on ios) : so... What's the size for x, Y, z, a, B, C?
She: it's 9 for the small text, 10 for sub title, 12 for main title.
*shows her the design on app
Dev 1: seems too small
She: just make it to look not small.
Dafug?
*finishes the app layout for that screen.
*working on next screen
Dev 1: your new design is for the screen of 1920x1080. But our supported screen size starts from 320 width. So there'll be text overlapping each other and ui might screw up.
She: uh.. Just... Put those that will overlap to the next line.
*shrugs
Dev 1: ok
=======
2 days later
Dev 2 (senior, working on Android)
Dev 2: so... What's the colour for x, Y, z
*Dev 1 laughs on the inside because of the struggles we have with her.
Dev 1 to Dev 2: is it common for her not to follow the design guidelines?
Dev 2: yeah man.. We just have to adapt her design into our app guidelines.
*sigh
Dev 2: there's a new icon here on this screen, so you wanna change the icon? Can I have the icon file?
She: oh.. No.. Use back the old one, because I just copy and paste.
Dev 1: so... This progress bar of yours, doesn't show its background colour, because you filled it already. So what's the background colour if the bar isn't filled?
She : hmm.... Oh.. Well.. Maybe try x.. ? *doesn't look nice* how about Y? *doesn't look nice* how about...
Me : why not you try in your computer first instead of me changing it here by code, it's much faster this way.
*seriously, wth?
Dev 1 and 2: there's additional text in your new design, what is it for?
She : oh.. No no. I copied extra due to copy and paste. Just ignore it.
Dev 1 and 2: what's the spacing gap between x and Y? And how about the size of the box?
She : oh.. I just estimate it, and for the box, not sure either, you can follow old design, because I'm just putting a box there for illustration purpose.
Mother fickle, what fuck man.
Dev 1 and 2: *flips table.
*we didn't, but.. It's freaking annoying.7 -
Foday my father argued with me that:
* "HTML programmers" get payed a lot
* WordPress is awesome
* wordpress programmers get payed a lot
* WordPress doesn't need to be secure
* FileMaker is 100% virus-free (probably malware free), because not many people use it
* UX and UI design are exactly the same6 -
A client just said "the users aren't going to sit there and go through 5 slides to get the information. I don't want a slider"
I fully support your thoughts. These are the clients I want more of.4 -
The senior developer who's never had a smartphone in his life gave me a lecture on why my UI improvements to the mobile application were terrible and to revert them. He didn't want to hear squat from me, and was literally saying "You're not gonna win this" while I was trying to argue why these features were necessary.
1 month later, we get a Interaction Design expert to review the app. His recommendations were hardly surprising.
Except, now I have a tighter deadline and will work this weekend. Sigh.4 -
rant.
when you're a programmer surrounded by designer friends, it feels frustrating sometimes.
people appreciate what they do more because they can clearly see the end product: beautifully designed ui, animated splash screens, clean colorful themes. even though it probably does squat other than to print statements.
then they look at your overly simple design and cant see the beautiful underlying code within.
end rant.3 -
Yesterday I completed a transactions module that used an external payment processor, similar to PayPal. It was hard, but after few hours of trying out different options I finally managed to get it to work.
I decided to create a simple prototype UI without any styling just to show my progress to the manager and let him know that it's working.
His response? "yeah, that seems to work, but that UI is terrible and not appealing at all. Change that immediately and try to add more thought into your design"
I guess I won't be making prototypes any time soon6 -
Coding has changed the way I think. Everywhere I go, I think of algorithms and efficiency.
When I'm in elevator, I think about what algorithm is running in the background.
When I'm at red light, I think about the algorithm that traffic lights are running.
I notice bugs in websites and apps and try to figure out what the dev might have done.
I find problems in UI design and get annoyed.
I spend more time coding a solution to a problem rather than directly solving the problem. I get a kick out of it.
When I see something uses more resources than necessary, it seriously pisses me off.
Coding has taught me to think and has positively changed the way I live.2 -
So this PR company hired my firm to convert their client's Wix website to WordPress to have better control over content and SEO, not to mention get away from the piss-poor "absolute position everything" setup of Wix. This is a single page design. 2 days later, we deliver it, performing faster than Wix and with a few extra goodies on the UI.
The client's director of IT wants to stay on Wix, because it's "the most secure provider", and will only move their ONE PAGE INFORMATIONAL WEBSITE to another platform and host if they answer a 133 item "security questionnaire". Short of SSNs, they want to basically know everything, including our proprietary and confidential security practices. You aren't Google...stop acting like you are...
How are people this stupid a "director" of anything?3 -
This really pisses me off. As a front end developer (ember.js, HTML and Css) colleagues and boss and pm are always making jokes how I just need to change a button or a color and whenever there is a bug in the UI there's always big fun and jokes around it. But when there's a bug in the API, they never joke around, it's just : oh yeah we're getting the wrong data or an exception. But they always like to undervalue UI work even when it involves complex layouts, multi browser compatibility, responsive design, mobile browsers etc.. While they just code their API to connect to a database and everything works they don't really need to worry about what the user is using as a browser. They just get requests and send replies. I don't really think people value the work in front end as much as backend and that pisses me off as I believe there's a lot more going on in the front end.. I know they mean well and they are all cool people but sometimes it pisses me off as they don't value my work..13
-
What do you think about the new UI of Stack Overflow?
I personally was expecting something better... 12
12 -
Why are so much software developers working on open-source projects, but only so few designers?
A proper UI could increase the userbase a lot. I am quite sure that a lot of projects could benefit from good designers.12 -
"There are people who care about the user interface (UI); I can’t do UI to save my life. I mean if I was stranded on an island and the only way to get off that island was to make a pretty UI, I’d die there." -- Linus Torvalds
That is my life in summary, I can't do UI. I love doing backend projects, even when I use bootstrap, I come up with the ugliest looking UI ever. I think developers should be comfortable with whatever they enjoy doing and not forced to do things they are not very good at. (Hello PMs) *side eye*8 -
So there's this developer I work with. Let's call him Kevin.
I am a UX designer, former Developer from IBM - but I really love design, so I made the switch. My background however, usually makes working with Developers easy.
But not this guy! I provided a clickable prototype complete with code to easily inspect with Dev tools for measurements. I provided mobile references for some screens but not all.
Kevin submits screenshots for me to review the design. Looks nothing like the prototype, so I get out my Wacom tablet and basically draw redlines over the screenshot. "No border here, 22px should be 20px, etc."
His response was:
"I need you to say exactly what you one (want?) each pages and mobile pages to look like, text size of the font, etc.
You did a lot of red marking, so I am asking for clarification."
So basically asking for red line specs. I asked a month ago if he wanted all the mobile screens, or if what I provided was enough along with the style guide. He agreed. So now I'm majorly pissed off.
Maybe it's also the fact that one of the other developers has to hold his hand, because everything he does is bad. 😡 And his lack of ability to articulate a damn sentence effectively drives me crazy. Cherry on top, I suppose.
Would love to bring this up with my boss. ♥️ And suggestions. 😍3 -
So I thought it would be cool to build UI/Screens for Flutter apps and put them out for the world to use. People are already using my designs in their apps and it just feels amazing. I am continuously adding new screens and widgets as and when I get time.
Feel free to fork and show some love: https://github.com/samarthagarwal/... 3
3 -
Am I the only one who can't take the IT nonsense in TV SERIES (especially crime series) anymore? ANY UI shown on an arbitrary screen looks like garbage! And in addition to the f*cked up screen designs, every damn action of course makes weird beep noises, which would be totally annoying after like 3 secs IRL. How the heck are we supposed to take such BS seriously? This totally destroys so many TV series for me!
(Also, I have to explain to my wife why I'm laughing all the time! :p)8 -
When the design agency changes the whole fucking UI 1 week before release because they think the usability is not good enough.
FUCK YOU YOU FUCKING PLACENTA EATING LOBOTOMIZED ADOBE FRANKENSTEINS2 -
Time to show off another UI built with Flutter. Here is the link to the repo if anybody wants to check it out: https://github.com/samarthagarwal/...
 3
3 -
That should be enough characters...
var str = "The Hardest Button to Button";
var res = str.substring(0, 16); 3
3 -
I shit you not. This this a job qualifications qualifications entry level on LinkedIn.
7+ years working as part of a development team and with the following technologies:
Node.js Typescript and Java-based, microservice-driven applications using Spring Boot or similar framework
RESTful API design / microservice architectures
MongoDB or any other NoSQL DB
Message queues e.g. RabbitMQ, Kafka etc.
Modern MV*(MVC, MVVM, etc..) frameworks e.g. React, Angular, Vue etc.
JavaScript and design patterns, CSS and HTML
Modern CSS and view libraries e.g. RxJS, Angular Material, Typescript, JS ES6 etc.
Unit and UI testing using third party tools e.g. Jest, Cucumber, Groovy & Spock, etc.
Bachelor's degree in computer science or related field6 -
Worst collaboration experience story?
I was not directly involved, it was a Delphi -> C# conversion of our customer returns application.
The dev manager was out to prove waterfall was the only development methodology that could make convert the monolith app to a lean, multi-tier, enterprise-worthy application.
Starting out with a team of 7 (3 devs, 2 dbas, team mgr, and the dev department mgr), they spent around 3 months designing, meetings, and more meetings. Armed with 50+ page specification Word document (not counting the countless Visio workflow diagrams and Microsoft Project timeline/ghantt charts), the team was ready to start coding.
The database design, workflow, and UI design (using Visio), was well done/thought out, but problems started on day one.
- Team mgr and Dev mgr split up the 3 devs, 1 dev wrote the database access library tier, 1 wrote the service tier, the other dev wrote the UI (I'll add this was the dev's first experience with WPF).
- Per the specification, all the layers wouldn't be integrated until all of them met the standards (unit tested, free from errors from VS's code analyzer, etc)
- By the time the devs where ready to code, the DBAs were already tasked with other projects, so the Returns app was prioritized to "when we get around to it"
Fast forward 6 months later, all the devs were 'done' coding, having very little/no communication with one another, then the integration. The service and database layers assumed different design patterns and different database relationships and the UI layer required functionality neither layers anticipated (ex. multi-users and the service maintaining some sort of state between them).
Those issues took about a month to work out, then the app began beta testing with real end users. App didn't make it 10 minutes before users gave up. Numerous UI logic errors, runtime errors, and overall app stability. Because the UI was so bad, the dev mgr brought in one of the web developers (she was pretty good at UI design). You might guess how useful someone is being dropped in on complex project , months after-the-fact and being told "Fix it!".
Couple of months of UI re-design and many other changes, the app was ready for beta testing.
In the mean time, the company hired a new customer service manager. When he saw the application, he rejected the app because he re-designed the entire returns process to be more efficient. The application UI was written to the exact step-by-step old returns process with little/no deviation.
With a tremendous amount of push-back (TL;DR), the dev mgr promised to change the app, but only after it was deployed into production (using "we can fix it later" excuse).
Still plagued with numerous bugs, the app was finally deployed. In attempts to save face, there was a company-wide party to celebrate the 'death' of the "old Delphi returns app" and the birth of the new. Cake, drinks, certificates of achievements for the devs, etc.
By the end of the project, the devs hated each other. Finger pointing, petty squabbles, out-right "FU!"s across the cube walls, etc. All the team members were re-assigned to other teams to separate them, leaving a single new hire to fix all the issues.5 -
Not directly a dev related rant but needed to write it somewhere. (Also, long long rant, be aware).
I am currently working on a project for a client who is going to launch a new product. He wants us to create the brand and choose the logo, colours, communication... BUT before everything we have to deliver the website design.
We told him several times that the design has to be created AFTER the brand is created, however, he insisted. Then, we offered him to develop the UX/UI patterns but the colors and a few more things would be delivered after, so his 3rd party dev could make the job.
After working on the first draft, we sent it to him and he refused it, calling it "poor designed". We insisted that it was a draft for the UI which he ignored.
He asked for another design by taking as example a website from another (unrelated) company. We worked for another 2 days and delivered a more finished design, which he automatically refused again.
He called us to his office in order to provide us exactly what he wanted in every part of the site. He only gave us the home page and the product page, and ordered us to work through the weekend (Which we didn't as he is being quite petty about everything and bullying us).
We delivered this third draft and he made changes, sometimes going back to things that he refused before.
Now his 3rd party dev has things to work, but he called yesterday today telling us that the rest of the site must be before friday, date in which we will be showing him how the brand will be and what we have created. He didn't care about and demanded the designs.
I helped the designer to develop the designs of the website as I can work in Photoshop (I am mostly front web developer but can design UI) but he is now busy working on the brand and I had to make ALL the remaining designs, knowing that the client will reject them as soon as they are sent to him, since he hasn't given us any indication on how and what he wants.
We developers sometimes make futile work which will be used a few days or months or in order to provide demos, however, the time I wasted today made me get behind other deadlines, which makes me feel bad for not being able to accomplish them.4 -
Just implemented a design from a UI/UX designer in code. Works perfectly on iOS, now to test on android.
 2
2 -
This is the best (and most complicated) piece of UI I have ever made in my entire life.
Though now, I have the final main UI design.
Any tweaks that you think might work? 18
18 -
I hate UI design. When you code functionality, you either make a thing work or crash, efficient or unefficient, reliable or unreliable, maintainable or unmaintainable; but in UI design there's by no means an established way to make something look pretty and that pisses the crap out of me. You cand spend countless hours working in UI design, using the latest CSS libraries and frameworks, but at the end, any client can easily say it's crap no matter how cool anyone else think it looks. UI design sucks.2
-
TL;DR : 38837+ stargazers repo thought it is cool to design snow on top of their UI buttons, and also changed their titles to “Ho ho ho”. Received "This is not good for production!!!" issues tickets.
People from /r/programming or devs from China or react devs might know this story by now.
Story : http://blog.shunliang.io/frontend/...
Lesson of the story : Do not go crazy extent for cool things for your product.9 -
Sometimes in the middle of the night I have awesome design ideas (for logos, UI, etc.), so I wake up, turn on my PC, open Photoshop/Illustrator/XD, and try to reproduce the thought making it a real thing.
Every fucking time the result is garbage…3 -
Frontend Developer wanted. Required skills: C#, PHP, MySQL, HTML, CSS, Jquery, Java, JavaScript, React, Angular, Vue, Laravel, Wordpress, Shopify, Docker, Git, SVN, Ruby.
Must have at least 3 years of working experience in a high level company. Only worked for A+ clients and ultra high traffic websites.
Also nice would be UX/UI, Design Systems, Wireframing.
Experienced in sales and cleaning floors. Getting coffee putting music on etc
Salary indication: €18009 -
I was not having much respect for out front-end developer, as the UI is not so good., yea. I know it UI depends on the designer.
Now the new design changed and our UI looks awesome.,
and I must say that my respect increased a lot when my pm asked him to fix the layout in UC Browser.
Fucking shit., in UC it is showing two lanes as one lane. I don't know why., he was working hard to fix that.
Massive Respect to him. I really happy by being backend dev.8 -
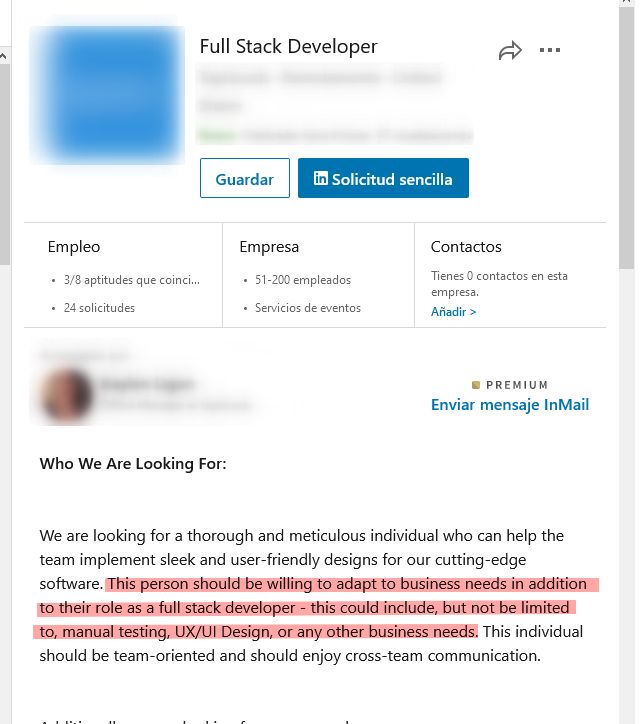
Full stack programmer on the recruitment post vs reality
Requirements written on the recruitment post: Frontend Development, Backend Development.
Reality: Frontend Development, Backend Development, Devopts, Infrastructure, UI/UX Design, Video Editing, Design, Customer Service...
Me: Full Stack means everything6 -
If you ever feel frustrated due to your UI design, Please kindly visit this website (http://lifeactionrevival.org/). It will cure your pain and you will frustrate no more.
NB: For faster relief visit website on a desktop browser. 8
8 -
Designer reporting a UI/Design related bug:
I noticed the wrong colour is being used on screen X. It should be xxxxx. Its imperative that we fix this, as it destroys the entire design motif. Our colour scheme draws influence from the ancient Mayans. They were relentless in their pursuit of excellence, whether it be their temples, their sophisticated writing system, their complex calendars, or their advanced mathematics.They sought immortality through their work, as do we with ours. Users will become lost in our onboarding unless we harmonise the flow, the slightest deviation could be catastrophic. Please fix this as priority 1, to avoid running the balance of the app
Designer reporting a technical bug:
Oh yeah, app crashed last week. Not sure what I was doing, maybe look into that7 -
Whoever at Zoom decided that this button needed to be at this location on the Touch Bar ought to be fired.
Out of a cannon.
Into the sun.
Or at the very least doomed to have their desktop or webcam shared at random times during sensitive meetings. It is for the grace of God that the client didn’t catch me straining to hear the awful acoustics in their conference room. 7
7 -
I’ve been interviewing with a startup for a Frontend Engineer role. In the interview they said they didn’t have a designer, that their founder and other devs do the design work. I thought “ok so they are still putting something together and don’t care much if the UI is crappy”, and still proceeded with it. I do the take-home test, it took a lot more than the 1-2 hours they said it should take (these estimates never seem realistic), I thought I did a pretty good job and send it back to them. I then got an email back from one of the founders, they really liked the code and my approach, but the UX was not good enough. He asked if I would be willing to iterate on it if given some direction? The direction: design your own version of our product. I refused. I thought this was a developer position, not a designer position.7
-
Have you ever talk with client and start coding and ui design in your mind while client explaining the requirements?4
-
Tommorrow is the day! The day we realease on! And I still don't have a final frontend to integrate, build, test and prepare to deploy.
So tonight is the night! The night I will be doing webdesign and googling how to do it with my 'functionality beats design' and 'terminal is the best UI ever' attitude :-)2 -
Who needs proper UI design tools like Figma or XD when you have PowerPoint
(context: I'm not a designer and I needed to prototype a simple UI really fast. It looks great tbh)4 -
One would assume that "view conditions and accept" shows the fucking conditions and then lets you accept them if you want to. No. By clicking this button I automatically accepted it, and then got them shown for me. Which meant that I had to pay a fucking fee, because the conditions said so. That would be fair if I had seen the fucking conditions before accepting them. Fuck off everybody, I don't have time for dealing with this, I was sick the other day and now I have to work extra hard while still recovering to make up for it and now I have to deal with your crappy support just because you can't design a fucking ui? Whats wrong with you!!!4
-
If you're making a game, dont start by thinking about your inventory system. Start by thinking about what you want your player to be able to DO, the cost of those things, and the constraints.
For example, ages of empires didnt have you worrying about unit equipment at all. every villager could do almost any job. while survival games, especially survival horror, like the recent RE remake, severly restrict inventory and stack sizes to make resource managenent more important.
Games like Fallout had list based inventories because lists are cheap, and it allowed a tighter interaction loop. players would loot. go into inventory. close container, onto the next container, keeping the player in the exploration loop longer. neoscav did the opposite *for effect* harkening back to diablo, but taken to the nth degree: *everything*, actions, combat, exploration, character design, all based on an inventory-style grid.
while games like rimworld and dwarf fortress have your inventory represented by zones where items are physically *stored* in stacks on the ground, extending the concept of base management to resource management through physical layout and build optimization.
its important to think about what kind of actions you want players to be able to do, and the kinds of challenges and constraints you want on them at each point of the game and each mechanic they engage in.
other examples, though terrible, include fortnite, where the limitations of competitive play had inventory limited to a resource system and a hotbar. while earlier battle royale and sandboxs games like rust and battleground induced tension by combining loot mechanics and grid inventories with the constant danger of competing players, allowing them to have richer inventory systems at the risk of frusterating players who frequently died while managing their inventory. meanwhile in overwatch, notice how the HUD changes to best represent the abilities of each character.
all in all it is better to stop thinking of inventory systems as a means to an end, and instead as the end representation of desired mechanics, or artificially selected representations for particular effects.
this applies likewise to ui and ux in general. because the design of interface is fundementally about the design of *interactions*, and what you want to enable a user or customer to *do* will ultimately drive those interactions.6 -
Reporter: We are now here reporting live from the native mobile app wilderness. As you can see in our captured footage, a developer is going rampage over some mobile UI components.
Native iOS: grrrr... I hate radio buttons!!!..grrr...dropdown lists, too! keep them away from me! I'm allergic to android and web controls, d*mn it! what kind of designer are you!?!
Reporter: That's it for today's devRant episode. Back to you, Steve.1 -
Ffs when a designer just increase the mobile viewport size because their design didn't fit in UI.
Oh well, scale 0.8 here we come asshole.1 -
OsCommerce is literally the most awful piece of software ever. Granted, I'm migrating a version from 2007, but even still.
The admin area has a screen to set related products to a target product.
The page takes an age to load, even longer to save and is god awful to use from a UI POV.
Why may you ask?
The OsCommerce devs decided to display a flat list, which check boxes of ALL products in the database.
So for the site in question, that's a single list of 167,000 products, without pagination. Some of the worst development/design on a single page I've seen since last week when I inherited a god awful butchered Wordpress site :|
-
Just had to renew my driving licence online. After completing the renewal I get the obligatory "how did we do" questionnaire. Last question:
"How likely are you to use the website again?"
Well pretty likely as it is the only fucking way to renew the licence, but at least not for another 10 years 🙄 -
Microsoft should start to hire some real web developers, because their websites keep being awful.
Slow data loading, inconsistent UI and UX, just a pain in the ass to use. 3
3 -
Material Design on the web was not a good experience in my personal opinion. I see these spaces around the boxes that are too huge. The faded underlined input boxes are confusing, too. I'd rather prefer seeing a border all around the input box or something of similar representation than an underline with a distracting animation. Many also fail at placing the buttons with a transparent background on the right spot. I'd still prefer Semantic UI or something clean on my upcoming projects. To me, Material Design is really good for mobile interfaces though.5
-
Some thoughts about time relations in app dev:
10% - minimal ui & coding main functions
10% - testing
10% - writing web api just for fun
70% - try to "design" an ui
Am I the only one having problems with ui?? 🤔3 -
when you divide the products you sell into different categories, i dont think "human hair" is a good category.
this actually gives me an idea. i kinda wanna create a redesign plan for aliexpress app tbh cause i dont like its UI/UX. 8
8 -
Client is A BIG corporation
Client want an large app and has its own ui guidelines
Client sends design
Client doesn't follow its own guidelines......1 -
!Rant
Reading through MDN's accessibility guidelines and realize I've never consider how disabled people would browse on my sites. From now on,I will try to make my sites accessible as much as possible for those people too.1 -
Product and Design have a common enemy. Yes, you guessed it right, Engineering.
The former aim to solve user problems and focus heavily on aesthetics most of the time. While the latter actually does it.
As a Product guy, I admit that I absolutely hate the role these days because all that are asked to focus on is engagement retention conversion and other fancy metrics. Community has missed the entire point of why the fucking role exist.
On the other hand, engineering always asks the best questions. Focuses on performance and scale while periodically checking on tech debt. Yes, they suck at business or sales but when the solution works, things automatically make money.
I DON'T FUCKING CARE HOW BEAUTIFUL YOUR APP IS, IF IT DOESN'T SOLVE MY PROBLEM THEN IT'S RUBBISH.
Functionality and UX matters to more than colour scheme or fonts. Reason why Amazon is a huge. They are functionally solving a great problem while constantly improvising UX and not giving a rat's ass on UI.
Another down side to your fancy design is that the UI elements make things heavier. No wonder engineers have always been the best problem solver.
We lost our way. Tech world needs to go back a decade or two to fix the tech debt.8 -
this happened two months before,
there's a UI designer guy at my office when I was about to leave the office he gave me a web page UI which has to be done by the next day.
Next day I started working on that page when I was halfway done he came to my desk and said: "there're some changes in design, the client doesn't like this part and this."
I'm like, why the fuck you didn't take client confirmation on the first place that's a fucking basic and first thing need to do. Just like the client you are a fuckin idiot. And now we don't hang out anymore. -
smh.
Why hire a Native iOS Developer when you're going to let him develop an iOS app to look EXACTLY like its Android counterpart?
There's hybrid and cordova for that if you want your apps to look and feel exactly the same.
Can't we all just agree to appreciate the distinct differences in UI for both platforms? Navigation especially? Copy context not UI.undefined android copy context not ui ios apple google human interface design material design hybrid -
I want to write something in PHP.
Yes, coming from me, it sounds like stockholm syndrome, but for me PHP is reminiscent of simpler times.
I want to get a server right where I bought the domain, with CPanel, log in with FTP and ~~push~~ (excuse me, _send_) index.php and other files there. I want to open phpmyadmin and throw some stupid fields together that won't work at scale, but "scale" will never happen.
I want to design websites without normalize.css, without any kind of javascript but some silly UI stuff, I want to send emails with sendmail and not sendgrid. I want my gradient buttons back.
Symphony and Laravel can kiss my ass. 9
9 -
Just finished coding the first parts of my soon to be obviously awesome CMS ,😁 been thinking about it for over a year, been designing it for about a month, did the database schema a week ago and this week I finally got to coding the UI kit, the database migrations and the foundation for the system 😄 and right now, I actually finished the installation page, much waow
Check out the most amazing video of the installation page here lol
https://youtube.com/watch/...7 -
I'm a .Net developer from Morocco, i'm currently working on an accounting software for this fucking company owned by an American boss. And i'm handling every single aspect of the project including the back-end (C#), Database (Sql Server), Reports (crystal reports, ABAP, VSTO), and design (UI, logos, animation...). For a salary of 300 USD/month, with no insurance, no transportation fees, and no fuck given about my health or my coworkers'. Not mentioning the shitty working hours and condition.
This is my first (job)9 -
!Rant; Week40
Honestly, before starting my post secondary education in Computer science I had wanted to become an architect.
Since I was maybe.... 10 years old all the way till the semester before graduating from highschool I was sold on becoming an architect.
I love design; Interior design, art, unique use of colors, architecture. I love systems that looked good and worked as well as they appeared.
Over the winter break of my grade 12 year a friend said to me, "Why don't you become a UI/UX developer? You love technology, software and design, why not go into a career where you practice on all three?".
I was surprised to hear that. It had honestly never really occurred to me since I had always told myself I would become an architect.
I guess that leaves me to where I am now. Still a student, but loving my time learning the details behind software development. I do not regret choosing Development over becoming an Architect.2 -
Oops, looks like "Benedict Cumberbatch" just broke your unrealistic design specs and spotlights your non-inclusive cognitive bias, designer. Maybe stop using "John Smith" as mock design data for users' names and design things for real people.
Developers should not be paying down your design debts. Fix this!
Sincerely, the UI developer doing your job 6
6 -
I am a Samsung fan but Samsung just really sucks at UI. I mean seriously. What the fuck is this? I was driving and talking over Bluetooth, tried to change my volume and Samsung is like "Solve this puzzle first"
 10
10 -
I'm a coder student that make some small projects for customer in the free time.
The actual one hired me for a small program in c++ but he needed it finished in max a week.
I wrote all the logic in 4 day and then I asked for the final design UI to finish it but after 10 days i'm still waiting for an answer to my mails...
Yesterday i wrote him on WhatsApp...
He blue-checked my mex...
In the next days I will hunt him at work to get some explaination...2 -
My lead loves to over engineer crap and waste weeks building complicated solutions.
And then during retro when a team member has the stones to say we should've thought about it a little more or used the input of some other teammates, he shuts them down by saying that more input would've been bad for the design. I can see where he's coming from, but he always seems to have an excuse for us. Why can't he just be more transparent and clear with us? If he has a problem, just say it. That's what retros are for.
Oh and then he takes a shot at me saying that we shouldn't have built a UI in tandem with it. I didn't even recommend a UI for the thing. All I said was that if we ever have a UI, we should consider a database setup that assists both the server and UI. But nooo, he's stuck with this "server design" approach. Everything has to be built to make it easier for the server.
I still don't understand why anyone would have their server logic influence the design. Especially the database. I just seems too targeted. It just creates these nasty denormalized tables.
Ugh... Our team is getting dragged around by this arrogant and silly man. -
My Teacher wouldn't understand the responsiveness of UI I designed and gave me 10pts for that.
I was told that my design is too unrealistic and idealistic for it to implement..
I used some css framework(to reduce the amount of work to be done) and javascript.
My dream is to become a web developer and make Desktop application with a use of ElectronJS(Currently devRantron is using).
One last thing... FUCK YOU, FOR GIVING ME A LOW SCORE FOR MY DESIGN.6 -
Schrodingers font size:
When you follow the directions given in the style guide, but it still doesn't match the mockups.
The chosen font size can be considered both wrong and right until examined by a member of the design team. -
Just started to make some UI designs in sketch to try it out at least once. I have to admit, it makes a lot of fun ^^5
-
I honestly have no problems with UI designers, I really don't and actually respect the work they do..
But god dammit, those fucktards should try designing the UI with actual code rather than photoshop or whatever they use these days..9 -
Spent quite some time getting the UI of a redux weather app im working on. Below is the final design i have in the app at the moment. Sre thefe any good places to have standards as designs or does it fall away with cross platform development with redux?
 1
1 -
MS has added copilot to Outlook and placed the button in that left side bar where the other buttons are.
Thing is, that‘s the only colorful icon there.
Now every time I look at this bar, this icon always stands out. It looks like this is the selected icon, even if something else is selected.
For me this is a great example of shit UX.
They probably made it on purpose so that people are constantly reminded that COPILOT IS INTEGRATED IN OUTLOOK NOW.
They don’t care about good UX, they just want to smash it into your face. 8
8 -
Navigation is most of the times placed in the top left of your screen (devrant does this aswell ). Meanwhile this is the hardest place to reach with your thumb when you're holding your phone. Whyyyy???10
-
Never launch on the front camera!
There is not a single reason for a mobile phone camera software to launch on the front camera. Programmers of the software might believe it is "smart to memorize the last used camera", but in actuality, launching on the front camera is a common reason for not being able to capture events fast ehough.
Did the developers really think users will say "oh thank you, dear camera app, for not forgetting the last camera I used!" ?
Or, likelier than not, will they end up taking a selfie while the moment passes by behind the phone?7 -
I'm not here to underestimate the design of a government app on Android.
I hope the developer considered the UI itself as user-friendly and not the default button from android studio. he just simply copies the contents(text & images) from the government web page and paste it to its application.
He/she got paid well to make that app. well, although the information is correct for the users.
It's not much that users are even enthusiastic of the design. they simply read the guidelines inside the app and no more fancy animation.1 -
Social interactions. Made me realize what people expect from an application. Earlier I didn't have end user perspective and used to design complicated GUIs with too many technical words. Now I make simple and easy to use UI with instructions that can be understood by non-devs too.
-
Genius UI design: the text next to latest news changes between 2 and 3 lines, and every time that happens the entire website gets pushed up and down. I thought my touchpad was going crazy for doing phantom scrolls, but no, it’s that same incompetent designer from my previous rant.

-
I am a CS student. I can do core programming(like solving a basic problems) stuff pretty well but, I can't seem to understand UI design.
I was learning web development.
Learnt the basics of HTML, CSS then thought "let's make a simple website".
Couldn't design a single thing.
I mean i know the concepts how to implement forms tables navs etc stuff. But main problem is I can't think of good design.
Am I just not made for web dev or what?
How to be a web dev? I am following Angela Yu's udemy course, should i try freecodecamp?32 -
In the interview process for my current job, I was tasked with multiple small tasks one of which was an AI task (easy one though). Now, most of my work is making the text size smaller so the content can fit in one page as the CTO wants.
I never said I was UI engineer let alone a frontend engineer. Also, there's no design to follow. Damn that.6 -
So me and some colleagues joined a hackathon. We already agreed on our project architecture, UI design, and features to build and showcase. Halfway through development new features kept getting added without my inputs, I said to myself it's ok maybe they're just small insertions. But nope, they kept breaking my CSS and UI design and kept causing merge issues on our repo because, well, no one could seem to agree on the project scope. The last straw was, with a couple of hours left, someone went and added new screens and changed the application flow entirely, which entailed some rather nasty rework of my code to fix. Fuck that, I decided to just stop and let them sort the mess.
When it was our turn to present our project, the fucking cunts assumed I would do all the talking - even if they never sent over the slides they put together. Why the fuck am I going to present something drastically different from the initial, agreed-upon scope? I told them to do it themselves and I remained silent throughout the entire debacle.
Of course, we lost. But I wasn't surprised. The guys who presented kept on contradicting each other and were not unified in their vision. I'm never teaming up with them ever again. Fucking asshole douchebag fucks. -
Oh come on, checkboxes are for booleans, buttons for actions... *hrmpfgrmlwtfisthisshit*
(note: the resizing is not a ui failure but from cropping two screenshots handsfree) 3
3 -
Demo for client goes bad when we encounter a bug adding a new entry into the back end. Entry shows up in the admin but not the front side.
<thoughtbubble> "I can't believe this, we just tested it! How can this be? How? How?" </thoughtbubble>
Perhaps, the cache? Nope.
<thoughtbubble> "You gotta be fucking kidding me!" </thoughtbubble>
Perhaps the front side is pointing to dev? Nope.
<thoughtbubble> "Oh shit... make something up quick. Make it sound good." </thoughtbubble>
Tells client we'll have to look into it. (real smooth)
Looked into it and it turns out the bug was actually a feature. Apparently when you assign an "end date" to a date in the past... by design, it won't show.
However, was it bad UI? That's a different argument.4 -
What do you do when your client WANTS a shitty website?
If it's considered a UI anti-pattern, he wants it.
I'm pretty frustrated because I keep bringing him what I consider professional-quality work and he's disappointed, asks for something dumb instead. I made the mistake of giving him Photoshop and encouraging him to try to design some of his ideas. I thought he would be frustrated and decide, okay, Patrick knows best. But that backfired. Now I'm forced to answer basic questions about "how to delete the pixels" and end up on TeamViewer for hours trying to explain vector masks.
His current bright idea is to advertise his product with a comic strip. And let me tell you, it looks really, really awful. Not tasteful material-design-esq vectors, he thinks those are dumb, he prefers crude clipart. But he loves it.
I've kind of dug myself a hole here. It's what the client wants. But the client wants a steaming pile of shit. What do I do? Also forgot to mention, dude is my landlord and I'm behind on rent. FML
pic related; it's his comic 4
4 -
Your UI doesn't render as expected...
You blame RecyclerView...
You blame ConstraintsLayout...
You even blame f**king ImageView...
Turn out the culprit was VectorDrawable...
You try to blame VectorDrawable but your inner self knows that it's your lack of proper knowledge of VectorDrawable....
You feel sad...
You push your code to git and go to sleep.1 -
Looks like Google forgot how to do good UX / UI design.
1.
Why is the text in the appbar black, but all other icons (including the lock inside the textview) white. It would make sense, if the lock would be black too (as the textview is abit lighter than the appbar).
2.
Maps was way easier to use, before they invented MD Refresh. When you tap on a point on the map you get that info view at the bottom of the screen. Before it was a draggable window, which could be maximized with a swipe. Now you have to tap it, the box goes away and a new window appears, which is just the same as before MD-Refresh.
3.
In "Google Tasks" the activity title is not centered for some reason. 12
12 -
Can we just stop to appreciate how god damn pretty and well crafted the webpage for this library is?
https://shopify.github.io/draggable...
I may be a semi-competent grunt but if theres one thing I appreciate, one thing I know *when I see it*, it's when someone takes the time to make a really gorgeous presentation.
One of my favorite UX examples right there.
Right up there with the design of Deadspace's UI. -
Every sufficiently advanced ui kit is indistinguishable from a half-assed html5 browser.
I think styling languages were the mistake of all time. And that we should go back to artists implementing themes on top of 9slice technology.
Fight me.5 -
UI design android
Back in college we were taught the principle of KISS (Keeping it simple stupid) and experienced it first hand today.Been struggling with a layout design from our designer and had cursed him a lot earlier.
Turns out I only needed few attributes:
android:clipChidren="false"
android:layout_width="wrap_content"
android:layout_gravity="center_horizontal" -
At 1pm,The fucking boss told me to get UI design and code for a risk management system be ready on 5pm, i DID it!!! Requires no changes or edits!!! Its done!!!
Shit fuck shit!!!!1 -
I'd like to talk about my first impression of the new product of Microsoft :
"New Edge Browser"
I just wanted to take a shallow glance at this browser, and it was horribly awesome in contrary with my expectations.
The design and animations and smooth transitions, ease of migration from chrome and enhanced UI were the things that aroused my interest at the first 5 minutes of usage, as a frontend developer, I'm so much eager to dig up more in it. Share your experience and opinions with me 😉 20
20 -
Can a sysadmin start Node web design?
I'm a Linux automation admin, and I always look at my friends developing nodes websites with poor UI and UX. I'd love to fix that but have no idea where to start from.
Any idea or git project / advice on where to start from?
Cheers!
~ exit7 -
Building games for people to whom the expression "game design" evaluates to "game UI design", which a fancier way to say "a bunch of static slides with arbitrary screenshots"6
-
A large update on UI rolls out, after around 10 rounds of public testing. Waves of complaints finally arrive.
Complaint 1: I liked the old plaintext UI because the UI now has some markdown
Complaint 2: I wish the tabs weren't multiline but I don't want to reduce the number of tabs nor sacrifice the accessibility by making it scrollable or something
Complaint 3: Why did you make boxes we did it fine with a single box filled with plaintext
Complaint 4: The lag is gone but I liked the old laggy UI because it was there for years
Me: dafuq?
PS: dev lead is happy with the results so things are okay at least for now3 -
Using eclipse after a long while on a work laptop and this fucking piece of shit console window popping the fuck up and my cursor auto switching to it is the fucking shit design of a fucking lunatic from the fourteenth circle of hell, where the eternal punishment in addition to being roasted alive, probably includes being forced to fucking use eclipse.
Did I mention fuck eclipse? Fuck, I don't even care if I did. Fuck eclipse again.
Oh and to add on, if you're thinking of making the very useful suggestion that it's very easy to turn off window focus with just two buttons, then fuck you and the guy who designed that shitty UI fucking button.3 -
I can't convince my team that a good database model promotes a good API design and a good UI/UX experience.
Instead, I have to work with a ridiculous table setup.
Imagine, if you will, a table (table B) that references another table (table A) via a foreign key. The FK is a string in both tables. And table A only has one column, which is labeled as "name".
The schema i have to look at it kind of like this:
Table parent
Name varchar(10) primary key
Table child
Name varchar (10),
parent_name varchar(10),
Foreign key (parent_name) references parent (name)
Sorry if the syntax is wrong, a little frustrated having to look at it...
Am I crazy to want to change this table design? Am I missing something? I feel like I'm taking crazy pills, because this is just scratching the surface of the problems I have to deal with.7 -
Disclaimer - Day in the life of a whitehat student.
Whitehat Whitehat Whitehat
What is this????
When I attended my first white hat jr online free trial class, I got to know that the teachers does not know the difference between java and javascript. Infact they were saying blockly as javascript. I was knowing the difference between the same. There were 3 types of courses -
***Note : - This information is taken from the whitehat official website***
1.) Introduction to Coding :-
Sequence, Fundamentals Coding Blocks, Loops
(Teach us to drag and drop blocks of code.org(blockly))
2.) App Developer Certificate:-
Events / UI,Conditionals, Complex Loop, Logic Structures, Turtle Coding
(Advanced drag and drop(blockly))
3.) Advance Coding with Space Tech -
Extended UI/UX, Rich GUI app, Space Tech simulation in Space Lab / Game Lab, Professional Game Design.
(GUI - with tkinter(python), Game Design - Blockly(code.org))
These things are rubbish ......making GUI's is simplest with tkinter and the students who make games (with code.org) submit their codes to the whitehat community (because the teacher says "they will compile it to an android app, then you can publish it to playstore" --- this is for 1% students who are able to design their own games).
The thing whitehat do with code given by 1% best students:-
Export to HTML from code.org
Download HTML to APK Convertor
Setup SDK
Successfully converted to APK!
Publish it to Whitehat Jr console account
Credits of the students
Income of the exporters
Rest all students will only think to be the CEO of google one day.
My Opinion - StackOverflow, Unity for Game Development, Android Studio, Dart, Flutter and Kivy (using google colab for compiling the python code to an apk) for app development and Flask, HTML, CSS for web development.7 -
How do you learn to design the UI for mobile app? I don't have problem with business logics but my app is hella ugly 😂7
-
Tired of chasing an elusive architecture and finding good community that helps promote it. Basically:
- Not CRUD
- Not MVC
- More like CQRS; commands and queries represent use cases
- Event Sourced; event log is source of truth, everything else is a cached projection
- Functional Domain Design; not DDD; focus on immutability and simplicity
- Functional in general; less OO
- More focus on domain concepts rather than tech concepts
- Domain can be used through CLI, API, or SDK
- UI is just another client to the API
- Authorization is ABAC, graph-based access control
I'm looking for a fucking unicorn.10 -
New day, new rant, same shit.
So basically, if you are following my rants you already know I'm working with a crappy framework forgotten by God and you should even be aware my manager is not an IT expert.
So anyway, we have this requirement to implement: a step-by-step process.
They asked us to make the UI design.
My big ass manager couldn't hold his expertise so basically he told us he would make the UI design.
He is a self-entitled UX designer, just saying.
I still don't know who he is, why he is there and why he is doing all this damage. (I only know he is a friend's ceo )
Today I got his UI mockup. It's a fucking nightmare. xD I mean, you would shoot yourself in the foot. If I was the customer I'd just leave the page. You may ask yourself: "How bad a UX process can be designed?" Well, a lot.
The interaction on the page is a clusterfuck.
I'd give you an example but it's so complex to describe I'm just leaving this rant as it this.
I'm implementing this... I'd like to say sorry to all our customers, it's not the devs fault.4 -
The way this site we inherited chose to help customers pick an appointment date. You have to calculate the week number of the day you want to have the appointment on. Just why!?
 3
3 -
So we have this administration page in the clients app that has tables of data.
The user can click on a row to edit or click "Add' to create a new one, doing so pops up a modal with a form full of inputs and a save button at the bottom.
The other day our client told me he was concerned that users would not understand how to edit data and that I should add some text below the first input field of each modal that says "Type in a new value and click 'SAVE' to change the [field name]"
As I implimented this crap, I took a few minutes to come up with a nice way of saying that his idea made no sense, added unnecessary clutter to the UI, and proposed some alternatives.
He essentially said, "Thanks for your much better ideas, for now let's just stick with what we've got and we can revisit this later."
Everytime I open that UI, I physically feel pain and get a little sick.5 -
Does anyone know of a library I can design UI in HTML/CSS/JS for a C# app?
I need to remake my bot framework, but winforms is just so old.19 -
So there's this bulk messaging app named 100pins, generally used by institutes. And there's the eye sore.
I'm sure all of us have a working back button.
-
Me(backend developer tries to be full stack): What type of font should I use for heading and body?
Client: Something like comic sans.
Me: should I use comic sans then?
Client: No this font is very informal though.
Me(thinking): All font seems similar to me.
After two hours of searching
Me: I think comic sans is best for you.
Client: No...
(Most difficult part of frontend is choosing appropriate font)4 -
You know
Sometimes I enjoy being in Facebook groups about UX/UI design and development.
Cause it's just. So. Wholesome.
((A little context: The post was about Steve Jobs not writing single line of code))
-
> "A flat design UI reduces cognitive load!"
Oh really, Google? If that is your aim, then how come you increase cognitive load by making pull-to-refresh mandatory on your mobile web browser, which constantly has to be avoided by the user?7 -
So was starting to get to used to and warm up to material design 2 or as I like to call it "Fischer price baby's first UI, bubble edition" and then Google fucking drop this shit for Gmail .-.
 9
9 -
I always design my UIs to be cold, dead, sterile, and painstakingly perfect. It should be dry, so dry that if you were to drop my UI into the ocean, it would absorb all the water down to the last drop and remain dry still. I want people looking at it to feel dehydrated, short of breath and mesmerized. It should be so extreme that you have no choice but to stare in fascination. Fun fact: I once forgot to close a parenthesis, and the code that spilled out became the Sahara desert. It’s dryer than her vagina when you explain your Vim config.7
-
I am working on a small project to help out a small theatre group. The guy who created their website decided to create it with horrible UI and UX. I plan to confront him with notes on how to improve the overall experience of navigating their website and if all goes to plan, I will help rewrite the entire website.1
-
Tailwind css offers a premium package where you have to pay $300 for access to their tailwind styling components. And even additional $150 and $150 and $150 packages depending if your app is for ecommerce application ui or marketing etc.
WTF????
While in Angular Google has provided 100% FREE MATERIAL DESIGN UI COMPONENTS
WHO THE FUCK PREFERS TO CODE IN REACT/NEXTJS/VUE over ANGULAR???23 -
Product presentation for a new module in our software suit in 5 hours.
And just now I got an email from my boss, asking if I could add the gui revamp we were planning for next version today...for the presentation...it's just a UI after all.
But yes of course, obviously I do magic and can design, implement and test a new UI from the ground...in less than 3 hours. Because we have to leave early.
Sometimes... -
woah, when did amazon get a competent ui designer? seriously, did jeff bezos really cough up $20 for a good amazon design on redbubble?
 7
7 -
So I was studying the Material Design skeleton component
https://material-ui.com/components/...
you know, like when YouTube shows grey boxes while the content is loading to let the reader know that there will be something there at some point.
But I keep waiting for it to load! My brain just assumes that the content is not ready yet so I wait but I'm the one who put it there in the first place! I'm supposed to be the one manipulating the user with intuitive UI, not the UI manipulating me!2 -
Imagine if socket.io's website is ugly. Having a beautiful image helps a lot, too. When I hear socket.io, I would immediately think of that clean and aesthetically pleasing site.5
-
Devs: How should we design the UI?
Design & Marketing: We were thinking something like the Ferrari website (or app that has nothing to do with our industry)
Devs: How about we add <feature that all of our competitors have>? We're falling quite behind on that and its hindering us from connecting with their REST API.
Marketing: Nah that's too complicated, and our customers haven't requested it. How about we add some animal animations over there instead?1 -
Context: large project moves to touch friendly UI, request and initial specs late last year, specs initial mockups early this year, designer promises final design before end of Q1.
Two sprints into development no fucking design, meeting today about it, designer has no fucking clue about what we actually agreed to last time. Promises again to have it for next time.
What the actual fuck? How difficult it is to least read up the fucking notes and do your fucking job that you are being paid for? Had a half fucking year!
After meeting...
Me: why do we even keep him around?
Pm: he is really overbooked...
Me: my balls are overbooked, don't promise if you can't deliver! (Leaves meeting room)
Fairly confident that this is the last project with this guy...
Am I the only one who just hates working with designers?2 -
So, I work for a startup, and I'm officially a fullstack guy, but with focus on backend, thusbour front end is bootstrap. We're currently are looking for a ui/ux/frontend person. Since we're a startup it would only be a 20% position an the max amount we could afford (as we're a startup) would be 800.- CHF a month for a freelancing position.
If you're interested, or would know someone, hit me up. We do have an "entry" test/problem and simply select upon that. The website would be https://reviewed.ch9 -
Hi. Quick question, I came across a rant that described the best tools for a designer to help developers be on the same page for the prototypes. Can you guys suggest some? I remember there was one that shared the same exact hex color or code for UI/ux interfaces between designers and developers.6
-
Sorry if this isn't very dev related:
Does anybody know any good freelancing websites for artists, illustrators, ui/ux designers, etc. ?
I've seen upwork, but they're so uptight they don't accept everyone.5 -
Is there a way to make the ( + ) Floating Action Button disappear down and reappear up on scroll event, like it does on all the Google apps with Material Design?2
-
I'm an engineering student in my final year now.. and there is something that I felt I missed learning throughout the course of 4 years.
How many of you believe that there is a need for non technical courses like UI/UX designing to be a part of curriculum ?
I conducted a workshop recently on UI/UX design but was surprised how majority of them were just clueless about design in general.
Atleast for all the Indian ranters here .. im pretty sure all of you would agree how pointless the first year is. Utilising it for something as trivial as basic user profiling and designing .. according to me makes sense..
What say ? Any other subjects you feel should be a course in your University ? ( Now my knowledge spans to colleges here in India , Lett me know if it's any different outside of here ) 🙂5 -
Spent hours on UI design for a single page coz I just can't get it right ! Hate this ! Why it isnt just about programming :/
-
For current project, client provided us with ui design and postman collections and expects us to build application based on that. I'm currently onsite, working from client's offices, trying to communicate what each api does and what they expect. And they're fucking avoiding me. Roll eyes if meeting lasts more than a fuckin hour. Laugh when we point out inconsistencies in tgeir design.
The fug? You're paying us to do the job. We don't fucking care, it won't be finished till you provide enough information.2 -
How do you guys handle the design part of your app/website if you are not very good at design? Do you use Material ui or bootstrap or do you ask someone else make the design for you?8
-
One thing I never "learnt", if learning this is even an option, is things such as UI Design. All my projects in the past have used some sort of template or framework such as bootstrap or more recently quasar.
However, now I really (like really really) want to learn some Design stuff, I want to make my own projects from scratch using my own design and make something that I can look at and be really proud of.
I've been following Adam Wathan & Steve Schoger's `RefactoringUI` (https://refactoringui.com/) and it's absolutely amazing and delves into so many little details I would have never thought of but without would make an app so bland.
What Design resources/things can other people recommend?6 -
Question for game developers 🙄
I wanted to try game development a few years back, started watching unity3D tuts, but I realized quickly that I can't actually do anything, because I don't have the skills to design animation and draw ui, and it was stupid to buy components online before I knew what I'm doing.. so I left it. Was I wrong? How did you start? Is it possible to make a game on your own, or do you need a team with members who each specialize in its own area (code, design, animation, music, etc.) And if team is needed, then how do you even start learning? Thanx -
Ever since I started out in a programming job, I have always been a sole developer. I have worked in teams before but it was usually me being the mentor, despite my own knowledge being very limited.
However years ago I worked for a successful ecommerce business and it was the first time that I felt like a junior. At the time I was the type that never cared much about front-end and design. But the senior developers there had taught me how design of the website, and how we treat the customers is important. By making sure that we give them the best customer experience, they will come and shop again.
Although I still primarily focus on backend development, I still hold onto what they taught me. Even now at times I give my input to designers and project managers about design, UI/UX, and the customer experience. But more importantly bestow that mindset to my fellow developer co-workers. -
Chrome...
Chome what the hell is this?
In Firefox with my default theme I can tell which tab is open and which one isn't. In Chrome, you put !!white as a highlight over gray.
You have actually managed to design a UI element almost on the same level of terrible as IE6-11, almost. 2
2 -
So, today we had our first production release of our web app. Last week we changed a big part of our UI. This week we changed the design, rewrote the complete API documentation, implemented mobile support. While the release the administration center of our cloud was unreachable. Shortly after the release we made a bug fix and deployed it directly to production.
So today was a very normal prod release 😂1 -
Being instructed to use Tailwind in the project sounds like a dream.
Too bad we are already using reactstrap, Ant Design, and Material-UI...
Buzzwords will be buzzwords.3 -
@dfox @trogus
Is there a way to hide ++ and notifs from the UI itself
I am thinking about the current UI, seems like it is designed to “catch-up”.
A more refreshing design would be where i get to hide all the ++ and notifs from the UI itself.
That way App engagement is solely based on my realistic interest rather than an need for external validation8 -
Something about MVC. If one clicks on the UI to open a menu, is the event sent to the controller which updates the view or does the view "just display the menu"?5
-
Ant Design, the popular UI kit system, is created by Ant Group, the company in charge of Chinese social rating system.
The more you know.7 -
Client is a group of designers and asks for a website reskin, we made the previous one.
They spend like 4 months fixing up their design and after they're done, we developer look at it and decide what can be done and what can't be done and we go on like this for a few days.
At the end, I begin the development of the website, the data structure is already done, it's there and it's working.
The design is there, we all asked to not modify ANYTHING about it.
After I finish making the website, which is kinda unusable bc of the UI, they decide to completely redo the about page (which took like 3 days to get done)
After all it's done they just say "ok, now we gotta just add animations and transitions between all of the pages"
It took like 3 months to finish...
Is it too hard for clients to actually have a specific idea on what they want to do? -
Web API: "Oh, I see that you're trying to update to our new design with a category and sub-category dropdown layout. Here's one api endpoint that provides you the whole table without fucking input parameters to filter per category and sub-category. Goodluck! And Have fun filtering through the json and sub-json response!
And btw, don't even bother asking me to update the endpoint. Cause admin already said that the UI SHOULD ADJUST TO THE API AND NOT THE OTHER WAY AROUND. AS THE APIs ARE HARDER TO REVISE"
It's not our fault your api design is crap. You piece of shits. -
Finding it hard to focus. I'm into UI, backend, frontend, iOS... Exploring FP. We've just had our first child and I need to put my time and energy into what will a) provide healthy financial remuneration b) be more enjoyable than frustrating c) be relatively futureproof (if that's even possible). For some reason I have a huge distaste for JavaScript (as an ecosystem) which has led me to look into Elm. I've enjoyed Ruby but something in my mind tells me Functional programming is more logical for me. It's a whole new approach and skill to level-up on. I love programming my own back-ends, but for me, design is so important and I want to be part of the visual, tangible part that people interact with. I'm a one-man operation which means I do design, full stack Development, client liaison, financials, client acquisition. Freelancing is a double edged sword - I don't know when the next project will come, but I also need to focus on the projects I have without taking too much on. At times I think employment would be good, despite having it's on drawbacks which I read about repeatedly on here. Any advice?1
-
The moment when the UI designers had included their design as a zeplin link in your Jira story. You finished coding it, the designers made changes to it and expected me to magically know about it.2
-
Am I the only one that finds the Xcode tabs UI design moronic? I always end up the same file open in multiple tabs eventually.1
-
Thoughts on Flutter!
I'd like to see something like flutter for front end web development. I like the approach used by Google for Hybrid app development.
Dart language fits perfect for the case. Static typing, OOPS, Generics, state management, UI design everything right out of the box.
I don't have to create layout separately like HTML in web or XML in android.
Everything is managed by Dart alone.
It's like what developer wishes for UI rich app development.
I'm not saying Flutter or/and Dart is the perfect solution. Every language has pros and cons. (Maybe not applicable to JavaScript! Haha! ) But still The overall solution to UI development is way cleaner than web.3 -
How many of you think, that one of front-end dev responsibility is UI/UX design?
I’m not making any judgements - just curious why and if.19 -
I see all the top devs using cool onboarding graphics, like the one attached for todoist, is there a site or marketplace for these kinda graphics or they have to hire dedicated graphics experts ?
 3
3 -
My dev area of focus? Frontend web, and always trying to lean more towards CSS and UI/UX than to javascript.
Why? Because I discovered that I'm a designer with zero ability to design, so with CSS I can at least implement other people's beautiful designs. -
I started this one project as hobby, later on becomes we and we search for client. He assisted upto 30% only ui design. Now I am working 18,19 hours just to complete 2 project simultaneously. horrible experience taught me make sure you make written agreement before working as pair or partner
-
I'm all for enhancing the user experience. To some extent, making the UI get out of the way to focus on getting things done is admirable!
But it's absolutely *NOT* acceptable to absolutely change how established convention works.
For example, clicking a link should not perform a state change. Use a flipping button!
Checkboxes should not act like radio buttons!
(apparently non-interactable) text should not perform actions!2 -
I am glad that firefox for android got an overhaul. I've been waiting a long time for more granular settings, before you couldn't even list websites you gave a particular pernission, and FINALLY passwords can't be viewed before authenticating with your fingerprint.
But after over two years I'm just so used to the old design, that it's glaringly obvious how less fluent the new ui is.
Instead of two clicks to access stored passwords you now need 4. And the button to open the tab list is now half my screen away from the actual tabs, and basically the entire screen away from "new tab".
The starting page isn't as good as before, although I hear they're working on it. But what is this shit, it took me like a week to even find the url bar context nenu! 13
13 -
This is a screenshot of the preferences screen of my Android app. I have just added the preference that's at the top. It is a ListPreference. Does having the summary string this long for this make it look bad? I'm not sure how else I would explain the options to the user. Just looking for UI advice.
 6
6 -
There is no perfect UI design, so stop trying to make one. Get an MVP out, fast. Design will improve with time.1
-
I don't know maybe it's me. I'm sure that at booking.com they have hundred of GUI/UX/UI experts, product owners, A/B testing and whatever.
So, please, can you explain to me in a professional and scientific why, why the fuck, when I search for an hotel in a place for a date, by default, they show me UNAVAILABLE properties?
Like, "hey sorry, there was this great hotel, right in the center and very cheap, but you missed it!! hahahaha, you poor moron"
And every time I have to ACTIVATE the fucking filter myself "only show available properties".
Excuse me? Who want to see in first position the hotels that are NOT available?
Are there some users out there who wants that? If I were hired at booking.com as Product Owner or UX/UI expert, I think the first thing I'll propose is to quit the fucking filter whatsoever or at least to enable it by design.
So why is that? you want to show off? slap me in the face, with your hard cock-list of hotels you have anyway, but not for me?4 -
Spent 4 hours playing the role of a designer and crafted some great UI and showed my fellow Dev's and we were all in agreement to implement.Eight hours later our lead designer crafts a totally new look that my boss is so into forcing us to redo the app
Lesson learnt keep your lane1 -
Are there any *performance benefits* in having your users comments on a separate page rather than the actual post/article page?
Example use-case: medium.com5 -
Hi guys! I'm new here, it seems fantastic!
Any of you is a front-end enthusiast that want to learn about UI & UX design? I'm a student, I don't know about work world. Is someone out there works as front-end dev and designer? Is it possible?
It seems developers are descriminated about graphic design. What do you think?2 -
I finally created a kotlin android app for a simple project idea, just personal usage. Beginner level. Quite a good and bad experience.
Functionality is done, just sucks with UI, as I'm not proficient enough with styling on android.
The result is a predefined purple action bar at the top, an almost white text section right below it with *very* light-grey textview descriptions (you can guess how visible they are on my phone...). Center is a big recyclerview, which in android studio has white background with dark grey text items, yet is black on my phone with white text items. At the bottom 3 text inputs and a centered purple "add" button.
... It's a mess as long as you don't know how to design and style on android studio.2 -
I just started out as a frontend developer | UX Designer at my company and my CEO calls me the "UX guy" but I've never done any UX work! No interaction with users, no planning out a UI by considering their true need, I just design and develop the necessary pages and add functionality based on what my CEO tells me. That's it, I'm removing UX from my designation from now on, as I don't have any experience in that field even though my experience tells otherwise.7
-
Make sure your software does not lose data when improperly quit, and does not allow deletion without a proper confirmation dialogue.
I have experienced pre-installed voice recorder applications that leave behind an unsalvageable corrupt file if the smartphone shuts down due to running out of battery charge, or powers off due to battery undervoltage (as a result of an aged battery).
As often, third-party software beats pre-installed software, and the voice recorder "ASR" by "NLL apps" leaves behind a playable file when unexpectedly quit. Might be because it uses the OGG vorbis format rather than M4A or 3GP audio.
Also, the camera software of the Samsung Galaxy Pocket smartphone from 2012 (which was crap anyway) would discard a video file if the recording was quit through the "back" navigation key.
Perhaps this was done deliberately, but it is a terrible idea due to the possibility of accidents happening.
Some gallery software for Android lets the user delete photos and videos by swiping vertically. After this, a so-called "toast" notification appears with an undo button. If not responded to within seconds, or when tapping next to it due to stress, the photo or video is gone. This is, needless to say, terrible design.2 -
Does someone have a clean tool to create flowcharts? All tools that I know look like shit or behave like shit...6
-
I've been hearing about material design, and wanted to check up on it. Does it specify some good UI guidelines, or is it more JavaScript framework hipe?
Their website didn't load on my browser. I guess I know what it is now2 -
why do all erp solutions i know have a poor design?
one of you guys surely works for a company which sells erp solutions. as i am a user AND a programmer.
i just have to ask: do you have the feeling that your UI is bad?
and if - why is it like this?
i dont want to attack someone. just want to know the reason why all of the solutions i saw have bad UI or are just "user-unfriendly" (like you would say in german :D)1 -
stateless design is another part of programming or web development i haven't quite been able to grasp fully, I understand what it is and its capabilities but I cant seem to.... say "hey to implement stateless design on project xyz that is an actual project will real life usage, this is how to go about it" it's easy to build any web app like a story or like a building, from the ground up and roof, but what about a webapp that has really unpredictable data and is very fluid that the ui just moves around and adapts to whatever data is thrown at it, as long as the data makes sense and is applicable to be situation on ground, you can't just build such a ui from the ground up from a template, you'll end up with a lot of if elses until the code is bloated and probably unreadable,
there has to be common sense in what I'm trying to say, maybe I'm not using the right words10 -
UX and Game Design: "Keep It Simple" Is Stupid.
Presentation, Content, and Structure
Often when designing a UI, I stumble across blogs and articles that discuss it and focus far too much on the structure. Wordpress is terribly guilty of this and I see it fairly often in the game industry.
In web design you might use flexbox for a content-centric design and not worry too much about the layout, or css grid if structure seems important. But the broader question is why? Why is structure important and why is it wrong to focus on structure over content?
First, structure *comes* from content. Even where over many years, we've taken certain kinds of content, be they the various genres of games, or the sundry type of websites or apps, we've learned to take all the various patterns and categorize them, to extract the commonly repeating idioms into what we call structure.
But if you're experienced, and a fan of UI design in general, then I bet you that you can name a number of counter-examples, those that broke the mould, or broke the 'rules' of good design and still somehow worked. And that follows *because* structure is derived from content. This is the same reason idioms, patterns, and best practices change over time, as we codify exceptions into their "own" rules, new best practices emerge which mostly everyone follows, and then yet more exceptions break them. And so it goes.
So we see content before structure. But isn't there something to be said of style? Why yes, there is.
To read the full article, all 14k words of it, head over to medium for more:
https://swcs.medium.com/ux-and-game... 4
4 -
Do you know of innovative ways to
1) control a float with a keyboard
2) monitor a large number of variables and control others?
I want to emulate the functionality of a cockpit with all the various displays, knobs and switches, but with a keyboard and mouse.1 -
Wtf is ux researcher or design thinkers etc? Seems like bs jobs to me. Why not hire good frontend devs who has a good understanding of ux/ui?
Companies please pay devs well instead of wasting money on these bs roles and positions.5 -
I don't know why but I think that I'm the only one that doesn't like material design. I get the concept and can see why Google came up with the whole material design thing, but it doesn't move me, no matter how clever it is.
Am I right? Do you hate material design too? Although hate is a strong word, so should I ask are you ambivalent to it too?3 -
Have you guys tried Chrome-beta (build 74)?
I downloaded the beta because of some automated testing and I feel blessed with such smoothness in the UI. I barely even notice these frontend / design things, but I did notice some really good (small) changes!27 -
I've been asked to write a job ad for a frontend developer, as I have never don that, what would you write in there? And what are usual salaries for frontend devs? Also what would you ask them in an interview? What kind of coding challenges would you give them? Also we're not looking for a "code monkey" only but that person should also be responsible for jow everything looks (like the design and UI/UX of the site). How would you call that position? I've for now put "Frontend UI/UX Web-Developer" there.2
-
Ok so I'm parts UI/UX designer in a corporate setting so I use graphic editing software like Photoshop rather extensively.
Obviously, I'm confronted to a lot of admin rights restrictions, which is to be expected.
What I'd like to know is why the f*** does ADDING A FONT in W10 require admin rights ?
What's potential security loophole could one exploit using TrueType font installation exactly ? Or are they afraid someone's going to remove all system fonts from the Fonts folder ? Anybody that does that shouldn't be allowed access a computer afterwards.2 -
I'm starting to appreciate wireframes and see meaning in them. However I'm struggling to decide which tool is the best for me. Could you please tell me which one do you use or is the best for you? Either offline for linux or online. Thank you!4
-
I don't want to see your 3 minute tutorial on what's new in your site. I watched it in Chrome, but I just happen to be in Firefox today. Also, you pause the tutorial while I switch to a different tab. Fuck you!3
-
Hello guys,
During this lockdown, I tried out new UI designs using Flutter which turned out really awesome📱.
You can find these designs on my GitHub:
github Chromicle awesome-flutter-ui (website username repository(i can't post URL yet))
please give a star⭐️ if you like them, any feedback is welcome3 -
Being a UX designer , I keep improving by working on projects spanning different sectors.
My understanding of the user behaviours is improved with every project irrespective of the outcome. -
I've been stuck with bootstrap in the last projects at work but I wish to break free. Been looking a bit on material design. What other UI frameworks do you guys use?7
-
Im currently working on a electron project. Is there any best practice for UI design? I want to make a VS Code-like UI with resizable panels. Do I have to do that on my own using jquery-ui for example?4
-
First, I propose an alternative to "form follows function": form follows *intent*
Second, the following article is absolutely worth reading if you are a designer of any sort:
https://borism.medium.com/forget-fo...3 -
Microsoft understands we're pissed about low QA performance on updates. They're gonna bleach the Start menu and add a couple more buttons to the UI. https://theverge.com/2020/7/...6
-
Am I doing something wrong in integrating bootstrap into my web design.
I'm just making some cool looking password reset forms and stuff.
1. Is it overkill?
2. Is there a better alternative?
3. Any good tutorials to understand bootstrap better than what I do know? (afaik it's just a collection of html elements and css styles)
4. I still have a problem with auto padding at different resolutions which messes up the alignments and stuff I'm really inexperienced at this.
5. I'm a noob at web UI and I want to add it to my skill set so I don't mind a good recommendation to some sort of path I can follow. (I'm alright with Photoshop concept designs, I'm bad at implementing them)4 -
Hey mobile devs, what is your stance towards these font and display size system settings ?
Like i tried putting those settings to max and most of my app's ui is broken beyond repair. Even small margins like 16dp takes more space than the width of my usb cable wire.
I personally like keep my fonts and screen sizes to min. Thus my apps look sweet on my phone, a little meh on average phones with default settings , and downright unusable if i put the settings to max.
So these days i test them for even the largest of settings and often end up with hacks for max settings or compromising the design for min settings.
So how do you keep a balance? 4
4 -
Next week, dev colleagues from abroad are coming to my office. Apparently I have to organise a "design sprint". I have never done a design sprint and we have never ran a design sprint in my company. We don't even have a dedicated UX/UI person. Me and other dev are doing designs since we are front-end
From what I've looked it up, a design sprint should take 5 days to do it correctly. I only have 3 days to fill assuming no other activities are planned. So anyone got any tips or advice?2 -
Been working on one of my websites. Lots of Javascript dynamic page loading and stuff. Wondering how everyone thinks it looks and how I can improve the UI/UX.
https://liquidfyremusic.com4 -
I was wondering - no one seems to be able to write good CSS, so what if we had tool to generate CSS visually.
E.g. imagine workflow of UI design tools inside chrome browser (while inspecting specific element) or your favourite editor.
Might actually build something like that. Would definitely help with problems I face. 🤷🏻
P.S. Best tools and practices for building extensions like this?33 -
I really want to use mock design tools in order to better design my UI layouts, but my main working environment is Linux, and almost all design and prototyping tools I found until now have only Windows or Mac OS ports.1
-
Hey guys.
In your opinion, what's the best well designed android app and game ?
For me :
App -> Bouncer
Game -> Football Drama2 -
Not really a rant, but maybe someone can help me on this one.
Me and my brother are thinking about creating our first app. We know what features we want and also how the workflow of our app should be (we even sketched the workflow with an online mockup tool). The programming of the app itself is no problem, but we are both struggling when it comes to create a nice looking, smooth design from our draft. As we both believe that a nice looking UI is important we are not afraid to invest a little bit to get a nicely designed UI - "Make it right, or don't do it at all" ;-)
We searched a little bit in our hometown and found a company that would design us something for at least 15-20k Euros. As we do already have a pretty detailed sketch and also would need to pay that from our own pocket (we do not know if it gets more than a hobby project) its definitely too much for us. So my question is: Are their any app design companies out there that takes a sketch and creates a smooth design from it?4 -
Im backend dev. I just had a meeting with the full team to discuss the ui design and implementation...
But I dont see my full team meetings to discuss the sofware design and architecture... u.u3 -
You know when a designer either knows nothing about UI/UX, or even worse doesn't give a shit about it, when you see their designs. You ask them how do I get to this page or how do I do this and they simply answer they forgot to design it, or can't explain how to in a simple fashion.
-
Hey guys,
do u know a simple and well designed program, that's suitable for a presentation about design? I am explaining UX, UI, IA and IxD and I need a simple example to show my class the components of a program that represent these.
Thanks a lot :)6 -
!rant
Hey folks, I need some tricks. I am currently a junior dev and struggle with starting side projects. I have some fancy ideas I'd love to work on. Problem is, I HATE UI design. I can't start working on an idea because I want them to look awesome. It is absolutely no problem to code the logic / backend, but the fucking design... I just hate it.
For example, I have some fancy ideas for an file manager that fits my needs. Haven't seen something yet like I imagine right now. I mainly code in C# (or Java) and I have to develop custom UI controls for it, align shitty controls, think about freaking color schemes,... I hate it. I simply hate it.
Do you also struggle with that? Any ideas how to overcome that?
Cheers!4 -
Small experimental demo using JS, CSS and a bit of PHP.
http://abitus.net/tests/...
The code, all mixed in a unique ~600 lines 'index.php' file, is ugly af. But I was mostly interested by the concept here, so it's really intended to be a dumb prototype.
However I think this works. The idea was to use a conceptual design solution in order to show links temporality when it is based on their popularity. More a link gets clicked, more bigger and slower it will be.
There's still a lot to improve. It could work with images or even more complex contents like articles. Just a matter of improving the UI.
Please feel free to play with it and give your opinion. What do you guys think of the concept ?1 -
Shower thought
I'm pretty sure flutter is going to drop the app prices due to how it's easy to build a ui.
What ia going to keep their price high is a good and innovative graphic design4 -
Okay..
So, what do I have here?
A cross platform mobile app with NO unit tests.
😕
I have to write a big new feature from scratch. (Things can't go wrong, right?)
Started working on it, pointed out problems with the UI/UX designs. The design changed multiple times, still I thought I could finish it by the expected date. And, so I did.
The feature went through testing, and they found bugs. (Surprise...?)
It's already kinda scary to touch someone's code that has no unit tests and no comments. And I think, it's all the more difficult to not introduce bugs.
Also, had to work on the weekend to fix the bugs.
I had some good learnings here, but I'm not sure how I can prevent bugs without unit tests and proper feedback cycle. :/4 -
All you front end devs who work with dedicated design teams, what's you usual workflow? Do the designers pass on the UI kit with all the assets and dimensions and you clone the thing using whatever stack you're using or do you all decide the specs on the fly looking at the general visual structure of the design?5
-
I am looking for a partner for an idea that I have. Looking for experience in UI/UX design as well as database incorporation. Can be iOS or web app developer. Comment if interested5
-
7 monthos ago, i invested a ridiculus amount of money on crypto. The day this month i decided to buy a battery for my loved laptop, i was notified that this crypto had doubled its price. Thanks Lord My God, i said, without any work and stress, i had 100% profit, i would totally buy the battery from the new money, i converted them all in euros, and started my odyssey.
Well, the platform, need 2fa to withdraw your money. But it did not inform you, it only had a popup saying "Reming me later".
WTF means "remind me later", for me it is something optional!!!! No red colours, no messages like (try again, your transactionr requires this ) etc.
Time is the only resource that do not come back, and i feel that my profit is already less, since the hour i spent searching, and searching, and then searching the chat (which is very well hidden...) and then chatting, and then writting this rant, i could have worked for the same amount of money.....6 -
Is there a site for design/ui/ux inspiration and ideas, like an index for ways to do things, cards, tags, selectors, etc?5
-
So........ My employer want me and another senior to complete 2 mobile applications on Qualcomm's CSRMESH both in Android (Java) and iOS (must use objective-c) to complete in 3 months time with 198 complex functionality. Some of them are hidden features(employer want us to find out our self) (this app is from Hong Kong)
The problem is , the library is shit and the sample code is messy. CSR still use Grade 2.1.1 for the project. Boss want us a new UI for the app, I should not code it but design it first in figma, because boss keep changing things from second to second.8 -
Who else finds HTML/CSS to be just plain bad?
since that's what the web adopted, apparently no matter what you are developing if it involves a GUI then the design method almost always follows in the same path as the web.
that's not the issue though, the real problem is that the web adopted a very horrible way to create a UI, while HTML might have been fine for 90s-style websites I just feel like its a very lousy way to create a modern interactive webapp UI, its just very painfully obvious that it wasn't designed for that purpose. remind me again what HTML stands for? "HyperText Markup Language" yea that sounds about right. and CSS really doesn't help but double down on the flaws of HTML.
on a whim I can come up with a better method:
instead of the weird <body><footer> structure, why not have say "objects that flow in a 2D space", you define the parameters location and dimension of these objects, with something like javascript they interact with each other and just like div in HTML objects contain smaller objects.
this makes a lot more sense than the footer/body design or the obviously duck-taped attempts at controlling the style in CSS, like flow, and absolute-position.
am I alone in this?9 -
Question:
Is there a good tool I can use to design my UI with vuejs support
I am looking at bootstrap studio but since I will be using multiple JS script as well as .vue file, it doesn’t seem to be good. -
Hear me out:
Since keras and tf are pretty much schema design rn what if someone made a no-code solution where you drag and drop layers and tweak things in a UI so those data scientists can design it in a UI instead of writing shitty code?5 -
Can we acknowledge how devrant sucks in terms of UX/UI? I mean, the desktop feels like a lazy copy of a mobile app whereas the mobile web version doesn’t even have a menu( not even including the many other issues on mobile). Feels like the devs of devrant are more focused on ranting about their own job than coming up with a better design/ functionality and / or adding PWA support and are forcing us to use their app
 8
8 -
Recently asked myself questions:
Which is the most unpleasant when you developing a mobile application (for me its when design(UI/UX) changes after feature was developed.
which is the most complicated stage in developing a mobile application for you
Place plus(like) if you are mobile dev
P.S. Unicorns are real🦄🦄🦄1 -
Following an interview, I've been tasked with creating a "simple address book" webapp with Laravel and Vue.js.
There isn't much in the spec, with the only requirements being the use of Bootstrap, no auth, and inclusion of pagination and searching.
This is very easy with Laravel and my question to the community is how much further do I go with this?
Should I add alphabetical pagination alongside laravel pagination? What about a nice material ui?
I sent a design from Dribble to the employer and asked if making the app look fancy would be worth my time. He said I'm free to use any front end design and lib that I want if I'm able to demonstrate my use of them in code review, and he also said that the project "was only intended to take you a couple hours" which it would if I weren't to add a fancy ui.
So, shall I just make a simple app with Bootstrap tables, add responsiveness and keep the css semantic for brownie points, or go all out and spend a day or two making it beautiful? There is one other candidate so I have competition.1 -
Why there is always a communication gap between designers and developers? A designer should always think from a developer's perspective if a design is feasible or not. Just making a mess of waves in the front end won't make a good design.5
-
I'm thinking of making a design framework based around flex-box and some other modern css possibilities... Would any of you guys use a thing like that?
Any things you'd like to see in it?2 -
Where can I find cheap or free mobile app ux/ui designs? I wanna build a note taking app but Im bad at design. I want to find some decent ux/ui design template so I could just jump in and start implementing5
-
Many smartphone cameras lack the ability to turn off burst shot mode.
The burst shot feature on smartphone camera software is almost always not helpful, only annoying. All it does is spam the storage with useless near-duplicate photos.
"Then simply don't hold the camera shutter button!"
Sometimes, this happens by accident. Or the phone has an I/O lag in the moment of releasing the shutter button, so the release of the shutter button is not registered and burst mode is initiated after the I/O lag.
The only purpose of burst shot seems to be making many low light photos to find one that is not shaken. Even then, there must be an option to turn it off.
Also, the point-and-shoot intuition of holding the camera shutter button to set focus and exposure, and releasing to capture a photo is far more convenient. On newer phones, that has been replaced with highly annoying burst shots.
"Then use a third-party app that does allow turning off burst mode."
The problem with third-party applications is that they are awfully slow, since they can not be optimized for a specific device like pre-installed camera applications are. This slowness, as one might expect, leads to missed moments.
On some smartphones, third-party applications can not even access all camera features, such as 2160p video recording. Some phones use a proprietary API that can only be accessed with the pre-installed camera app.1 -
Just some figma improvements from the perspective of a new customer:
* Copy/paste is broken. If I want to make a change, I have to create a whole new
component. They recommend cmd+c/v for copypaste but as far as I can see it does nothing
* Needs to be an explicit component drawer button instead of hiding it under assets. Through me for a loop for a couple minutes.
* Empty textboxes shouldn't vanish because you happened to click in the wrong location
while setting your properties.
* Text should start big enough to actually see.
* "send to back/front", "hide item", "change transparency' all need to be prototype actions and more, give us access to object properties both by parent/sibling/child, and by
object id
* create a new frame based on a specified size is non-obvious and if you're creating
a lot of frames, what with copypaste being non-intuitive, it can become laborious.
This is especially so when you're copying frames in order to make minor changes and observe the differences side by side, instead of potentially destructive edits.
* I see no obvious way to manage transitions/animations between frames.
* The difference between frames and groups isn't sufficiently explained. The words
frame, groups, and layers all appear to new users to be used interchangeably, even
if they are distinct things.2 -
Not a rant more of a guidance question. That being said,
What are some of the best websites, tutorials, books to becoming a UI/UX designer? Or just a graphic designer?
Thank you all in advance 😁7 -
God, these designers who ask them for an icon and a week goes by without giving it to you, plus they use Zeplin and don't know how to export through the tool. In the end, you end up going to Figma yourself and make the icon and export it in 5 minutes.
This happens to me with 9 out of 10 designers that I work with. Has something similar happened to you?1 -
Hi All, a friend of mine wants to start learning UI/UX Design (Web, Apps etc) can anyone suggest some sites that could be helpful? With tutorials and courses?
What would be the equivalent of sites like Codeacademy, W3Schools, Freecodecamp, Github repos, but for UI/UX Design?
Are there any Github repos that list such sites, tutorials, courses, articles and etc?1 -
Hey guys,
are there any style guides for app development out there? As a backend developer I do not have much experience on how to position UI elements so that it looks harmonic and natural. So what I am looking for is basically some sort of a "best practices book", with design/UI problems and possible solutions to it. Can you guys recommend anything?4 -
after several days of fine data structure development and having incredible fun making a state slider with css only this was a horrible day deciding which color scheme might be most appealing for other users. i'd love to have a designer right now.
-
Your Go-To Web Designing Agency in Delhi | Transforming Ideas into Reality
In today’s competitive digital landscape, having a strong online presence is crucial for business success. At Marketing Munchkin, we are a leading web designing agency in Delhi, dedicated to crafting visually stunning, user-friendly, and high-performing websites that help brands establish their digital footprint.
Why Choose Marketing Munchkin?
As a trusted web designing agency in Delhi, we believe that a website is more than just an online platform—it’s your brand’s identity. Our expert designers and developers work closely with you to create custom, SEO-friendly, and responsive websites that align with your business goals.
Our Web Designing Services
We offer a full range of web design solutions, including:
Custom Website Design – Tailor-made designs that reflect your brand’s uniqueness.
Responsive Web Design – Mobile-friendly websites that provide a seamless user experience across all devices.
E-commerce Website Design – Powerful and secure online stores to drive your sales.
UI/UX Design – Engaging and intuitive designs that enhance user interaction.
Website Redesign – Modernizing outdated websites for better performance and conversions.
Why a Professionally Designed Website Matters
A well-designed website is the foundation of your online success. With a professionally crafted website, you can:
Attract More Visitors – A visually appealing and SEO-optimized website ranks higher in search engines.
Enhance User Experience – Fast-loading, easy-to-navigate sites keep visitors engaged.
Increase Conversions – A strategic layout and compelling design encourage users to take action.
Let’s Build Your Dream Website
At Marketing Munchkin, we take pride in being a customer-focused web designing agency in Delhi, committed to delivering innovative and results-driven solutions. Whether you're a startup, small business, or enterprise, we bring your ideas to life with creative, functional, and scalable websites.
Ready to elevate your online presence? Contact Marketing Munchkin today and let’s create a website that stands out!1 -
How the fuck you define a prototype in Android development?
Is it something like "here is the design showing all possible working and functionality, make a working app with all cloud calls integration in 7 days.
If its working as expected, we will just do some ui enhancements, replace your testing firebase with our own broken cloud, replace default pickers with some library or our own broken pickers and spend 30 days on all this plus the testing"
Is this what you define as a prototype? Like yeah the new intern will do the heavy lifting in all his prototype and then we will start the work on our end, in the meantime giving the intern another new prototype idea and scolding him for delay?1 -
Just a question...
I’m using semantic-ui as a framework for web designing, but is it necessary to learn to create my own design from scratch?
Need your opinions fellas. -
I equate design to usability. A bad design and UI = bad usability.
For our current project I gave some feedback on issues I had with the presentation, citing usability problems because the design is wrong and I wanted to spend more time designing it in a way that makes sense and flows better.
My boss and manager responded with "functionality over design". And if they want a better design they have to pay more. But that means giving them a product that is overly messy and complicated to use. It wouldn't be a big job to improve the design.
Any thoughts on this? -
Pagedone - Lightning fast modern designs for your next project
A library featuring 1000+ UI components, sections, and pages designed in Figma and built on Tailwind CSS.
Here are the few things you will get on Pagedone :
✨𝐏𝐚𝐠𝐞𝐝𝐨𝐧𝐞 𝐅𝐢𝐠𝐦𝐚 𝐝𝐞𝐬𝐢𝐠𝐧 𝐬𝐲𝐬𝐭𝐞𝐦
Pagedone presents the ultimate design system for all your design projects, featuring a vast collection of over 12,000 components, blocks, templates, dashboards, and more. Experience a lightning-fast design process seamlessly integrated with Figma.
✨𝐄𝐱𝐩𝐞𝐫𝐭𝐥𝐲 𝐂𝐫𝐚𝐟𝐭𝐞𝐝 𝐓𝐚𝐢𝐥𝐰𝐢𝐧𝐝 𝐁𝐥𝐨𝐜𝐤𝐬
Pagedone provides artfully designed blocks, pages, and components built with Tailwind CSS.
✨𝐏𝐚𝐠𝐞𝐝𝐨𝐧𝐞 𝐈𝐜𝐨𝐧 𝐋𝐢𝐛𝐫𝐚𝐫𝐲 ( FREE )
Pagedone's icons are not only expertly designed in Figma but are also available in four distinct styles. The SVG code is highly optimized, aligning perfectly with a 24px grid. Additionally, our web app empowers you to effortlessly edit icon strokes, colors, and sizes. Enjoy the convenience of one-click downloads as well.
✨𝐏𝐚𝐠𝐞𝐝𝐨𝐧𝐞 Tailwind and Figma Templates
Build websites faster than ever before with our catalog of expertly crafted readymade templates designed in Figma and built on Tailwind CSS.6 -
iTitans is a custom software development in USA, offering customized solutions such as web and mobile application development, UI/UX design, and quality assurance services. Our expert team collaborates closely with clients to deliver user-centric designs and robust functionalities that drive business success.2
-
Aspira UI UX Design Institute: Your Pathway to Mastering UI/UX Design
In today’s digital era, the need for engaging, user-friendly interfaces has skyrocketed, making UI/UX design one of the most valuable skill sets in the tech industry. At Aspira UI UX Design Institute, we are committed to helping aspiring designers gain the skills necessary to succeed in this high-demand field. Our comprehensive UI UX design courses and expert UI UX training programs are designed to equip you with the expertise and confidence needed to excel in the world of design.
Why Choose Aspira UI UX Design Institute?
Located in the heart of Chennai, Tamil Nadu, Aspira UI UX Design Institute provides a cutting-edge learning environment for individuals passionate about crafting seamless and intuitive user experiences. Our institute, situated at No. 2, 5th floor, Gokul Arcade, West wing, Krishnamachari Ave, Baktavatsalm Nagar, Adyar, offers state-of-the-art facilities, making it the ideal place for aspiring designers to pursue their dreams.
We understand the importance of quality education, practical exposure, and hands-on experience. That’s why our UI UX design classes are meticulously designed to bridge the gap between theory and real-world application. Whether you’re a beginner or someone looking to upgrade your skills, Aspira provides the perfect platform for you to grow.
Explore Our UI UX Design Courses
At Aspira UI UX Design Institute, we offer a variety of UI UX design courses tailored to suit different levels of expertise and learning preferences. Our courses cover essential topics such as:
User Interface (UI) Design Principles: Learn the fundamental principles of UI design, including layout, typography, color theory, and design systems.
User Experience (UX) Research: Understand the importance of user research, personas, wireframing, and prototyping to create designs that truly resonate with users.
Tools and Software: Gain proficiency in industry-standard design tools such as Adobe XD, Figma, Sketch, and others that are essential for a successful design career.
Usability Testing and Feedback: Learn how to test your designs, gather user feedback, and iterate on your work to ensure that your designs meet user expectations.
Specialized UI UX Training
Our UI UX training programs go beyond theoretical knowledge, focusing on practical, hands-on learning. Students are guided through real-world design projects, offering them the chance to work on creating actual interfaces for apps and websites. Whether it's wireframing, prototyping, or performing usability testing, Aspira prepares students for every stage of the design process.
Why UI UX Design Classes are Important for Your Career
UI/UX design is a rapidly evolving field, and keeping up with the latest trends and tools is essential for success. Our UI UX design classes provide not only the technical skills but also a deep understanding of how to create user-centered designs that have a lasting impact. With our expert trainers and engaging curriculum, you will gain:
Expert Guidance: Learn from seasoned professionals who have vast experience working with top brands.
Practical Exposure: Work on live projects and gain the confidence to work in real-world design environments.
Career Opportunities: Graduates of our courses have access to an extensive network of companies looking for skilled UI/UX designers.
Join Aspira UI UX Design Institute Today!
If you're ready to embark on a career in UI/UX design or enhance your current design skills, Aspira UI UX Design Institute is here to guide you every step of the way. Our expert-led UI UX design courses and hands-on UI UX training will provide you with the tools and knowledge to excel.
To know more or to enroll in our courses, visit us at No. 2, 5th floor, Gokul Arcade, West wing, Krishnamachari Ave, Baktavatsalm Nagar, Adyar, Chennai, Tamil Nadu 600020, or contact us at 09150053950. Let us help you shape your future in UI/UX design today!2 -
!rant
design related.
By god if M&B bannerlord's ui isn't sexy af now!
They got the perfect design on the kill icons when a user takes out an opponent, great contrast, a couple fonts that do their job to the T and match the experience nicely.
Maybe this is all just nerd shit, but good design always gets me hot an bothered.
It's a significant improvement from the first game.
Got check it out. Music is obnoxious af so just mute it or something.
https://youtube.com/watch/...