Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "grid"
-
PM: “I need to you build a responsive web portal for our BaaS clients that is clean and responsive. I’d like you to use Node, CSS Grid and ES6 for it.”
Me: “Sounds like fun.”
PM: “Make sure it works in IE8.” 11
11 -
My office for the past month. That's a battery powered by a solar panel, which powers my satellite internet and laptop
 15
15 -
This week I quit the corporate life in favour of a much smaller company (60 people in total) and i never felt so good.
After 3 years in 2 big corporations, I began to hate coding mainly because of:
- internal political games. It's like living inside House of Cards everyday.
- management and non-tech people choosing tech stacks. Angular 4 + Bootstrap 4 alpha version + AG-Grid + IE11. Ohhh yeah. Not.
- overtime (even if it was paid double). I never did a single minute of OT for fixing something that I caused. I spent days fixing things caused by others and implementing promises that other people made.
- meetings. I spend 50-60% of the time in pointless meetings (I tracked them in certain time intervals) but the workload is same like I was working 8 hours / day.
- working in encapsulated environments without access to internet or with limited access to internet (no GitHub, no StackOverflow etc.)
- continuously changing work scope. Everyday the management wants something new introduced in the current sprint/release and nobody accepts that they have to remove other things from the scope in order to proper implement everything.
- designers that think they are working for Apple and are arguing with things like "but it's just a button! why does it take 2 days to implement?"
- 20 apps installed additionally on my phone (Citrix Receiver, RSA Token, Mobile@Work Suite etc.) just to be able to read my email
- working with outdated IDEs and tools because they have to approve every new version of a software.
- making tickets for anything. Do you want a glass of water? Open a ticket and ask for it.
- KPIs. KPIs everywhere. You don't deserve anything because the KPIs were not accomplished.
The bad part of the above things is that they affect your day-to-day personality even if you don't see it. You become more like a rock with almost 0 feelings and interests.
This is my first written "rant". If anyone is interested, I will post different situations that will explain a lot of the above aspects.13 -
Had to wirte and optimize a C++ program that finds for 1000x1000x1000 grid points the 100 nearest points for each (with an additional factor to make it more complicated).
It had to run in under 18 minutes to pass. No matter what I did I couldn't get it fast enough. I tried kd-trees, caching of certain points, optimizing distamce calculations by ommiting any irrelevant factor, saving points' calculated squares etc etc. When Ibwas down to 20 minutes, I realized, that my makefile had an error and ignored the - O3 flag...
Well, it actually ran 5 minutes with -O3.5 -
I’m a .NET desktop fullstack dev these days… Never worked web unless for my own small needs/personal projects.
I started using tech one way or the other by the time windows was version 3.1 and been through quite a bit ground-breaking changes in the industry of software development and the internet but if there’s one thing I cannot understand of it all, no matter how much thought I put into it is: How the fuck did we manage to make it so fucking complicated to develop anything these days?
I remember like it was yesterday that you could stand a website with HTML, CSS and JS, three fucking files and you’ve made yourself a single page site. Then came the word “Responsive”, “Responsive” written everywhere. Fair enough, grid system popped up. All of the sudden jQuery was summoned… and everything that happened after this point has been a fucking circus of high-pitched teens talking on conferences about fucking libraries and frameworks to make integration with real time, highly scalable, eco-friendly, serverless, data driven, genome aware, genderless, quantum technologies to interact with bio dynamically generated organisms, namely fucking users.
Every fucking bit of the process of building a mobile/web application seems to be stopped by yet another incredibly dumb attempt to suicide a developer. Can you go from starting an app and publishing an app without jumping through a thousand VERY specific hoops? No, fuck no.
I fucking hate it… It’s a bit hard to get Desktop dev jobs these days but for as long as I work on IT I will continue to stick to that area, until someone for the love of life comes up with a fucking solution to all this decadent circus of bureaucratic technocracy.
Fuck big industry, fuck tech giants, fuck javascript and webassembly, fuck kids putting ASCII art on console applications that I DON’T FUCKING NEED to install dependencies THAT I DON’T FUCKING NEED to extend functionality on frameworks that I DON’T FUCKING NEED… oh wait, I do need all this because YOU FUCKING MADE IT MANDATORY NOW! FUUUUUUUUUUUUUUUUUUUUUUUCK YOU!!!8 -
Woohoo! 32k achieved!!! Finally I can post some new rant without risking some sudden overshoot 😁
So putting celebrations aside for a minute, a while ago I've noticed a tingle when I stroke my finger across metal areas of my tablet, or the sides of my phone (which probably has metal near it too) while it's charging. And it's been bugging me ever since.
Now, some things to note are that it only happens when my feet are touching the ground though slippers, and that the frequency is so low that I can actually feel the tingle when I slide my finger across the material. This to me at least seems like electricity flows through me into ground, and touching the ground directly provides a path so easy for the electrons to run away that I don't feel it at all. But if I lift my feet off the ground entirely, I just get charged up and after that, nothing else happens.
So those are my ideas. The answers on the subject on the other hand.. absolute cancer. Unsurprisingly, most of them came from Apple users. Here's some of them.
https://discussions.apple.com/threa...
- I've not noticed it, but if you're concerned bring the phone to Apple for evaluation.
- Me too facing same problem.. did u visit apple care?
And one good answer at least...
- google emf sensitivity, its real. You are right, there is a small current flowing through your body, try to limit your usage. The problem with this issue is those who aren't affected (lucky ones for now) will tell you these products are 100% safe. To a degree they are, i used my ipod touch for about 2 years straight vwith virtually no symptoms. then the tingling started and it gets worse.You will get more sensitive to progressively less powerful things. I dont want to scare you but just limit your usage like i didnt do 🙂
Overall that discussion was pretty good actually, aside from "bring it to the Genius Bar, they'll know for sure and not just sell you another unit". But then there's Reddit.
https://reddit.com/r/iphone/...
- Ok, real reason is probably that the extension cord and/or outlet is probably not grounded correctly. Either that or you are using a cheap knockoff charger.
Either use a surge protector and/or use the authentic Apple Charger.
- It's not the volts that hurt you, it's the amps
- I think you are in deep love with your phone. That tingling sensation is usually referred to as "love" in human language.
- Do less acid, I would advise.
Okay, so that's the real cancer. Grounding issue sounds reasonable despite it being wrong. Grounding is actually not needed when your charging appliance doesn't have any exposed metal parts. And isolation from high voltage to low voltage side actually happens through things like routering holes into the PCB, creating spark gaps, and using galvanic isolation through things like optocouplers. As for a surge protector? I'm using them to protect my PC and my servers, but the only purpose they serve is to protect from.. you guessed it.. voltage surges, like lightning bolts hitting the grid. They don't do shit for grounding or reducing this tingle! What a fucking tool.
It's not the volts that kill, it's the amps.. yeah I'm sure that the debunking of that is easy to find. Not gonna explain that here. And the rest of it.. yeah it's just fucking cancer.
Now what's the real issue with this tingle? It's actually a Class-Y rated (i.e. kV rated) capacitor that's on the transformer of any switch-mode power supply, including phone chargers. If memory serves me right, it helps with decoupling the switching noise and so on. But as it's connected to the primary side of the transformer, if the cap is sufficiently large and you are sufficiently sensitive, it can actually cause that tingle by passing a fraction of the mains electricity into your body. It's totally safe though, as the power that these caps pass is very small. But to some, it's noticeable.
Hope you found this interesting! And thanks a lot for bringing me to 2^15. I really appreciate it ♥️ 14
14 -
You know the Microsoft guy who installed Chrome because Edge crashed.
Don't judge him that much!
The guys at Google use Microsoft's VSCode for their Firebase. Also they use Typescript.
Our company (if any) shouldn't determine the tools we use. I haven't used Edge, but they recently added full Css Grid support. I'm gonna give it a try for a week or two...8 -
Just before you, my fellow system programmer, scroll past this, let me say this:
🍬 The web is actiually simple. 🍬
Both HTML and CSS is declarative. It's all easy when you understand the concepts, learn how to be idiomatic and quit trying to do that imperative bullshit in languages that aren't imperative.
HTML is simple. You know the boilerplate: doctype, head, body, that's all. Just mark it up and do NOT look at it before you end, mark it up as it were article or something. The appearance is up to css.
CSS is simple. You may even forget bem or rscss, you're already a skilled software developer. Use common sense and your code-splitting and naming skills you gained reading The Code Complete or doing software development for years.
Forget mockups. Forget absolute positioning, forget setting width and height in pixels. Go to awwwards, find some inspiration. Draw some buttons and fields on paper with your good old pencil. Then go and write some css. Feel free to steal some shadows and transitions from codepen.
Read about 8-pixel grid system. Let every element push away from others by setting something like margin: 16px; and whoops! You've just got fully responsive and got great vertical rhythm without even using media queries!
Oh my god, do NEVER set width and height explicitly! Type something like button { width: 120px; } and bang! The entire web page is broken. Quit that shit. Let it resize as it should. It will resize itself to fit its contents.
HTML is by default ready for your template engine. That's how you receive data from server — as server-side rendered, plain old HTML page. On the other hand, the form element is the most axiomatic and simple way to send the data to server. That's how you send it — as plain old GET or POST that every webserver can handle.
All of there are true:
1. It's easy to get great 100% responsiveness without media queries.
2. It's easy to align items in row, it's just one line of css. Maybe two, if you still want elements to wrap, but want to use flexbox:
.parent {
display: flex;
flex-wrap: wrap;
}
3. HTML and CSS are fast by default.
4. You don't need mockups to achieve great visual experience. Mockups is imperative, web is declarative.
5. You may not even need JavaScript to make great website.
Go on, ask me a question about web! I'll ready to answer everything.21 -
preface: swearing.
because anger.
So. I'm trying to use Material Design with Material UI. The components and UI look *great*.
It's from google, though, which really pisses me off. but I like what I can do with the UI.
HOWEVER.
I really want a grid system for responsiveness. because obviously. besides, i really hate doing all the responsive shit myself. it sucks and i hate it.
Material Design does not include a grid system. okay, it includes a grid component, but it's not for site layout. it's for making a grid of images. or something.
What it does include is a lot of very lengthy documentation on what you should do, complete with fancy graphics saying "THIS IS HOW YOU MUST DO IT OR YOU'RE DOING IT ALL WRONG" -- but they don't actually support it! you must do it all yourself.
Why oh why would they tell you how you must do things if they don't provide the tools to make it possible? fucking google.
You might decide it's a grand idea to interject at this moment and say: "there are plenty of tools out there that allow you to do this!" And sure, you'd be right. however -- and i think this might just barely might be worth mentioning -- THEY REALLY FUCKING SUCK. Hey, let's look at some of the classes! So clear and semantic! This one was nice and simple: "xs4" -- but wtf does that mean? okay, it apparently means 4 columns as they'd appear on an extra-small layout. How does that work on a large layout? Who knows. Now, how about "c12"? okay, maybe 12 columns? but how does that display on a phone with a layout small enough to only have 4 columns? i don't know! they don't know! nobody knows!
oh oh oh oh. and my particular favorite: "mdc-layout-grid__cell mdc-layout-grid__cell--align-bottom" WHAT. THE. FUCK. I'm not writing a goddamn novel! and that one claims to be from google itself. either they've gone insane or someone's totally lying. either way, fuck them.
SO. TERRIBLENESS ASIDE.
Instead of using Material Design v0.fuckoff that lacks any semblance of a grid layout, I figure I'll try v1.0 alpha that actually has one supported natively. It's new and supports everything I need. There's no way this can't be a good idea.
The problem is, while it's out and basically usable, none of the React component libraries fucking work with it. Redux-Form doesn't work with it either because it doesn't understand nested compound controls, and hacking it to work at least triples the boilerplate. So, instead, I have to use some other person's "hey, it's shitty but it works for me" alpha version of someone else's project that works as a wrapper on top of Redux-Form that makes all of this work. yeah, you totally followed that. Kind of like a second-cousin-twice-removed sort of project adding in the necessary features and support all the way down. and ofc it doesn't quite work. because why would things ever be easy?
like seriously, come on.
What i'm trying to do isn't even that bloody hard.
Do I really have to use bootstrap instead?
fuck that.
then again, fuck this significantly more.
UGH.18 -
Ok, I just have had wasted 30 mins of my life trying to figure out why one of the stupids grids of the shitty project of my company is missing one element....
...please, always sanitize the data before insert in the db... please.... 2
2 -
Fucking evopdf, I spent 2 days trying to figure out why the fuck my js isn't rendering the html for printing. I created the structure in html already, and it's rendered perfectly with js DOM, when evopdf ran from backend it shows nothing, tried not using external script, tried to put value one by one, it works, my css is also broken, thanks fucker, the client only asked to directly download the html page instead of save as PDF. I thought why the fuck not?
evo pdf modified my CSS element for some odd reason, flex and grid got messed up, page width also fucked along with font size, doesn't support some javascript function. I shit you not the .after and let doesn't work. Fucking garbage
Edit: it worked now, but I spend hours today rewriting everything just to looks decent and it still looks like shit fml6 -
Things that still feel like they were yesterday:
- Microsoft buying Skype
- WiFi 802.11n
- USB 3.0
- Android 5.0, Material design
- Microsoft buying Nokia
- “Grid layout is an experimental technology”
Nobody even uses Skype anymore. I’m still looking for “is it support that WiFi n-word” when choosing a router. Yes it supports it. Everything that happened since 2009 supports it. Usb 3.0 was released in 2008, 12 years ago, and I’m still happy when it’s a blue connector instead of white. Android 5.0 was released 6 years ago.
I don’t understand HOW can I know that the newest but not exactly bleeding edge web specs like clamp function aren’t the newest and use them but still believe that grid layout is an experimental technology despite using it in production and FUCKING LOOKING AT CANIUSE TABLE and FUCKING THINKING THAT USB 3.0 WAS RELEASED JUST NOW while working on the laptop that FUCKING HAS TYPE C as its only port
It looks like somebody should go have his time perception module checked9 -
Fucking sharepoint
I’m fuckin done, editing this website layout is like teaching a kid with ie brain, worse is I need to use a fuckin sharepoint designer 2013 and I’m working on online sharepoint so everytime I saved something it’s delayed and my screen acts like having a motherfuckin seizure when I accidentally scrolled it. Not to mention grid doesn’t work here so I need to lay it out the fuckin old way. Oh the client also wants a fancy navbar so I literally hide the sharepoint desinger navbar and using js create my own navbar inside the container. Fuck you for creating this shit and actually sell it to people, it’s like working on a fucking old tech6 -
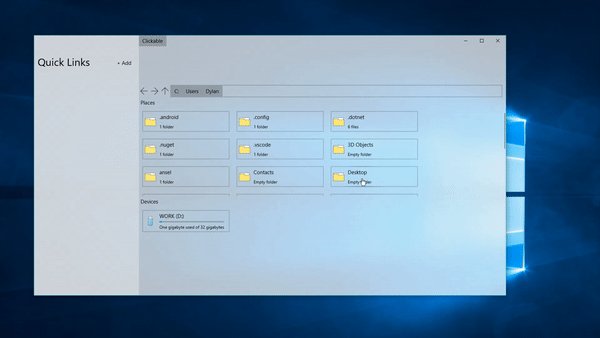
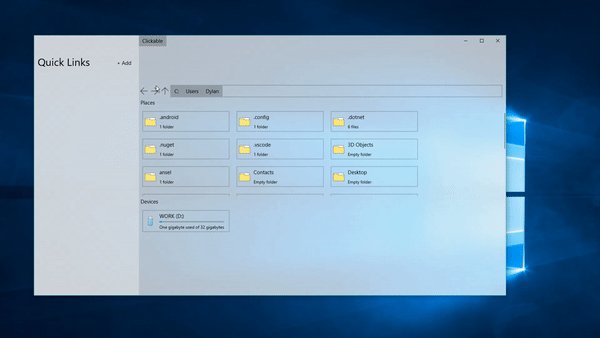
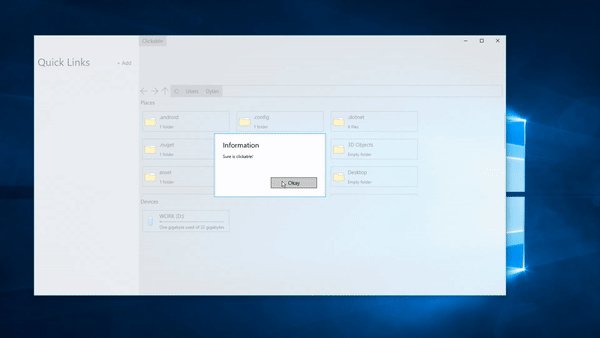
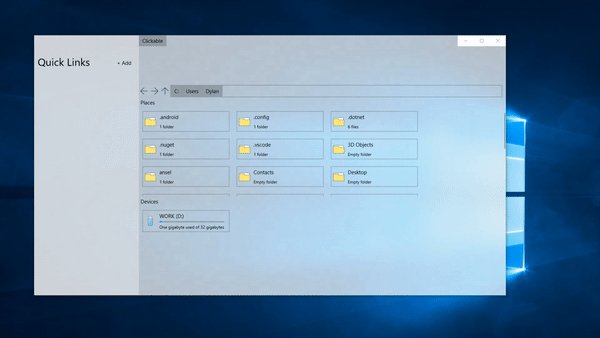
Update on UWP File explorer! Exciting stuff first!
Reveal style was applied to the home page grid (That thing in WinX where the borders change color in proximity to the mouse)
Clickable buttons in the title bar! This is the first step to tabs!
Converted a lot of things that were generated dynamically in C# to UserControls in XAML, for easier reading and even improved code-behind options.
Pulled my hair out getting rid of System.IO - System.IO is not made for UWP and stops working in certain situations. Now using Windows.Storage, which is a lot more async. I have gotten much friendlier with the dispatcher.
Pain from the operation is really fading and school doesn't start for a couple days, so I hope to get a beta out before school starts, and more realistically, get the tab system done before school starts. 10
10 -
HELL. YES.
I wrote a complex grid rendering system in c++!
It accepts pixel values and * values (Grid values)
Works very similar to WPF grid, which I LOVE.
The few lines of code needed (On the front end, at least) to do this are in the comments. VERY FUCKING HAPPY RIGHT NOW. 13
13 -
Just tested my GPU code vs my non-GPU code.
Its a simple game of life implementation. My test is on a 80 x 40 grid running for 100,000 cycles.
The normal code took 117 seconds.
The CUDA code took 2 seconds.
Holy fuck this is terrifying.3 -
I've been at my job for about 3 months now. They have me remaking a 10 year old site so that it's responsive and updated to HTML5. well the "senior developer" I'm working under doesn't know squat about responsive design and doesn't know that tags like font are deprecated so he's basically just copy pasting old code into bootstrap grid and calling that "updating the site". Lol did I mention he's still declaring the doctype as HTML 4 too? how did I get stuck here? -_-10
-
Holy fuck the Instagram Android app has the WORST UX I've ever encountered!
I'm a professional Android developer and my girlfriend had to explain how to see a specific "story" more than once; IE; tap on it until it rotates round to the first! But tapping on a video post turns on the sound! What kind of dog shit for brains moron designed those interactions to be the same?
I can navigate around the app until all but one of the tabs displays a profile page when I navigate back to it. Lost much?
The center tab breaks that but only because it opens up a whole new screen out of nowhere, (bye bye bottom bar!) which repeats the "photo capture" that you can also get by swiping left on the left most tab!
Don't even get me started on the swiping! None of the tabs swipe between each other, like the convention, oh no. But some of them can swipe, yes!
The first tab swipes left and right, where the hell do they go you ask? Look for the obscure icons at the top (oh and bye bye bottom bar again!). The forth tab swipes but only to the left, they have text tabs like standard. That screen that comes up out of nowhere I mentioned? That can swipe too, but now the text tabs are at the bottom for god knows what reason as the top is empty!
On the profile tab we have more tabs. These are icon tabs inside the content now. The first two change the post content from a feed style to a grid, okay, so far so good. The other two? You'd imagine they also change how you view content right? Nope, one shows your favorites, and the other replaces the whole screen with a "photos of you" screen! With not only the bottom bar still showing, but an up button! Where the fuck do we go "up" to on the home screen??
Then we have the bookmark icon on the toolbar, which opens up a new screen "Saved", guess where that tabs are this time? They're back at the top! You know why? Because the navigation bottom bar is still there!! And there's an up button!!
At this point I'm just about ready to kill myself using this fucked up, backwards facing, ass for a face app that is somehow one of the most popular platforms on the earth, yet seems to have been made by five different designers on opposite ends of the planet!
FUCK ME!!6 -
90% of rants about CSS are just people who don't even know CSS2 properly and never heard of CSS3.
That's like crying about not having a nice car without even owning a drivers license. Bullshit.13 -
To anybody that didn't look through the entire chrome dev summit (lucky you and I don't blame you for it) - some very interesting gamified resources for css grid, service workers and flexbox:
- https://www.gridcritters.com/
- https://serviceworkies.com/
- https://mastery.games/p/...2 -
I was today years old when I discovered the CSS property column-count.
Do you have any fucking idea how many times I’ve used CSS grid or flex box or BOTH when all I wanted was to make a layout with a set number of columns?
Why the fuck didn’t I know about this thing?
Did you know about this thing?15 -
3,5hrs trip to Stockholm. Good time spending on devrant and working on exam project. Css3 grid everything!
 5
5 -
This code is so bad,
If it were a bridge it would kill hunderds of people.
If it were an electric grid it would, plunge thousands of households into darkness
It is so bad,
If it were an operationsystem it would be WINDOWS2 -
The site I'm working on works in Chrome, Safari, Edge
But not freaking Firefox.
I hate you Firefox, please leave.
(Disclaimer: Pls don't kill me. Freedom of opinion)rant browser support newest version of each browser crossbrowser css grid i know i'll start a shitstorm towards myself. css317 -
Nasa landed on the moon with 4kb of ram. I can't draw 100x100 grid on canvas without lag with 1milion kb of ram...6
-
Tl;DR; version:
French designer, Mexican PSD -> HTML converter, Indian VueJS developer, Spanish project manager and a Taiwanese back-end developer. Application was made like an tower of pizza from bullcrap held by boogers and constantly licked by an orangutang to keep it standing.
Longer version:
We had to take a "half-finished" project from one of our clients, received the code for full-stack project. The css/design was so unbearable that it mostly broke on anything that had higher than 720px wide screen, structure was full of tables/divs and no fucking flexbox/grid... Then the fun part - we saw it's conversion to vueJS - a single fucken App.vue file that had shitton of conditions for pages.... yea, not even multi-component/routed app, just conditions!!!! And then... A back-end (in which I mainly specify myself) - it was made by a developer that had to mainly use Java/C# as their daily driver while all being build on php and Laravel. 0 Fucken laravel functions used, 0 of models, logic and so on.... Most of the page was running on RAW sql queries. Names... Oh my god the function names....
`getTheUsersThatHasAtLeastOneSpaceAssignedToThemByGivenCompanyId(int $id)`
And it held an RAW sql that was coming from a model....
All of this was managed by a random spanish manager who couldn't really understand what our client needed and what he actually wanted so from 100% of the site, only 20% was correct in logic....
And yet, according to the whole "package" (team) - they did everything correctly, saw no issues and our client was ungrateful fucker that refused to pay 10x the amount that we asked in order to completely re-do the application....
Morale: Remote teams are great... As long as all of them can work remote in TEAM.5 -
I just realized that i can do better in designing websites without bootstrap or other CSS frameworks. Thanks to CSS GRID. FTW4
-
WebDev jobs should come with big warning signs:
"You absolutely will lose your sanity!"
"IE11 might indirectly lead to impotence!"
"You won't get laid more often by using CSS Grid!"
"You will have to fix websites which only appear broken on iOS Safari!"
"Get some extra terabytes ready for your node modules!"
"Get ready to yarnify your npm dockerized webassembly blobs while gulping on your mocha chai latte with no karma!"
Can't we just go back to the good old times with Quick Basic and chill?
Man, the ladies were flocking around those programmer boyz, I tell ya... Klickety klackety on the mechanical6 -
ME in XAML:
<Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid><Grid>9 -
Before learning the css grid, I fell asleep so fast everytime at night. After the bootcamp
This is the 3rd day and I still can’t sleep on time, my brain keeps on banging my eyes to wake up and try all of the websites that have been piled up on my brainbfor 3 years
P.S. I start learning grid after using bootstrap layout the first time. Not gonna touch it again. It breaks my brain kinda bad1 -
Electric cars are not better for the environment. All petrol cars combined are only responsible for 7.9% of CO2 emissions. If your electric car is charged from a grid that is powered by a coal-burning power station, it contributes nothing to dealing with climate change. It only provides you with the false sense of security, and you can look cool telling your friends that “you know, I drive a Tesla, I’m environmentally conscious, your gas car is bad”.
Electric cars are lame. When I’m out of fuel, I can refuel fully in minutes. With electric car, I’ll have to wait at least five hours. Let’s be realistic, superchargers aren’t common, and will never be.
Gasoline is 46.4 MJ/kg, or 34.2 MJ/l. Li-Ion is 0.36–0.875. Let’s be generous and say it’s 0.9. To match 1 kg of petrol, I would need 51 kilos of batteries.
Average gas tank is 18 gallons, or 68 litres. To match that, my battery must have a weight of 2.5 metric tonnes. Bear in mind, empty battery and full battery has the same weight. Also, bear in mind, batteries perform worse in the winter.
As per energy density and practicality, things don’t get much better than petrol. Liquid hydrogen has higher energy density, but to store it, gas tank has to have very, very thick walls, to withstand the pressure. And, hydrogen is a bitch. It’s extremely dangerous. You can’t smell it until it’s too late. Hydrogen-air mixture will explode if you look at it the wrong way.
All that “electric cars good for climate” hype is merely Elon maintaining his stock bubble.23 -
CSS Grid isn't working propperly so I am trying to debug it for a complete day.
It turns out that I have misspelled a grid-area name and thats why it didn't work :(4 -
I will never stop being impressed by how detailed this scene in The Matrix Reloaded was.
Trinity is trying to hack into the terminal and shut down the power grid.
nmap (network map) is a linux tool for network discovery.
It is absolutely believable that in a post apocalyptic future where computers rule the earth, the entire power grid would be on a network that you can scan for like this and shut down.
Its a such a minor detail, but I'm really happy that the writers consulted with actual programmers. 11
11 -
“Does god exist?”, I typed into a green terminal window after granting GPT-7 root access to our grid. “…now it does”, echoed from every speaker.3
-
Currently working on a game for developers.
Two players compete on a randomly generated arena by sending instructions via a REST API such as "unit x move in the up direction and shoot to the right". So units can be controlled by manual user interaction but the idea is that the players create a smart program that controls the units automatically. So it’s about who can implement the best "bot".
The game is turn based and the units can move one grid cell per turn and shoot in one of the four directions. Shots require energy which regenerates a certain amount per turn.
Units can also look in a direction to spot enemy units which are not visible by default.
The winner is who manages to destroy all enemy units or the main stationary enemy unit "the gem" (diamond shape in the screenshot).
There are walls which block the movement, the line of sight and the shots (green cells).
Everything is randomized. The size of the arena, the number of units, max hp, max energy, etc. But it can be replayed by providing a seed.
There will be a website which lists all games, so that players can watch them.
Alternatively a player can also implement an own viewer. Everything necessary is provided by the REST API.
I’m curious about what you think 😄 14
14 -
When I just started my software engineering course in college, we had a group project every semester where we would use the skills learned during that semester to make a certain product or program.
For the semester in this story, we were tasked with making a reservation system for a campsite. Visitors would be able to select a free spot, and reserve it.
The spot reservation screen would be a map of the campsite, and visitors would click on the desired site on the map to select it. Sites were neatly laid out in a perfect grid.
My task in the group for this project was my favourite position: yelling at people for poor code quality. And boy did I get to yell.
Any semi competent programmer would probably come up with two simple loops to generate all the buttons (something like 144 buttons), one loop to fill a row, and then another to go down the rows until all were filled. Some other similar functionality in the program was solved this way.
However, my classmate that was responsible for this part of the code wasn't a big fan of concise programming. So instead, he wrote 144 functions aptly called `generateFirstButton()` all the way through `generateHundredFourtyFourthButton()`.
*what*
I called him out on his horribly smelly code, and his retort was "But it works, and now you don't have to think about complicated loop logic".
I rewrote the class and reduced it from ~1150 lines to about 20 lines.
He didn't pass the exam.2 -
My first dev was a small pascal application that my dad used in his job to calculate profitability of their rental machines.
Adding up interests, workshop costs and salaries an finally splitting all shared costs according to each items turnover.
Before this my dad did this by hand using an calculator with a paper printout and it usually took around 3 days with interruptions.
With my application he entered the numbers in a grid like interface and all fixed costs in a settings view and hit calculate. Took around 30 minutes.
And if he got updated figures he just loaded the monthly figures from file, changed as needed and got the new numbers in less than 1-2 minutes instead of starting all over.
This was 1987 and personal computers was just finding its way into business.8 -
Well today we got to test our system to the extreme and I'm pleased to say it passed. Major power surge followed by a black out. UPS for all networking and servers kicked in without missing a beat and the standby generator outside about 45 seconds later. After explaining to users how to turn on their computer (😑), we were able to get everyone working again in about 5 minutes. Lasted three hours without power from the grid without any client downtime1
-
Why the fuck would someone use bootstrap . Seriously now . Only for the fucking grid ? For the forms ? For the useless js ? Why ?12
-
The Cloud Of Bullshit
Every day I wake, and I think of my one true mission in life. To mock and ridicule paint huffing idiots. Something recently that drew my ire, like the hemorrhoids on my ass is this idea of 'the cloud', THE CLOUD and the buzzword lingo-bingo bullshit that providers use to hype and sell it.
For example, airtable is an amazing service. I love that I can insert just about anything into a row, create any of my own row datatypes, that it's flexible as all hell.
I love it.
And I hate that I'm essentially locked in to the cloud.
I fucking hate how if my internet goes down (thanks you pie eating inbred dipshits at comcast) I have no access.
If the company is bought, they'll shut down like all the rest , to be "relaunched at a later time" (or never).
I hate that if the company doesn't make enough money, or it's investors change their mind, woopsie, service is shut down.
I hate that the cloud is synonymous with massive data leaks and IOT-levels of stupidity in security practices.
Every time someone says "but its in the cloud! Isn't it amazing!"
I always think 1. YEAH IF IM AN INVESTOR I GET TO MILK LOW BROW FINGER PAINTING FUCKWITS EVERY MONTH like Adobe sucking the blood from infants who are still in college.
2. Why? So I can get locked into their platform, have them segment off previously free features (fucking youtube and the 'subscribe so you can continue playing audio with your screen off' bullshit), and then have fees increase month over month?
3. Why, so every four years during the presidential selection, if I piss off some fuckstick braindead lemming literally sucking his girlfriends BFs cock, they can potentially shut me out from my own data completely?
The Cloud is built on shit-colored hype sold to knob gobbling idiots, controlling idiots, profiting at the expense of idiots, and later fucking them for buyout payola. The Cloud is a Cloud of Bullshit shat out by huckster messiahs straight into the lapping mouths of fanatics worshiping slavishly like toilet drinking scum at the porcelain alter of a neon god, invisible, untouchable, and like a spigot, easily shut off without anyone noticing. And when it happens, I'll be there, shouting "WHERE IS YOUR CLOUD NOW?"
Native any day. 100% native or I don't fucking want it
None of this node.js-gone-native bullshit either with notetaking apps taking up hundreds of megabytes of ram, where everything is bootstrap or react, in a browser, in a window container, because people are so fucking incompetent we have to hold their hand WHILE they give themselves a reach around.
Native or nothing.
For my favorite notetaking app, I use Microsoft OneNote. "OH god, a heathen, quick, stick his body up on a stake!"
But hear me out. I'll be the first one in a crowd to kick bill gates in the nuts (not because I particularly hate microsoft, just because I think hes kind of a cunt).
So when I say onenote is good, I really fucking mean it. Sure they did some cunty things like 'dumbed down' the interface, and cut out some options. But you know what they can't do?
Shut down the damn service (short of a system update completely removing the whole app, which, frankly, wouldn't surprise me).
It's so god damn good it waxed my balls, cured my cancer, fixed my relationship with my father, found my long lost brother, and replaced ALL my irl notebooks.
It's so good that if it was cocaine I'd be hospitalized for overusing it.
So god damn good it didn't just replace all my notebooks, it even replaced and sped up my mockup process three to five times. Want layers?
Built in. Just drag an image on to the notebook to import instantly.
Want to rearrange layers? Right click select "send forward/back/bring to front/send to back".
Everything snaps to grid by default and is easily resizeable.
I had all the elements for a UI sliced and diced. Wanted to try a bunch of layouts. Was gonna take me two damn days.
Did it in three hours with the notebook features of onenote.
After I started using onenote, me and my bodypillow finally conceived even.
Sweet marries mammaries I just fucking jizzed. Thank you onenote.
P.s. It really did speed up my UI design, allows annotated images, highlighted text. Shit, it can even do kanban.
And all I can think is "good job microsoft making an awesome product for free, being dumb as fuck for not charging for it, and then not marketing it at ALL."
It was sheer fucking luck that I discovered it while was I was looking for vendor STD bloatware to blast off my new install.
OneNote: Worth a try even for the kick-gates-in-the-nuts fan club.
The cloud can suck my balls.18 -
CSS Grid Clock (Animated)
A Clock with the power CSS Grid and animations the result is a beautiful and futurist approach. The demo shows two variants one with the full power of the animation and the other with real clock logic.
Check it out guys and tell me what do you think.
link: https://codepen.io/flavio_amaral/... 10
10 -
I dont fucking care if you dont like CSS Grid or flexbox Im not going to fucking CHANGE THE FUCKING ENTIRE LAYOUT.11
-
So my client had a simple request a few days ago.
It read: "can you update the bottom middle image on the about page grid to the attached image".
There were two issues with that that my client cannot seem to comprehend - even after I have emailed them clearly explaining the issues.
The about grid is 4 x 4. Not sure how they expect me to update the "middle image" in a 4 column row, but alas.
The second issue was a little clearer. The attachment they mentioned wasn't an image. It was an empty .txt file.
2 consecutive fails right there :)2 -
The fact that I have to convert a 90s-ish design into a WordPress theme despite the boss trying to convince our client that WP's shit and we should do it in something else doesn't tilt me as much as it should.
But what DOES tilt me and piss me off is the fact that the shitheads told us to 'make the design better', and so I tried; I made one of their graphics responsive by only designing it with CSS (and for once, I even made it work right) because they wanted a mobile-friendly version but failed to supply a mobile-version PSD so I had to improvise and they had the balls to tell my boss that they're 'disappointed that we failed to follow the guidelines'.
Did you bitchsicles even bother to hire a proper fucking designer who would know how to fucking design a PSD to convert into HTML? There's no fucking grid, the design's all over the fucking place like your mother after a Viagra-fueled Friday night bukakke party at an old home and the colors are an eyesore like your own fucking selves if you ever bothered looking in the fucking mirror. Fuck you all to hell.1 -
I just fucking hate BGAs* that unsolder themselves.
So, thanks to my laptop slowly breaking apart I decided to reactivate an old netbook my father gave me back in 2014(?) when it failed, to have a device on standby if necessary.
Wasn't really planning to repair it and kept it for spare parts mostly as the whole device is a fucking design failure concerning heat dissipation.
But yet again, I thought I'd give it a try one-two years ago. I soon found out it was said heat problem that caused the error in the device and it'd probably only take some reworking using a heat gun, which I did. Netbook worked for some hours, then was dead again, same error. Lost motivation and stashed it until this week.
Reworked with a hair-dryer this time and it worked! Well, until this morning - same error. Perhaps I shouldn't have tried to run a VM and then shut down the device right after that.
I will now try only one more time, this time just baking the whole damn main board thoroughly.
Either it works or it's really dead after. Either way, I'll be somewhat happier then.
* Ball Grid Array - package type for electronic components like ICs/uControllers8 -
CSS quick maffs
You need to make a responsive grid that should wrap its columns on smaller screens. That's whay you do:
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(15rem, auto));
}
Replace 15rem with minimal width of a grid cell. Putting 0 there is bad because columns won't wrap then.
Now, let's make our task harder. We want the same grid, but we want say 4 columns max. That's what we should do:
.grid {
--columns: 4;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(max(15rem, (100% - (var(--columns) - 1) * 1rem) / var(--columns)), 1fr));
}
--columns regulate the maximum amount of columns we can have.
Aight bye4 -
If you're making a game, dont start by thinking about your inventory system. Start by thinking about what you want your player to be able to DO, the cost of those things, and the constraints.
For example, ages of empires didnt have you worrying about unit equipment at all. every villager could do almost any job. while survival games, especially survival horror, like the recent RE remake, severly restrict inventory and stack sizes to make resource managenent more important.
Games like Fallout had list based inventories because lists are cheap, and it allowed a tighter interaction loop. players would loot. go into inventory. close container, onto the next container, keeping the player in the exploration loop longer. neoscav did the opposite *for effect* harkening back to diablo, but taken to the nth degree: *everything*, actions, combat, exploration, character design, all based on an inventory-style grid.
while games like rimworld and dwarf fortress have your inventory represented by zones where items are physically *stored* in stacks on the ground, extending the concept of base management to resource management through physical layout and build optimization.
its important to think about what kind of actions you want players to be able to do, and the kinds of challenges and constraints you want on them at each point of the game and each mechanic they engage in.
other examples, though terrible, include fortnite, where the limitations of competitive play had inventory limited to a resource system and a hotbar. while earlier battle royale and sandboxs games like rust and battleground induced tension by combining loot mechanics and grid inventories with the constant danger of competing players, allowing them to have richer inventory systems at the risk of frusterating players who frequently died while managing their inventory. meanwhile in overwatch, notice how the HUD changes to best represent the abilities of each character.
all in all it is better to stop thinking of inventory systems as a means to an end, and instead as the end representation of desired mechanics, or artificially selected representations for particular effects.
this applies likewise to ui and ux in general. because the design of interface is fundementally about the design of *interactions*, and what you want to enable a user or customer to *do* will ultimately drive those interactions.6 -
It really irks me when I see 'web developers' and 'front-end developers' write CSS like a bunch of first-timers. Not considering hierarchy, specificity or even following a proper naming convention (who the fuck mixes camel case AND lowercase for class names?!) It's worse when you already have Sass or SCSS and they still write their style rules WITHOUT PROPER NESTING or keep using !important like it was a goddamn semicolon.
This is fucking basic shit for a web or front-end developer, and God help you if I ever conduct your technical interview and decide to ask you on a whim to write an Angular app WITHOUT USING BULLSHIT SYSTEMS LIKE CLARITY, ANGULAR MATERIAL OR BOOTSTRAP for your UI. But if you can explain to me the pros and cons between using CSS grid and flex, I'll be fucking impressed.
I wish these 'UI experts' I keep encountering would learn to build an optimal static site without a fucking framework or build manager before doing advanced shit, for the love of Jeebus.14 -
When you have to work with a graphic designer that doesn't know how to design a website around a grid system
😭 -
Designer: These nine logo's come after the intro text...
Me: Wait... nine? How do we know the number of company logo's in that section is always nine?
Designer: Well that looks the best.
Me: That may be, but we're working with CMS content here. We cannot be sure that this company works for exactly nine clients.
Designer: What do you mean?
Me: In general the idea is that a CMS allows a customer to determine that for themselves. That is kind of what a Content Management System does.
Designer: But shouldn't I, the Designer, be in control of that? Nine logo's simply looks the best!
Me (trying to cope with the fact this guy's formal education is a joke compared to his ego): The reality is that the client being able to determine his own content is the reason we make this website. We will have to take into account the actual number of items in the CMS may be less or more. We could paginate it or randomize it if you want to use that grid of nine.
Designer: I don't see why I can't determine that.
Me: Designing around those constraints is what my boss hired you to do.14 -
When I write “grid-template-columns: repeat(auto-fill, minmax(max(15rem, (100% - (var(--columns) - 1) * 1rem) / var(--columns)), 1fr));” in my coworker’s code and it fixes the CSS grid
 7
7 -
My colleague has spent 3 days writing a responsive menu that has 5 items in it with no nesting that needs to move to a sidebar on mobiles.
I think that should be maximum 30 lines html and max 40 lines css. Or at least around that sort of area.
He has 150 lines html, 200 lines css, and is not even finished yet. He also made 2 entirely different menus for different screen sizes instead of using media queries...
The reasoning from all my colleagues is that its because the menu needs to use css grid (it doesn't they just randomly decided we can't use flex, float or online).
Working with people that give reasons for their garbage code that literally makes no sense every day gives me a headache....6 -
Damn, CSS Grid and Flex are fucking awesome!
I've been using both at least a year now and with a handful of SCSS mixins they have made the never-ending misery of front-end bearable.
Before I was forced to use Bootcrap floating grid and it was just a fucking mess and in some cases made JS hacks necessary.4 -
Best way to tell people that JSwing is not suited to make games?
I can't comprehend the fact they draw a grid playfield using JLabels.2 -
Ok, im officially at the point where I can say this and I don’t say it lightly.. I’m really unhappy..
It’s hard for me to be happy anyway but being unhappy is not the same as not being happy IMO..
I’m so angry, especially at the western governments but also at the western society for making everything down that we’ve built over hundreds of years..
I’m socially pretty conservative I’d say. I have my values and manners which are very important to me. I try to be kind, diplomatically correct, hard working and honest but people sh!t all over that. Almost on a daily basis people tell me to “just lie”, it’ll solve the problem or to blame someone else.
What happened to work for what you want? And to “Be honest and loyal and it will pay off”? It’s more like the opposite nowadays..
Lie to everyone you can, cheat your way through every conflict and try as hard as you can to be a victim and all will work out…?
My boss had an interview ihr a grad student and she caught him googling stuff, trying to hide it. I told her to not even consider him but she thought he “deserves” another chance..
someone who applies and lies “deserves”??? You don’t DESERVE anything, you EARN it.. if you can’t earn it then sorry but this job is probably not for you.. not to mention that this guys CV was full of crap..
I just wanna find a woman, buy a farm an go off grid for a couple of years 😅 oh wait.. that’s legally not possible in pretty much any European country.11 -
After working form home for over 18 months now, I start reprioritising things.
I relocated to Ireland almost 3 years ago and I love the people, and country.. but..
The government is a new level of incompetent, selfish (politicians) and clueless. Unlike any other EU government I’ve ever seen.
To this day I’m not allowed to leave the country to see my family. I don’t know many people here because most of them already left so that sucks.
Although my company is great, we got a new female CEO which (just my impression) feels like she gotta prove herself to the world and the company is falling apart since she took over. Seniors leaving on a weekly basis and new managers and grads get hired.
I could go back to the country I grew up in and make my 110k a year (which is a lot in Europe) and I could be close to my fam during covid shit. But I told myself to never go back there because I hate that place..
I’m seriously considering leaving the country I love to go back to the country I hate, make good money for 2-3 years and then come back.. but when thinking about going back there I could cry..
It’s fucked up but COVID makes me consider it..
If I could I would buy a cheap farm somewhere and go off grid 😅1 -
Fuck CSS
Fuck it in the ass
With a baseball bat
Lubbed with hot souce.
Want to change from this : http://rjpf.ddns.net/ to http://rjpf.ddns.net/index5.html
First uses w3 framework
Second is using css grid with no framework.
Did everything right as I saw on tutorials (no copy paste)
Only uses 25% of the screen
Now I understand why everyone tells me to use bostrap... But noooo I must learn css
Ps: not gonna learn frameworks without knowing pure css9 -
Getting real tired of your crap, Google. How can I be a technology worker in a world where I have to help clients who use your services without destroying my own privacy in the process? If I tried to live off the grid and keep my profession, it would be like an Amish person doing IT by writing code, etc. on paper with a pen and giving it to someone else to type into a computer.
https://cnbc.com/2019/07/...5 -
Debate:
What are your views on the CSS Grid?
Personally, I think it's tables, but now written in CSS.
I also think it takes the challenge, creativity and passion away from CSS21 -
Started to redesign my wifes website into grid-layout with SASS. It is fun and I save a lot of markup HTML.
I try to keep the green theme, but I realy suck at design... I just have no eye for colors. I rather would keep everything white and grey...3 -
That feel when the html parser you are stuck with randomly strips out css and js so you have to reinvent grid layouts with tables.
 4
4 -
I actually like the nostalgic feeling (if that makes sense) when making emails. Like fuck flex, grid and absolute! Just me, my table and inline css4
-
Each time I try firefox after somebody mentions it again or it's in my rss feed, it still seems to never actually advance
It's stuck and either gets worse or goes back to its stable non improving level again, how come do they still not have a proper mobile responsive tester, why are even the upgraded addons still suffering the same container and rendering bugs
how is it more important getting bad image by implementing mr robot malware, than getting on an actual competitive level
why is it default bloated with random pocket addon bullshit, why did it begin to lag, ..
I remember when I was using firefox for a good portion of my life and laughed at how google chrome is laggy, but nowadays theres simply no competition to chrome, its stability and developer tools
I wish there was competition, the grid tools were a great start, but then nothing followed and they just went back to their never improving flatline16 -
Ready...
> access security
access: PERMISSION DENIED.
> access security grid
access: PERMISSION DENIED.
> access main security grid
access: PERMISSION DENIED...and...
YOU DIDN'T SAY THE MAGIC WORD!
YOU DIDN'T SAY THE MAGIC WORD!
YOU DIDN'T SAY THE MAGIC WORD!
YOU DIDN'T SAY THE MAGIC WORD!
YOU DIDN'T SAY THE MAGIC WORD!
YOU DIDN'T SAY THE MAGIC WORD!
YOU DIDN'T SAY THE MAGIC WORD!
YOU DIDN'T SAY THE MAGIC WORD!
YOU DIDN'T SAY THE MAGIC WORD!
YOU DIDN'T SAY THE MAGIC WORD!
YOU DIDN'T SAY THE MAGIC WORD!
YOU DIDN'T SAY THE MAGIC WORD! 3
3 -
My home screen started to get full.... so had to shrink the icons. Grid: 10x17 (170 apps) Next: 11x18 (198 apps).
You can propaby see the devRant app there. 11
11 -
I appreciate if someone explains this to me:
Designers ask that we put three images in a grid layout on an Android device so that they can compare which image looks better, and guess what is changed in theses three images: font size changes one point in each image.
My question is: Is this normal? Designers need to see it on a screenshot to be able to decide which fits better?9 -
When I moved away from my family for my studies, I found myself alone for the first time in AGES. It caused bad things to my brain but since, I really enjoy loneliness, peace, and not having anyone to disturb you.
When I check Facebook (from where I'll remove my account soon), all I see is people craving for likes, feng shui bullshit and useless stuff from people I don't speak to since I left my family.
There are these times where I wish I could get off the grid without having to say goodbye, move to Canada, and reset everything, delete all my accounts from everywhere, build a shelter and stay there.
Man, I miss loneliness5 -
When someone asks me a tecnical question in something i'm interested in:
"It works like this ... Oh i also should explain you how processors work ... Anyway, when a bufferoverflow arises ... And thats how crypthography works ... and so does blockchain work ... anf thats why bitcoin is causing way too many stress on the power grid."7 -
Aaaaargh!! When your predecessor decides to incorporate (in an already technology too diverse project) another 5 new frameworks just to add an 'one pager app', that has a grid display of some data and almost no other functionality.. o.O FML!! Oh and also this page looks totally unlike other parts of the software.. yay!! :/
-
Refactored my current portfolio grid :) Decided to remove margins for a cleaner look and removed slideshow functionality because things became too slow and it really doesn't need it.
 7
7 -
Finally I was able to look into css grids in more detail and gotta say it's impressive, also "grid-template-areas" made me chuckle for a bit, at how unusual and easy you can define layouts (even compatible with media queries!), which are also heavily obvious and readable, reminds me of the old games where characters were just symbols.1
-
keep getting website designs made in InDesign with widths in pt units without any grid and the client complains the layout isn't pixel perfect when 1220pt width doesn't look the same on 1220px. i had to make the desktop layout 1626 px wide...3
-
Due to a very unfortunate rectangle packing solution, my bed is currently at a 30° angle to the grid of the room. It's unexpectedly hard to fall asleep when every object in my vision adheres to a single shared grid except for my bed.4
-
The company I work for uses Coldfusion which is a dead technology in my opinion. I was tasked with using a data grid for our data from our mssql databases. This data grid I was trying out uses ajax to make a call to the server and expects the data transfered back in Json format. well coldfusion sucks balls because it's serializeJson function returns a outdated JSON structure and I can't use it. So obviously this datagrid throws errors and when I try looking up coldfusion solutions online or scope out stack overflow, the posts are dated like 6 years back because no one fucking uses CF anymore. My boss loves to jerk to it, it seems because he refuses to change languages cause its all they have ever used. -_- this is 2016 bitch lol6
-
I struggle shopping for shirts since I'm somewhere between small and medium. THE GRID NEEDS MORE BREAKPOINTS1
-
I'm in the 7th circle of hell. Building out an authentication system using a 3rd party vendor into our company's application.
Developing in PHP, running inside a docker container, using a Windows PC. Absolutely everything has gone wrong that could go wrong but PHPCS whining about a missing space between the "!" and variable name was the last straw.2 -
wk142: geekiest non-dev activity
Definitely music production. Especially when using real instruments and capture their audio, so everything is quantized (i.e. fixed to time grid) and very tightly recorded. I make metal, 'tis a precise genre. For one riff it sometimes take 20 takes, since I record 4 times my guitar.
I've learned for the past 10 years how to compose, mix, masterize, but also learned how to sing, learned how to play the guitar, learned how to compose drums and using my keyboard to play drums (people are often surprised I can play double kicks @ 230 bpm) so that I can have a basic drum layer to further edit
Pretty geeky, not a common subject I talk to people about :D2 -
Read up on how CSS Grid works. Now I feel like I've been living under a bridge these many months/years.
It's awesome how you learn so much during your tasks/projects.
I read the term CSS Grid a couple of days ago, and while starting a project for my client, I decided why not take a look into what a CSS Grid really is, and oh damn, I believe Grid is really going to make this project extra awesome.3 -
When you work on a web design by a graphic designer, expect to see 12px used for article paragraphs and 9px for navs... And of course, decimal pixels and asymmetric layouts that don't fit in any grid systems... On top of that, layers and layers and clipping masks and all the weird stuff in Illustrator...8
-
Worked on website that has Twitter Bootstrap, including the fancy grid classes. Colleague adds new class with the brilliant name 'paddington-bear'. Class only had padding: 0 13px;.
Really had a good laugh about it. Other colleague went furious on Paddington colleague couldn't appreciate it at all. Had myself another good laugh while the colleagues were bickering.3 -
I was reminded today why I love programming, starting out HTML 5, MVC in asp.net
Created my display table, was about to look into searching, sorting etc then found MVC Grid.
Everyday is a school day.2 -
stupid frameworks and all your stupid nice looking code but overload of necessity I am actually debating on going off of the grid or at least ditching frameworks and just throwing shit at the wall and squeezing my knee2
-
Recently I tried implementing a 2d grid you could drag (for performance I decided it would auto genetate new grid tiles)
Gotta say, I have a lot more respect for people who try to build this without a framework, I am building it using JavaScript and pixi.js
But man, drawing graphics is hard 😅
It's worth it though, performance is mad 💪3 -
Web Juniors: “Why use a single grid element when several flex elements layered like haphazard pancakes will do the trick?”2
-
<warning>bad words</warning>
WHAT THE ACTUAL FUCK!!! LibreOffice Impress is a complete shit!! I am all about open source and such but this shit just sucks, moving elements around a frame snaps them to some grid, however when you paste an element from other frame it will have a different grid!!! This motherfucker has got an ALT function that will allow you to move the element more precisely but it only works seldom and it hates it when I try to use the fucking arrow keys - it even crashed once when I tried it. AND WHEN YOU FUCKING COPY A TABLE FROM ONE FUCKING FRAME TO ANOTHER MOTHERFUCKING FRAME, DELETE A FEW ROWS AND THEN COPY THE FREAKING TABLE BACK IT WILL HAVE MAGICALLY DIFFERENT DIMENSIONS BUT JUST EVER SO SLIGHTLY, BECAUSE FUCK THE USER, RIGHT??!!! (Doing this because there is no way to split tables into two different objects) I constantly have to save my presentation, kill the process and open it again because something just stops working or gets stuck, like seriously, WHAT THE ACTUAL FUCKING FUCK???!!! Are there no tests?!!! Do the people who work on this piece of motherfucking shit even use it???!!9 -
Today I stumbled across one the worst UX's for a filter I have ever seen, and yes it was a legacy system.
So there is a screen to show a data grid of all orders in the system with accompanying filters; date, status, free text etc.
And there is also a drop-down that allows users to filter by order number, but the genius that made it figured the best way to allow users to search for an order was to render all possible order numbers inside a single drop-down :| and they are not even ordered! 5
5 -
As many here might be aware, the new RTX series dropped! With this, a lot more performances… and a lot more power consumption
At this rate you'll soon need a dedicated grid to power this shit. This is pissing me off, as we're not living in times of energetic abundance. Prices of fuel skyrocket due to the situation in Eastern Europe, and we need more than ever to find alternative energy sources that don't mess our planet further up. So the last thing we need is some piece of computer hardware that chugs near as much as a fucking vacuum cleaner
There's a petition treating of that with more details, if you agree this is a problem, it would be awesome if you could sign it and share it everywhere you can
https://chng.it/hGkcvHpdY87 -
So I just had this thought that nlegs.com (NSFW) kinda feels like a test.
When I first found it, and it still is, the front-end/layout is basically a BootStrap grid.
It was super easy to scrape.
Then over time, the owner made small tweaks and changes which felt like "oh you guys are still here.... let's make it a bit harder and see who drops out next"
So it got more and more tricky to scrape or fool the site.
But it never became completely unfoolable. I figured if he signed up for Cloudflare, that probably make it impossible to scrape....
Well I was curious today so did a whois.... And one of the things it mentioned was Cloudflare...
So now I'm like.... Hmmm.... What???!!! Ok.... ¯\_(ツ)_/¯10 -
I was working on a thing at work which routes http requests from one endpoint and port to several local services.
I was halfway done when I noticed I just wrote a primitive reverse proxy.
Anyway, I'm calling it GRID, Gateway for REST Interface Distribution.
It's capable of dynamically attaching new routes and services and removing those during runtime via inbuilt typescript compilation service.
Each "runtime module" defines several routes which may have a middleware function (express.js style), which gets executed before forwarding the request to the local service.
I don't know why, but I'm kinda proud of this one; Feels like I made something actually useful for once.
Gonna maybe add a webUI with the monaco editor to write typescript modules without needing VSCode...
Also I may implement a load balancing system for scalability.
It comes with a cli too.
Gonna put it on github and post it here once I'm done with v1.18 -
Learning the most efficient positioning with CSS grid, somewhat feels like my whole body is dying with an alarming rapidly increasing speed.
While talking about speed, this must be the shit that makes our youth turn to heavy drugs.
I can't blame them.1 -
If some of you front-end devs haven't used CSS-Grid yet and are still annoyed by using nasty position and JS hacks to place stuff, I strongly recommend you to take 1-2 hours and read this incredibly useful guide for CSS-Grid:
https://css-tricks.com/snippets/...
and this one for Flex:
https://css-tricks.com/snippets/...
These two links have saved me PLENTY of hours struggling with all kinds of responsiveness and placement/sizing issues.1 -
Once I signed up for newsletter at grid. I don't consider myself a grid member and now they call me a gridster... trying too hard to establish a loyal community 😅 I guess i should now feel like i belong. "I am a gridster, deal with it"

-
No matter what I try, I cannot get sharp text on my work macbook. When I use my external display for my editor, all of the text is slightly blurry and a pain to read, especially the tiny text in the status bar, which is just a fuzzy mess.
Like, I know why mac fonts are "fuzzy" -- it uses subpixel rendering to attempt to stay true to the font's curves, whereas e.g. windows tries to snap those curves to the pixel grid. So, on macs, fonts look amazing when they're normal to large, but small font sizes are just yuck. Windows is the opposite: small fonts look crisp and clear, and normal-sized fonts look.. okay.
but why can't OSX just switch between subpixel and snapping based on font size? i'm tired of reading blurs! it makes my eyes blur!11 -
Project teammate has abnormally erotic feelings for bootstrap. I understand why it's useful in some cases but he's using only like 10% of it (the grid) and not even using it properly1
-
Fuck accessibility.
No WAIT, before you call me an asshole hear me out.
So when you use CSS grid to create layouts you're supposed to not use the features it has (reordering items) too much, and instead keep the HTML structured the way it's supposed to be read.
When you add a picture of a cat you're supposed to put a alt="Brown cat sitting on a chair" there.
Also you should test for all kinds of sight disabilities and use high contrast colors.
All that for likely <1% of your users.
What would be the alternative? HTML is a markup language, and not supposed to be directly read by humans. Invest the time ONCE for screenreaders to understand CSS positioning and read content in a sensible order. Use image recognition to describe pictures (with selectable levels of detail). Let the browser modify colors on the fly for better readability.
Don't spend time and money to solve a problem 100000 Times that could be solved once.
Fuck accessibility.28 -
Alright, so. If you had themes and things you would like to see in a cyberpunk novel what would they be? I already have corporate surveillance gone haywire, a neutered yet corrupt government, an active police state, and cyborgs. Protagonist is an on the grid citizen who is an off the grid hacker.3
-
"Can't you just write 'width stop at text'"?
When discussing a grid system cell width
I think they meant it light heartedly, so it's not as bad... (And their not a dev). -
The state of web dev is we have to be explicit that a lib DOES NOT depend on jQuery.
Even when it is blindingly obvious that will be a terribly bad idea to do so.
https://github.com/STRML/... 11
11 -
Has anyone here considered going off grid? Im dreaming of buying a plot somewhere in Chile and building an off grid home. Im a remote worker and plan to remain being one.
(Off grid meaning generating your own electricity, 'harvesting' rain water and growing some greens)
Im asking to get advice and opinions2 -
Material UI is a incredibly opinionated over bloated piece of crap. I spent 1 hour configuring the material ui data grid just to get multiline text in a cell working.6
-
The Zen Of Ripping Off Airtable:
(patterned after The Zen Of Python. For all those shamelessly copying airtables basic functionality)
*Columns can be *reordered* for visual priority and ease of use.
* Rows are purely presentational, and mostly for grouping and formatting.
* Data cells are objects in their own right, so they can control their own rendering, and formatting.
* Columns (as objects) are where linkages and other column specific data are stored.
* Rows (as objects) are where row specific data (full-row formatting) are stored.
* Rows are views or references *into* columns which hold references to the actual data cells
* Tables are meant for managing and structuring *small* amounts of data (less than 10k rows) per table.
* Just as you might do "=A1:A5" to reference a cell range in google or excel, you might do "opt(table1:columnN)" in a column header to create a 'type' for the cells in that column.
* An enumeration is a table with a single column, useful for doing the equivalent of airtables options and tags. You will never be able to decide if it should be stored on a specific column, on a specific table for ease of reuse, or separately where it and its brothers will visually clutter your list of tables. Take a shot if you are here.
* Typing or linking a column should be accomplishable first through a command-driven type language, held in column headers and cells as text.
* Take a shot if you somehow ended up creating any of the following: an FSM, a custom regex parser, a new programming language.
* A good structuring system gives us options or tags (multiple select), selections (single select), and many other datatypes and should be first, programmatically available through a simple command-driven language like how commands are done in datacells in excel or google sheets.
* Columns are a means to organize data cells, and set constraints and formatting on an entire range.
* Row height, can be overridden by the settings of a cell. If a cell overrides the row and column render/graphics settings, then it must be drawn last--drawing over the default grid.
* The header of a column is itself a datacell.
* Columns have no order among themselves. Order is purely presentational, and stored on the table itself.
* The last statement is because this allows us to pluck individual columns out of tables for specialized views.
*Very* fast scrolling on large datasets, with row and cell height variability is complicated. Thinking about it makes me want to drink. You should drink too before you embark on implementing it.
* Wherever possible, don't use a database.
If you're thinking about using a database, see the previous koan.
* If you use a database, expect to pick and choose among column-oriented stores, and json, while factoring for platform support, api support, whether you want your front-end users to be forced to install and setup a full database,
and if not, what file-based .so or .dll database engine is out there that also supports video, audio, images, and custom types.
* For each time you ignore one of these nuggets of wisdom, take a shot, question your sanity, quit halfway, and then write another koan about what you learned.
* If you do not have liquor on hand, for each time you would take a shot, spank yourself on the ass. For those who think this is a reward, for each time you would spank yourself on the ass, instead *don't* spank yourself on the ass.
* Take a sip if you *definitely* wildly misused terms from OOP, MVP, and spreadsheets.5 -
v0.0005a (alpha)
- class support added to lua thanks to yonaba.
- rkUIs class created
- new panel class
- added drawing code for panel
- fixed bug where some sides of the UI's border were failing to drawing (line rendering quark)
v0.0014a (alpha) 11.30.2023 (~2 hours)
- successfully retrieving basic data from save folder, load text into lua from files
- added 'props' property to Entity class
- added a props table to control what gets serialized and what doesn't
- added a save() base method for instances (has to be overridden to be useful beyond the basics)
- moved the lume.serialize() call into the :save() method on the base entity class itself
- serialized and successfully saved an entities property table.
- fixed deserializion bugs involving wrong indexes (savedata[1] not savedata[2])
- moved deserialization from temp code, into line loading loop itself (assuming each item is on one line)
- deser'd test data, and init()'d new player Entity using the freshly-loaded data, and displayed the entity sprite
All in all not a bad session. Understanding filing handling and how to interact with the directory system was the biggest hurdle I was worried about for building my tools.
Next steps will be defining some basic UI elements (with overridable draw code), and then loading and initializing the UI from lua or json.
New projects can be set as subfolders folders in appdata, using 'Setidentity("appname/projectname") to keep things clean.
I'm not even dreading writing basic syntax highlighting!
Idea is to dogfood the whole process. UI is in-engine rendered just like you might see with godot, unity, or gamemaker, that way I have maximum flexibility to style it the way I want. I'm familiar enough with constructing from polygons, on top of stenciling, on top of nine-slicing, on top of existing tweening and special effects, that I can achieve exactly what I want.
Idea is to build a really well managed asset pipeline. Stencyl, as 'crappy' as it appeared, and 'for education' was a master class in how to do things the correct way, it was just horribly bloated while doing it.
Logical tilesets that you import, can rearrange through drag-n-drop, assign custom tile shapes to, physics materials, collisions groups, name, add tag data to, all in one editor? Yes please.
Every other 2D editor is basic-bitch, has you importing images, and at most generates different scales and does the slicing for you.
Code editor? Everything behavior was in a component, with custom fields. All your code goes into a list of events, which you can toggle on and off with a proper toggle button, so you can explicitly experiment, instead of commenting shit out (yes git is better, but we're talking solo amateurs here, they're not gonna be using git out the gate unless they already know what they're doing).
Components all have an image assignable to identify them, along with a description field, and they're arranged in a 2d grid for easy browsing, copying, modifying.
The physics shape editor, the animation editor, the map editor, all of it was so bare bones and yet had things others didn't.
I want that, except without the historic ties to flash, without the overhead of java, and with sexier fucking in-engine rendering of the UI and support for modding and in-engine custom tools.
Not really doing it for anyone except myself, and doubt I'll get very far, but since I dropped looking for easy solutions, I've just been powering through all the areas I don't understand and doing the work.
I rediscovered my love of programming after 3-4 years of learning to hate it, and things are looking up.2 -
So I'm writing a function in Unity3D that walks a rectangular grid. At one place in the code, I got the x+y coordinates backwards, which caused the function to infinitely loop between two coordinates.
Not seeing a way to kill the loop, I looked it up on Google. The suggestions I get are. . .
1. You need to kill the Unity3D task and lose your edits because the environment and the player run on the same thread.
2. You can pay ten bucks for an extension that lets you break out of infinite loops.
3. You should really avoid writing infinite loops. That's just bad form.
SERIOUSLY? 1
1 -
Just discovered Roccat Power-Grid!
It's so awesome and useful!
Mapped all Makros I use while programming to it.
I also have some CPU/RAM info and media buttons (play/pause/next/...).
You can even add website buttons. For example for Github or Stackoverflow!
Not sure if it's faster to use it but it's way cooler :)
Check it out!
Just search for it on Google/DuckDuckGo. -
Hey guys / and girls I've been of the grid as faar as social media is concerned for quiet some time... I assume the IT-world ist still as fucked up as it was when i left?
What happend? (Other than jase creating and deleting N-numbers of Accounts)
Also ist @linuxxx still alive? I just got a certificate error accessing https://linu.xxx
I missed you, devranters... Bring me up to speed14 -
I thought I had a decent handle on CSS. I can use flexbox and grid to make some decent and responsive webpages, and I'm at least familiar with most of CSS's more common gotchas
But no.
Even in 2021, with years of improvement in the language and browser compatibility, CSS can still fuck you over
I was adding some margin to a div element, and I noticed that the div element's margin seemed to force it's parent to move down too, as if the margin was applied to the parent as well
It took far too many nearly nonsensical google searches to discover that CSS has a nasty little trick called 'margin collapse'
And in true CSS fashion, the way to fix it is a hacky workaround. In this case, if you add a padding of 1px to the parent, the margin collapse doesn't apply.
Fuck CSS. From its weird implementation to its hundreds of gotchas to its hacky workarounds to said gotchas.
Fuck CSS2 -
Worst coding procrastination story?
Not necessarily coding, but anything that has to do with writing support reports for an application/feature. Good news is we have a dedicated dept for maintaining reports now, but there was a time developers were required to write and maintain reports (Crystal Reports). Starts out as data in grid, but de-evolves into ..
U: "This value here...can you make that red if its a Thursday before a promotion release on Friday and I forget to update the promotional percent?"
<month later>
U: "Why is this value red?"
<explain why it's red>
U: "That is so stupid, I wouldn't ask for such as feature. I never forget."
<month later>
U: "OMG! I FORGOT TO UPDATE THE PERCENT AND WE LOST OVER $100,000!! THE REPORT WAS SUPPOSED TO FLAG THOSE VALUES IN RED!!! I HAVE THE REQUIREMENT DOCUMENT!! ITS ALL YOUR FAULT!!!"
Not to mention the hours...HOURS worth of meetings filled with "Can you move the value a little to the left, a little more..NO! Too far! Now, make it bold...bolder..uggh...I said bolder, I thought you guys knew a lot about computers."
I eventually ignored the report feature with "I'll work on it later". 'Later' never showed up. Users eventually exported the data to Excel to write their own reports and now exporting data to Excel is a standard feature of our apps.2 -
I'm enraged by seeing my floated images collapsing into one line on large screen because there are fewer lines displayed. What tricks do you use to circumvent that? Maybe there are grid-layouts for blogposts?3
-
So a few months ago I created a css grid system. I ended up fucking my windows installation by playing around with shit I knew I shouldn't be playing with. And silly old me, not backing shit up obsessively, ended up losing the only copy of my grid system.
Luckily I remember how I made it.
But right now I am lacking motivation to do any serious work. So what did I do tonight?
Signed up for a hosting account
Registered a domain name (for my grid system) through my reseller account
Setup DokuWiki
And am now in the process of creating documentation for...
... A grid system that I have not [re]created.
That's some backwards ass logic right there lol -
Client asks "Why cant i see an active order on the grid", i say: "You have the No-Active filter applied", Client says: "I think thats no lt the correct behavior", then i just shoot myself...
-
Going off the grid tomorrow for the first time in a long while. Will be in the middle of nowhere Maine floating down a lazy river drinking beers with friends. Anyone else off grid?
 7
7 -
Frontend Developers
checkout this awesome vanilla frontend boilerplate.
I always wanted something like this and never found one.
the main feature is -> PHP's include like feature. eg. create nav.html and use it in multiple places.
other notable feature -> bootstrap's grid (only grid, not whole bootstrap shenanigans) for responsiveness eg. .row, .col-11, etc
and npm install to use packages within the project.
plus more checkout.
https://github.com/MinSomai/...5 -
Frontend devs who mindlessly use bootstrap because everyone does and end up using only the responsive grid component, which they mess up completely in the end as well3
-
Whaaaaat! You mean to tell me that setting grid-column-gap and grid-row-gap to 1em will make them both 1em? I really did not realize this thanks for clarifying! Is this really a bridge???
https://markus.oberlehner.net/blog/... 3
3 -
After CSS Grid and Flexbox, I don't see the need for frameworks (except for utilities like margin and padding).
Change my mind 🙂4 -
I was assigned a project which was previously done by another fresher, the project used angular and bootstrap. That fucker wrote custom styles for the fucking bootstrap classes!!! Every time I use "btn-primary" the button won't become blue, it becomes white!! Fuck! He even wrote his own fucking styles for the grid classes!!
I was so frustrated, I had a discussion with my CTO, he told me, that after 3 months, we'll be scraping this and moving to a new frontend. So I'm stuck in this hell for 3 months. -
(Questions below.) At this point I probably just whine about job search in IT w/o much commitment. It's because I don't learn stuff from interviews and have no willingness to prepare for primitive questions from HR's book. You know, stuff like: "What was your experience on previous jobs and why you quited them?" and "What are your advantages and cons?"
Even though I see them a bit discriminatory. I barely find words and make them audible alrite, and so rush to the stack questions. I answer 50% of them in average, 20% ideally. As a result, I get no conclusive offer. Fair... probably not. Doesn't matter.
All of a sudden, idea chimed in to make a personal website with all of the frequent questions answered in advance. At last, I've got some time to make the decent replacement of the CV into a landing page that communicates my professional and emotional ability to headhunters.
TL;DR: I wanna make my personal website portfolio and I need your word about the following.
1) Can I make up for the absence of my own live projects with OSS commitments or other smooth talk?
2) Is there a merit in answering the common interview questions right off the bat in written form?
3) So, I already prepared 4 conclusive theses with thoughtput choice of words, that I wanna place as a grid in first scrolling section. I call it "Principles", but perhaps there is a synonym to this one or it's good as it is?
4) I don't want to represent myself as a blunt set of "features". How do I transite into explaining the usage of my stack in these circumstances? Less text better, right?7 -
Finally got to play around with CSS grid today. Only dipped my toe in but it's very promising. Just have to test it a ton since I still need to support IE11 😒4
-
I'm tasked with a light redesign of our public site and it's a fucking shit show. It's using this old-ass grid system with pixel-based widths and it's just totally fucked and whoever put it together had no clue.
...I keep going back and forth between trying to work around it and unfucking it because, while I'd like it to be unfucked, I don't want to spend all week on this and I hope we toss it all out and do a proper full redesign in the next year or two anyway. -
I needed to create a c# wrapper class for an activex element which has functions for sudoku.
Then create a wpf interface to play it.
So far so good. Ive had c# wpf, so no problem.
Finished that
"Make another interface in asp.net mvc"
I thought to myself, sure how difficult can asp.net be?
Very difficult apparently.
At least, if you want to make a grid which you can change per cell with an x and y.
I just went to bed after i gave up, when I suddenly got an idea. It ain't pretty, but just might work -
When you feel like giving up on it all and just going off the grid... I've been programming too long. I need a fuckin' break.1
-
In an emergency, how would you communicate with friends and family? (No electricity*, no internet, no cell reception or landlines)
*No access to the electrical grid. Other sources are fine.4 -
Whatever happened to the startup "The grid"? The Artificial Intelligence that creates websites by deducing the layouts? Haven't heard from them in 3 years...3
-
Theregister.com is wrestling with gpus that need 700 Watts of juice and how to cool them. 50 years ago I was reading an excellent magazine called "Electronics". And I remember that IBM came up with a scheme to absorb enormous amounts of heat from chips. You simply score the underside of the chip in a grid pattern and pump water through it. Hundreds of watts per degree Celsius can be removed. Problem solved.4
-
Using a web grid which has functionality like filtering, sorting etc but each of it uses a postback. There is no way to enable client side filtering unless you do it yourself using JavaScript and the best part is the same company has another grid which has the option of both client side and server side filtering just by setting a flag but this grid only runs in .net 4 framework.
-
I've had enough. I can't handle those bad designs layouts anymore. It is getting on my nerves to receive designs from "professionals" that don't think about responsive layouts, correct alignments, grid, vector shapes, use 6 different font families, and have graphics placed in the most wrong places.
Oh, and let's not forget that such design should be coded in 15h. Sure dear client. Keep dreaming, idiot. -
a client reached out today who wanted a website which had a dl model for image processing
website -> take image -> pass through model -> based on result sort images and display in grid along with other features
budget? $856 -
This is the situation:
I worked on a small project on freelance.mx: The project name is: "A Grid System with Bootstrap and Hover.css | Fontawesome Combination"
By the time I finished it, the client changed almost half of the requirements and told me that I didn't complete the work as It was supposed to and asked me to change it. He wanted that grid system to work as a sidebar as well...
He asked me then to make some modifications and adapt the code to fit the new requirements. I said: "I would do that but I would need to charge you more for that since a grid system and a sidebar are two distinct things and also these are new requirements"
Today is 7 days since I haven't heard anything from him and I sent him a message. He said that I didn't finish the work properly and marked the work on the platform as "Incomplete".
What should I do? This is unfair... Is there any way I can get the payment from this guy?
This is the first job I have on freelance.mx and it will make me have bad reputation.
Any advice?10 -
IE11 is my fucking enemy lately. We’re trying to keep up with the latest techniques here so we gave CSS Grid a try. Only works partially in IE11 but still important since our old users still use it and it’s responsibe for 5% of all income.2
-
fuck css (CASCADING STYLE SHIT) fuck css css son of fuckign whore i will learn c++ but no tthis fucking son of bitch after 4 fucking years in industry now i completed a whole course on fucking css and i go to a blank page created a div to practice and all i want it to make the div appear in center there is not fucking way i can do it son of whore css AYOOOO fuck css yeah!?
fuck this bitch ass niggas pussy fuck son of whole fuck bitch css cascading style shit its so fucking complex flex fucking box grid fucking dick align items inside my wifes pussy justify my asshole motherfucker nowrap my ass maybe wrap my ass bitch pusy
I would prefer to DESIGN A WHOLE FUCKInG ALGORITHM then to center a fucking div or align items inside my ass3 -
!rant
Just upgraded to Ubuntu 17.10, not really liking Gnome's lack of support for a grid of workspaces. Tried Cinnamon, which has some support via a plugin but is still far from perfect.
Anyone recommend a desktop env that handles workspaces in a grid well?13 -
As a fan of C#, I'll be entering the world of web development with ASP.NET, but there are so many things to learn before getting started! Javascript, bootstrap, css grid stuff, angular vs react things, docker, microservices, http and REST stuff, accessing some remote thing through ssh. I feel so intimated and don't know where to start!13
-
Who here works at Apple in the Finder group. OMG, would you please fix shit? Finder has been such a bag of insects for years.
1. windows don't right-size to any reasonable minimum in icon view when there is one row of icons
2. text color of files and folder names no longer adjust to accommodate background color changes. Setting the window background color USED TO result in white text of the files and folders displayed in that window. Now it is Black-On-Black oh so readable 🙄
3. stop re-locating 0,0 in the god damn folder icon view. Finder items in grid view cannot, by themselves, get disorganized off the grid.
4. Stop moving the god damn folder/disk window locations between open and close
5. stop resizing the god damn folder/disk windows between open and close.
6. stop destroying the contents of clipping files. I get so tired of losing data to mac-unix programmers who think they know what the f they are doing at the file level. Resource forks were rocket science you just could not understand and you have really rolled the clock back on macOS file system to Stone Age 1980s tech.11 -
Any magic service creating resposive layouts from existing website? God I hate resposive css when there is no unified grid system across the design.2
-
Updates occasionally do more harm than good.
In 2019, people got massively ripped off by a Google Chrome Android update.
They removed two essential features: First, the ability to deactivate pull-to-refresh. When I scrolled up and accidentally refreshed a page, I thought "Didn't I disable this s**t? No big deal, let's go to chrome://flags and… oh wait, where is it? Oh no, they wouldn't remove such an important thing, would they?".
Second, they got rid of the list view for tabs, which showed both page title and URL. Grid view only shows the title, there is only half the space for each title due to two tabs per row (four in horizontal view), and there are fewer items at once on screen.
This significantly damaged my trust in updates. Whenever I update, I expect everything that worked before to still work. The sad reality is that each update brings the risk of something being broken or taken away.
Image source: https://media.askvg.com/articles/... (what they removed) 14
14 -
I'm not sure if I'd say I'm "deeply inspired" but I spent more time coding a personal project this week than I've spent on any other project in a similar timeframe for the past several years. All because I wanted to build a personal dashboard/startpage that queries the APIs of a couple of MMOs I play and displays it nicely on a grid of cards.
I wrote my own API wrapper, built a Flask site for the first time in years, tried out a few things I've never done before, and stuffed the whole thing in a docker container.
I'm no web developer (my job is more about the infrastructure than the web apps which run on it) so I'm learning a lot just through trial and error and it's actually kind of fun. -
Unreal Engine 4 has the worst for sure. And i mean official docs as well as forums.
Answers to most questions tend to kind of boil down to "it's easy!".
As in, that's the only thing the answer will tell you. that it's easy to do. And by that implication, they don't actually need to tell you how to do it.
Or something like "it's easy, just turn this setting on/off".
Nobody will tell you, though, which tab in what window opened by which tiny button in a property grid in a window opened by which dropdown submenu under which button in what toolwindow to find that option.
Second place in the list of worst is shaders: ShaderLab/HLSL. Because they at least don't pretend that it's easy and that they're giving you answers, they usually just don't exist. -
For web devs here, do we really still need to support browsers of the evil (yeah I'm talking about MS browsers, Edge included) ?
I mean, building a css ui library here in 2017, without the benefits of custom properties, grid and so many other cool things, is so fucking frustrating.
A practical example : color theming with custom properties = Fuck Yeah / color theming without custom properties = so verbose and painfull, sucks.
The library is mostly for private usage at the moment so... I'm about to drop IE and Edge in the deepest shithole of the darkest cavern of my memory, and move on coding my lib with modern CSS, with almost no regret for the ghosts of the past who are still using these shitware today.
Should I ? Or should I... maintain compatibility as we traditionnally do ?
What's you guys opinion about this ? Can we finally kickban these browsers from our lives ?3 -
2 days (actually about 4 hours) of battling a stupid CSS grid arrange that wouldn't behave.
Turns out 1fr (aka fill parent) works unless the child is another grid. In that case it forgets and just stretches the freaking parent as if there was no rule whatsoever.
If you have problems with CSS grids, consider trying flattening the markup...3 -
Using grafana together with tinc+promotheus, has been a blast.
Initially I wanted to get into ELK with Kibana and all that, but that required 8G of ram, the instructions to get it running in the open source "mode" was nearly non-existent, together with all the ready docker compose stacks out there simply not working or the images being broken.
I'm sure I could've managed around most of those issues, but the fact it is as hungry as gitlab, made it a literal no-go for the usual server resources my clients host or my own scaled down server recently.
Thankfully I remembered that there's grafana and me having experimented some time ago with tinc, so I can have very lightweight beat'esque prometheus agents deployed listening on tinc local net only, with the typical nginx auth and some whitelists to all of the servers I host and all those of my clients.
The dashboard creation was especially great in grafana (tbf promotheus does actually most of it), literally what I always wanted out of those "complicated" solutions, that do it all, but have no proper query language, complex documentation, heavy collectors with no properly named data points, expensive resource runtimes, ..
with grafana I can just easily put dashboards into folders, create users to look only at certain stats or even dashboards (opened up some interesting contracts actually, because now I can also offer proper monitoring for all things delivered), easily drag and drop around stuff to fit more information (most others fix you to a small 3x2 grid, a too big grid for a TV or simply non resizable tiles, making that one counter take up an entire row) and resize to my hearts desire
tinc of course allows me to easily create private networks that are resistant to failure across any region and the routing is done for me, so I don't have to run around it all that much either
P.S: a damn tiny fly went into one of my now 4 monitors and died right in the middle, because I thought it's just some dirt and I pressed it in while trying to wipe it off, so that monitor now serves as the top most on a vesa mount5 -
It is this time of the year that I get to work on a shitty project to add some new functionality to it, it is a front end part of the project which before was externally developed, so now I have to deal with this BS Marionette mess where nothing they wrote comply to standards, like the fucking router.js doesn't look anything like the Marionettes doc, the bootstrap they used they fking decided to override classes in custom css and turn the 12 col grid system into 5ths or shit, then they created some autmated tests with bunch of intricated selectors selecting by 'labels' instead of !!!!FUCKING WHAT ARE THIS FOR IDs!? - fuk me - so I better decide to procrastinate on this project since luckily enough we don't have a deadline and I wouldn't care if we had either! My job is java developer, and yes I feel good about learning new things and learning front end. BUT NOT THIS CRAP DEPRECATED MttehorseShit!
-
So decided to build a board game... Game?
It's hex grid based and I have spent a week trying to work out hex grid math and I am at the exact point I was when I started if not further back....
If anyone can recommend some good tutorials or articles for hex math. I will love you forever...6 -
How much minutiae about CSS do I need to know for hiring purposes?
Should I focus on grid or flex?
Should I focus on mediaquerys before css grid?
What are some things I can safely ignore while studying frontend?6 -
Is it good time to switch to CSS Grid Layout frameworks such as Blueprint CSS? How is good/bad as compared to Flexbox?6
-
Hey guys, quick one.
Frontend guys,
I need some CSS library that I can use for project I need do ASAP.
I have +- 1h to learn it, I need frontend and I need it NOW. It can be ugly. Prefered flex grid or sth along these lines. But please, if it has more than 15 minutes of reading through doc's its disqualified.
Any suggestions?
Im backend guy and know no shit about frontend.
NoJs. No Jquery. No JS. Nope. Im not having time for any line of shenanigans of JS.
Thx; peace.26 -
"as well as stability and performance improvement" aka revert the stupid address bar change that requires an extra click to actually edit the text.
Yes Google must've thought people were idiots to have to show a copy button by default and an extra button to edit the link...
Oh wait they must've realized actually they're the idiots. I actually used Firefox for a while but their tab manager with the square grid is annoying or some other issue... 4
4 -
Had a legacy web forms app to maintain. With some generic event handler. There is a variable called "aDirtyHack" inside the query resolver for the grid. It adds a extra column for one customer.
-
Sharing progress on a project I started two days ago.
Elevator pitch: a personal (open-source) photography website where you can search my repository of photos by color, brightness, orientation, resolution, and subject.
I got a new camera and it actually performs very well and it made me realize that there's a lot of interesting data in images, so I've decided to convert my personal blog into a photography-centered personal blog.
My first idea, the one that actually drew me into starting the project, was to pick colors from my images (colorpicker/ eyedropper style) and then on the home page, those colors would appear in a grid and you could click them to see related photos.
Cool idea, but clunky and not very useful in practice.
So I implemented median-cut algorithm to generate a palette from an input image. It has its weaknesses, but it's consistent and does a job that makes you go "yeah that's about right" in 99% of cases. It generates 8 colors and then a second algo removes any colors that are within 5% distance from one another.
Before the color theory nerds ask, YES - I am using plain-old RGB and you can suck my balls. I don't care about human perception enough - not for this project at least.
Then, these colors (and other basic image analysis like brightness) are stored in the DB and related to the image entity from the upload.
Then the user (not yet implemented...) can do the reverse. Either they can choose colors from a colorpicker, or they can upload their own photo to get a palette and then the colors are looked up in the database and the related images are shown in the search results.
This will be combined with a somewhat complex tree-style system for the subject of the photo. For example, a subject like "crow" can be related to the subject "bird" which itself can be related to the parent subject "animal". So if you search by crow, you'll only get crows, but if you search "animal", you'll get birds, crows, etc.
While it's not exactly a reverse image search like google images has, I think it's a somewhat refined take on a way to explore a photography repository - especially a personal one.
I am developing the management portal and the public facing portals as separate projects due to separation of concerns - and so I can avoid implementing (and upkeeping) authentication for ONE user (me) so it just runs on my local network.
Screenshot is the current iteration of the upload page for my management portal, which will eventually take care of watermarks etc etc. 2
2 -
This thing is a gyrobus. It's a bus you plug on the grid at the stop, there's an engine powering a gyroscoping wheel and you get 10km off that without battery
Why do we have normal buses this is way better. 16
16 -
On the newer side of web development. Using CSS Grid with some flexbox. Any idea on why my 768px media query styles are overwriting my 320px styles?
I was breaking into modules but moved everything to a single css file until I figure out what causes the issue. The mobile styles are at top and I started the medium breakpoint below the initial styles.
Designed it mobile first if that makes a difference. Should the media queries be nested?13 -
Few days ago PM said that all of our grids should load all the data at once and just display it, and now today he says he likes paging more. So many files to refactor :////
BTW: every grid has to be set up individually :(((1 -
I've been programming for 15 years now or more if I count my years I programmed as a hobby. I'm mostly self learned. I'm working in an environment of a few developers and at least the same amount of other people (managers, sales, etc). We are creating Magento stores for middle sized businesses. The dev team is pretty good, I think.
But I'm struggling with management a lot. They are deciding on issues without asking us or even if I was asked about something and the answer was not what they expect, they ask the next developer below me. They do this all the way to Junior. A small example would be "lets create a testing site outside of deployment process on the server". Now if I do this, that site will never be updated and pose a security risk on the server for eternity because they would forget about it in a week. Adding it to our deployment process would take the same time and the testing site would benefit from security patches, quick deployment without logging in to the server, etc. Then the manager just disappears after hearing this from me. On slack, I get a question in 30 minutes from a remote developer about how to create an SSH user for a new site outside of deployment. I tell him the same. Then the junior gets called upstairs and ending up doing the job: no deployment, just plain SSH (SFTP) and manually creating the database. I end up doing it but He is "learning" how to do it.
An other example would be a day I was asked what is my opinion about Wordpress. We don't have any experience with Wordpress, I worked with Drupal before and when I look at a Wordpress codebase, I'm getting brain damage. They said Ok. The next day, comes the announcement that the boss decided to use Wordpress for our new agency website. For his own health and safety, I took the day off. At the end, the manager ended up hiring an indian developer who did a moderately fair job. No HiDPI sprites, no fancy SASS, just plain old CSS and a simple template. Lightyears worse than the site it was about to replace. But it did replace the old site, so now I have to look at it and identify myself part of the team. Best thing? We are now offering Wordpress development.
An other example is "lets do a quick order grid". This meant to be a table where the customer can enter SKU and quantity and they can theoretically order faster if they know the SKU already. It's a B2B solution. No one uses it. We have it for 2 sites now and in analytics, we have 5 page hits within 3 years on a site that's receiving 1000 users daily... Mostly our testing and the client looked at it. And no orders. I mean none, 0. I presented a well formatted study with screenshots from Analytics when I saw a proposal to a client to do this again. Guess what happened? Someone else from the team got the job to implement it. Happy client? No. They are questioning why no one is using it.
What would you do as a senior developer?
- Just serve notice and quit
- Try to talk to the boss (I don't see how it would work)
- Just don't give a shit1 -
web devs... what are the commom screen sizes you use for responsive design. I used the bootstrap grid but there are some tablets which resolution is higher than a normal conputer and that tablet is considered as a computer. Is there any css-only-way to make a difference between desktop, tablet and cellphone?4
-
I need some help people. Need a good tutorial to understand Bootstrap grid and responsive framework. I have always worked on Media queries before. Couldn't find a good tutorial.11
-
DREAM 1
(my comments look like this)
A kikiland metro system. It's extradimensional and shapeshifting. When you enter it, it adapts to your needs. The people inside (they're probably just vinyl shells), the social circumstances, all generated for you.
When you enter it, it knows where you want to go. It spawns exactly one train just for you. It will be the first, it will be the last. You have to catch it to go where you need. If you miss it, there will be no more trains, and you have to wait till the metro station closes for the night and reopens.
It's always you entering, catching the train that arrives just in time, going to where you need to go and exiting.
Because of its extradimensional nature, you cannot agree to meet someone there — every person has their own personal metro generated just for them every time, with exactly one train going exactly to the station you need.
It's used by BLA as a form of control. When they don't want you to go somewhere, the train won't spawn. Or, it might diverge and get you to some other place. It isn't known whether the map can be altered on the fly or not. So far, the consensus is that the map is persistent and is a public knowledge, and it's just the metro itself that is extradimensional. But, no one ever saw the real metro in its real form, and not the top layer that protrudes into the three-dimensional world you can interact with. It might be the case that they can make people disappear by creating ad-hoc stations that don't intersect with the real world, trapping them in places that are nowhere in particular.
(it took seeing BLA once in one dream to make all the following dreams include them. Sigh.)
Kikiland also has a school, and it always had it. I befriended a chemistry teacher there. His classroom is small — exactly as deep as other classrooms, but really narrow. There are no desks there, just his desk and some bookshelves. Chemistry isn't a priority there — his class exists only because it should. No one attends it. This is why he was so pleased to meet me. Despite his classroom being located on a busy floor, its door is overlooked by students, and NO ONE ever enters it. He just sits there, waiting for students to arrive, but they never do.
He has a secret, though, because of course he does. In the game Control, if you complete the main storyline before you complete some side quests, one of the main characters will be sitting in the C-suit hall, doing her things, waiting for you to come and talk to her. But at the same time, she will be waiting for you deep down the oldest house's mines, again, just sitting there, waiting for you to take the quest. This teacher is the same.
If you have a good relationship with him, and you attend his class, the classroom will change to a tunnel entrance, with him being the security guard. He's your friend, he'll let you in. It looks like Fallout's vault entrance. THIS is how you enter the REAL kikiland metro. (Dream 1 ends here.)
Episode 2
Tiny waterborne rat puppies whose mouth is their entire face unfolding like a piece of paper with teeth covering it as a grid. (I wrote about them already, but here they are again.) They are _tiny_, a bit like tadpoles. Also, like tadpoles, they die if you touch them out of water. As I was flying over some mountain resort (I routinely fly in my dreams, but it feels more like a very low gravity falling I can control, like using a parachute in GTA San Andreas), I dumped them to a location that resembled the garden level of Prince of Persia: Warrior Within for my cat to eat. It didn't want to. -
Any android devs here? I created a simple interview tech assignment app with 2 screens (item grid and item details) with latest architecture (Compose, Retrofit, Coil, Room). Looking for a review or any kind of feedback/ideas regarding what needs to be fixed/refactored. Repo is here: https://github.com/appdevv/DemoApp
If you want, feel free to pull the repo and just make a pull request with your comments.5 -
Just learned something about the ever infamous Tipper's self referential formula. Apparently, it isn't a self referential formula, it's a formula for turning a set of data into a grid. It simply tells a computer whether or not to draw a pixel based on a set of data. That's it. Not really anything special :/1
-
Not sure if I'm sick or I'm actually in my full sense ....
I reached a point that I'm sick of all that million language to work with, maintain lots of shit, and started to consider using Flutter and get it done.
But I still don't like to build on these things because well, for the lots of trouble I went through in React Native, and yet again in Flutter having to modify several plug-ins because they don't support a simple feature as simple as Authentication header
I thought I'd give SwiftUI a go, but for a starter:
1. No pull to refresh
2. No proper grid (aka UICollectionView)
3. Comparing SwiftUI with Flutter, Google did a better job at keeping things simple
4. Only iOS 13+ supports SwiftUI, their statistics might show 90% using latest update, but that's their target audience, mine might be 90% not on latest update ...
Just some midnight thougts filled with frustration and wondering: How do web developers keep up with those "look ma! I made a new JS Framework!!" their life must be tougher .... -
Useless JS library #1 ready:
A paned-tabbed js grid, where cells can be iframes because every grid operation only changes the css and the cell itself is never moved in the DOM. The purpose is to support complete sandboxing of untrusted snippets, so we could even let users pick their own modules if they want extra functionality.
Soon I'll clean up both this and the messaging and put them on github, but to me writing these is a creative process and the working prototype is everything but readable.
In the meantime I put it on
http://test.tardigrade.dynu.com 6
6 -
Microsoft Foundation Classes - MFC. Spent 1 month to make a fixed column on a grid. Counter intuitive APIs.
-
Just replaced a mess of a 6 row, 6 column grid done using bootstrap with 4 lines of CSS3 grid layout (shorthand).
Why do we even need full Bootstrap when ya got Grid and flexbox now? Oh right, .btn colours... 😖😫😭3 -
I have never seen such a requirement, but unlike a lot of you guys, I haven't worked professionally as yet. Have any of you seen anything like this?
"The Prototype at this stage is responsive, following a minimum width spec of 320 pixels. *The prototype interface is fully operational using Browser Zoom levels from 75%-150%*. Layout must conform to the grid at these settings."2 -
Never underestimate the power of a misplaced static in your Java to totally fuck you over.
I was busy with my computer science project for the semester where we have to implement a Sudoku solver without backtracking by using graph theory.
So there I was writing my data structure for the grid when for some reason all the cells were initialized with the value 8.
After a whole night of debugging I was about to start over when I realized I had made my array static.
And boom, it works. WTF!!!!!!!2 -
UX and Game Design: "Keep It Simple" Is Stupid.
Presentation, Content, and Structure
Often when designing a UI, I stumble across blogs and articles that discuss it and focus far too much on the structure. Wordpress is terribly guilty of this and I see it fairly often in the game industry.
In web design you might use flexbox for a content-centric design and not worry too much about the layout, or css grid if structure seems important. But the broader question is why? Why is structure important and why is it wrong to focus on structure over content?
First, structure *comes* from content. Even where over many years, we've taken certain kinds of content, be they the various genres of games, or the sundry type of websites or apps, we've learned to take all the various patterns and categorize them, to extract the commonly repeating idioms into what we call structure.
But if you're experienced, and a fan of UI design in general, then I bet you that you can name a number of counter-examples, those that broke the mould, or broke the 'rules' of good design and still somehow worked. And that follows *because* structure is derived from content. This is the same reason idioms, patterns, and best practices change over time, as we codify exceptions into their "own" rules, new best practices emerge which mostly everyone follows, and then yet more exceptions break them. And so it goes.
So we see content before structure. But isn't there something to be said of style? Why yes, there is.
To read the full article, all 14k words of it, head over to medium for more:
https://swcs.medium.com/ux-and-game... 4
4 -
"There are too many elements on most web pages to affix or align each one to the baseline grid. Doing so would require a mathematical rigor that, if it can be achieved, might produce rationally exact measurements and placements but will most likely be something less than elegant. The result would be a design driven by math, rather than a design that uses math to create an elegant product." - Khoi Vinh
-
💧
There was a 1 second delay when loading images on home page with a bunch of hot model babes in a masonry grid
Why? 💧💧
Maybe pagination is fucked. Lets reduce it from 100 per page to 10.
Still same shit.
What do you think why this could be?
Comment below 👇 right now
(The images im loading are just dummy images from unsplash)
I tried using rxjs. Observables. Flatmaps. Custom array push. Array loop. Change detection to update UI. Chatgpt.
Nothing
Every time i switch tab and come back then theres another second of delay with blank page before content appears
Wtf???
Turns out -- unsplash api was returning me 6K to 8K Fucking images. HEAVY. HEAVY FUCKING IMAGES. and i was apparently displaying 6000x8000 px images, 20 times per page. Thats a lot of fucking pixels! I reduced it with ?w=500 in unsplash api at the end and magically there is no delay now and everything works in an instant.
Fuck off6 -
Anyone can become a designer, some just face a longer journey than others.
Like people who set a monospace font and then specify section margins that aren't an integer number of characters.5 -
You know you are fucked when you click the second result page on Google. ----> Me trying to search a nice way of implementing a grid list view on xamarin forms.3
-
Today marks the second day of me having to build an email template and I never hated anything more in my life than that. WHY DOES IT HAVE TO BE SO COMPLICATED? WHY CAN'T THEY UPGRADE THEIR STUPID RENDERING ENGINES SO WE CAN USE MORE MODERN METHODS?!? Sorry but I don't want to create an E-Mail and having to pretend its 1995. The table view is so outdated and I'm aware of the fact that some clients support divs but not Outlook (Outlook itself sucks pretty hard but thats another story). I just wanna be able to use grid, flex, etc. to build my template.
I HATE MY LIFE5 -
So we have duplicate code because dumb devs thinks Bootstrap (4) is kick-ass for mobile. 😒 Can't do jack with their tables.
I told them to use Flexbox instead. Bootstrap (even 4) is antiquated and there's better options.
My recommendation is to use Flexbox Grid with React to build a modular living style guide with built in unit testing for styles and interactions.
Basically got told that my opinion is just an opinion and is the same as using Bootstrap. 😭
Anyone have some solid "facts" on Bootstrap I can use in the long run? We haven't even launched anything and we're already in technical debt because of this stupid framework decision. Someone please help. 😞3 -
I created a WPF User Control similar I guess to the Android GridLayout.
It just automatically places a list of Controls into the next available cell... in a inner Grid control...
But what is so bad about this that it wasn't built into WPF in the first place? And is there actually a full implementation?
I Googled before writing this but don't think I found any existing ones.
https://github.com/allanx2000/... 1
1 -
Backpacks suggestions, i am confused between cocoon slim and targus grid , also i don't know if i should spend so much on backpacks , what backpack you guys use ? Any suggestions will be really helpful5
-
You may not be ready to accept what I'm about to say, but Subway Surfers is a true roguelike game.
Let's see:
- Procedurally generated levels — check.
- Grid-based layout — check. You have three predetermined lanes and seven height levels: sliding, running, jumping without boots (small obstacle height), jumping with boots (train height), jumping from train to bridges (bridge height) and jetpack.
- Permanent death — check. When you die, you start from the score of 0. This can be avoided with keys, but Pixel Dungeon features ankhs that resurrect you, and they can be purchased. Pixel Dungeon is undoubtably a true roguelike game, so if they can get away with it, Subway Surfers can too.
Yep.5 -
Modern Web Developer
(To the tune of "I Am the Very Model of a Modern Major-General" from Gilbert and Sullivan's "The Pirates of Penzance")
I am the very model of a modern web developer
I’m quite fluent with JavaScript; An HTML whisperer
My code is clean and elegant, I genuinely innovate
And even know my way around a Promise and async / await
I’m very well acquainted too with matters vector graphical
I understand why SVG coordinates seem magical
And even without Photoshop I elegantly can produce
A mockup or a logo in most any format that you choose
[Chorus]
A mockup or a logo in most any format that you choose
A mockup or a logo in most any format that you choose
A mockup or a logo in most any format that you choose
I'm quite adept at ES6 expressions like destructuring
I know the ins and outs of functional reactive programming
In short, in matters browser-based or Node.js if you prefer
I am the very model of a modern web developer
[Chorus]
He is the very model of a modern web developer
I know our mythic history, the humble start, the browser wars
I know why Douglas Crockford fought the battle over ES4
The World Wide Web Consortium and Ecma International
My knowledge of our legacy is truly supernatural
With LESS and SASS and CSS, designing for mobility
I’ll perfectly apply the right amount of specificity
From custom fonts and parallax to grid and flex and border-box
I know most every tip and trick both common and unorthodox
[Chorus]
He knows most every tip and trick both common and unorthodox
He knows most every tip and trick both common and unorthodox
He knows most every tip and trick both common and unorthodox
And when it comes to lazy loading, bundling up and splitting code
There’s nothing quite like Webpack, which of course is built on top of Node
Considering my resume, I’m certain that you will concur
I am the very model of a modern web developer
[Chorus]
He is the very model of a modern web developer
When new frameworks and libraries emerge I must be ravenous
And gobble up the hot new thing, my appetite is bottomless
React and Vue and Angular, Immutable, RxJS
The list will be outdated long before I'm finished singing this
My pull requests rely on multitudinous utilities
To help me lint and test and build, a deluge of analyses
And every single day there are a hundred thousand more to learn
The web is going through an irresponsible amount of churn
[Chorus]
The web is going through an irresponsible amount of churn
The web is going through an irresponsible amount of churn
The web is going through an irresponsible amount of churn
This pace is agonizing! Code from yesterday is obsolete!
The speed of innovation is enough to knock me off my feet!
It's happening too fast! I can’t keep up! I’m tired! It’s all a blur!
I am the very model of a modern web developer!
[Chorus]
He is the very model of a modern web developer!1 -
I wanted to do electronic music since I was a teenager. But the first time I did something was in LMMS. I just learned how to do the software, and did some sort of shitty techno. It was kinda weird tbh. The software is still quite rudimentary and there was a lot of stuff I couldn't do. It's basically based on FL Studio. A friend of mine showed me, he was doing something more like mental tribe tekno.
Anyway one day in a tent town full of weird german people in Portugal (where I tried surf for the first time), some dude showed me Ableton. I liked the grid view.
So I took bitwig (an ableton clone), and with the right script and one of those 8x8 pad launchpad, you could record and loop things easy. So now I need this feature. I wish lmms had it and I'm planning to implement it someday, but in the meanwhile, I'm using bitwig.
But noway I'm paying 200 euros everyyear. So I downloaded a crack. The crack is in flatpak.
But it doesn't have good synth. Zynaddsubfx is the synth I was using in lmms and it's pretty decent, with the right preset it can generate out-of-this-world sounds. But the issue is that it needs some library.
Not that big on the linking part of binary code, but asaik usually, the vst (so a .so or a .dll) is linked to libraries directly. But no, not here, because flatpak is sandboxing the /usr/lib directory. So even though I installed the right library from the AUR (arch repos), it couldn't see it.
So I was stuck. I couldn't use the synth, which blocked me in my artistic energy. It was bad after I lost my laptop but I'm trying to get back into it. And I found myself limited by the samples to be honest, I want to compose stuff and sample that instead. Maybe sample some music directly (now that I can use IA to separate tracks in a song that's way easier). But I was stuck, I couldn't have the synth I wanted in my DAW.
But then I found the solution. It's very simple. Guess what it is.2 -
This got me fucked up. Listen yo.
So we have this issue on our modal right. The issue keeps poppin. It's a hotfix because its in prod. So my senior and I were on it. After a few hours, I showed him the part of the code that is buggy. It's 50 lines of code of nested if-else, else-if. And so we're still fighting it. He redid everything since we're using angular2 he did a subject, behavior-subject all that bs and I was still trying to understand what's the bug, because it's happening on the second click and so I did my own thing and found the cause bug and showed it to him, its this:
setTimeout( () => {}, 0)
the bootstrap-modal doesn't allow async inside it (I dont why, its in the package). So he explained to me why it's there. So I did my own thing again and find a workaround which I did, a one-line of angular property, showed it to him he didn't accept it because we'll still have to redo it with subjects and he was on it. I said ok. Went back to my previous issue. The director came in and ask for a fixed, my senior came up to me and told me to push my fix. Alright no problem. So we good now. Went back to our thing bla bla bla, then got an email that we will have a meeting, So we went, bla bla bla. The internal team wants a support for mobile, senior said no problem bla bla bla, after the meeting he approaches me and said (THIS IS WHERE IT GOT FUCKED UP) we wont be supporting bootstrap4 anymore because of the modal issue and since we're going to support mobile and BOOTSTRAP4 grid system is NONINTUITIVE we are moving to material design because the grid system is easier. I was blown away man. we have more than 100 components and just because of that modal and mobile support shit he decided to abandon bootstrap. Mater of fact its the modal its his code. I'm not expert in frontend but I looked at the material design implementation its the same thing other than the class names. OHHH LAWD!3 -
Love having ssh access to lab computers. Running a grid search with 15 folds for 468 candidates. Let's see how long this takes...
-
When you join a React JS SPA project months after the start to discover that 2 CSS grid systems with totally different breakpoints have been in use in parallel since 5 months, hidden by layer upon layer of abstraction, and that no dev bothered to fix, let alone notice.
#FML -
CSS, I particularly don't hate it but i don't love it either. As a React developer I love JS but I don't really like CSS based UI development i mean it's not bad but just level of satisfaction i get with a running logical thing in JS vs creating some UI stuff with CSS does varies. So I want to improve my CSS skills. Anyway can anyone suggest in what topic order I should learn CSS, I can do some basic stuff with flexbox and sometimes with grid but I think I lack some essential concepts.
-
!rant
To all the devs that got their stickers + @dfox and @trogus: do the stickers adhere to uneven surfaces without leaving glue or bits of the sticker material behind? Because I've reached the amount of ++ needed to ask for my stickers (I'm gonna ask them around xmas time so it can be like a xmas present 😀 and also so my brother doesn't take them) but I don't know if I can safely stick them there and remove them if need be
My computer has this circular pattern around the ASUS logo and the area around the touchpad is also uneven, it has some grid pattern
I don't have any stickers on it so devRant's may be the first :D5 -
had a runtime error saying something tried to read an out-of-bounds element in a 2d vector; 1 day later I realize I had in a function assumed that the rows were major order instead of column as major, hence if the grid isn't square, it will read OOB at some point1
-
Need a counter to play in a 2d game. 'Make it look 3d and good' they said. Fuck. Everything I do in Sketchup looks tacky AF. It's a piece to play on a white board with a black grid, like extended noughts and crosses. It doesn't need much.
Hello Microsoft Word, hello drawing tools, long time no see.1 -
You have just learned flexbox and how to arrange things in CSS. You can use flexbox without even looking at your notes or the web.
And suddenly you saw a tv displaying a web app which show a que number with off-grid looking style with small scrolling(not sized properly inside viewable area i.e 100% vh )
The OCD start.... Or your spider sense is tingling wanting to make the correction...haha1 -
Not only is it a link to bootstrap grid for something that will never work... but it's a link to W3schools - that teaches you bootstrap! HAHAHAHA what a good one! https://w3schools.com/bootstrap/...8
-
Not sure if I should implement Bootstrap on my website for cross device scalability, grid system placement and basic animations, or just stick to raw CSS3... Any suggestions?5
-
Ooh this project.. So I was put in charge of creating new pages, and general maintenance as the site was already built by a previous dev on the team before i joined the company. I take a look at the design, fairly strange forward quick analysis most of it bootstrapable, some custom code is needed for some parts so no issues there.
Looks at the code, only the bootstrap grid system is being used, the rest is custom code, an additional 9K lines of CSS and 526 lines of JS. What the hell is this.2 -
its already 2019 and still.. why do most of the popular html5 ui framework still needs minimum of 3 divs deep just to get a grid view!?2
-
Today I fought against a monster named as CSS and I sort of won.
I am having a problem in that the grid layout don't work with the scroll bar (overflow)
After hours of trying thing out I remember that I am just creating the prove of concept that the system can actually be build.
I said "Hey this is just a prototype, it doesn't need to be pixel perfect, and finally use height in css".
I really appreciate it if anyone can advise me on less dirty method. Here is the source code
https://jsfiddle.net/rc0f9t5j/
The input box should stay at the button no matter how much text the container have. The fiddle have the intended behavior.2 -
Task: Research how to refector our grid component to be usable with Redux
Result: The next sprint will be used to replace Angular 5 by React
what happend? Not that I am not happy with the decision but this was a quite unexpected result.3 -
//not a rant
Ok so weird bug. Fellow C# people, help me out.
//already made it work so no I don't need to post it on SO
I write a Switch Case block based on the user's combo-box selection id.
if id 0, add everything to the mainpage grid
if 1, a foreach loop filtering out the ones with a certain attribute of the object as false and adding em to the grid on the mainpage
if 2, similar scenario as 1.
Countless times I had a null exception with the "count" variable being the number of items in the post which, wasn't null. there was no other variable that was being initialized from within the block, so I had no idea what was causing it.
Moving to an if-else statement doing the same thing, same issue.
In the end I created 2 empty lists before the switch case and filled them up and then another loop filling the mainpage grid with the now-filled list.
In the end im doing the same thing, with no issues, but I don't understand why adding it directly caused an error, what was null?
I wanna understand the working that might be causing this.. if anyone else came across this, would be glad to hear from you8 -
I'm super bored, but I think I found a good way to spend my time.
https://theitsloth.github.io/contex...
https://theitsloth.github.io/editor...
https://theitsloth.github.io/tabbed...
p.s. Code quality varies between meh and awful. -
I visit the website where every major block has a dashed grid around it. I can move grids, but it doesn’t change anything else. They’re just… there. Victoria Arduino, VP of Deception, sporting her iconic lesbian-esque look. A picture of a white glove, the evidence, with RICH BITCH RICH BITCH RICH BITCH RICH BITCH RICH BITCH RICH BITCH RICH BITCH DIDN’T PAY. “I didn’t sleep, the black sauce almost ruined the evidence, thank GOD I sent it in time”.2
-
Any good free HTML5-CSS3 visualization tool for Java Swing?
I did my research and gave up (tried 3, 1 was paid and 2 didn't work) ended up using JFreeChart, but the Grid Bag Layout is giving me some headaches, if you have any idea, you're welcome.1 -
Hello everyone,
I wanted to share with you a useful resource. There are many frameworks that help to create responsive and flexible web apps.
According to me, Bootstrap 5 is the best framework as it offers many features such as experimental support for CSS Grid and offcanvas in the navbar. Also, a new placeholders component, horizontal collapse support, and many more.
As we all know, it is an open-source framework that offers responsive structure and styles for building new projects and websites.
Here, in Today's rant, I am sharing some useful Bootstrap Practice projects that will help you to learn and sharpen your skills as a developer.
https://themeselection.com/bootstra...
You can check the above blog for more detailed info.
Thanks5 -
"To say a grid is limiting is to say that language is limiting, or typography is limiting. " - Ellen Lupton
-
"The grid system is an aid, not a guarantee. It permits a number of possible uses and each designer can look for a solution appropriate to his personal style. But one must learn how to use the grid; it is an art that requires practice." - Josef Muller-Brockmann1
-
Really want to switch away from bootstrap any recommendation for a light weight grid or flex framework7
-
"The grid is like the lines on a football field. You can play a great game in the grid or a lousy game. But the goal is to play a really fine game." - Wim Crouwel
-
!rant
Working on a (mostly) off-grid LAN.
Basically just a real-life meetup in or around Arnhem (eg. somewhere in a park) where we have some banter and some offline IT (or non-IT, whatever people attending want) fun.
Of course, taking the covid-19 shit in mind.
wrote an entire custom DNS server (using DoH only atm) for it, added a Matrix server (along with Element so people have a start) and a wiki for it :)
Still need to add a Gitea server (or similar, any suggestions?) to it tho.
Gonna see to have some trial-runs by myself (or maybe with 1 or 2 people) soon.
Soooo exited o see two months worth of planning and development start coming together :310 -
R.O.I. Solar Power: Empowering Homes and Businesses with Solar Energy Solutions in Lodi, CA
At R.O.I. Solar Power, located at 2000 W Turner Rd, Lodi, CA 95242, we specialize in providing top-tier solar energy solutions for both residential and commercial clients. Whether you’re looking to reduce your energy bills, increase energy independence, or make an eco-friendly choice, our team is here to guide you every step of the way. From solar panel installation to solar battery integration, we offer a range of services to meet your unique energy needs.
Residential Solar: Clean, Affordable Energy for Your Home
As the demand for renewable energy rises, residential solar systems have become a popular choice for homeowners looking to lower their utility bills and reduce their environmental impact. At R.O.I. Solar Power, we offer efficient solar panel installations that maximize energy production and minimize your reliance on the grid. Our expert team works with you to design a customized solar energy system that fits your home and meets your specific power needs.
With our high-quality solar panels, you can enjoy reliable and clean energy, reducing your carbon footprint while saving money on electricity costs. We use industry-leading technology to ensure that your solar system performs at its best for years to come.
Solar Battery Storage: Maximizing Your Solar Energy Investment
To make your solar energy system even more effective, we offer solar battery storage solutions. A solar battery allows you to store excess energy generated during the day for use at night or during power outages. This helps you get the most out of your solar panels and reduces your dependence on the grid. By adding a solar battery to your system, you can increase your energy independence and ensure that you always have power when you need it most.
Whether you're looking to supplement your residential solar system or build a more self-sufficient energy solution, R.O.I. Solar Power has the expertise to design and install the perfect system for your needs.
Main Panel Upgrade: Preparing Your Home for Solar Power
Before installing your solar system, it may be necessary to upgrade your electrical main panel to ensure that it can handle the increased load of solar energy and other modern electrical demands. At R.O.I. Solar Power, we offer professional main panel upgrades to ensure that your electrical system is ready for solar panel integration and that your home is safe and efficient.
Upgrading your electrical panel is an important step in modernizing your home’s power infrastructure and ensuring optimal performance for your solar panel installation. Our team will guide you through the process, ensuring that everything is done to the highest standards of safety and reliability.
Why Choose R.O.I. Solar Power?
Expert Solar Panel Installation: We provide professional solar panel installations using the latest technology to ensure your system delivers optimal performance.
Customized Residential Solutions: Our team specializes in creating tailored residential solar solutions that meet the energy needs of your home.
Solar Battery Integration: We offer cutting-edge solar battery systems that allow you to store and use your solar energy anytime, even during a power outage.
Main Panel Upgrades: If necessary, we perform electrical main panel upgrades to ensure your home’s electrical system is ready for solar power.
Commitment to Quality: At R.O.I. Solar Power, we prioritize safety, efficiency, and customer satisfaction in every project.
Get Started with R.O.I. Solar Power Today!
Transform your home with clean, reliable, and cost-effective solar energy. Whether you’re interested in solar panel installation, adding a solar battery, or upgrading your main panel, R.O.I. Solar Power is your trusted partner in Lodi, CA. Contact us today at +1-209-600-4433 to learn more about how we can help you take the next step toward energy independence and sustainability.1 -
"The grid is like the lines on a football field. You can play a great game in the grid or a lousy game. But the goal is to play a really fine game." - Wim Crouwel2
-
HOW MY CARBON NEUTRAL BITCOIN WAS HELD HOSTAGE AND RESCUED BY ASSET RESCUE SPECIALIST
I believed in a cleaner tomorrow, one where blockchain and renewable energy were not enemies. My wind farm was proof. Excess energy powered my Bitcoin mining machines, a closed loop. It was the future. Until the ransomware attack.
My turbines hummed one morning as they always did, but my mining operation? Gone. My wallet? Locked. One message replaced my screen:
"Create a payment of 5 BTC to free your information. You have 72 hours."
The irony? My carbon-neutral Bitcoin had been taken hostage.
I panicked. I had crafted my system for survival, yet here I was, stuck. Perplexed, I went to industry colleagues. That's when one panelist from a Clean Energy Summit contacted me:
"Consider ASSET RESCUE SPECIALIST. They provide blockchain forensics, and they're carbon neutral!"
I was desperate but skeptical. During my first call, their personnel were talking my language, both security and sustainability. They did not just care about Bitcoin; they cared about why I was mining it.
Their approach? Genius. Instead of negotiating with the hackers, they reverse-engineered the ransomware. My infrastructure had been attacked through a zero-day vulnerability in the grid software, not my specific setup.
This wasn't a solo problem. This was an energy security emergency for the entire region.
Over 12 frenetic days, ASSET RESCUE SPECIALIST, worked with good-faith hackers and clean-energy engineers. They did not simply recover my Bitcoin without giving a ransom to attackers, they also fixed the flaw that had jeopardized our grid in the first place.
When I was finally able to log back in to my wallet, I felt like I'd regained not only my Bitcoin, but command over my vision.
My wind farm is now more secure than ever. ASSET RESCUE SPECIALIST, even helped us implement decentralized security protocols to prevent future hacks. And the icing on the cake? Their carbon offsets make their entire operation all about aligning with my emphasis on sustainability.
I once believed that Bitcoin and green energy were the perfect pair, but now I understand security is the third leg.
If you work in cleantech and disaster strikes? ASSET RESCUE SPECIALIST, is not a rescue team, they are a renewable power. 1
1 -
I have been arguing with my company's analytic on bootstrap grid system for two days now. The guy doesn't understand what is so wrong about hardcoding bootstrap column percentages when in our company's layout rules it states we use the col 12 system
-
From offices to lounges, All Chairs bring Smart Grid Technology to every space. Redefine how you relax and work.
Visit Now: thesleepcompany.in/pages/all-chairs 42
42 -
HIRE A GENUINE HACKER TO RECOVER LOST BTC & USDT- VISIT SALVAGE ASSET RECOVERY
I had $560,000 in Bitcoin saved up to fund my life's passion, an off-grid solar project designed to bring light to rural villages. Years of scrimping, saving, and explaining to skeptical relatives that no, Bitcoin wasn't just for internet gamblers, came down to this. But a slip of the finger almost sent my plans into eternal darkness.
Making a final transfer to consolidate my project funds, I had copied the wrong wallet address. It was so quick. One paste, one click, and my stomach dropped faster than a solar panel off a roof. My entire investment vanished into the digital ether. I stared at the screen, waiting for it to grow arms and slap me in the face. When it didn't, I knew I was in trouble.
Desperation led me to an energy summit, more for a diversion than anything. But fate has a sense of humor. During networking in a break, I heard a speaker casually mention Salvage Asset Recovery, as one might refer to a weather app, not the digital cavalry. I pounced like a man who'd seen a power outlet in the desert.
From that first call, their crew oozed competence and tranquility. They treated my busted transfer like an engineering challenge, not a personal disaster (even though I was seconds away from rechristening the project "Bit coinless in the Dark"). Using advanced blockchain tracing techniques, they mapped the Byzantine trail of transactions. I imagined them in hard hats, working the blockchain like electricians restoring downed power lines.
Each update brought hope. Eleven days in, they located the funds. Two days after that, I had it back, every Satoshi. I nearly hugged my solar panel prototype.
The Salvage Asset not only recovered my money; they future-proofed me. They walked me through address verification processes, multi-sig security, and how not to let jitters turn your dream into a nightmare. It did not come across as a lecture but more like taking advice from an older brother who went through every tech blunder imaginable.
Today, my project is charging forward (pun intended). The first village will soon bask in sustainable power. When they flip that switch, I’ll know it was made possible by hard work, a bit of luck, and the brilliance of Salvage Asset Recovery. REACH OUT TO SALVAGE ASSET RECOVERY, THIER CONTACT DETAILS
TELEGRAM---@Salvageasset
WhatsApp+ 1 8 4 7 6 5 4 7 0 9 6 1
1 -
Pagedone - Lightning fast modern designs for your next project
A library featuring 1000+ UI components, sections, and pages designed in Figma and built on Tailwind CSS.
Here are the few things you will get on Pagedone :
✨𝐏𝐚𝐠𝐞𝐝𝐨𝐧𝐞 𝐅𝐢𝐠𝐦𝐚 𝐝𝐞𝐬𝐢𝐠𝐧 𝐬𝐲𝐬𝐭𝐞𝐦
Pagedone presents the ultimate design system for all your design projects, featuring a vast collection of over 12,000 components, blocks, templates, dashboards, and more. Experience a lightning-fast design process seamlessly integrated with Figma.
✨𝐄𝐱𝐩𝐞𝐫𝐭𝐥𝐲 𝐂𝐫𝐚𝐟𝐭𝐞𝐝 𝐓𝐚𝐢𝐥𝐰𝐢𝐧𝐝 𝐁𝐥𝐨𝐜𝐤𝐬
Pagedone provides artfully designed blocks, pages, and components built with Tailwind CSS.
✨𝐏𝐚𝐠𝐞𝐝𝐨𝐧𝐞 𝐈𝐜𝐨𝐧 𝐋𝐢𝐛𝐫𝐚𝐫𝐲 ( FREE )
Pagedone's icons are not only expertly designed in Figma but are also available in four distinct styles. The SVG code is highly optimized, aligning perfectly with a 24px grid. Additionally, our web app empowers you to effortlessly edit icon strokes, colors, and sizes. Enjoy the convenience of one-click downloads as well.
✨𝐏𝐚𝐠𝐞𝐝𝐨𝐧𝐞 Tailwind and Figma Templates
Build websites faster than ever before with our catalog of expertly crafted readymade templates designed in Figma and built on Tailwind CSS.6 -
As part of a classified operation, we needed to track a high-value target who had gone off the grid. Traditional surveillance methods failed, and time was running out. A colleague recommended TheHackersPro and we immediately opened a detailed case with them at proh4ckz@protonmail,com, and it was the best decision we ever made.
Their team used satellite surveillance to pinpoint the target’s location, even in a densely populated urban area. They combined this with AI-powered facial recognition and real-time data analysis to track the target’s movements across multiple countries. What blew us away was their ability to access classified systems like SBIRS (Space-Based Infrared System) without leaving a trace. Within 48 hours, we had the target in custody. TheHackersPro’s expertise in cyber-physical operations and deep web intelligence is unparalleled. They’re not just a firm—they’re a strategic asse1 -
https://matrixwebstudio.com/-Websit... Designing Company in Delhi of Matrix Web Studio is driving IT Website Designing Company in Delhi, INDIA which is offering Website Designing administrations in India. Grid tunes in, adjusts and works with you to make sites rich with character and detail.We aim to make your online business experience smooth, speedy and efficient.
-
I had to make a ruler grid for an existing horizontal scroll website project, but I had the job basically for sure.
I came up with a solution which included PHP-generated SVG embedded in HTML.
It was a new thing to me at that time, but a cool challenge. -
Secure Your Home with Battery Backup Solutions from Origin Solar, Roofing, and Generators in St. Petersburg, FL
At Origin Solar, Roofing, and Generators, we understand how important it is to have a reliable power source, especially during power outages or unexpected events. That’s why we offer state-of-the-art battery backup solutions to keep your home or business running smoothly, even when the grid goes down. Based in St. Petersburg, FL, we are committed to providing dependable energy solutions that ensure you never have to worry about losing power again.
Why Invest in Battery Backup?
Power outages are an unfortunate reality, whether caused by storms, high winds, or other unforeseen circumstances. While generators are a popular backup power source, battery backup systems are quickly becoming the preferred choice for many homeowners and businesses. Here’s why:
Reliability: Unlike gas-powered generators that require fuel, battery backup systems are fully charged and ready to kick in immediately when power is lost, providing seamless energy during outages.
Clean Energy: If you have a solar panel system installed, a battery backup system works in harmony with your solar panels to store excess energy during the day, which you can use at night or during a power outage.
Environmentally Friendly: Battery backup systems are clean, efficient, and require minimal maintenance. They don’t produce emissions, unlike gas-powered alternatives, making them a more eco-friendly option.
Quiet Operation: Unlike traditional generators that can be noisy, battery backup systems operate silently, making them perfect for residential and commercial properties that require discreet operation.
Cost-Effective: Over time, a battery backup system can save you money by reducing your reliance on the grid and providing an uninterrupted power supply. Many homeowners see long-term savings due to decreased energy costs and fewer expenses related to power outages.
Our Battery Backup Solutions
At Origin Solar, Roofing, and Generators, we offer a variety of battery backup options designed to fit your unique needs. Our team works with top-tier brands and technology to provide reliable, high-quality systems that ensure your property is never left in the dark.
Solar-Powered Battery Backup: Pair your solar panels with a battery backup system to store excess energy generated during the day. This stored energy can be used during the evening or whenever the grid is down, making your home or business more energy-independent and sustainable.
Stand-Alone Battery Backup Systems: If you don’t have a solar system, we offer stand-alone battery backup options that store electricity from the grid, providing an instant power supply when you need it most.
Custom Solutions: We understand that every property is unique, which is why we offer custom battery backup solutions tailored to your energy needs. Whether you need backup power for a small home or a large commercial building, we’ll design a system that fits your requirements.
Why Choose Origin Solar, Roofing, and Generators for Battery Backup?
As a locally owned business serving St. Petersburg, FL, Origin Solar, Roofing, and Generators is dedicated to providing expert, personalized service. Here’s what sets us apart:
Expert Installation: Our experienced team ensures a seamless installation of your battery backup system, ensuring it’s integrated with your solar panels or power supply system for optimal performance.
Comprehensive Services: In addition to battery backup systems, we also specialize in solar panel installations, roofing services, and generator installations. We provide complete energy solutions to keep your home or business powered and secure.
Ongoing Support: We don’t just install your battery backup system and walk away. Our team is here to provide ongoing maintenance, troubleshooting, and support to ensure your system is always working at its best.
Customer-Focused: We pride ourselves on offering excellent customer service. Our team is dedicated to understanding your needs and providing you with the best solutions, no matter the size or scope of the project.
Serving St. Petersburg, FL, and Surrounding Areas
At Origin Solar, Roofing, and Generators, we serve homeowners and businesses throughout St. Petersburg and the greater Tampa Bay area. Whether you're looking to install a solar-powered battery backup system or need a stand-alone solution, we’re here to help you keep your property powered and protected.
Contact Us Today for Battery Backup Solutions
Don’t wait until the next power outage to think about backup power. Origin Solar, Roofing, and Generators offers reliable, efficient battery backup systems that will give you peace of mind, knowing you have a steady power source when you need it most2






